RealWear 헤드셋용 튤립 앱 디자인 방법
작은 화면 헤드셋(예: RealWear 헤드셋)을 위한 디자인 가이드라인
이 문서에서는 다음을 학습합니다.
- RealWear 웨어러블 헤드셋용 Tulip 앱을 디자인하는 방법
- RealWear 헤드셋용 Tulip 디자인 가이드라인 템플릿을****사용하는 방법
중요: RealWear 헤드셋에 Tulip 플레이어를 설정하고 설치하지 않은 경우 먼저 RealWear 헤드셋용 Tulip 시작하기 문서의 지침을 따르십시오. RealWear 기능을 활성화하려면 Tulip 담당자에게 문의해야 합니다. 이렇게 하면 앱 개발을 위한 RealWear HMT1 앱 해상도를 선택할 수 있습니다.
참고: 모든 라이브러리 앱은 RealWear 헤드셋으로 실행할 수 있지만 권장하지는 않습니다. 헤드셋의 디스플레이가 작기 때문에 운영자가 헤드셋의 콘텐츠를 보기가 어렵습니다. 따라서 운영자에게 더 나은 경험을 제공하기 위해 이 디자인 가이드라인에 따라 UI를 최적화하는 것이 좋습니다.
라이브러리 앱: RealWear 헤드셋용 튤립 디자인 가이드라인
"보이는 대로 말하기"
RealWear 헤드셋은 음성 명령을 사용하여 사용자 인터페이스와 상호 작용하는데, 이를 "보이는 대로 말하기" 컨셉이라고 합니다. 운영자는 보이는 단어를 말하기만 하면 위젯을 선택할 수 있으며, RealWear가 해당 명령을 등록합니다. 따라서 운영자가 앱과 더 나은 상호 작용을 하려면 모든 위젯을 명확하게 읽을 수 있도록 하는 것이 중요합니다.
디스플레이 해상도
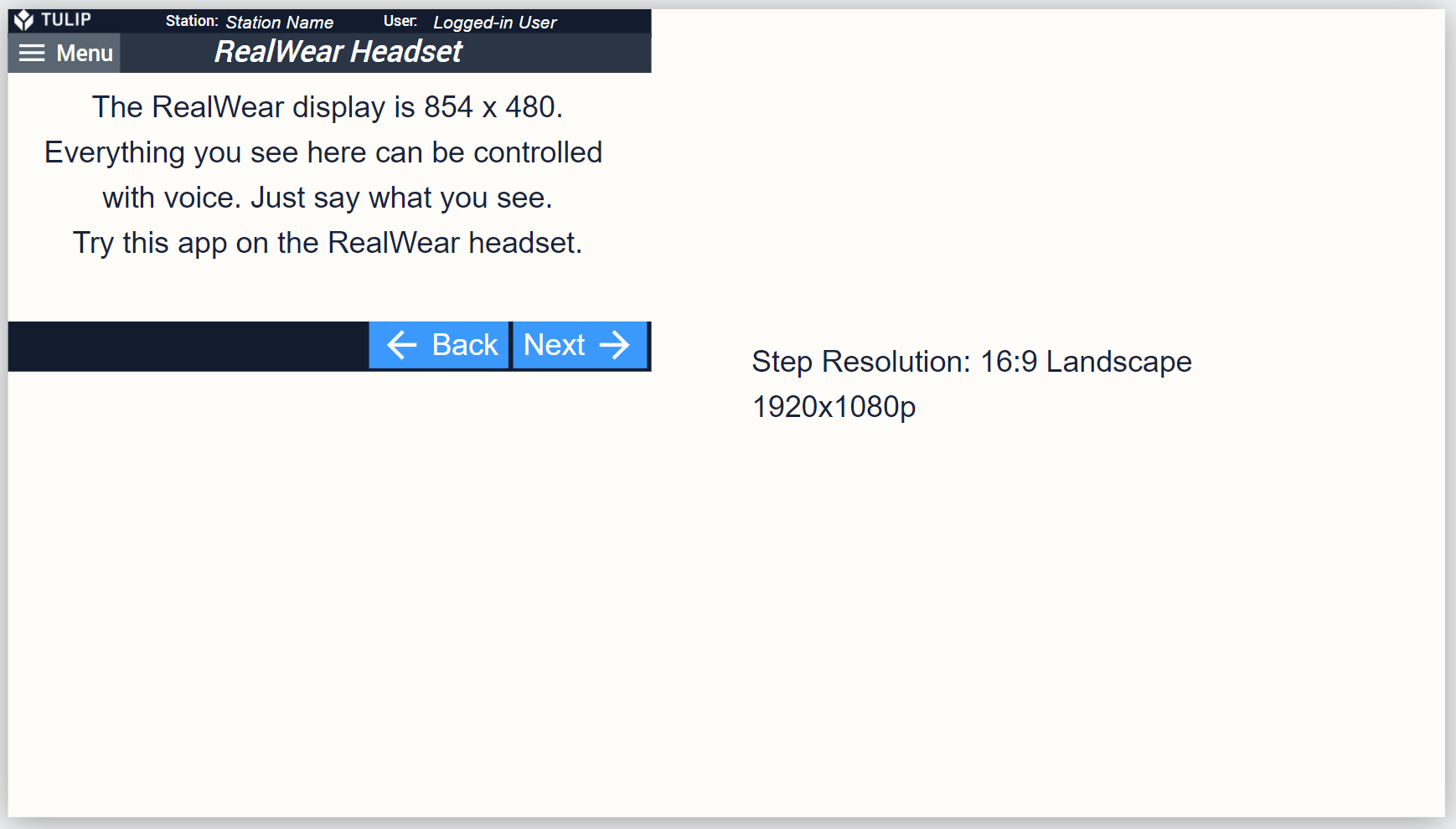
RealWear 디스플레이의 해상도는 기본적으로 480p(16:9)인 854 x 480p입니다. 앱 에디터의 16:9 가로 단계 해상도는 1920 x 1080p입니다. 이 두 해상도의 차이는 그림 1에 나와 있습니다.

그림 1. RealWear 16:9와 기본 16:9 가로 단계 해상도 비교.
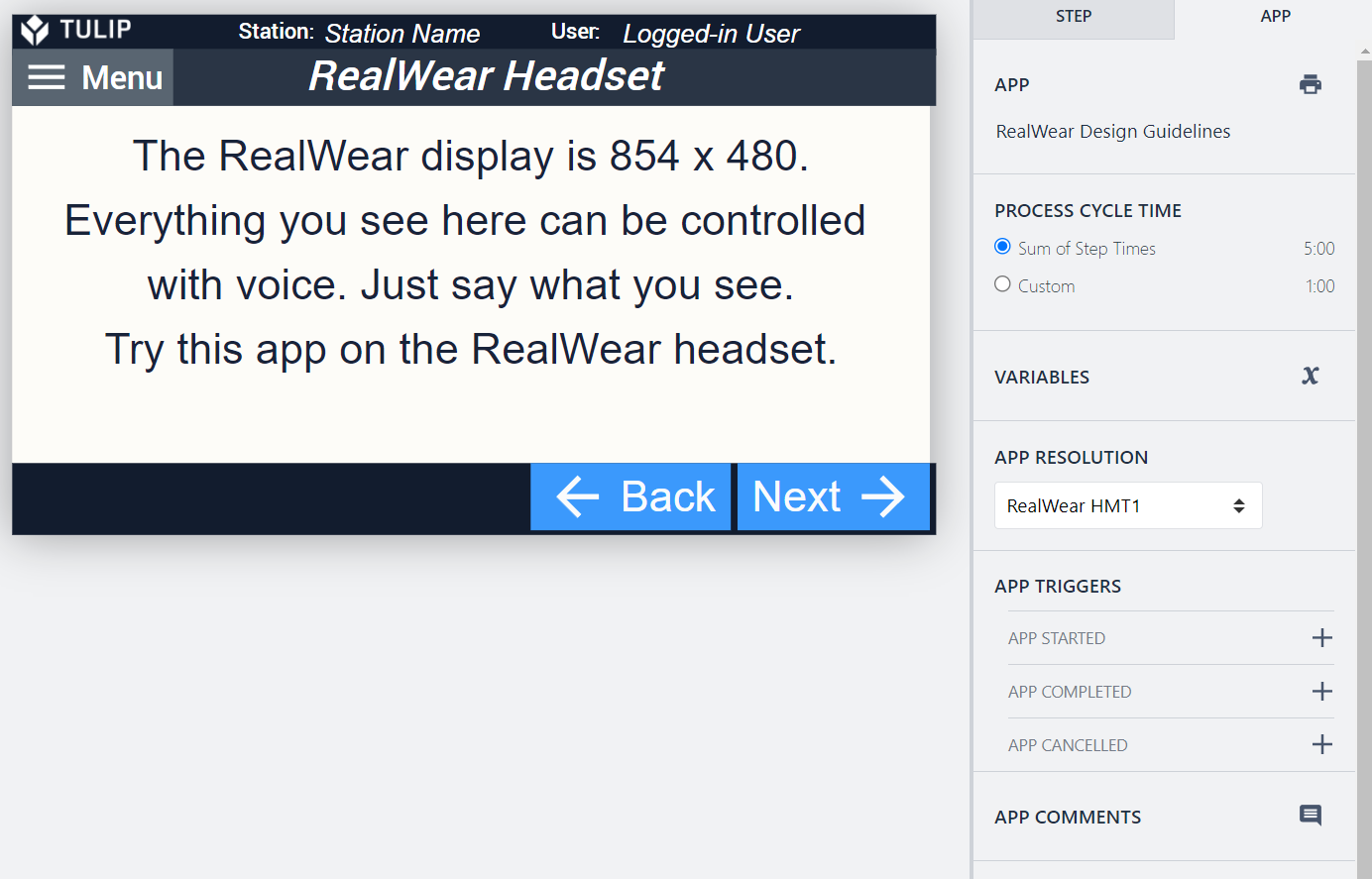
Tulip 담당자에게 RealWear 기능을 활성화하도록 요청하면 앱 오른쪽 패널의 앱 해상도 아래에 RealWear HMT1 옵션이 표시됩니다.

기본 UI 가이드라인
Tulip 라이브러리 앱으로 이동하여 RealWear 헤드셋용 Tulip 디자인 가이드라인이라는 앱을 찾습니다. 타이포그래피, 색상, 버튼 및 템플릿에 대한 권장 사항이 제공되어 시작할 수 있습니다.
테이블
행과 열이 여러 개 있는 큰 표는 작은 디스플레이를 어지럽히고 상담원에게 부담을 줄 수 있습니다. 대화형 표를 사용하는 경우 각 항목이 명확하게 보이거나 읽기 쉬운지 확인하거나 표에서 항목을 선택하는 대신 QR 코드를 사용하여 다음 단계를 트리거하는 등 다른 작업을 위해 표를 대체하세요.
지원되지 않는 위젯
- 비전 카메라
