To download the app, visit: Library
Cel
Ten artykuł przedstawia, co zawiera szablon projektu i do czego może być używany.
Do czego służy szablon projektu?
Ten szablon projektu pomaga twórcom aplikacji w tworzeniu przyjaznych dla użytkownika, spójnych i usprawnionych aplikacji.
Zapewnia mniej doświadczonym programistom aplikacji użyteczny szablon do rozpoczęcia pracy. Aplikacja zawiera przykład tego, jak wygląda aplikacja Tulip i jakie są niektóre typowe układy kroków, których mogą używać w swoich aplikacjach. Pokazuje również, który element układu podstawowego powinien zawierać nagłówek i stopkę, dzięki czemu łatwo jest rozpocząć pracę nad aplikacją Tulip.
Pomaga również bardziej doświadczonym programistom w szybszym rozwoju i utrzymaniu spójnego interfejsu. Szablon znacznie ułatwia tworzenie aplikacji, umożliwiając twórcy aplikacji kopiowanie i wklejanie układów kroków do swojej aplikacji. W ten sposób aplikacja nie tylko oszczędza czas dewelopera, ale także zapewnia jednolity wygląd dla wszystkich aplikacji zbudowanych za pomocą tego przewodnika. W pierwszym kroku aplikacji użytkownik może zobaczyć kolory, przyciski, ikony przycisków i typografię, które są używane przez aplikacje. Zdefiniowanie tych elementów ułatwia utrzymanie spójnego interfejsu dla każdej firmy lub instancji.
Rozważania i przypadki użycia
Główne zasady tworzenia tego szablonu:
Prostota: Prosty szablon projektu pomaga twórcom aplikacji zrozumieć i zapamiętać wytyczne projektowe dla ich firmy. Zapewnia również przejrzysty wygląd, który pomaga użytkownikom aplikacji w nawigacji.
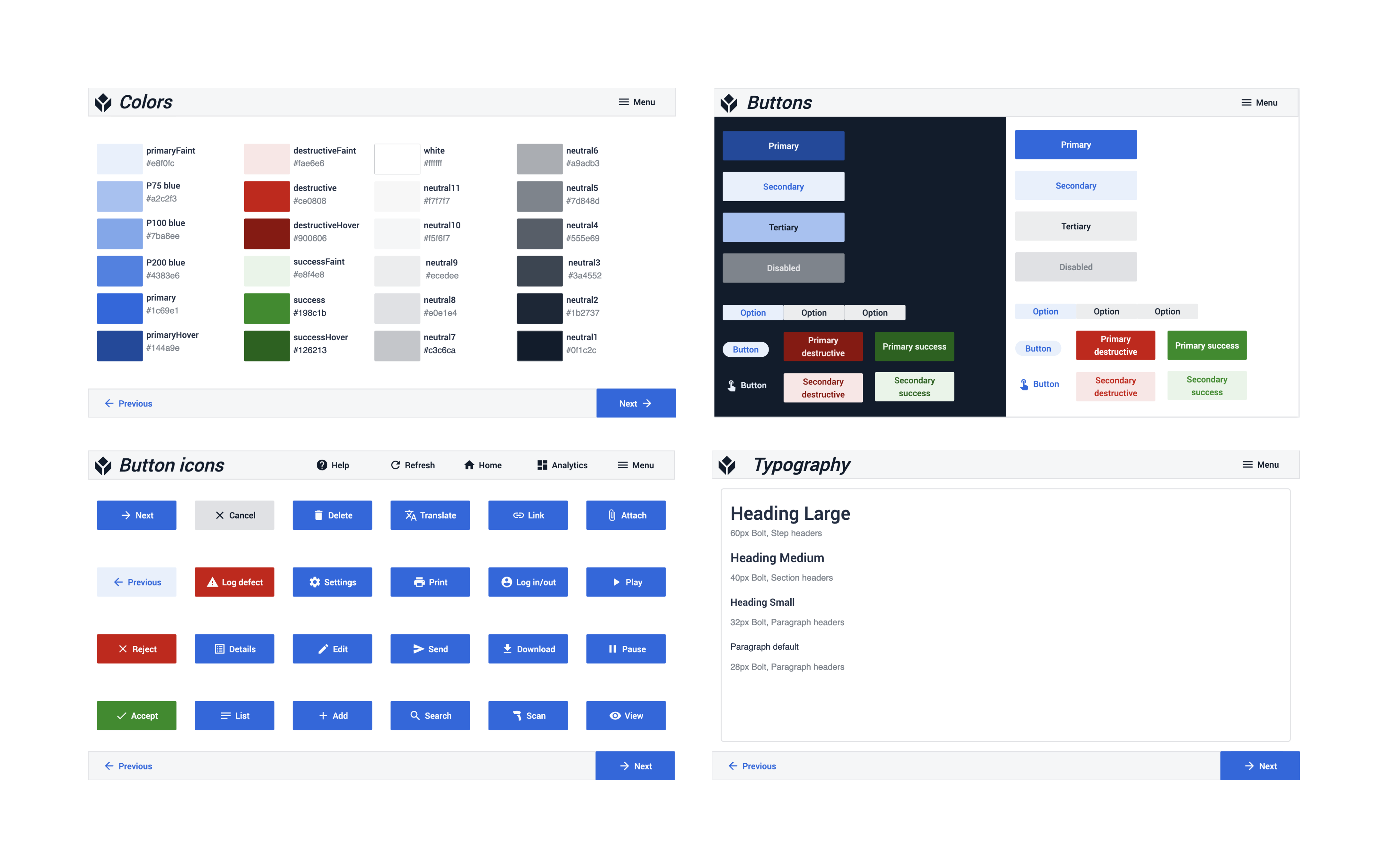
Łatwość dostosowania: Szablon został zaprojektowany tak, aby każdy użytkownik mógł stworzyć swój szablon UI w zaledwie kilku krokach. Podstawowymi kolorami szablonu są różne odcienie szarości, zielony kolor "sukcesu" i czerwony kolor "destrukcyjny". Oprócz tego używamy koloru niebieskiego dla podstawowych przycisków. Zmieniając ten niebieski kolor na kolor marki własnej firmy, można utworzyć niestandardowy szablon projektu, z którego można korzystać.
Odpowiednie kontrasty dla zastosowań w obszarach przemysłowych: Ważne jest, aby aplikacja nie tylko dobrze wyglądała, ale także dobrze działała. Podczas projektowania szablonu ważne było, aby aplikacja była odpowiednia do użytku w hali produkcyjnej. Oznacza to, że kontrast kolorów i przyciski są wystarczająco duże, rozmiary czcionek są wyraźne i czytelne, a układy kroków są proste i łatwe do wdrożenia.
Jasne i spójne etykiety: Wiele razy użytkownik aplikacji pracuje z wieloma aplikacjami, więc ważne jest, aby te same etykiety oznaczały te same rzeczy we wszystkich aplikacjach. Dlatego też rozważyliśmy zdefiniowanie przycisków i ikon przycisków tak, aby wymagane działania były jak najbardziej czytelne.
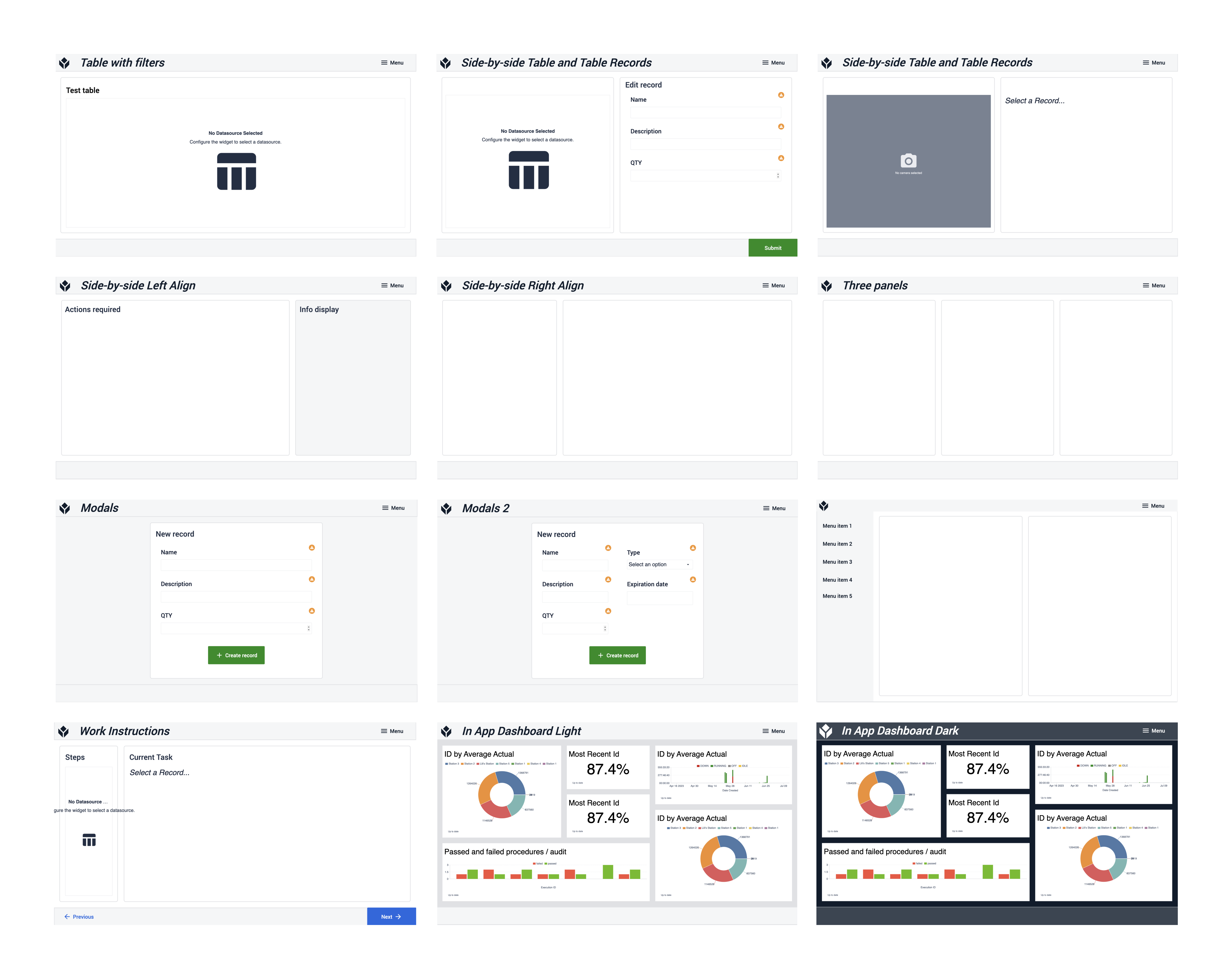
Projekt zorientowany na funkcje: Szablony kroków w aplikacji szablonów projektowych są oparte na typowych przypadkach użycia i najlepszych praktykach widocznych w aplikacjach Tulip.
Przegląd funkcji
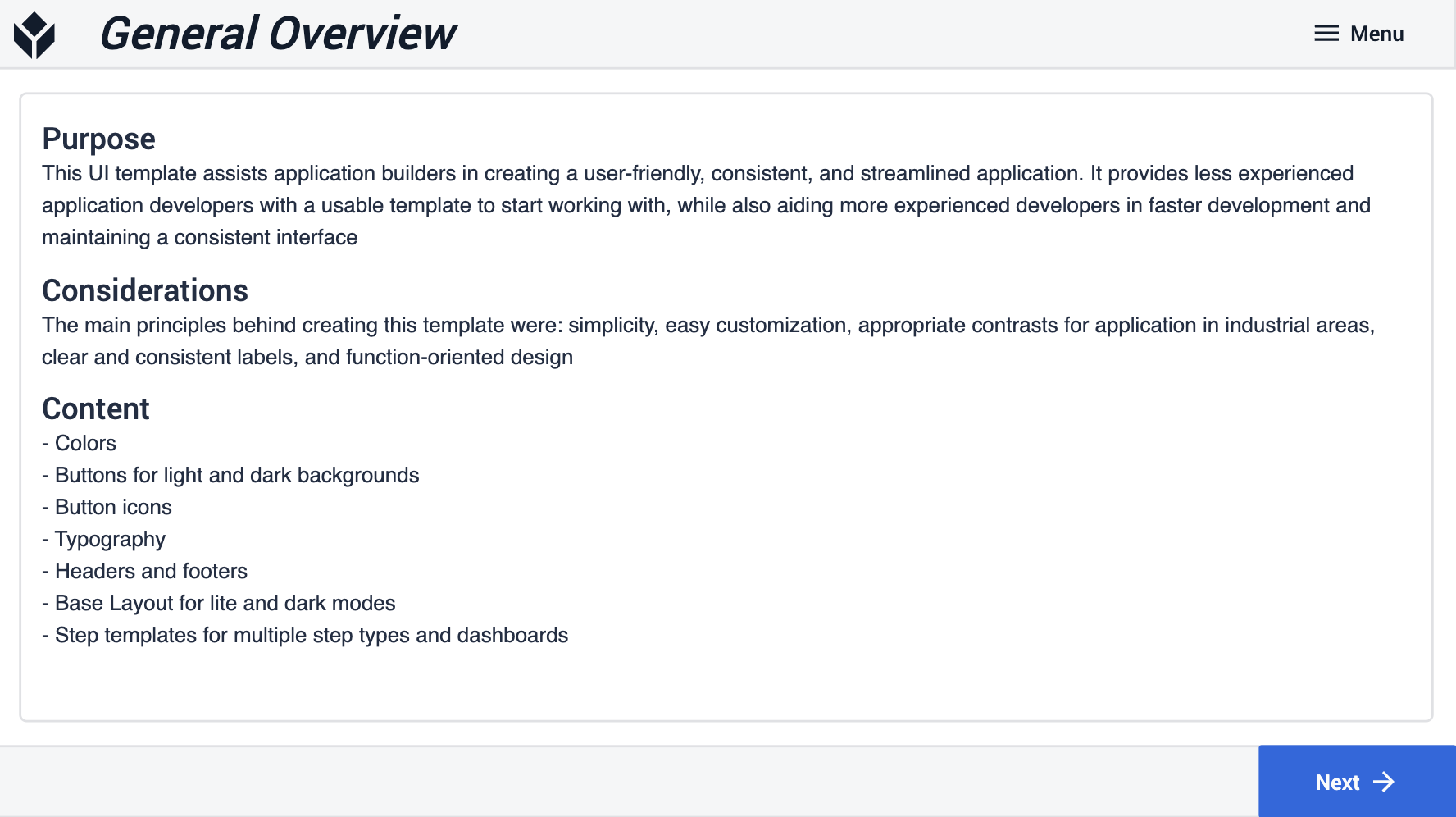
Ogólny przeglądWpierwszym kroku aplikacji użytkownik może przeczytać ogólny przegląd celu aplikacji i podsumowanie treści. 
Przewodniki projektowe i elementy aplikacji (kolory, przyciski, ikony przycisków, typografia)Po ogólnym przeglądzie, następujące cztery kroki służą jako przewodnik projektowy do tworzenia aplikacji. W kroku Kolory użytkownik może zobaczyć wszystkie kolory używane podczas tworzenia aplikacji wraz z ich kodami szesnastkowymi. Kroki Buttons i Button Icons definiują wszystkie często używane przyciski dla aplikacji w trybie jasnym i ciemnym wraz z powiązanymi z nimi ikonami. Ostatnim krokiem tej sekcji jest krok Typografia, który definiuje rozmiary i style czcionek dla tytułów i tekstów akapitów. 
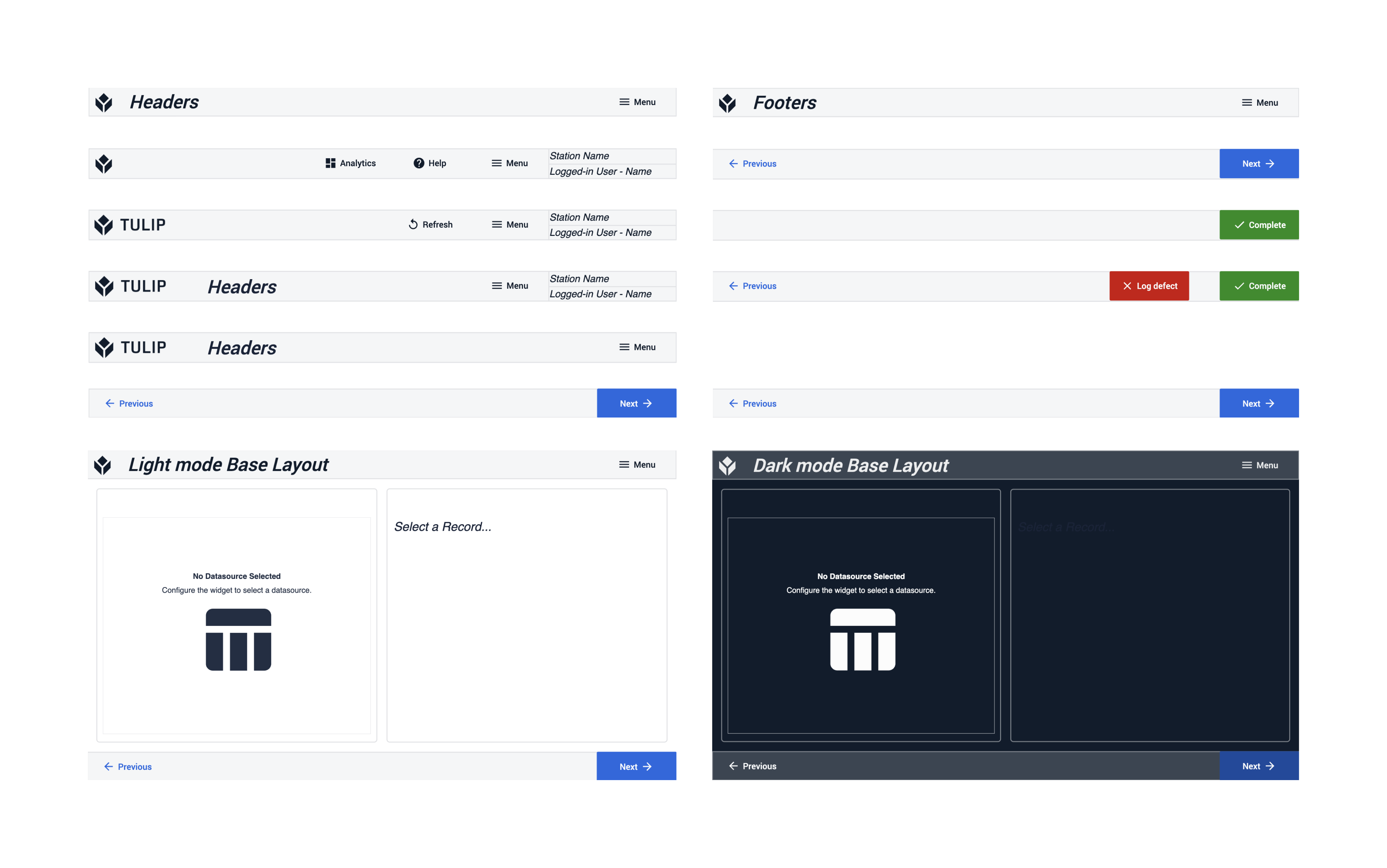
Przewodniki po układzie bazowym (nagłówki, stopki, układ bazowy dla jasnego i ciemnego tła)Druga sekcja pomaga twórcom aplikacji zaprojektować układ bazowy, który najlepiej pasuje do ich aplikacji. Kroki zawierają listę różnych nagłówków i stopek, które można skopiować i wkleić do układu podstawowego. Twórca aplikacji może również wybrać pomiędzy użyciem jasnego lub ciemnego motywu.
Step UI templates