使用 Edge MC 的连接器主机和 Node-RED 与机器通信
了解如何使用 Edge MC 的连接器主机与 Node-RED 设备通信
在下面的文章中,我们将...
- 设置 Edge MC 的连接器主机
- 建立连接器功能与设备通信
- 构建与设备通信的应用程序
前提条件
- 请确保您已在 Edge MC 上启用 Node-RED。有关如何启用的说明,请参阅本文。
概述
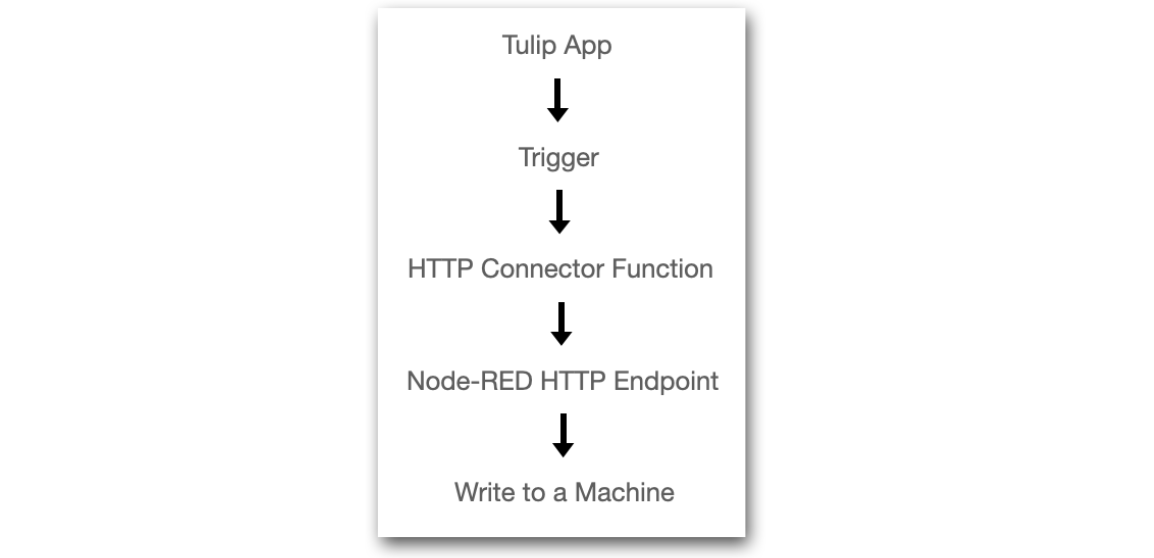
通过利用 Edge MC 的连接器主机,您可以使用应用程序触发连接器函数,与 Tulip 设备上运行的 Node-RED 通信。这最终将使您能够从 Tulip 应用程序写入机器。

设置 Edge MC 的连接器主机
注:如果你不熟悉 Tulip 中的连接器主机和连接器功能,请查看本文。
要开始操作,首先导航到 "连接器"页面,然后单击 "创建连接器"。这时会出现一个模态,提示您填写以下信息:
- 名称:为连接器主机选择一个名称
- 描述:为连接器主机选择名称
- 连接器类型:选择HTTP
接下来,您需要指定连接器主机的详细信息。单击 "生产、测试和开发"按钮打开 "编辑连接器详细信息"模式,然后输入以下信息:
- Running On: 选择您的EMCConnector Host 注意:如果看不到此信息,请导航到 Edge MC 门户,确保已启用Connector Host。
- 主机:输入localhost
- 端口:输入1880(这是 Node-RED 运行的端口)
- TLS:输入否
无需添加标头或证书。现在点击测试,验证连接是否通过。最后点击保存。
创建连接器功能
既然已经成功设置了连接器主机,就可以开始创建连接器功能,与 Tulip 设备进行通信了。在本例中,Node-RED 将充当 HTTP 服务器。
要设置连接器功能,你需要在 Tulip 和 Node-RED 编辑器中配置功能。在本示例中,我们将构建一个简单函数,接收输入的firstName和lastName,并返回 "HellofirstName lastName!"的响应以及一个时间戳。
在郁金香中构建连接器函数
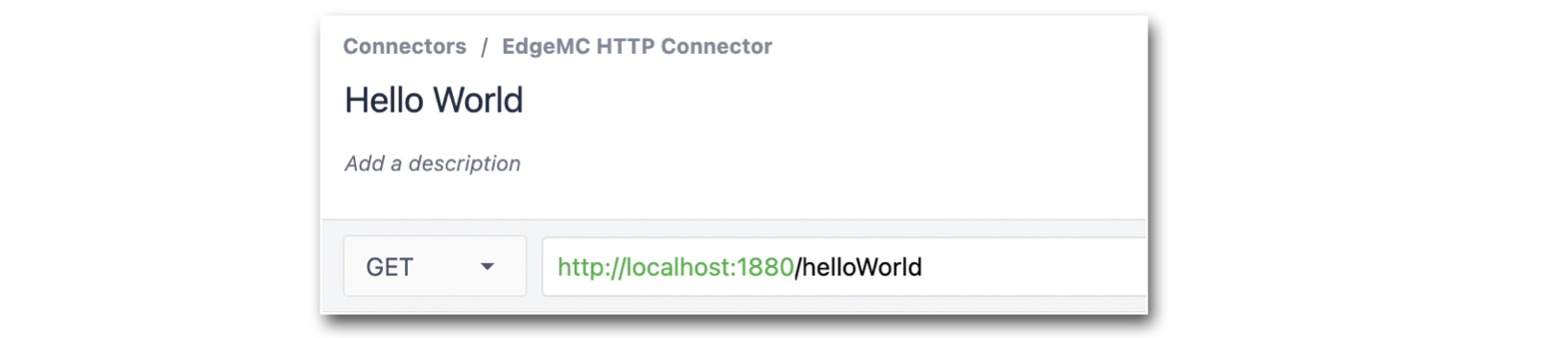
导航到 Edge MC 的连接器主机,然后选择右上角的创建函数。
选择GET作为请求类型,并输入端点:/helloWorld。虽然这可能有些随意,但在后面的步骤中,我们将在 Node-RED 编辑器中配置该端点:
 {height="" width=""}
{height="" width=""}
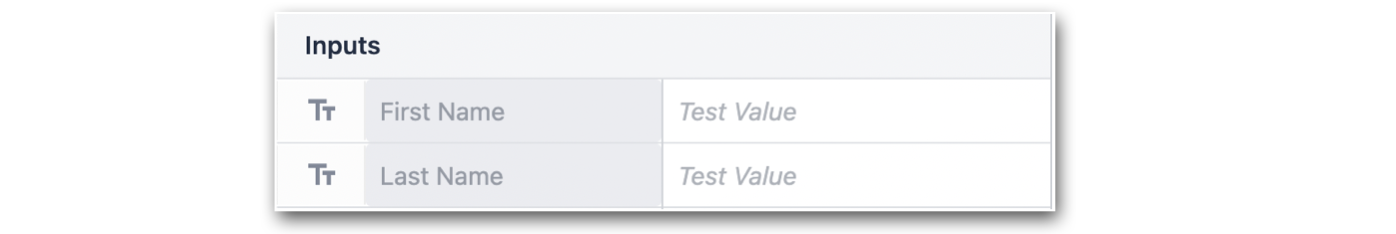
配置函数的输入,使其包括 "名"和 "姓":
 {height="" width=""}
{height="" width=""}
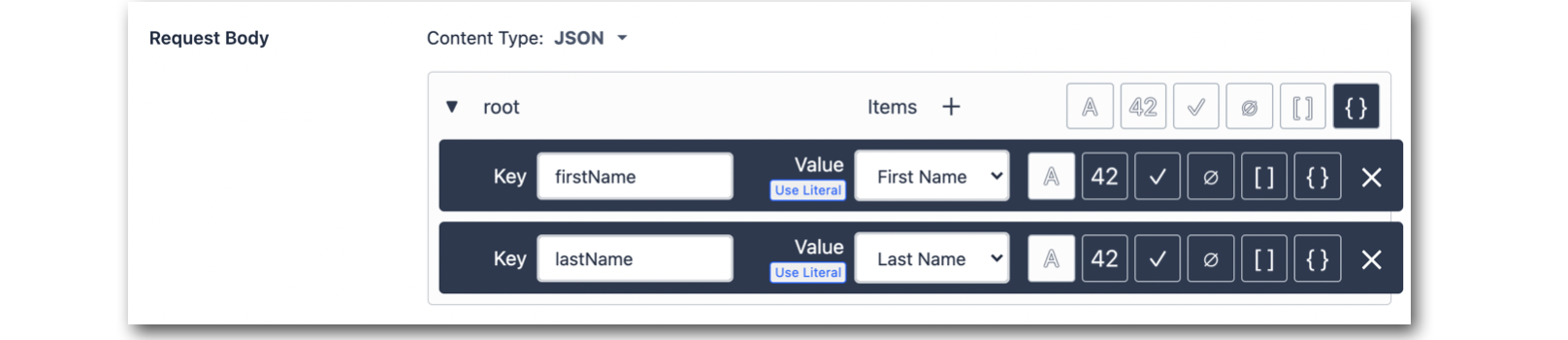
在 "请求主体 "中,选择 "内容类型":并为输入设置以下键值。稍后将在 Node-RED 编辑器中引用这些键:
 {height="" width=""}
{height="" width=""}
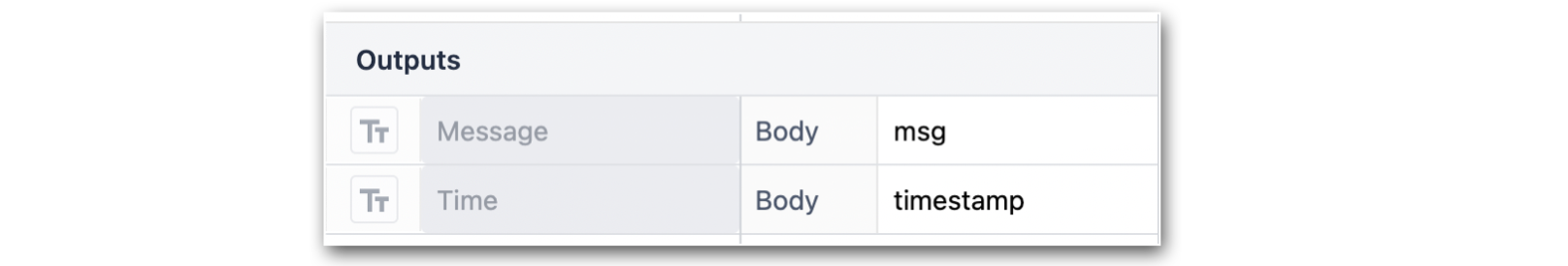
现在向连接器功能、消息和时间添加以下输出。为输出添加相关的正文,以便在 Node-RED 编辑器中引用:
 {height="" width=""}
{height="" width=""}
接下来,确认响应类型已设置为JSON。
至此,郁金香侧的连接器功能配置完成。点击 "保存",保存连接器功能。
在 Node-RED 中构建流程
现在是时候从 Edge MC 门户打开 Node-RED 编辑器,并设置一个新流程了。
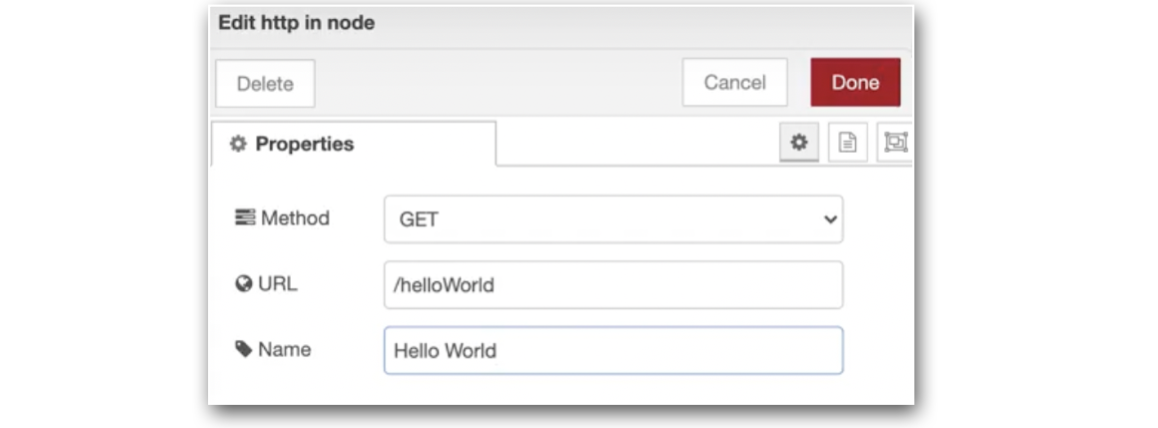
首先,从网络部分拖放一个HTTP 节点到编辑器中。将节点设置为以下配置:
 {height="" width=""}
{height="" width=""}
重要的是,请求方法和请求 URL必须与在 Tulip 中配置的连接器功能相匹配。
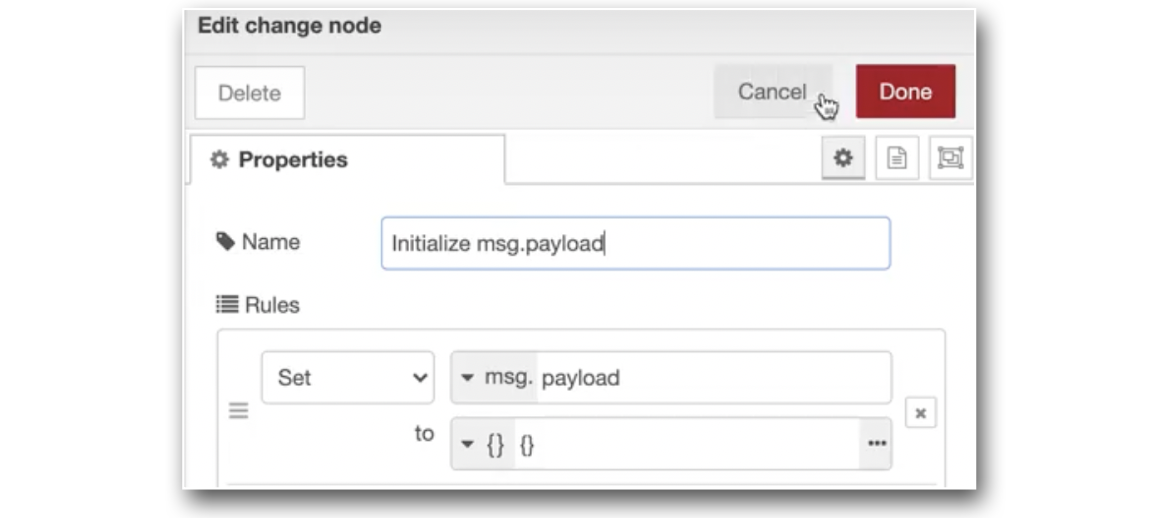
接下来,拖放一个具有以下配置的更改节点:
 {height="" width=""}
{height="" width=""}
将 msg.payload 设置为JSON 格式,并保留为空对象:{}
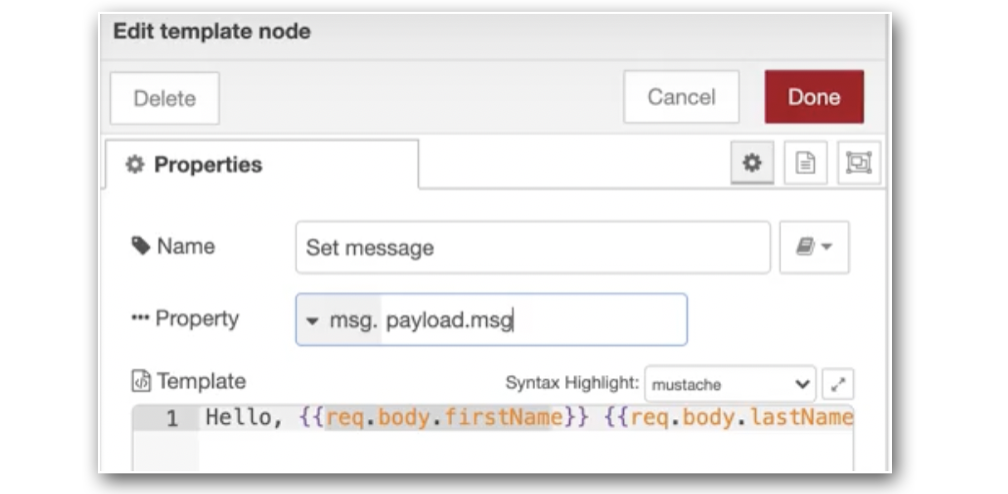
现在插入一个模板节点。在这里,你可以获取传入消息的属性(连接器函数输入),并用它们构建一个字符串(例如 "Hello World")。

## {{req.body.firstName}}
## {{req.body.lastName}}!
```
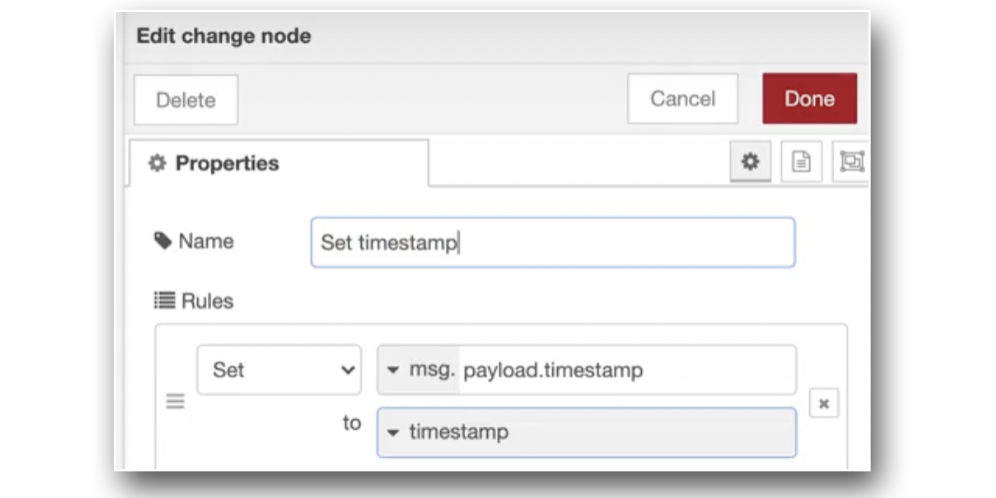
现在要添加另一个**更改节点**,以捕获时间戳,并将其作为响应的一部分发送回去。节点配置如下:
{height="" width=""}
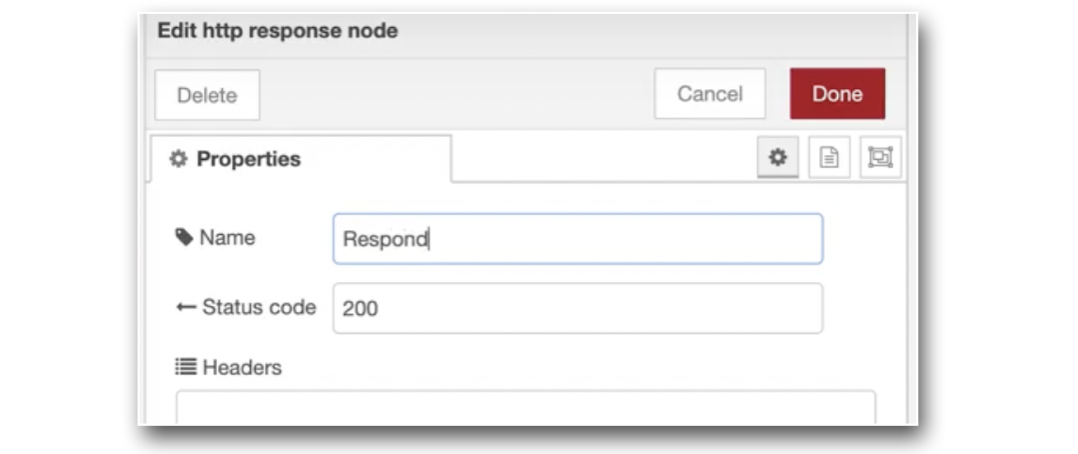
至此,我们的流程已经接受了 Tulip 发送的输入,现在是配置响应的时候了。为此,拖放一个**http 响应** **节点**。配置响应的**状态代码**为**200**,**OK**:
{height="" width=""}
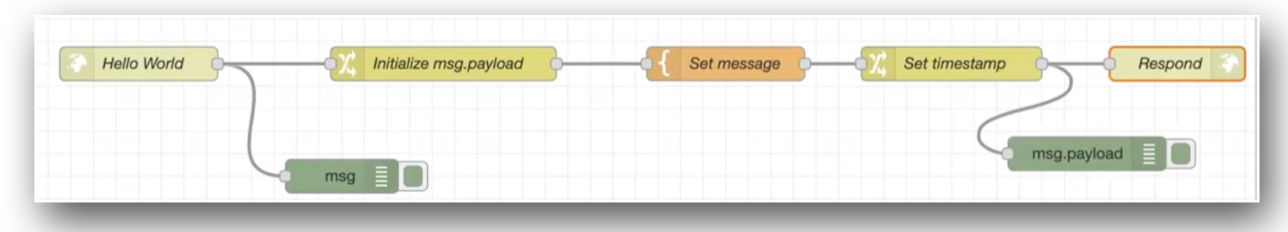
现在,整个流程已经完成,看起来应该与下图类似:
{height="" width=""}
请注意,上述流程中的绿色节点是**调试**节点,用于在 Node-RED 编辑器中显示有效载荷。
最后一步是从 Node-RED 编辑器中**部署**你的流程。现在,你就可以在 Tulip 测试环境中测试你的连接器功能了、
#### 通过应用程序运行连接器功能
现在您已经设置好连接器主机,并将连接器功能作为 http 服务器使用 Node-RED 与设备进行有效通信,您就可以将此功能集成到您的应用程序中了。
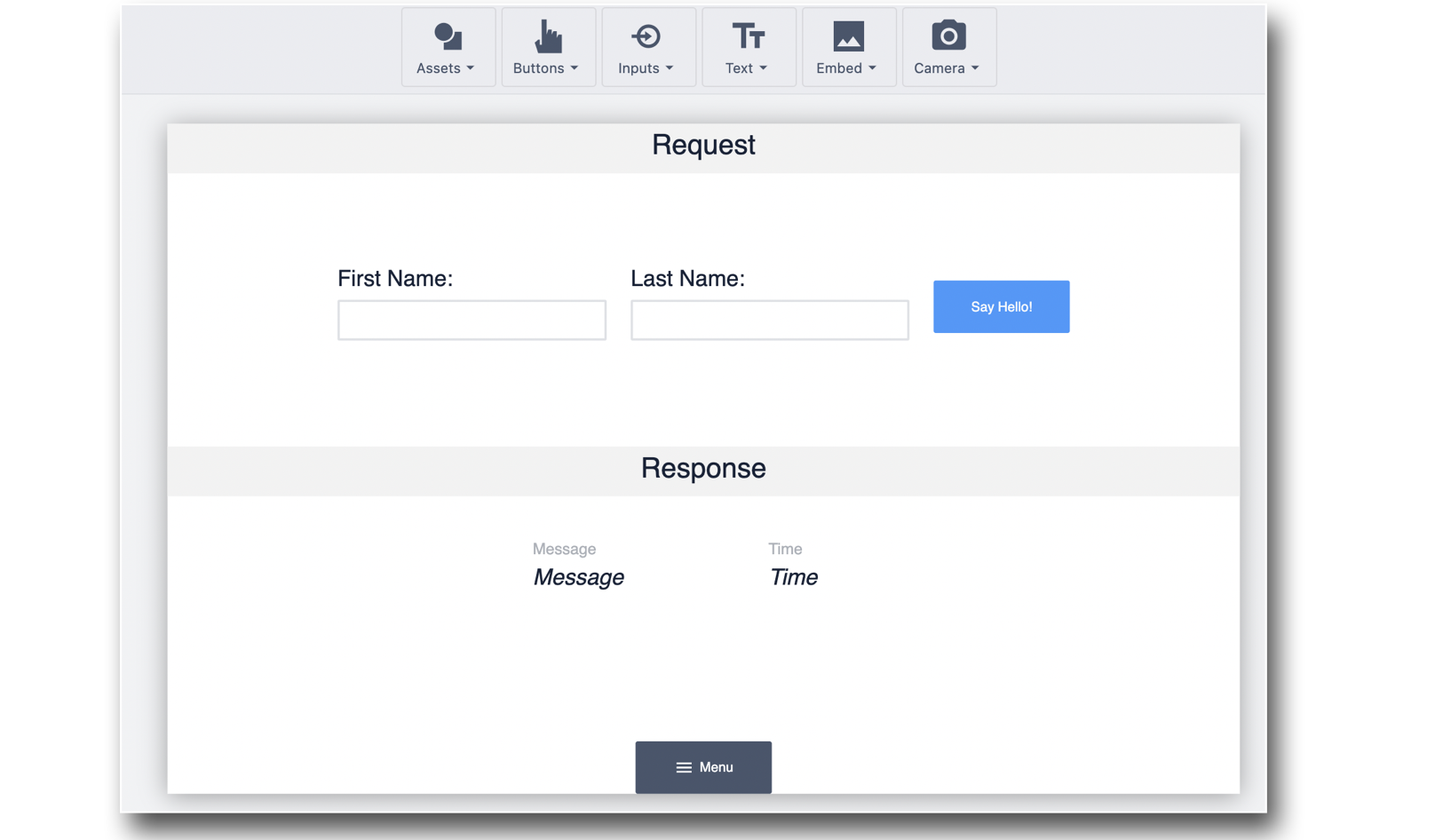
在本示例中,有两个输入框用于接受将在请求中发送的**name**和**lastName**变量:
{height="" width=""}
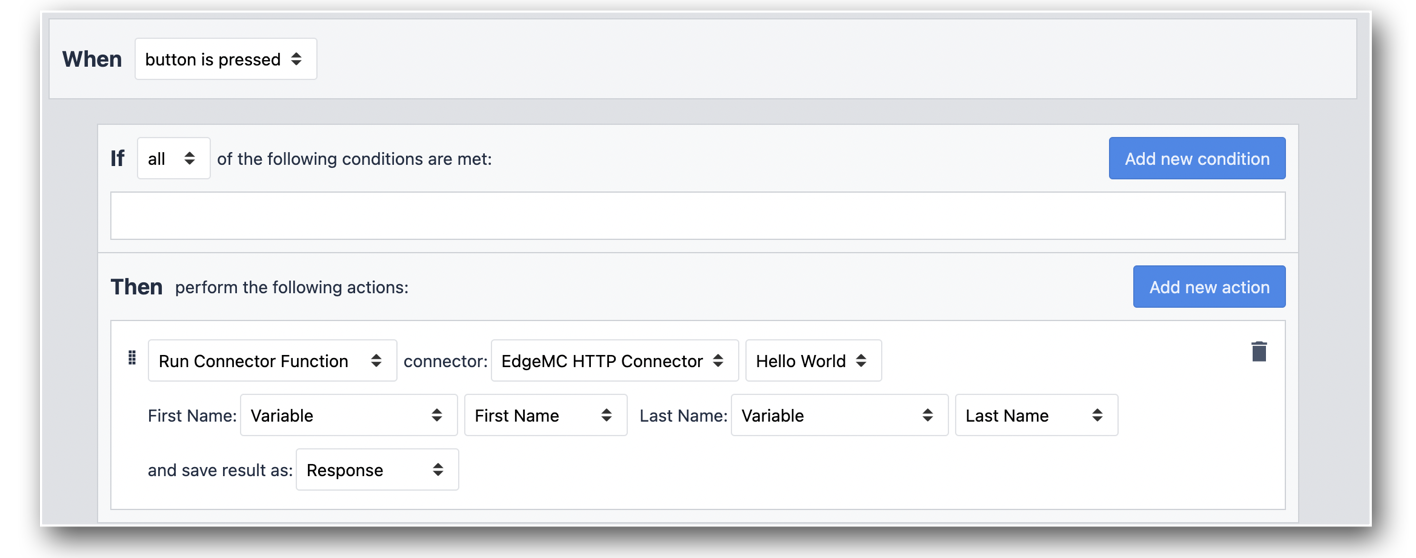
在 "Say Hello!"按钮中,输入以下触发器以调用连接器函数:
{height="" width=""}
输入完毕后,点击 "Say Hello!",您就向郁金香设备发送了一个 http 请求,并收到了一个 JSON 响应。
要测试应用程序,请单击应用程序编辑器中的 "**测试**"按钮进入开发模式!
