He aquí cómo utilizar las variables de color para cambiar dinámicamente el color de los diferentes widgets.
En este artículo aprenderás
- Cómo utilizar variables de "Color"".
- Cómo añadir un color específico a un campo de una tabla
Propósito
Tulip te permite cambiar dinámicamente los colores de botones, indicadores y muchos otros widgets.
Cómo hacerlo
Para lograr esto, primero necesitas almacenar un Color en una Variable o campo en una tabla.
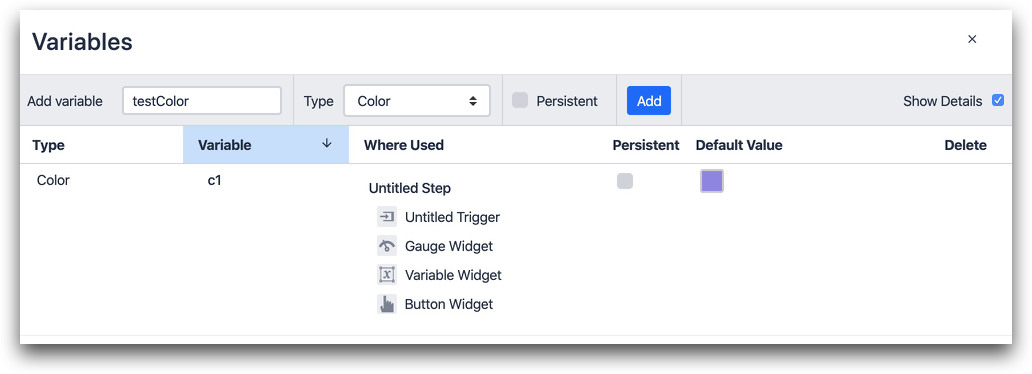
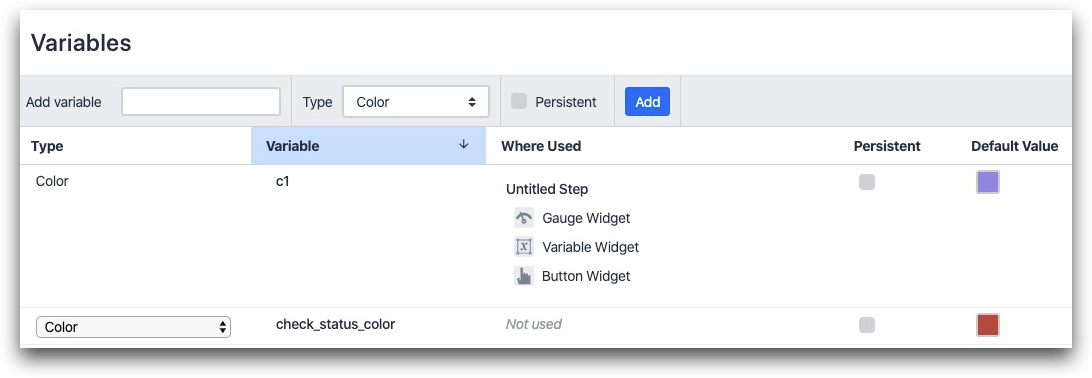
A continuación se muestra cómo crear una nueva variable de Color a través del cuadro de diálogo Variables en el Panel Contextual:

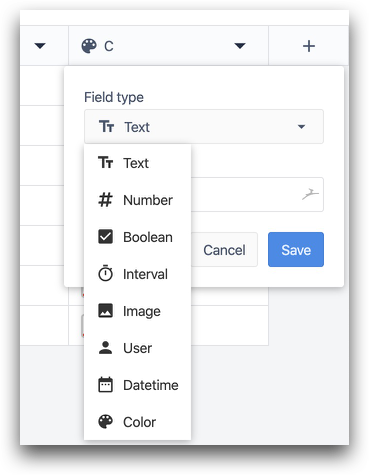
He aquí un ejemplo de cómo configurar un campo "Color" en una Tabla:

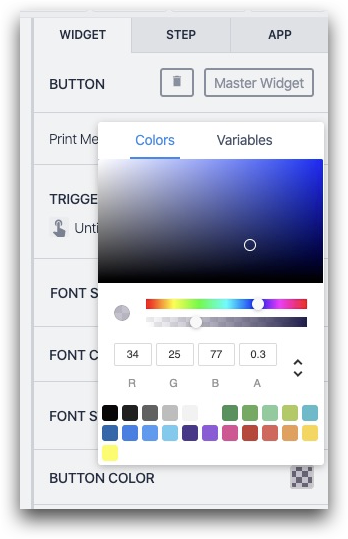
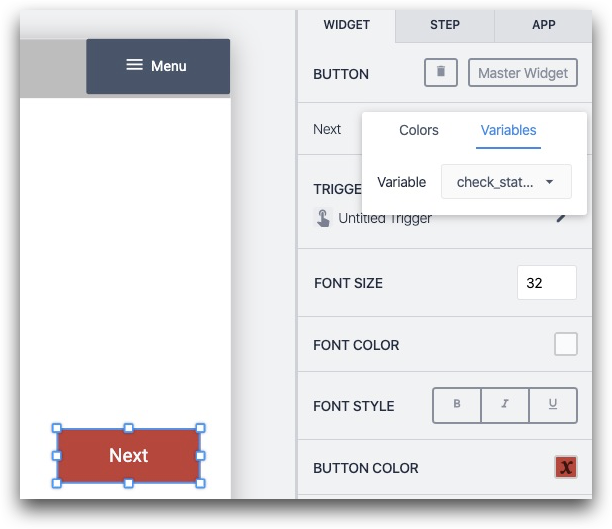
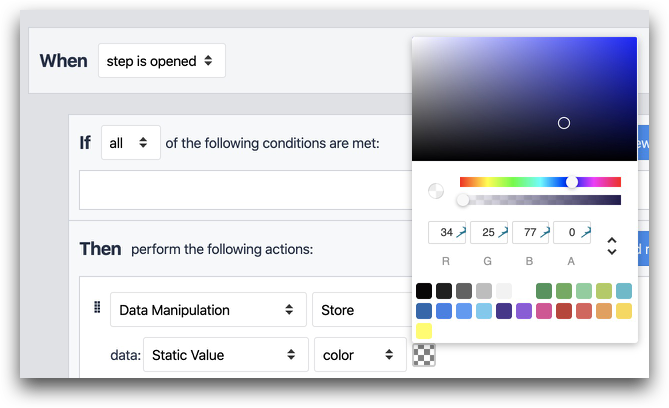
Después de crear una variable de color, puede seleccionarla manualmente en casi todos los selectores de color haciendo clic en la pestaña "Variables" del selector de color:

Eso aplicará el color almacenado en la Variable al Widget.
Esta guía le mostrará un par de ejemplos comunes de cómo utilizar variables de color y campos de color en las aplicaciones.
Cambiar el color de un botón
Digamos que usted tiene un botón "Siguiente" en su aplicación, y desea cambiar el color en función de si se ha superado un control de calidad.
Para empezar, debería crear una variable llamada "check_status_color" y establecer el valor por defecto en "rojo" a través del diálogo Variables en el Panel Contextual.
Aquí es donde se añade una nueva variable en el panel lateral:

Y aquí está cómo crear la variable y establecerla en rojo:

Quiere que el rojo sea el valor por defecto porque una persona no puede progresar hasta que haya pasado el control de calidad.
A continuación, ajuste el color del botón a la variable correcta en la pestaña Widget haciendo clic en "Color del botón" y luego eligiendo variables:

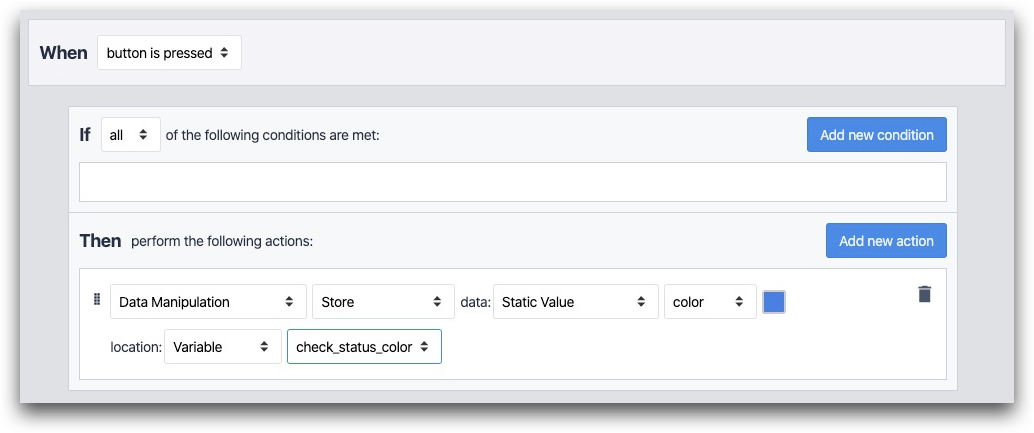
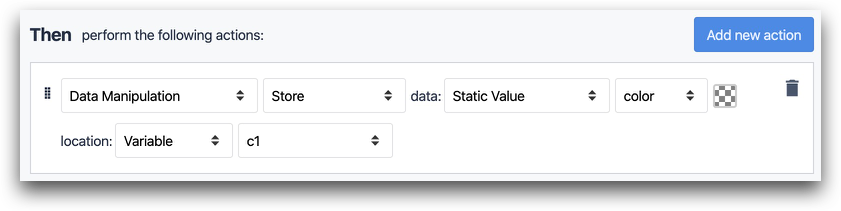
Finalmente, cuando se pase el control de calidad, necesita actualizar el color de la variable a través de la acción Trigger "Manipulación de Datos". Así

- "Manipulación de Datos" "Almacenar" datos: "Valor estático" "color" (azul) ubicación: "variable" "check_status_color"
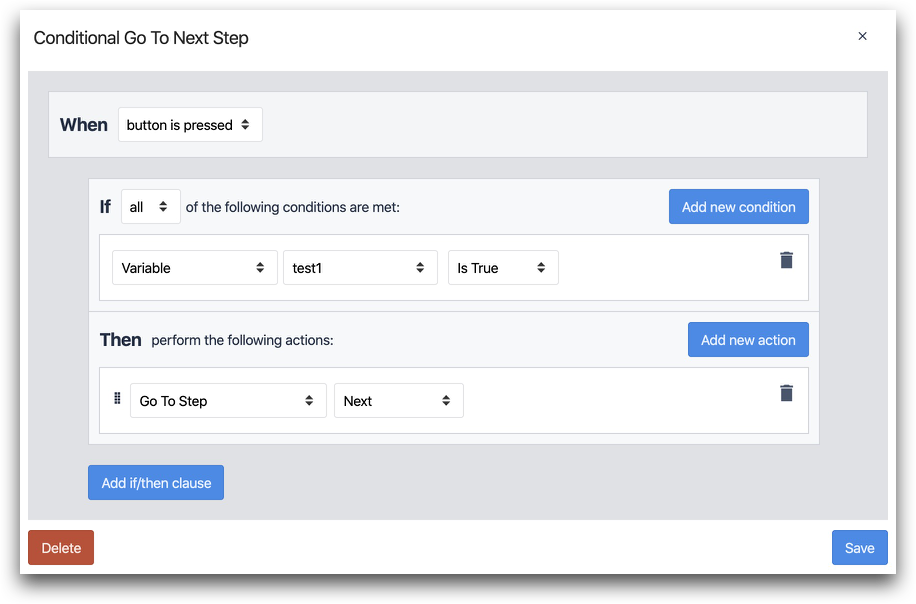
Una cosa más: es posible que desee añadir una sentencia "if" al botón "Siguiente" para evitar que el operador avance hasta que se supere la comprobación de calidad.
He aquí cómo hacerlo utilizando una sentencia "if":

IF
- "Variable" "test1" "Es Verdadero"
THEN
- "Ir al paso" "Siguiente"
Cambiar la visibilidad de un botón
Además de cambiar el color, también puede hacer que un botón sea invisible cambiando su transparencia dinámicamente.
Para ello, conecte el color de un botón a una Variable de color como se muestra arriba.
Para cambiar la transparencia de un botón, establezca una sentencia "Then" similar a la anterior. A continuación, arrastre el control deslizante "transparencia" hacia la izquierda.
Así

Así es como se ve el deslizador de transparencia en el selector de color:

Indicando un Estado en una Tabla
Digamos que desea crear un tablero Kamishibai o realizar un seguimiento del estado de múltiples líneas de producción en un solo lugar.
Usted puede lograr esto mediante el almacenamiento de un valor de color en una tabla como se muestra arriba, y luego cargarlo en una aplicación.
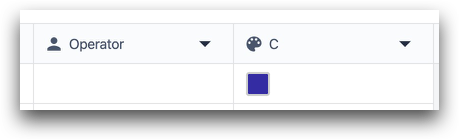
En primer lugar, almacenar un color en un campo de color en una tabla. Este es un ejemplo de cómo se verá:

A continuación, cargue el registro de la tabla en su aplicación.
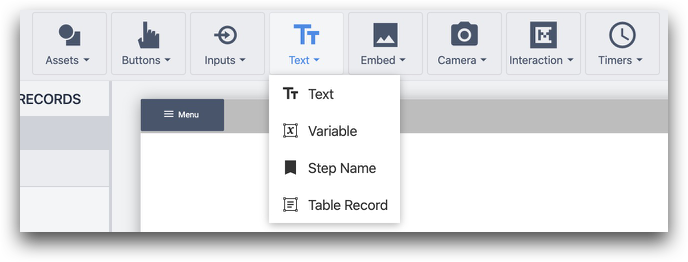
Finalmente, añade un "Registro de Tabla" bajo el widget "Texto":

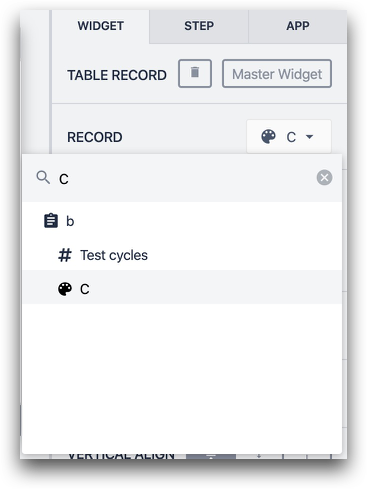
A continuación, seleccione el campo Color del desplegable en el Panel Contextual dentro del Marcador de Posición de Registro que creó anteriormente:

El campo de color se añadirá automáticamente al paso abierto en un cuadro delimitador:

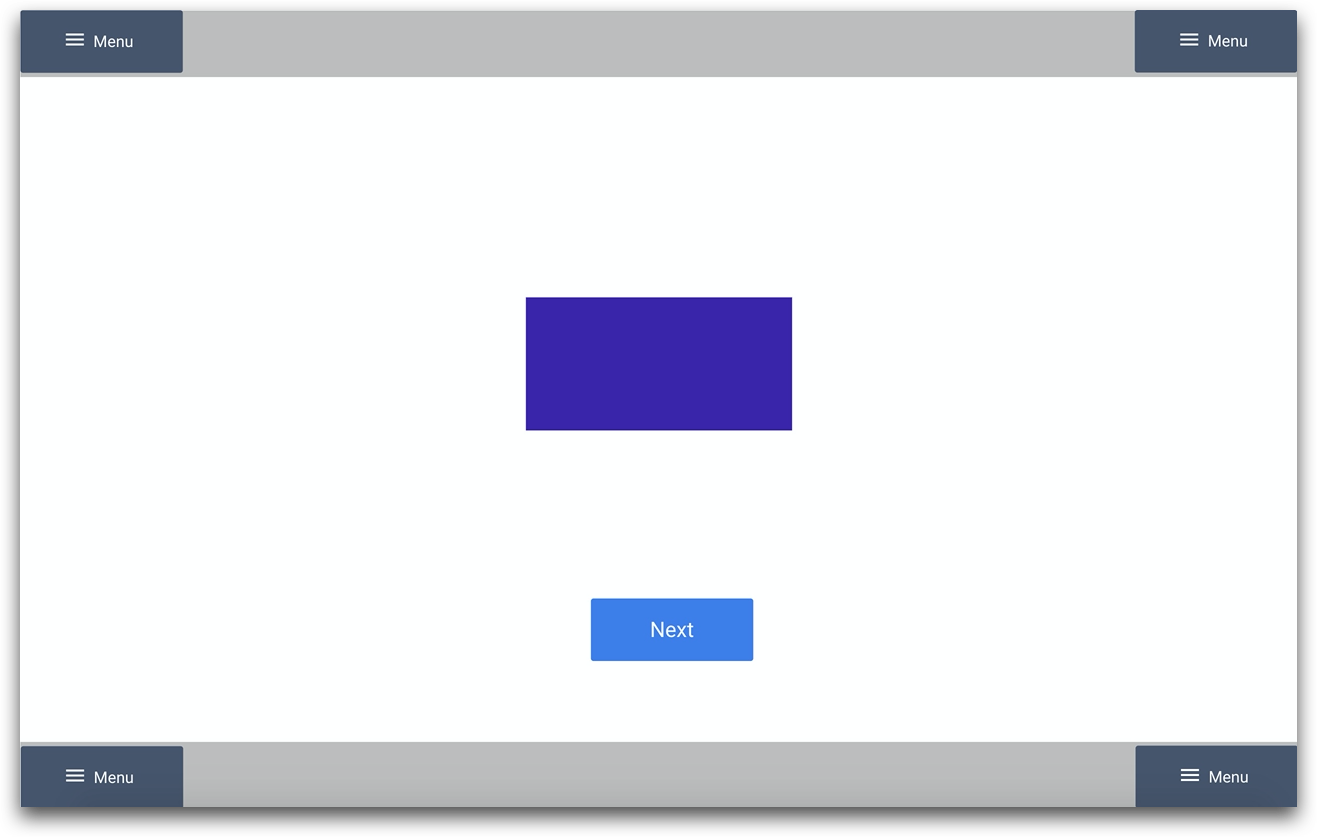
Cuando abra la aplicación en Tulip Player, verá aparecer el color dentro de ese cuadro delimitador:

Más información
¿Has encontrado lo que buscabas?
También puedes dirigirte a community.tulip.co para publicar tu pregunta o ver si otras personas se han enfrentado a una pregunta similar.
