To download the app, visit: Library
Este artículo presenta qué contiene la plantilla de interfaz de usuario y para qué puede utilizarse.
Propósito
El propósito de esta aplicación es ayudar a los creadores de aplicaciones a crear aplicaciones móviles fáciles de usar, coherentes y optimizadas. Al crear aplicaciones teniendo en cuenta la experiencia móvil, éstas resultan más útiles en los dispositivos móviles.
La aplicación proporciona un ejemplo del aspecto de una aplicación Tulip y muestra diseños de pasos comunes que se pueden utilizar en las aplicaciones. Describe los elementos que deben contener un diseño base, un encabezado y un pie de página, lo que facilita a los creadores de aplicaciones empezar a trabajar con aplicaciones Tulip. La plantilla simplifica significativamente la creación de aplicaciones al permitir a los creadores de aplicaciones copiar y pegar diseños de pasos en sus aplicaciones. Esto no sólo ahorra tiempo, sino que también garantiza un aspecto unificado para todas las aplicaciones creadas con esta guía.
Configuración
La resolución es crucial para las aplicaciones móviles debido a la amplia gama de tamaños de pantalla de los distintos dispositivos. La aplicación ofrece actualmente dos opciones para la configuración móvil: Horizontal móvil y Vertical móvil. Para los dispositivos móviles más nuevos, recomendamos utilizar las resoluciones 19,5:9 Vertical y 19,5:9 Horizontal.
Resumen de características
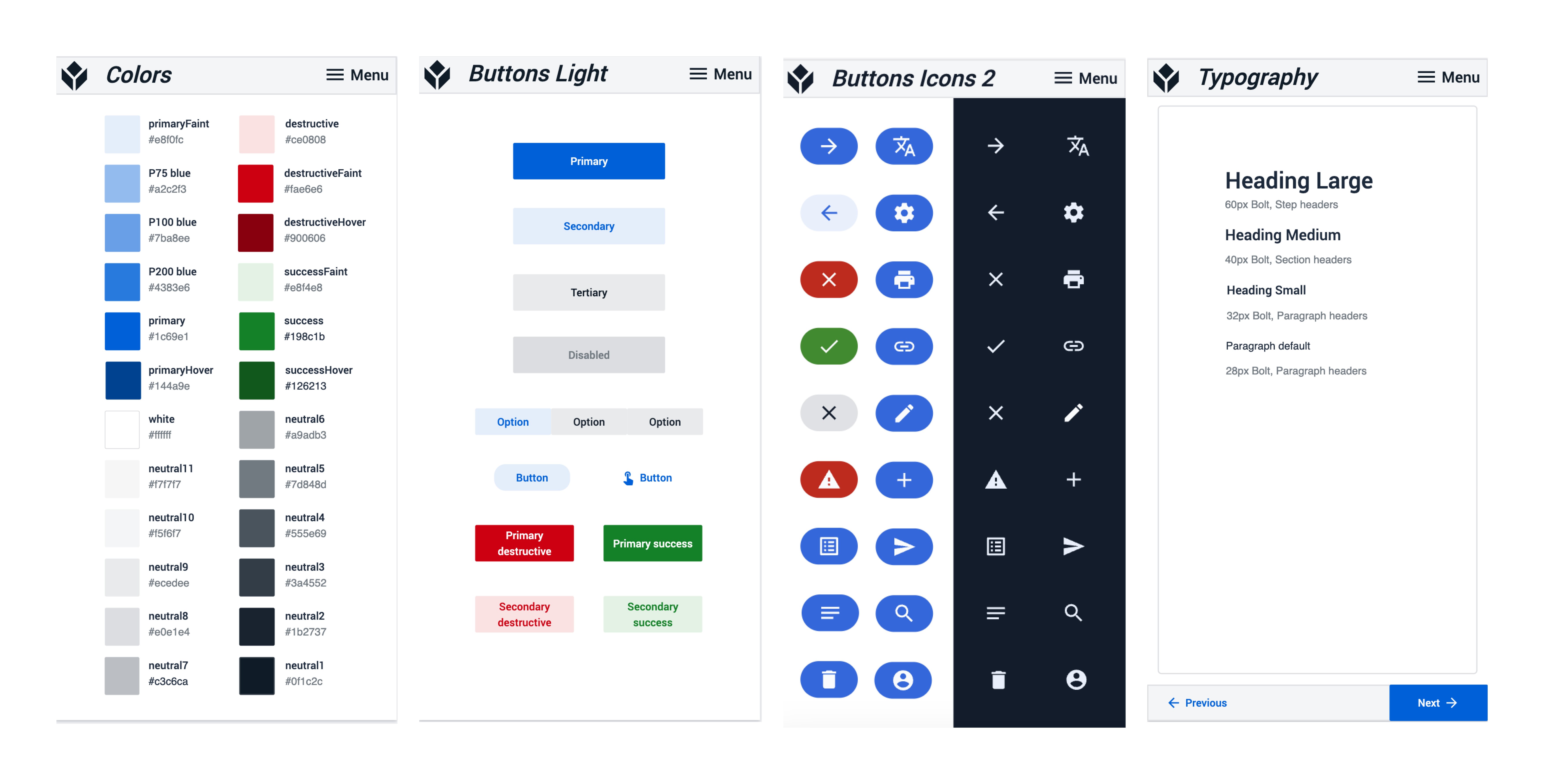
Los 6 primeros pasos sirven como guía de diseño, mostrando los colores, botones, iconos de botones y tipografía utilizados en las aplicaciones. Al definir estos elementos, resulta más fácil mantener una interfaz coherente en toda una empresa o instancia.
En el paso Colores, los usuarios pueden ver todos los colores utilizados en la creación de aplicaciones, junto con sus correspondientes códigos hexadecimales. Si es necesario aplicar un cambio de color en varios pasos, es posible guardar cualquier color como variable para garantizar la coherencia en toda la aplicación.

Los pasos Botones e Iconos de botones definen los botones de uso común para las aplicaciones en modo claro y oscuro, junto con sus iconos asociados. Los iconos de los botones pueden utilizarse con texto para mejorar la escaneabilidad y ahorrar espacio cuando el significado del icono está claro de inmediato. Cada icono debe tener un significado coherente en todos los pasos de la aplicación e, idealmente, en todas las aplicaciones del espacio de trabajo.
El último paso de esta sección es el de Tipografía, que define los tamaños y estilos de fuente para los títulos y los textos de los párrafos. Para aplicaciones móviles, se recomienda mantener el tamaño de la fuente por encima de 20px y asegurar un alto contraste con el fondo para una mejor legibilidad.
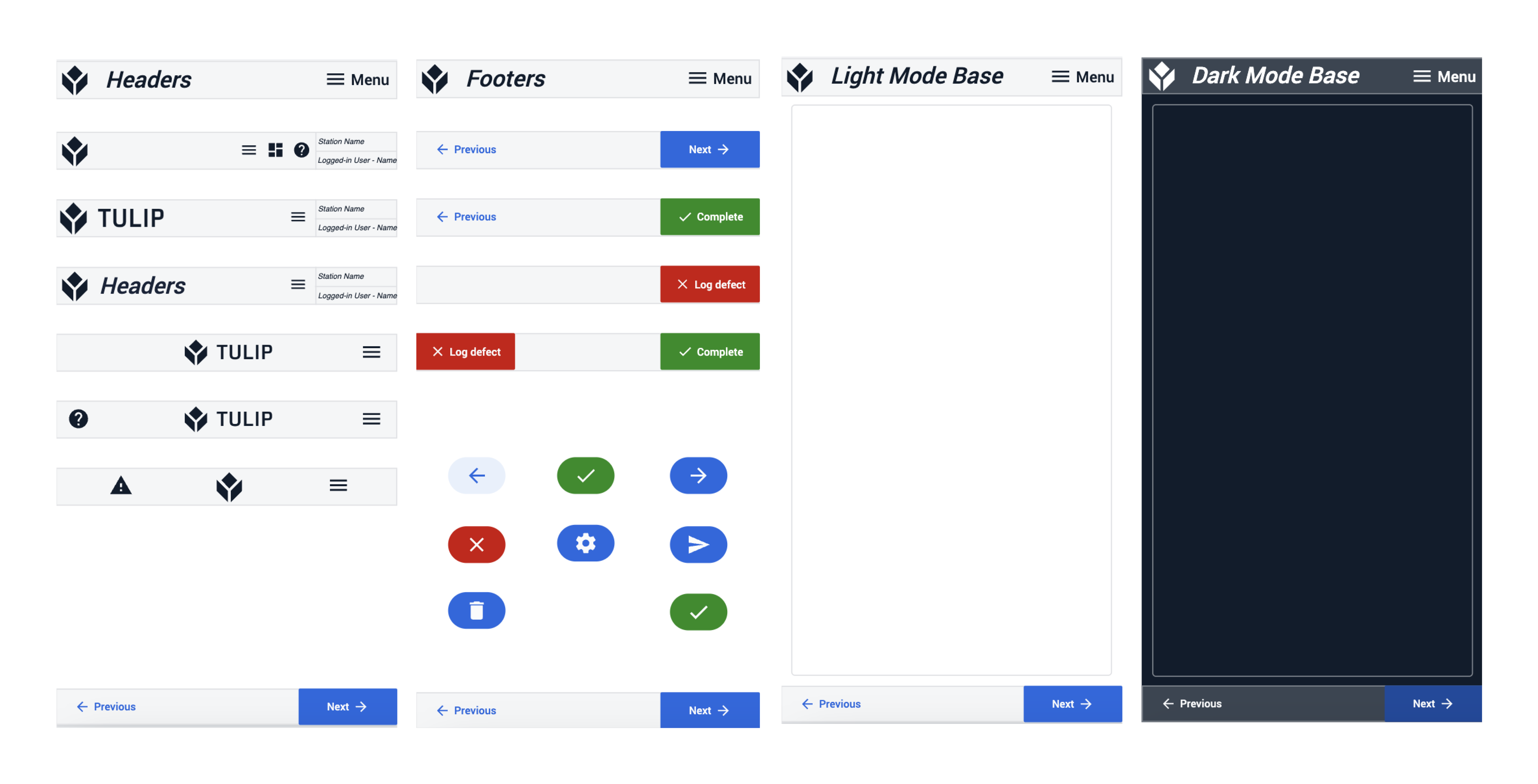
La siguiente sección ayuda a los creadores de aplicaciones a diseñar el diseño base que mejor se adapte a su aplicación. Proporciona diferentes encabezados y pies de página que pueden copiarse y pegarse en el diseño base. Añadir una barra de navegación al diseño base mejora el flujo de trabajo del usuario al permitirle saltar a diferentes pasos, actualizar o comprobar el estado de la máquina. El creador de la aplicación puede elegir entre utilizar el diseño base claro u oscuro.

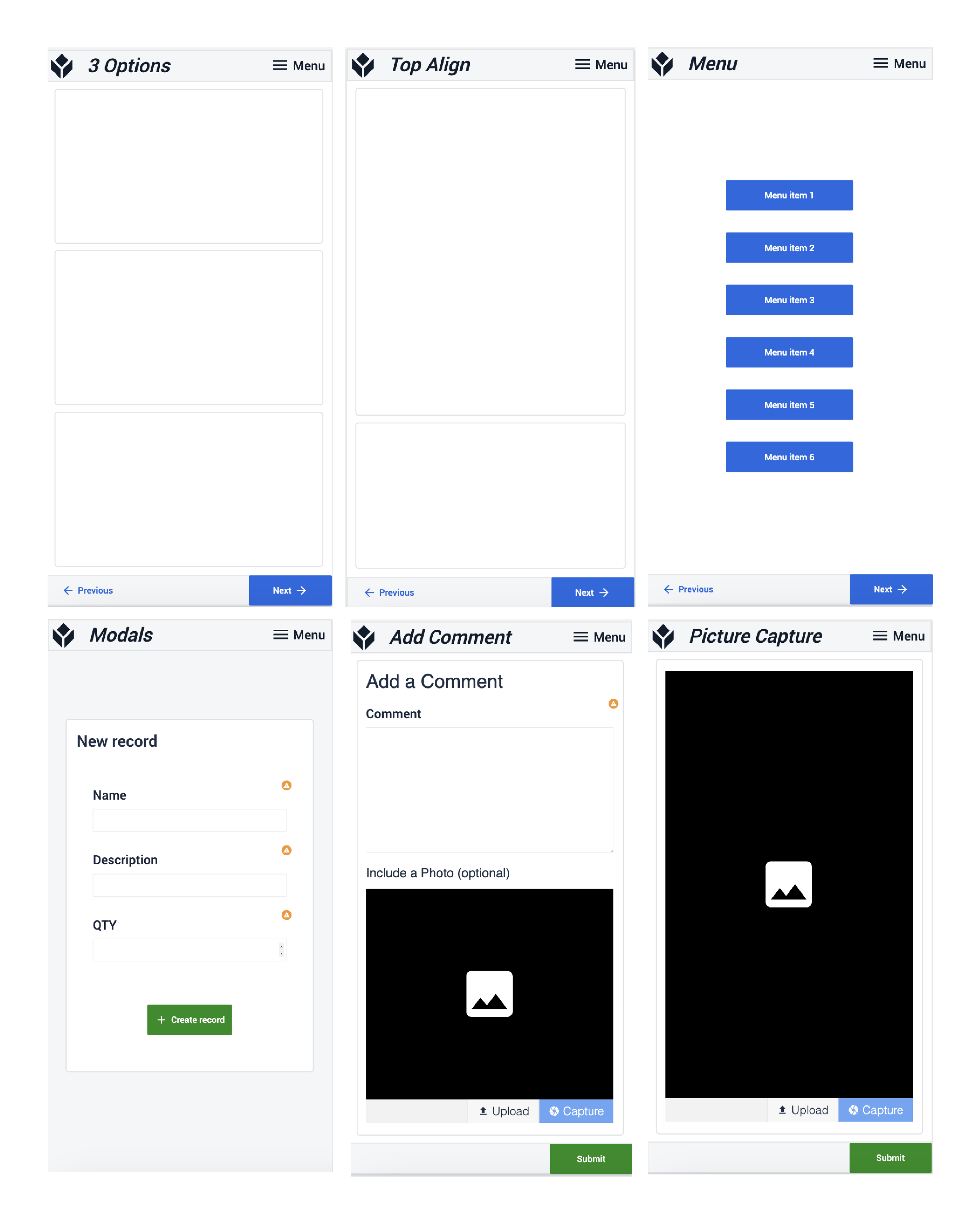
La aplicación también incluye un conjunto de pasos para plantillas de pasos y un conjunto de pasos para diseños de pasos. Estos incluyen Menú, Módulos, Instrucciones de Trabajo, Captura de Imagen, y más.

Lecturas Adicionales
Echa un vistazo a la plantilla de interfaz de usuario para escritorio: https://tulip.co/library/apps/tulip-ui-template/
Para obtener ayuda sobre cómo copiar activos dentro de las aplicaciones, consulte Cómo copiar/pegar contenido dentro de las aplicaciones y entre aplicaciones.
Echa un vistazo a la discusión de la comunidad sobre las mejores prácticas de UI/UX móvil para aprender más sobre el diseño de aplicaciones para dispositivos móviles: https://community.tulip.co/t/mobile-ui-ux-best-practices
