Edge MC의 커넥터 호스트 및 Node-RED를 사용하여 머신과 통신하기
Edge MC의 커넥터 호스트를 사용하여 Node-RED 장치와 통신하는 방법을 알아보세요.
다음 문서에서는 다음을 수행합니다.
- Edge MC의 커넥터 호스트 설정
- 장치와 통신하기 위한 커넥터 기능 빌드하기
- 장치와 통신할 앱 빌드하기
전제 조건
- 엣지 MC에서 Node-RED를 활성화했는지 확인하세요. 활성화하는 방법에 대한 지침은 이 문서를 참조하세요.
요약
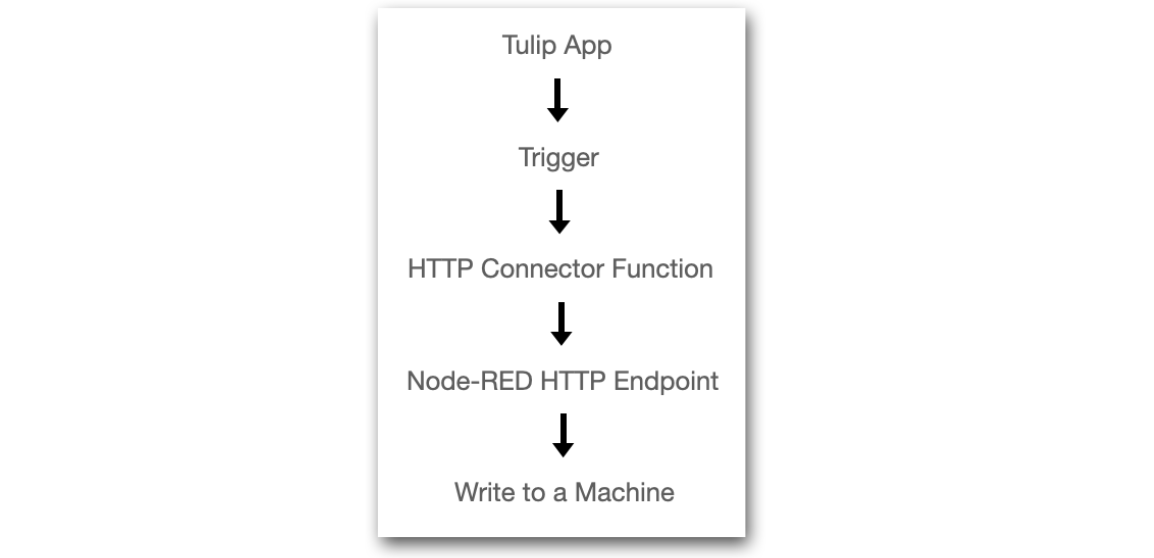
Edge MC의 커넥터 호스트를 활용하면 앱을 사용하여 Tulip 디바이스에서 실행 중인 Node-RED와 통신하는 커넥터 기능을 트리거할 수 있습니다. 이렇게 하면 궁극적으로 Tulip 앱에서 머신에 쓸 수 있는 기능이 제공됩니다.

엣지 MC의 커넥터 호스트 설정하기
참고: Tulip의 커넥터 호스트 및 커넥터 기능에 익숙하지 않다면 이 문서를 확인하세요.
시작하려면 먼저 커넥터 페이지로 이동하여 커넥터 만들기를 클릭합니다. 다음 정보를 입력하라는 모달이 나타납니다:
- 이름: 커넥터 호스트의 이름을 선택합니다.
- 설명: 커넥터 호스트의 이름을 선택합니다.
- 커넥터 유형: HTTP를 선택합니다.
다음으로 커넥터 호스트의 세부 정보를 지정해야 합니다. 프로덕션 및 테스트 및 개발 버튼을 클릭하여 커넥터 세부 정보 편집 모달을 열고 다음 정보를 입력합니다:
- 실행 중: EMC 커넥터 호스트 선택 참고: 이 정보가 표시되지 않는 경우, Edge MC 포털로 이동하여 커넥터 호스트가 활성화되어 있는지 확인하세요.
- Host: 로컬 호스트 입력
- 포트: 1880 입력(Node-RED가 실행 중인 포트)
- TLS: 아니요 입력
헤더나 인증서를 추가할 필요가 없습니다. 이제 테스트를 클릭하고 연결이 통과되었는지 확인합니다. 마지막으로 저장을 클릭합니다.
커넥터 함수 만들기
이제 커넥터 호스트를 성공적으로 설정했으므로 이제 튤립 장치와 통신하기 위한 커넥터 함수를 만들 준비가 되었습니다. 이 예제에서는 Node-RED가 HTTP 서버 역할을 합니다.
커넥터 함수를 설정하려면 Node-RED 편집기뿐만 아니라 Tulip에서 함수를 구성해야 합니다. 이 예에서는 첫 번째 이름과 마지막 이름 입력을 받아 타임스탬프와 함께 "Hello 첫 번째 이름 마지막 이름!"이라는 응답을 반환하는 간단한 함수를 만들겠습니다.
Tulip에서 커넥터 함수 빌드하기
Edge MC의 커넥터 호스트로 이동하여 오른쪽 상단에서 함수 만들기를 선택합니다.
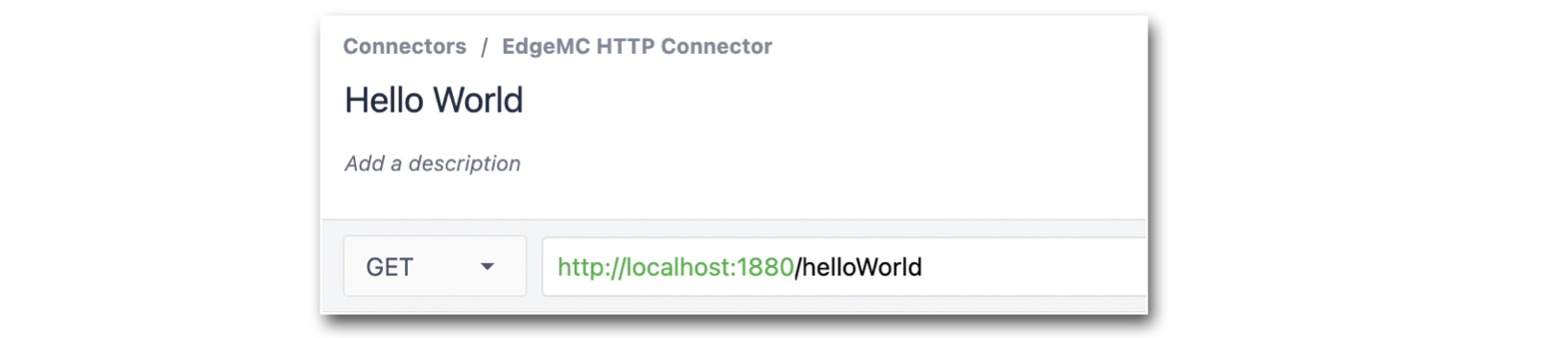
요청 유형으로 GET을 선택하고 엔드포인트를 입력합니다: / 헬로월드. 임의적으로 느껴질 수 있지만, 이후 단계에서 Node-RED 편집기에서 이 엔드포인트를 구성할 것입니다:
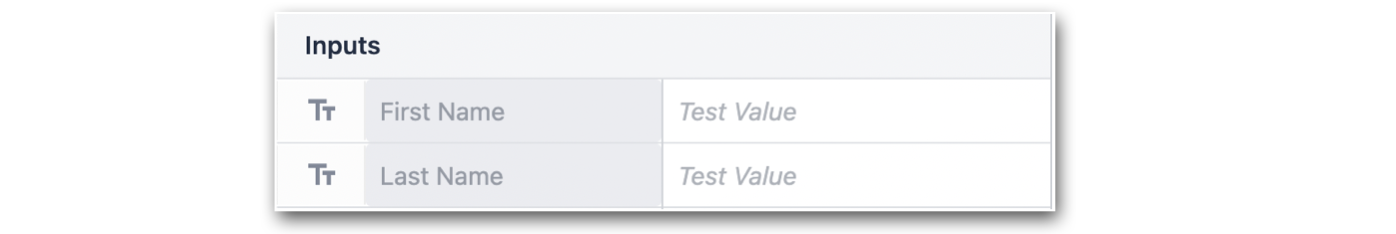
 {height="" width=""}함수의 입력에 이름과 성을 포함하도록 구성합니다:
{height="" width=""}함수의 입력에 이름과 성을 포함하도록 구성합니다:
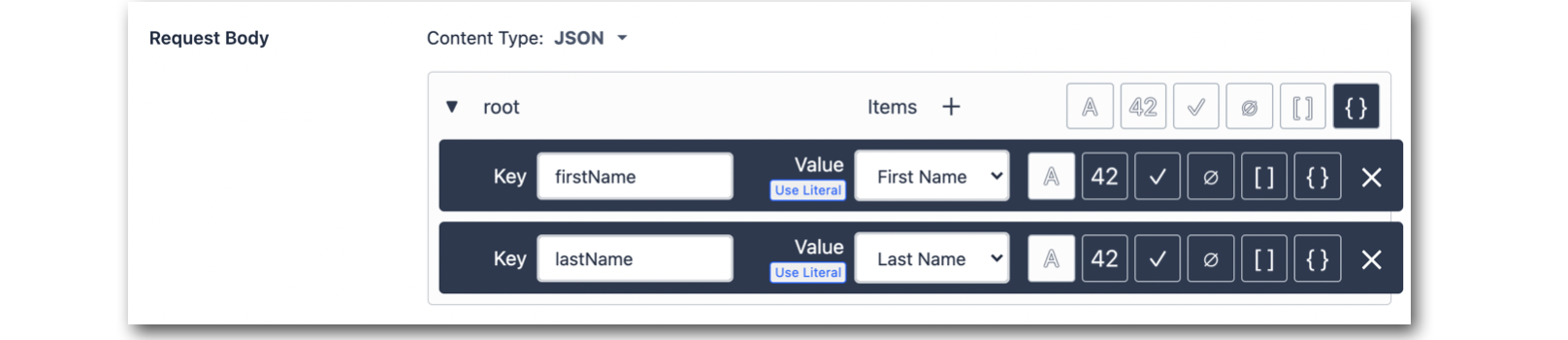
 {height="" width=""}요청 본문에서 콘텐츠 유형을 선택합니다: JSON을 선택하고 입력에 다음 키를 설정합니다. 이 키는 나중에 Node-RED 편집기에서 참조됩니다:
{height="" width=""}요청 본문에서 콘텐츠 유형을 선택합니다: JSON을 선택하고 입력에 다음 키를 설정합니다. 이 키는 나중에 Node-RED 편집기에서 참조됩니다:
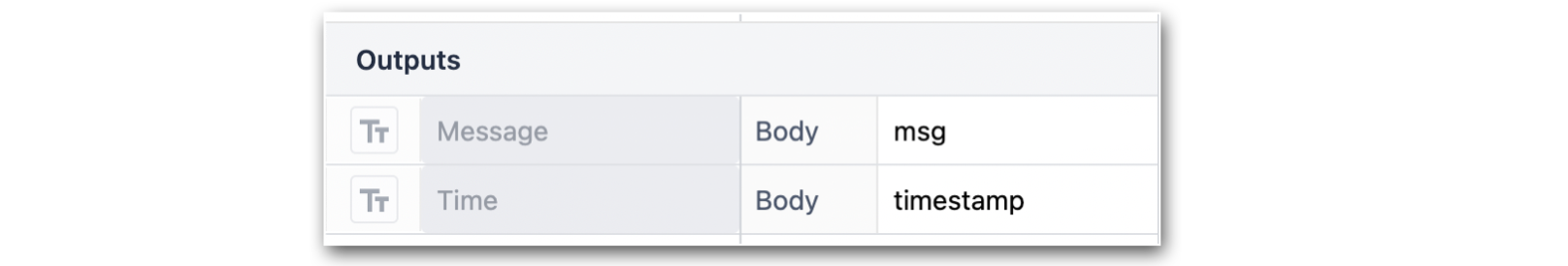
 {height="" width=""}이제 커넥터 함수, 메시지 및 시간에 다음 출력을 추가합니다. 출력에 연결된 Body를 추가하여 Node-RED 편집기에서 참조할 수 있도록 합니다:
{height="" width=""}이제 커넥터 함수, 메시지 및 시간에 다음 출력을 추가합니다. 출력에 연결된 Body를 추가하여 Node-RED 편집기에서 참조할 수 있도록 합니다:
 {height="" width=""}다음으로 응답 유형이 JSON으로 설정되어 있는지 확인합니다 .
{height="" width=""}다음으로 응답 유형이 JSON으로 설정되어 있는지 확인합니다 .
이제 튤립 측에서 커넥터 함수 구성을 마쳤습니다. 저장을 클릭하여 커넥터 함수를 저장합니다.
Node-RED에서 플로우 빌드하기
이제 Edge MC 포털에서 Node-RED 편집기를 열고 새 플로우를 설정할 차례입니다.
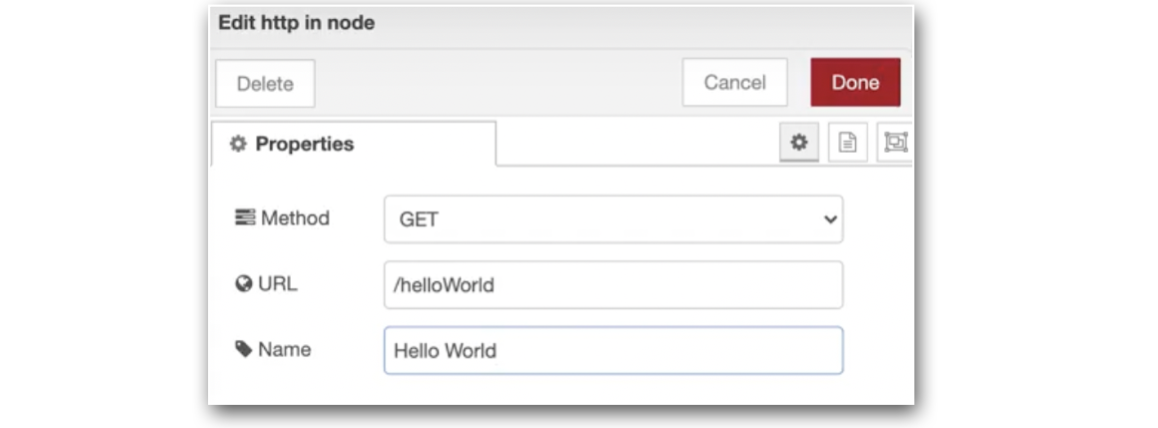
먼저 네트워크 섹션에서 http in 노드를 에디터로 끌어다 놓습니다. 노드가 다음 구성을 갖도록 설정합니다:
 {height="" width=""}요청 방법 및 요청 URL이 Tulip에서 구성한 커넥터 기능과 일치하는 것이 중요합니다.
{height="" width=""}요청 방법 및 요청 URL이 Tulip에서 구성한 커넥터 기능과 일치하는 것이 중요합니다.
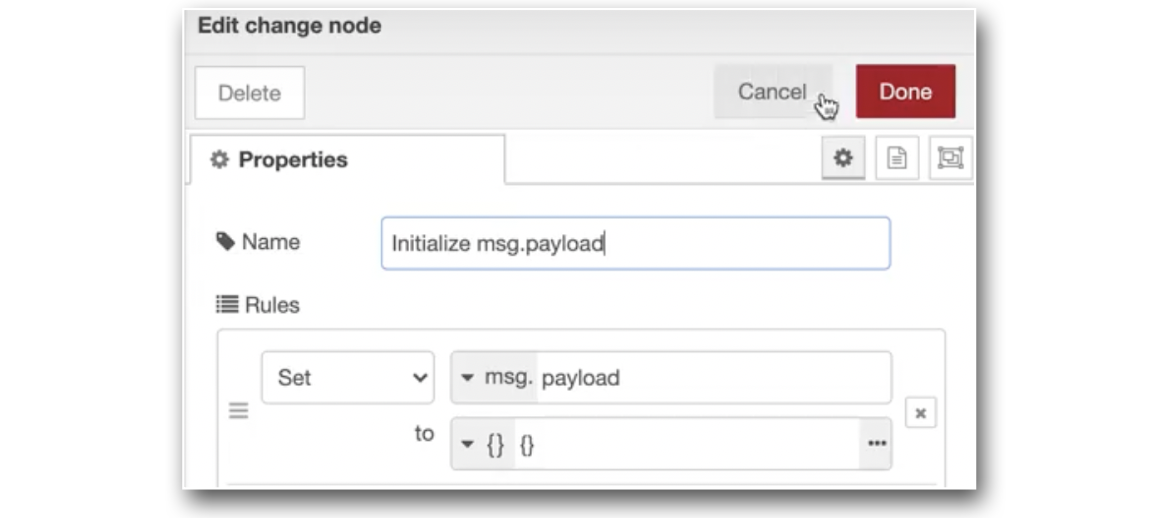
다음으로 다음 구성으로 변경 노드를 드래그 앤 드롭합니다:
 {height="" width=""}msg.payload를 JSON으로 설정하고 빈 객체로 남겨둡니다: {}
{height="" width=""}msg.payload를 JSON으로 설정하고 빈 객체로 남겨둡니다: {}
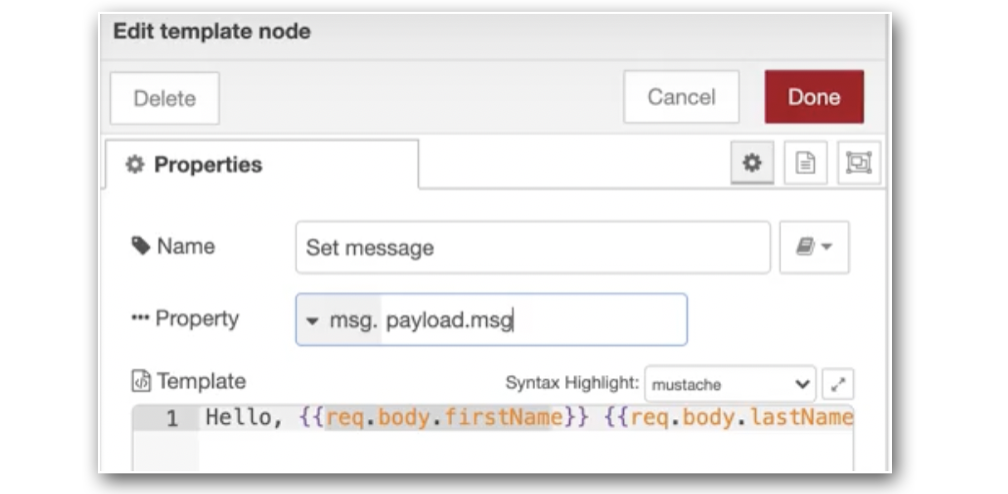
이제 템플릿 노드를 삽입합니다. 여기에서 수신 메시지의 속성(커넥터 함수 입력)을 가져와서 문자열을 작성할 수 있습니다(예: "Hello World").

## {{req.body.firstName}}
## {{req.body.lastName}}!
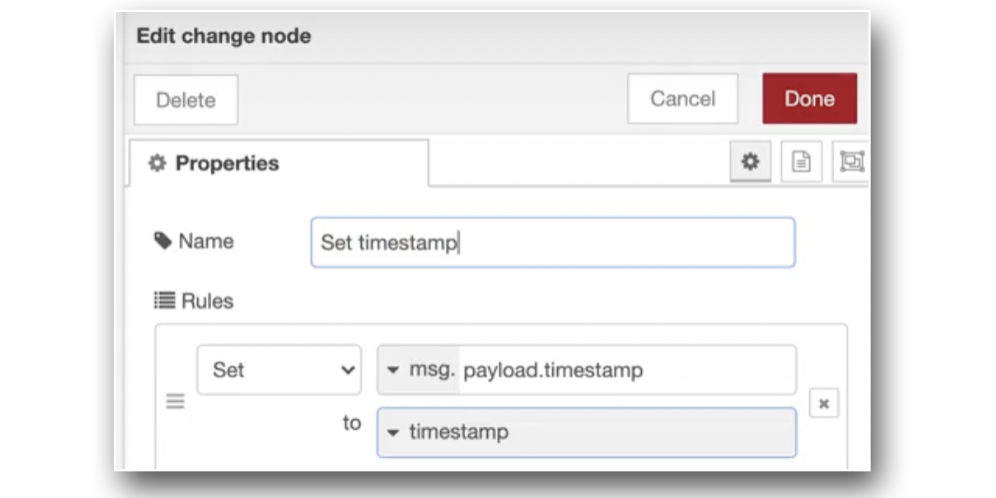
이제 다른 변경 노드를 추가하여 타임스탬프를 캡처하고 응답의 일부로 다시 전송할 차례입니다. 다음과 같이 노드를 구성합니다:
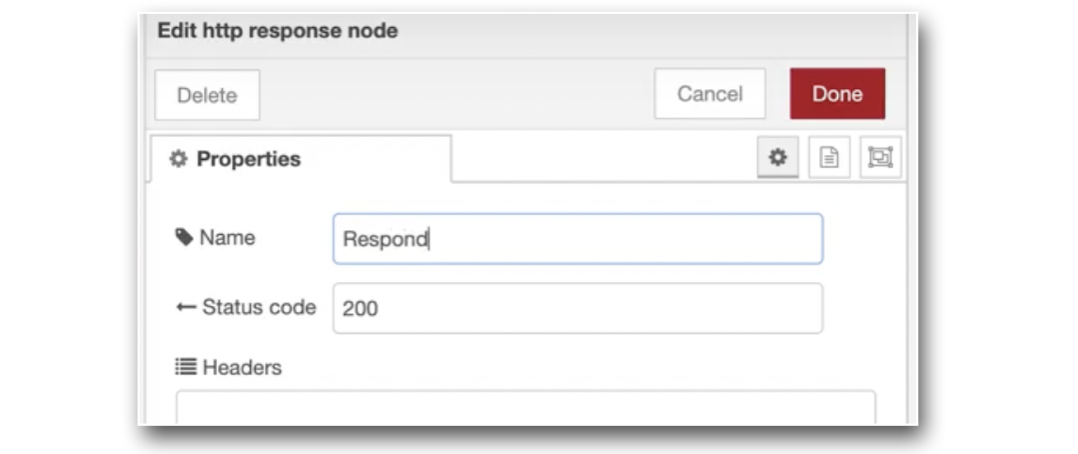
 {height="" width=""}이 시점에서 우리 플로우는 Tulip에서 전송되는 입력을 수락했으며 이제 응답을 구성할 차례입니다. 이렇게 하려면 http 응답 노드를 끌어다 놓습니다. 응답의 상태 코드가 200, 확인으로 구성합니다:
{height="" width=""}이 시점에서 우리 플로우는 Tulip에서 전송되는 입력을 수락했으며 이제 응답을 구성할 차례입니다. 이렇게 하려면 http 응답 노드를 끌어다 놓습니다. 응답의 상태 코드가 200, 확인으로 구성합니다:
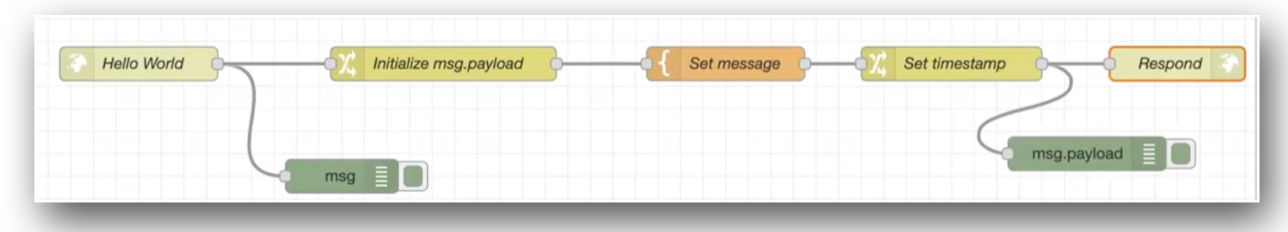
 {height="" width=""} 이제 전체 흐름이 완료되었으며 다음과 비슷하게 보일 것입니다:
{height="" width=""} 이제 전체 흐름이 완료되었으며 다음과 비슷하게 보일 것입니다:
 {height="" width=""}위 흐름에서 녹색 노드는 디버그 노드로, Node-RED 편집기에서 페이로드를 표시하는 데 활용됩니다.
{height="" width=""}위 흐름에서 녹색 노드는 디버그 노드로, Node-RED 편집기에서 페이로드를 표시하는 데 활용됩니다.
마지막 단계는 Node-RED 편집기에서 플로우를 배포하는 것입니다. 이제 Tulip 테스트 환경에서 커넥터 기능을 테스트할 수 있습니다,
앱을 통해 커넥터 기능 실행하기
이제 커넥터 호스트와 Node-RED를 http 서버로 사용하여 장치와 효과적으로 통신하는 커넥터 기능을 설정했으므로 이 기능을 앱에 통합할 준비가 되었습니다.
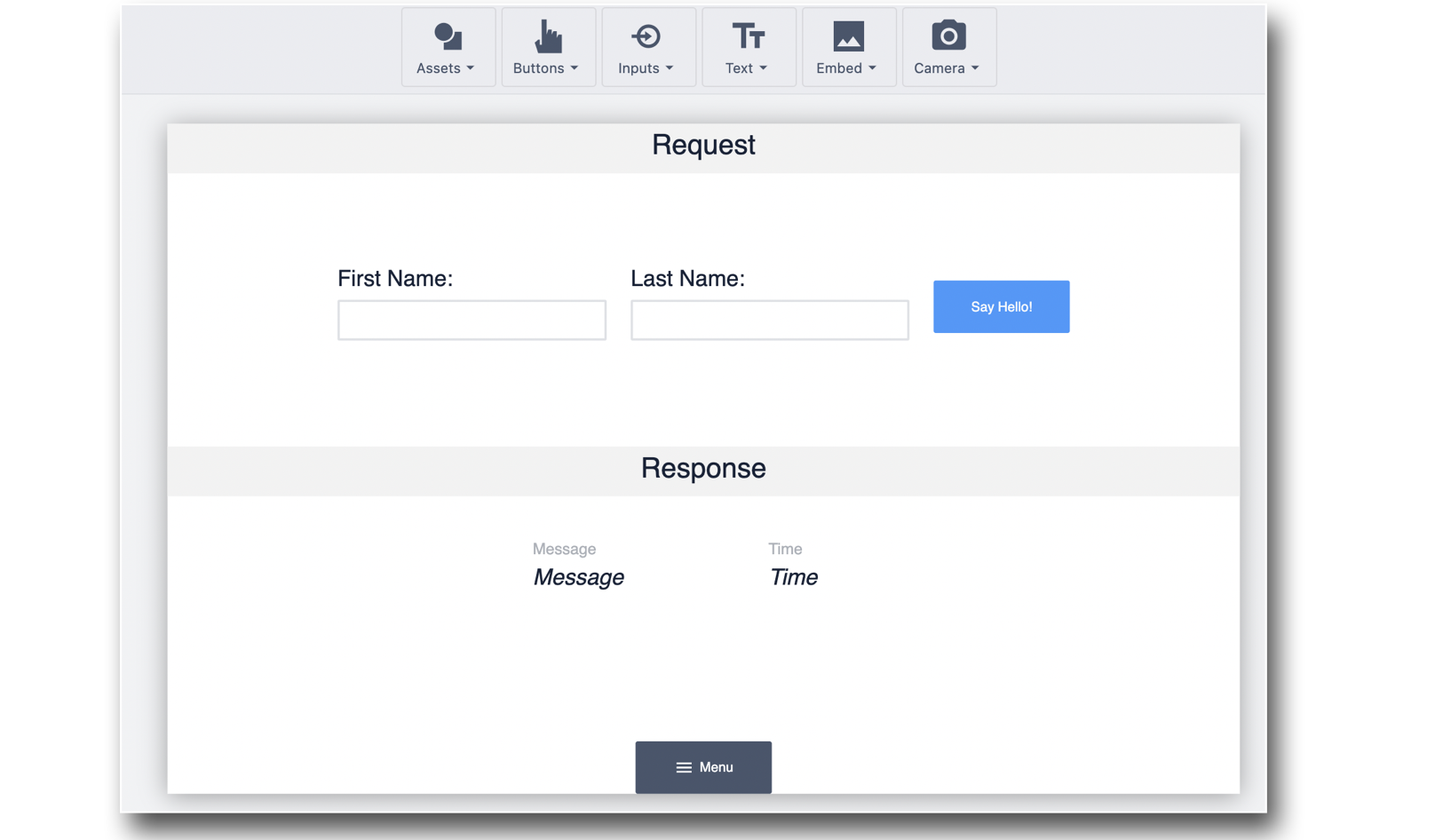
이 예제에서는 요청에 전송할 첫 번째 이름과 마지막 이름 변수를 받아들이는 두 개의 입력 상자가 있습니다:
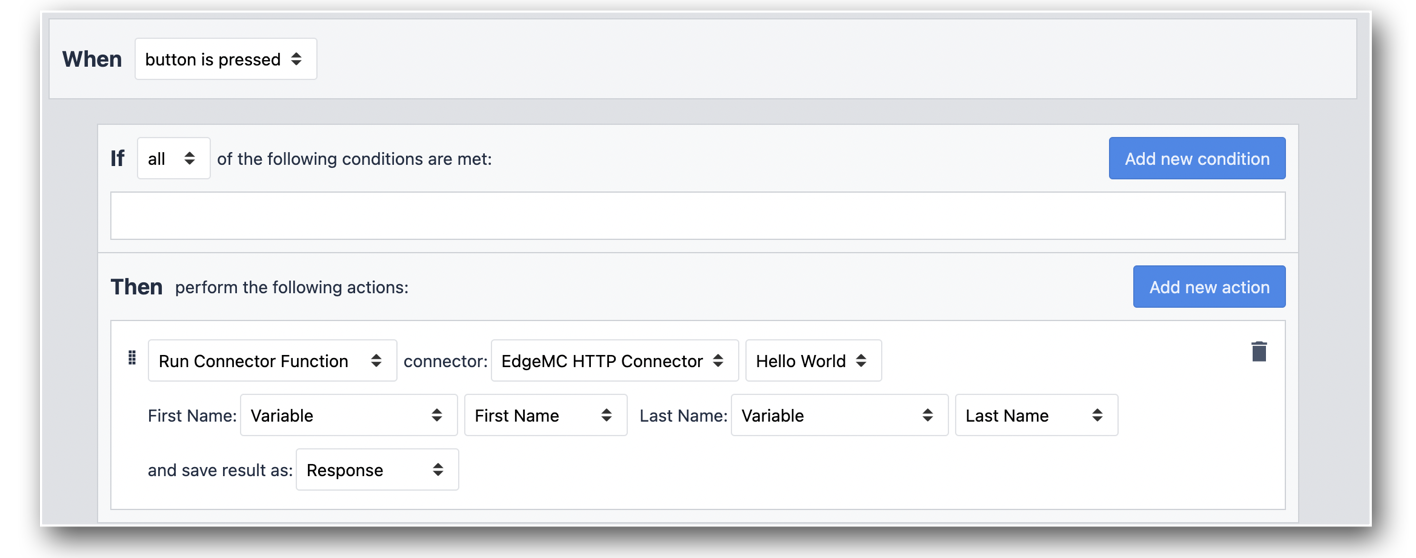
 {height="" width=""}"안녕하세요!" 버튼에 커넥터 함수를 호출하기 위해 다음 트리거를 입력합니다:
{height="" width=""}"안녕하세요!" 버튼에 커넥터 함수를 호출하기 위해 다음 트리거를 입력합니다:
 {height="" width=""}입력을 입력하고 "안녕하세요!"를 클릭하면 사실상 Tulip 장치에 http 요청을 전송하고 JSON 응답을 받은 것입니다.
{height="" width=""}입력을 입력하고 "안녕하세요!"를 클릭하면 사실상 Tulip 장치에 http 요청을 전송하고 JSON 응답을 받은 것입니다.
앱을 테스트하려면 앱 에디터에서 테스트 버튼을 클릭하여 개발 모드로 들어가세요!
