Cómo diseñar aplicaciones Tulip para los auriculares RealWear
Directrices de diseño para auriculares de pantalla pequeña (por ejemplo, los auriculares RealWear)
En este artículo, aprenderás...
- Cómo diseñar aplicaciones Tulip para los auriculares portátiles RealWear
- Comousar la plantilla de Tulip Design Guidelines for RealWear Headset
IMPORTANTE: Si no has configurado e instalado Tulip Player en tus auriculares RealWear, asegúrate de seguir primero las instrucciones del artículo Primeros pasos con Tulip for RealWear Headset. Tendrás que ponerte en contacto con tu representante de Tulip para habilitar las funcionalidades RealWear. Esto te permitirá seleccionar la resolución de la aplicación RealWear HMT1 para el desarrollo de aplicaciones.
Nota: Todas nuestras aplicaciones de biblioteca se pueden ejecutar con los auriculares RealWear, sin embargo, no lo recomendamos. Debido a la pequeña pantalla de los auriculares, los operadores tendrán dificultades para ver el contenido. Por lo tanto, recomendamos optimizar la interfaz de usuario siguiendo esta pauta de diseño para ofrecer una mejor experiencia a sus operadores.
Biblioteca App: Directrices de diseño de Tulip para los auriculares RealWear
"Di lo que ves
Los auriculares RealWear utilizan comandos de voz para interactuar con la interfaz de usuario. El operador sólo tiene que decir la palabra que ve para seleccionar el widget y RealWear registrará el comando. Por lo tanto, es importante que cada widget sea claramente legible para que el operador tenga una mejor experiencia al interactuar con su aplicación.
Resolución de la pantalla
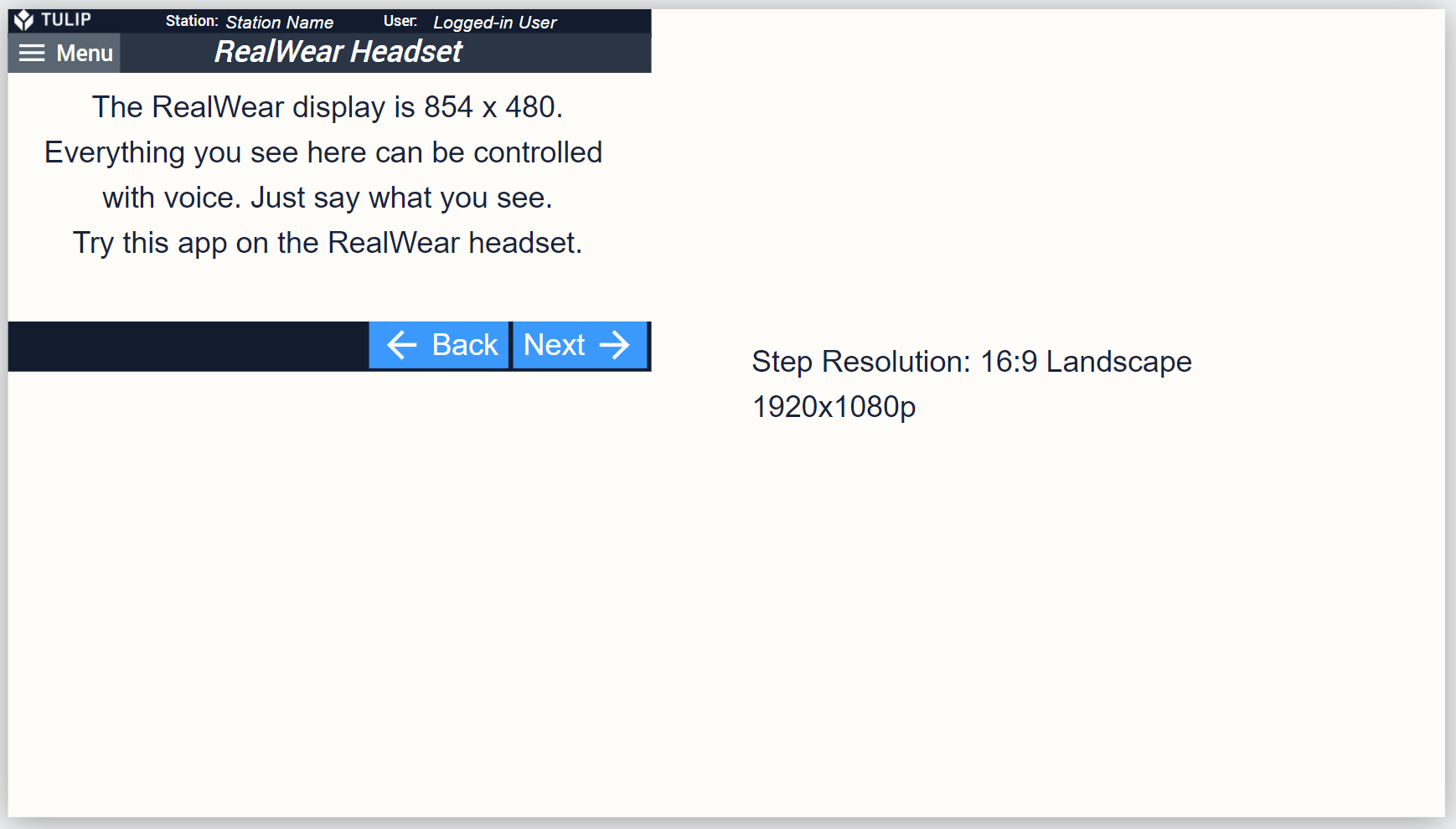
La pantalla de RealWear tiene una resolución de 854 x 480p, que es esencialmente 480p (16:9). La resolución 16:9 Landscape step de nuestro editor de aplicaciones tiene una resolución de 1920 x 1080p. La diferencia entre estas dos resoluciones se muestra en la Figura 1.

Figura 1. Comparación entre la resolución 16:9 de RealWear y nuestra resolución por defecto 16:9 Landscape.
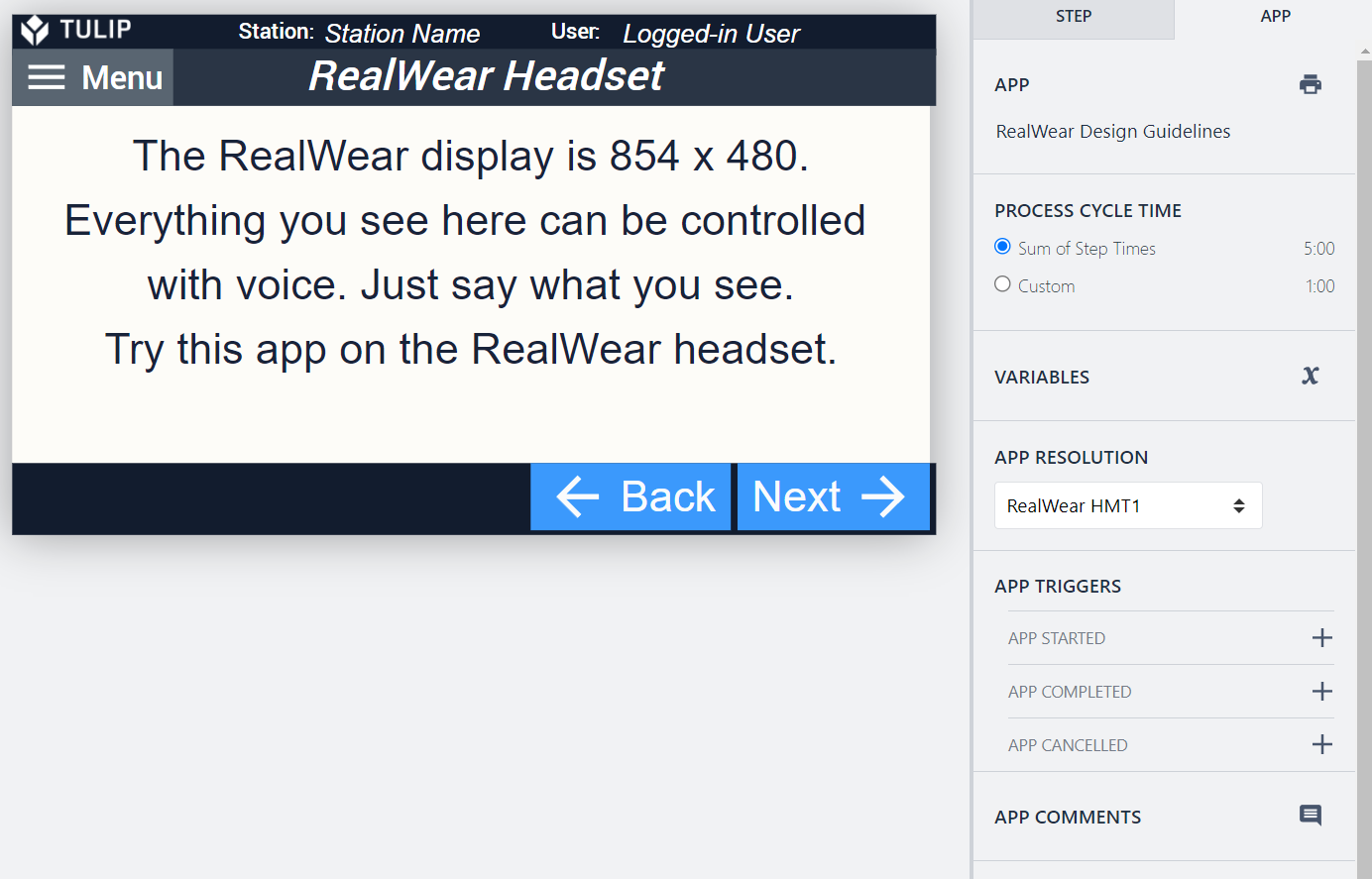
Después de haber pedido a tu representante de Tulip que habilite las funcionalidades RealWear, deberías ver la opción RealWear HMT1 bajo APP RESOLUTION en el panel lateral derecho de la APP.

Directrices básicas de interfaz de usuario
Ve a la aplicación Tulip library y encuentra la aplicación llamada Tulip Design Guidelines for RealWear Headset. Se le proporcionarán recomendaciones sobre tipografía, color, botones y plantillas para empezar.
Tablas
Las tablas grandes con múltiples filas y columnas saturarán la pequeña pantalla y abrumarán al operador. Si utiliza una tabla interactiva, asegúrese de que cada elemento sea claramente visible/legible o sustituya las tablas por otras operaciones, como utilizar un código QR para activar el siguiente paso en lugar de seleccionar el elemento de una tabla.
Widgets no compatibles
- Cámara de visión
Referencia:
Artículo de diseño de RealWear
Cómo diseñar un diseño base eficaz
