To download the app, visit: Library
W tym artykule przedstawiono, co zawiera szablon UI i do czego można go używać.
Cel
Celem tej aplikacji jest pomoc twórcom aplikacji w tworzeniu przyjaznych dla użytkownika, spójnych i usprawnionych aplikacji mobilnych. Tworząc aplikacje z myślą o doświadczeniach mobilnych, stają się one bardziej użyteczne na urządzeniach mobilnych.
Aplikacja zapewnia przykład tego, jak wygląda aplikacja Tulip i prezentuje typowe układy kroków, które mogą być używane w aplikacjach. Określa elementy, które powinien zawierać układ podstawowy, nagłówek i stopka, ułatwiając twórcom aplikacji rozpoczęcie pracy z aplikacjami Tulip. Szablon znacznie upraszcza tworzenie aplikacji, umożliwiając twórcom aplikacji kopiowanie i wklejanie układów kroków do swoich aplikacji. Nie tylko oszczędza to czas, ale także zapewnia jednolity wygląd wszystkich aplikacji zbudowanych przy użyciu tego przewodnika.
Konfiguracja
Rozdzielczość ma kluczowe znaczenie dla aplikacji mobilnych ze względu na szeroki zakres rozmiarów ekranu na różnych urządzeniach. Aplikacja oferuje obecnie dwie opcje ustawień mobilnych: Mobile Landscape i Mobile Portrait. W przypadku nowszych urządzeń mobilnych zalecamy korzystanie z rozdzielczości 19,5:9 Portrait i 19,5:9 Landscape.
Przegląd funkcji
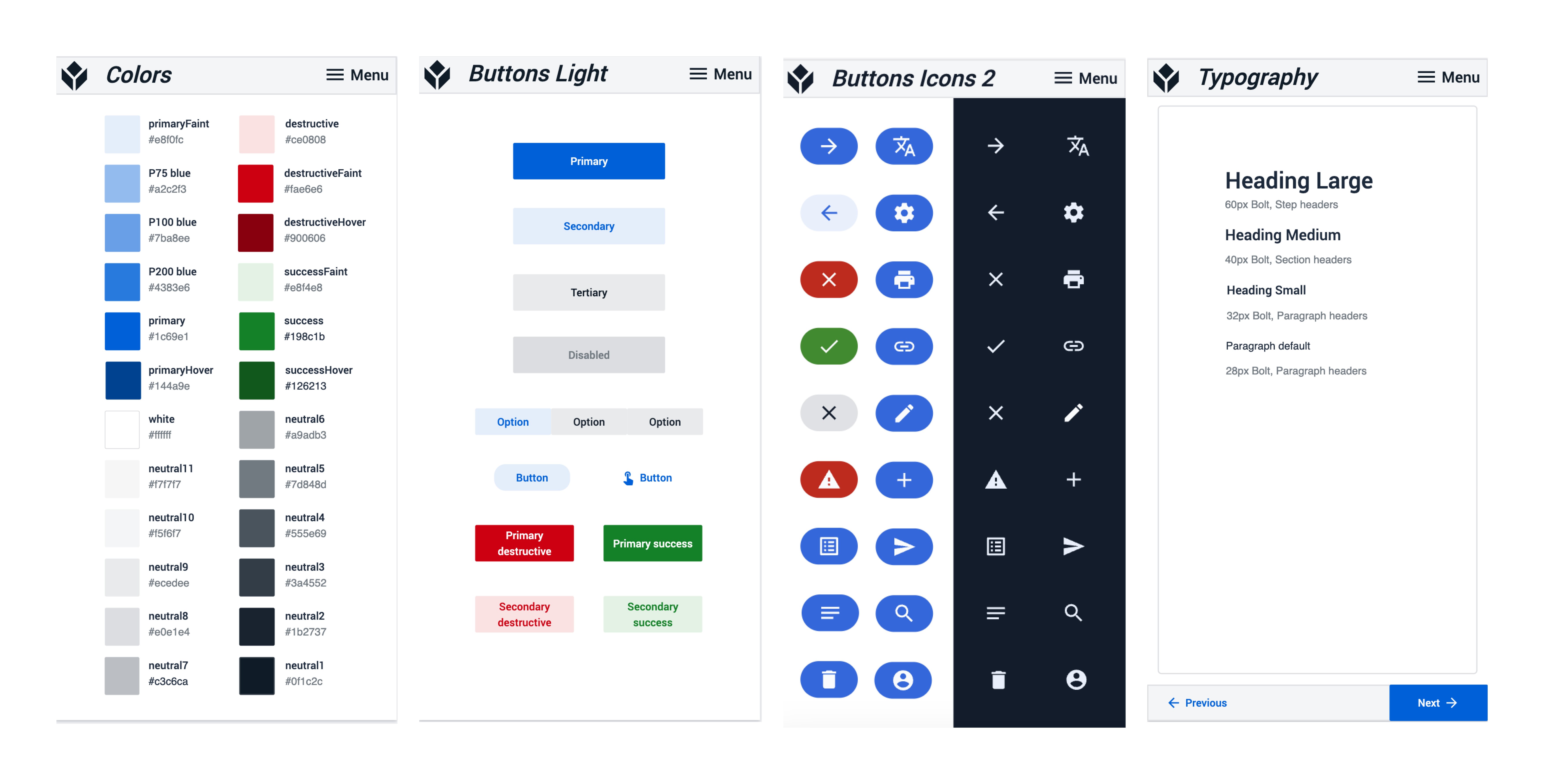
Pierwsze 6 kroków służy jako przewodnik po projektowaniu, prezentując kolory, przyciski, ikony przycisków i typografię używaną w aplikacjach. Definiując te elementy, łatwiej jest utrzymać spójny interfejs w całej firmie lub instancji.
W kroku Kolory użytkownicy mogą przeglądać wszystkie kolory używane podczas tworzenia aplikacji, wraz z odpowiadającymi im kodami szesnastkowymi. Jeśli zmiana koloru musi zostać zastosowana w wielu krokach, możliwe jest zapisanie dowolnego koloru jako zmiennej, aby zapewnić spójność w całej aplikacji.

Kroki Buttons i Button Icons definiują powszechnie używane przyciski dla aplikacji w trybie jasnym i ciemnym, wraz z powiązanymi z nimi ikonami. Ikony przycisków mogą być używane z tekstem, aby poprawić skanowanie i zaoszczędzić miejsce, gdy znaczenie ikony jest natychmiast jasne. Każda ikona powinna mieć spójne znaczenie we wszystkich krokach aplikacji, a najlepiej we wszystkich aplikacjach w obszarze roboczym.
Ostatnim krokiem w tej sekcji jest krok Typografia, który definiuje rozmiary i style czcionek dla tytułów i akapitów. W przypadku aplikacji mobilnych zaleca się utrzymywanie rozmiaru czcionki powyżej 20 pikseli i zapewnienie wysokiego kontrastu z tłem dla lepszej czytelności.
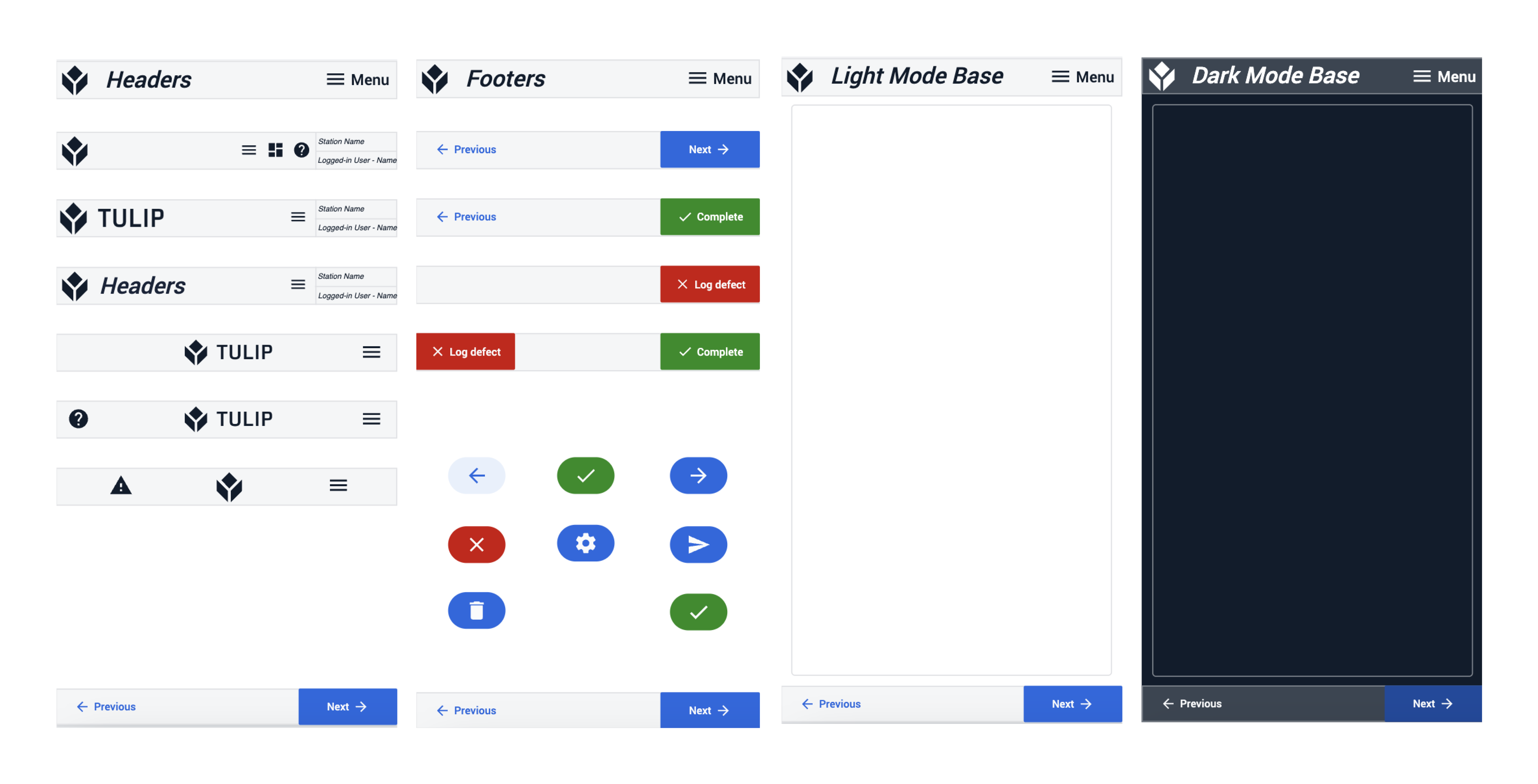
Kolejna sekcja pomaga twórcom aplikacji zaprojektować podstawowy układ, który najlepiej pasuje do ich aplikacji. Zawiera ona różne nagłówki i stopki, które można skopiować i wkleić do układu podstawowego. Dodanie paska nawigacyjnego do układu podstawowego usprawnia przepływ pracy użytkownika, umożliwiając mu przechodzenie do różnych kroków, odświeżanie lub sprawdzanie stanu urządzenia. Twórca aplikacji może wybrać pomiędzy jasnym lub ciemnym układem bazowym.

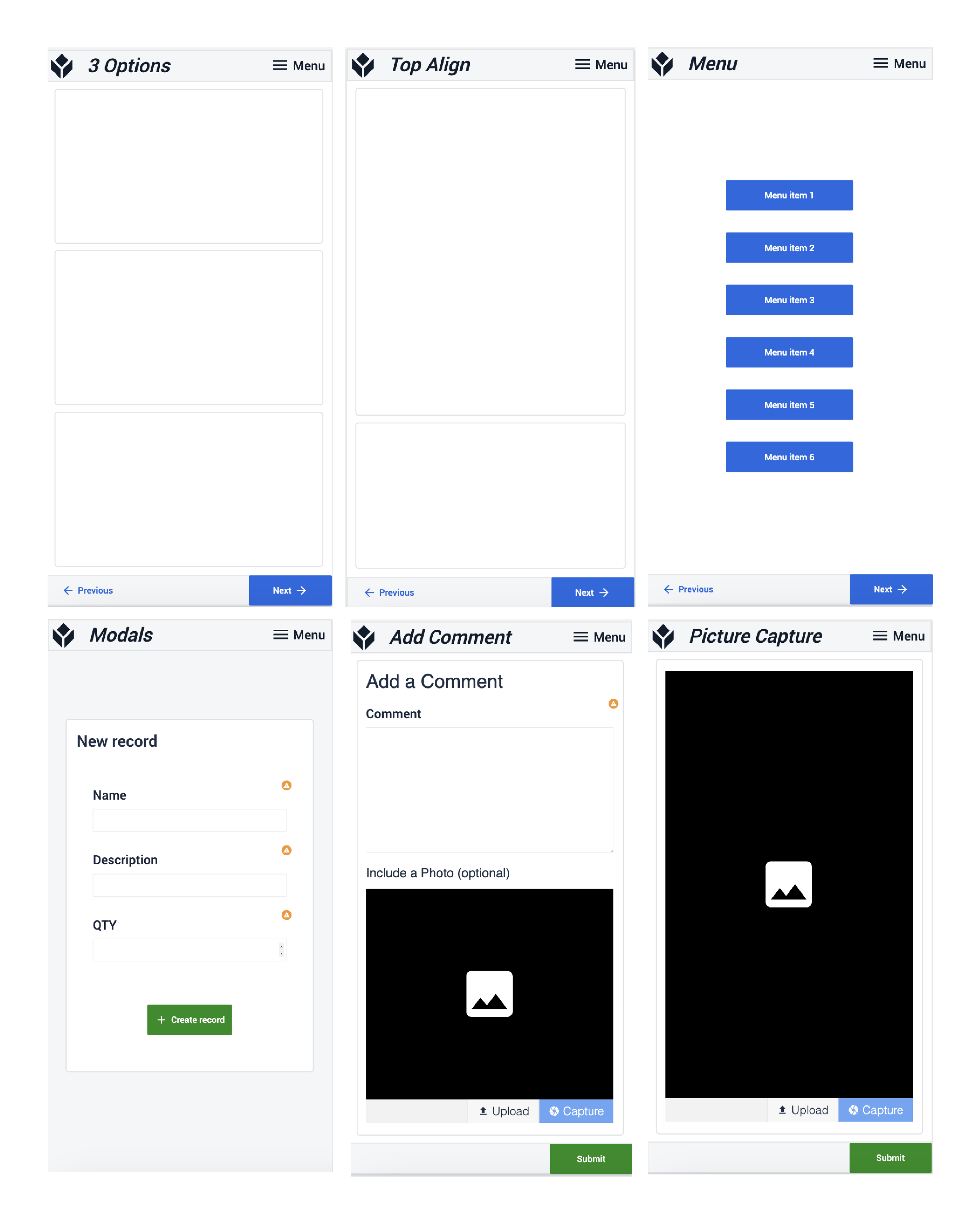
Aplikacja zawiera również zestaw kroków dla szablonów kroków i zestaw kroków dla układów kroków. Obejmują one menu, moduły, instrukcje pracy, przechwytywanie obrazów i inne.

Więcej informacji
Zapoznaj się z szablonem interfejsu użytkownika dla komputerów stacjonarnych: https://tulip.co/library/apps/tulip-ui-template/
Aby uzyskać pomoc dotyczącą kopiowania zasobów w aplikacjach, zobacz Jak kopiować/wklejać zawartość w aplikacjach i między aplikacjami.
Zapoznaj się z dyskusją społeczności na temat najlepszych praktyk w zakresie mobilnego UI/UX, aby dowiedzieć się więcej o projektowaniu aplikacji na urządzenia mobilne: https://community.tulip.co/t/mobile-ui-ux-best-practices
