To download the app, visit: Library
Cel
Niestandardowy widżet harmonogramu służy jako innowacyjne rozwiązanie do zarządzania zadaniami. Ten widżet harmonogramu jest przeznaczony do użytku w aplikacjach Tulip w celu pobierania zadań lub zadań z bazy danych, każde z własnym unikalnym czasem trwania.
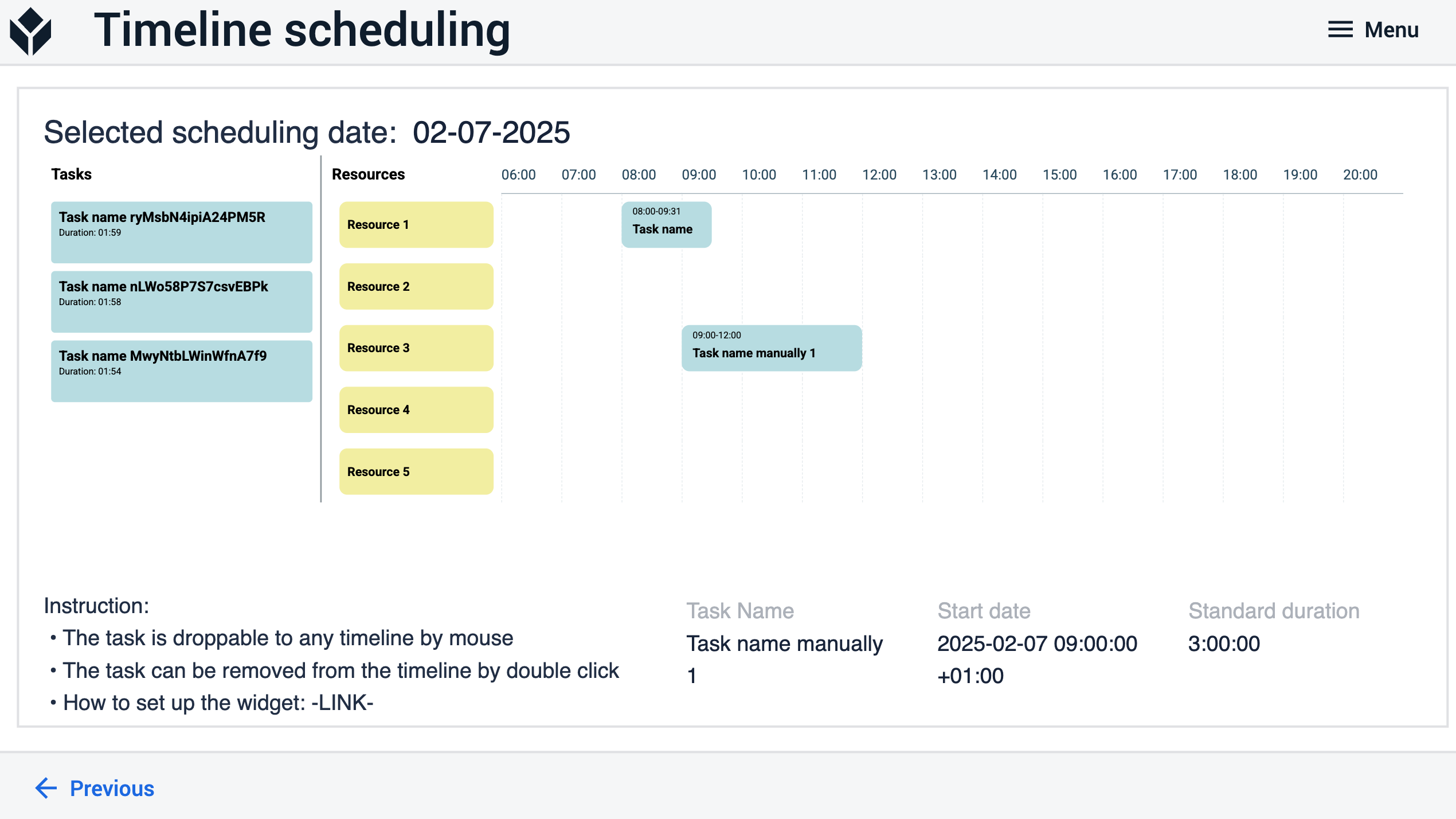
Wyświetlane po lewej stronie widżetu zadania pojawiają się na pionowo ułożonej liście. Przeciągając i upuszczając zadania na jeden z zasobów znajdujących się po prawej stronie widżetu Planowanie, zadania lub zadania można zaplanować na osi czasu. Ta alokacja łączy zadanie lub zadanie z określonym zasobem, wskazując, kiedy zasób się nim zajmie.
Zasadniczo ten niestandardowy widżet usprawnia proces przydzielania zadań, ułatwiając wizualne powiązanie zadań i zasobów za pomocą intuicyjnej funkcji przeciągania i upuszczania, zapewniając w ten sposób efektywne zarządzanie i planowanie w interfejsie Tulip.

Konfiguracja
Podczas konfigurowania widżetu niektóre parametry są obowiązkowe, podczas gdy inne są opcjonalne z wartościami domyślnymi.
Aby nawiązać połączenie z systemem klienta, widżet wymaga następujących elementów:
- Adres URL instancji klienta
- Token uwierzytelniający dla dostępu zamiast danych logowania
- Jeśli klient nie używa DEFAULT Workspace, należy również podać identyfikator Workspace ID.
Po pomyślnym uwierzytelnieniu widżet Scheduling musi uzyskać dostęp do zasobów, które są pobierane z listy. Zasoby mogą pochodzić ze zmiennych lub zapytania do tabeli.
Zadania dla widżetu Scheduling są uzyskiwane z tabeli Tulip na podstawie identyfikatora tabeli i jej pól. Ponieważ są one konfigurowalne, widżet Scheduling oferuje dodatkową elastyczność, jeśli używana jest inna tabela.
Widżet harmonogramu ma następujące parametry do ustawienia:
Parametry obowiązkowe
Zasoby: jest to lista tekstowa, może pochodzić z tabeli, ale w tym przypadku jest zarządzana jako zmienna aplikacji**. Nazwy kolumn:** identyfikatory pól można znaleźć na poziomie tabeli zadań, należy je dodawać pojedynczo.
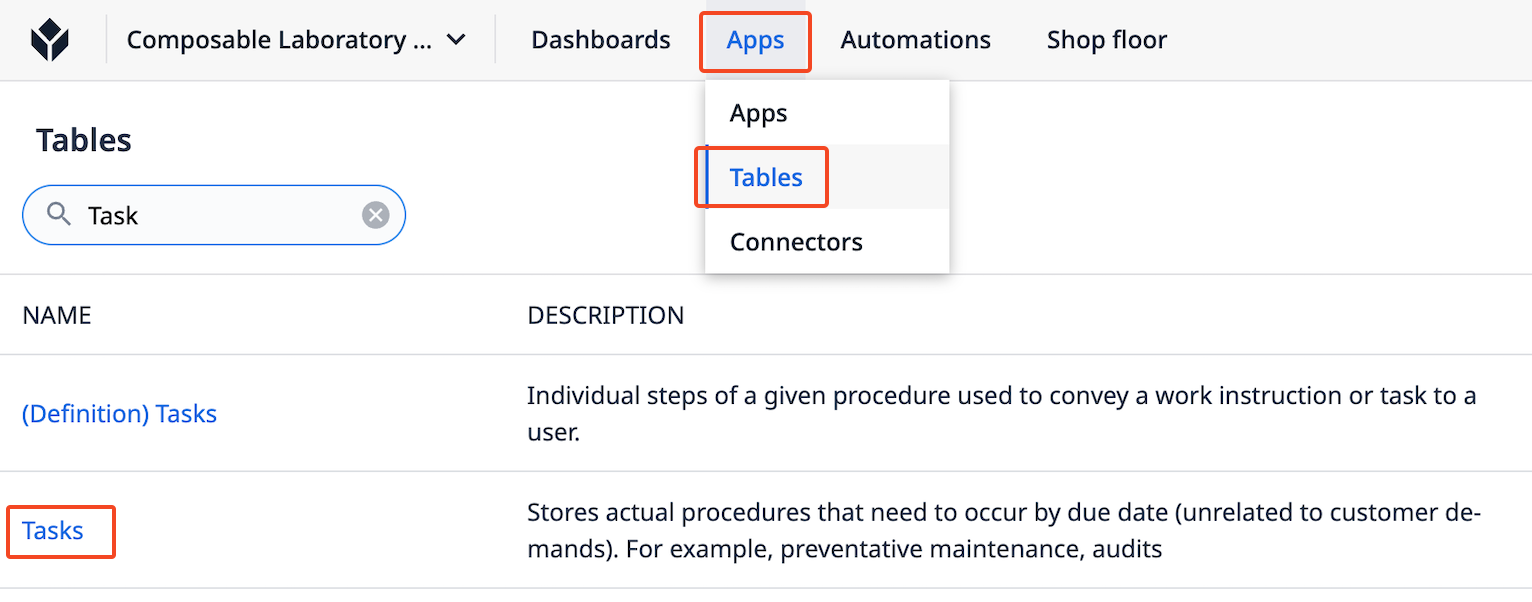
Tabelę zadań można znaleźć w następujący sposób:
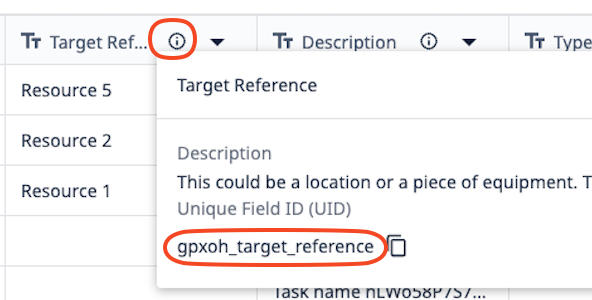
Identyfikator pola można znaleźć w następujący sposób:
- Identyfikator zadania
- Nazwa zadania
- Nazwa kolumny Status
- Nazwa kolumny początkowej
- Nazwa kolumny Koniec
- Nazwa kolumny Czas trwania
- Nazwa kolumny zasobów
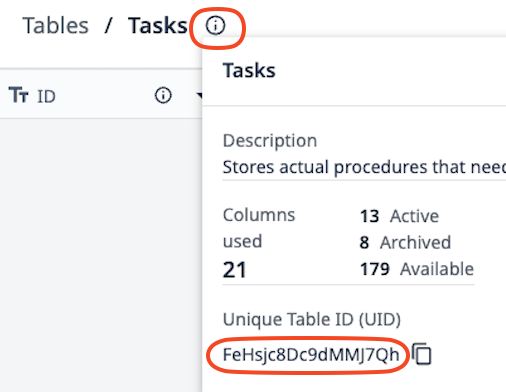
Basic Auth token: kliknij swój profil w prawym górnym rogu, wybierz Ustawienia konta, kliknij Tokeny API w lewym panelu i postępuj zgodnie z instrukcjami, aby uzyskać ten token**.Account URL:** np: your-account.tulip.coTaskTable ID: identyfikator tabeli można znaleźć na poziomie tabeli
Data planowania: Który dzień chcesz zaplanować? Jest to pole typu datetime.
Parametry opcjonalne
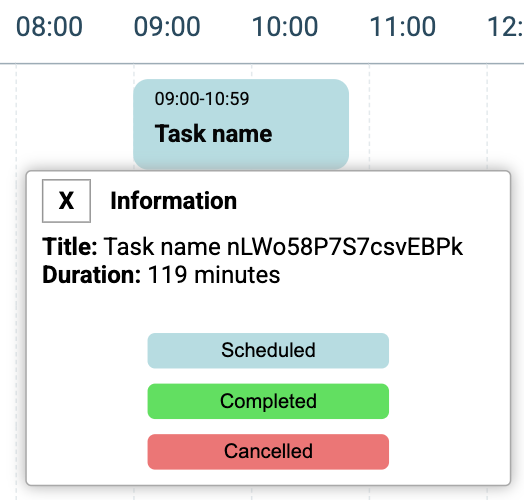
Day start: początek osi czasu. Wartość domyślna to 06:00Dayend: koniec osi czasu. Wartość domyślna to 21:00Jednostka czasu w ciągu godziny: wartość domyślna to 10 (w minutach), oznacza to, że podczas przesuwania zadania na osi czasu można wybrać np. 07:10 lub 07:20....., każdy krok to 10 minut. Jeśli zmienisz go na 30, możesz wybrać 07:00, 07:30..... każdy krok to 30minutSzerokość jednostki**:** szerokość jednego kroku w px, za pomocą tego parametru można ustawić szerokość widżetu. Wartość domyślna to 13Resource name width: Szerokość kolumny zasobów w px. Wartość domyślna to 220Overlap**:** widżet obsługuje nakładanie się zadań. Domyślna wartość to false**.Infobox:** jest to wyskakujące okienko, aby zobaczyć nazwę zadania, jeśli jest przycięte. Domyślna wartość to falseStatuses**(ta opcja jest dostępna, jeśli Infobox jest aktywowany):** Widżet Harmonogramu działa z dwoma stałymi statusami: "Zaplanowane" i "Niezaplanowane". Ponadto zapewnia możliwość definiowania dodatkowych statusów, takich jak "Zakończone" lub "Anulowane". Dla niestandardowych statusów można określić kolor, a także ustawić domyślne zachowanie (ShowByDefault). W oparciu o parametr ShowByDefault widżet automatycznie ukrywa zadania, jeśli ShowByDefault to "nie" lub wyświetla zadania w przypadku "tak".
Niestandardowe statusy można znaleźć w infoboxie.
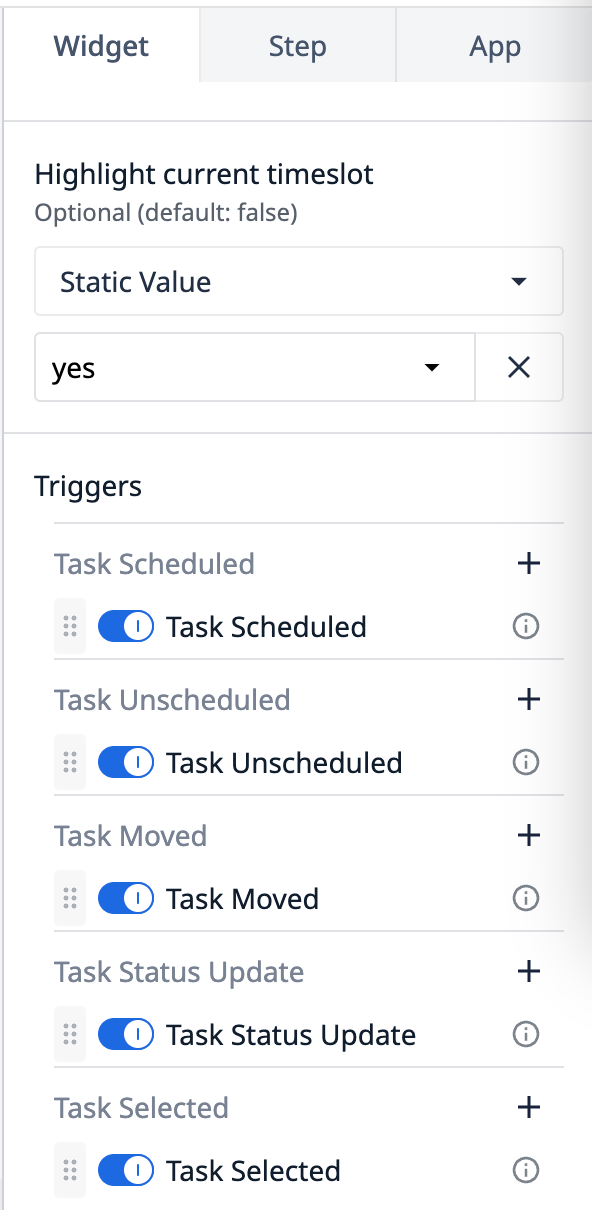
Podświetl bieżący przedział czasowy: Wyświetlanie pionowej linii wskazującej postęp w czasie rzeczywistym, pokazując naszą aktualną pozycję na osi czasu. Wartość domyślna to false.
Wyzwalacze
W widżecie Scheduling dostępne są następujące zdarzenia:
TaskScheduled: zadanie dodane do osi czasuTaskUnscheduled: zadanie usunięte z osi czasu Task Moved: zadanie właśnie ponownie zaplanowaneTaskStatus Update: w przypadku korzystania z niestandardowych statusówTaskSelected: kliknięcie zaplanowanego zadania

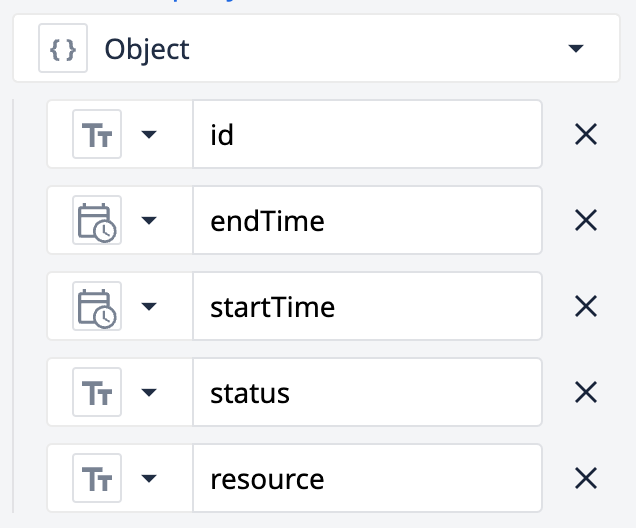
Każdy wyzwalacz ma następujące wyniki z wyjątkiem Task selected i Task Status Update:
 {height="200" width=""}.
{height="200" width=""}.
Wynikiem "Task selected" jest identyfikator zadania. Można go użyć na przykład do załadowania rekordu.
Jak to działa
Pobiera zadania za pośrednictwem wywołania API z tabeli zadań w bazie danych, podczas gdy Zasoby są uzyskiwane z parametrów widżetu. Zadania są wyświetlane po lewej stronie, podczas gdy Zasoby są wyświetlane pionowo po prawej stronie widżetu Planowanie. Każdy Zasób ma dzienną oś czasu, na której można umieszczać zadania. Wcześniej przypisane zadania pojawiają się automatycznie na osi czasu po ponownym załadowaniu widżetu. Gdy zadanie jest powiązane z zasobem, otrzymuje czas rozpoczęcia i zakończenia dla planowanego dnia i będzie widoczne tylko na osi czasu widżetu harmonogramu w tym konkretnym dniu. Widżet harmonogramu współdziała z tabelą zadań CDM w bazie danych w celu rejestrowania nowych harmonogramów, przesunięć zadań w czasie lub między zasobami oraz usuwania zadań z osi czasu zasobu za pomocą dwukrotnego kliknięcia (umieszczając je w stanie niezaplanowanym). Te procesy w tle działają przy użyciu wbudowanej funkcji fireEvent. Więcej informacji na temat funkcji fireEvent można znaleźć TUTAJ{target=_blank}.Dodatkowe funkcje:
- Wsparcie dla nakładania się zadań poprzez ustawienie parametru "Overlap" na wartość true, przydatne do obsługi współbieżnych zadań na tym samym Zasobie.
- Aktywacja Infobox poprzez ustawienie parametru "Infobox" na wartość true, wyświetlając małe okno z pełną nazwą zadania po kliknięciu, ponieważ czasami nazwa może nie mieścić się na osi czasu.
Jak utworzyć token API
Tutaj{target=_blank} można znaleźć szczegółowe informacje na temat tworzenia tokenów API.
Więcej informacji
Jeśli chcesz dowiedzieć się więcej o niestandardowych widżetach, odwiedź poniższą stronę:Przeglądniestandardowych widżetów{target=_blank}
