Hogyan tervezzünk Tulip alkalmazásokat a RealWear Headsethez?
Tervezési irányelvek kis képernyős headsetekhez (pl. RealWear headset)
Ebben a cikkben megtanulhatod...
- Hogyan tervezzünk Tulip alkalmazásokat a RealWear viselhető headsetekhez
- Hogyan használd a Tulip tervezési irányelvek a RealWear headsethez sablont
FONTOS: Ha még nem állította be és telepítette a Tulip Playert a RealWear headsetre, akkor először kövesse a Getting Started with Tulip for RealWear Headset cikkben található utasításokat. A RealWear-funkciók engedélyezéséhez fel kell vennie a kapcsolatot a Tulip képviselőjével. Ez lehetővé teszi a RealWear HMT1 alkalmazás felbontásának kiválasztását az alkalmazásfejlesztéshez.
Megjegyzés: Minden könyvtári alkalmazásunk futtatható a RealWear headsetekkel, azonban nem javasoljuk. A headset kis kijelzője miatt az operátorok nehezen fogják látni a benne lévő tartalmat. Ezért javasoljuk, hogy a felhasználói felületet a következő tervezési irányelvek szerint optimalizáljuk, hogy jobb élményt nyújtson az operátorok számára.
Könyvtári alkalmazás: Tulip tervezési irányelvek a RealWear headsethez
"Mondd el, amit látsz"
A RealWear headsetek hangutasítást használnak a felhasználói felülettel való interakcióhoz, ezt nevezték el "Mondd, amit látsz" koncepciónak. Az operátor egyszerűen kimondhatja a látott szót a widget kiválasztásához, és a RealWear regisztrálja a parancsot. Ezért fontos, hogy minden widget jól olvasható legyen, hogy a kezelőnek jobb élményt nyújtson az alkalmazással való interakció.
Kijelző felbontás
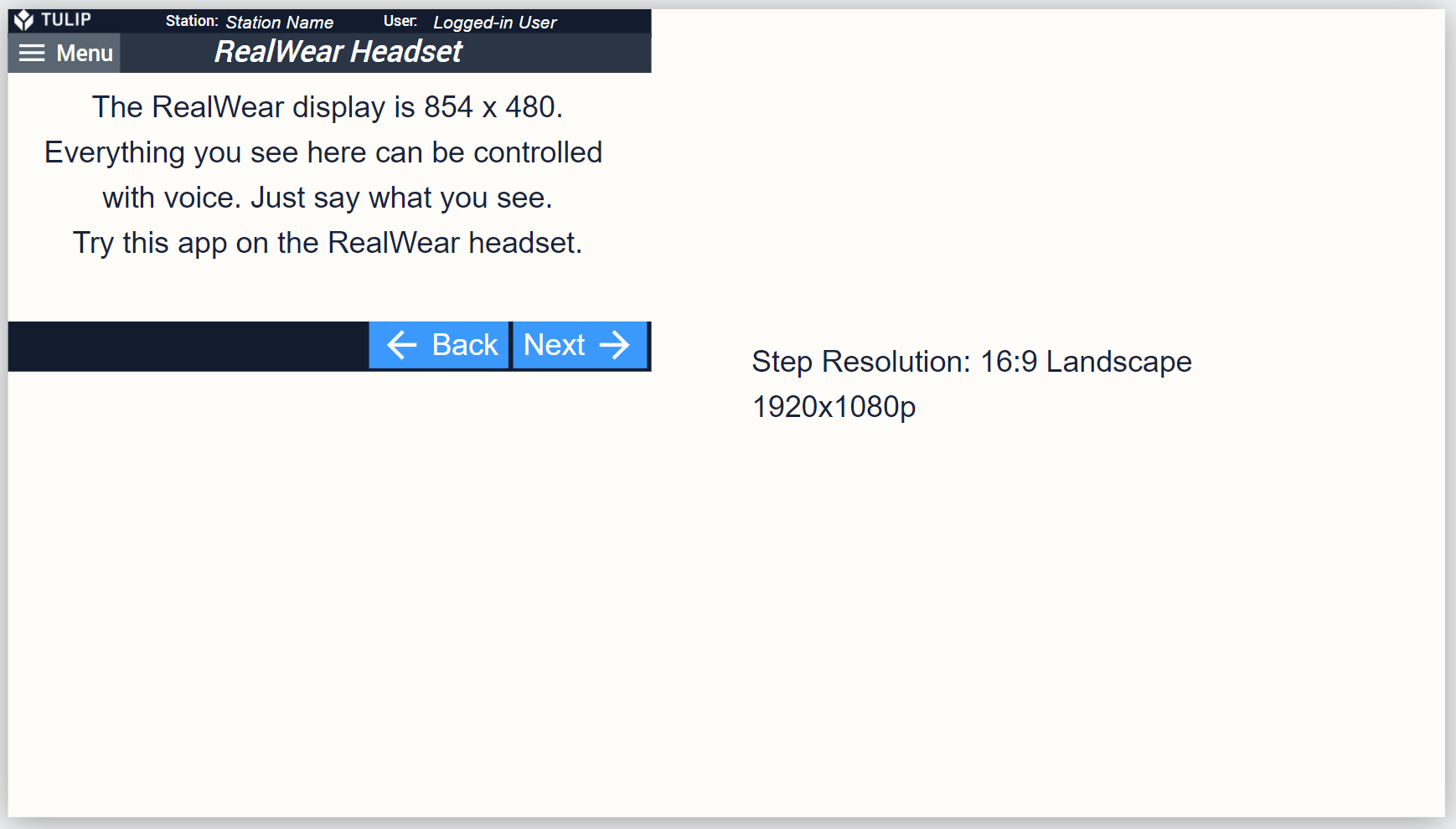
A RealWear kijelzőjének felbontása 854 x 480p, ami lényegében 480p (16:9). Az alkalmazásszerkesztőnkben a 16:9-es Landscape lépcsős felbontás 1920 x 1080p felbontású. A két felbontás közötti különbséget az 1. ábra mutatja.

- ábra. A RealWear 16:9 és a mi alapértelmezett 16:9 Landscape step felbontásunk összehasonlítása.
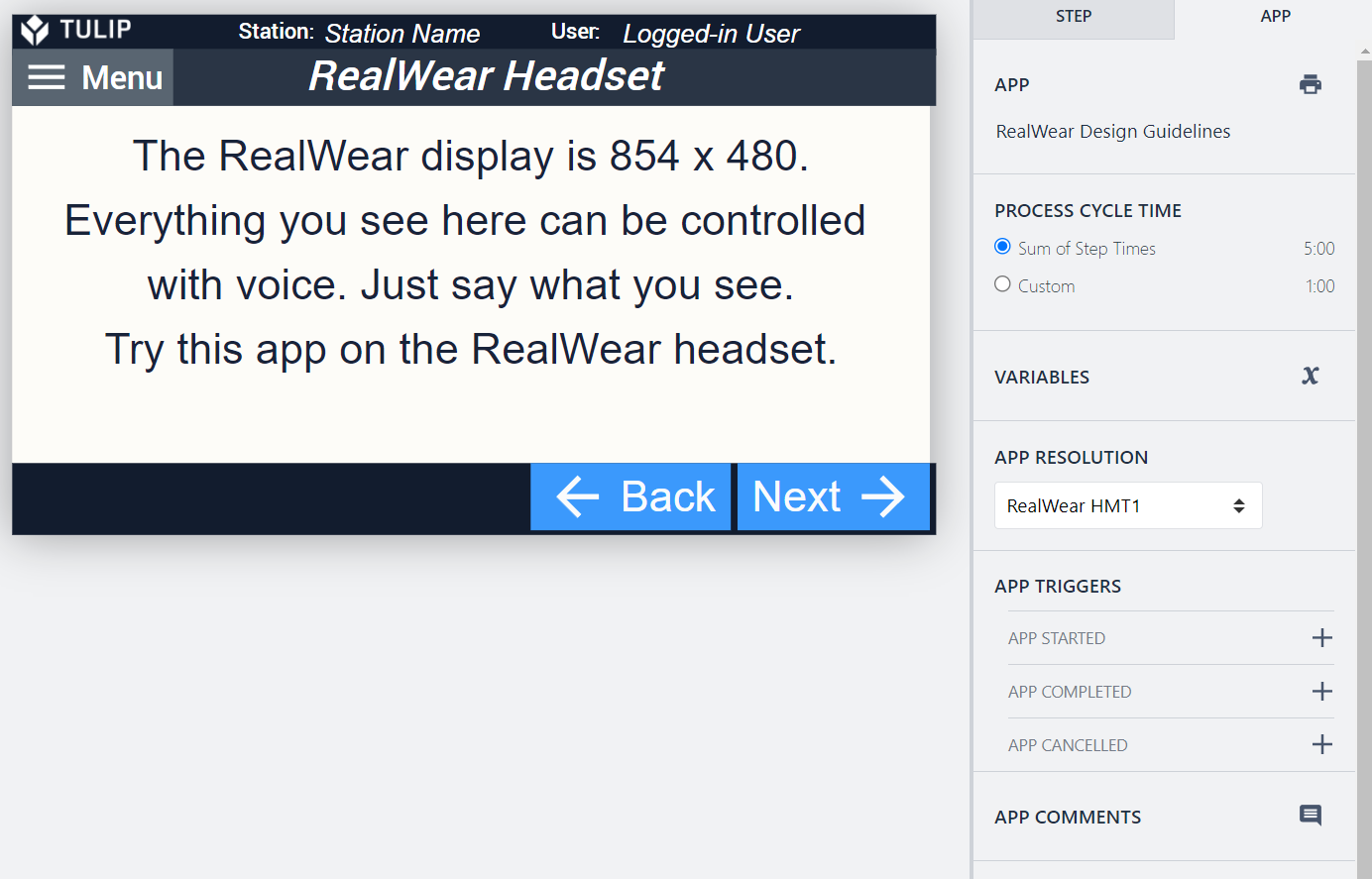
Miután megkérte a Tulip képviselőjét, hogy engedélyezze a RealWear funkciókat, az APP jobb oldali panelen az APP RESOLUTION alatt meg kell jelennie a RealWear HMT1 opciónak.

Alapvető UI-irányelvek
Menjen a Tulip könyvtár alkalmazáshoz, és keresse meg a Tulip Design Guidelines for RealWear Headset (Tulip tervezési irányelvek a RealWear Headsethez ) nevű alkalmazást. A tipográfiára, a színekre, a gombokra és a sablonokra vonatkozó ajánlásokat fog kapni a kezdéshez.
Táblázatok
A nagy, több soros és oszlopos táblázatok összezavarják a kis kijelzőt, és túlterhelik a kezelőt. Ha interaktív táblázatot használ, győződjön meg róla, hogy minden egyes elem jól látható/leolvasható, vagy helyettesítse a táblázatokat más műveletekkel, például QR-kód használatával a következő lépés elindításához ahelyett, hogy a táblázatból választaná ki az elemet.
Nem támogatott widgetek
- Vision kamera
Hivatkozás:
Hogyan tervezzünk hatékony alapelrendezést
