To download the app, visit: Library
Finalidad
Este artículo presenta qué contiene la plantilla de diseño y para qué puede utilizarse.
¿Para qué sirve la plantilla de diseño?
Esta plantilla de diseño ayuda a los creadores de aplicaciones a crear aplicaciones fáciles de usar, coherentes y optimizadas.
Proporciona a los desarrolladores de aplicaciones con menos experiencia una plantilla utilizable con la que empezar a trabajar. La aplicación proporciona un ejemplo de cómo es una aplicación Tulip y cuáles son algunos diseños de pasos comunes que pueden utilizar en sus aplicaciones. También muestra qué elementos debe contener un diseño base, un encabezado y un pie de página, para que sea fácil empezar a trabajar en una aplicación Tulip.
También ayuda a los desarrolladores más experimentados a desarrollar más rápidamente y a mantener una interfaz coherente. La plantilla facilita enormemente la creación de aplicaciones, ya que permite al creador de aplicaciones copiar y pegar diseños de pasos en su aplicación. De este modo, la aplicación no sólo ahorra tiempo al desarrollador, sino que también proporciona un aspecto unificado a todas las aplicaciones creadas con esta guía. En el primer paso de la aplicación, el usuario puede ver los colores, botones, iconos de botones y tipografía que utilizan las aplicaciones. Al definir estos elementos resulta fácil mantener una interfaz coherente para cualquier empresa o instancia.
Consideraciones y casos de uso
Los principales principios en los que se basa la creación de esta plantilla
Simplicidad: Una plantilla de diseño sencilla ayuda a los desarrolladores de aplicaciones a comprender y recordar las directrices de diseño de su empresa. También proporciona un diseño limpio que ayuda a los usuarios de la aplicación a navegar por ella.
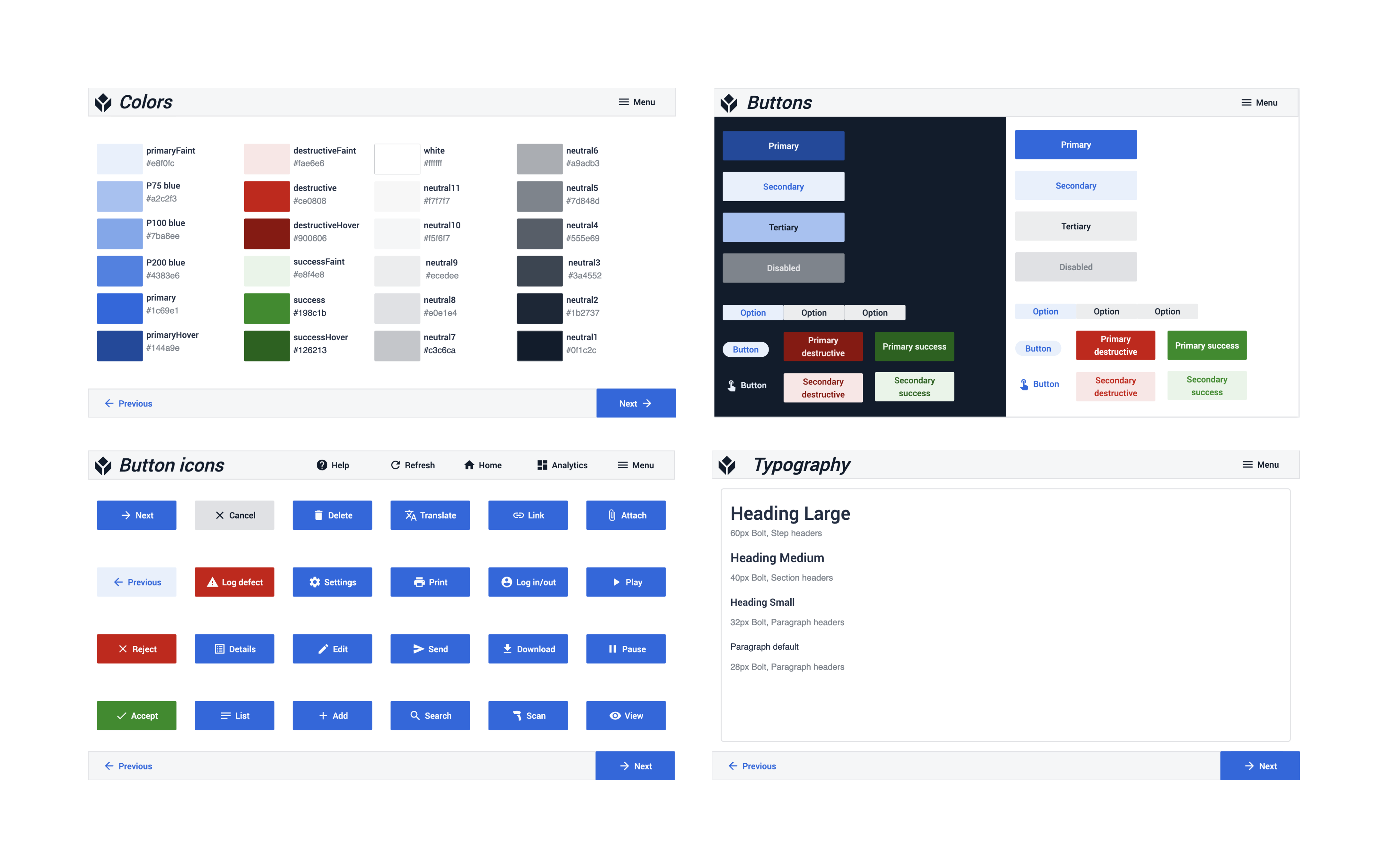
Fácil de personalizar: La plantilla está diseñada para que cualquier usuario pueda crear su plantilla de interfaz de usuario en pocos pasos. Los colores base de la plantilla de diseño son diferentes tonos de gris, un color verde "éxito" y un color rojo "destructivo". Además de éstos, utilizamos el azul para los botones primarios. Sólo cambiando este azul por el color de la marca de su propia empresa podrá crear una plantilla de diseño personalizada que podrá utilizar.
Contrastes adecuados para la aplicación en zonas industriales: Es importante que su aplicación no sólo tenga un buen aspecto, sino que también funcione bien. Al diseñar la plantilla de diseño era importante que la aplicación fuera adecuada para su uso en el taller. Eso significa que el contraste de colores y los botones son lo suficientemente grandes, los tamaños de las fuentes son claros y legibles y los diseños de los pasos son sencillos y fáciles de aplicar.
Etiquetas claras y coherentes: Muchas veces, un usuario trabaja con varias aplicaciones, por lo que es importante que las mismas etiquetas signifiquen lo mismo en todas las aplicaciones. Por eso nos planteamos definir botones e iconos de botones para que las acciones requeridas queden lo más claras posible.
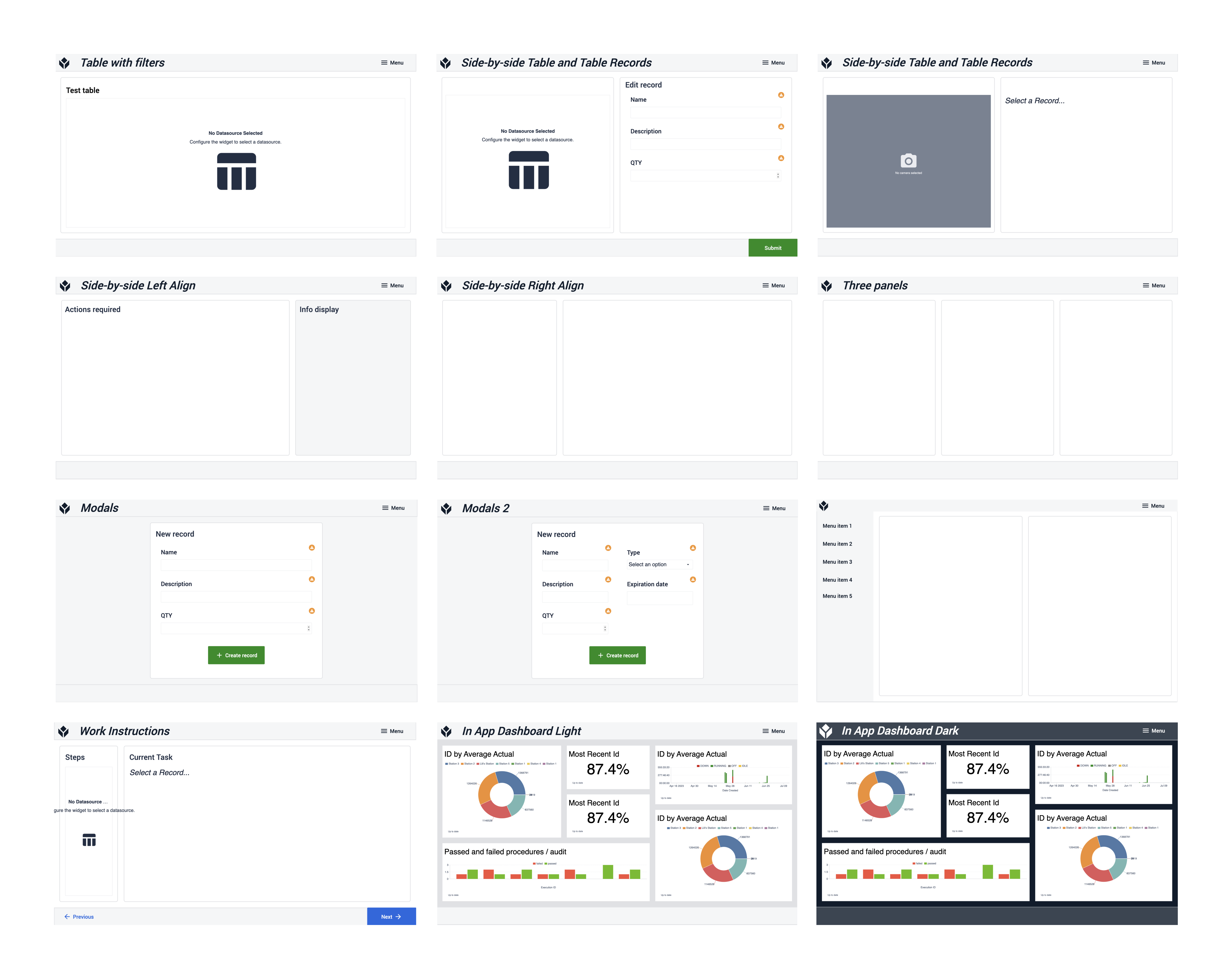
Diseño orientado a la función: Las plantillas de pasos en la aplicación de plantillas de diseño se basan en casos de uso comunes y en las mejores prácticas vistas en las apps de Tulip.
Descripción general de las funciones
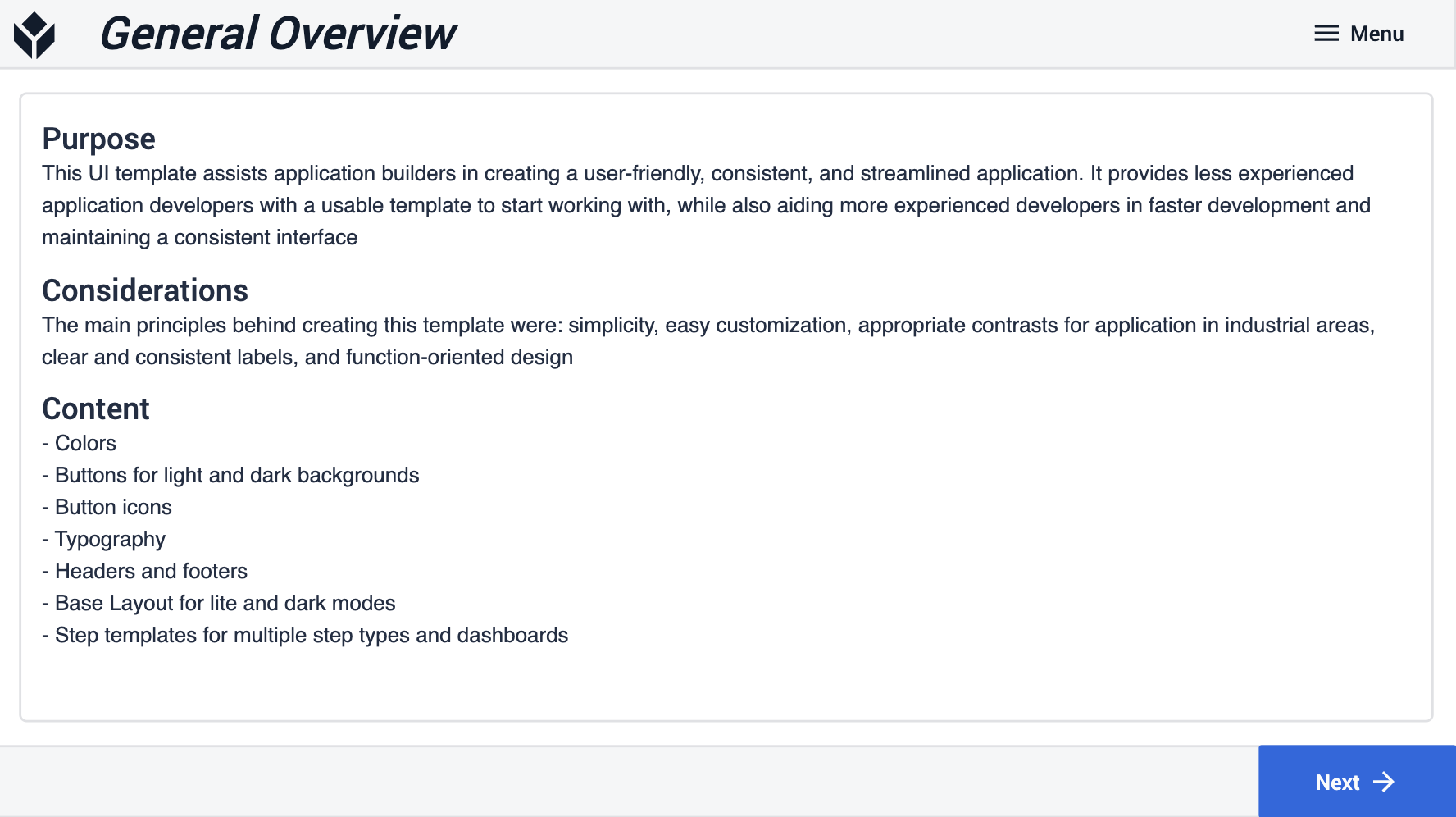
Visión generalEnel primer paso de la aplicación, el usuario puede leer una visión general del propósito de la aplicación y un resumen del contenido. 
Guías de diseño y elementos de la aplicación (Colores, Botones, Iconos de botones, Tipografía)Tras la visión general, los cuatro pasos siguientes sirven como guía de diseño para la construcción de la aplicación. En el paso Colores, el usuario puede ver todos los colores utilizados en la creación de aplicaciones con sus códigos hexadecimales. Los pasos Botones e Iconos de Botones definen todos los botones de uso frecuente para las aplicaciones en modo claro y oscuro con los iconos asociados a ellos. El último paso de esta sección es el paso Tipografía, que define los tamaños y estilos de fuente para los títulos y los textos de los párrafos. 
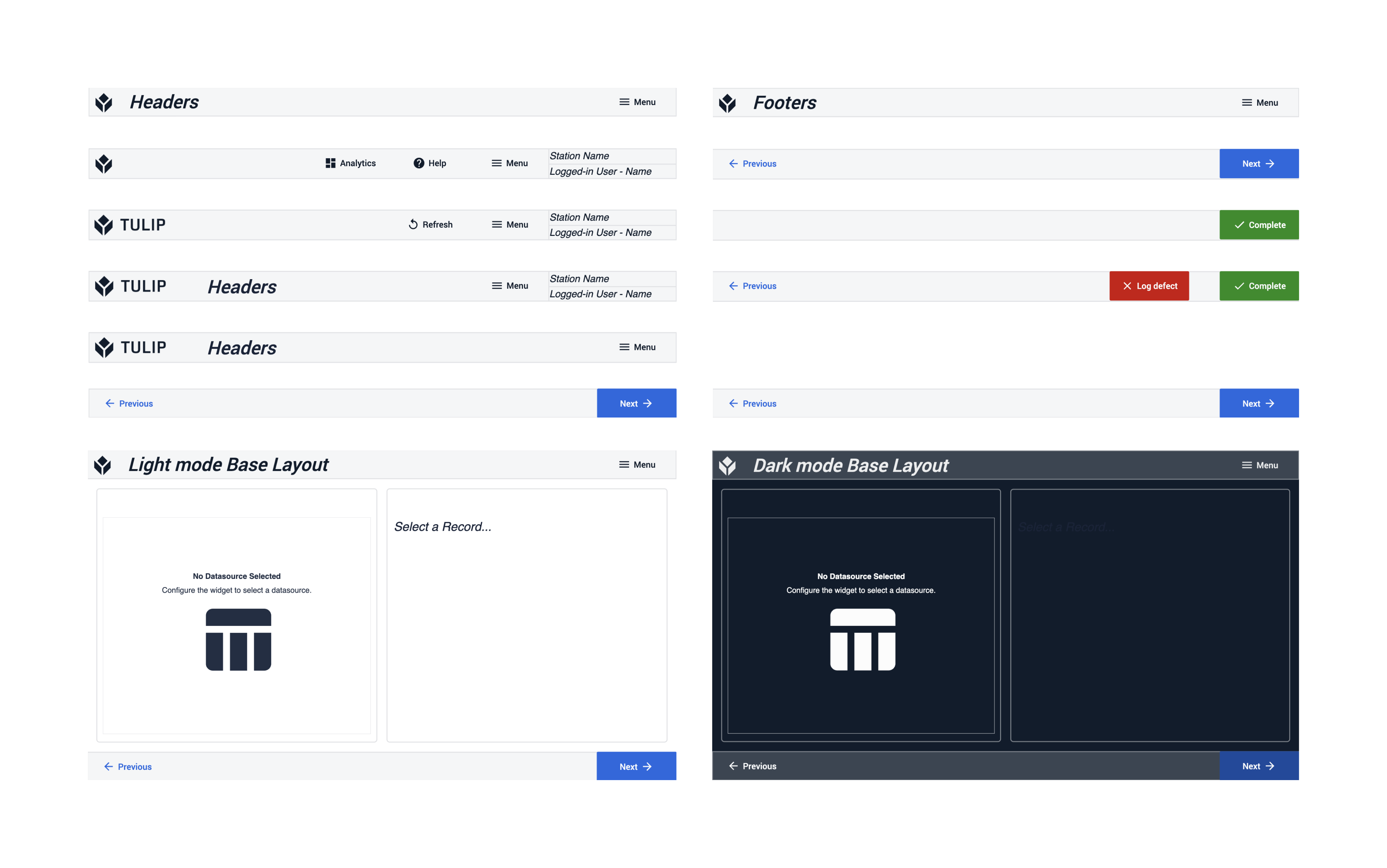
Guías de diseño base (encabezados, pies de página, diseño base para fondo claro y oscuro)La segunda sección ayuda a los creadores de aplicaciones a diseñar el diseño base que mejor se adapte a su aplicación. Los pasos enumeran diferentes encabezados y pies de página que pueden copiar y pegar en su diseño base. El creador de la aplicación también puede elegir entre utilizar el tema claro u oscuro.
Paso Plantillas UI