Prueba unitaria de introducción de números
Esta aplicación explica cómo configurar y utilizar el plugin de widget personalizado Number Input
Propósito
El propósito de la prueba de la unidad Number Input es permitir a los usuarios aprender y entender cómo configurar y utilizar el plugin de widgets personalizados Number Input en sus aplicaciones Tulip. Los plugins de widgets personalizados son widgets codificados que se sitúan encima de la plataforma Tulip para ofrecer funcionalidades adicionales que actualmente no forman parte de la plataforma principal. El plugin de widget personalizado Number Input es una mejora en la entrada de número estándar y permite una etiqueta, texto de ayuda, valor mínimo, valor máximo y unidad de medida siguiendo el estándar de Tulip UI. La principal ventaja de este widget personalizado es que permite integrar etiquetas y texto de ayuda en el mismo widget, en lugar de widgets separados, para facilitar la organización de los campos en tu paso.
Configuración
Los plugins de widgets personalizados interactúan con su aplicación mediante el uso de propiedades y eventos. Las propiedades son los datos compartidos que existen entre tu aplicación y el widget, mientras que los eventos son señales que tu widget puede enviar a tu aplicación. En el editor de tu aplicación puedes construir disparadores basados en estos eventos. Los eventos también pueden enviar datos a tu aplicación.
El plugin del widget personalizado Number Input utiliza diez propiedades y cero eventos. Las propiedades utilizadas en este widget son:
- DATASOURCE' de tipo Número - Debe estar conectado a la variable o al campo de registro de tabla que desea almacenar.
- ETIQUETA' de tipo Texto - Introduzca el texto que desea mostrar como etiqueta. Puede conectarse a una fuente de datos dinámica, como una variable o un registro de tabla.
- HELPERTEXT" de tipo Texto - Introduzca el texto que se mostrará debajo de la etiqueta para orientar al usuario.
- LABELCOLOR" de tipo Color - Permite definir el color de la etiqueta.
- TEXTCOLOR' de tipo Color - Permite definir el color del número introducido.
- LABELFONTSIZE' having type Integer - Permite definir el tamaño de fuente de la etiqueta.
- INPUTFONTSIZE' de tipo Integer - Permite definir el tamaño de letra del número introducido.
- MIN' de tipo Number - Valor mínimo aceptado para esta entrada. Este valor debe ser menor o igual que el valor del atributo max.
- MAX' de tipo Número - Valor máximo aceptado para esta entrada. Este valor debe ser mayor o igual que el valor del atributo min.
- UNIT' de tipo Texto - Permite introducir el texto que debe considerarse como unidad de medida.
Funcionamiento

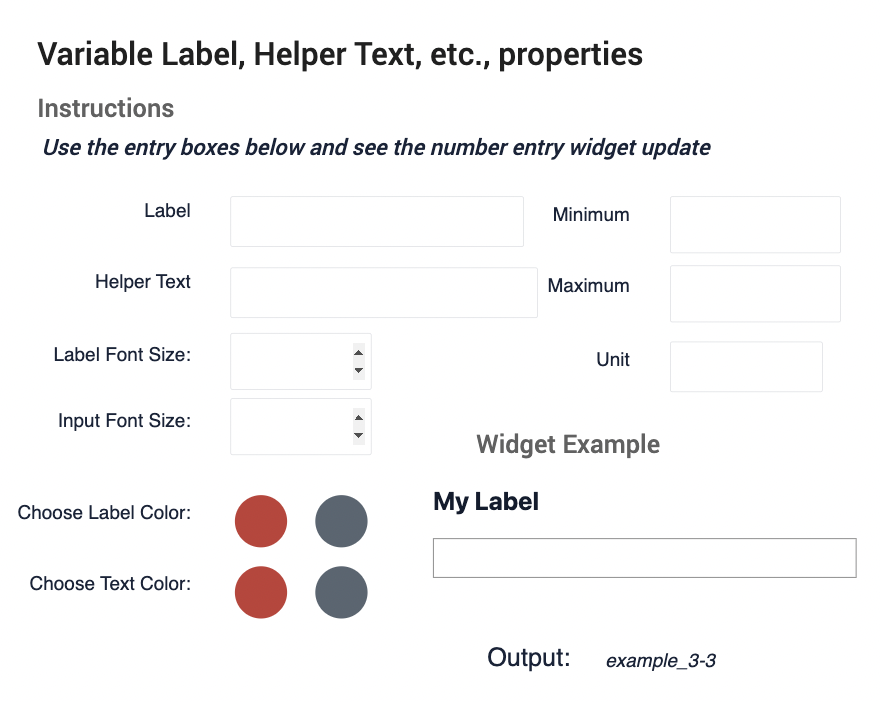
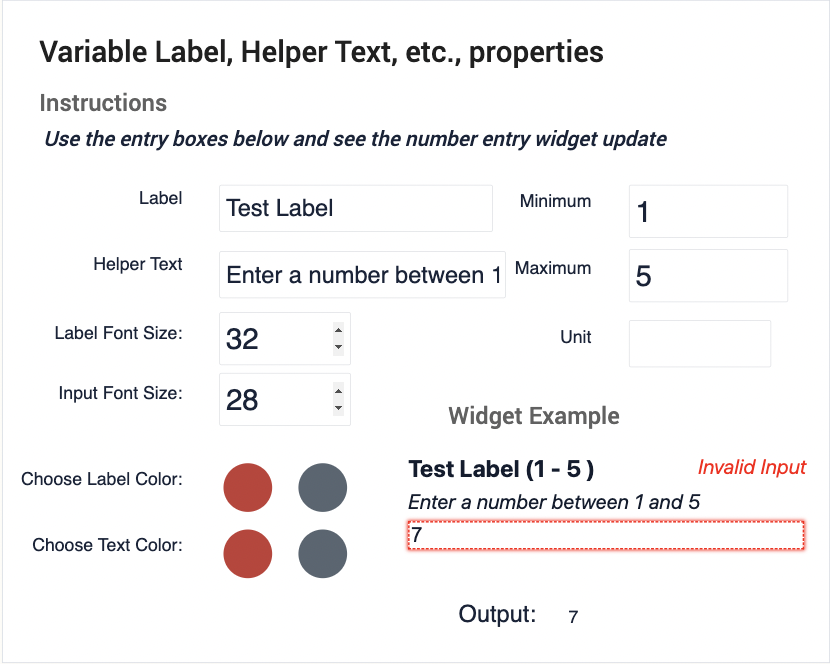
Esta aplicación le pide que defina todas las propiedades enumeradas anteriormente en el paso de ejemplo para ver cómo se puede instalar y configurar el Plugin de Widget Personalizado de Entrada Numérica. Una vez que defina todas las propiedades, verá el ejemplo de widget en la actualización inferior izquierda.

También hay una validación de datos incorporada, que evita que introduzca un número fuera de su rango mín-máx, y esto provocará un error y mostrará un texto diciendo que la entrada no es válida, y también resaltará el cuadro de entrada en rojo.
Vídeo de la aplicación
