How to Design Tulip Apps for the RealWear Headset
Design guidelines for small screen headsets (e.g. RealWear headset)
In this article, you will learn...
- How to design Tulip apps for the RealWear wearable headsets
- How to use the Tulip Design Guidelines for RealWear Headset template
IMPORTANT: If you have not setup and installed Tulip Player on your RealWear headset, make sure you follow the instructions in the Getting Started with Tulip for RealWear Headset article first. You will need to contact your Tulip representative to enable the RealWear functionalities. This will allow you to select the RealWear HMT1 app resolution resolution for app development.
Note: All of our library apps can be ran with the RealWear headsets, however, we do not recommend it. Due to the small display on the headset, operators will have a hard time seeing the content in it. Hence, we recommend optimizing the UI following this design guideline to provide a better experience for your operators.
Library App: Tulip Design Guidelines for RealWear Headset
"Say What You See"
The RealWear headsets utilizes voice command to interact with the user interface, they called this, "Say What You See" concept. The operator can simply say the word they see to select the widget and the RealWear will register the command. Hence, it is important to have every widget clearly legible for the operator to have a better experience interacting with your app.
Display Resolution
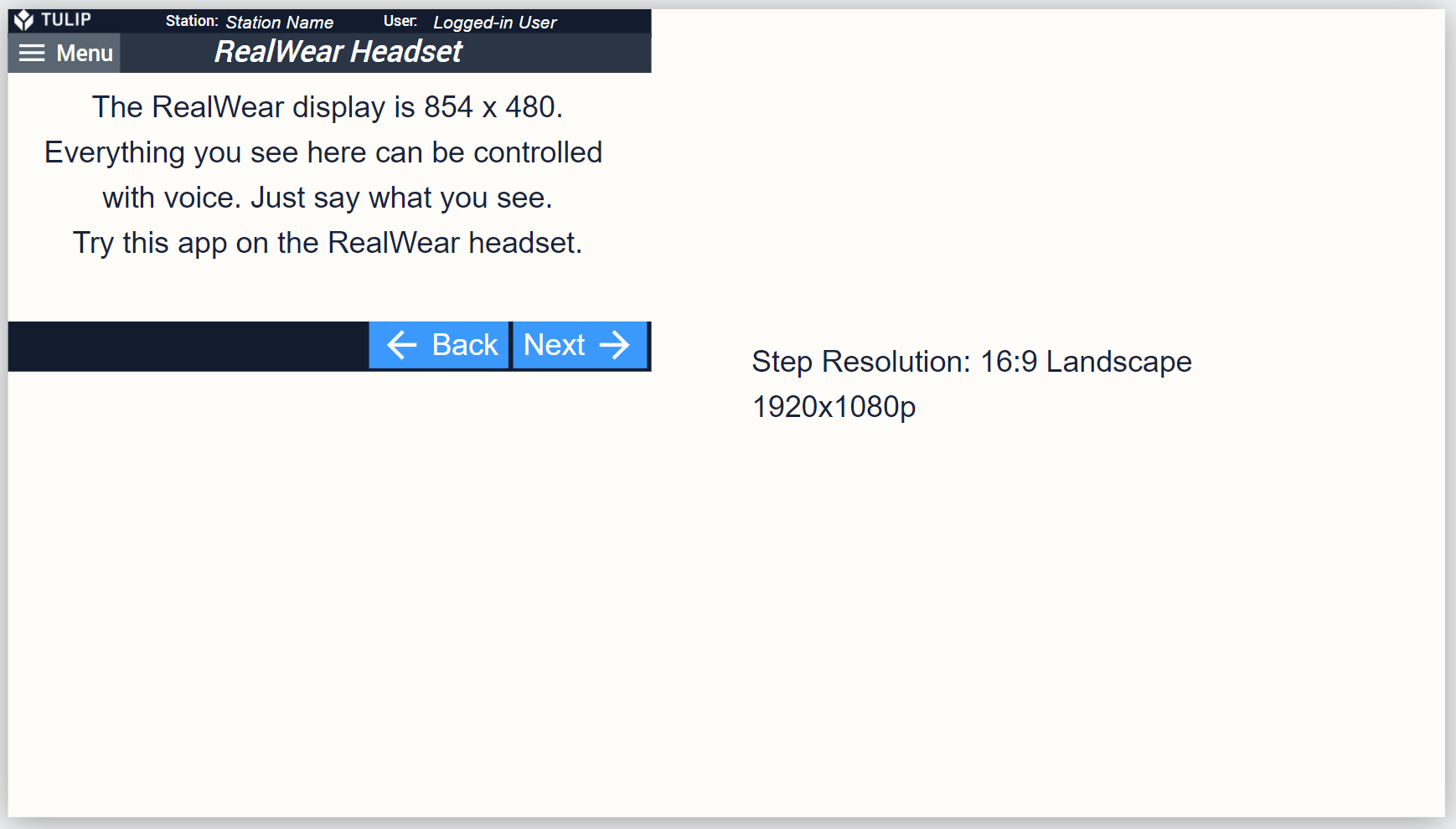
The RealWear display has a resolution of 854 x 480p, which is essentially 480p (16:9). The 16:9 Landscape step resolution in our app editor has a resolution of 1920 x 1080p. The difference between those two resolutions is shown in Figure 1.

Figure 1. A comparison between the RealWear 16:9 and our default 16:9 Landscape step resolution.
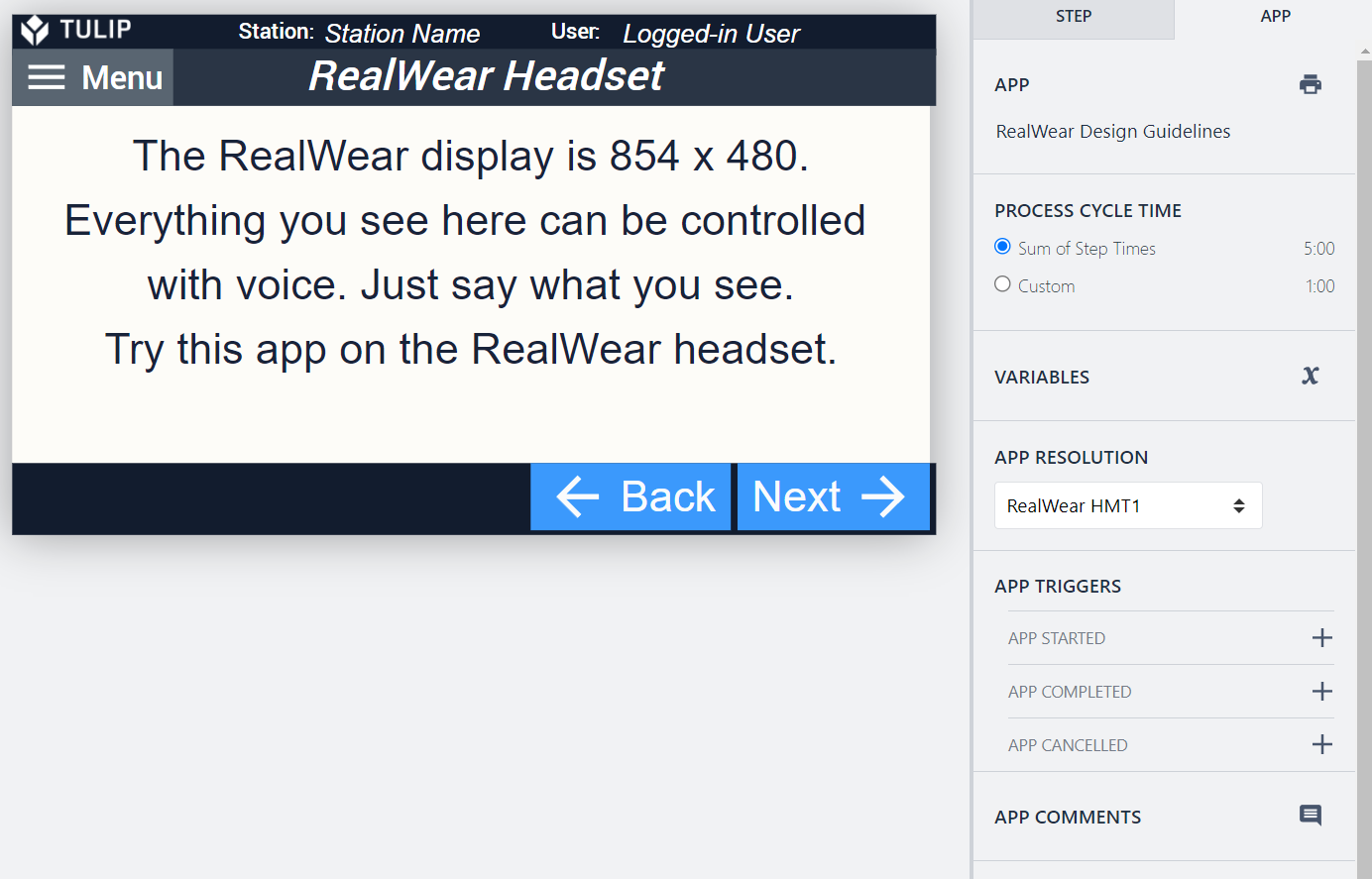
After you have asked your Tulip representative to enable the RealWear functionalities, you should see the RealWear HMT1 option under APP RESOLUTION in the APP right side panel.

Basic UI Guidelines
Go to the Tulip library app and find the app called Tulip Design Guidelines for RealWear Headset. You will be provided with recommendation on typography, color, button, and templates to get you started.
Tables
Large tables with multiple rows and columns will clutter the small display and overwhelm your operator. If you are using an interactive table, make sure each item is clearly visible/legible or replace tables for other operations such as using QR code to trigger the next step instead of selecting the item from a table.
Non-Supported Widgets
- Vision Camera
