Como projetar aplicativos Tulip para o fone de ouvido RealWear
Diretrizes de design para headsets de tela pequena (por exemplo, headset RealWear)
Neste artigo, você aprenderá...
- Como projetar aplicativos Tulip para os fones de ouvido vestíveis RealWear
- Como usar o modelo Tulip Design Guidelines for RealWear Headset (Diretrizes de design Tulip para fones de ouvido RealWear)
IMPORTANTE: Se você ainda não configurou e instalou o Tulip Player em seu headset RealWear, certifique-se de seguir primeiro as instruções do artigo Getting Started with Tulip for RealWear Headset. Será necessário entrar em contato com o representante da Tulip para habilitar as funcionalidades do RealWear. Isso permitirá que você selecione a resolução do aplicativo RealWear HMT1 para o desenvolvimento do aplicativo.
Observação: todos os aplicativos da nossa biblioteca podem ser executados com os fones de ouvido RealWear, mas não recomendamos. Devido à pequena tela do headset, os operadores terão dificuldade para ver o conteúdo nele. Por isso, recomendamos otimizar a interface do usuário seguindo essa diretriz de design para proporcionar uma experiência melhor aos seus operadores.
Aplicativo da biblioteca: Diretrizes de design da Tulip para o fone de ouvido RealWear
"Diga o que você está vendo"
Os fones de ouvido RealWear utilizam comando de voz para interagir com a interface do usuário, o que eles chamam de conceito "Say What You See". O operador pode simplesmente dizer a palavra que vê para selecionar o widget e o RealWear registrará o comando. Portanto, é importante que cada widget seja claramente legível para que o operador tenha uma experiência melhor ao interagir com seu aplicativo.
Resolução da tela
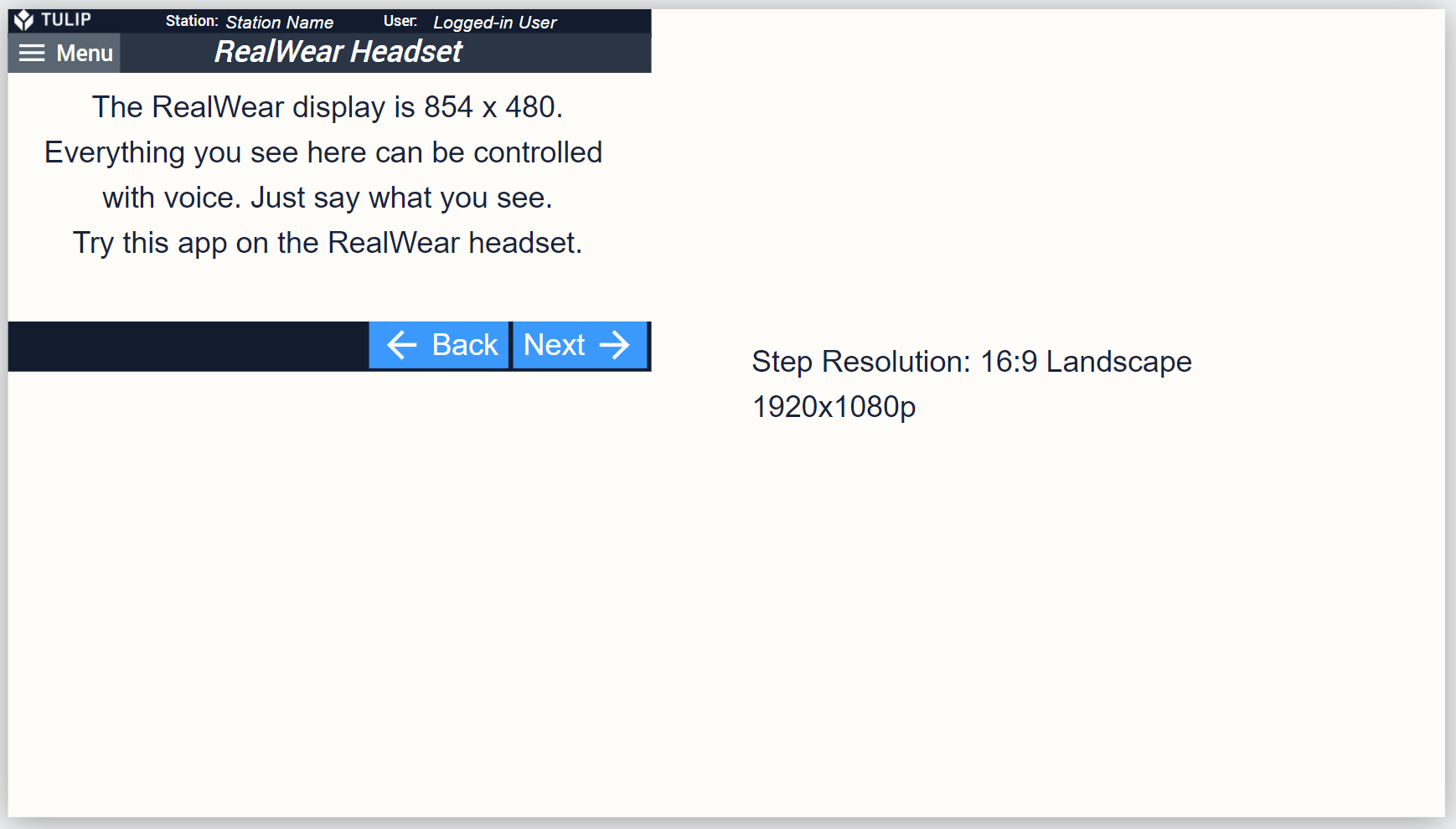
A tela do RealWear tem uma resolução de 854 x 480p, que é essencialmente 480p (16:9). A resolução 16:9 Landscape step em nosso editor de aplicativos tem uma resolução de 1920 x 1080p. A diferença entre essas duas resoluções é mostrada na Figura 1.

Figura 1. Comparação entre a resolução RealWear 16:9 e a resolução padrão 16:9 Landscape.
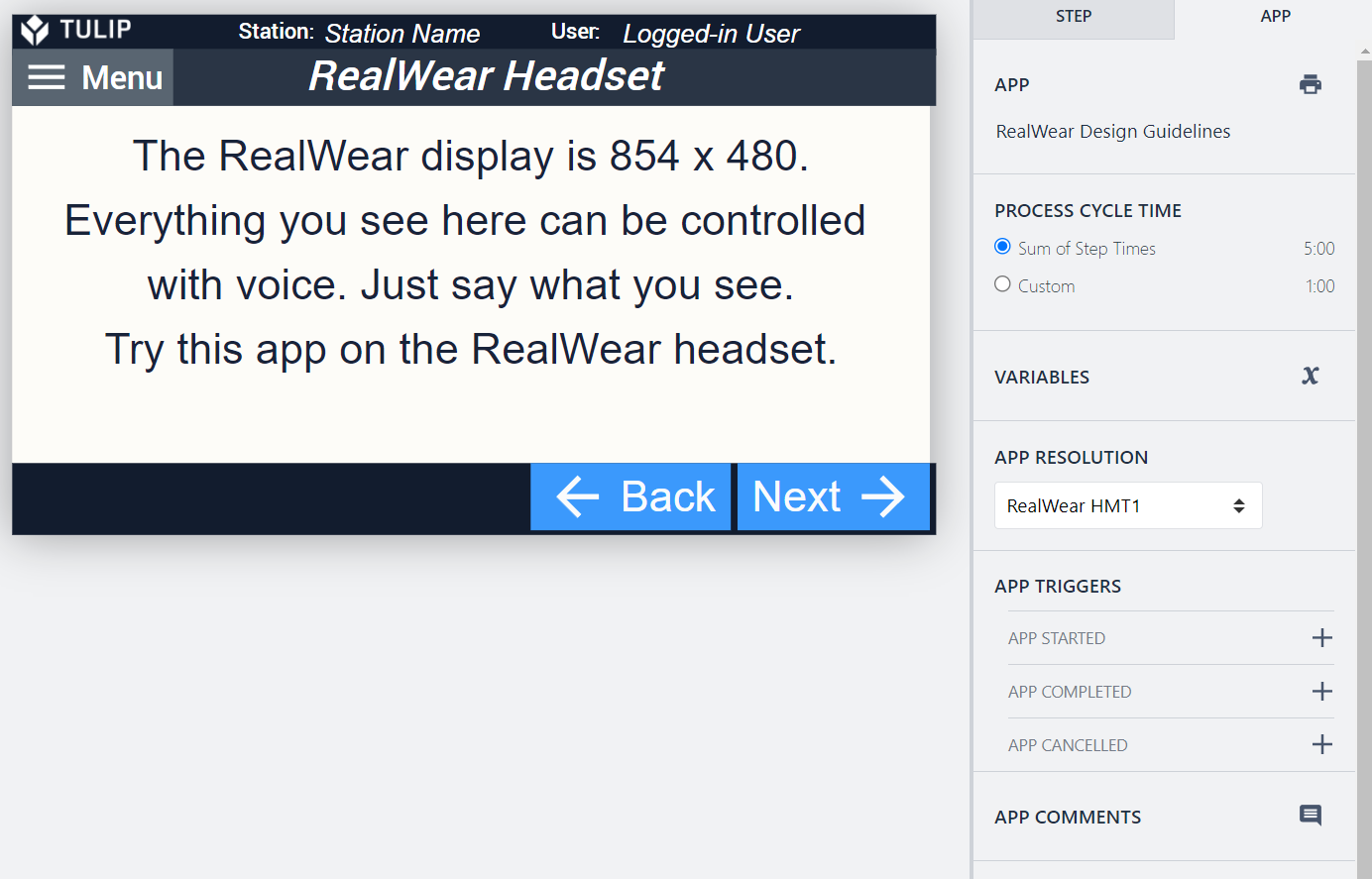
Depois de solicitar ao representante da Tulip que ative as funcionalidades do RealWear, você deverá ver a opção RealWear HMT1 em APP RESOLUTION no painel direito do APP.

Diretrizes básicas de UI
Acesse o aplicativo da biblioteca da Tulip e encontre o aplicativo chamado Tulip Design Guidelines for RealWear Headset. Você receberá recomendações sobre tipografia, cores, botões e modelos para começar.
Tabelas
Tabelas grandes, com várias linhas e colunas, vão sobrecarregar a tela pequena e deixar o operador sobrecarregado. Se estiver usando uma tabela interativa, verifique se cada item está claramente visível/legível ou substitua as tabelas por outras operações, como o uso de código QR para acionar a próxima etapa em vez de selecionar o item em uma tabela.
Widgets sem suporte
- Câmera Vision
Referência:
Como projetar um layout de base eficaz
