- 第一段階。
- 建筑物
- 应用设计
- 应用程序编辑器
- 郁金香应用程序编辑器介绍
- 创建新的郁金香应用程序
- 如何在应用程序编辑器和播放器中使用键盘快捷键
- 郁金香中的多语言功能
- 步骤
- 小装饰
- 什么是 Widget?
- 输入小工具
- 嵌入式小工具
- 按钮小工具
- 如何配置小工具
- 为步骤添加输入部件 更新资料
- 什么是交互式表格小工具?
- Product Docs Template
- 如何嵌入视频
- 如何在应用程序中嵌入分析功能
- 使用文件
- 动态填充单选或多选 widget
- 如何使用复选框小工具
- 如何添加条形码小工具
- 如何在步骤中添加网格小部件
- 如何在应用程序内和应用程序之间复制/粘贴内容
- 如何在步骤中添加仪表小部件
- 自定义部件概述 更新资料
- 创建签名表步骤
- 使用输入部件进行数据验证 更新资料
- 记录历史小工具概述
- 表格步骤的技术细节
- 如何在应用程序中添加图片
- 如何使用电子签名小工具
- 应用程序中的数字格式 更新资料
- 教科文组织
- 什么是触发器?
- 阶跃触发器
- 应用程序级触发器
- 小部件触发器
- 应用程序过渡指南
- Capture App Screenshot
- 计时器触发器
- 如何添加设备触发器
- 如何通过条件(If/Else 语句)添加触发器
- 触发器编辑器中的操作和转换列表
- 最常见的十大触发因素是什么?
- 如何通过触发器设置部件颜色
- 如何发送电子邮件
- 如何为 Tulip 用户设置短信通知
- 如何从触发器打印步骤
- 如何在应用程序编辑器中使用表达式编辑器
- 表达编辑器的技术细节
- 应用程序编辑器中的完整表达式列表
- 使用日期时间表达式
- 类型化表达
- 使用数组和对象表达式
- 在触发器中处理时间
- 支持的自定义日期格式
- 如何完成应用程序
- 如何通过设备摄像头扫描条形码和 QR 码
- 如何在触发器中添加正则表达式
- 在郁金香应用程序中使用应用程序信息
- 如何使用触发器调用连接器函数
- 变量
- 解决问题
- 达蒂(印度教女神)。
- 连接器
- 分析
- 视觉
- 设备监测
- 受管制行业
- 副驾驶站在第一线。
- 自动化
- 进口中的出口
- 运行应用程序
- 管理
- Developers
- Connect to Software
- Connect to Hardare
- Edge Devices
- 支持的设备
- 可与郁金香配合使用的即插即用设备列表
- 创建和支持设备驱动程序
- 郁金香中的设备驱动程序支持
- 如何设置条形码扫描仪
- 使用串行驱动程序
- 如何将斑马打印机与 Tulip 集成
- 使用 Zebra 网络打印机驱动程序
- 使用 Zebra GK 系列标签打印机驱动程序
- 使用 USB 波贝盒驱动程序
- 使用康耐视 In-Sight 2000 驱动程序
- 如何配置康耐视和 Tulip
- 使用 MT SevenExcellence PH 计驱动程序
- 使用通用 ADC 驱动程序
- 使用欧米茄 HH806 温度计驱动器
- 使用数字卡尺驱动器
- 如何设置通用 TS05 蓝牙测温枪
- 使用康耐视 DataMan TCP 驱动程序
- 为 Windows Tulip Player 设置三丰 U-WAVE 接收器
- 使用布雷克内尔 PS25 称重驱动器
- 使用 RFID 驱动程序
- 使用Kolver EDU 2AE/TOP/E驱动程序
- 使用 USB 脚踏板驱动程序
- 使用 Torque 开放协议驱动程序
- 使用 Dymo M10 USB 电子称驱动程序
- 使用康耐视 In-Sight 驱动程序
- 使用 Telnet 驱动程序
- 使用通用 I/O 驱动程序
- 如何设置科尔弗扭矩控制器
- 使用 Insize 多通道卡尺驱动器
- 使用 Dymo S50 USB 电子称驱动程序
- 斑马 Android DataWedge 配置
- 将三丰数字卡尺与三丰 U 波驱动器配合使用
- 如何添加奥豪斯秤并将输出存储在变量中
- 温湿度传感器单元测试
- Troubleshoot
- Nodo Rosso.
- 创建可重复使用的组件
- 使用应用程序接口
- Edge Driver SDK
- 技术和信息技术文件
- 指南
- 图书馆
- 使用郁金香图书馆 更新资料
- Laboratory Operation App Suite
- 图书馆藏书
- 图书馆应用程序
- 教科书上的例子
- 应用解决方案
- CMMS 应用程序包
- Zerokey solutions
- 成果的可见性
- 物品委託電子申告(eBR)申請書類一式
- 盈科 CAPA Lite
- 5 为何使用人工智能进行根源分析
- 利用人工智能进行简单的缺陷报告
- 业务案例生成器
- 轮班启动会议
- 看板应用程序套件
- 简单的 OEE 控制面板
- Arena BOM 解决方案
- 设备管理应用程序套件
- 简单核对表
- 清单管理套件
- 考勤管理简单解决方案
- 包装与装运图书馆应用
- CAPA 管理
- 移动照相机应用程序
- OEE 计算器
- 每小时生产记分卡
- 材料反冲
- 质量事件仪表板
- 首次通过产量申请
- 采光
- 培训解决方案
- 数字系统库存
- 视觉定位跟踪
- 数字系统访问管理
- 材料管理
- 工具与资产经理
- 优质活动管理
- 带断光传感器的步进推进器
- 数字秒表
- 审核清单
- 卡塔纳企业资源规划应用程序
- 高级别基线评估
- 物料清单管理
- 安全事故经理
- Composable Lean
- Composable Mobile
- 如何申请
- 可堆肥 MES
- 制药行业的 MES 系统
- 连接器和单元测试
- Planeus 单元测试 更新资料
- COPA-DATA 连接器 新
- Veeva 连接器
- Inkit 连接器
- MRPeasy 连接器
- Oracle 融合连接器
- LabVantage 连接器和单元测试
- 谷歌聊天连接器
- Salesforce 连接器
- Litmus 概览
- eMaint 连接器
- eLabNext 连接器
- Acumatica ERP 连接器
- CETEC 连接器
- PagerDuty 连接器
- NiceLabel 集成
- Aras 集成概述
- SDA 集成
- 尼米乐队单元测试
- 竞技场整合 更新资料
- 条码扫描器单元测试
- 脚踏板单元测试
- 开始在 RealWear 头戴式耳机上使用郁金香
- 空气台连接器
- 希波连接器
- 调酒师集成
- SAP S/4 HANA 云连接器
- RFID 扫描仪单元测试
- Jira 连接器
- 斑马标签打印机单元测试
- 谷歌翻译连接器
- MSFT Power Automate
- OpenAI 连接器
- 谷歌日历连接器
- 郁金香应用程序接口单元测试
- Duro PLM 单元测试
- HiveMQ 单元测试
- 与 NetSuite 集成
- 康耐视单元测试
- PowerBI 桌面集成
- ProGlove 单元测试
- Fivetran 集成
- ParticleIO 集成
- Google Drive 连接器
- 雪花连接器 更新资料
- SAP SuccessFactors 连接器
- ZeroKey Integration
- 谷歌地理编码连接器
- 谷歌工作表连接器
- 如何将 Tulip 与 Slack 整合
- HighByte 智能枢纽单元测试
- LandingAI 单元测试
- LIFX 单元测试(无线灯)
- 微软日历连接器
- M365 Dynamics F&O 连接器
- Microsoft Outlook 连接器
- Microsoft Teams 连接器
- 使用 Oauth2 将 Microsoft Graph API 连接到 Tulip
- Microsoft Excel 连接器
- 网宿应用程序和连接器
- OpenBOM 连接器
- 称重秤单元测试
- InfluxDB 连接器
- Augury 连接器
- 连接器
- 舍弗勒 Optime 连接器
- MongoDB Atlas 连接器
- MaintainX 连接器
- Twilio 连接器
- SendGrid 连接器
- 安慰连接器
- 如何为 RealWear 头戴式耳机设计郁金香应用程序
- OnShape 连接器
- 可定制的小部件
- 调度自定义小工具 新
- 时间轴小工具
- json 树查看器小工具
- 看板任务管理小工具
- 徽章小工具
- 高级计时器小工具
- 分段按钮自定义小工具
- 动态仪表自定义小工具
- 小吃店小部件
- 变化探测器单元测试
- 状态颜色指示器 设备测试
- 输入长度检查单元测试
- 计算器自定义部件单元测试
- 图像注释小工具单元测试
- 精益仪表板小工具
- Looper 单元测试
- 秒表单元测试
- 数字输入单元测试
- 数字键盘单元测试
- 径向测量仪
- 菜单单元测试步骤
- SVG 小工具
- 文本输入单元测试
- 工具提示单元测试
- 作业指导 照顾要点 单元测试
- 书面电子签名小工具单元测试
- ZPL 查看器单元测试
- 简单折线图小工具
- 货架自定义小工具
- 滑块小工具
- NFPA 钻石定制小工具
- 通过 - 失败 自定义小工具
- 简单计时器自定义小工具
- Nymi Presence集成小工具
- 自动化
什么是小工具?
为用户提供丰富的应用程序内容
Not all widgets are available on all instances and subscription plans. Reach out to support@tulip.co to enquire about enabling additional widgets.
小工具是应用程序的构件。Widget 用于为用户显示信息、收集用户数据和执行触发逻辑。
在一个应用程序中,可以将数十个 Widget 组合在一起,以配置应用程序步骤,从而构建一个简化流程的应用程序界面。
部件类型

按钮部件
按钮可显示文本并触发操作。按钮部件是一个空白部件,用户完全可以对其进行配置。下一步/上一步/菜单/完成 "部件包含默认触发器,可简化应用程序开发。
按钮- 完全可配置的按钮,可触发任何逻辑上一步 - 转到用户的上一步。菜单- 打开菜单,用户可在此更改应用程序、更改应用程序语言和注销下一步 - 进入下一个应用程序步骤**。完成**- 执行应用程序完成,存储应用程序变量的值,并返回应用程序闪屏。
点击此处了解有关按钮部件的更多信息。
输入部件
使用输入部件收集用户数据。每个输入部件都支持不同类型的变量。
点击此处了解有关输入部件的更多信息。
文本部件
显示静态或动态文本,包括变量值、纯静态文本和整个记录占位符。
嵌入式部件
使用嵌入式部件在应用程序中嵌入视频、CAD、文档等更多内容。
点击此处了解有关嵌入式部件的更多信息。
摄像头部件
使用摄像头部件显示 Tulip Vision 摄像头馈送或使用设备摄像头扫描条形码。有关 Tulip Vision 的更多信息,请点击此处。
自定义部件
当默认部件不能完全满足您的需求时,可以创建自定义部件来满足几乎所有的使用情况。结合 HMTL、JavaScript 和 CSS 可广泛扩展平台。
点击此处了解更多有关自定义 widget 的信息。
资产小工具
在应用程序中拖放矢量图像并调整其大小,使 Tulip 应用程序与您的品牌保持一致。
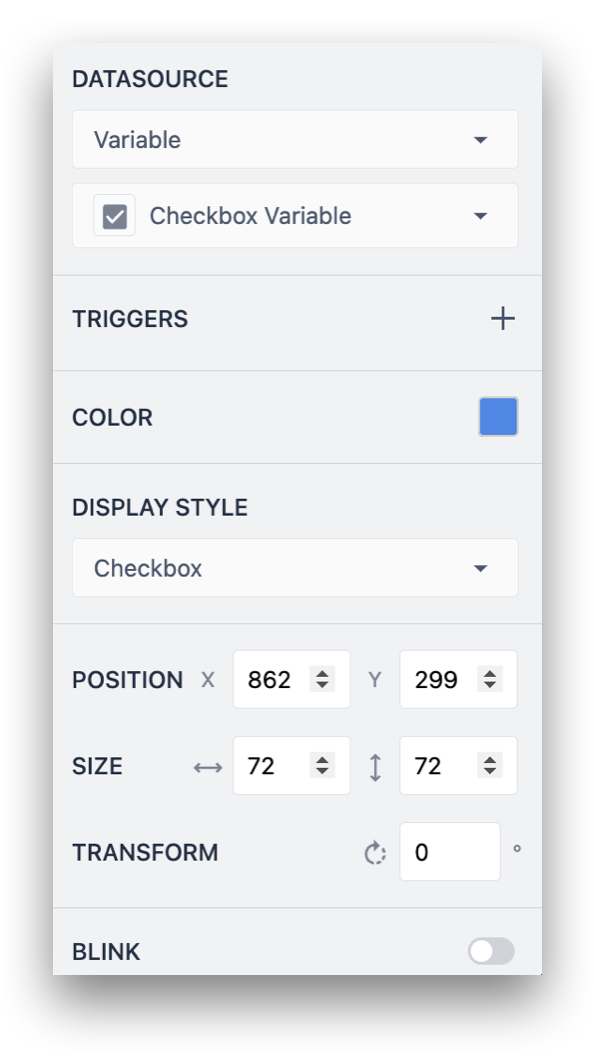
配置部件
不同的 Widget 提供大量配置选项。选择一个 Widget 将打开其上下文窗格。在该窗格中,可以调整 Widget 的形式和功能。请查看本文档中有关配置 widget 的内容。