Comunicarse con máquinas utilizando el Host Conector de Edge MC y Node-RED
Aprenda a utilizar el Connector Host de Edge MC para comunicarse con los dispositivos Node-RED
En el siguiente artículo vamos a...
- Configurar el Host Conector de Edge MC
- Crear una función de conector para comunicarse con el dispositivo
- Construir una aplicación para comunicarse con su dispositivo
Requisitos previos
- Asegúrate de haber habilitado Node-RED en tu Edge MC. Para obtener instrucciones sobre cómo hacerlo, consulte este artículo.
Resumen
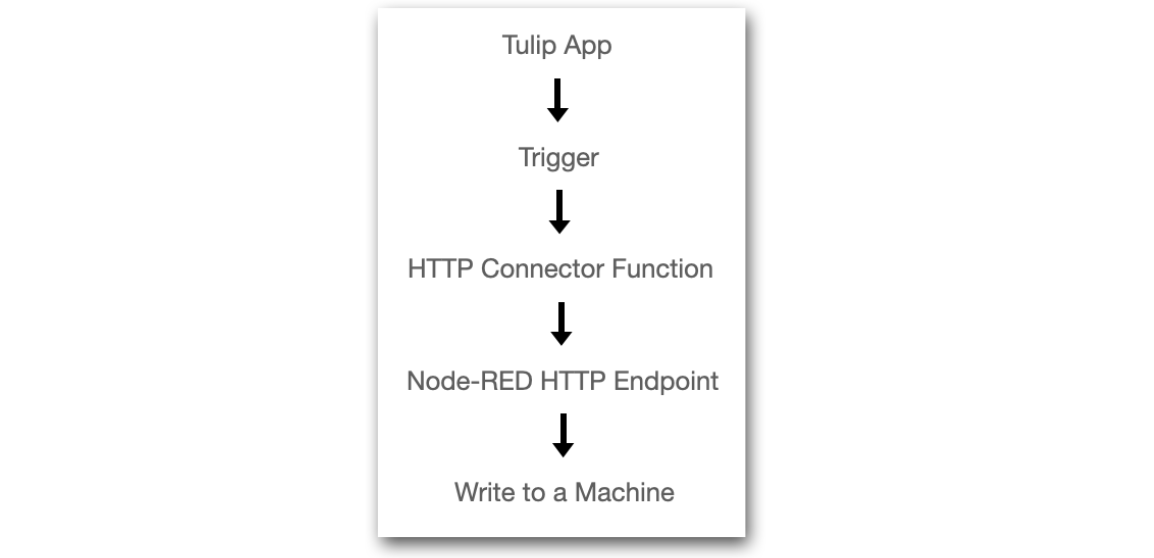
Aprovechando el Connector Host de tu Edge MC, puedes utilizar una aplicación para activar las funciones del conector que se comunican con Node-RED que se ejecuta en un dispositivo Tulip. En última instancia, esto le dará la capacidad de escribir en máquinas desde una aplicación Tulip.

Configuración del Connector Host de tu Edge MC
Nota: Si no estás familiarizado con Connector Hosts y Connector Function en Tulip, consulta este artículo.
Para empezar, primero navega a tu página de Conectores, y haz clic en Crear Conector. Aparecerá un modal, pidiéndote que rellenes la siguiente información:
- Nombre: Elige un nombre para tu Host Conector
- Descripción: Elige un nombre para tu Connector Host
- Tipo de conector: Seleccione HTTP
A continuación, deberás especificar los detalles del Host Conector. Haz clic en el botón Production & Testing & Development para abrir el modal Edit Connector Details, e introduce la siguiente información:
- Running On: Seleccione su EMC Connector Host Nota: En caso de que no vea esto, navegue a su portal Edge MC y asegúrese de que Connector Host ha sido habilitado.
- Host: Introduzca localhost
- Puerto: Introduzca 1880 (este es el puerto en el que se ejecuta Node-RED)
- TLS: Introduzca No
No es necesario añadir cabeceras o certificados. Ahora debes hacer click en Probar, y verificar que tu conexión pasa. Por último, haga clic en Guardar.
Creación de una función de conector
Ahora que has configurado con éxito tu Connector Host, estás listo para empezar a crear funciones de conector para comunicarte con tus dispositivos Tulip. En este ejemplo Node-RED actuará como servidor HTTP.
Para configurar tu función conectora necesitarás configurar la función en Tulip, así como en tu editor Node-RED. En este ejemplo, vamos a construir una función simple que toma la entrada de firstName y lastName, y devuelve una respuesta de "¡Hola firstName lastName!", así como una marca de tiempo.
Creación de la función de conector en Tulip
Navega al Connector Host para tu Edge MC, y selecciona Create Function en la esquina superior derecha.
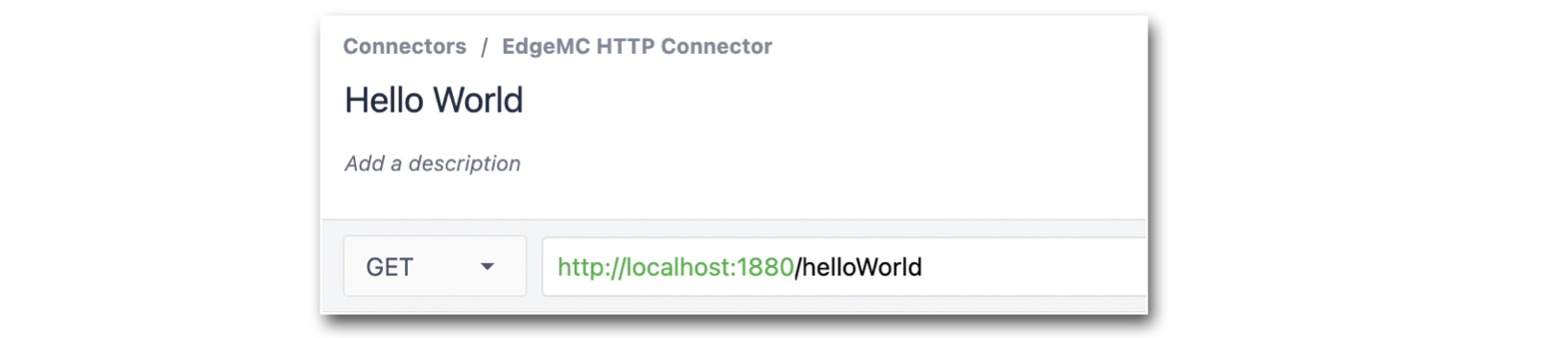
Selecciona GET como tipo de solicitud e introduce el punto final: /helloWorld. Aunque esto pueda parecer arbitrario, en un paso posterior configuraremos este endpoint en el editor Node-RED:
 {height="" width=""}
{height="" width=""}
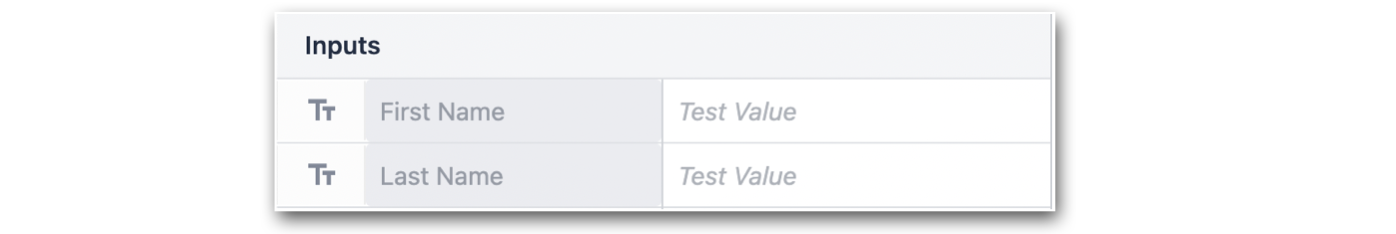
Configure las entradas de la función para incluir Nombre y Apellidos :
 {height="" width=""}
{height="" width=""}
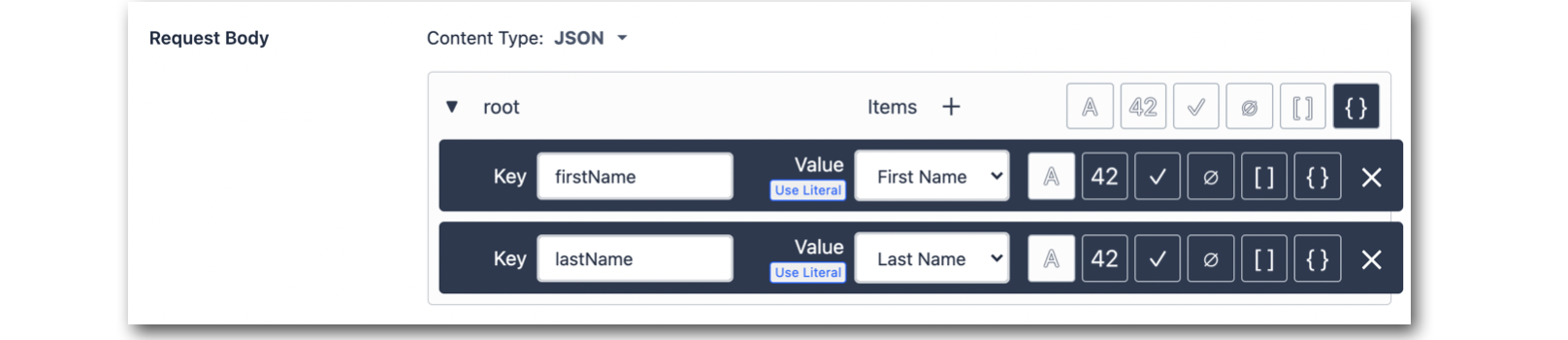
En el Request Body, seleccione Content Type: JSON, y configure las siguientes claves para las entradas. Estas serán referenciadas más tarde en el editor Node-RED:
 {height="" width=""}
{height="" width=""}
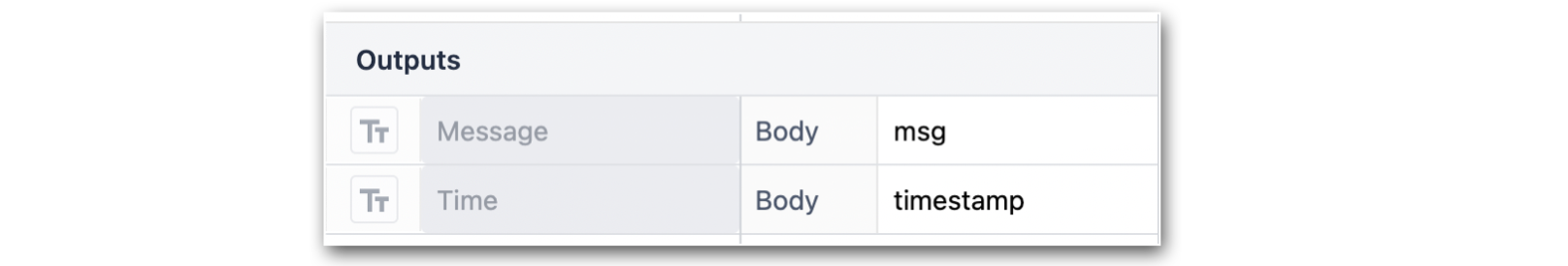
Ahora añada las siguientes salidas al Conector Función, Mensaje y Hora. Añade el Cuerpo asociado a las salidas, para que puedan ser referenciadas en el editor Node-RED:
 {height="" width=""}
{height="" width=""}
A continuación, verifique que su Tipo de Respuesta está configurado como JSON.
Ya has terminado de configurar la Función Conectora en el lado Tulipán. Haga clic en Guardar, para guardar la función de conector.
Construyendo el flujo en Node-RED
Ahora es el momento de abrir el editor Node-RED desde tu portal Edge MC, y configurar un nuevo flujo.
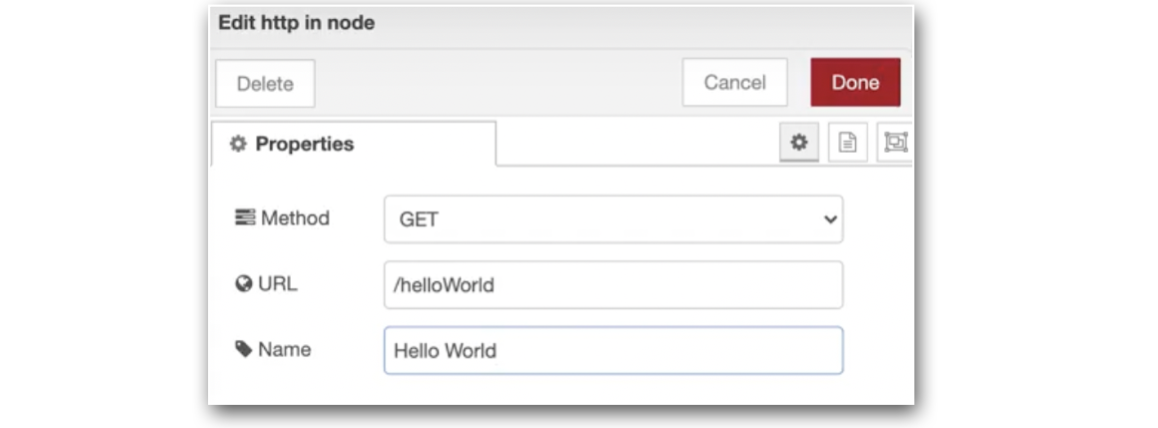
En primer lugar, arrastre y suelte un nodo http in de la sección de red en el editor. Establezca el nodo para que tenga la siguiente configuración:
 {height="" width=""}
{height="" width=""}
Es importante que el Request Method y el Request URL coincidan con la función del conector que configuraste en Tulip.
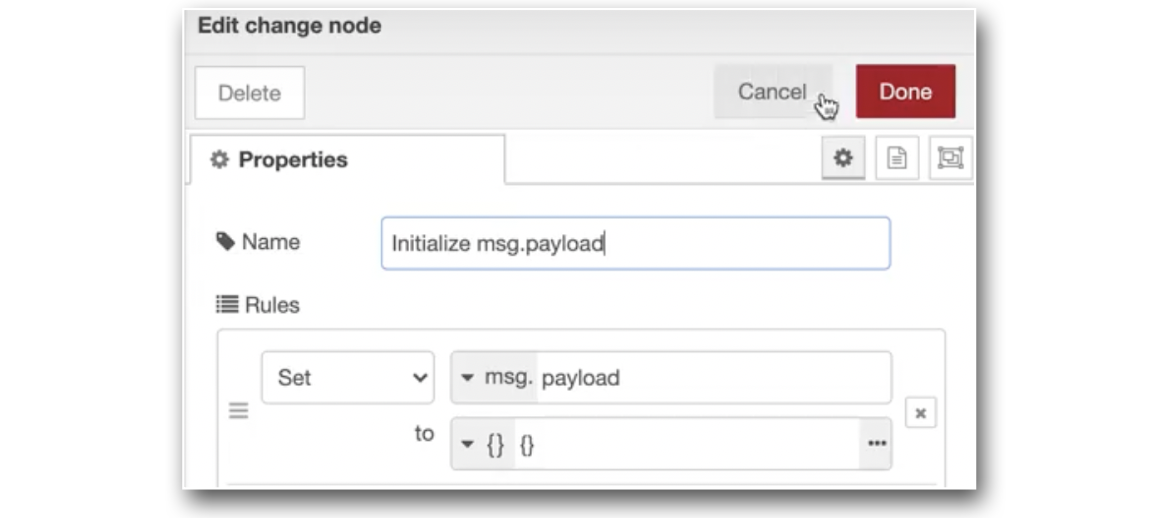
A continuación, arrastra y suelta un nodo de cambio con la siguiente configuración:
 {height="" width=""}
{height="" width=""}
Configura msg.payload para que sea JSON, y déjalo como un objeto vacío: {}
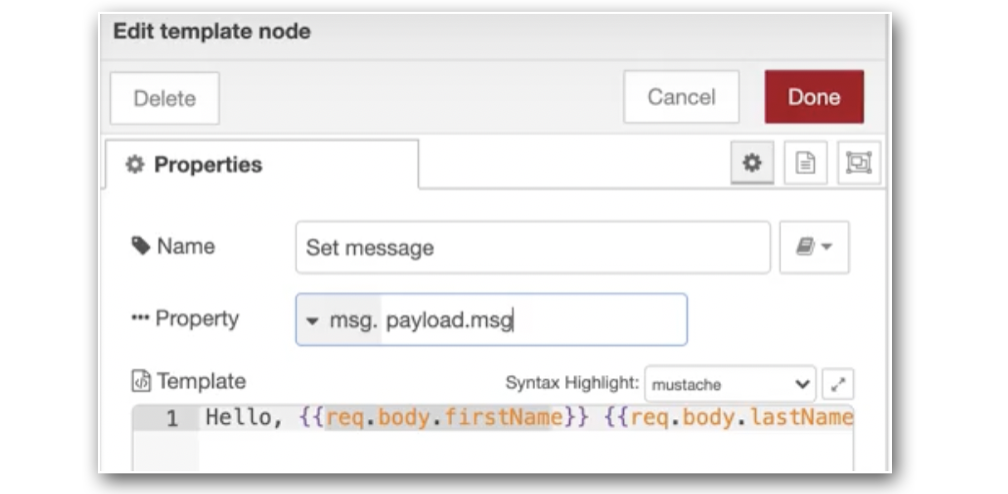
Ahora inserta un nodo de plantilla. Aquí es donde puedes tomar las propiedades del mensaje entrante (entradas de función del conector), y construir una cadena con ellas (por ejemplo, "Hola Mundo").

## {{req.body.firstName}}
## ¡{{req.body.lastName}}!
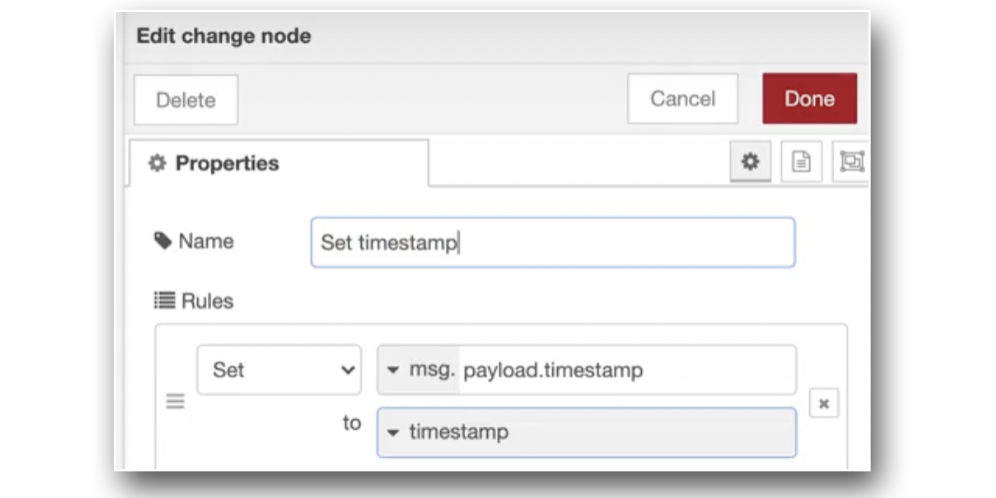
Ahora es el momento de añadir otro nodo de cambio, para capturar una marca de tiempo, y enviarla de vuelta como parte de la respuesta. Configura el nodo de la siguiente manera:
 {height="" width=""}
{height="" width=""}
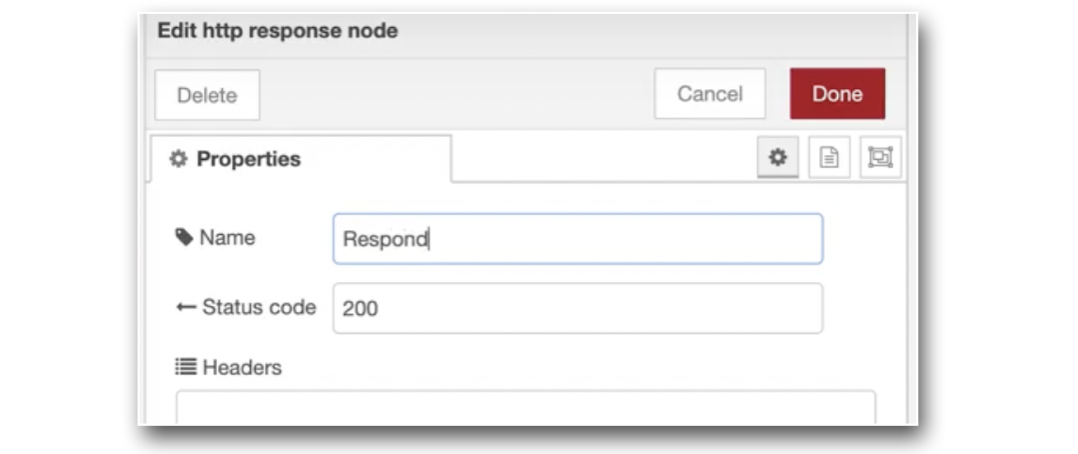
En este punto nuestro flujo ha aceptado las entradas enviadas desde Tulip, y ahora es el momento de configurar una respuesta. Para ello, arrastra y suelta un nodo de respuesta http. Configure la respuesta para que tenga un código de estado 200, OK:
 {height="" width=""}
{height="" width=""}
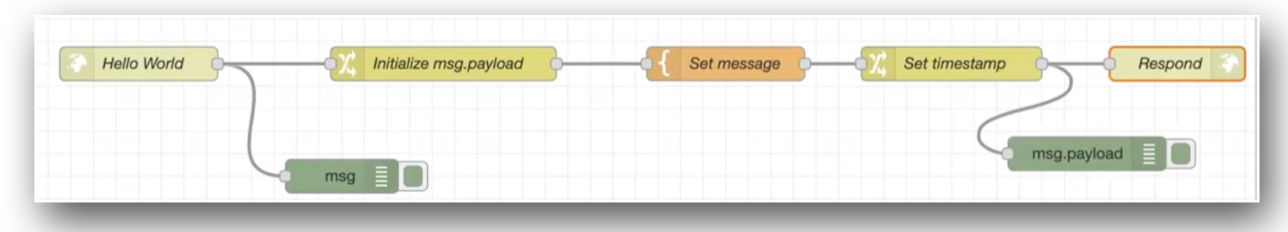
El flujo general está ahora terminado, y debería parecerse a lo siguiente:
 {height="" width=""}
{height="" width=""}
Tenga en cuenta que los nodos verdes en el flujo anterior son nodos de depuración, utilizados para mostrar su carga útil en el editor Node-RED.
El paso final será Desplegar su flujo desde el editor Node-RED. Ahora podrás probar tu función de conector desde el entorno de pruebas de Tulip,
Ejecutar la función de conector a través de una aplicación
Ahora que has configurado tu host conector, y una función conectora que se comunica efectivamente con tu dispositivo usando Node-RED como servidor http, estás listo para integrar esta funcionalidad en tus aplicaciones.
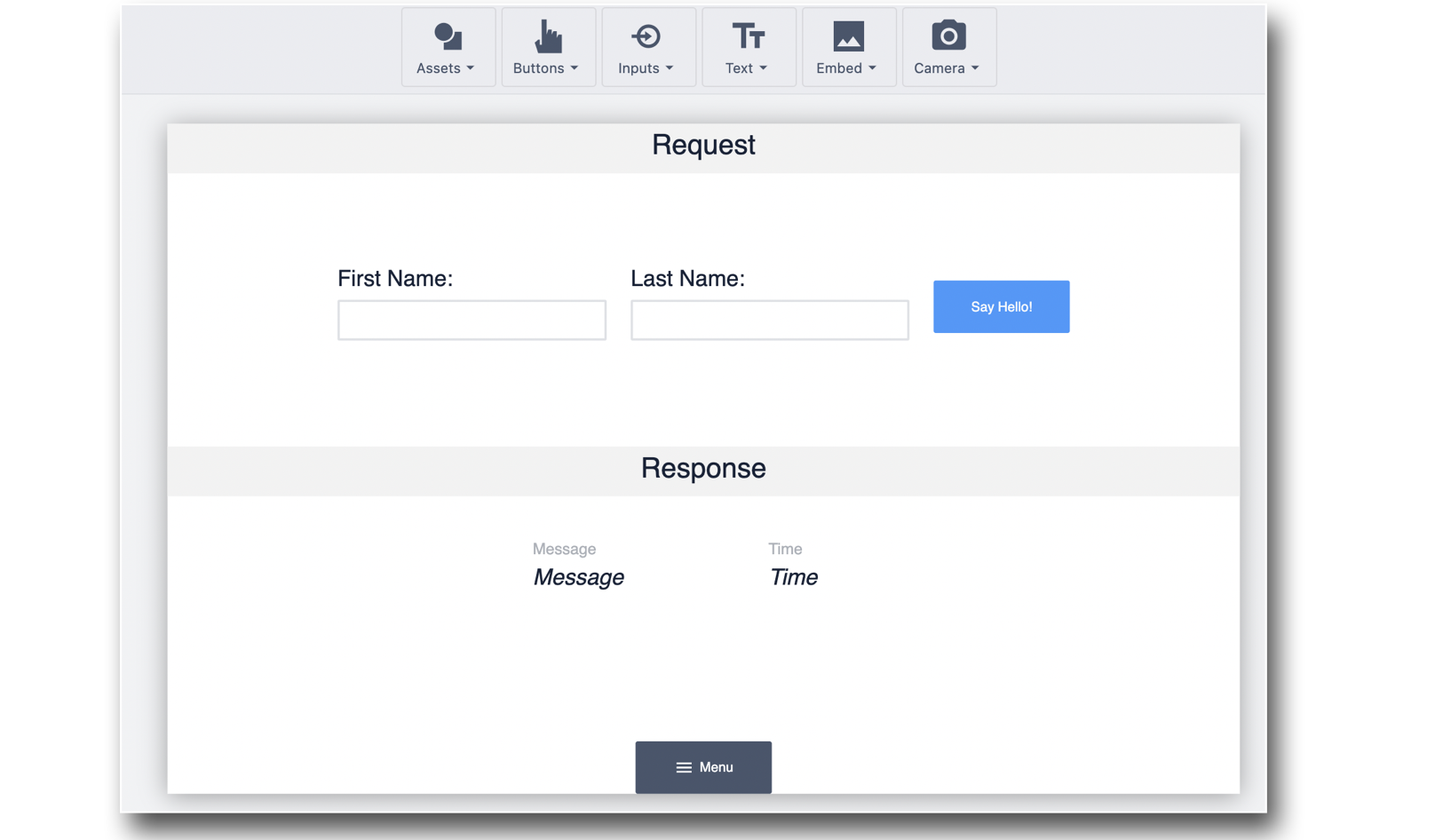
En este ejemplo, hay dos casillas de entrada para aceptar las variables firstName y lastName que serán enviadas en nuestra petición:
 {height="" width=""}
{height="" width=""}
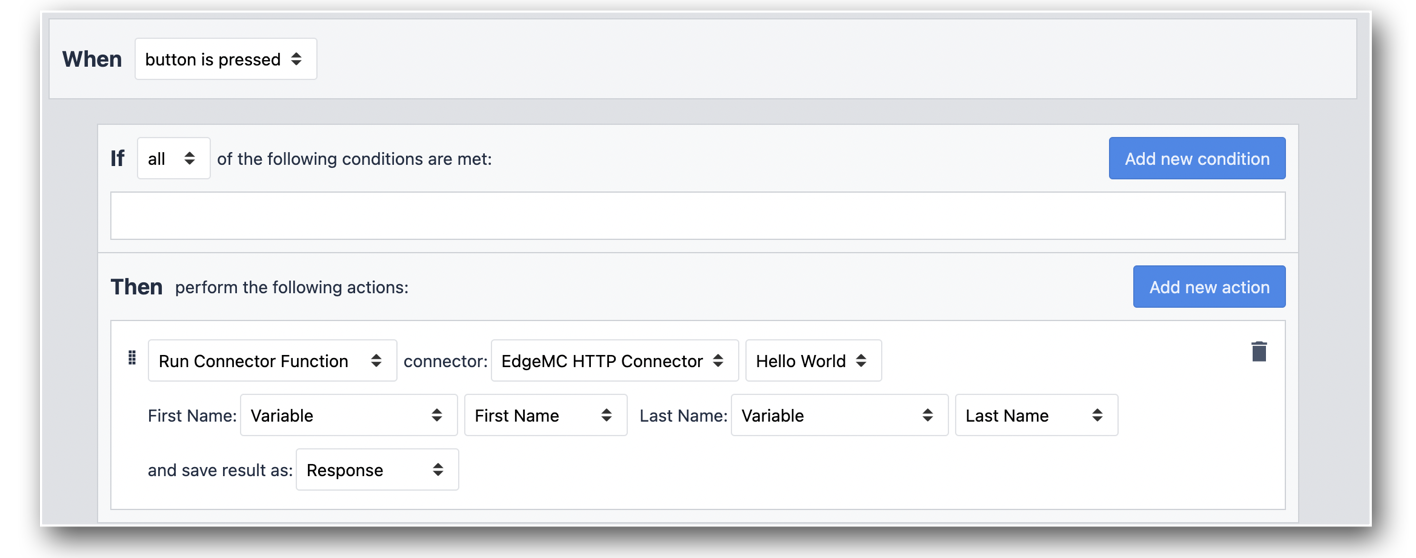
En el botón "¡Di Hola!", introduce el siguiente trigger para llamar a la función del conector:
 {height="" width=""}
{height="" width=""}
Una vez que hayas introducido los datos y pulsado "¡Saluda!", habrás enviado una petición http a tu dispositivo Tulip y habrás recibido una respuesta JSON.
Para probar tu aplicación, haz clic en el botón Test de tu App Editor para entrar en el modo de desarrollo.
