Not all widgets are available on all instances and subscription plans. Reach out to support@tulip.co to enquire about enabling additional widgets.
小工具是应用程序的构件。Widget 用于为用户显示信息、收集用户数据和执行触发逻辑。
在一个应用程序中,可以将几十个 Widget 组合在一起,配置应用程序步骤,从而构建一个能简化流程的应用程序界面。
部件类型

按钮部件
按钮可显示文本并触发操作。按钮部件是一个空白部件,用户完全可以对其进行配置。下一步/上一步/菜单/完成 "部件包含默认触发器,可简化应用程序的构建。
按钮- 完全可配置的按钮,可触发任何逻辑上一步 - 转到用户的上一步。菜单- 打开菜单,用户可在此更改应用程序、更改应用程序语言和注销下一步 - 进入下一个应用程序步骤**。完成**- 执行应用程序完成,存储应用程序变量的值,并返回应用程序闪屏。
点击此处了解更多有关按钮部件的信息。
输入部件
使用输入部件收集用户数据。每个输入 widget 都支持不同类型的变量。
点击此处了解有关输入 widget 的更多信息。
文本 widget
显示静态或动态文本,包括变量值、纯静态文本和整个记录占位符。
嵌入式 widget
使用嵌入式 widget 将视频、CAD、文档等嵌入到您的应用程序中。
点击此处了解有关嵌入式部件的更多信息。
摄像头部件
使用摄像头部件显示 Tulip Vision 摄像头馈送或使用设备摄像头扫描条形码。
点击此处了解更多有关 Tulip Vision 的信息。
自定义部件
当默认 widget 无法完全满足您的需求时,可以创建自定义 widget 来满足任何使用情况。结合 HMTL、JavaScript 和 CSS 可广泛扩展平台。
点击此处了解更多有关自定义 widget 的信息。
图标
在您的应用程序中拖放和调整矢量图像的大小,使您的 Tulip 应用程序与您的品牌保持一致。
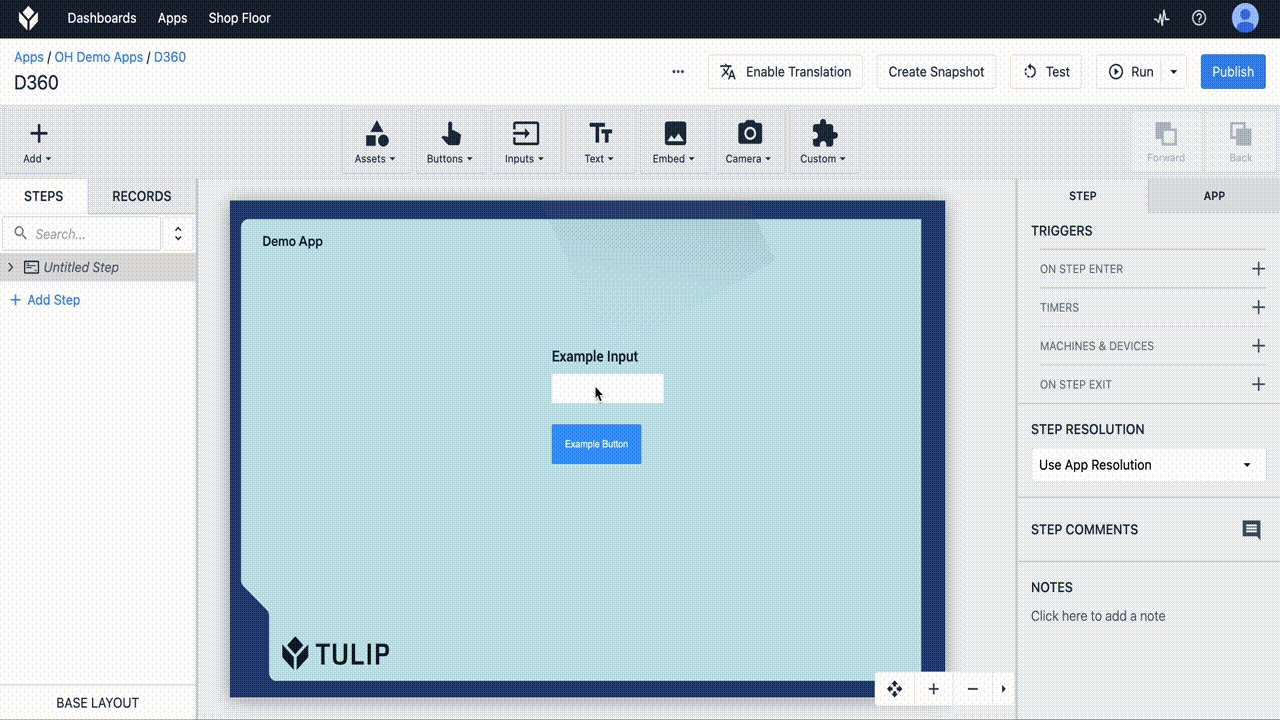
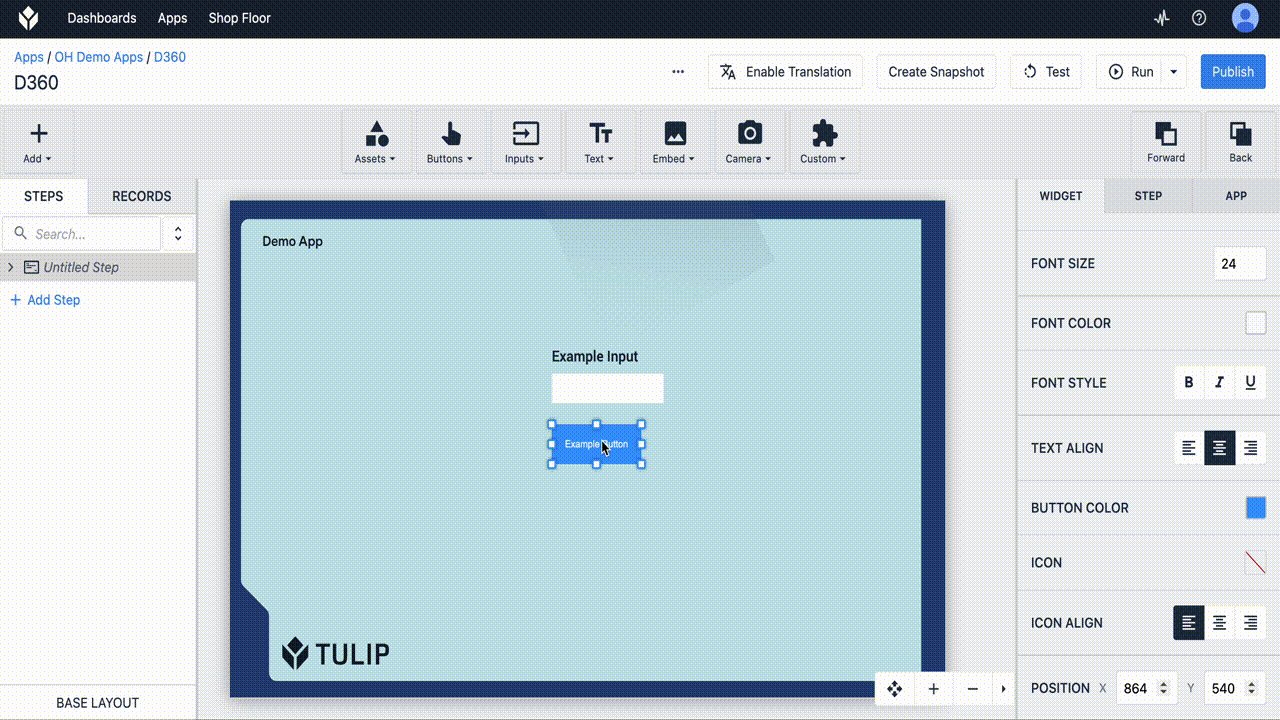
配置部件
您可以配置 Widget,使其最适合所需的形式和功能。
不同的 widget 支持不同的配置选项。这些设置会影响 widget 的许多不同属性:-Widget 数据源--例如:按钮上将显示哪些文本、表格中将显示哪些列? - 触发器--例如:用户点击 [Enter] 时会发生什么情况,用户选择一行时会发生什么情况?
**要编辑 Widget,必须先选中它。**1.2. 在 "上下文窗格 "中打开 "小工具 "选项卡。
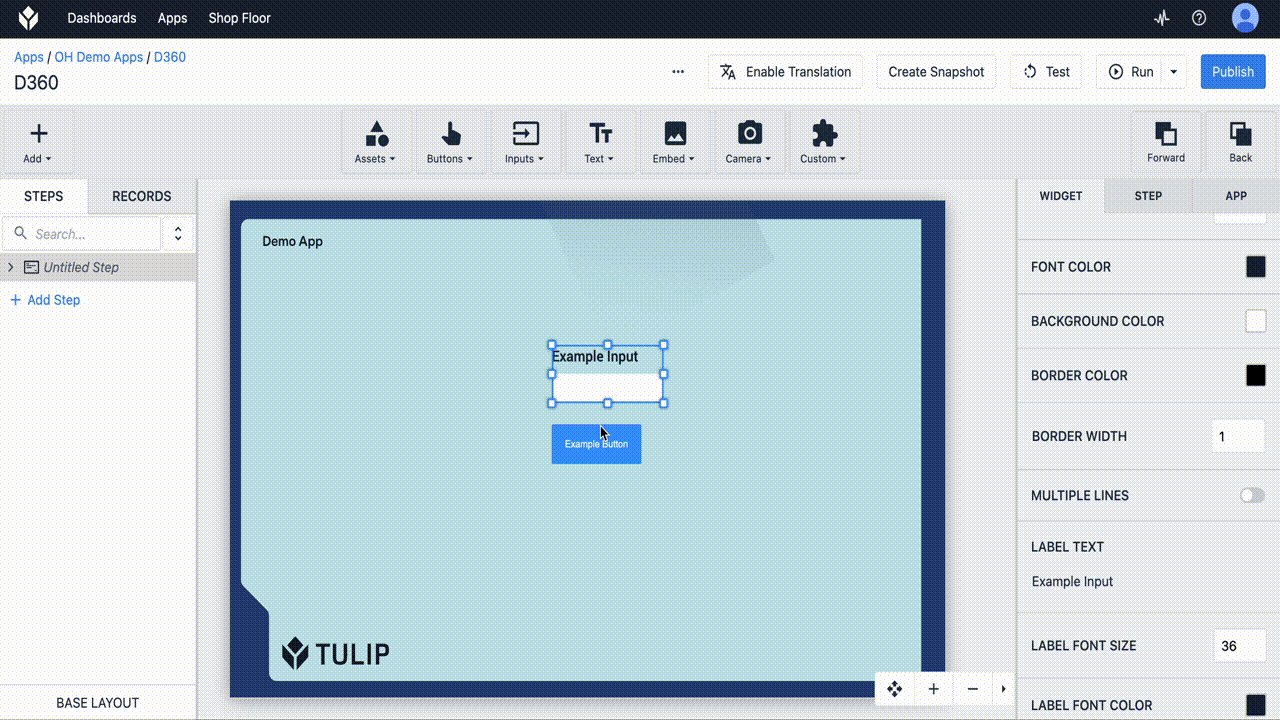
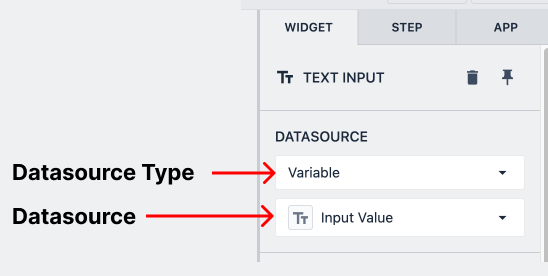
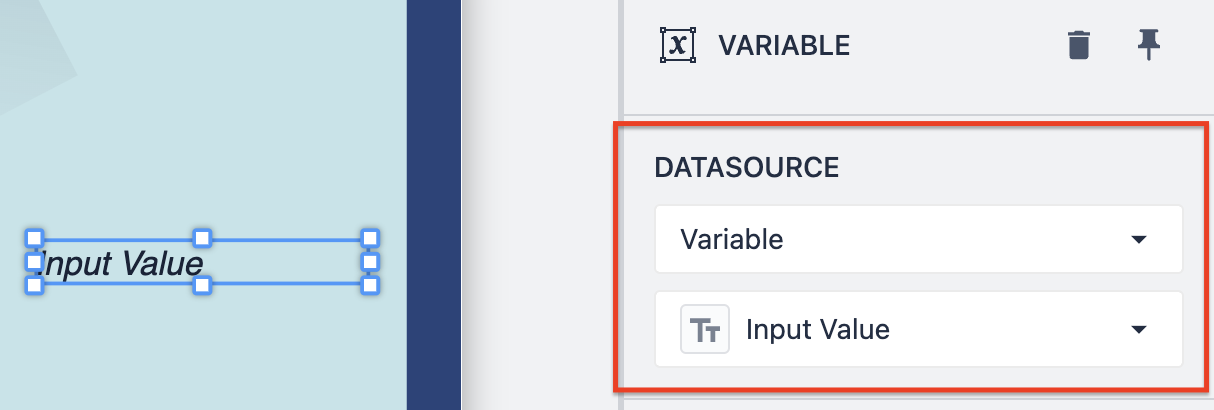
Widget 数据源
各种 Widget 显示的内容不同,但映射过程并无差异。数据源设置定义了 Widget 内容的来源。首次添加 widget 时,它们的数据源尚未映射。

数据源类型是 widget 映射到的广泛源类型。例如变量、表记录字段、机器属性等。
数据源是 widget 映射到的该类型中的特定属性。
A warning icon appears in the corner of an input to indicate that no datasource is selected.
数据映射
对于输入部件,数据源将代表存储用户输入的位置。对于所有其他部件,数据源代表部件所显示数据的来源。
许多部件都与数据相关联。部件内容可以由动态数据(如表记录或变量)驱动。输入 widget 也可用于向变量或表记录字段填充数据。
输入 widget 与数据源具有读/写关系,输入的变化会改变数据源的值。大多数 widget 都是只读的,它们可以由动态数据驱动,但不能直接影响数据源的值。
数据驱动的部件
有些部件可以由动态数据填充。在大多数动态 widget 中,数据源设置表示驱动 widget 状态的数据。
颜色所有颜色属性既可以静态设置,也可以根据变量动态设置。
变量变量 widget 的内容可与任何应用程序变量的值绑定,包括颜色。该 widget 将随着源变量的变化而动态更改。
表记录表记录 widget 将反映整个记录或单个表记录字段的当前值。
交互式表格交互式表格 widget 可显示表格的当前状态。
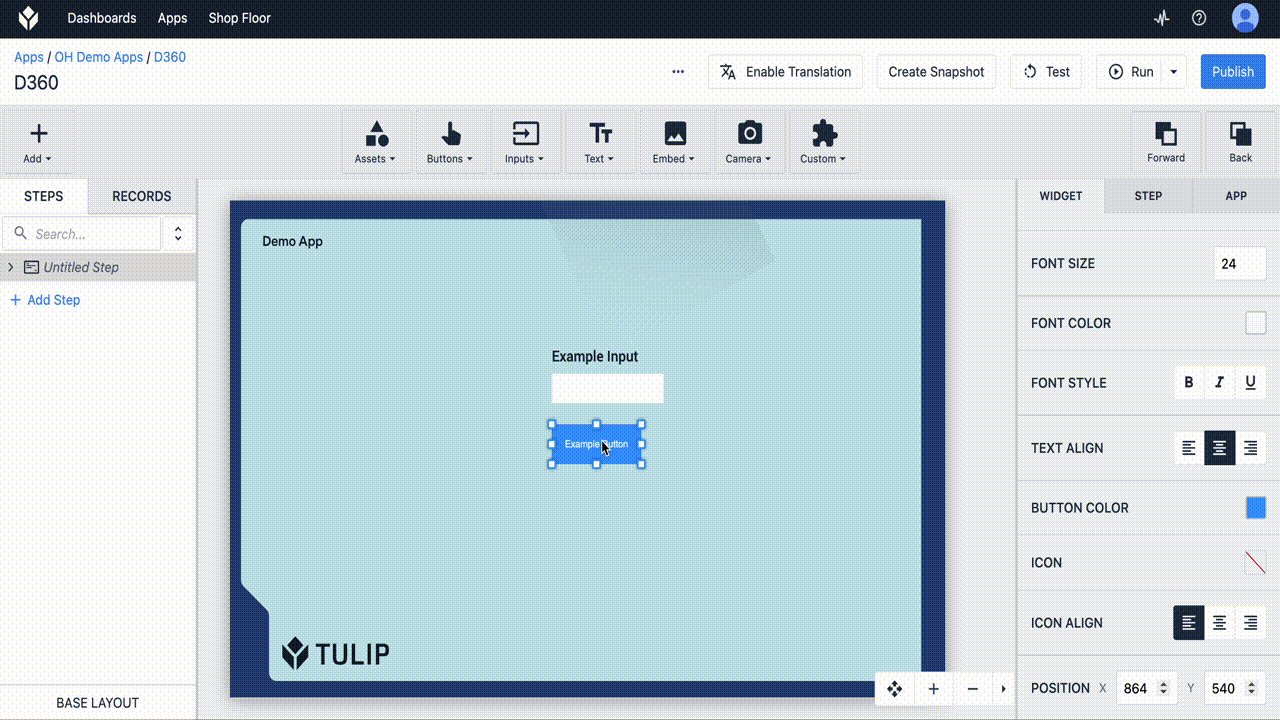
样式
部件上传到 Tulip 后,可以在屏幕右侧的 "上下文窗格 "中编辑部件的以下属性。样式选项因 widget 而异,但大多数 widget 都有以下选项:
- 字体大小
- 字体颜色
- 字体样式
- 按钮文本对齐
- 按钮颜色
- 大小
- 旋转
- 阴影
- 边框半径
- 闪烁
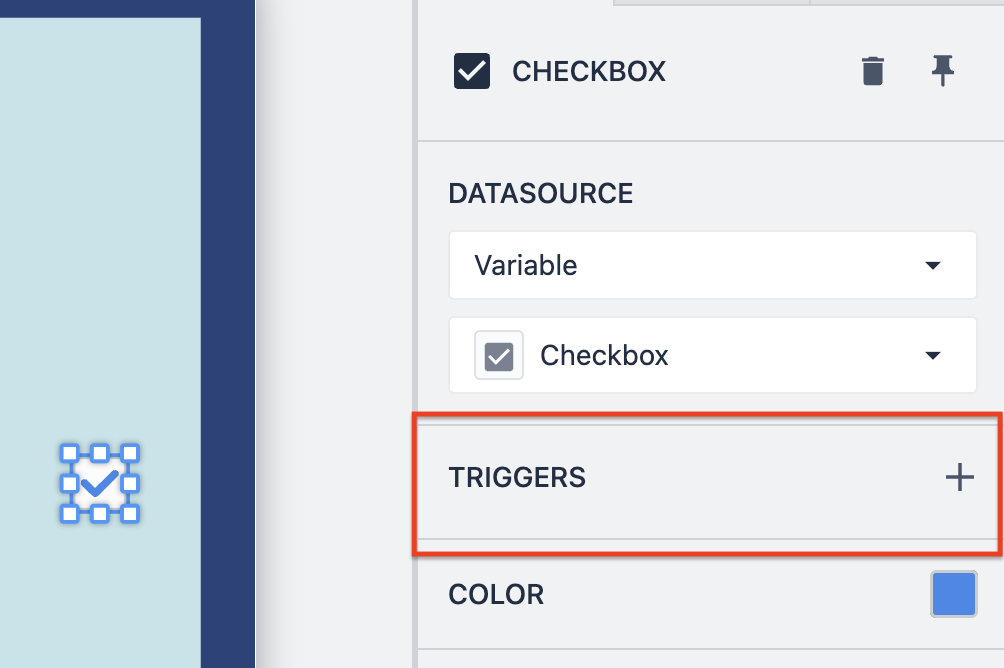
部件触发器
不同的部件有特定的行为,这些行为决定了触发器的逻辑。

输入 Widget对于所有输入 Widget,当输入发生变化时,其触发器将运行。:::(Info) (NOTE)
In the case of Number and Text input widgets, Triggers will fire on users clicking [Enter]
:::
交互式表格当用户选择一行时,其触发器将运行。此外,该行将加载到在链接记录widget 设置中设置的表格记录占位符中。 点击此处了解有关交互式表格部件的更多信息。
For rows in the interactive table widget to be selectable, its Linked Record field must be tied to a table record placeholder.

