概述
您的 Tulip Instance 和 Tulip Player 可以嵌入另一个网页的 iFrame 中。iFrame 是一种 HTML 元素,可将另一个网页或链接(在本例中为 Tulip 播放器/实例)放入另一个网页。
如何启用此功能
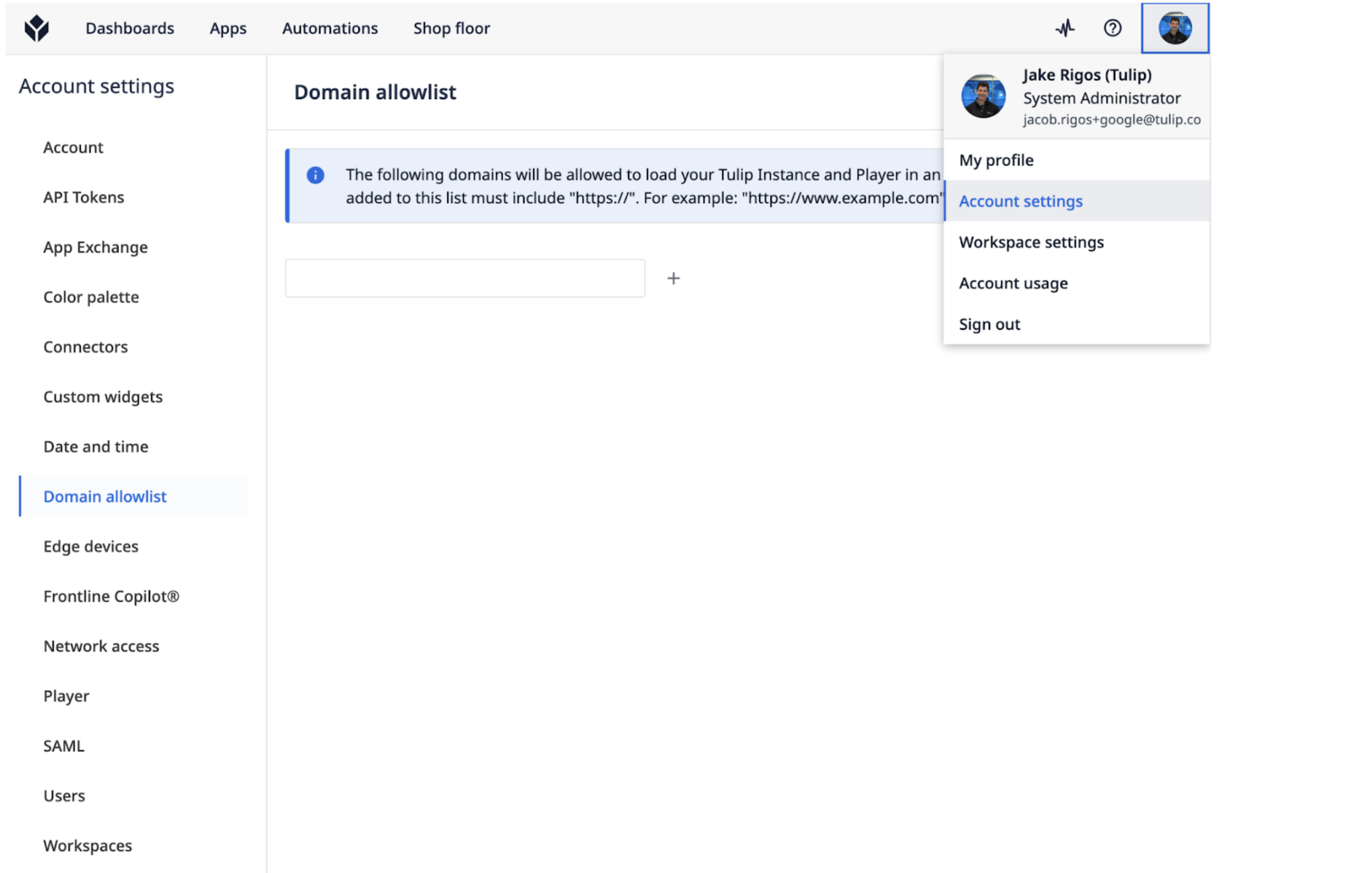
导航至 "账户设置",进入 "域允许列表 "设置。
 {height="" width="""}
{height="" width="""}
Version Comparison
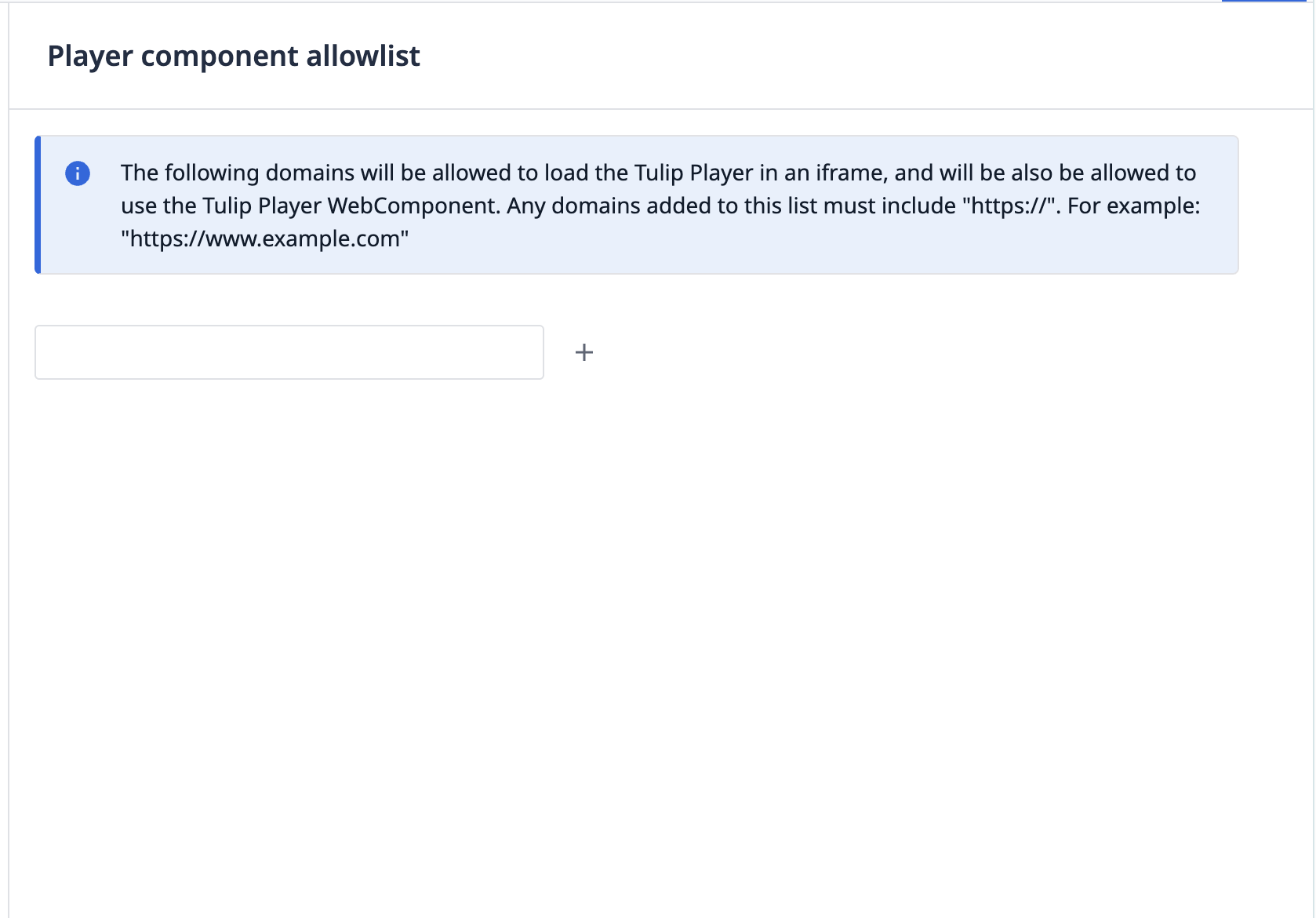
Prior to LTS13, this app is called "Player Component Allowlist"
 {height="" width="""}
{height="" width="""}
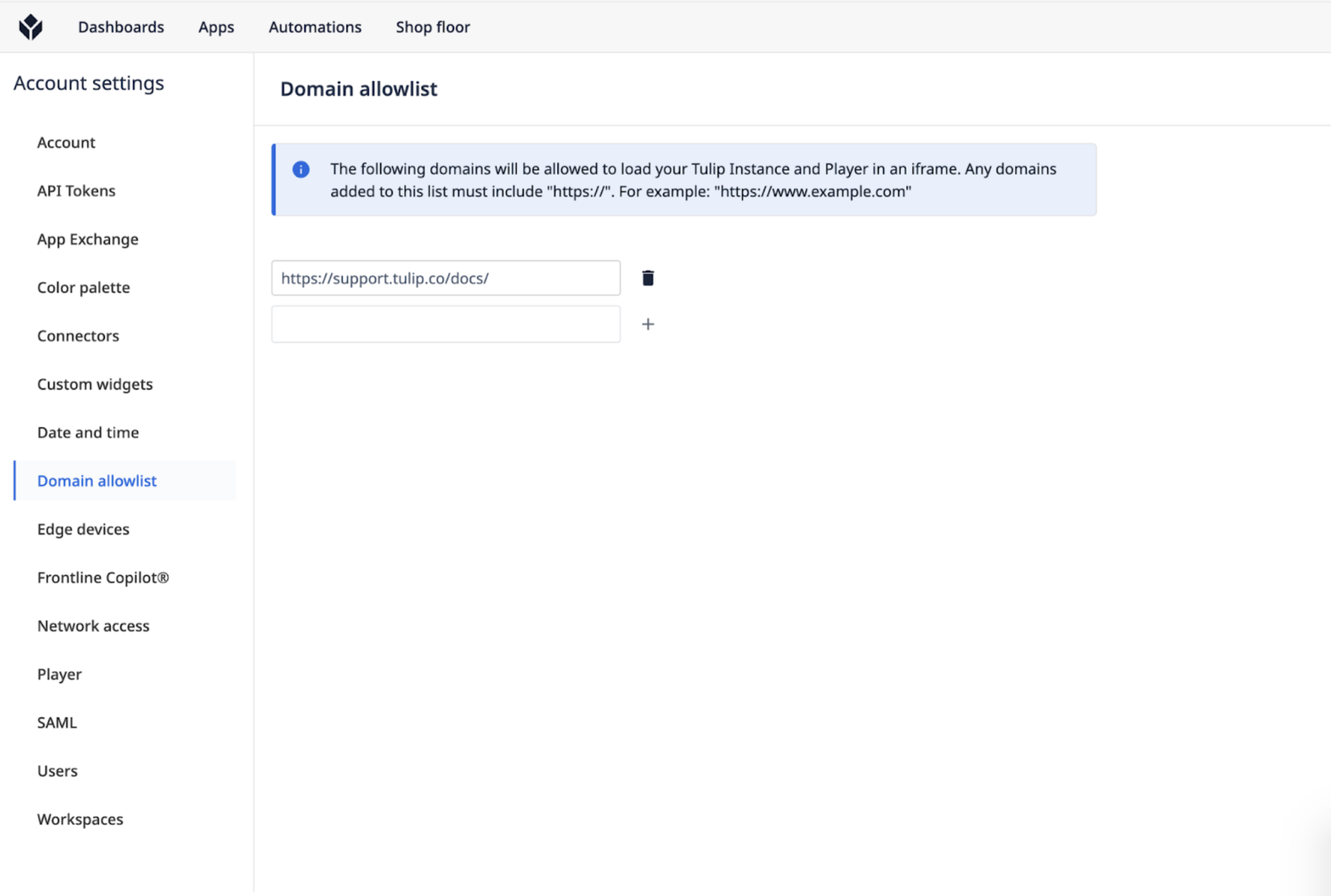
在这里,你可以添加任何你想运行 Tulip Player 或 Tulip 实例的域。在本例中,我们要将其嵌入到 Tulip 的知识库中。
 {height="" width="""}
{height="" width="""}
下面的代码片段可以让你嵌入你的 Tulip 实例。
郁金香播放器:````
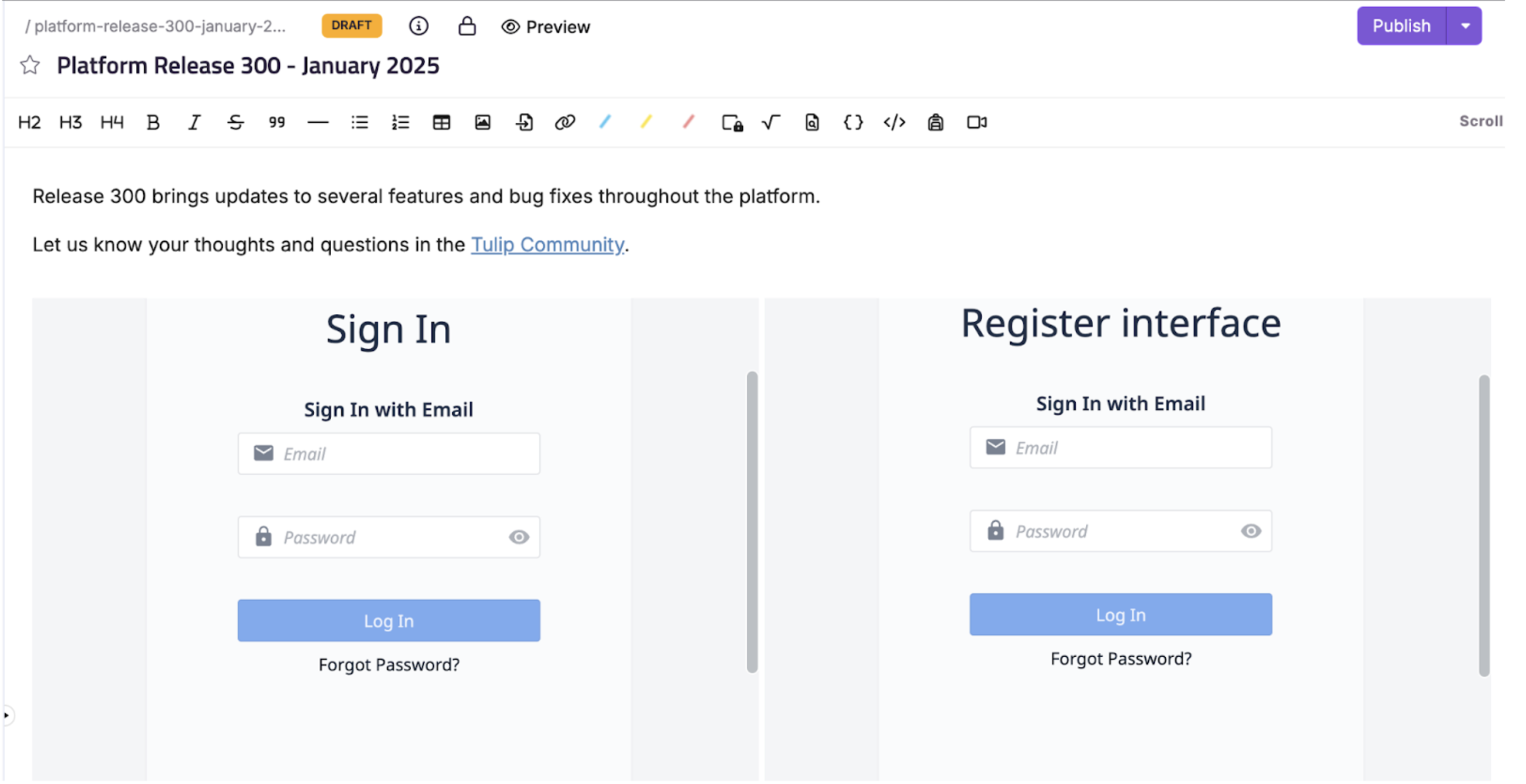
下面是登录的样子(这是一个郁金香知识库文章的例子,左边是郁金香实例登录,右边是郁金香播放器登录)。
{height="" width="""}
## 常见问题
**iFrame 和标准 Tulip 播放器/实例之间的登录/SSO 体验对操作员来说有什么不同吗?**
登录体验与浏览器播放器相同。如果他们使用的是 SAML,则会显示一个 "使用 SAML 登录 "按钮,操作员点击该按钮,就会在其 iDP 上弹出一个登录弹窗。登录弹窗是提示用户提供证书还是自动登录,取决于用户的 iDP 和 SAML 设置。
**启用 iFrame 功能需要启用哪些权限?**
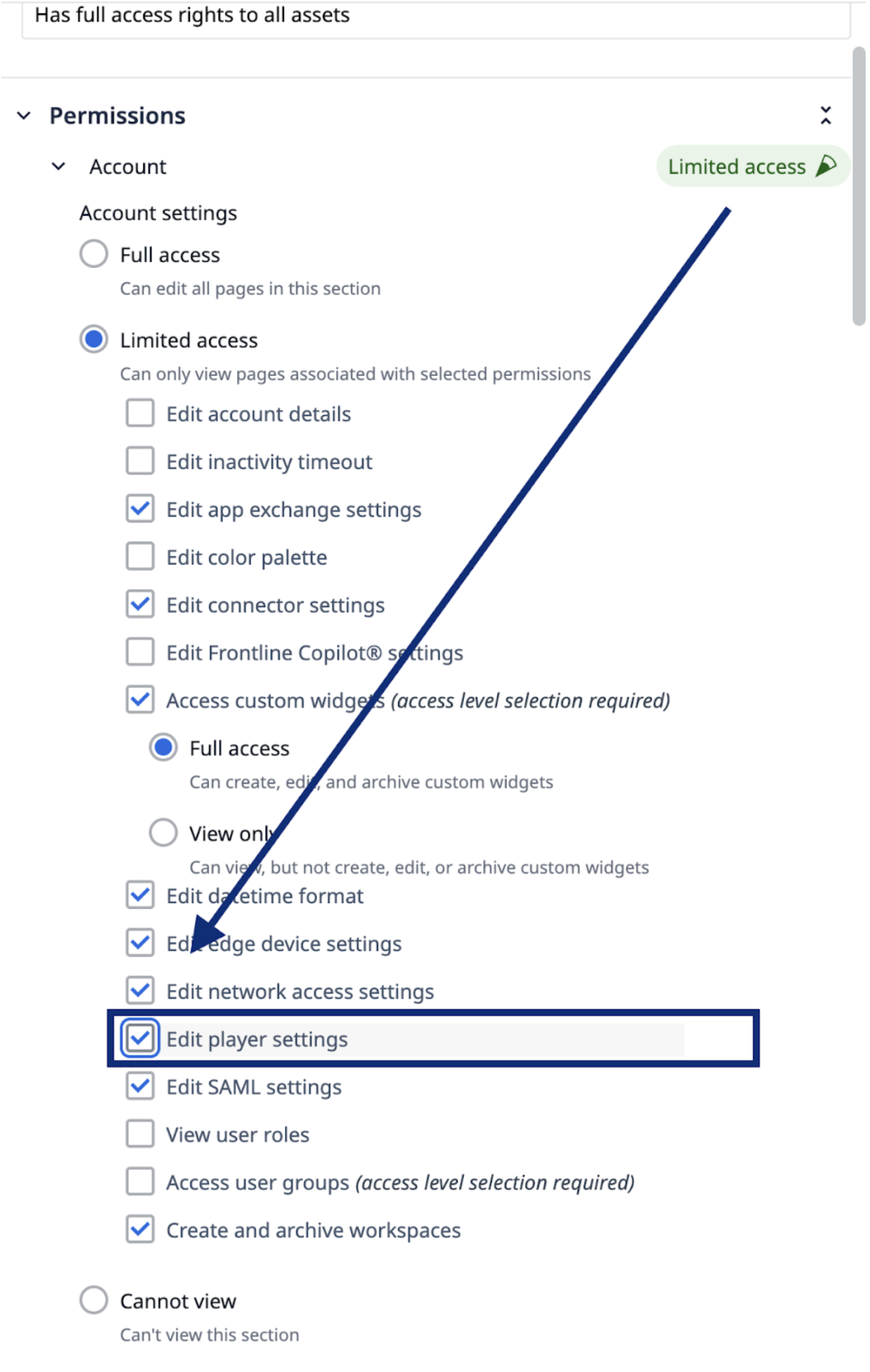
您要么需要完整的 "账户设置 "权限,要么需要在自定义用户角色上启用 "编辑播放器设置"。{height="" width=""}
