Semplificate le vostre applicazioni con questo widget personalizzato, che vi consente di visualizzare i dati su una riga direttamente dalla vostra applicazione, senza dover utilizzare Analytics.
Scopo
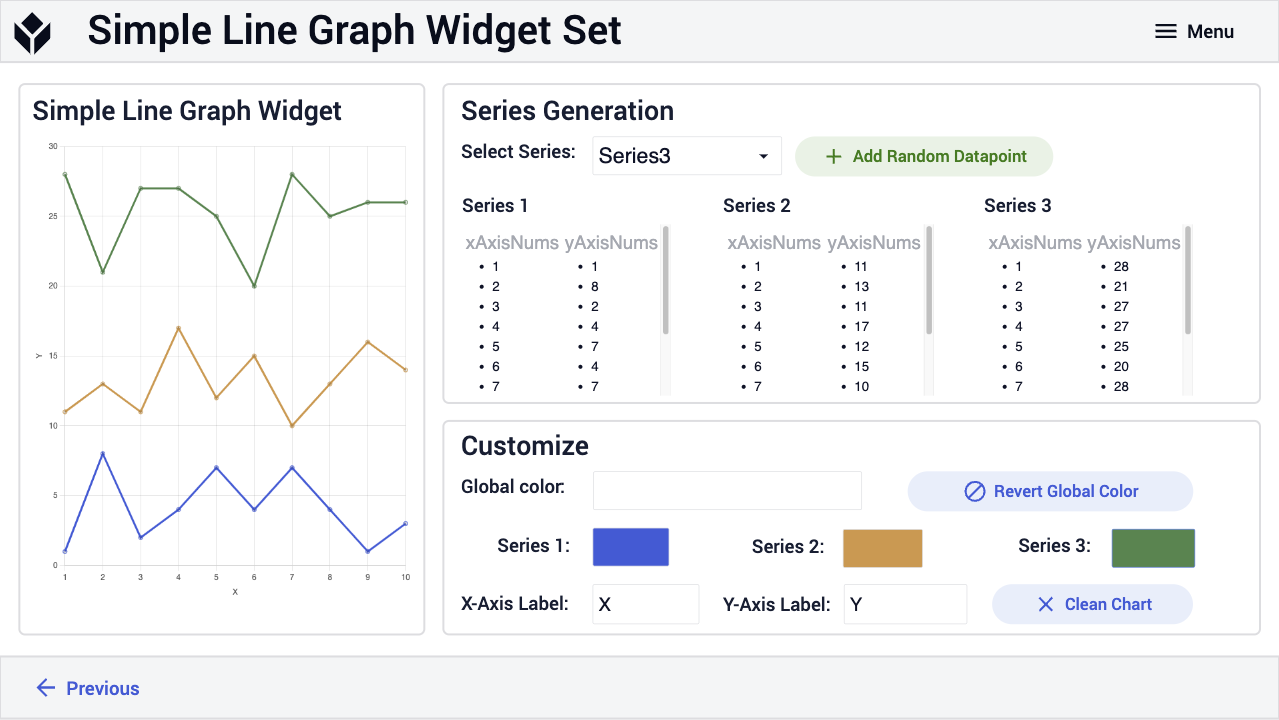
Lo scopo di questo widget è quello di tracciare in modo rapido ed efficiente i dati in tempo reale. Questa funzionalità è pensata per semplici dimostrazioni e visualizzazioni dei dati mentre vengono generati e non può eseguire calcoli o analisi sui dati.
Impostazione dell'integrazione di Tulip
I plugin per i widget personalizzati forniscono un potente strumento per aggiungere widget personalizzati alla vostra applicazione. I widget consentono di scrivere Javascript per estendere e personalizzare la funzionalità di un widget. I widget possono essere importati nella vostra istanza direttamente dalla libreria Tulip, sia da soli che come parte di un'applicazione Tulip.
Come funziona
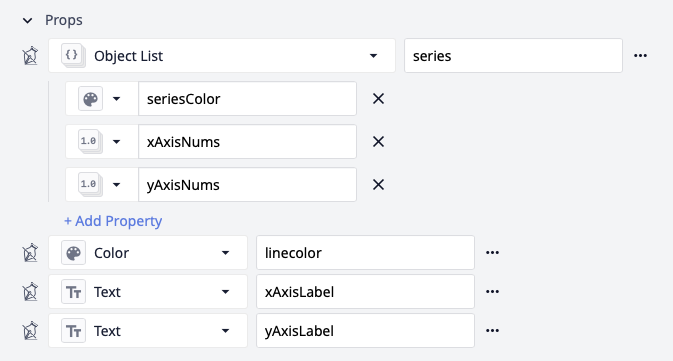
Il widget Grafico a linee riceve quattro informazioni come oggetti di input: un elenco di oggetti (serie), due variabili di testo per denominare gli assi X e Y del grafico (xAxisLabel e yAxisLabel) e una variabile di colore (linecolor).
L'input "series" accetta un oggetto array composto da liste con tre dati: un elenco a larghezza singola di valori x (xAxisNums), un elenco di valori y (yAxisNums) e una variabile colore (seriesColor).

È possibile tracciare più linee passando più oggetti, ognuno dei quali rappresenta una linea.

È possibile selezionare un colore diverso per ogni serie generata. Se non si effettua una scelta, il widget sceglierà automaticamente uno dei 10 colori predefiniti per ogni serie. In alternativa, è possibile scegliere un colore globale. La scelta del colore globale sovrascrive i singoli colori scelti per ogni serie.
Ulteriori informazioni
Se desiderate saperne di più sui widget personalizzati, visitate il sito sottostante:
