La suite de aplicaciones Inventario le permite gestionar el flujo de inventario de principio a fin en sus operaciones. Al poder gestionar su flujo de inventario, podrá agilizar su proceso de pedidos para optimizar el flujo de materiales.
Requisitos previos
En esta suite de aplicaciones habrá una variedad de Consejos de App Builder a seguir. 
Antes de configurar la suite de aplicaciones, asegúrese de estar familiarizado con los siguientes conocimientos:
- Construcción básica de apps
- Tablas Tulip (incluyendo edición de campos, uso de filtros y marcadores de posición de registros)
Despliegue
Usted querrá asegurarse de que usted tiene una comprensión adecuada de cómo implementar estas aplicaciones a los dispositivosdeseados y la forma de ejecutarlos en una estación. Es importante entender el flujo de su negocio. Tener un diagrama de su taller le dará una mejor comprensión de dónde quiere que vivan sus aplicaciones a medida que avanza en el proceso.
Tablas conectadas
Las tablas que utilizará a lo largo de esta suite de aplicaciones se utilizarán y conectarán a través de sus diversas aplicaciones. Esto le permite tener una experiencia de usuario más fácil, así como una red de tablas que se pueden utilizar con el desarrollo de futuras aplicaciones. Obtén más información sobre cómo las tablas minimizarán la redundancia y maximizarán la compatibilidad mediante el uso de un modelo de datos común.
Familiarícese con las tablas tulipán comunes utilizadas en todo el cMES.
Descarga de
Haga clic en el enlace a Inventory App Suite. Esto le llevará a la página de la biblioteca donde podrá añadir la aplicación a su instancia.  {Altura="250" Anchura="300"}
{Altura="250" Anchura="300"}
Una vez añadida la App Suite, encontrará una carpeta en su instancia titulada Inventario. Esto le permitirá ver todas las aplicaciones que están en la Suite.
Sistemas de Material de Inventario
Esta App Suite se centra en mejorar el flujo de material y maximizar el stock dentro de su proceso de montaje. Le da una visibilidad más clara de dónde van sus materiales para mejorar la precisión del inventario.
Configurar Aplicaciones
While configuring applications, any changes made to tables need to be made across all applications for connectivity.
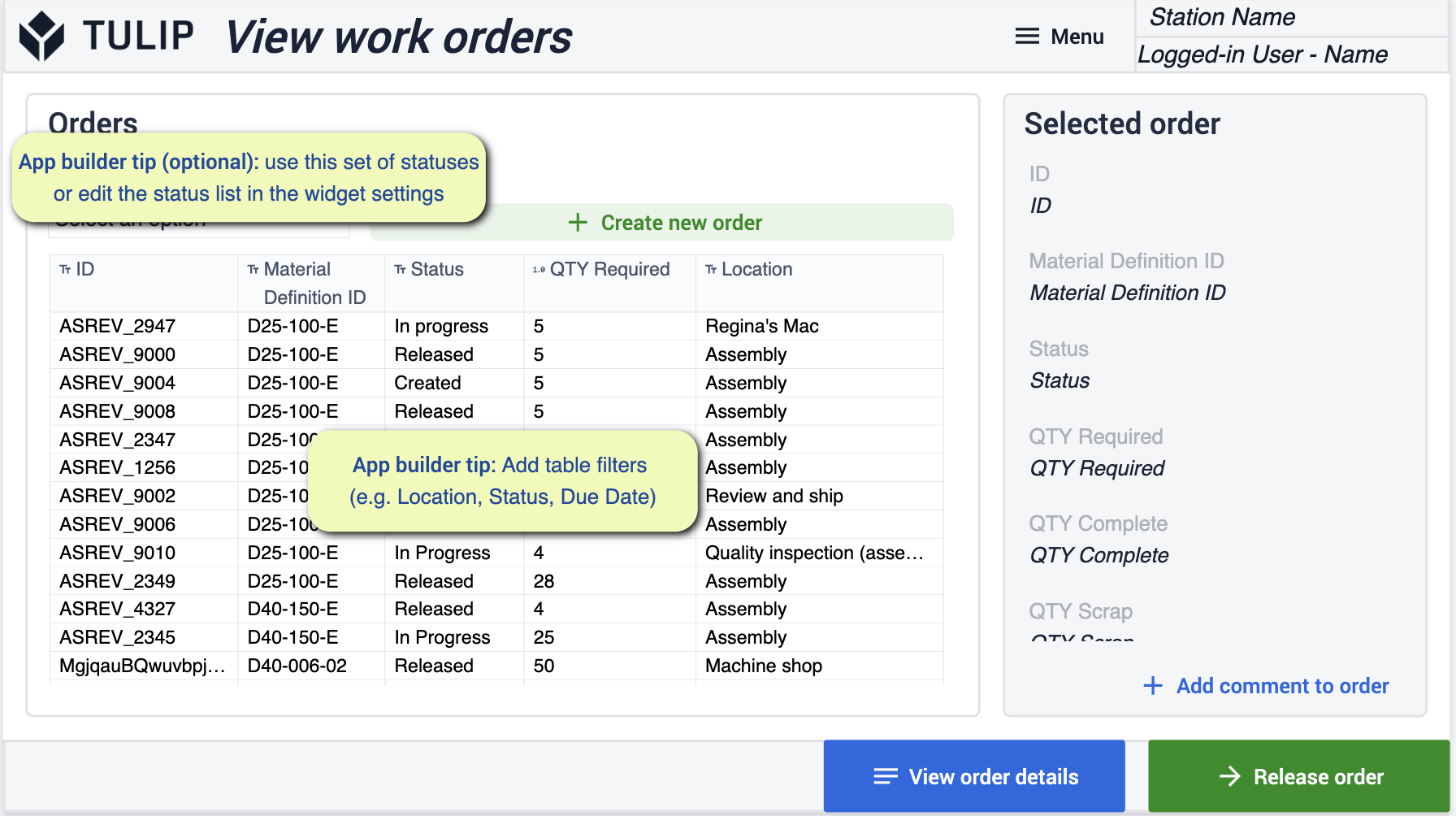
Solicitud de Material
Esta aplicación le permitirá agilizar la creación de su formulario de solicitud de material.
Solicitud de Material
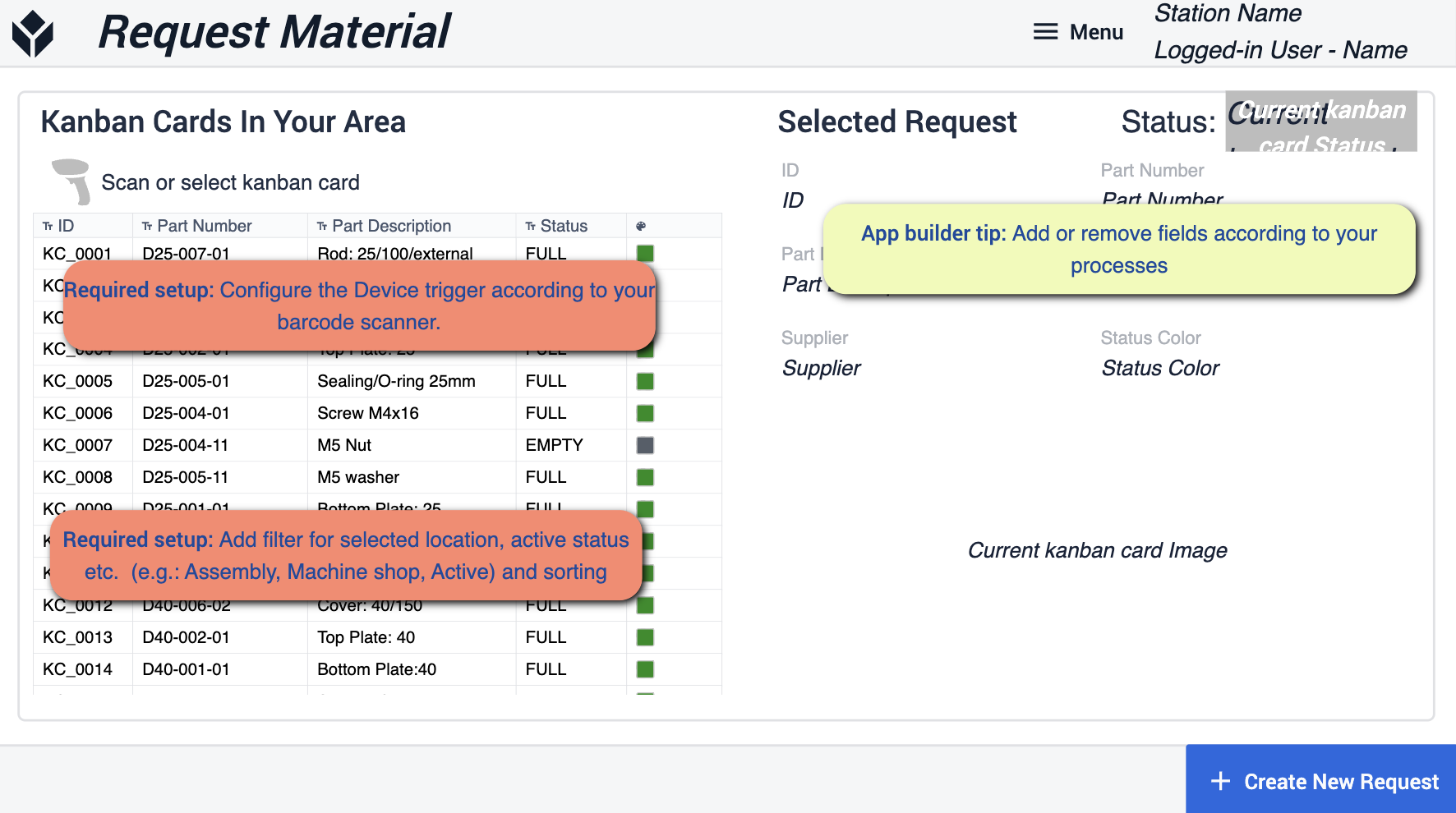
En este paso podrá solicitar el material que necesite seleccionándolo. {height="300" width=""}* Los consejos a seguir del App Builder se centran en añadir filtros para una ubicación seleccionada y estados activos. Tendrás que configurar el dispositivo que estés utilizando a tu escáner de código de barras. Si es necesario, puede eliminar determinados campos para adaptarlos a su proceso.
{height="300" width=""}* Los consejos a seguir del App Builder se centran en añadir filtros para una ubicación seleccionada y estados activos. Tendrás que configurar el dispositivo que estés utilizando a tu escáner de código de barras. Si es necesario, puede eliminar determinados campos para adaptarlos a su proceso.
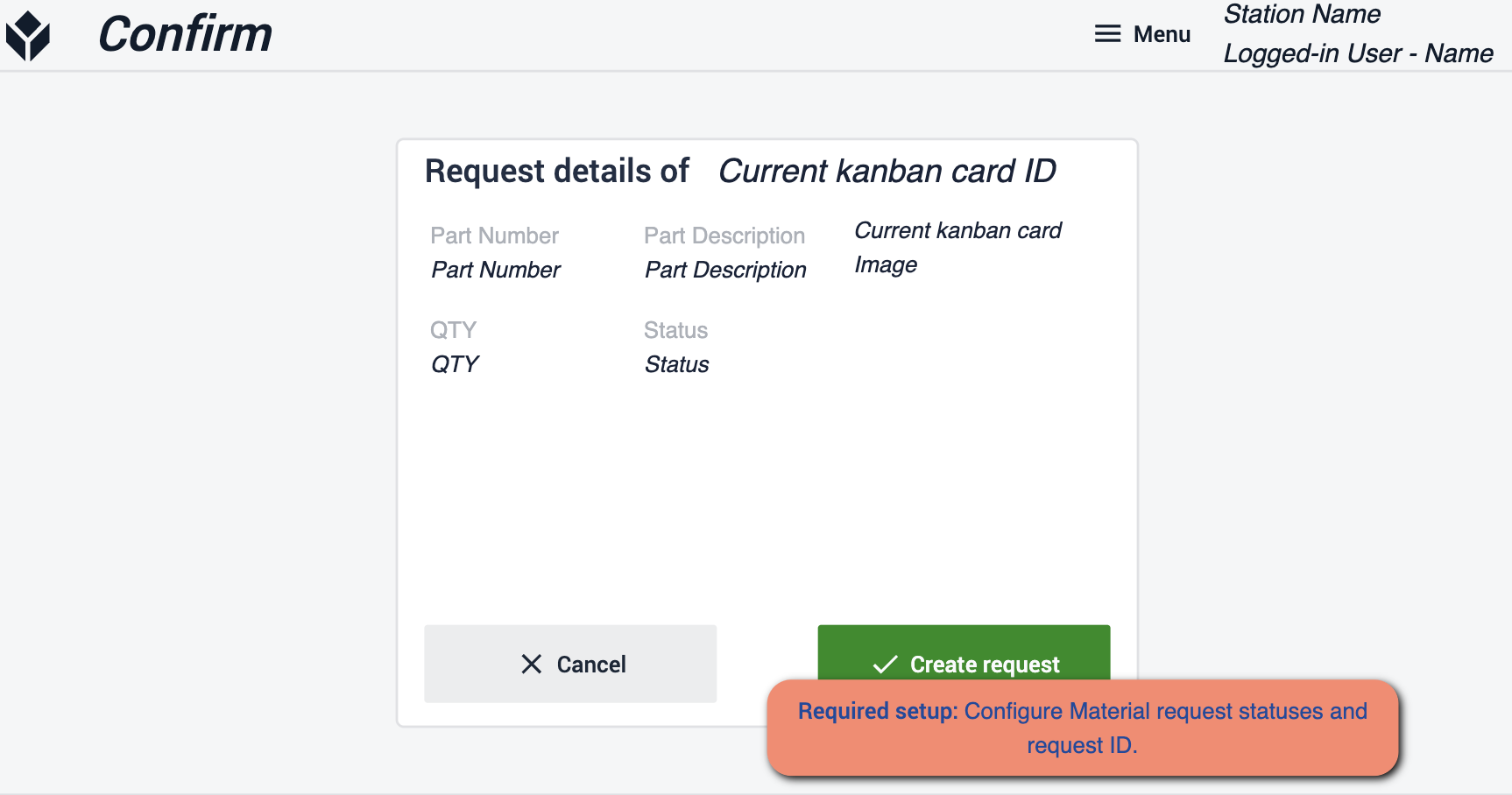
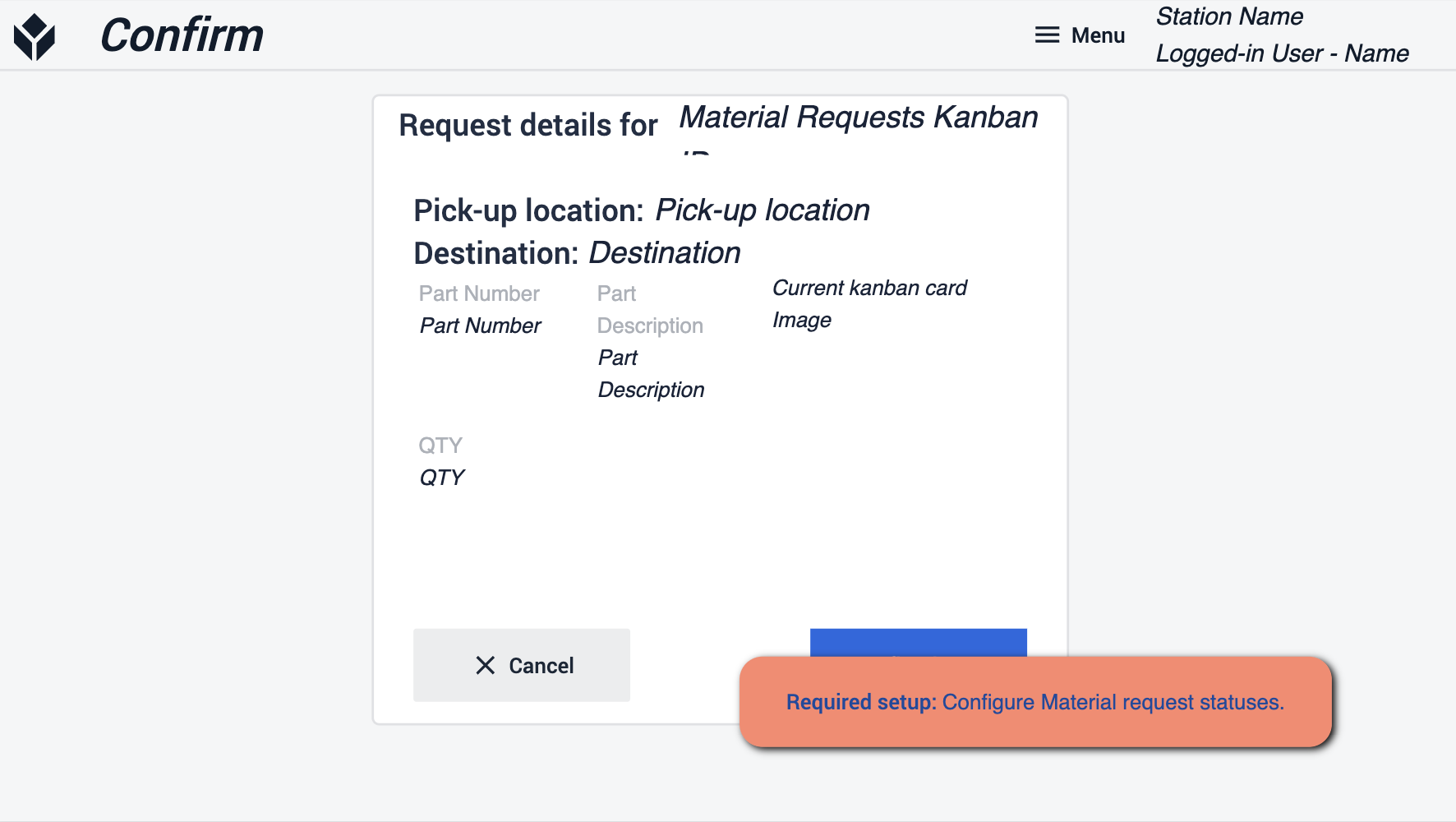
Confirme
En este paso obtendrá una vista de su solicitud antes de crearla {height="300" width=""}* Aquí querrá asegurarse de configurar los estados de la solicitud de material y el ID de la solicitud. Esto asegurará que la solicitud vaya a donde realmente debe ir.
{height="300" width=""}* Aquí querrá asegurarse de configurar los estados de la solicitud de material y el ID de la solicitud. Esto asegurará que la solicitud vaya a donde realmente debe ir.
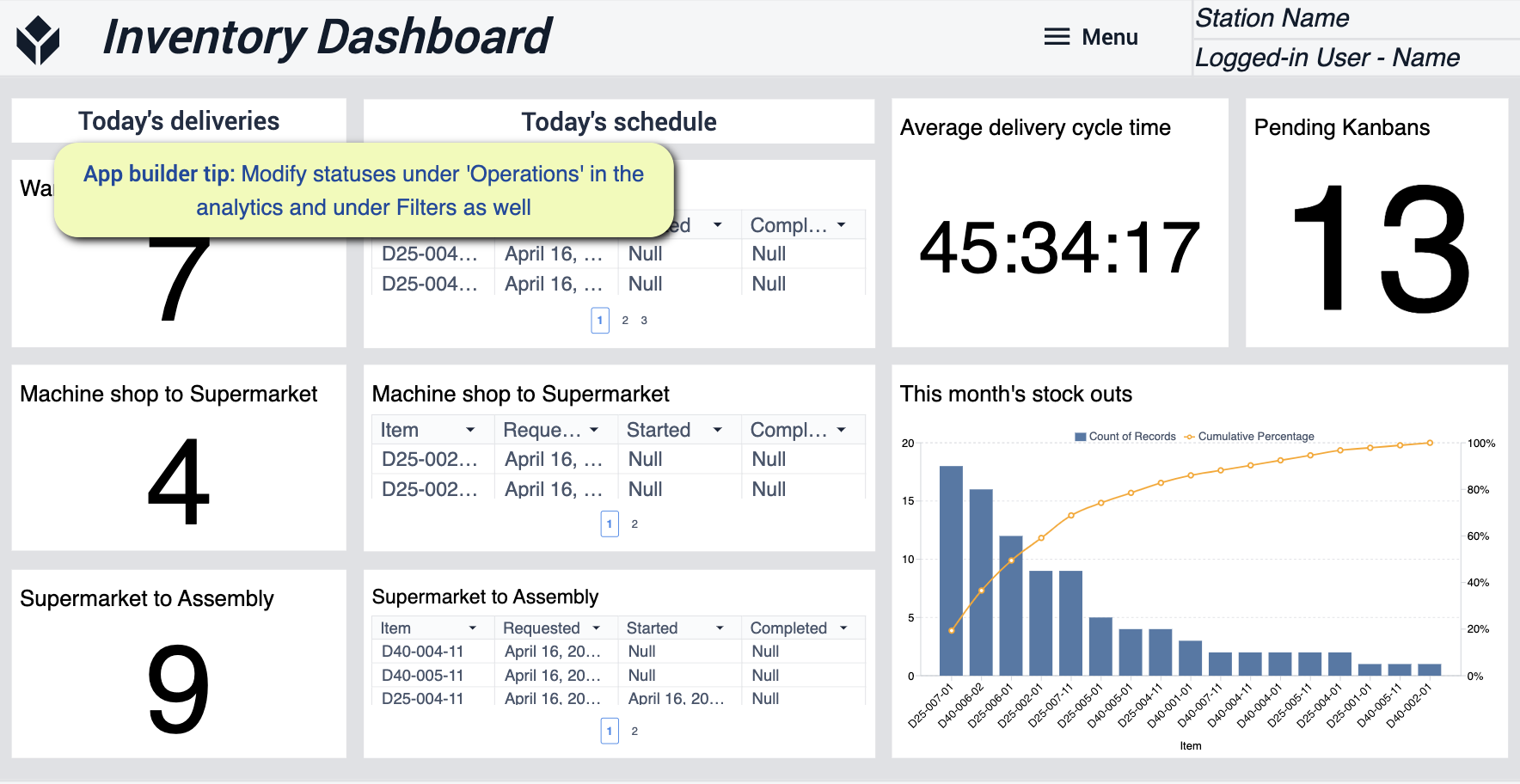
Panel de Inventario
Este tablero está diseñado para darle una visión completa de sus operaciones. Lo que está sucediendo en cada lugar dentro de su proceso y donde su material se están moviendo sus instalaciones {height="300" width=""}* Para esta aplicación usted querrá modificar los estados en "Operaciones" para asegurarse de que sus análisis coinciden con sus necesidades.
{height="300" width=""}* Para esta aplicación usted querrá modificar los estados en "Operaciones" para asegurarse de que sus análisis coinciden con sus necesidades.
Carga y Recepción de Material
El objetivo de esta aplicación es ayudarle con el seguimiento y la gestión de los nuevos materiales que se reciben.
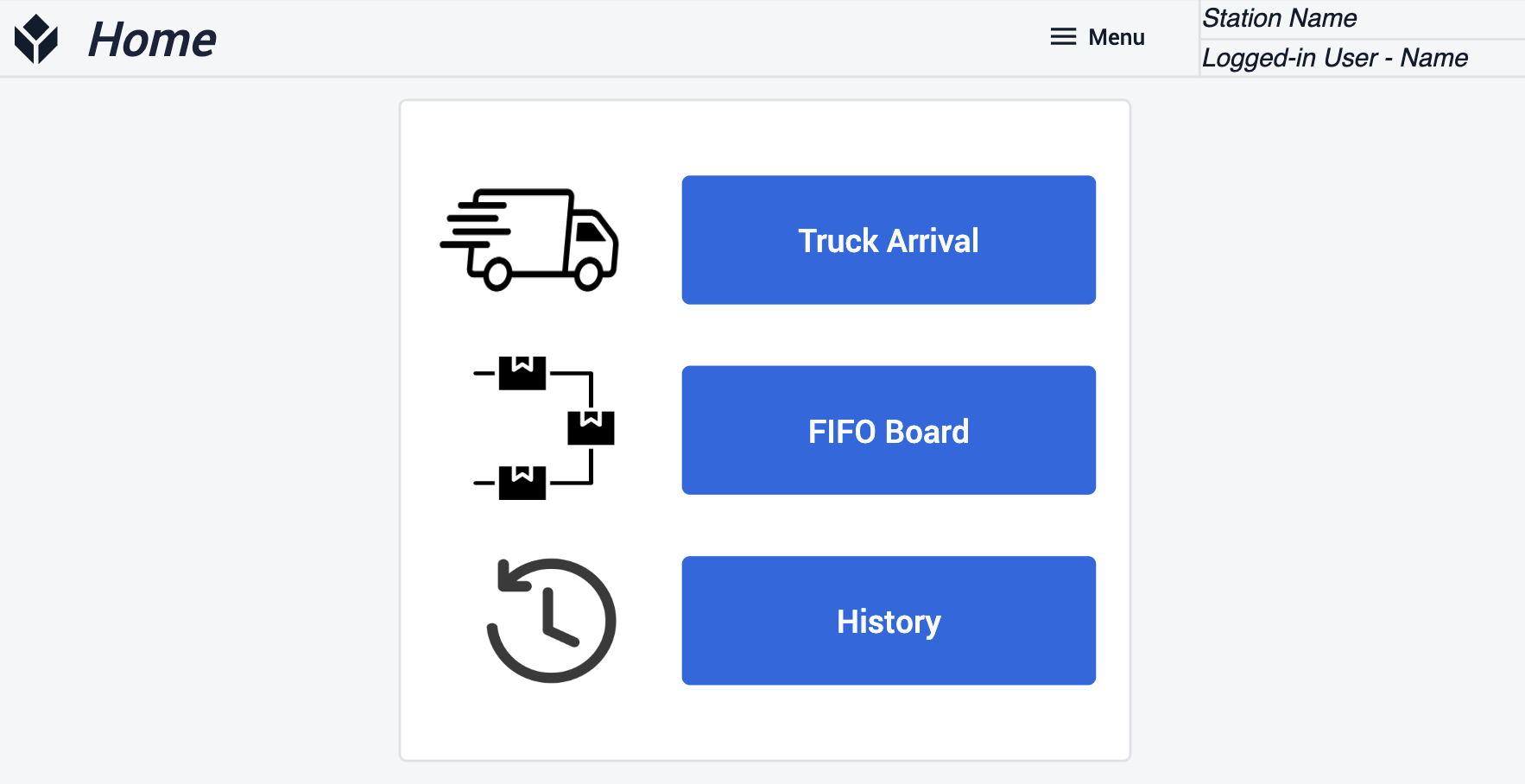
Inicio
Esta pantalla está pensada para dirigirle a las diferentes funciones de la aplicación.
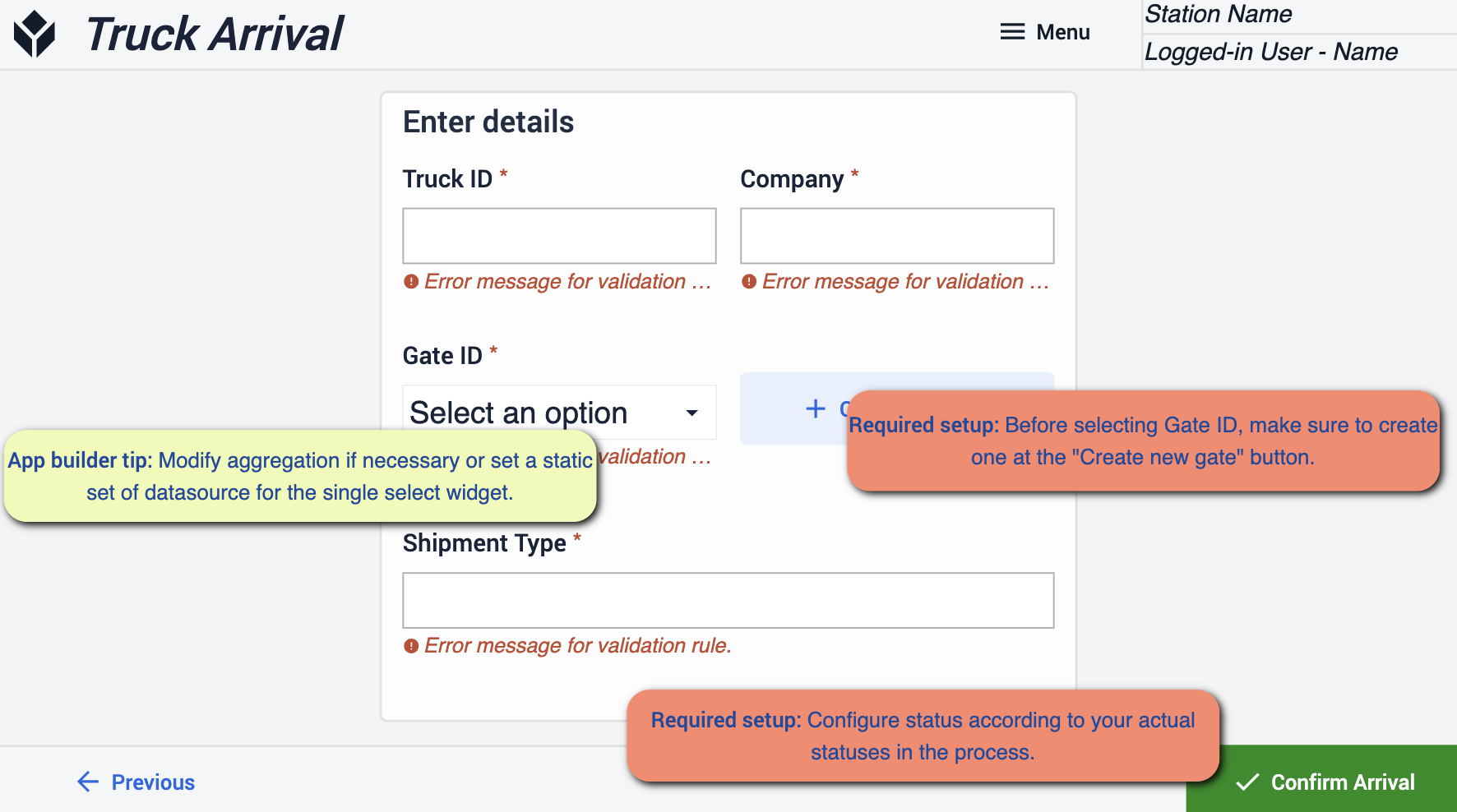
Llegada de camiones
Mantenga un registro de los camiones que están entregando el material. Mantenga un registro de lo que realmente ha recibido. {height="300" width=""}* Cuando se trata de este paso será importante utilizar el botón "Crear nueva puerta" antes de seleccionar una puerta, de esta manera usted tendrá una puerta para seleccionar. Asegúrese de que su estado coincide con los estados que están involucrados en su proceso.
{height="300" width=""}* Cuando se trata de este paso será importante utilizar el botón "Crear nueva puerta" antes de seleccionar una puerta, de esta manera usted tendrá una puerta para seleccionar. Asegúrese de que su estado coincide con los estados que están involucrados en su proceso.
Cargar imagen
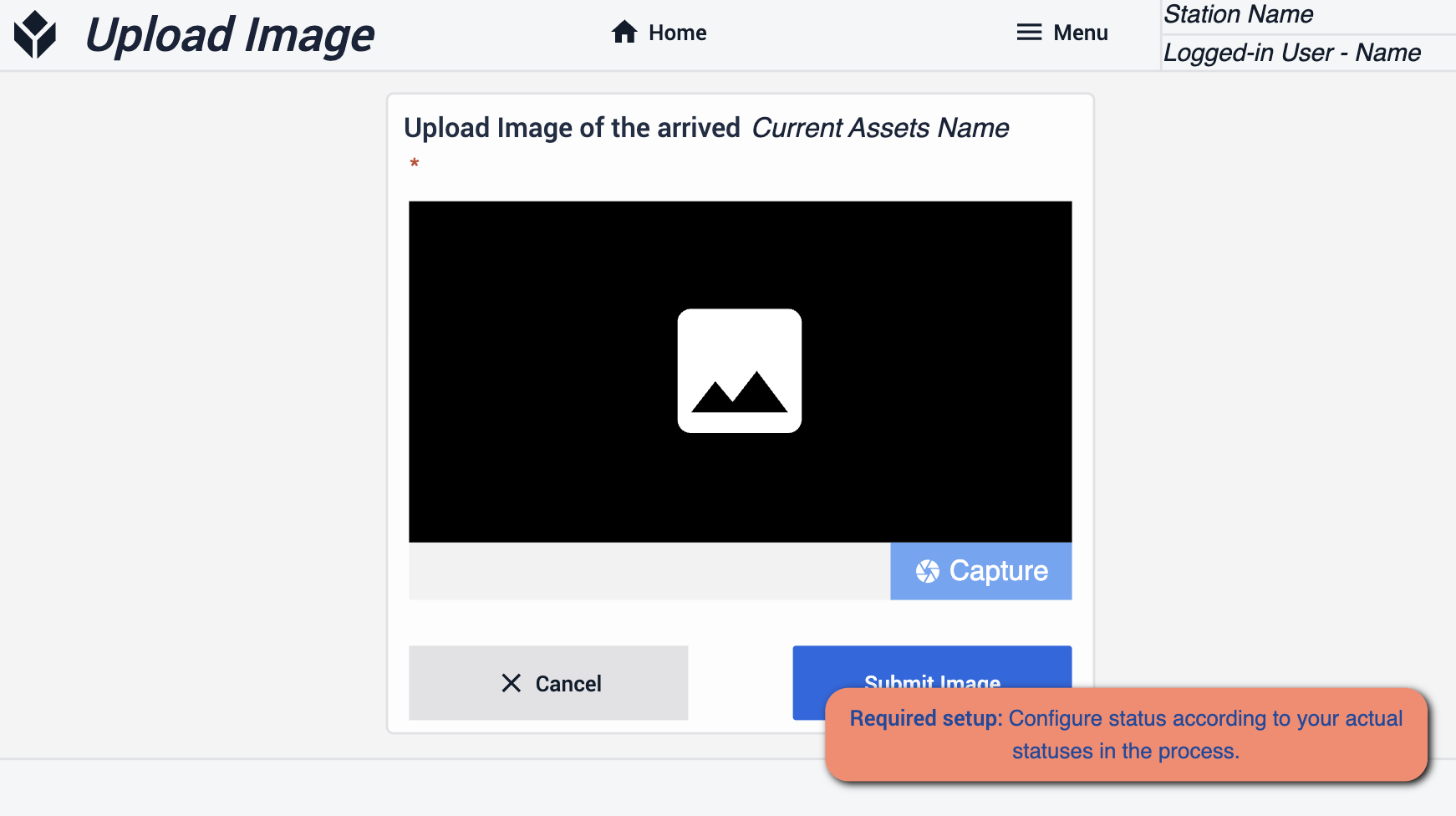
Este paso es para asegurarse de capturar la llegada de los materiales. Mantenga evidencia visual del embarque a medida que llega {height="300" width=""}* Asegúrese de que sus estados coincidan con su proceso
{height="300" width=""}* Asegúrese de que sus estados coincidan con su proceso
Tablero FIFO
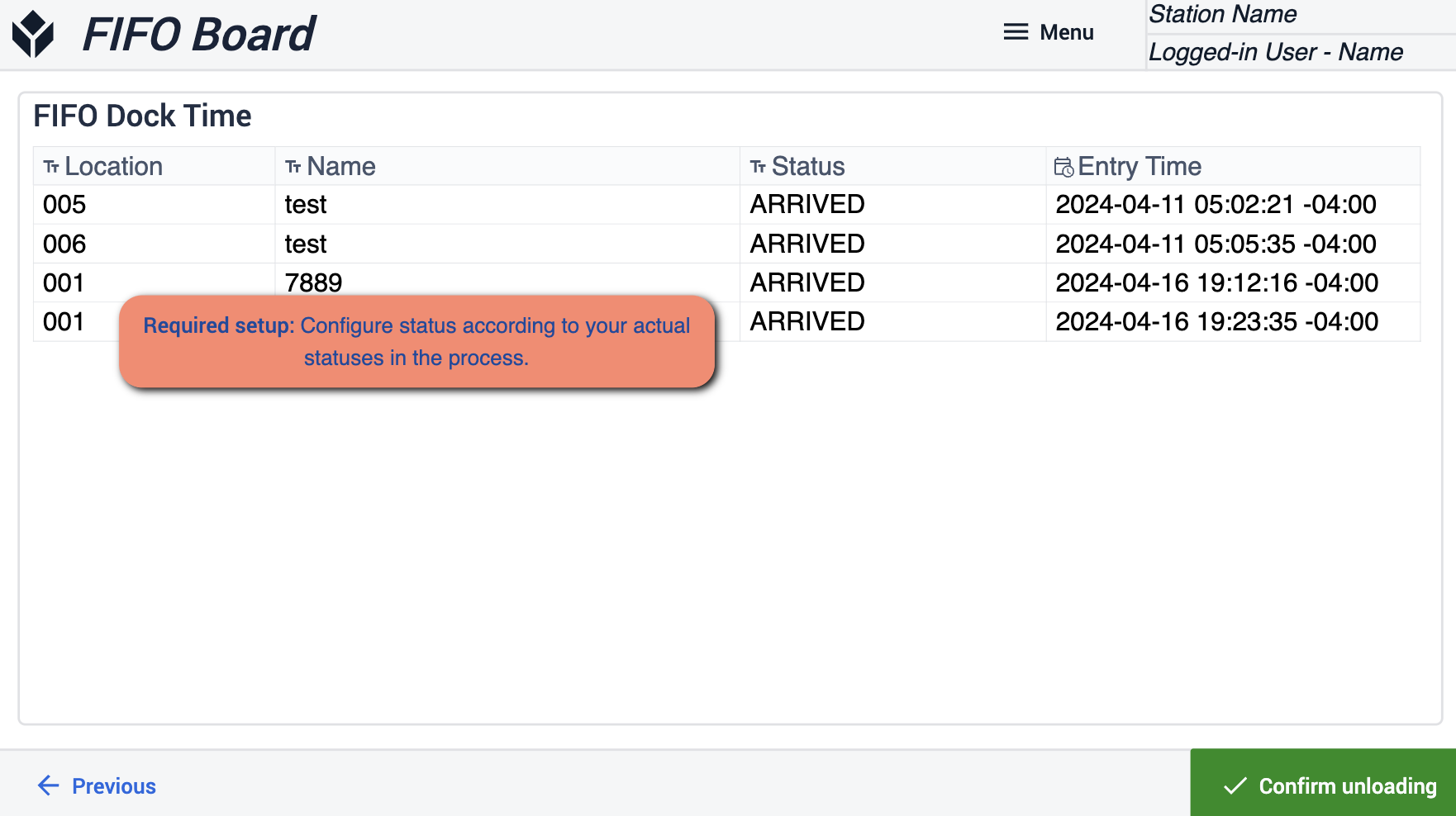
En este paso obtendrá una visión de todos los pedidos que han llegado. {height="300" width=""}* Asegúrese de que sus estatuas coinciden con su proceso
{height="300" width=""}* Asegúrese de que sus estatuas coinciden con su proceso
Confirmación de descarga
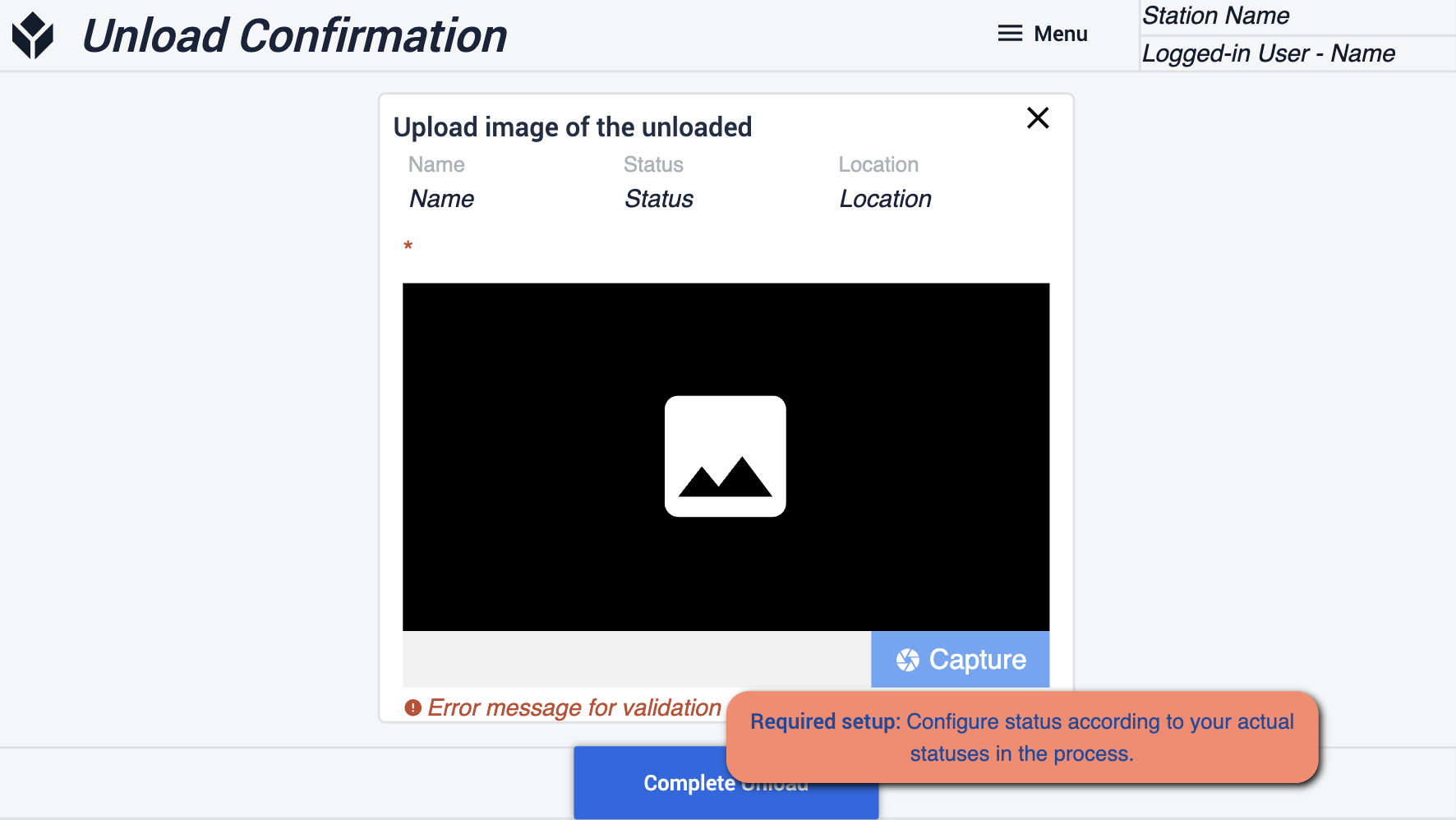
Aquí se asegura de capturar el hecho de que ha descargado el material. {height="300" width=""}* Asegúrese de que sus estatuas coinciden con su proceso
{height="300" width=""}* Asegúrese de que sus estatuas coinciden con su proceso
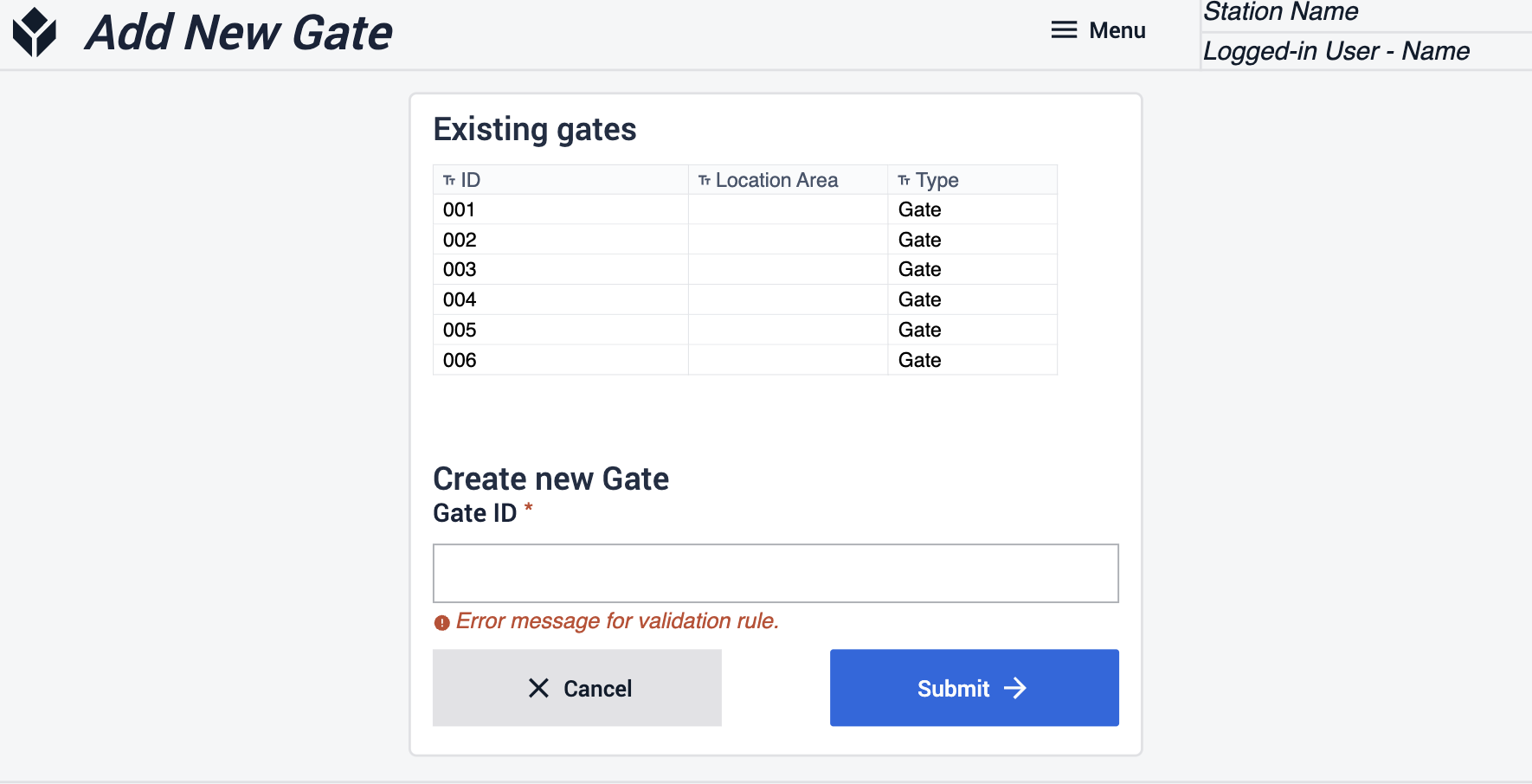
Añadir Nueva Puerta
En este paso podrá crear nuevas puertas para la recepción de materiales.
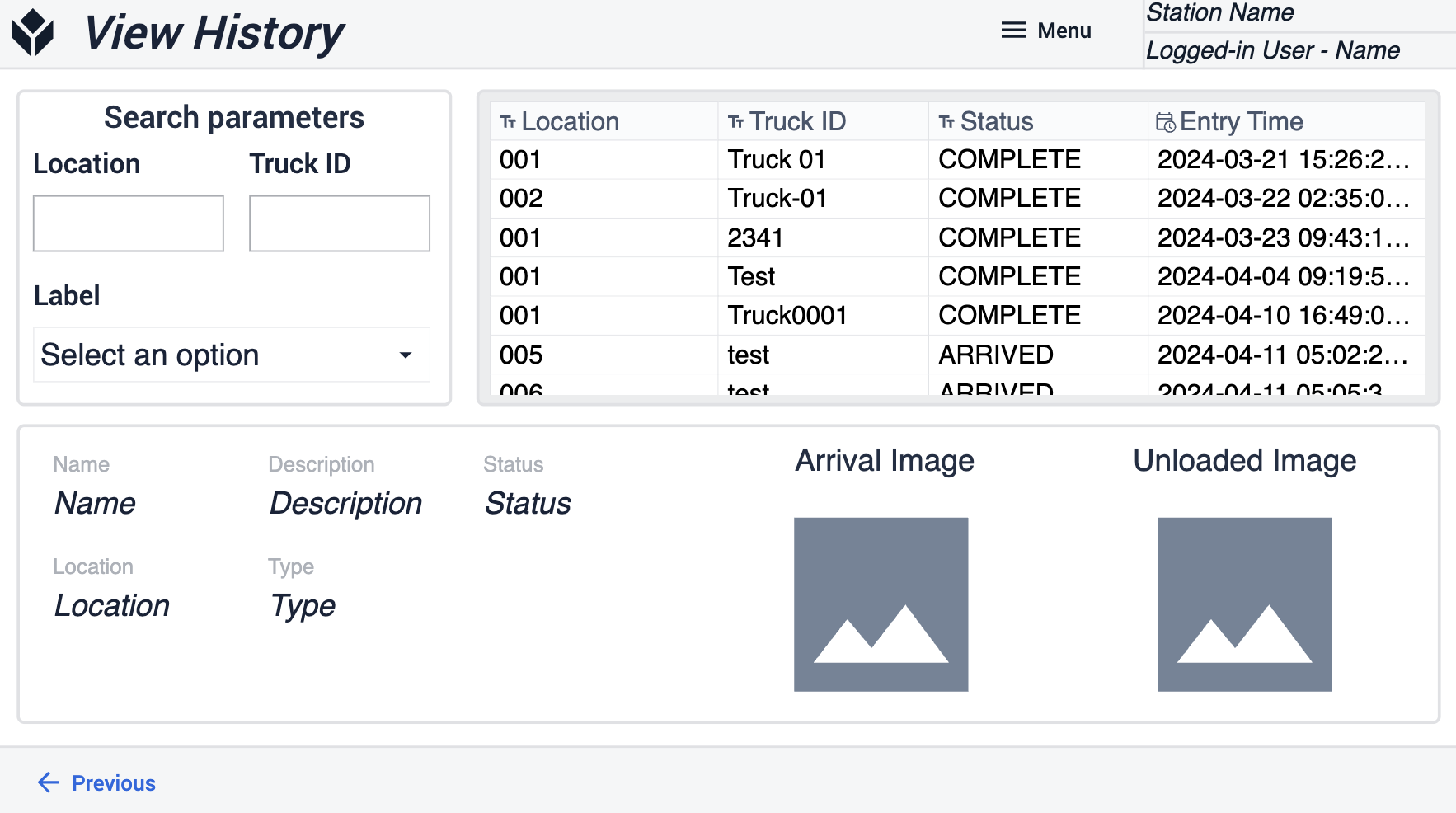
Ver Historial
Este paso le permite acceder a información sobre llegadas pasadas y puede buscar datos específicos que hayan sido capturados.
Reaprovisionamiento
Esta aplicación puede agilizar el reabastecimiento y los movimientos de material reduciendo la introducción manual de datos y los gastos administrativos, lo que permite al personal centrarse en tareas de mayor valor añadido.
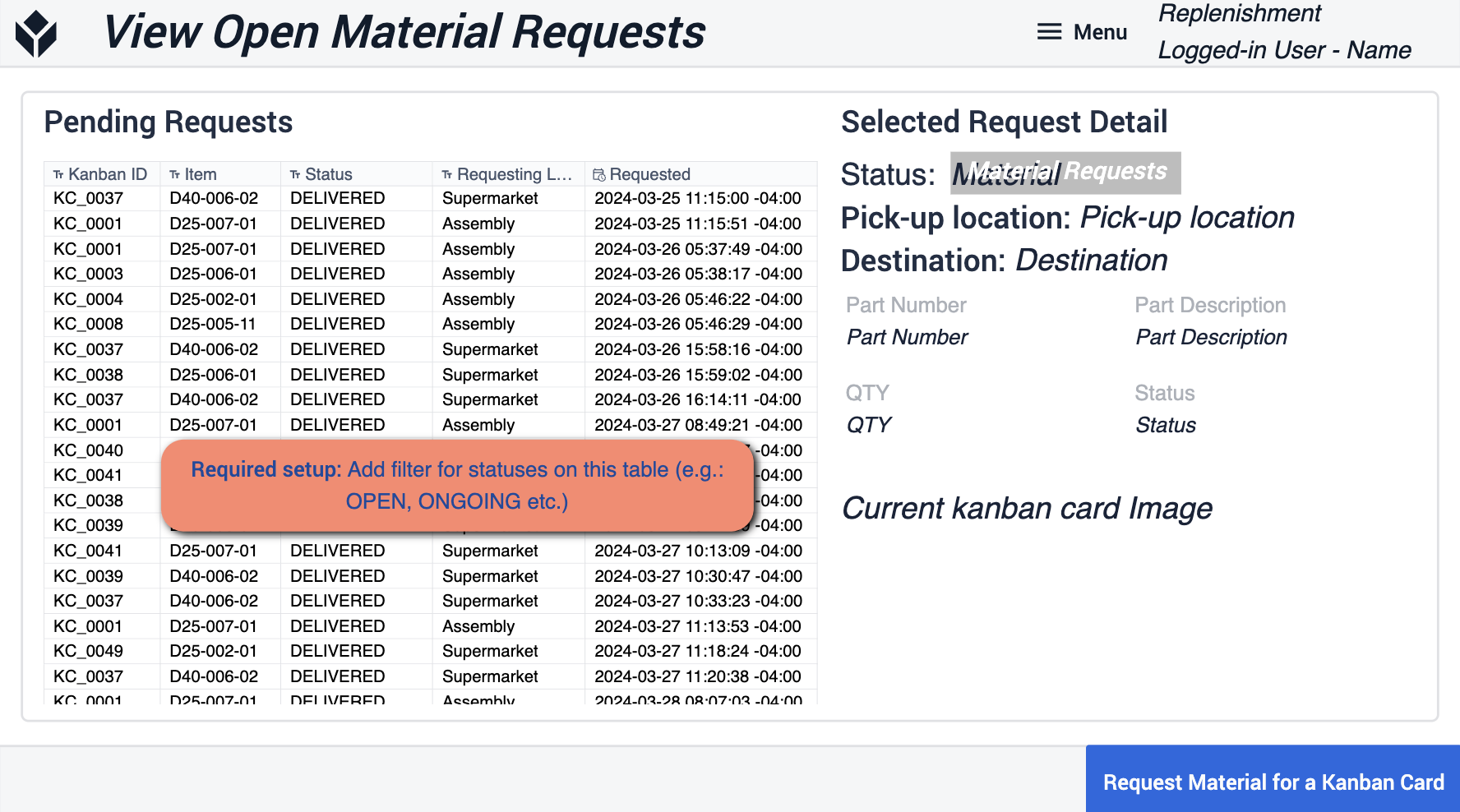
Ver solicitudes de material abiertas
En este paso obtendrá visibilidad de todas las solicitudes de material pendientes. Vea los detalles sobre dónde recoger los materiales y dónde deben entregarse. {height="300" width=""}* Añada filtros a la tabla para que coincidan con los estados que utilizaría en sus operaciones.
{height="300" width=""}* Añada filtros a la tabla para que coincidan con los estados que utilizaría en sus operaciones.
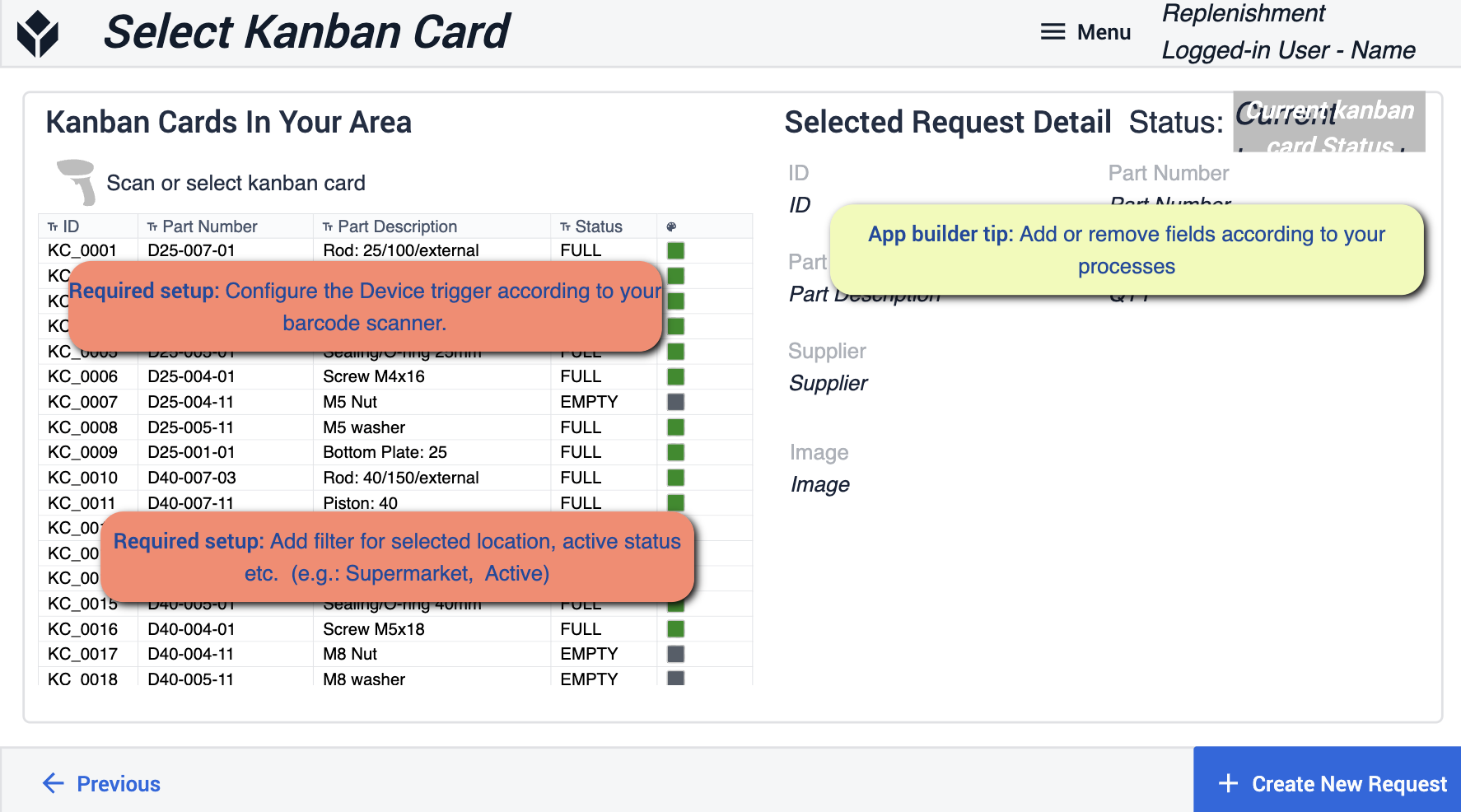
Seleccionar Tarjeta Kanban
Aquí puede escanear las tarjetas Kanban para los materiales en el área designada. Esto le permite saber cuánto material tiene en stock. {height="300" width=""}* Los siguientes consejos de App Builder se centran en añadir filtros para una ubicación seleccionada y estados activos. Tendrá que configurar el dispositivo que está utilizando para su escáner de código de barras. Si es necesario, puede eliminar ciertos campos para adaptarlos a su proceso.
{height="300" width=""}* Los siguientes consejos de App Builder se centran en añadir filtros para una ubicación seleccionada y estados activos. Tendrá que configurar el dispositivo que está utilizando para su escáner de código de barras. Si es necesario, puede eliminar ciertos campos para adaptarlos a su proceso.
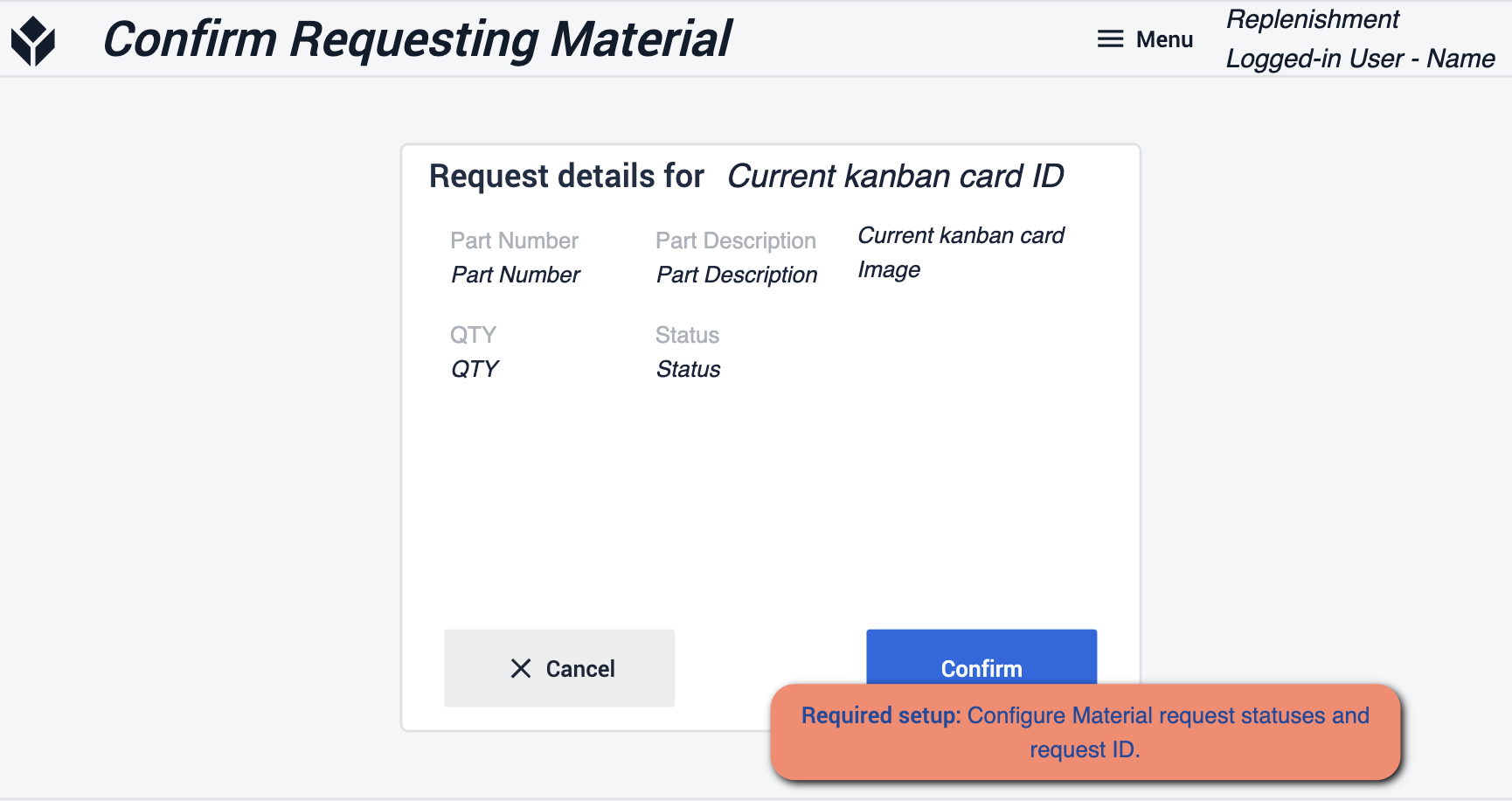
Confirmar la solicitud de material
Después de seleccionar la solicitud de material, este paso será para confirmar la solicitud en sí. {height="300" width=""}* Aquí querrá asegurarse de configurar los estados de solicitud de material y el ID de solicitud. Esto asegurará que la solicitud vaya a donde realmente debe ir.
{height="300" width=""}* Aquí querrá asegurarse de configurar los estados de solicitud de material y el ID de solicitud. Esto asegurará que la solicitud vaya a donde realmente debe ir.
Gestión de inventario
Esta aplicación gestionará y visualizará sus artículos de inventario. Sus datos serán almacenados y mostrados a través de tablas, que también pueden ser modificadas para que coincidan con los cambios que se producen en la planta.
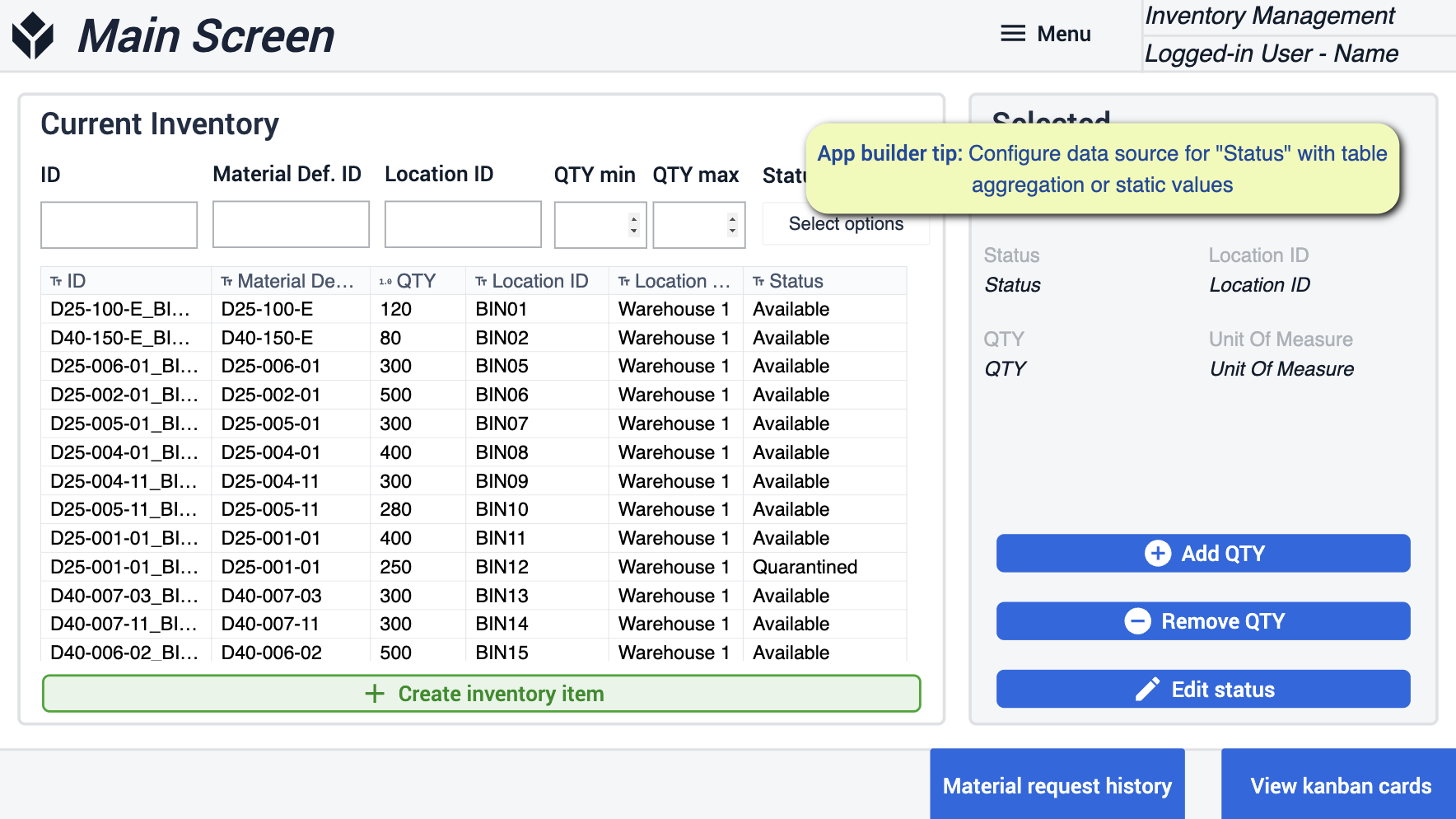
Pantalla principal
La pantalla principal será su herramienta de navegación para navegar a través de varios pasos dentro de esta aplicación. {height="300" width=""}* Aquí querrá configurar sus fuentes de datos para "Estado" con valores estáticos o agregaciones.
{height="300" width=""}* Aquí querrá configurar sus fuentes de datos para "Estado" con valores estáticos o agregaciones.
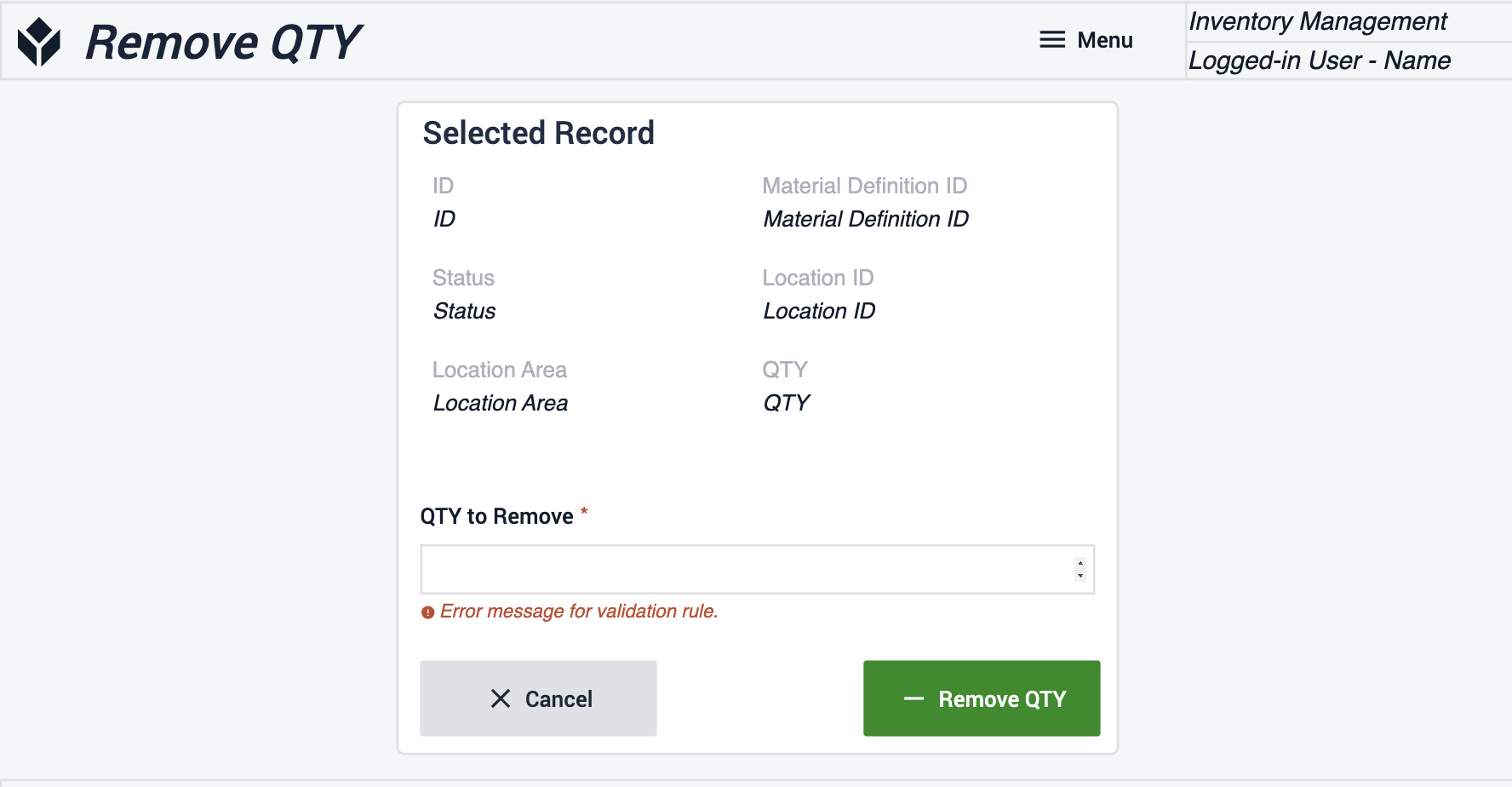
Eliminar QTY / Añadir QTY
En estos pasos podrá añadir o eliminar la cantidad que desee a sus artículos de inventario seleccionados.
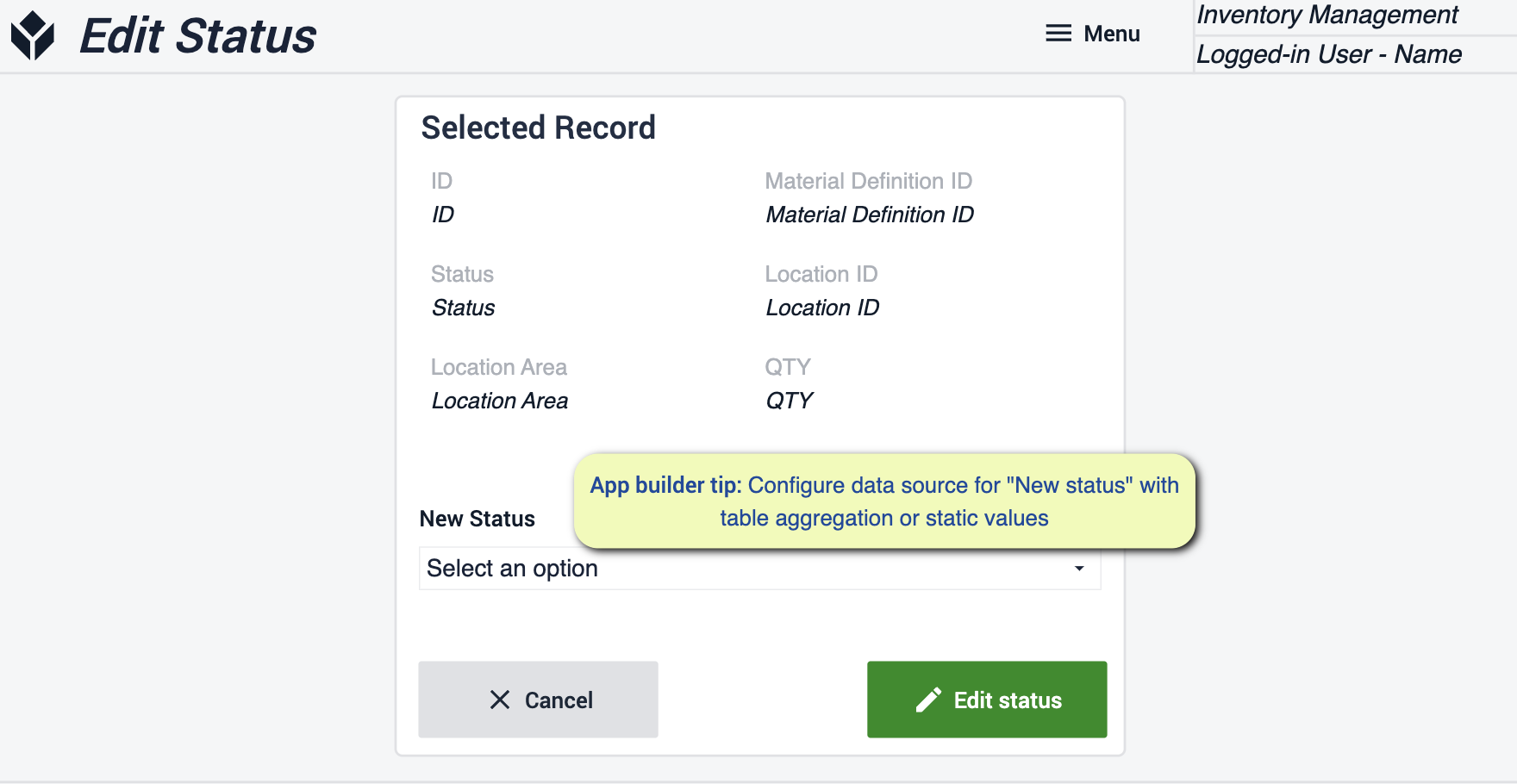
Editar Estado
Aquí podrá editar el estado de los artículos de su inventario. Identifique la cantidad de artículos que desea cambiar.  {height="300" width=""}* Aquí querrá configurar sus fuentes de datos para "Nuevo Estado" con valores estáticos o agregaciones.
{height="300" width=""}* Aquí querrá configurar sus fuentes de datos para "Nuevo Estado" con valores estáticos o agregaciones.
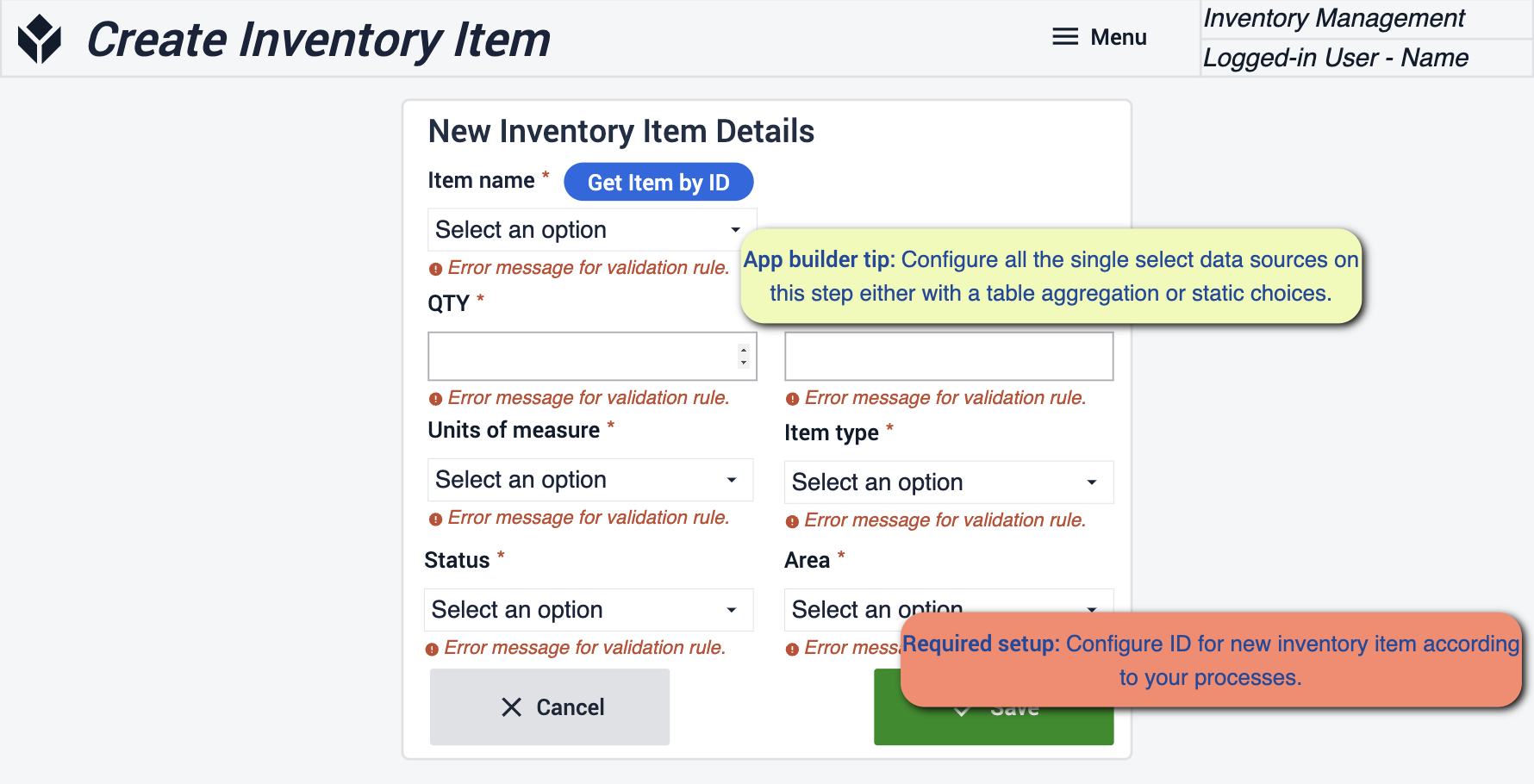
Crear Artículo de Inventario
Cree nuevos artículos de inventario llenando los campos requeridos y guardando estos nuevos artículos en su inventario actual. {height="300" width=""}* En este paso necesitará configurar todas las fuentes de datos ya sea con agregaciones de tablas o valores estáticos. También es importante configurar el ID de los nuevos artículos de acuerdo a su proceso.
{height="300" width=""}* En este paso necesitará configurar todas las fuentes de datos ya sea con agregaciones de tablas o valores estáticos. También es importante configurar el ID de los nuevos artículos de acuerdo a su proceso.
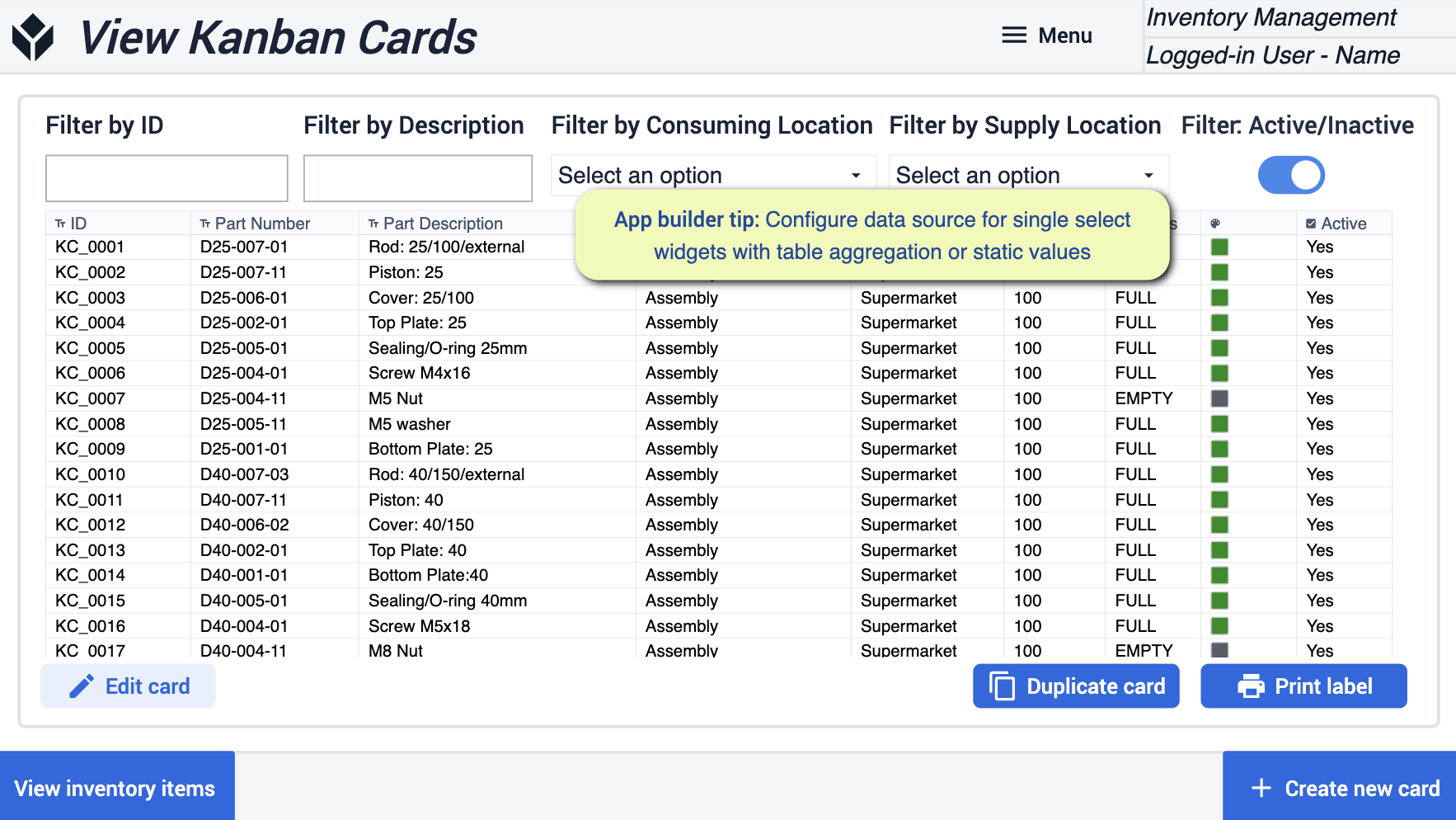
Ver Tarjetas Kanban
Aquí podrá ver todas las tarjetas kanban que se han realizado. Tendrá la posibilidad de imprimir las etiquetas y crear nuevas tarjetas. Si algunas tarjetas tienen propiedades coincidentes puede crear un duplicado de esa tarjeta con cambios. {height="300" width=""}* Consejos a seguir aquí sería configurar sus fuentes de datos para widgets de selección única con valores estáticos o agregación de tablas.
{height="300" width=""}* Consejos a seguir aquí sería configurar sus fuentes de datos para widgets de selección única con valores estáticos o agregación de tablas.
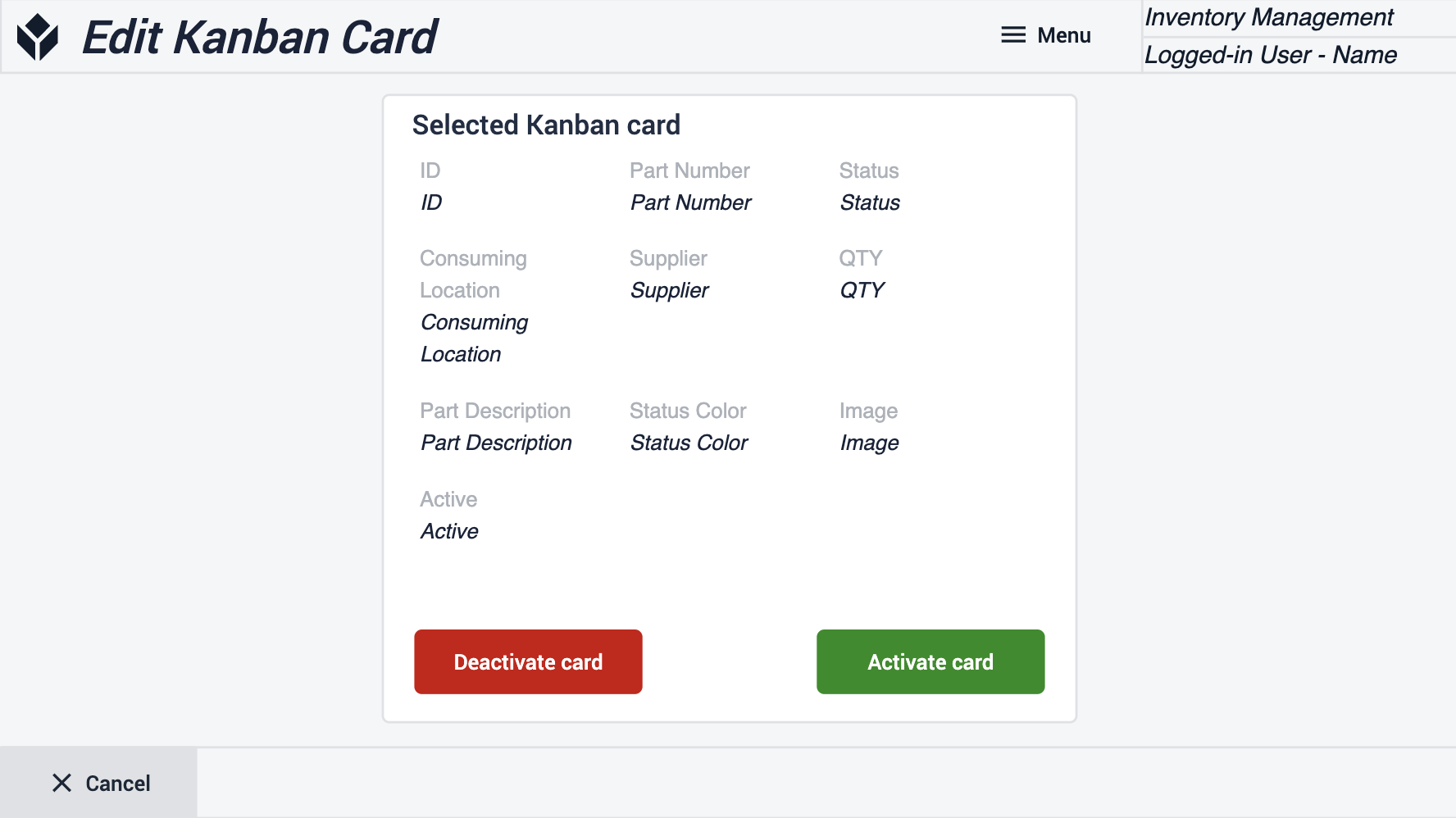
Editar Tarjeta Kanban
Aquí usted hará ajustes a su tarjeta Kanban. En este paso puede desactivar o activar la tarjeta.
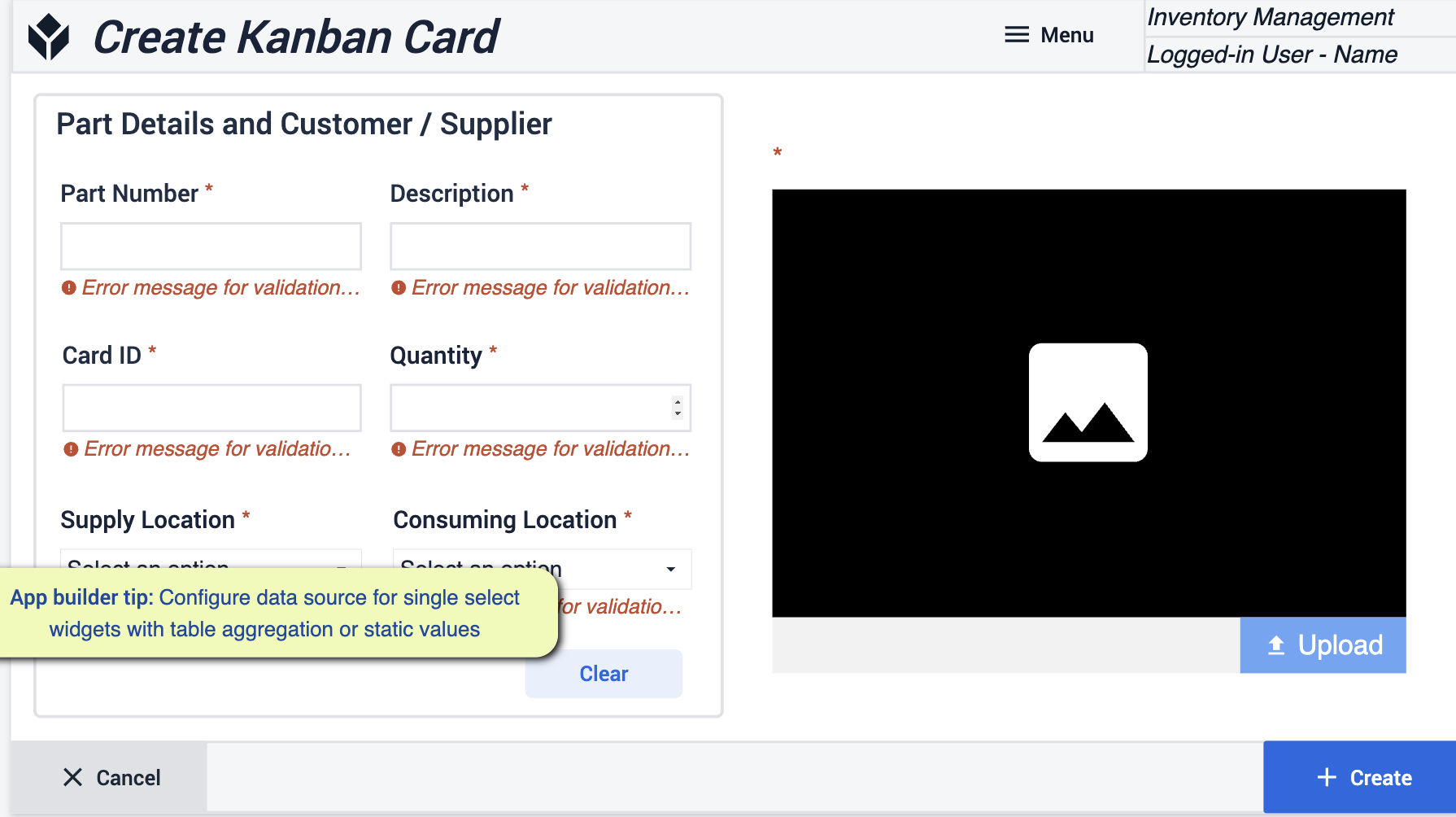
Crear Tarjeta Kanban
Para crear su tarjeta asegúrese de llenar todos los campos requeridos. {height="300" width=""}* Consejos a seguir aquí sería configurar sus fuentes de datos para widgets de selección única con valores estáticos o agregación de tablas.
{height="300" width=""}* Consejos a seguir aquí sería configurar sus fuentes de datos para widgets de selección única con valores estáticos o agregación de tablas.
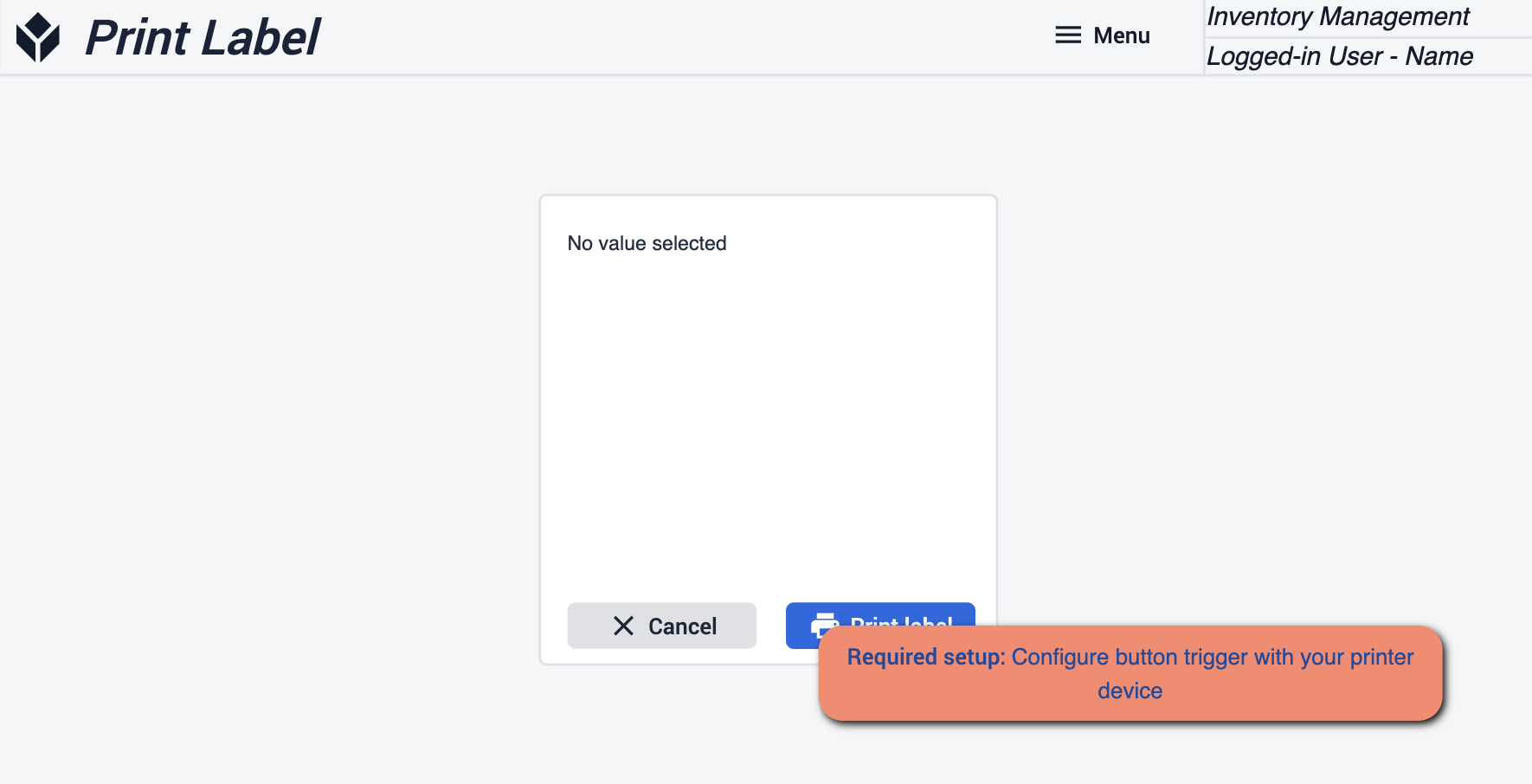
Imprimir etiqueta
Cree una etiqueta de su tarjeta {height="300" width=""}* Asegúrese de que el botón 'imprimir etiqueta' está configurado con su dispositivo para imprimir la etiqueta.
{height="300" width=""}* Asegúrese de que el botón 'imprimir etiqueta' está configurado con su dispositivo para imprimir la etiqueta.
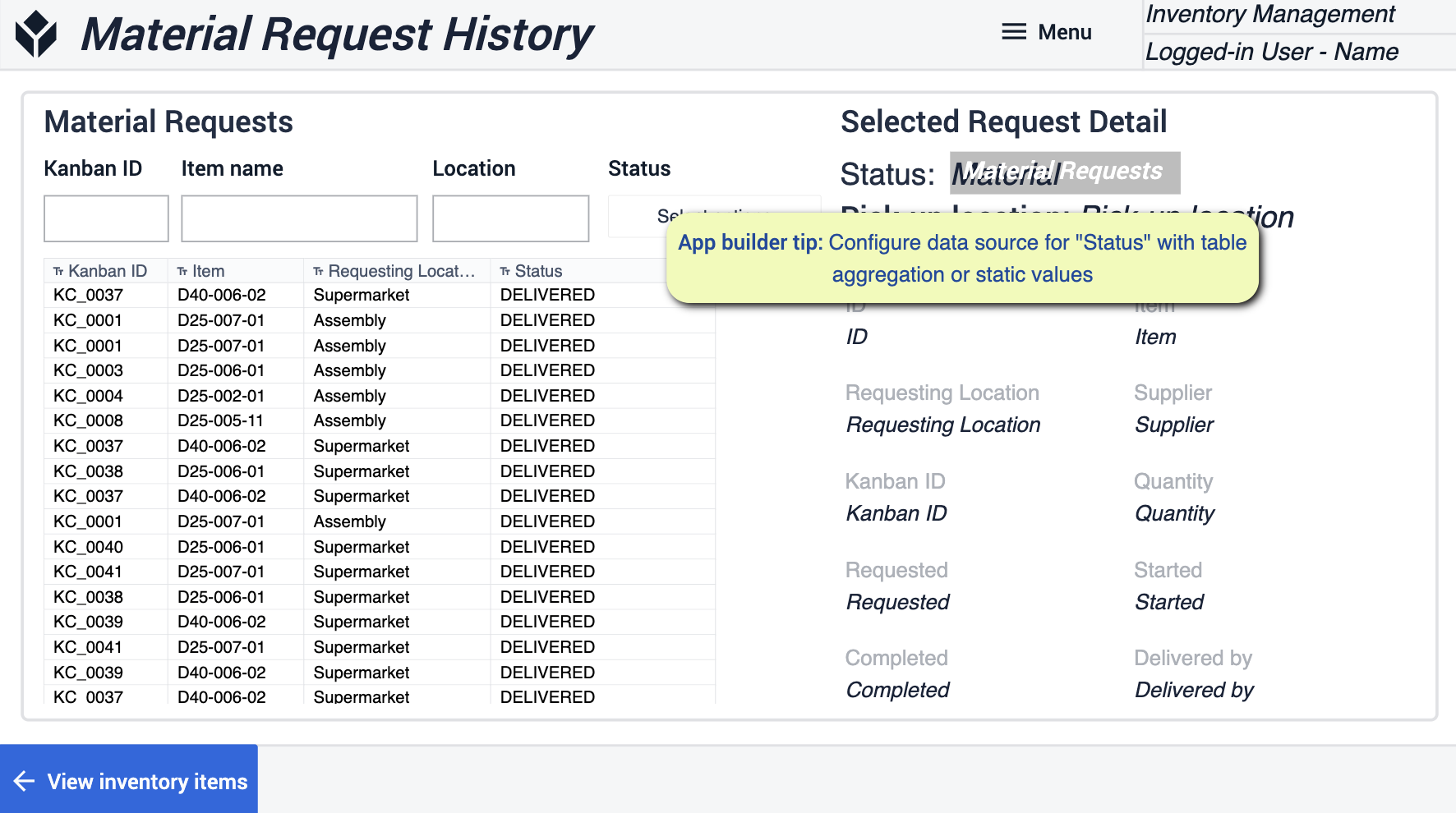
Historial de solicitudes de material
Vea el Historial de todos los Materiales solicitados. Seleccione los pedidos para obtener más información sobre su historial {height="300" width=""}* Asegúrese de configurar su fuente de datos para "estado" con agregaciones de tablas o valor estático
{height="300" width=""}* Asegúrese de configurar su fuente de datos para "estado" con agregaciones de tablas o valor estático
Almacén de materiales
Esta aplicación móvil permite a los usuarios realizar transacciones de materiales a Tulip, aumentando considerablemente la precisión del inventario. Fácil y sencillo de usar, ayuda a digitalizar los materiales recién llegados lo antes posible.
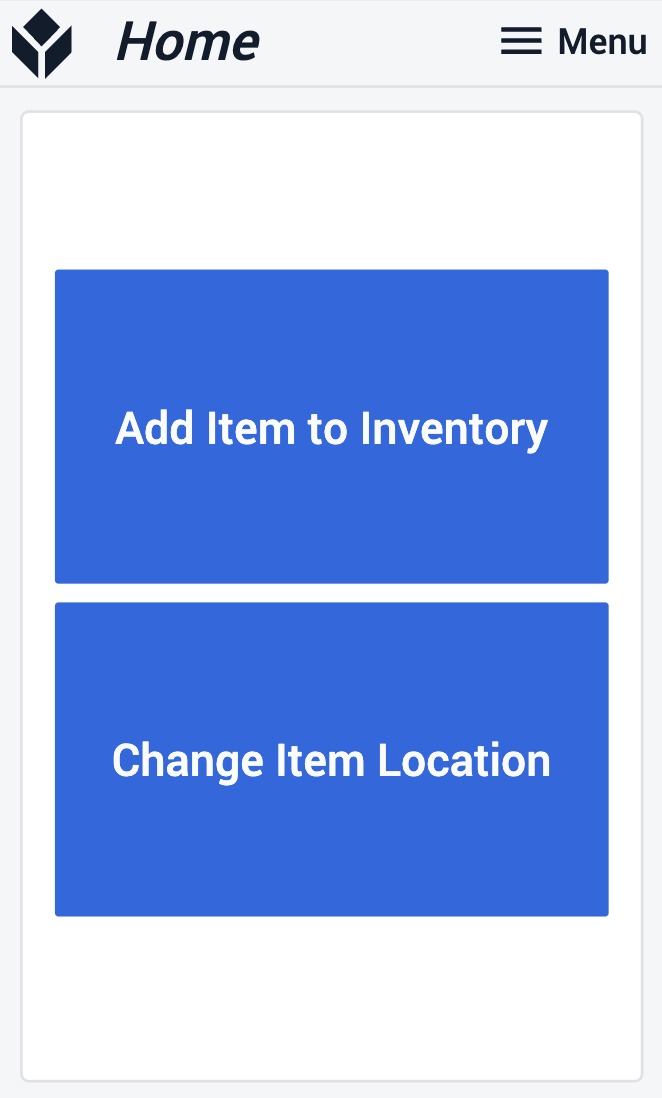
Inicio
En el paso Inicio, el usuario debe elegir un flujo, dependiendo de si se trata de un artículo completamente nuevo para añadir al inventario o de un artículo existente que requiere reubicación.
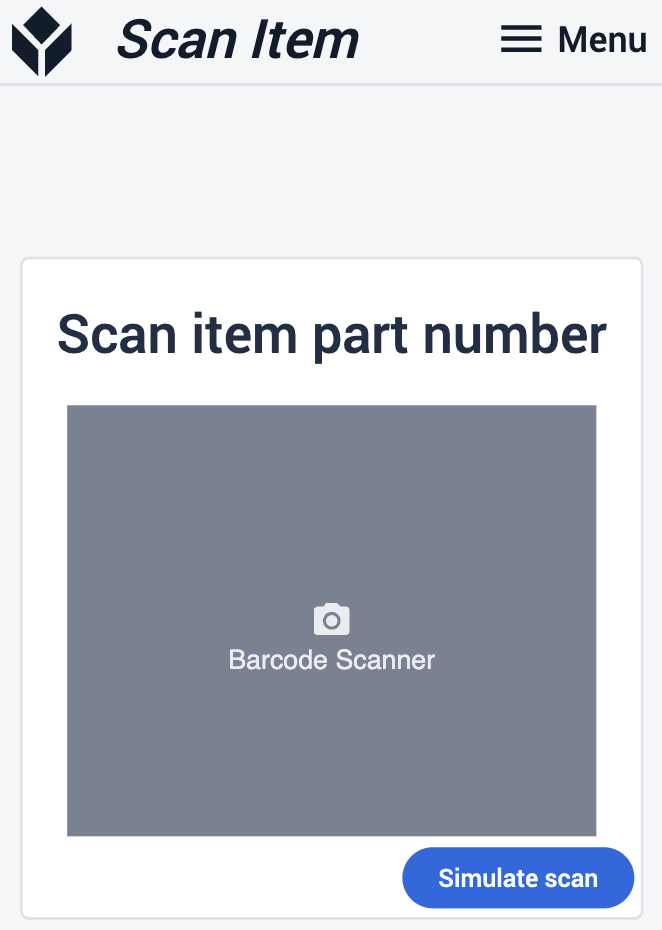
Escanear artículo
En el paso Escanear Artículo puede escanear un artículo con un código de barras o con un escáner óptico.
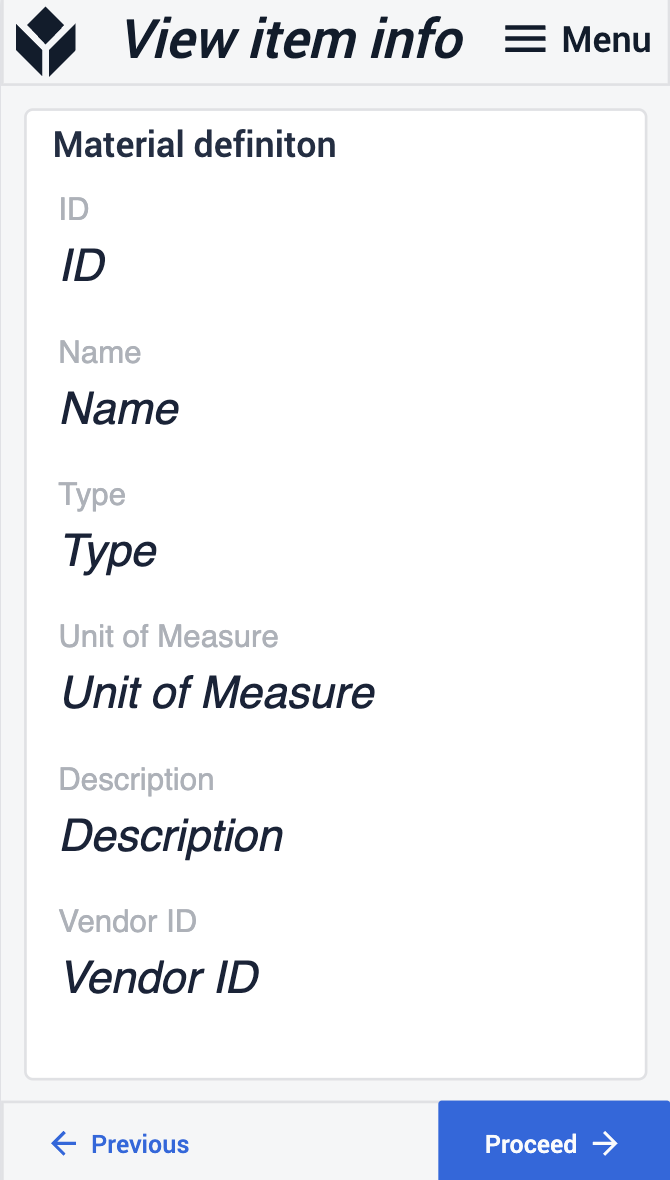
Ver información del artículo
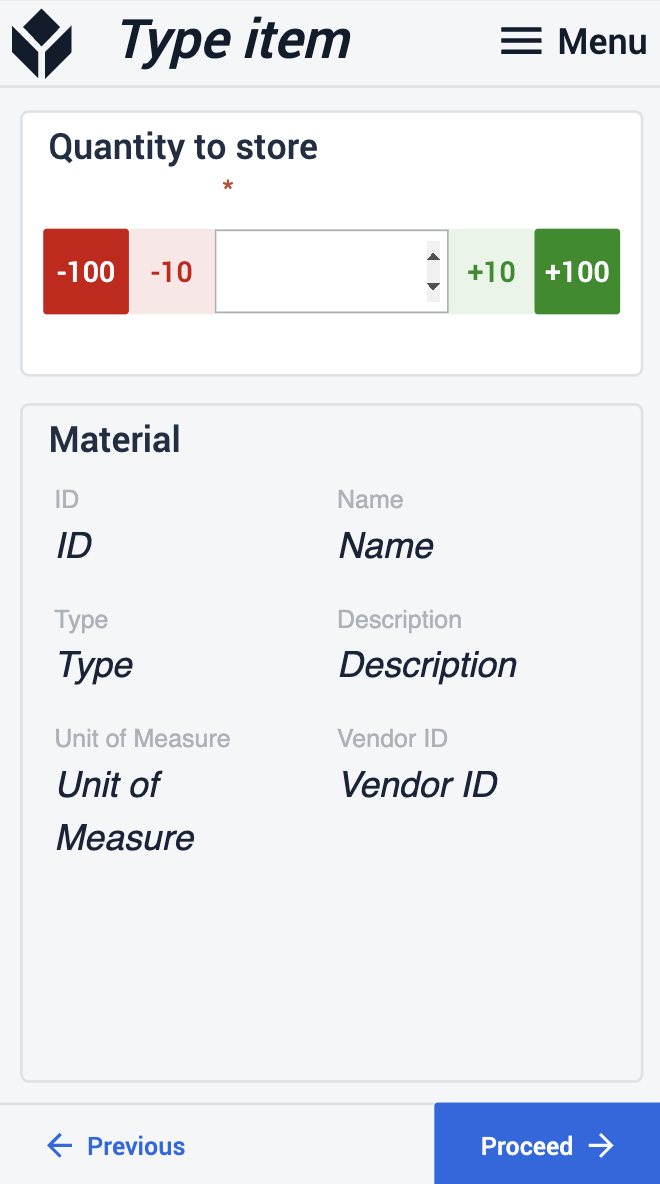
Tipo Artículo Cantidad
Después de escanear un artículo y ver todos sus detalles, escriba la cantidad que desea almacenar o mover entre ubicaciones. Tenga en cuenta que si elige mover artículos, no puede introducir más cantidades que las almacenadas en la ubicación original.
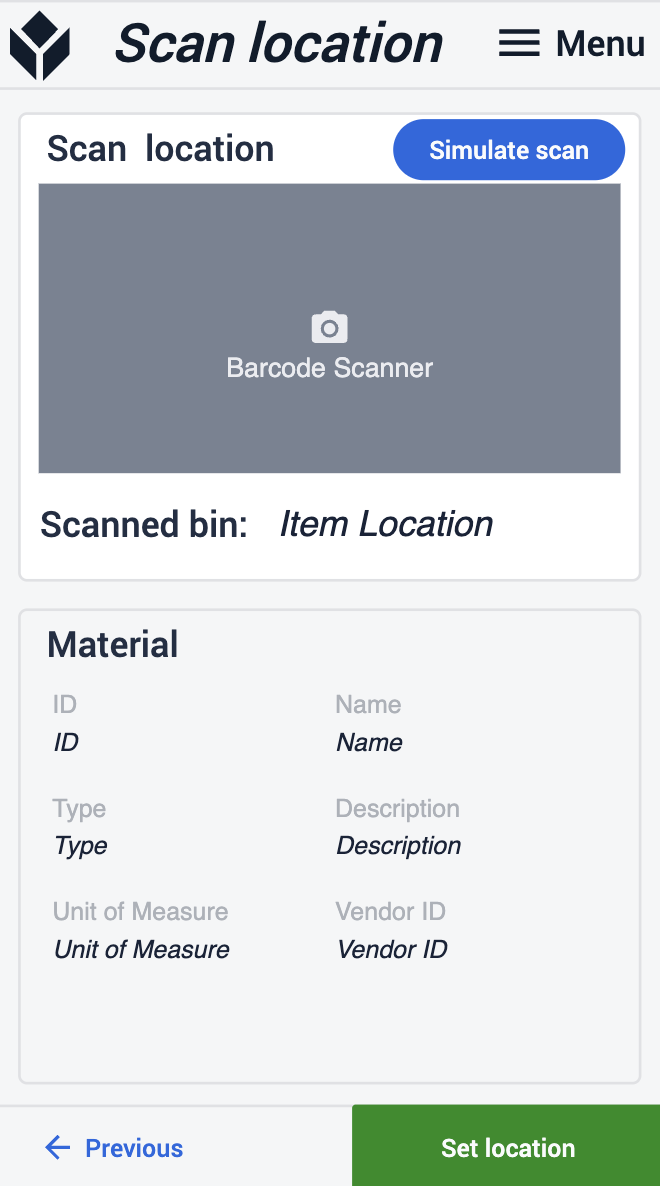
Escanear Ubicación
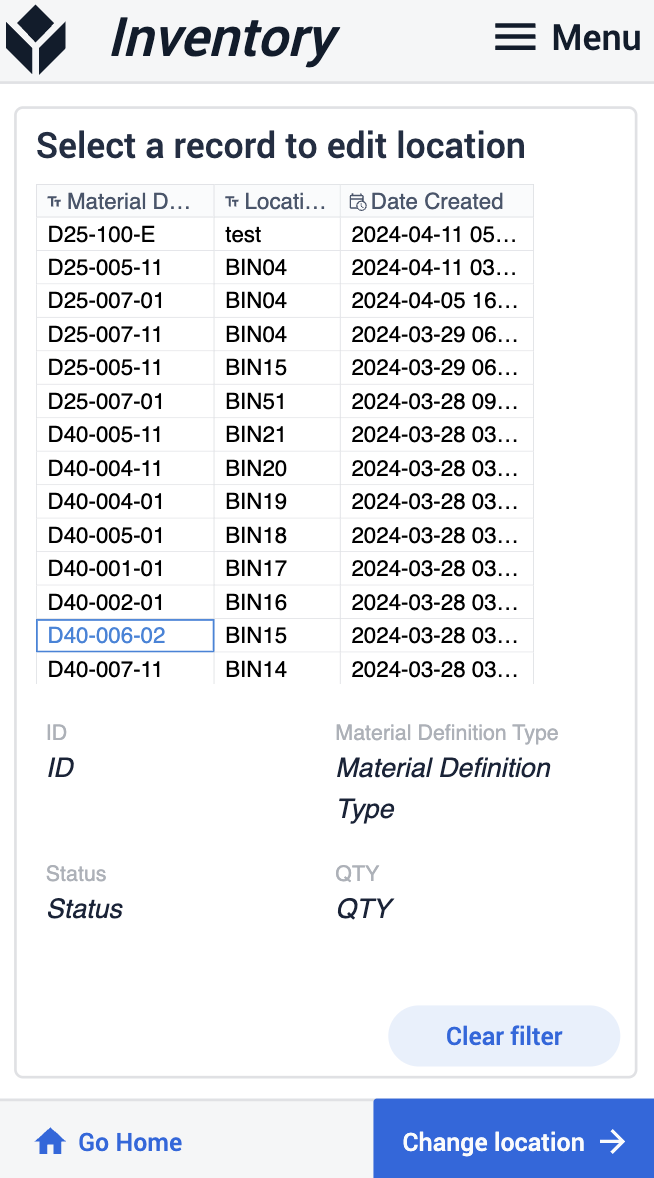
Inventario 
En el siguiente paso escanee la nueva ubicación donde desea almacenar los artículos. Una vez hecho esto, en el paso Inventario podrá ver si el almacenamiento o el traslado se han realizado correctamente.
Material Mover
Esta aplicación le permite tener control sobre el movimiento de sus materiales a través de la planta.
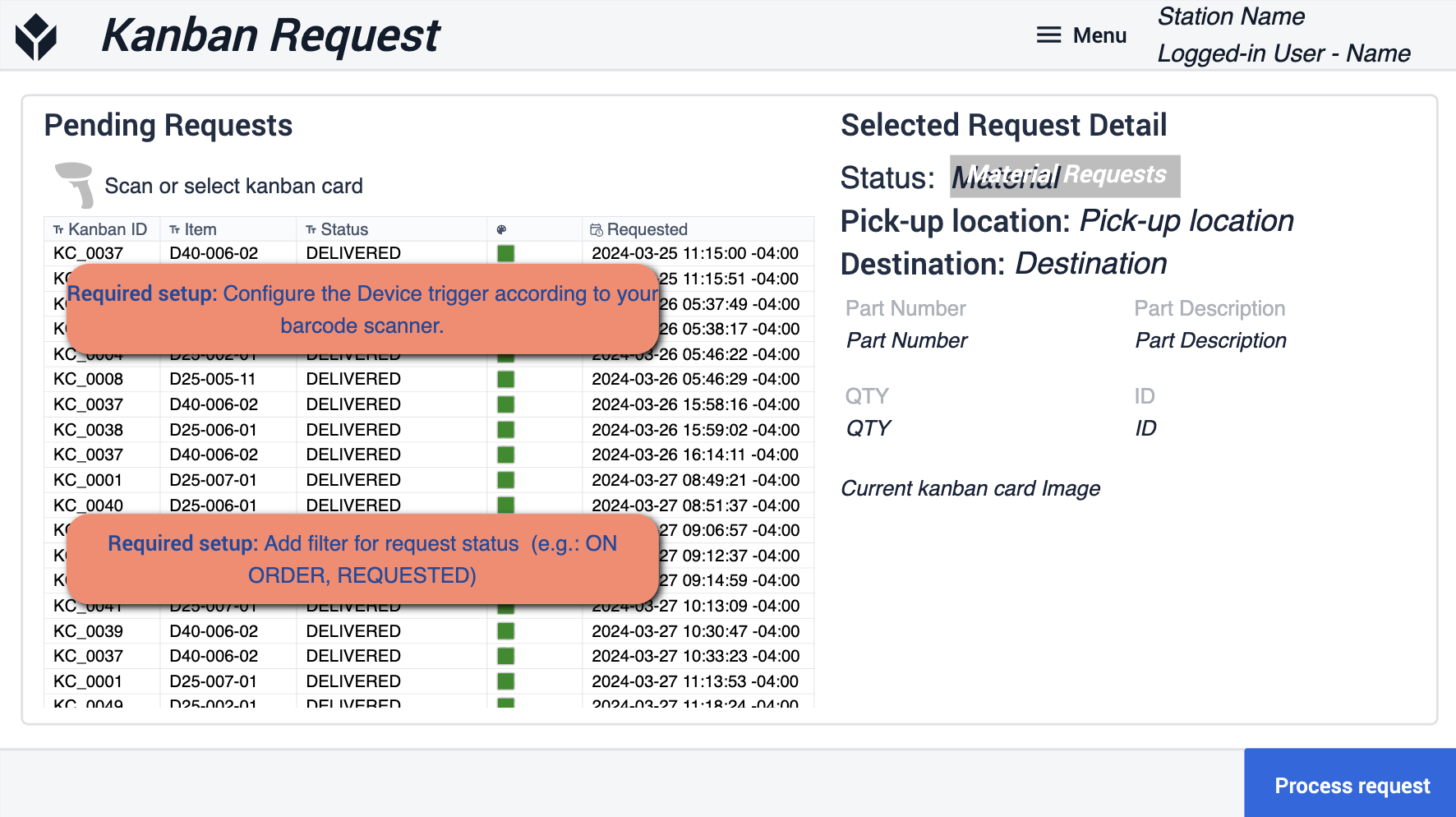
Solicitud de Kanban
Aquí podrá ver todas las solicitudes de Kanban que se han realizado. Podrá ver información detallada una vez que seleccione una solicitud. {height="300" width=""}* En este paso querrá asegurarse de configurar el disparador de su dispositivo de acuerdo a su escáner de código de barras. Así como añadir los filtros para que el estado de la solicitud coincida con sus operaciones.
{height="300" width=""}* En este paso querrá asegurarse de configurar el disparador de su dispositivo de acuerdo a su escáner de código de barras. Así como añadir los filtros para que el estado de la solicitud coincida con sus operaciones.
Confirme
En este paso confirmará la solicitud {height="300" width=""}* Asegúrese de configurar el estado de la solicitud de material para que se actualice cuando se complete.
{height="300" width=""}* Asegúrese de configurar el estado de la solicitud de material para que se actualice cuando se complete.
Disponibilidad
Al pasar por el conjunto de aplicaciones, es importante asegurarse de seguir los consejos del App Builder. Estos consejos serán su guía para preparar sus aplicaciones para el despliegue. Es importante que consulte los requisitos previos y se asegure de haber seguido los pasos necesarios y los consejos del App Builder en cada paso.