Kommunikáció a gépekkel az Edge MC Connector Host és Node-RED segítségével
Ismerje meg, hogyan használhatja az Edge MC Connector Host-ot a Node-RED eszközökkel való kommunikációhoz.
A következő cikkben a...
- Az Edge MC Connector Host konfigurálása
- Connector funkció létrehozása az eszközzel való kommunikációhoz
- Alkalmazás készítése az eszközzel való kommunikációhoz
Előfeltételek
- Győződjön meg róla, hogy engedélyezte a Node-RED funkciót az Edge MC készülékén. Az erre vonatkozó utasításokat ebben a cikkben találja.
Összefoglaló
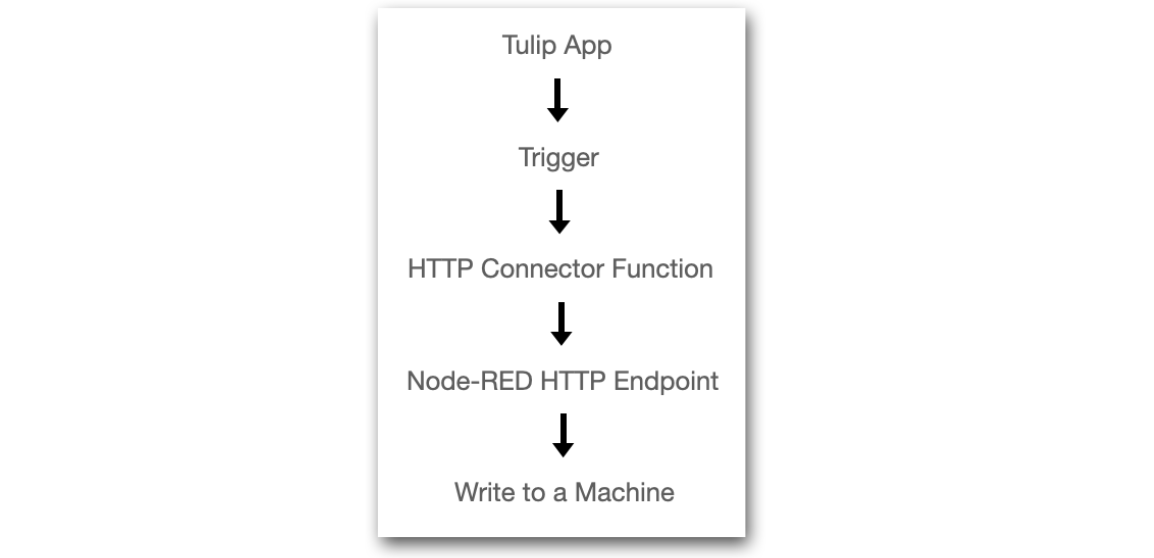
Az Edge MC Connector Hostjának kihasználásával egy alkalmazással olyan Connector Functions-t indíthat el, amely kommunikál a Tulip eszközön futó Node-RED-del. Ez végső soron lehetővé teszi, hogy egy Tulip alkalmazásból írhasson a gépekre.

Az Edge MC Connector Hostjának beállítása
Megjegyzés: Ha nem ismeri a Connector Hostokat és a Connector Functiont a Tulipban, olvassa el ezt a cikket.
A kezdéshez először navigáljon a Csatlakozók oldalra, és kattintson a Csatlakozó létrehozása gombra. Megjelenik egy modális ablak, amely a következő információk kitöltésére szólítja fel:
- Név: Válasszon nevet a csatlakozógazda számára.
- Leírás: Válasszon nevet a csatlakozógazda számára
- Csatlakozó típusa: Válassza ki a HTTP
Ezután meg kell adnia a Connector Host adatait. Kattintson a Termelési, tesztelési és fejlesztési gombra a Csatlakozó adatainak szerkesztése modál megnyitásához, és adja meg a következő információkat:
- Running On: Válassza ki az EMC Connector Hostot Megjegyzés: Ha nem látja ezt, navigáljon az Edge MC portálra, és győződjön meg róla, hogy a Connector Host engedélyezve van.
- Host: Adja meg a localhostot
- Port: Adja meg a 1880-at (ez az a port, amelyen a Node-RED fut).
- TLS: Adja meg a No
Nincs szükség fejlécek vagy tanúsítványok hozzáadására. Most olvasd el, hogy kattints a Test gombra, és ellenőrizd, hogy a kapcsolatod átmegy. Végül kattintson a Mentés gombra.
Csatlakozó funkció létrehozása
Most, hogy sikeresen beállította a Connector Hostot, készen áll arra, hogy elkezdje a Tulip eszközökkel való kommunikációhoz szükséges connector funkciók létrehozását. Ebben a példában a Node-RED HTTP-kiszolgálóként fog működni.
A csatlakozó funkció beállításához konfigurálnia kell a funkciót a Tulipban, valamint a Node-RED szerkesztőjében. Ebben a példában egy egyszerű függvényt fogunk létrehozni, amely a firstName és lastName bemenetet fogadja, és a "Hello firstName lastName!" választ, valamint egy időbélyeget ad vissza.
A csatlakozófüggvény megépítése a Tulipban
Navigáljon az Edge MC Connector Hostjához, és válassza a jobb felső sarokban a Create Function (Funkció létrehozása ) lehetőséget.
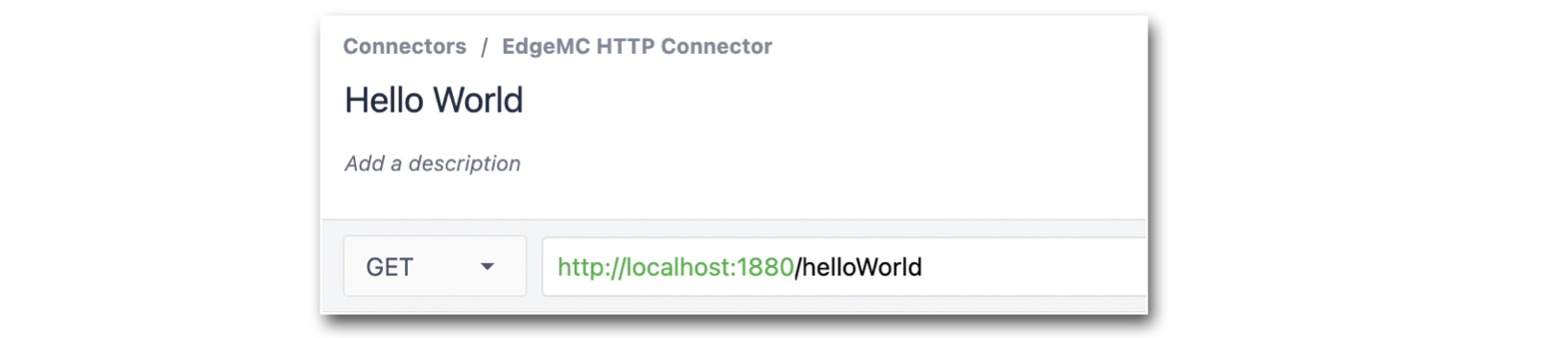
Válassza a GET-et a kérés típusaként, és adja meg a végpontot: /helloWorld. Bár ez önkényesnek tűnhet, egy későbbi lépésben ezt a végpontot a Node-RED szerkesztőben fogjuk konfigurálni:
 {height="" width=""}
{height="" width=""}
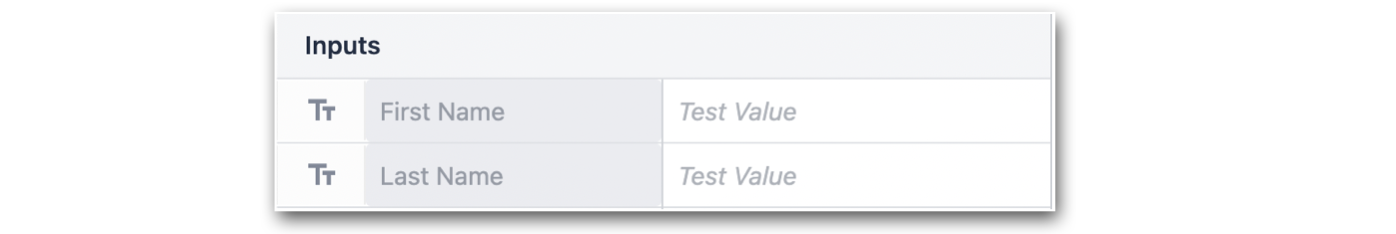
A függvény bemeneteit úgy konfiguráljuk, hogy tartalmazzák a keresztnevet és a vezetéknevet:
 {height="" width=""}
{height="" width=""}
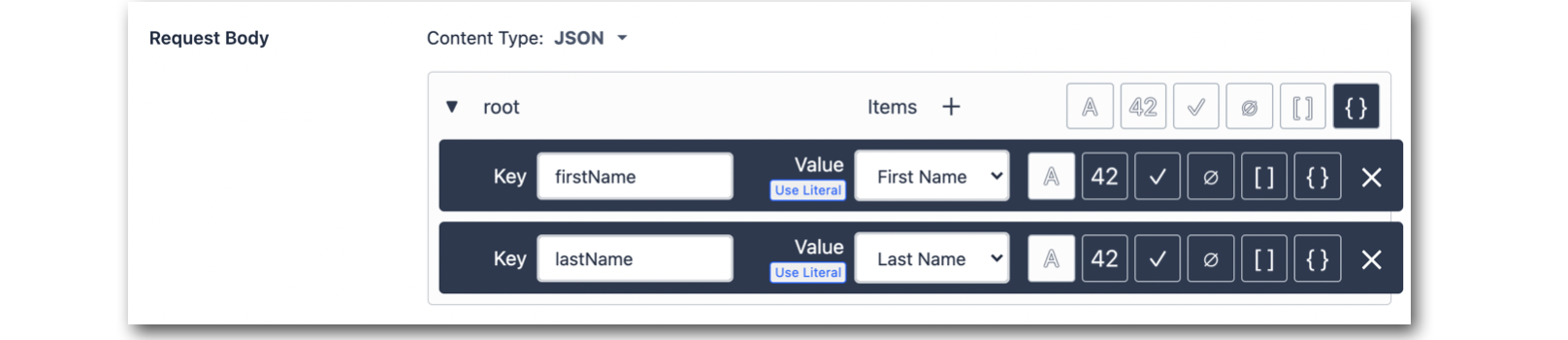
A Kérelem testében válassza ki a Tartalom típusa lehetőséget: JSON, és állítsa be a következő kulcsokat a bemenetekhez. Ezekre később a Node-RED szerkesztőben hivatkozni fogunk:
 {height="" width=""}
{height="" width=""}
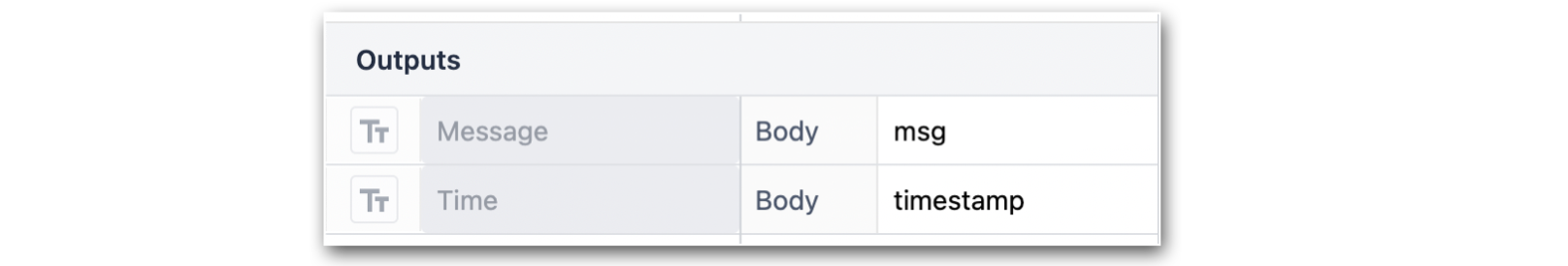
Most adjuk hozzá a következő kimeneteket a csatlakozó funkcióhoz: Message (Üzenet) és Time (Idő). Adja hozzá a kapcsolódó Body-t a kimenetekhez, hogy a Node-RED szerkesztőben hivatkozni lehessen rájuk:
 {height="" width=""}
{height="" width=""}
Ezután ellenőrizze, hogy a válasz típusa JSON legyen.
Ezzel befejezte a Connector Function konfigurálását a Tulip oldalán. Kattintson a Mentés gombra a csatlakozófüggvény mentéséhez.
Az áramlás felépítése a Node-RED-ben
Itt az ideje, hogy az Edge MC portálról megnyissa a Node-RED szerkesztőt, és beállítson egy új flow-t.
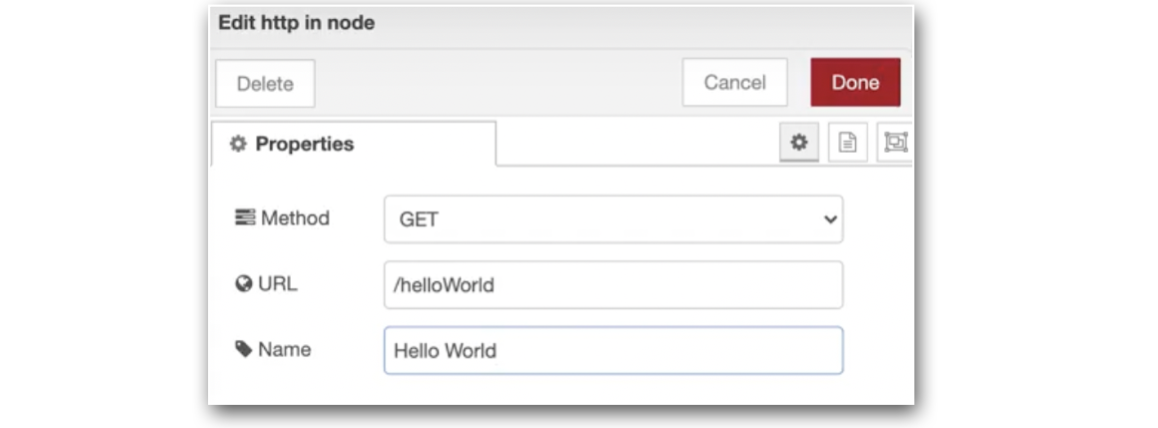
Először is, húzzon be egy http in csomópontot a hálózati részből a szerkesztőbe. Állítsa be a csomópontot a következő konfigurációval:
 {height="" width=""}
{height="" width=""}
Fontos, hogy a Request Method és a Request URL megegyezzen a Tulipban konfigurált csatlakozó funkcióval.
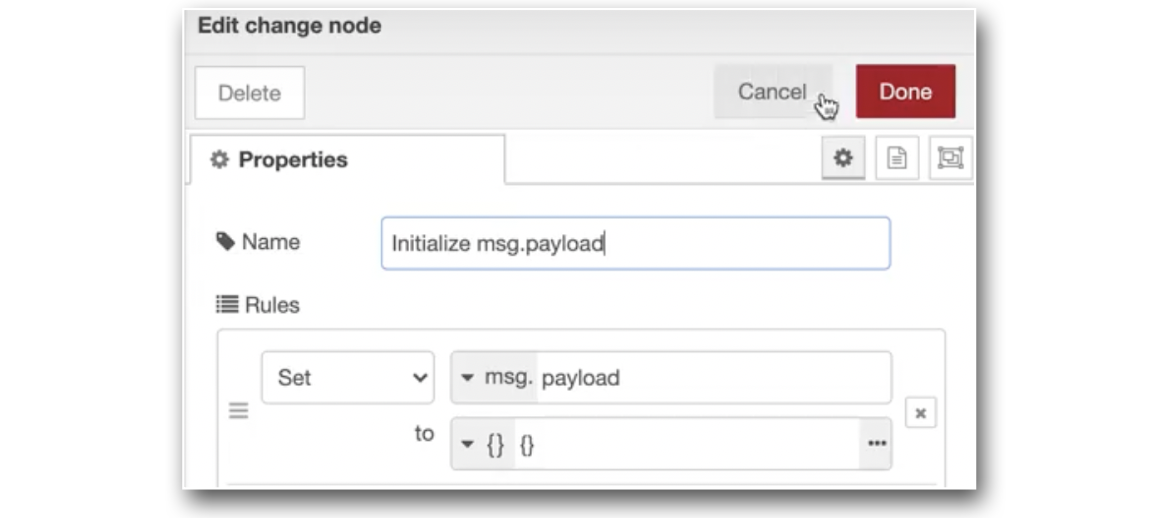
Ezután húzzon és tegyen le egy Change csomópontot a következő konfigurációval:
 {height="" width=""}
{height="" width=""}
Állítsa be az msg.payload értékét JSON értékre, és hagyja üres objektumként: {}
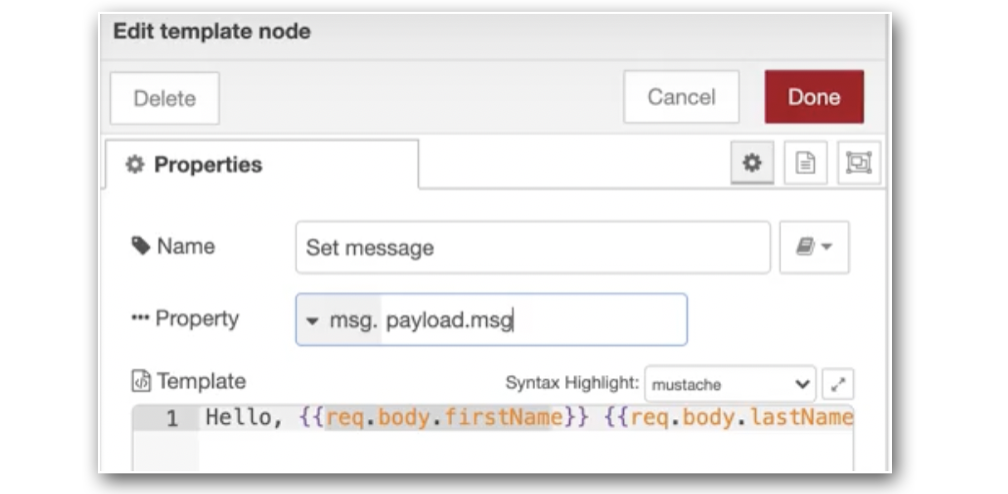
Most illesszen be egy sabloncsomópontot. Ez az a hely, ahol a bejövő üzenet tulajdonságait (a csatlakozófüggvény bemeneteit) átveheti, és egy karakterláncot építhet belőlük (pl. "Hello World").

## {{req.body.firstName}}
## {{req.body.lastName}}!
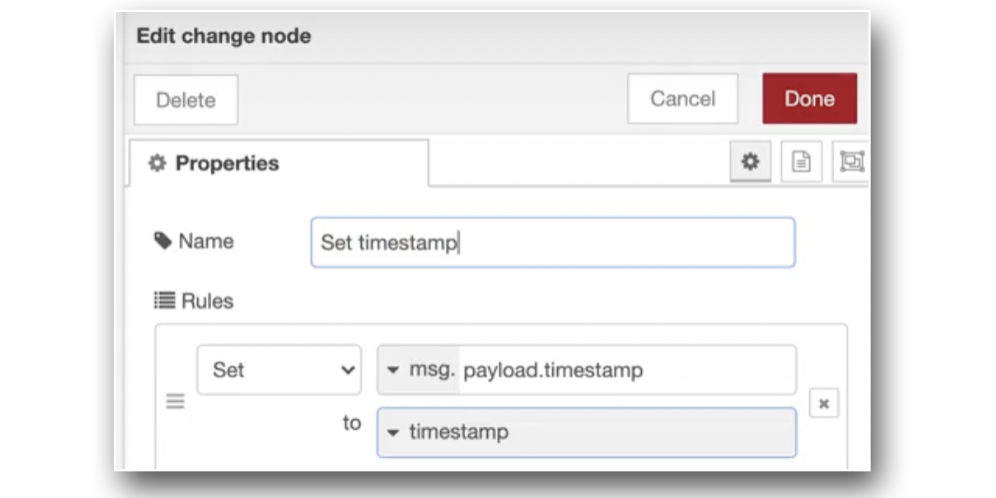
Most itt az ideje, hogy hozzáadjunk egy másik módosítási csomópontot, hogy rögzítsünk egy időbélyeget, és azt a válasz részeként visszaküldjük. Konfiguráljuk a csomópontot a következőképpen:
 {height="" width=""}
{height="" width=""}
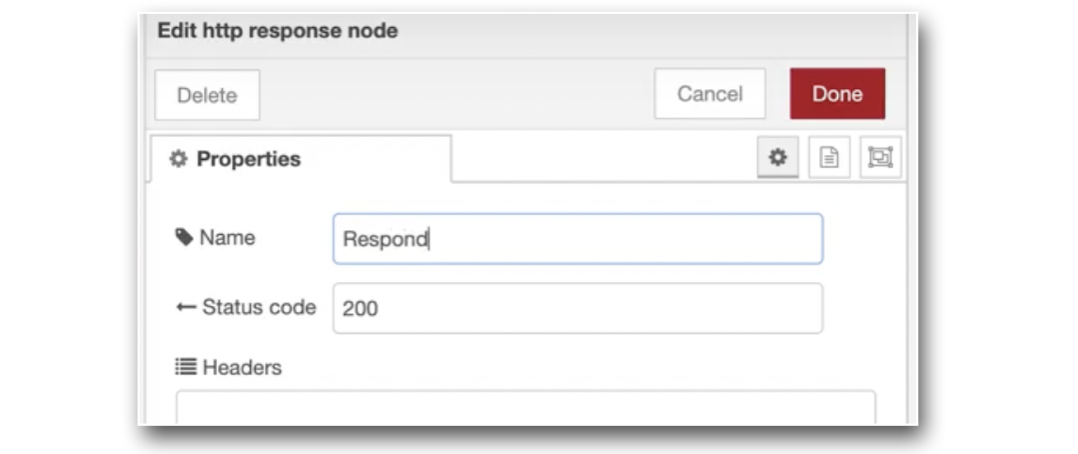
Ezen a ponton az áramlásunk elfogadta a Tulipból küldött bemeneteket, és most itt az ideje, hogy konfiguráljuk a választ. Ehhez húzzunk egy http válasz csomópontot. Konfiguráljuk a választ úgy, hogy a státuszkódja 200, OK legyen:
 {height="" width=""}
{height="" width=""}
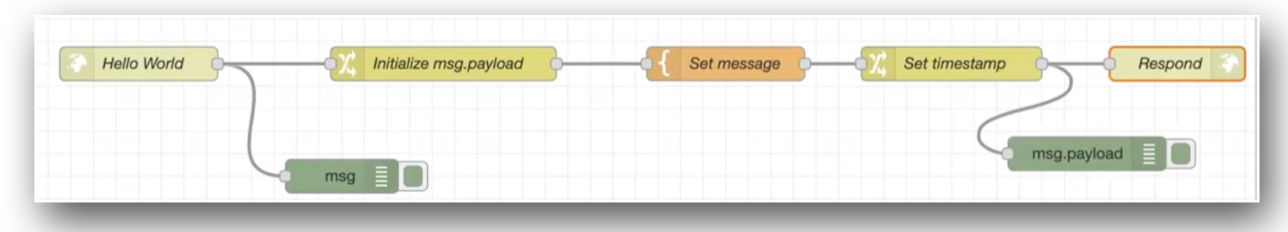
A teljes áramlás mostanra elkészült, és az alábbiakhoz hasonlóan kell kinéznie:
 {height="" width=""}
{height="" width=""}
Kérjük, vegye figyelembe, hogy a fenti folyamat zöld csomópontjai hibakeresési csomópontok, amelyeket arra használnak, hogy a Node-RED szerkesztőben megjelenítsék a hasznos terhelést.
Az utolsó lépés az lesz, hogy a Node-RED szerkesztőből telepítse a folyamot. Most már képes lesz tesztelni a csatlakozó funkcióját a Tulip tesztkörnyezetből,
A csatlakozó funkció futtatása egy alkalmazáson keresztül
Most, hogy beállította a csatlakozó hostot és egy olyan csatlakozó funkciót, amely hatékonyan kommunikál az eszközzel a Node-RED-et http-kiszolgálóként használva, készen áll arra, hogy ezt a funkciót beépítse az alkalmazásaiba.
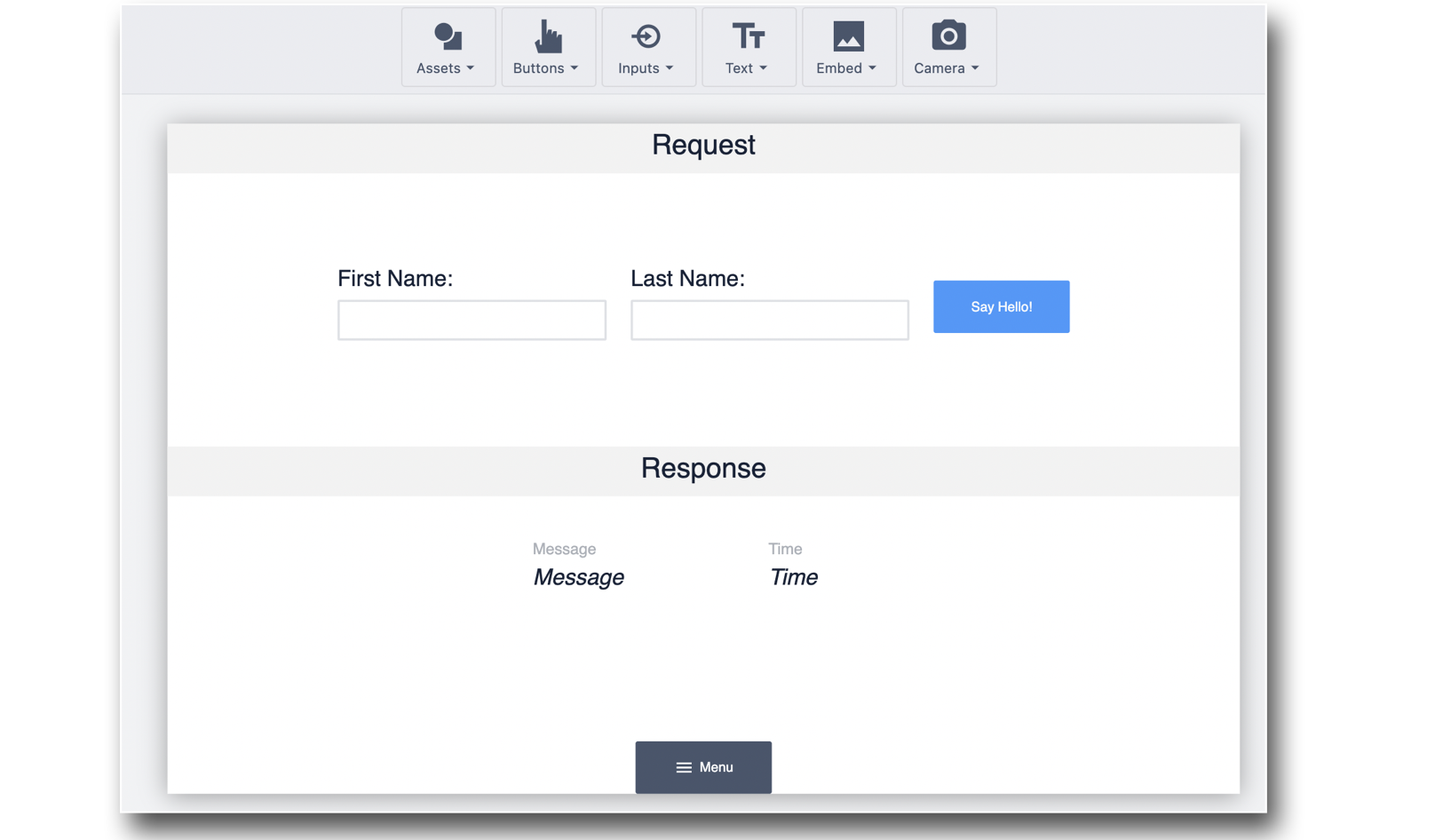
Ebben a példában két beviteli mező van a firstName és lastName változók elfogadására, amelyeket a kérésünkben küldünk:
 {height="" width=""}
{height="" width=""}
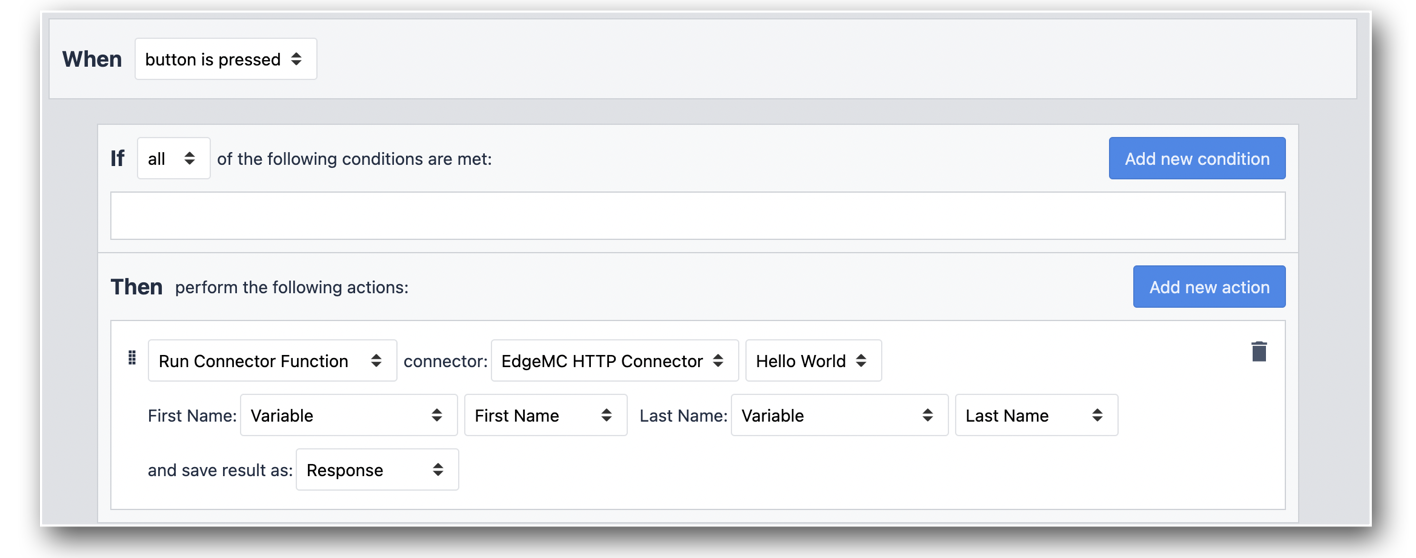
A "Say Hello!" gombba írja be a következő trigger-t a csatlakozó funkció meghívásához:
 {height="" width=""}
{height="" width=""}
Miután megadta a bemeneteket, és rákattintott a "Say Hello!" gombra, gyakorlatilag elküldött egy http-kérést a Tulip eszközének, és kapott egy JSON-választ.
Az alkalmazás teszteléséhez kattintson az alkalmazásszerkesztőben a Test gombra, hogy belépjen a fejlesztői módba!
