Comunique-se com máquinas usando o Connector Host do Edge MC e o Node-RED
Saiba como usar o Connector Host do Edge MC para se comunicar com dispositivos Node-RED
No artigo a seguir, vamos...
- Configurar o host do conector do Edge MC
- Criar uma Connector Function para se comunicar com seu dispositivo
- Criar um aplicativo para se comunicar com seu dispositivo
Pré-requisitos
- Certifique-se de ter ativado o Node-RED em seu Edge MC. Para obter instruções sobre como fazer isso, consulte este artigo.
Resumo
Ao aproveitar o Connector Host do Edge MC, você pode usar um aplicativo para acionar Connector Functions que se comunicam com o Node-RED em execução em um dispositivo Tulip. Isso lhe dará a capacidade de gravar em máquinas a partir de um aplicativo Tulip.

Configuração do host de conector do Edge MC
Observação: se você não estiver familiarizado com Connector Hosts e Connector Function no Tulip, consulte este artigo.
Para começar, primeiro navegue até a página Conectores e clique em Criar conector. Um modal será exibido, solicitando que você preencha as seguintes informações:
- Nome: Escolha um nome para o host do conector
- Description (Descrição): Escolha um nome para o host do conector
- Connector Type (Tipo de conector): Selecione HTTP
Em seguida, você precisará especificar os detalhes do Connector Host. Clique no botão production & testing & development para abrir o modal Edit Connector Details e insira as seguintes informações:
- Running On (Em execução): Selecione seu EMC Connector Host Observação: Caso você não veja isso, navegue até o portal do Edge MC e verifique se o Connector Host foi ativado.
- Host: Digite localhost
- Porta: digite 1880 (esta é a porta em que o Node-RED está sendo executado)
- TLS: digite No (não)
Não há necessidade de adicionar cabeçalhos ou certificados. Agora você está lendo para clicar em Test (Teste) e verificar se a conexão é aprovada. Por fim, clique em Salvar.
Criação de uma função de conector
Agora que você configurou com sucesso o Connector Host, está pronto para começar a criar funções de conector para se comunicar com os dispositivos Tulip. Neste exemplo, o Node-RED atuará como um servidor HTTP.
Para configurar a função de conector, você precisará configurá-la no Tulip e também no editor do Node-RED. Neste exemplo, criaremos uma função simples que recebe a entrada de firstName e lastName e retorna uma resposta de "Hello firstName lastName!", bem como um registro de data e hora.
Criação da função de conector no Tulip
Navegue até o Connector Host do seu Edge MC e selecione Create Function no canto superior direito.
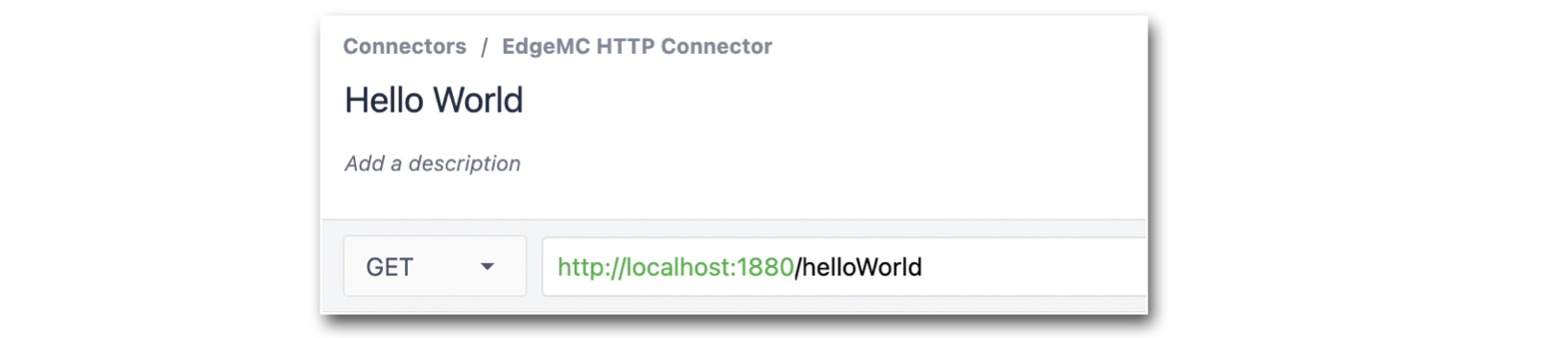
Selecione GET como o tipo de solicitação e digite o endpoint: /helloWorld. Embora isso possa parecer arbitrário, em uma etapa posterior, configuraremos esse endpoint no editor do Node-RED:
 {height="" width=""}
{height="" width=""}
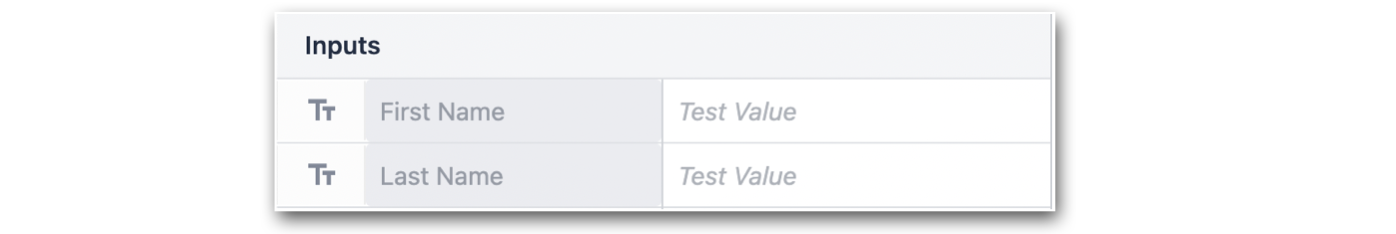
Configure as entradas da função para incluir First Name e Last Name:
 {height="" width=""}
{height="" width=""}
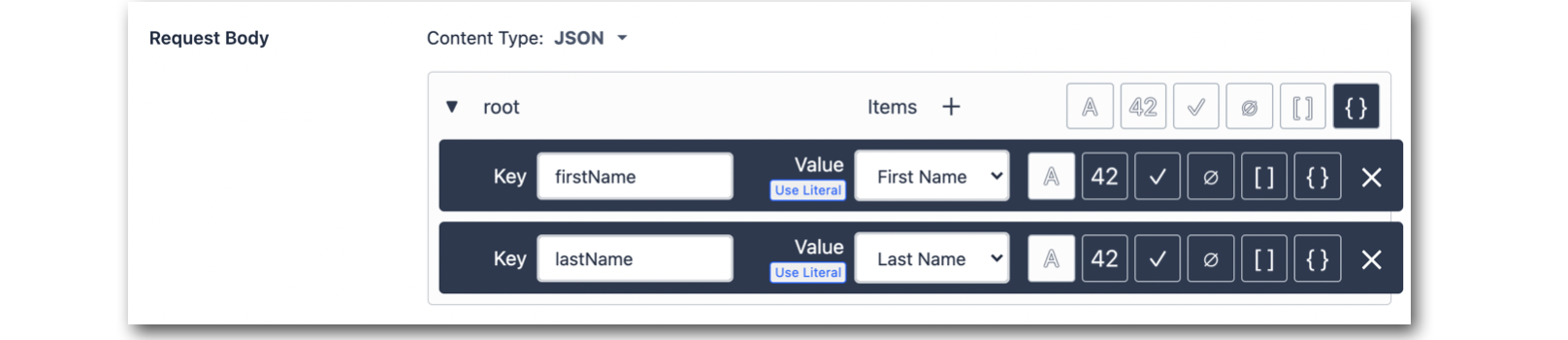
No Request Body (Corpo da solicitação), selecione Content Type: JSON e defina as seguintes chaves para as entradas. Elas serão referenciadas posteriormente no editor do Node-RED:
 {height="" width=""}
{height="" width=""}
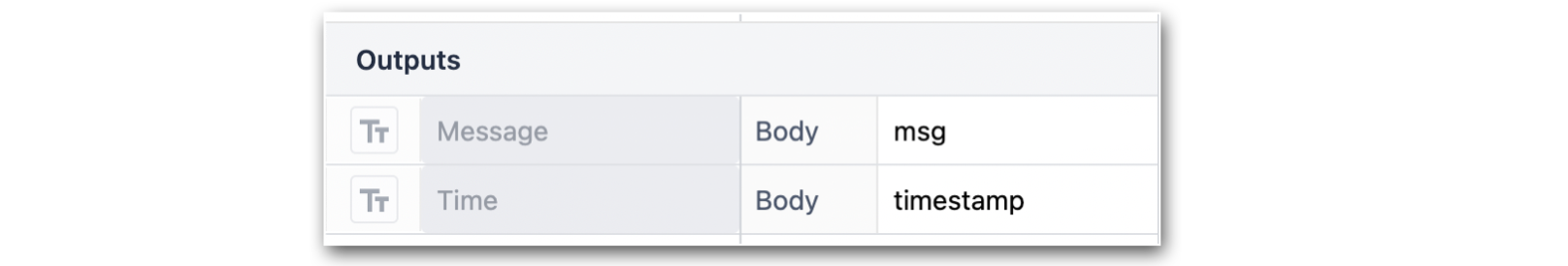
Agora adicione as seguintes saídas ao Conector Function, Message e Time. Adicione o Body associado às saídas, para que possam ser referenciadas no editor do Node-RED:
 {height="" width=""}
{height="" width=""}
Em seguida, verifique se o tipo de resposta está definido como JSON.
Agora você terminou de configurar a Connector Function no lado da Tulip. Clique em Save (Salvar) para salvar a função de conector.
Criando o fluxo no Node-RED
Agora é hora de abrir o editor do Node-RED no portal do Edge MC e configurar um novo fluxo.
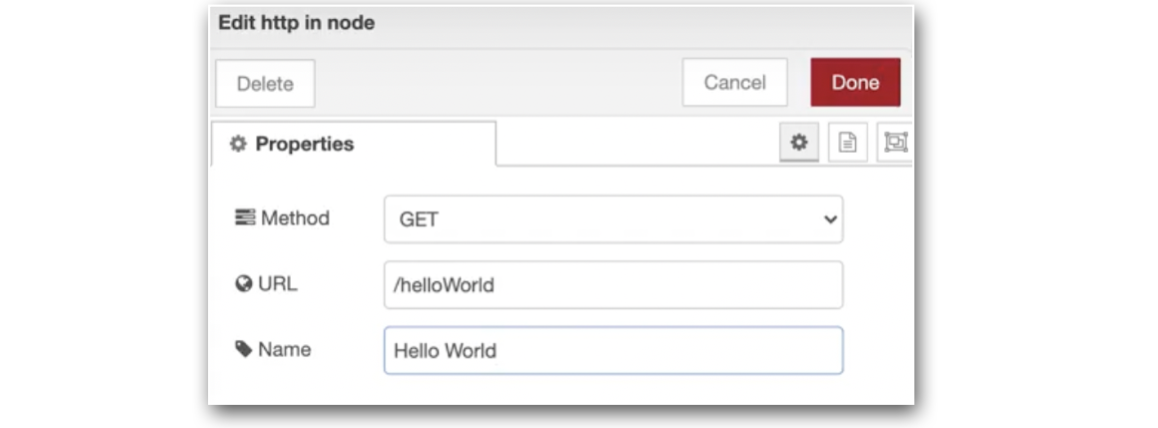
Primeiro, arraste e solte um nó http in da seção de rede para o editor. Defina o nó para ter a seguinte configuração:
 {height="" width=""}
{height="" width=""}
É importante que o Request Method e o Request URL correspondam à função do conector que você configurou no Tulip.
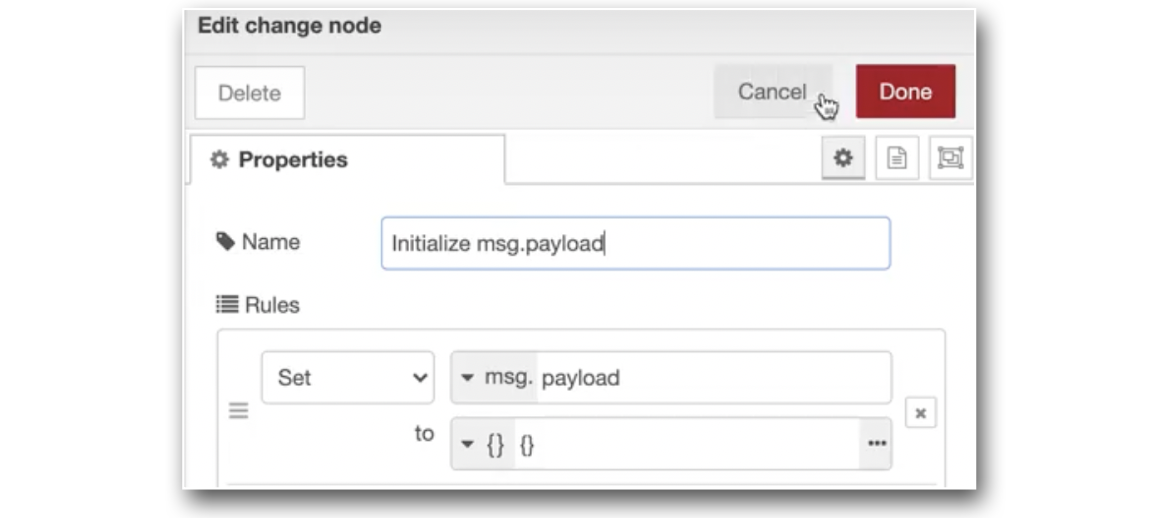
Em seguida, arraste e solte um nó de alteração com a seguinte configuração:
 {height="" width=""}
{height="" width=""}
Defina msg.payload como JSON e deixe-o como um objeto vazio: {}
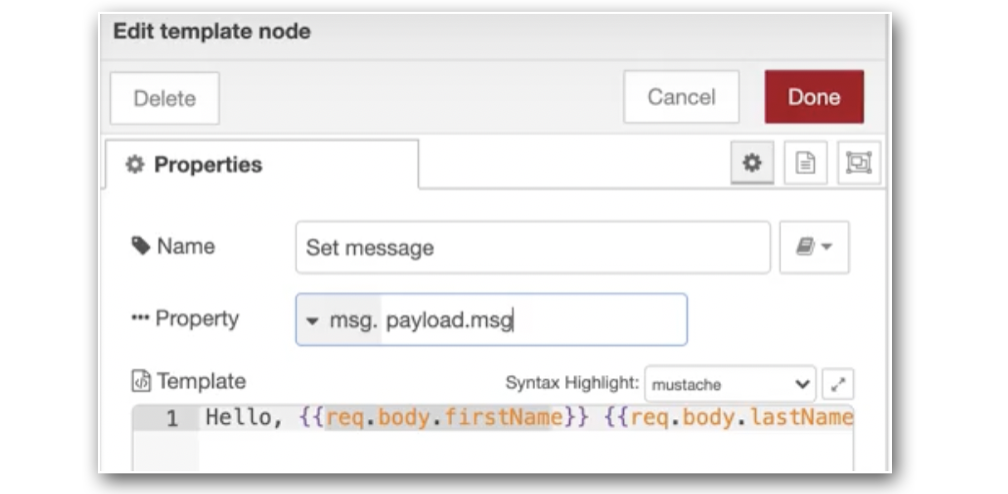
Agora insira um nó de modelo. É aqui que você pode pegar as propriedades da mensagem recebida (entradas de função do conector) e criar uma string com elas (por exemplo, "Hello World").

## {{req.body.firstName}}
## {{req.body.lastName}}!
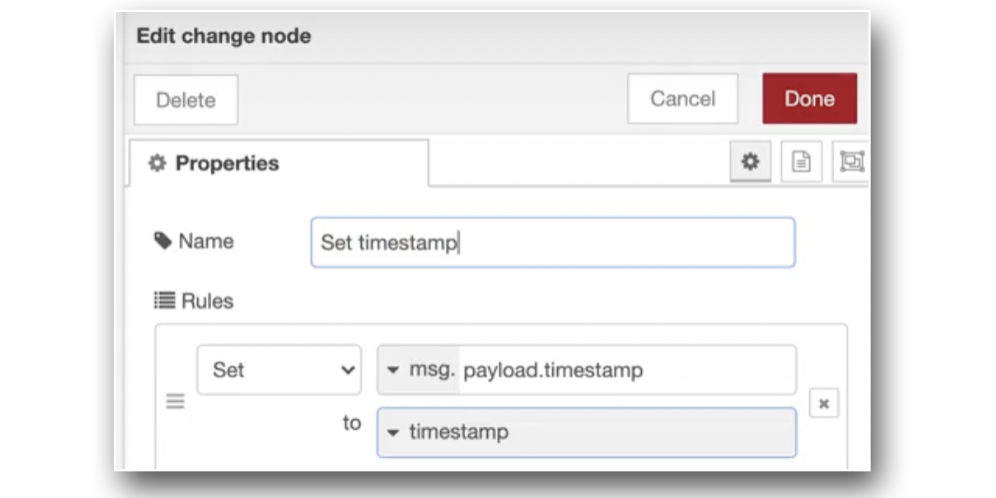
Agora é hora de adicionar outro nó de alteração para capturar um registro de data e hora e enviá-lo de volta como parte da resposta. Configure o nó da seguinte forma:
 {height="" width=""}
{height="" width=""}
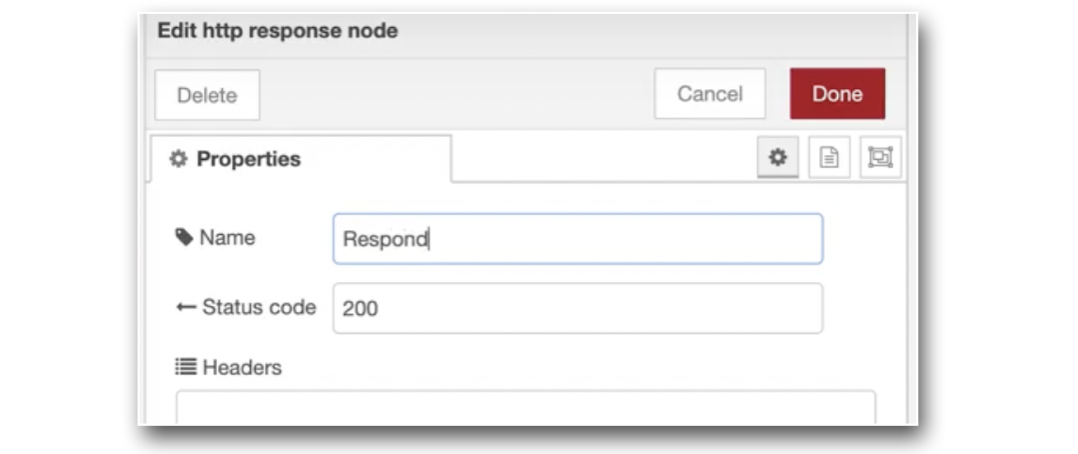
Neste ponto, nosso fluxo aceitou as entradas enviadas pelo Tulip e agora é hora de configurar uma resposta. Para fazer isso, arraste e solte um nó de resposta http. Configure a resposta para ter um código de status 200, OK:
 {height="" width=""}
{height="" width=""}
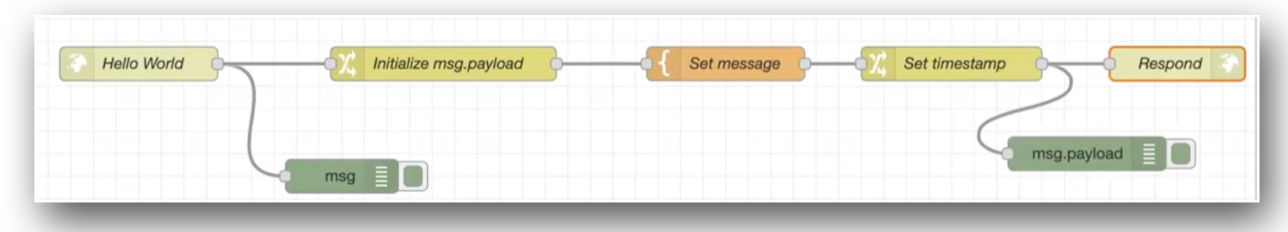
O fluxo geral agora está concluído e deve ser semelhante ao seguinte:
 {height="" width=""}
{height="" width=""}
Observe que os nós verdes no fluxo acima são nós de depuração, utilizados para mostrar sua carga útil no editor do Node-RED.
A etapa final será implantar seu fluxo no editor do Node-RED. Agora você poderá testar sua função de conector no ambiente de teste do Tulip,
Executar a função de conector por meio de um aplicativo
Agora que você configurou o host do conector e uma função de conector que se comunica efetivamente com o dispositivo usando o Node-RED como um servidor http, está pronto para integrar essa funcionalidade aos seus aplicativos.
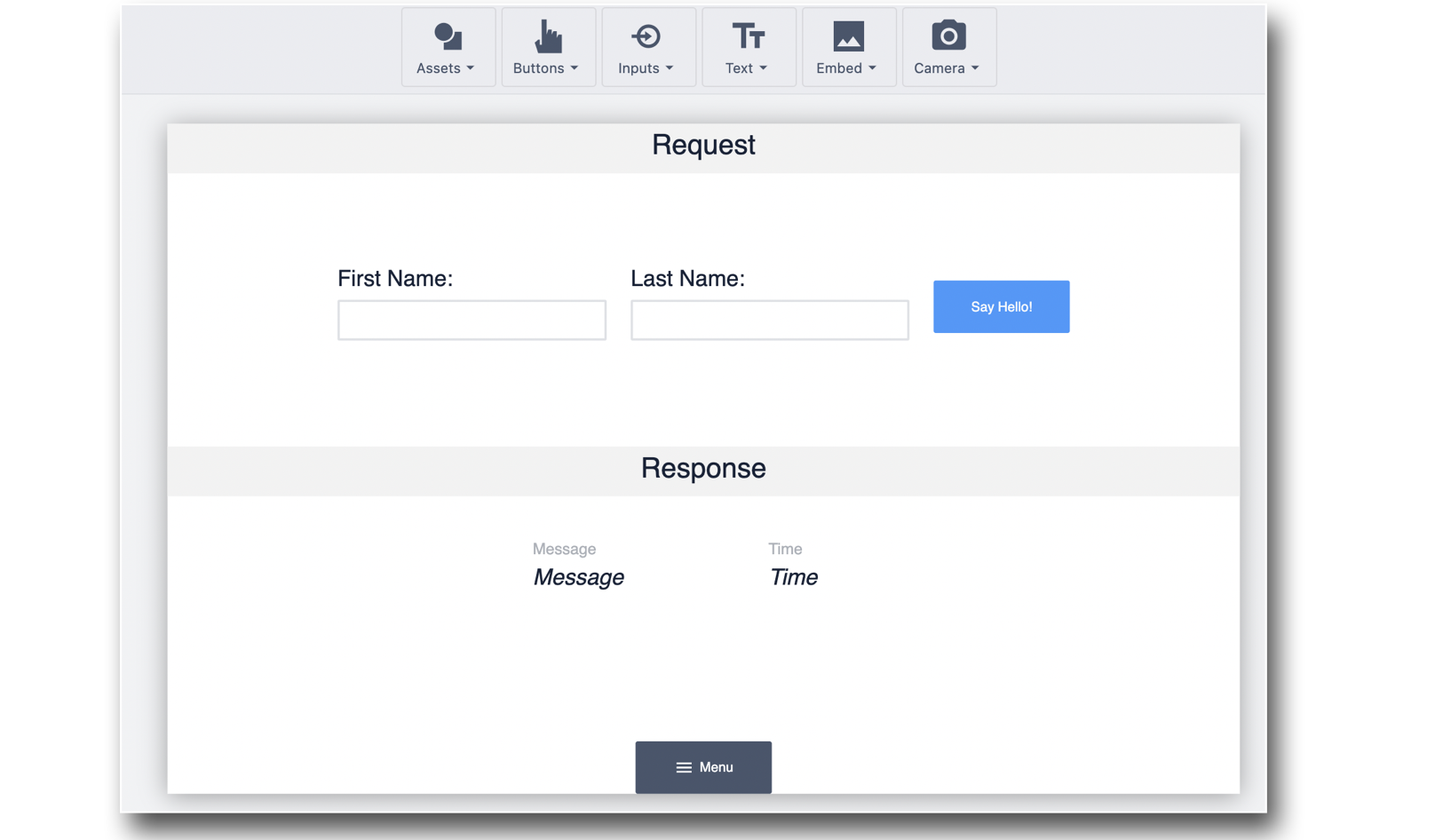
Neste exemplo, há duas caixas de entrada para aceitar as variáveis firstName e lastName que serão enviadas em nossa solicitação:
 {height="" width=""}
{height="" width=""}
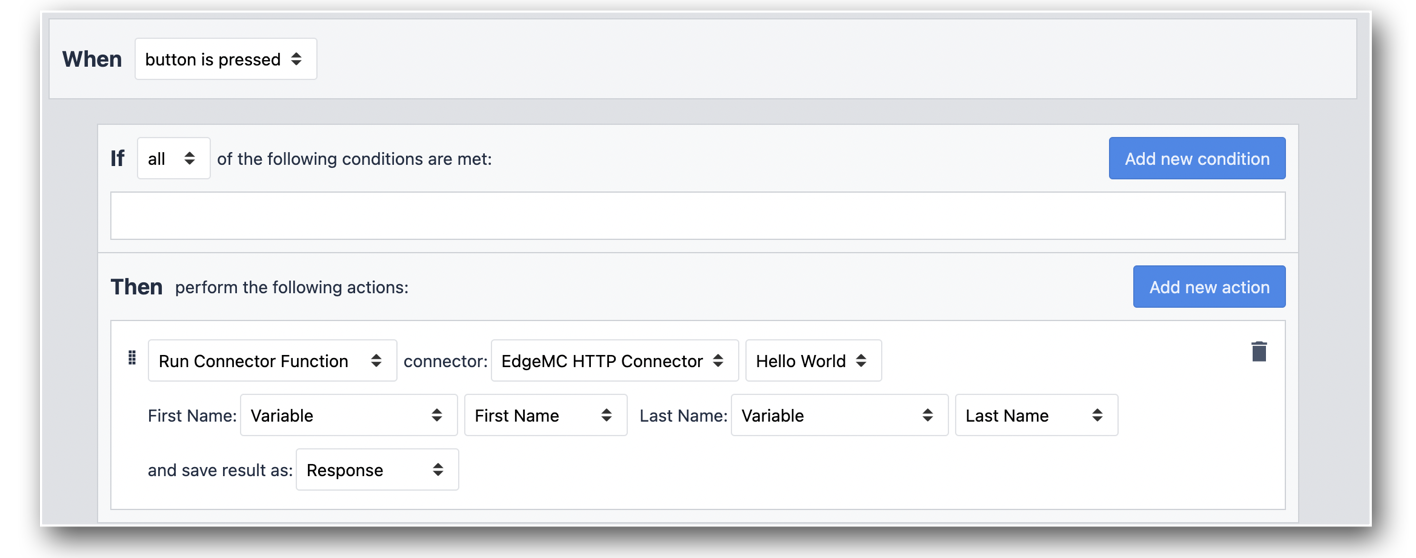
No botão "Say Hello!", insira o seguinte acionador para chamar a função do conector:
 {height="" width=""}
{height="" width=""}
Depois de inserir as entradas e clicar em "Say Hello!", você terá efetivamente enviado uma solicitação http para o dispositivo Tulip e recebido uma resposta JSON.
Para testar seu aplicativo, clique no botão Test no App Editor para entrar no modo de desenvolvimento!
