Jak projektować aplikacje Tulip dla zestawu słuchawkowego RealWear
Wytyczne dotyczące projektowania zestawów słuchawkowych z małymi ekranami (np. zestaw słuchawkowy RealWear)
W tym artykule dowiesz się...
- Jak projektować aplikacje Tulip dla przenośnych zestawów słuchawkowych RealWear
- Jakkorzystać z szablonu Tulip Design Guidelines for Real Wear Headset
WAŻNE: Jeśli nie skonfigurowałeś i nie zainstalowałeś Tulip Player na swoim zestawie słuchawkowym RealWear, upewnij się, że najpierw postępujesz zgodnie z instrukcjami zawartymi w artykule Pierwsze kroki z Tulip dla zestawu słuchawkowego RealWear. Będziesz musiał skontaktować się z przedstawicielem Tulip, aby włączyć funkcje RealWear. Umożliwi to wybranie rozdzielczości aplikacji RealWear HMT1 do tworzenia aplikacji.
Uwaga: Wszystkie nasze aplikacje biblioteczne mogą być uruchamiane z zestawami słuchawkowymi RealWear, jednak nie zalecamy tego. Ze względu na mały wyświetlacz zestawu słuchawkowego operatorzy będą mieli trudności z wyświetlaniem treści. Dlatego zalecamy optymalizację interfejsu użytkownika zgodnie z tymi wytycznymi projektowymi, aby zapewnić operatorom lepsze wrażenia.
Aplikacja biblioteczna: Wytyczne projektowe Tulip dla zestawu słuchawkowego RealWear
"Powiedz, co widzisz"
Zestawy słuchawkowe RealWear wykorzystują polecenia głosowe do interakcji z interfejsem użytkownika, nazwali to koncepcją "Powiedz, co widzisz". Operator może po prostu wypowiedzieć słowo, które widzi, aby wybrać widżet, a RealWear zarejestruje polecenie. Dlatego ważne jest, aby każdy widżet był wyraźnie czytelny dla operatora, aby miał lepsze wrażenia z interakcji z aplikacją.
Rozdzielczość wyświetlacza
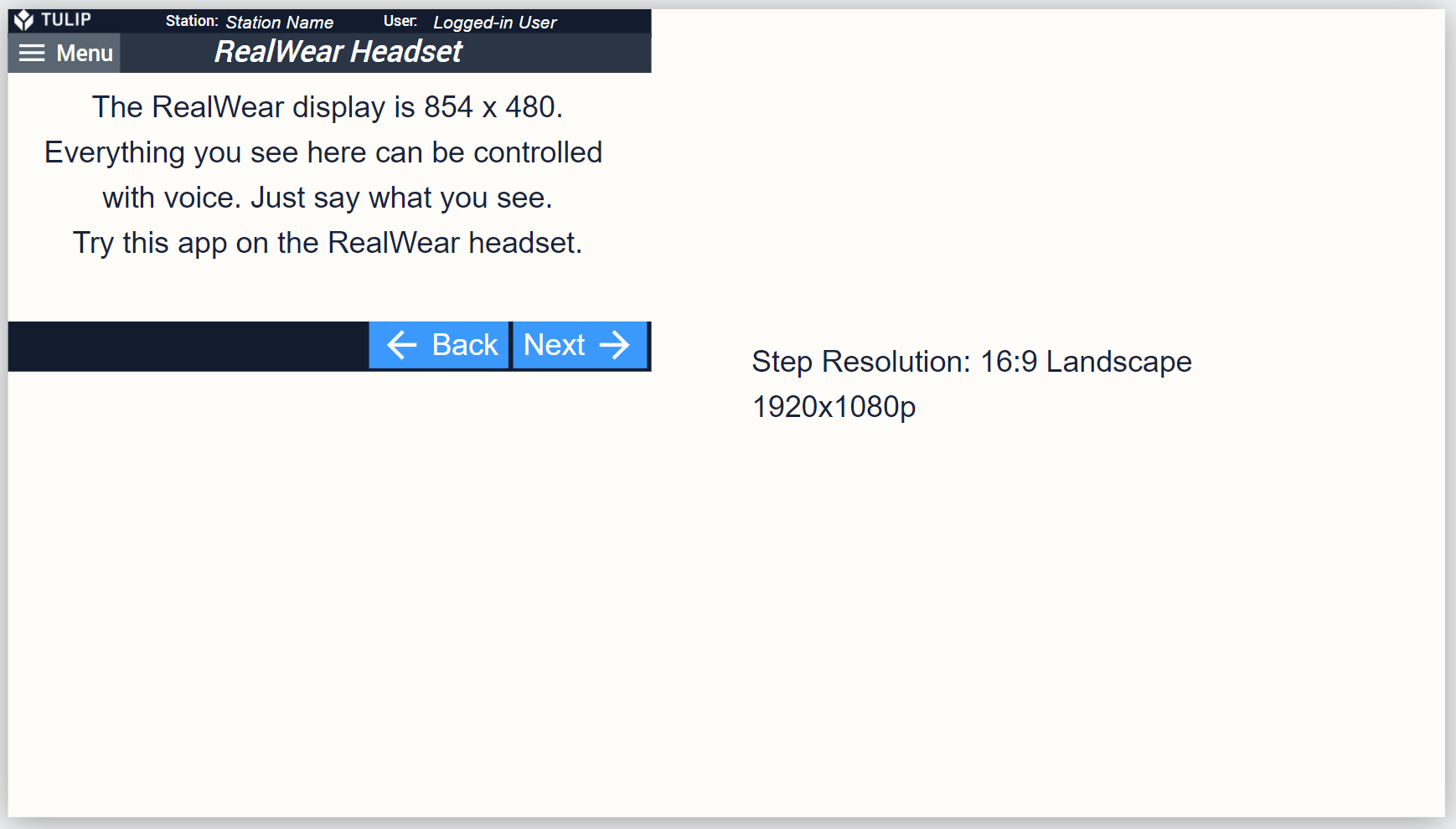
Wyświetlacz RealWear ma rozdzielczość 854 x 480p, czyli zasadniczo 480p (16:9). Rozdzielczość 16:9 Landscape step w naszym edytorze aplikacji ma rozdzielczość 1920 x 1080p. Różnica między tymi dwoma rozdzielczościami jest pokazana na rysunku 1.

Rysunek 1. Porównanie rozdzielczości RealWear 16:9 i naszej domyślnej rozdzielczości 16:9 Landscape step.
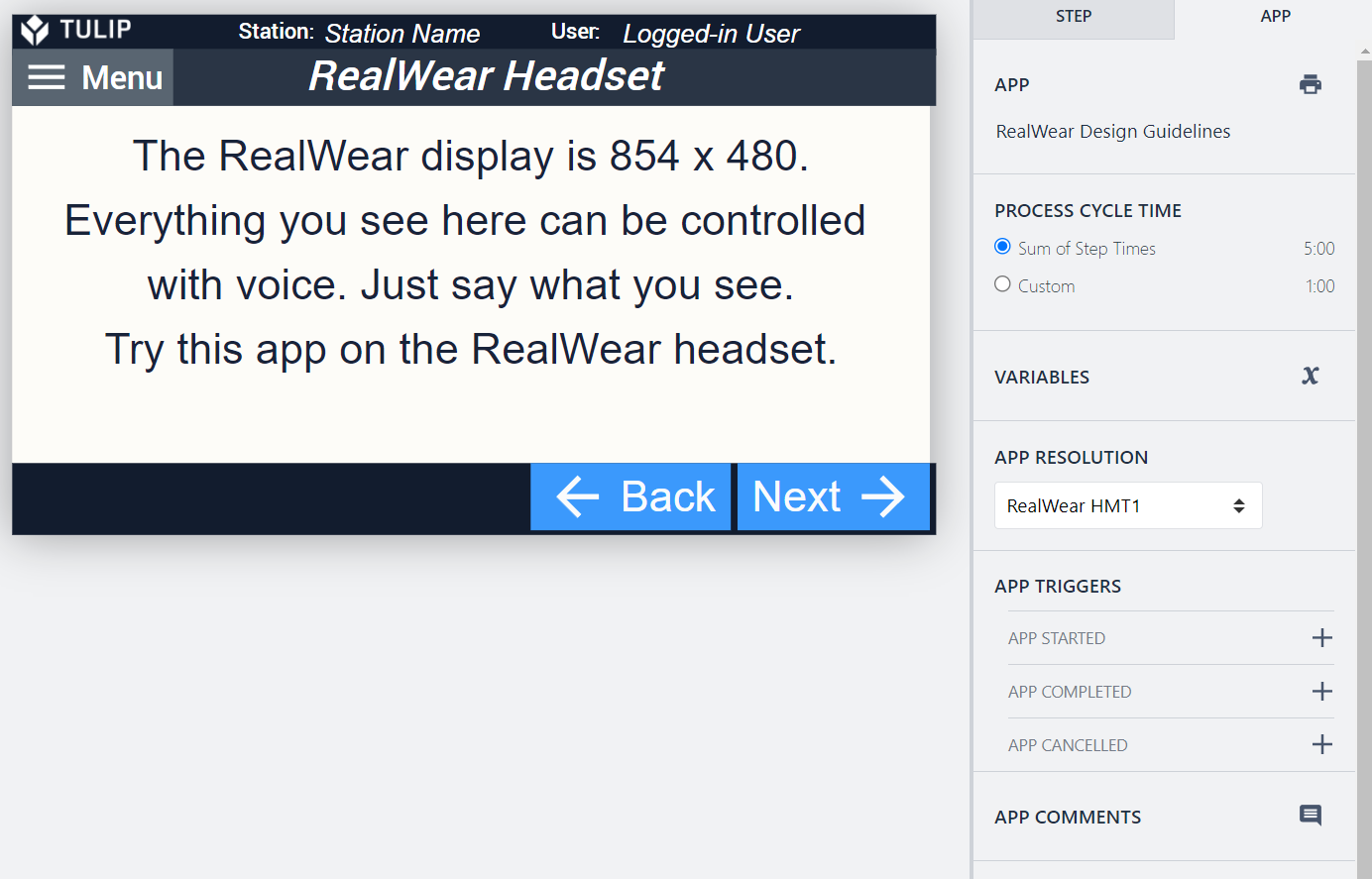
Po poproszeniu przedstawiciela firmy Tulip o włączenie funkcji RealWear, opcja RealWear HMT1 powinna być widoczna w sekcji ROZDZIELCZOŚĆ APLIKACJI w prawym panelu bocznym aplikacji.

Podstawowe wskazówki dotyczące interfejsu użytkownika
Przejdź do aplikacji biblioteki Tulip i znajdź aplikację o nazwie Tulip Design Guidelines for RealWear Headset. Na początek otrzymasz zalecenia dotyczące typografii, kolorów, przycisków i szablonów.
Tabele
Duże tabele z wieloma wierszami i kolumnami będą zaśmiecać mały wyświetlacz i przytłaczać operatora. Jeśli korzystasz z interaktywnej tabeli, upewnij się, że każdy element jest wyraźnie widoczny/czytelny lub zastąp tabele innymi operacjami, takimi jak użycie kodu QR do uruchomienia następnego kroku zamiast wybierania elementu z tabeli.
Nieobsługiwane widżety
- Kamera wizyjna
Odniesienie:
Artykuł na temat projektowania RealWear
Jak zaprojektować efektywny układ podstawowy
