Wyzwalacz Capture App Screenshot pozwala twórcom aplikacji przechwycić zrzut ekranu aplikacji Player i zapisać go jako typ danych URL obrazu.
W tym artykule dowiesz się:* Jak korzystać z wyzwalacza Capture App Screenshot* **Ograniczenia i obserwacje dla wyzwalacza Capture App Screenshot**
Ta funkcja pomaga użytkownikom przechwytywać dzienniki błędów lub przechwytywać rekordy w stanie czytelnym.
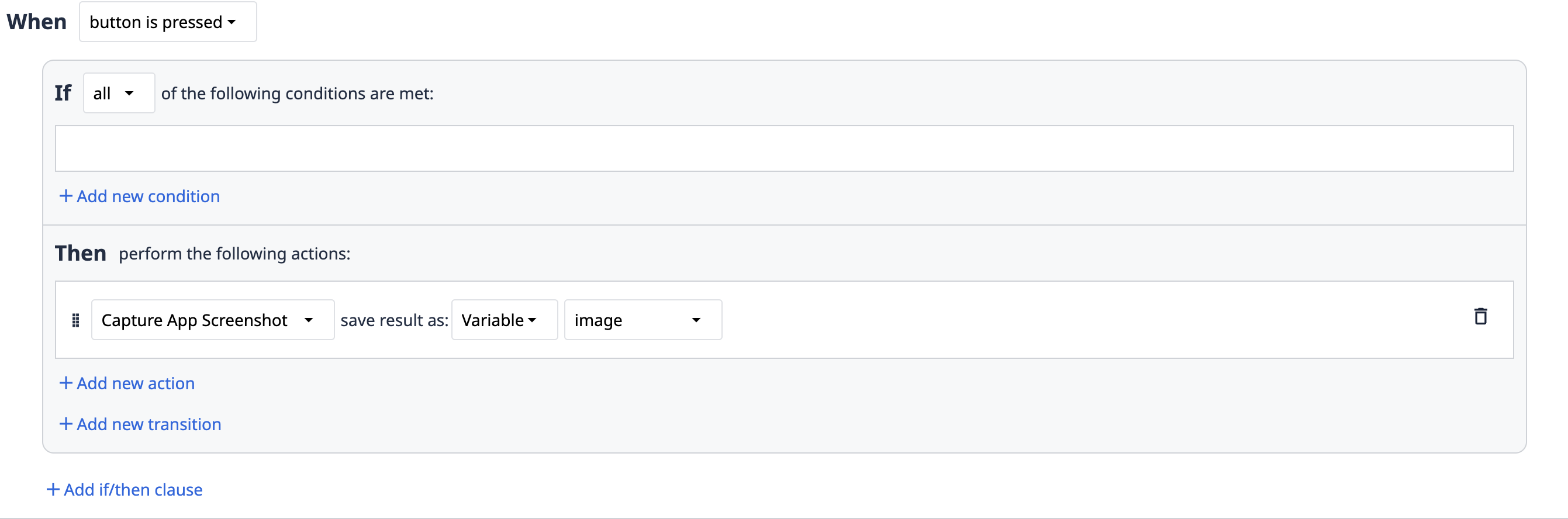
W dowolnym wyzwalaczu można użyć akcji "Capture App Screenshot", aby wygenerować obraz widoku bieżącego kroku.
Następnie można:* Zapisać obraz w zmiennej* Zapisać go w rekordzie tabeli* Załączyć go do wiadomości e-mail lub Zakończenie

Przypadki użycia
Możesz użyć "Capture App Screenshot" do:1. Rejestrowania dzienników błędów w celu usprawnienia rozwiązywania problemów.2. Przechwytywania informacji wprowadzanych przez operatora w niezwykle czytelny sposób.
Najlepsze praktyki
- Okno odtwarzacza musi być zmaksymalizowane podczas robienia zrzutu ekranu, aby uchwycić najlepszą jakość.
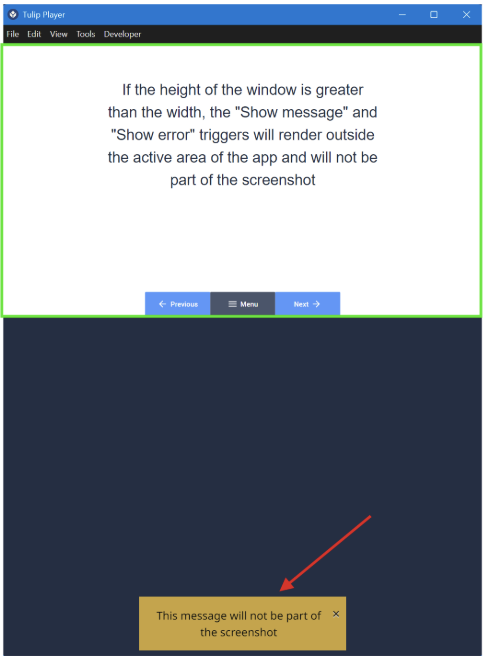
- Wymiary aplikacji lub kroku muszą być dopasowane do współczynnika kształtu urządzenia, aby niektóre elementy pływające, takie jak wyzwalacze "Pokaż wiadomość" i "Pokaż błąd", mieściły się w aktywnym obszarze aplikacji i zostały przechwycone na zrzucie ekranu.
- Użyj wyzwalacza na widżecie przycisku, zamiast na wejściu do kroku lub uruchomieniu aplikacji. Ta metoda pomaga w pełni załadować krok i jego elementy, w tym niestandardowe widżety, ponieważ wyzwalacz nie może wykryć, kiedy logika zdefiniowana przez użytkownika w niestandardowym widżecie została załadowana.
- Wyzwalacza należy używać oszczędnie i jako uzupełnienie innych przechwyconych danych. Obrazy są trudne w obsłudze, ponieważ do ich przetwarzania i pobierania z nich informacji potrzebne są zaawansowane narzędzia.
Ograniczenia
If you are running a Player version < 2.7.2 or Mobile Player or Browser Player, the following do not render in the screenshot:* Images* Custom Widgets* Embedded documents & PDF within variables, table records and such.* Embedded videos* CAD widgets* Live feed in Camera widgets
* Rozdzielczość i jakość obrazu zależy od rozmiaru okna odtwarzacza. * Obraz będzie reprezentacją pikseli narysowanych na ekranie urządzenia. Jeśli okno odtwarzacza jest bardzo małe, przechwycony zrzut ekranu będzie niskiej jakości. Aby uzyskać najlepsze wyniki, okno odtwarzacza powinno być zmaksymalizowane. * Rejestrowana będzie tylko zawartość w aktywnym obszarze aplikacji. * Dodatkowe ciemnoniebieskie tło nie będzie częścią zrzutu ekranu * Jeśli wysokość okna jest zbyt duża w porównaniu do szerokości, wyzwalacze "Pokaż wiadomość" i "Pokaż błąd" nie zostaną przechwycone na zrzucie ekranu, ponieważ będą renderowane na dole okna i będą znajdować się poza aktywnym obszarem aplikacji.

- Aby uzyskać najlepsze wyniki, rozmiar aplikacji lub kroku musi być zgodny z rozmiarem i orientacją urządzenia z uruchomionym odtwarzaczem, a okno odtwarzacza musi być zmaksymalizowane.
- Zrzut ekranu czeka na zakończenie ładowania niektórych zasobów, takich jak obrazy.
- Jeśli istnieją zasoby, które nie zostały jeszcze w pełni załadowane, gdy wyzwalacz jest wykonywany, wyzwalacz czeka na załadowanie zasobów przed przechwyceniem zrzutu ekranu.
Assets within custom widgets are excluded from the loading state deduction.
