Test unitario dell'input numerico
Questa applicazione spiega come configurare e utilizzare il plugin del widget personalizzato Number Input.
Scopo
Lo scopo del Number Input Unit Test è quello di consentire agli utenti di imparare e comprendere come impostare e utilizzare il plugin del widget personalizzato Number Input nelle loro applicazioni Tulip. I plugin personalizzati sono widget codificati che si aggiungono alla piattaforma Tulip per fornire funzionalità aggiuntive che attualmente non fanno parte della piattaforma principale. Il plugin del widget personalizzato Number Input è un miglioramento dell'input standard Number e consente di inserire un'etichetta, un testo di aiuto, un valore minimo, un valore massimo e un'unità di misura secondo lo standard UI di Tulip. Il vantaggio principale di questo widget personalizzato è che consente di integrare le etichette e il testo di aiuto all'interno dello stesso widget, anziché in widget separati, per facilitare l'organizzazione dei campi nel vostro passo.
Impostazione
I plugin di widget personalizzati interagiscono con l'applicazione attraverso l'uso di proprietà ed eventi. Le proprietà sono i dati condivisi tra l'applicazione e il widget, mentre gli eventi sono segnali che il widget può inviare all'applicazione. Nell'editor dell'applicazione è possibile creare trigger basati su questi eventi. Gli eventi possono essere utilizzati anche per inviare dati all'applicazione.
Il widget personalizzato Number Input utilizza dieci proprietà e zero eventi. Le proprietà utilizzate in questo widget sono:
- 'DATASOURCE' di tipo Number - Deve essere collegata al campo della variabile o del record della tabella che si desidera memorizzare.
- 'LABEL' di tipo Text - Immettere il testo che si desidera visualizzare come etichetta. Può essere collegato a un'origine dati dinamica come una variabile o un record di tabella.
- HELPERTEXT" di tipo Text - Inserire il testo che verrà visualizzato sotto l'etichetta per fornire maggiori indicazioni all'utente.
- LABELCOLOR" di tipo Color - Permette di impostare il colore dell'etichetta.
- TEXTCOLOR' di tipo Color - Permette di impostare il colore del numero immesso.
- 'LABELFONTSIZE' di tipo Integer - Permette di impostare la dimensione del carattere dell'etichetta.
- 'INPUTFONTSIZE' di tipo Integer - Permette di impostare la dimensione dei caratteri del numero immesso.
- MIN' di tipo Number - Il valore minimo da accettare per questo input. Questo valore deve essere inferiore o uguale al valore dell'attributo max
- MAX" di tipo Number - Il valore massimo da accettare per questo input. Questo valore deve essere maggiore o uguale al valore dell'attributo min.
- 'UNIT' di tipo Text - Permette di inserire il testo che deve essere considerato come unità di misura.
Come funziona

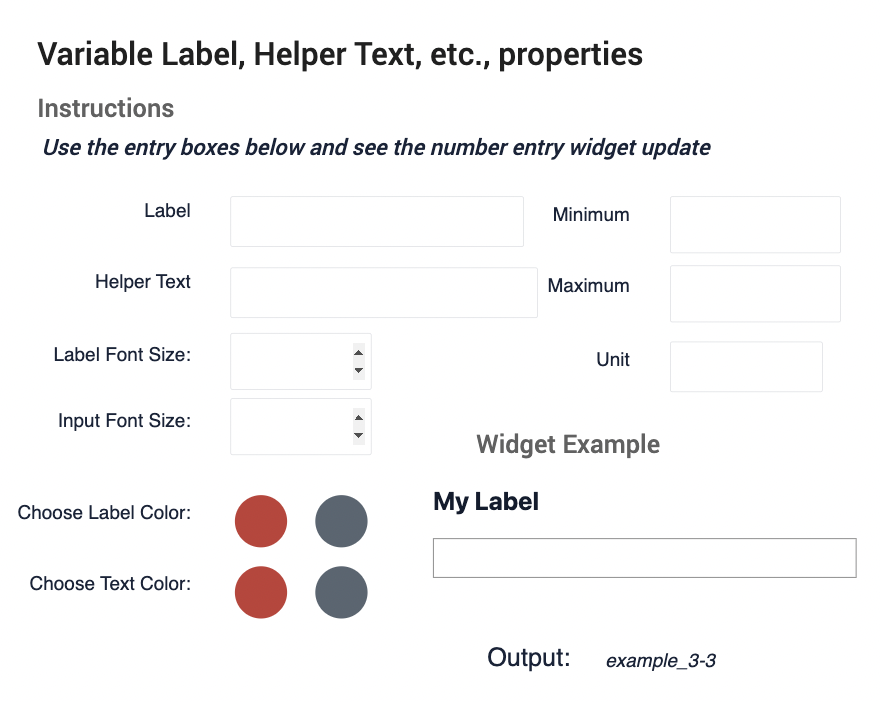
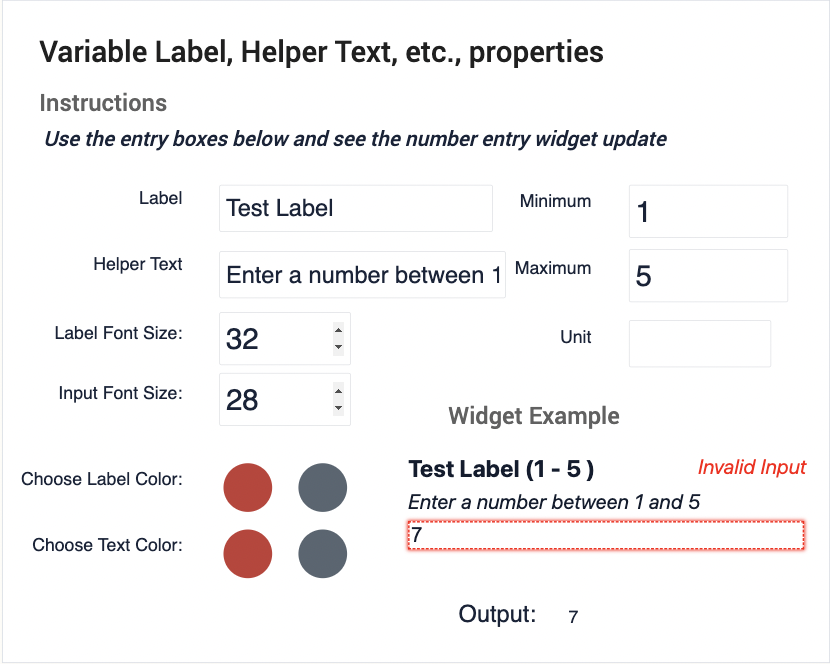
Questa applicazione chiede di definire tutte le proprietà elencate sopra nel passo di esempio, per vedere come può essere impostato e configurato il plugin del widget personalizzato Number Input. Una volta definite tutte le proprietà, si vedrà il widget di esempio nell'aggiornamento in basso a sinistra.

È prevista anche la convalida dei dati, che impedisce di inserire un numero al di fuori dell'intervallo minimo-massimo; in questo modo viene generato un errore e viene visualizzato un testo che indica che l'input non è valido, evidenziando anche la casella di input in rosso.
Video panoramica dell'applicazione
