Oto jak używać zmiennych kolorów do dynamicznej zmiany kolorów różnych widżetów.
W tym artykule dowiesz się:
- Jak używać zmiennych "Color""
- Jak dodać określony kolor do pola w tabeli
Cel
Tulip umożliwia dynamiczną zmianę kolorów przycisków, wskaźników i wielu innych widżetów.
Jak to zrobić
Aby to osiągnąć, należy najpierw zapisać kolor w zmiennej lub polu w tabeli.
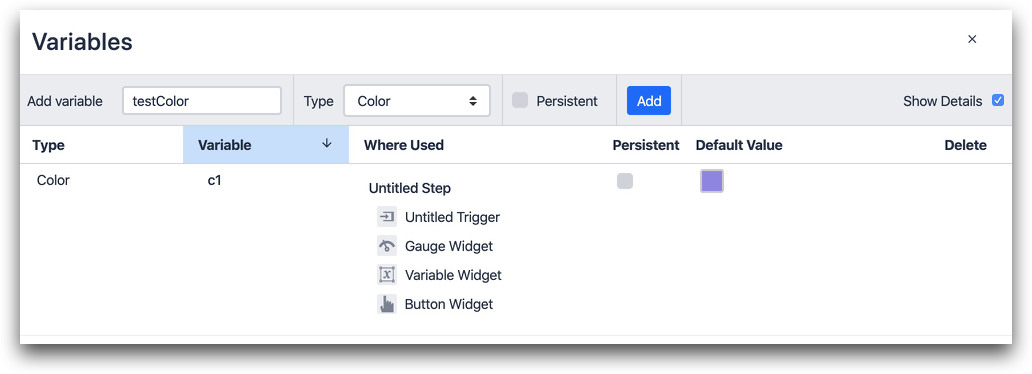
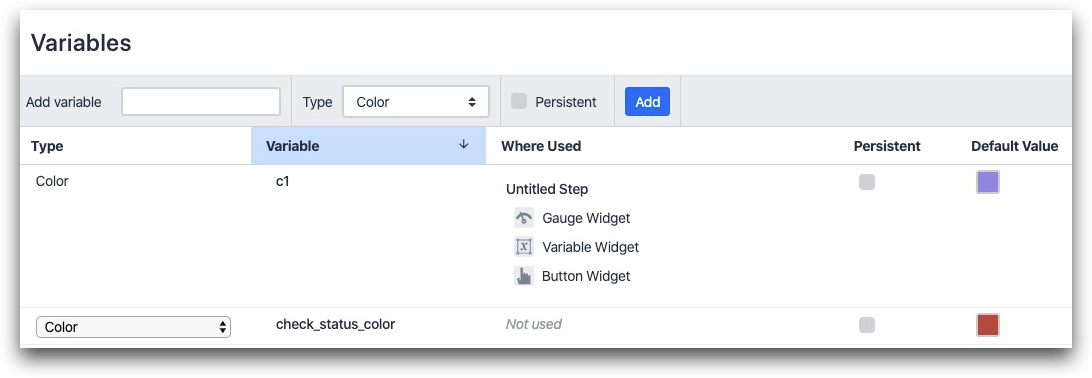
Oto jak utworzyć nową zmienną Color w oknie dialogowym Variables w Context Pane:

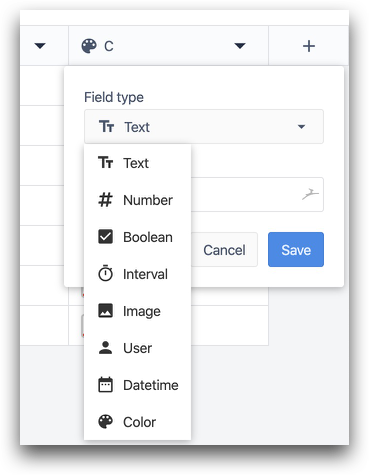
Oto przykład konfiguracji pola "Kolor" w tabeli:
 {height="" width="350"}.
{height="" width="350"}.
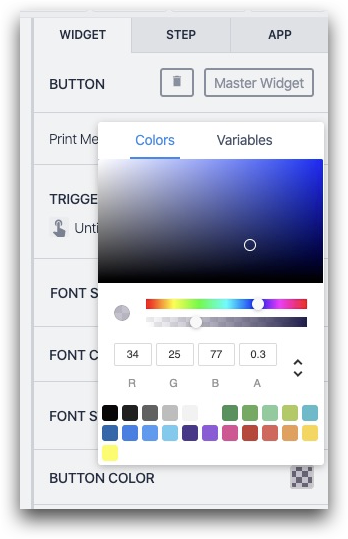
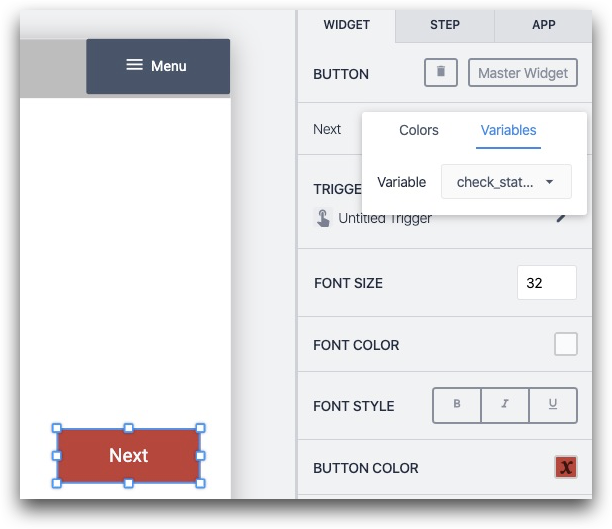
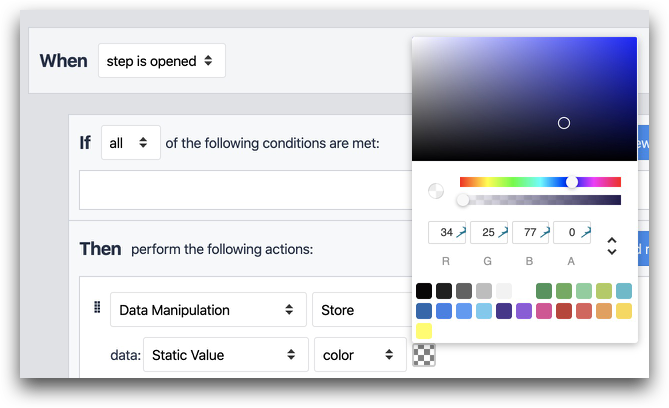
Następnie, po utworzeniu zmiennej koloru, można ręcznie wybrać ją w prawie każdym próbniku kolorów, klikając kartę "Zmienne" w próbniku kolorów:

Spowoduje to zastosowanie koloru zapisanego w zmiennej do widżetu.
Ten przewodnik pokaże kilka typowych przykładów użycia zmiennych kolorów i pól kolorów w aplikacjach.
Zmiana koloru przycisku
Załóżmy, że w aplikacji znajduje się przycisk "Dalej" i chcesz zmienić jego kolor w zależności od tego, czy kontrola jakości została zaliczona.
Aby rozpocząć, należy utworzyć zmienną o nazwie "check_status_color" i ustawić domyślną wartość na "czerwony" za pomocą okna dialogowego Zmienne w okienku kontekstowym.
Oto gdzie dodać nową zmienną w panelu bocznym:

A oto jak utworzyć zmienną i ustawić ją na kolor czerwony:

Kolor czerwony ma być domyślny, ponieważ osoba nie może przejść dalej, dopóki nie przejdzie kontroli jakości.
Następnie ustaw kolor przycisku na odpowiednią zmienną w zakładce Widget, klikając "Button Color", a następnie wybierając zmienne:

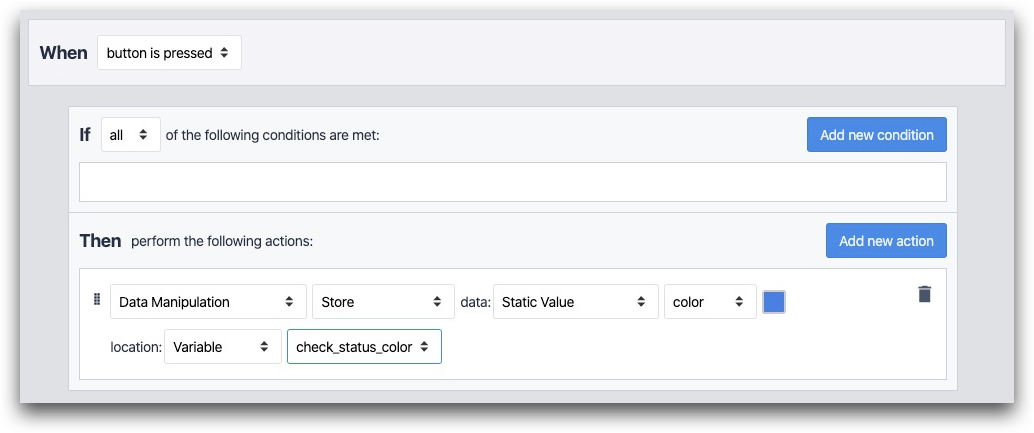
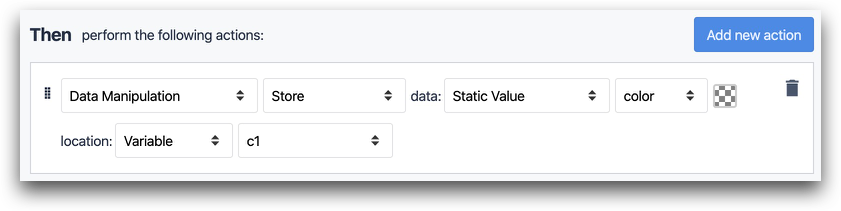
Na koniec, gdy kontrola jakości zostanie zaliczona, należy zaktualizować kolor zmiennej za pomocą akcji wyzwalającej "Manipulacja danymi". W ten sposób:

- "Manipulacja danymi" "Przechowuj" dane: "Static Value" "color" (blue) location: "variable" "check_status_color"
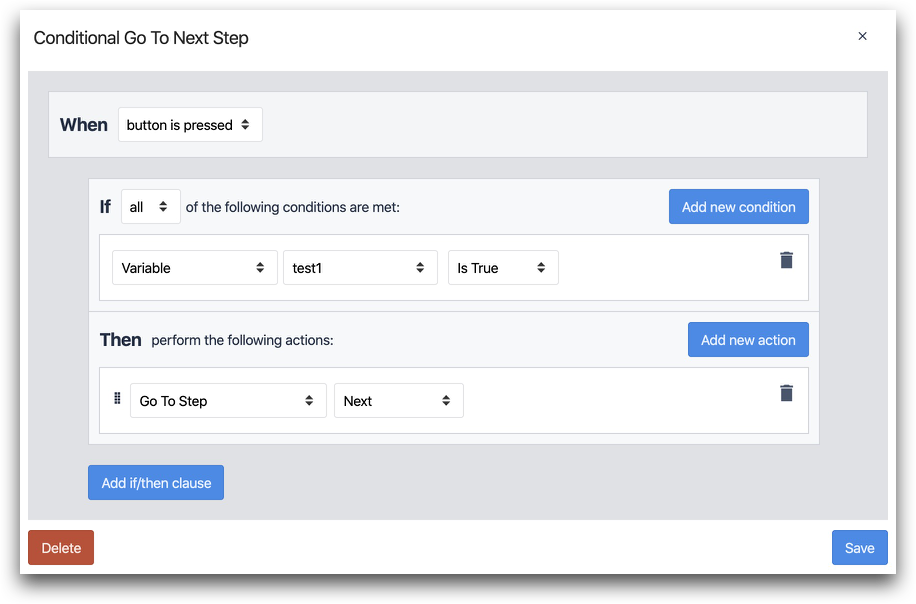
Jeszcze jedna rzecz: możesz dodać instrukcję "if" do przycisku "Next", aby uniemożliwić operatorowi przejście dalej, dopóki kontrola jakości nie zostanie zaliczona.
Oto jak to zrobić za pomocą instrukcji "if":

IF
- "Variable" "test1" "Is True"
THEN
- "Go To Step" "Next"
Przełączanie widoczności przycisku
Oprócz zmiany koloru, można również uczynić przycisk niewidocznym poprzez dynamiczną zmianę jego przezroczystości.
Aby to zrobić, połącz kolor przycisku ze zmienną koloru, jak pokazano powyżej.
Aby zmienić przezroczystość przycisku, skonfiguruj instrukcję "Then" podobną do powyższej. Następnie przeciągnij suwak "przezroczystości" do końca w lewo.
W ten sposób:

Oto, jak wygląda suwak przezroczystości w selektorze kolorów:

Wskazywanie stanu w tabeli
Załóżmy, że chcesz utworzyć pulpit nawigacyjny Kamishibai lub śledzić stan wielu linii produkcyjnych w jednym miejscu.
Można to osiągnąć, przechowując wartość koloru w tabeli, jak pokazano powyżej, a następnie ładując ją do aplikacji.
Najpierw zapisz kolor w polu koloru w tabeli. Oto przykład tego, jak to będzie wyglądać:

Następnie załaduj rekord tabeli do aplikacji.
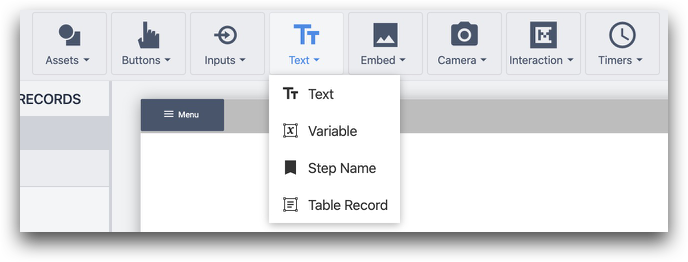
Na koniec dodaj "Rekord tabeli" pod widżetem "Tekst":

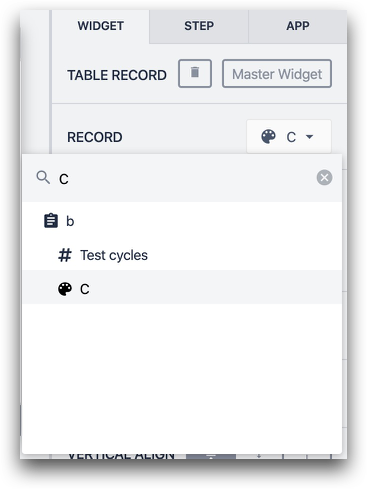
Następnie wybierz pole Kolor z listy rozwijanej w okienku kontekstowym w utworzonym wcześniej symbolu zastępczym rekordu:

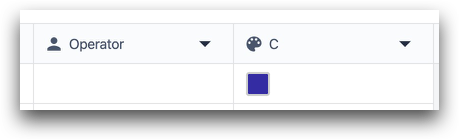
Pole koloru zostanie automatycznie dodane do otwartego kroku w obwiedni:

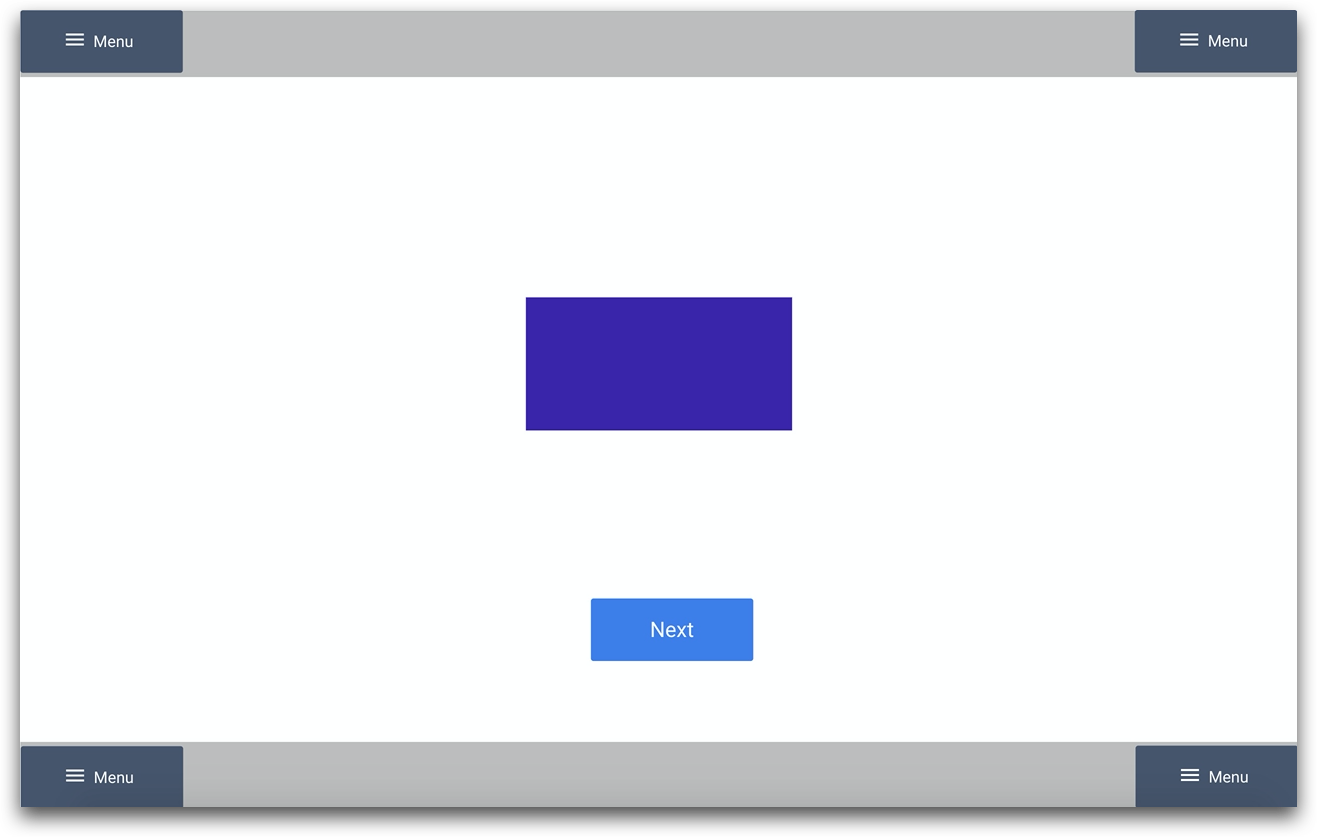
Po otwarciu aplikacji w odtwarzaczu Tulip Player, kolor pojawi się w obwiedni:

Więcej informacji
Czy znalazłeś to, czego szukałeś?
Możesz również udać się na community.tulip.co, aby opublikować swoje pytanie lub sprawdzić, czy inni mieli podobne pytanie!
