Widżet Siatka umożliwia projektowanie kroków z wyraźnymi etykietami i wartościami danych.
Podczas projektowania kroku w aplikacji możesz użyć wizualnej siatki do uporządkowania danych i dołączenia wyraźnych etykiet z punktami danych.
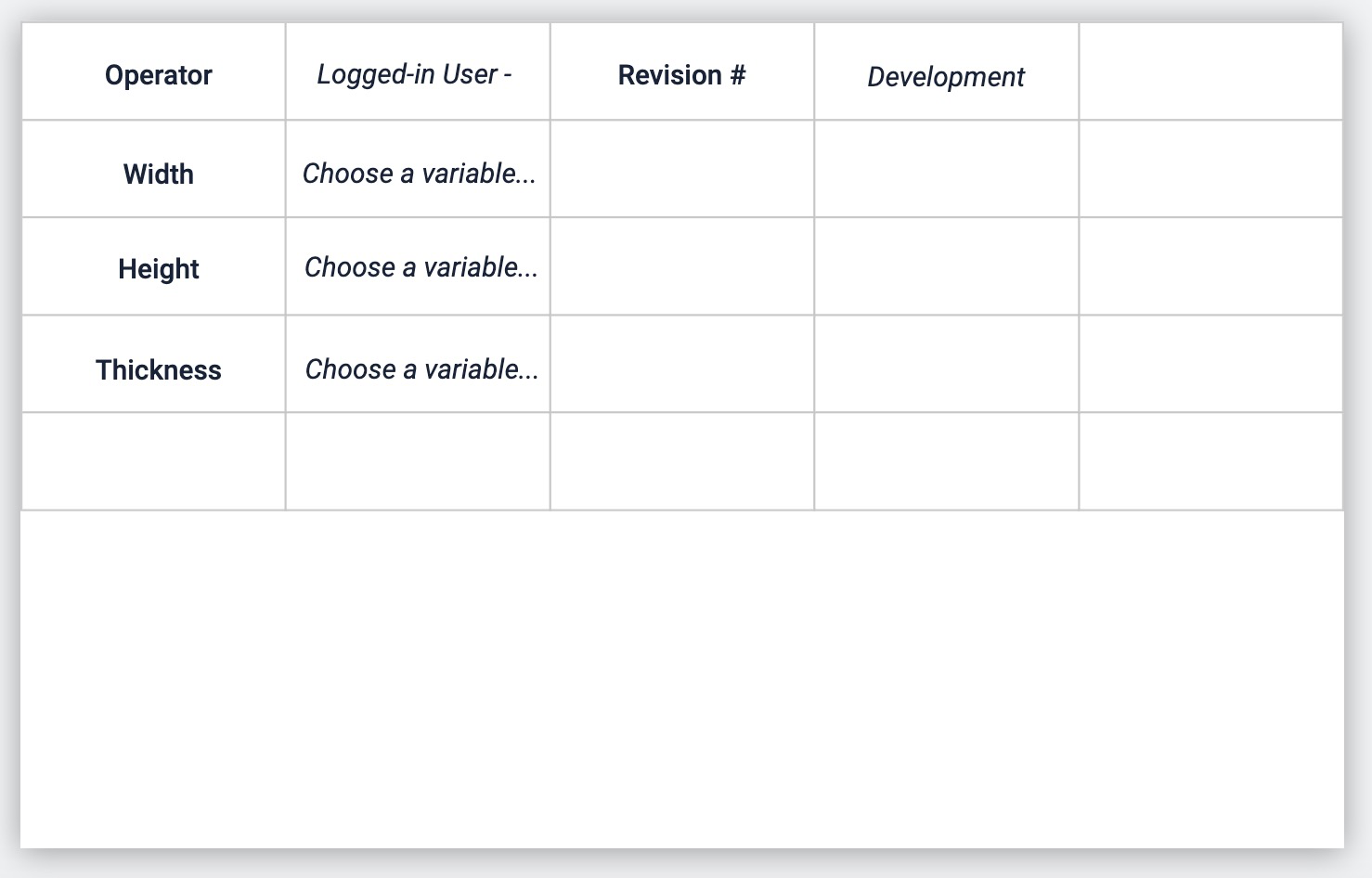
Oto przykład siatki na kroku:

Ten krótki przewodnik pokaże ci, jak dodać widżet siatki do dowolnego kroku.
Dodawanie i edytowanie widżetu siatki
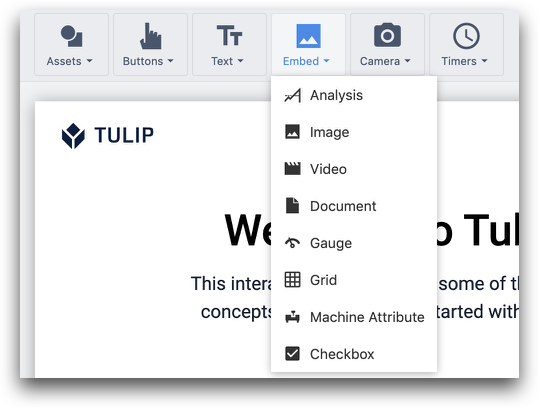
Z paska narzędzi wybierz opcję "Osadź", a następnie "Siatka"

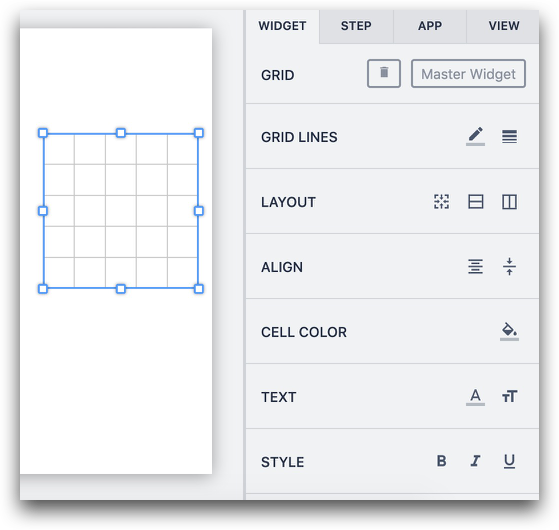
Po wybraniu siatki w okienku kontekstowym pojawi się szereg opcji:

Linie siatki: Wybierz kolor i grubość linii siatki
Układ: Dodaj wiersz, kolumnę lub scal i rozłącz komórki po zaznaczeniu wielu.
Wyrównaj: wyrównanie tekstu wpisanego do pojedynczej komórki
Kolor komórki: dodawanie koloru tła do pojedynczej komórki
Tekst: zmiana formatu tekstu w zaznaczonych komórkach
Styl: Zmiana stylu tekstu w zaznaczonych komórkach
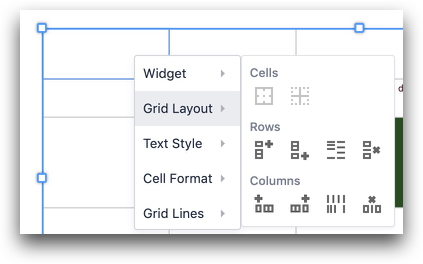
Możesz także kliknąć prawym przyciskiem myszy pojedynczą komórkę i edytować wiersz:

Dostępne opcje to...
- Dodaj wiersz poniżej
- Dodaj wiersz powyżej
- Wyrównaj wiersze
- Usuń wiersz
Po dodaniu nowych wierszy i kolumn wszystkie pozostałe komórki zostaną zmniejszone, aby pomieścić nowy wiersz lub kolumnę. Jeśli chcesz dodać miejsce na nowy wiersz lub kolumnę, musisz rozwinąć cały widżet siatki.
Czy znalazłeś to, czego szukałeś?
Możesz również udać się na stronę community.tulip.co, aby opublikować swoje pytanie lub sprawdzić, czy inni mieli do czynienia z podobnym pytaniem!
