了解如何在应用程序中使用 HTTP 连接器。
概述
您已经配置了一个连接器,设置了一个连接器函数,并在测试结果中获得了返回数据--很好!现在怎么办?
现在,您可以在应用程序中运行连接器,并使用触发器逻辑、变量和交互式表格来控制和利用测试结果。
设置
为了在应用程序中使用 HTTP 连接器,您需要设置一个连接器并创建一个连接器函数,这样就能获得数据。如果您还没有这样做,请查看以下文章,了解如何进行设置:
在开始之前,请勾画出您想在应用程序中使用连接器数据做些什么。这将基于您在连接器功能中设置的调用类型。您想显示信息吗?还是删除数据?还是向服务器写入信息?了解您需要执行的操作有助于您了解在应用程序中需要构建哪些功能来实现您的目标。
在应用程序中使用连接器
触发逻辑
为了让连接器向服务器发出{{术语表.API 调用}},我们需要在应用程序中设置一些逻辑来实现这一点。连接器函数可以在放置触发器的任何地方运行,包括按钮上、条形码等设备触发时、计时器上、步骤级触发器或应用程序级触发器上。
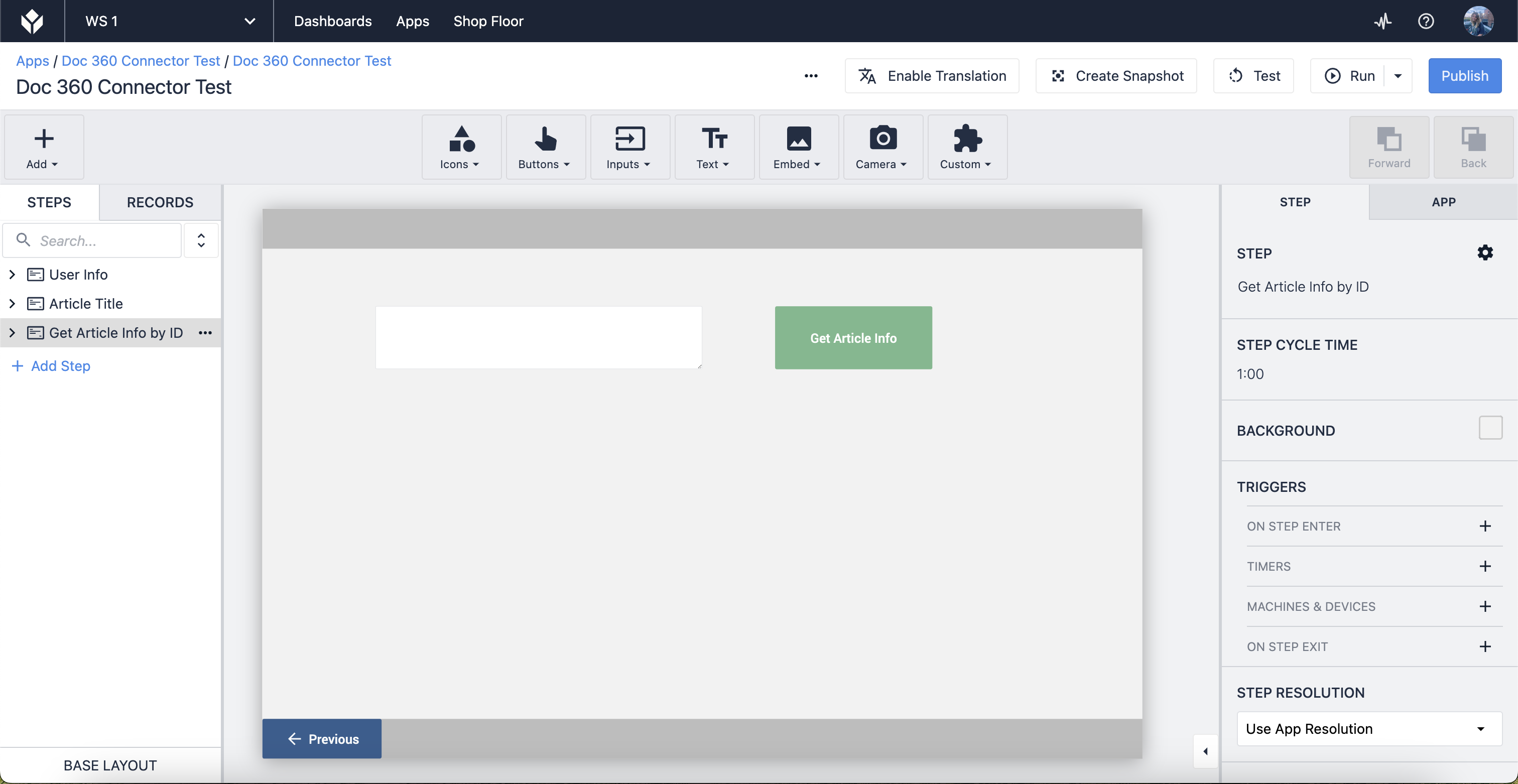
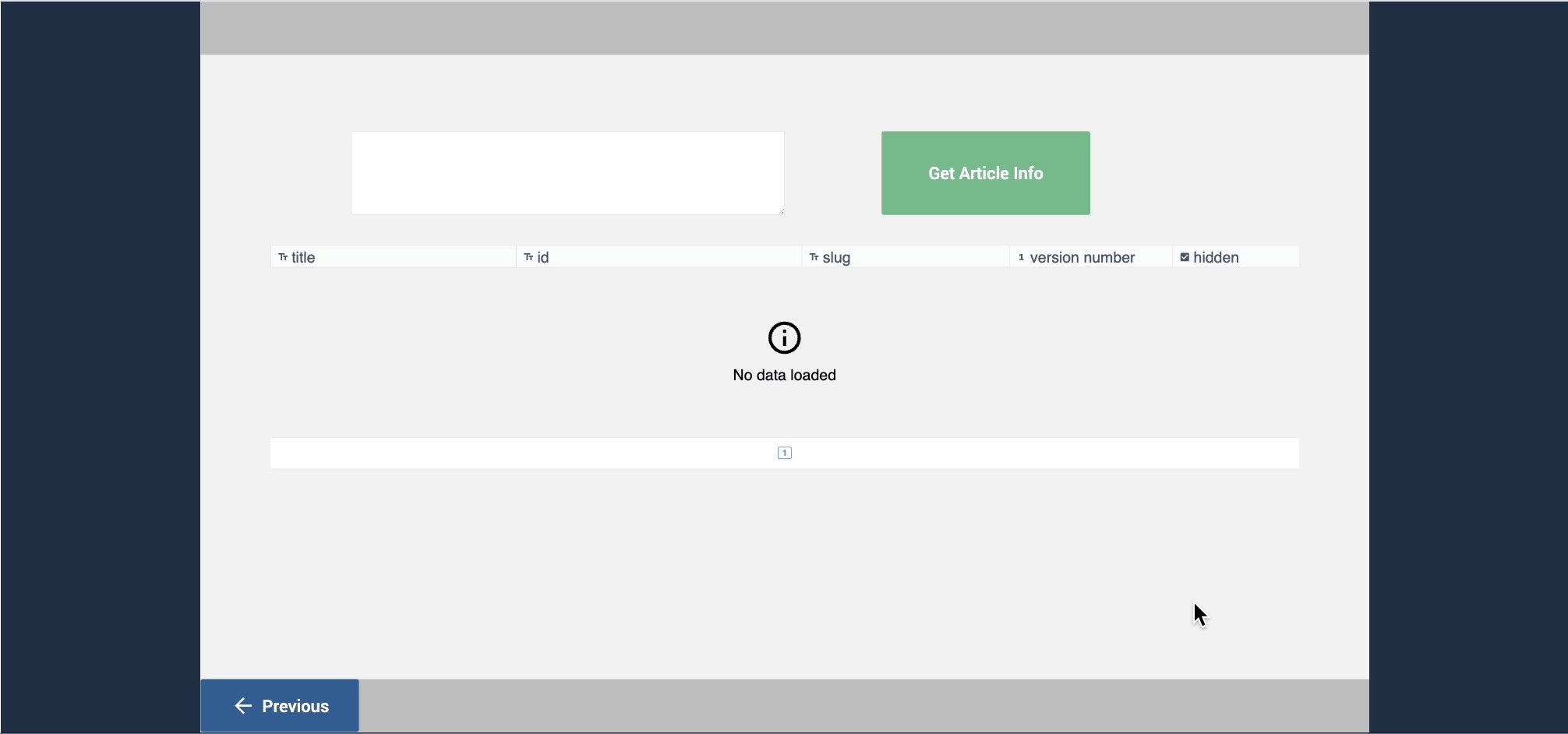
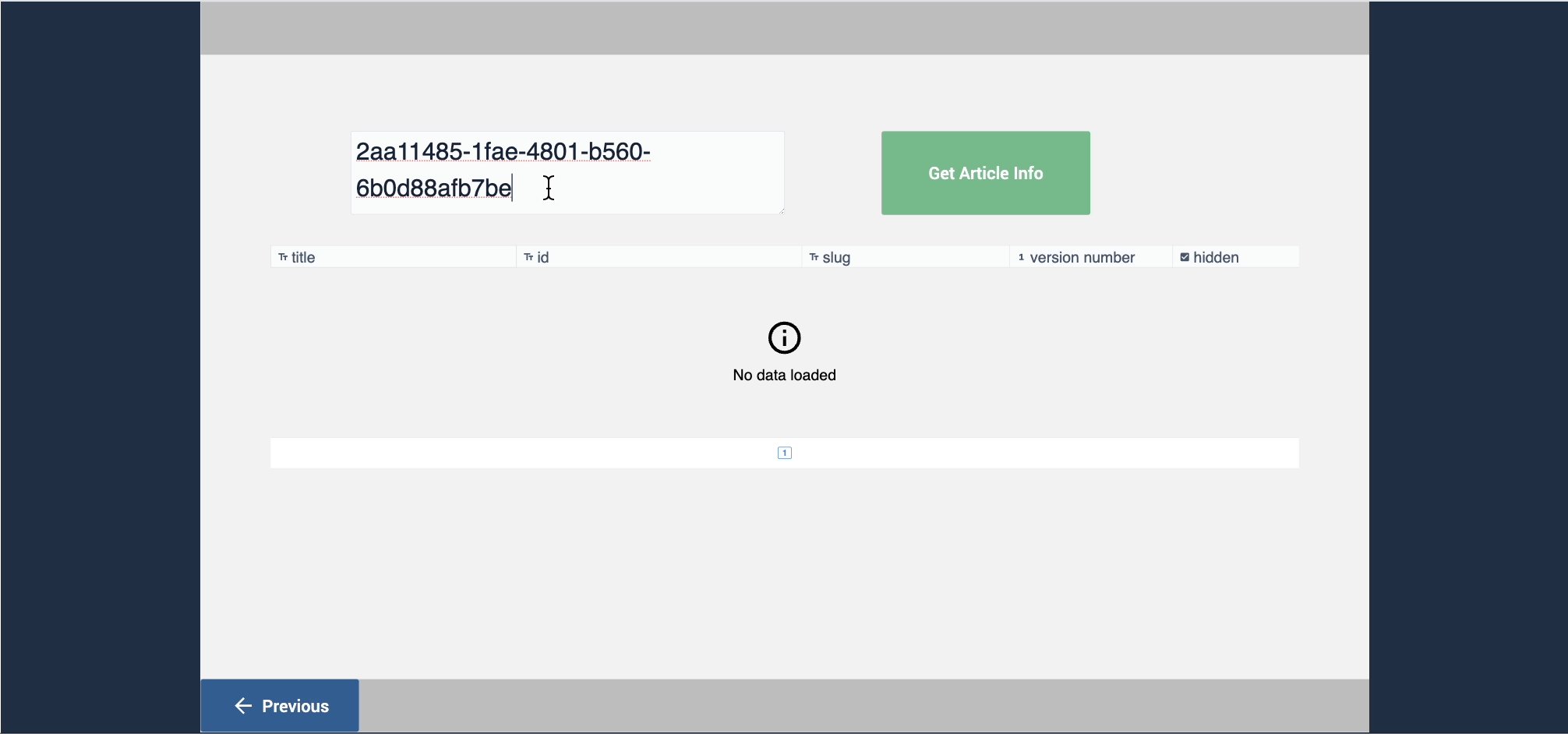
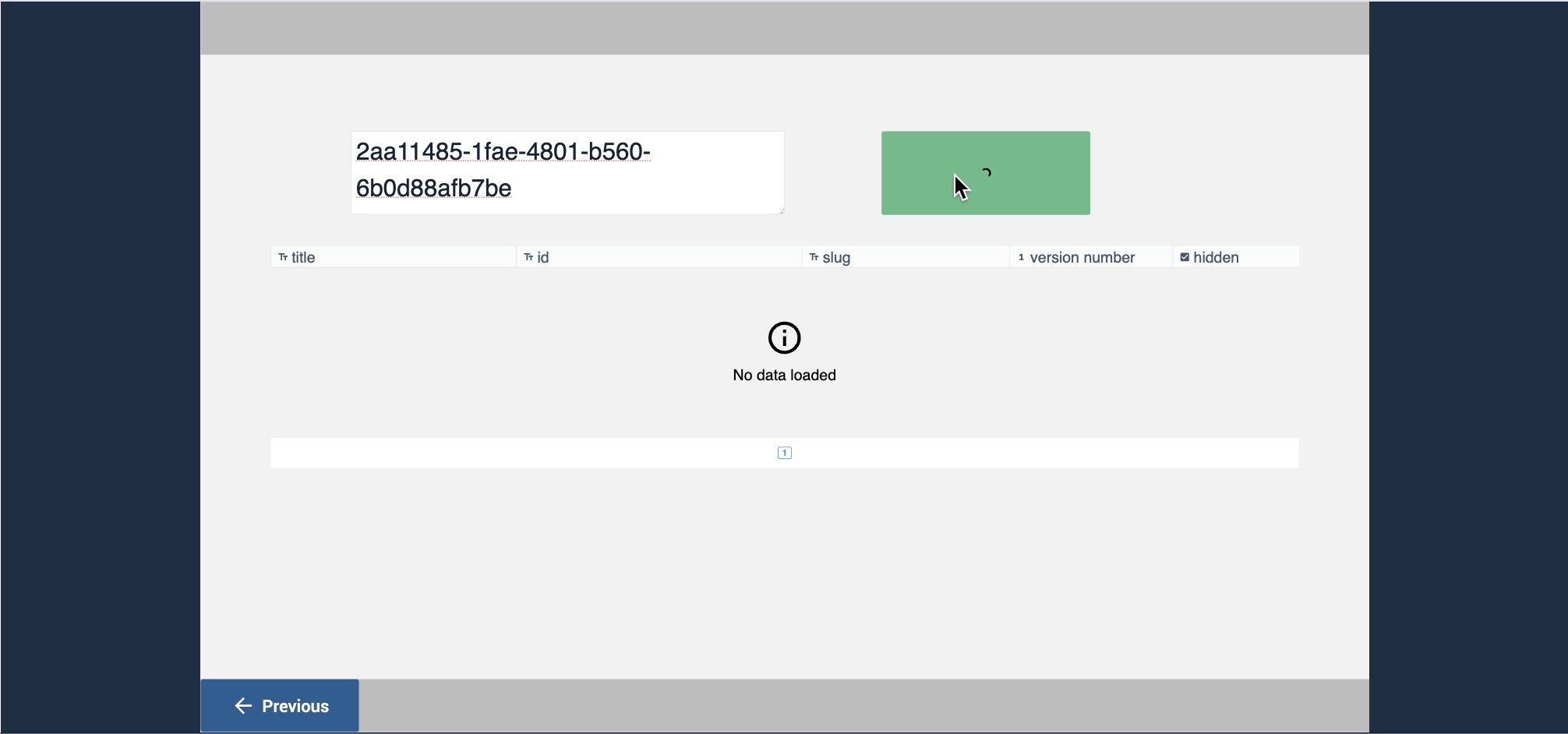
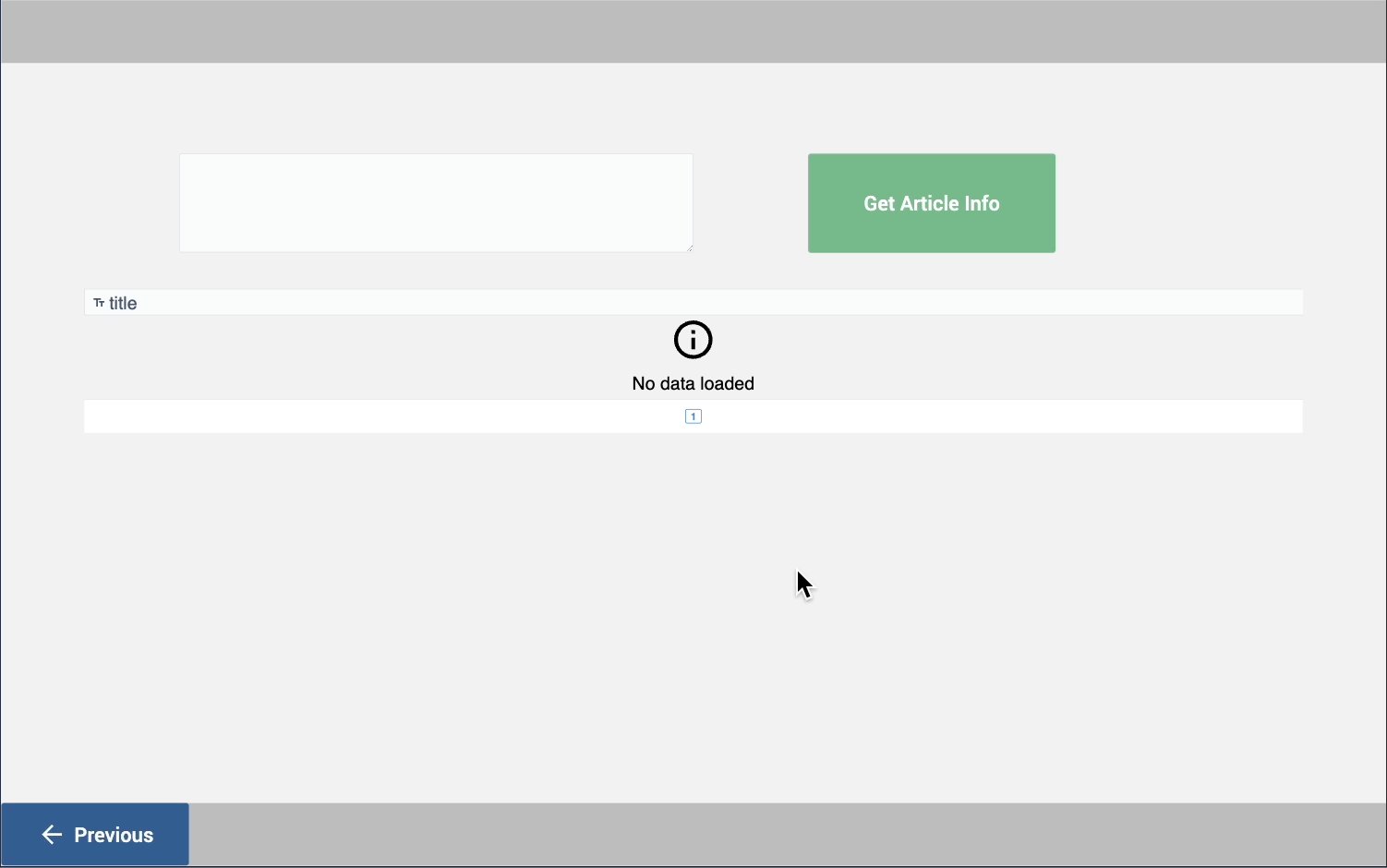
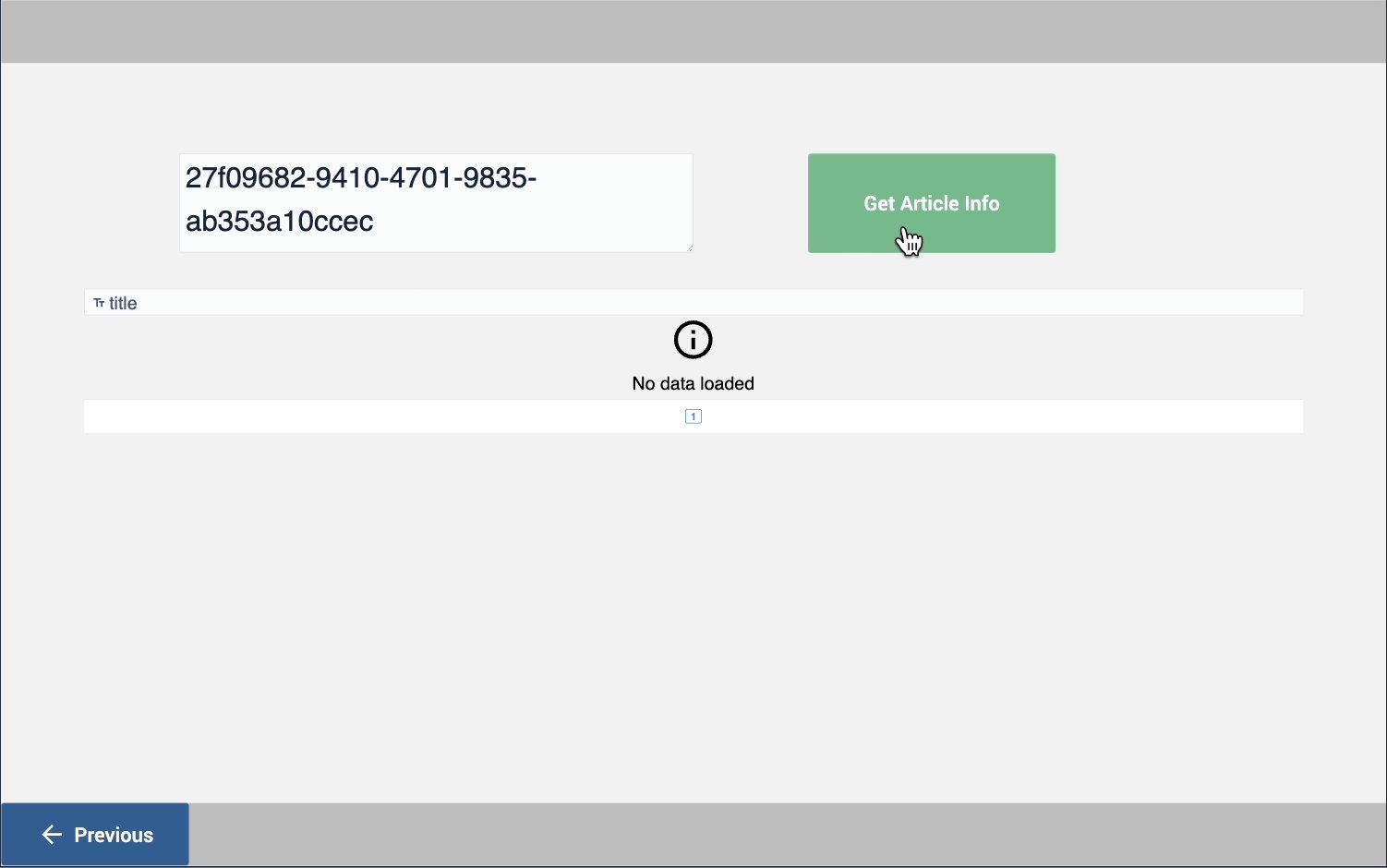
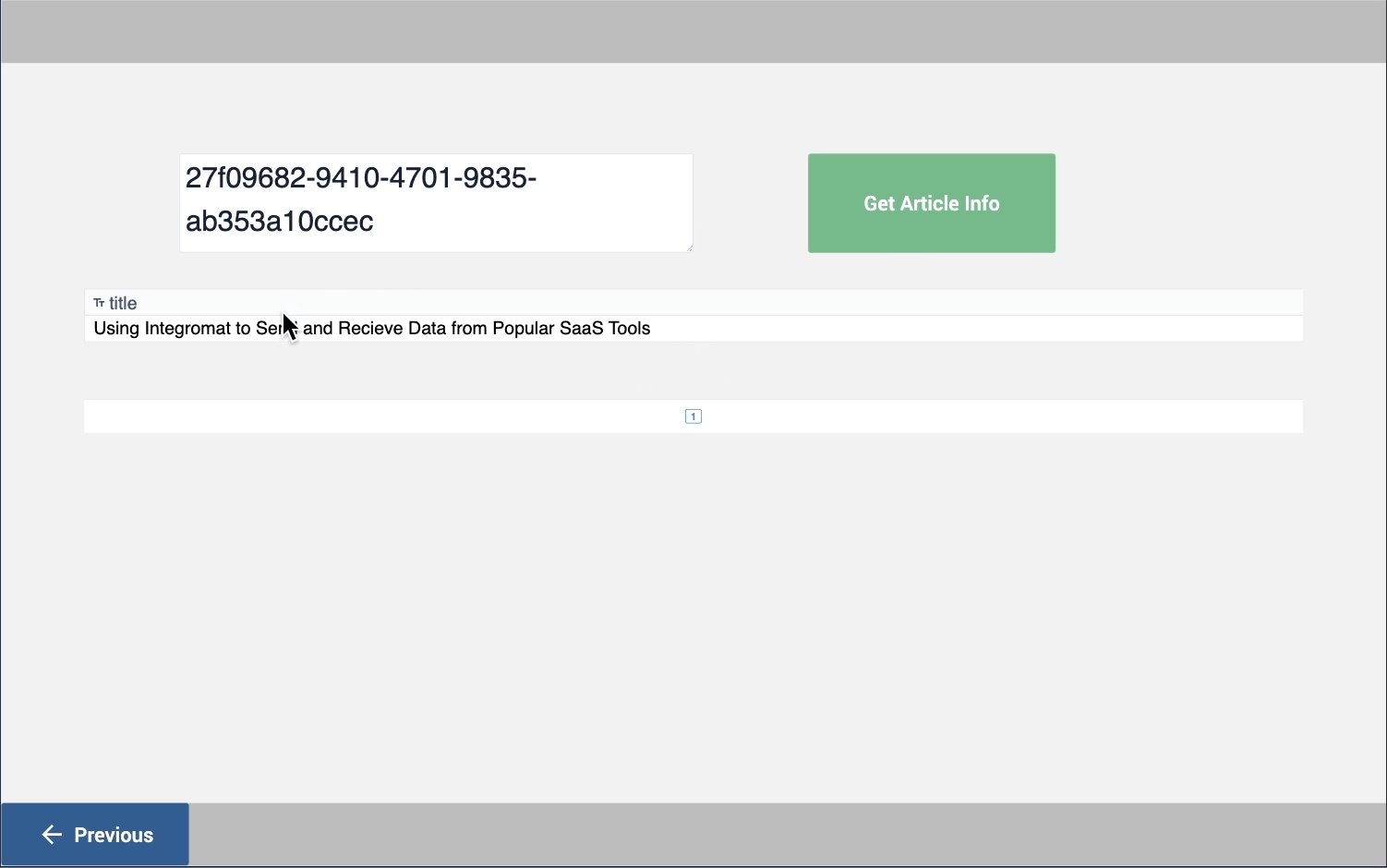
在我们的示例中,我们的连接器函数根据输入文本输入框的文章 ID 返回知识库文章的信息。应用程序中的输入字段映射到连接器函数中的 Input,并为连接器设置输入值。对于像我们示例这样的简单连接器功能,我们的应用程序只需要两个元素:一个用于收集文章 ID 的输入字段和一个用于触发连接器功能的按钮。下面的应用程序中有一个文本 Input Widget 用于指定文章 ID,还有一个按钮用于使用文本 Widget 的值作为连接器函数的输入来运行连接器。

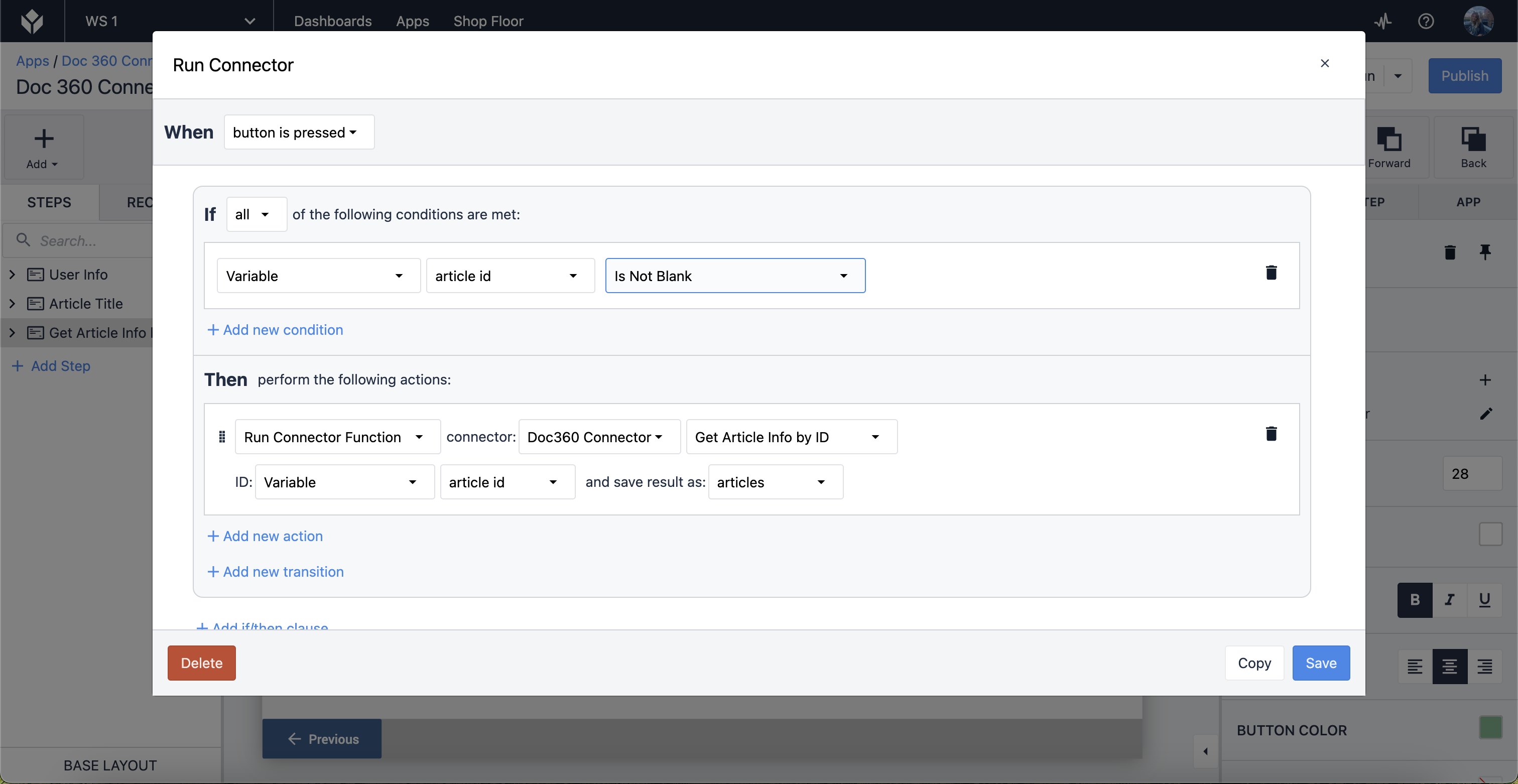
如果我们想在按下按钮时运行连接器函数,下面的示例展示了逻辑流程。

让我们把这个逻辑分解一下。
当按下按钮时,如果变量不是空白,那么它将根据变量输入(文章 ID)运行连接器(Doc360 连接器)函数(通过 ID 获取文章信息),并将结果保存到新变量(文章)中。
变量和交互式表格
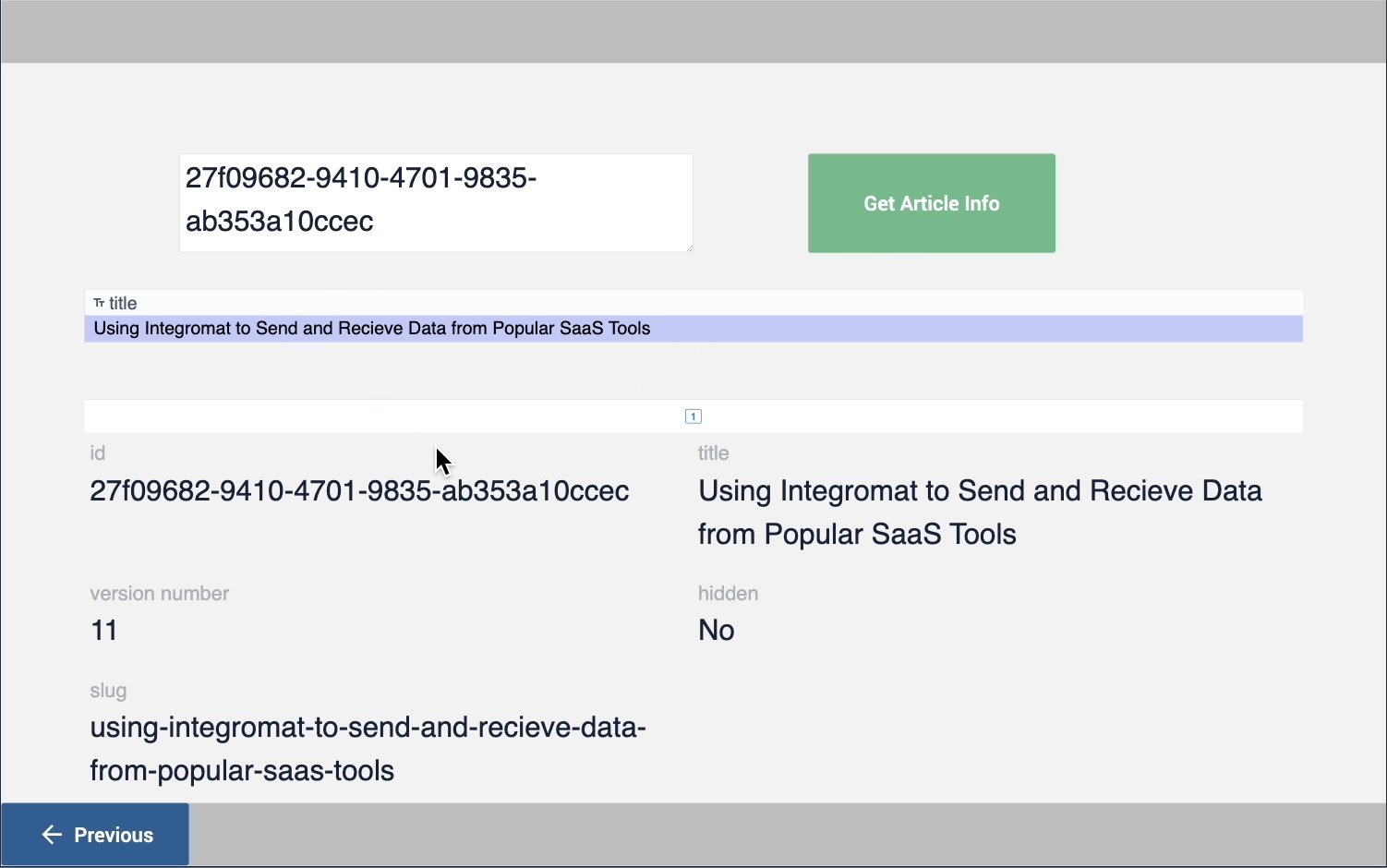
在交互式表格中显示连接器函数的结果非常简单快捷,只需记住在函数中设置的 Outputs 即可。
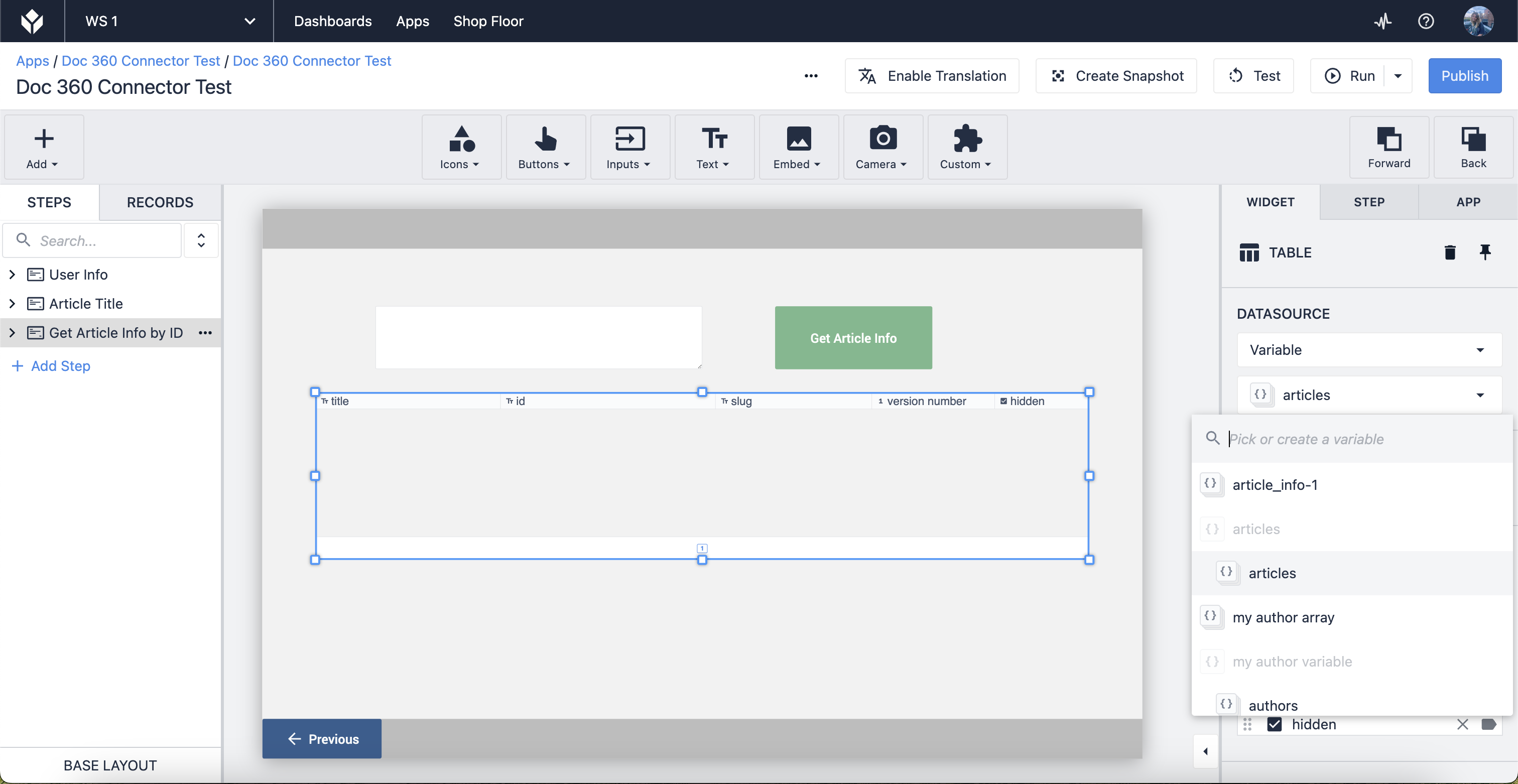
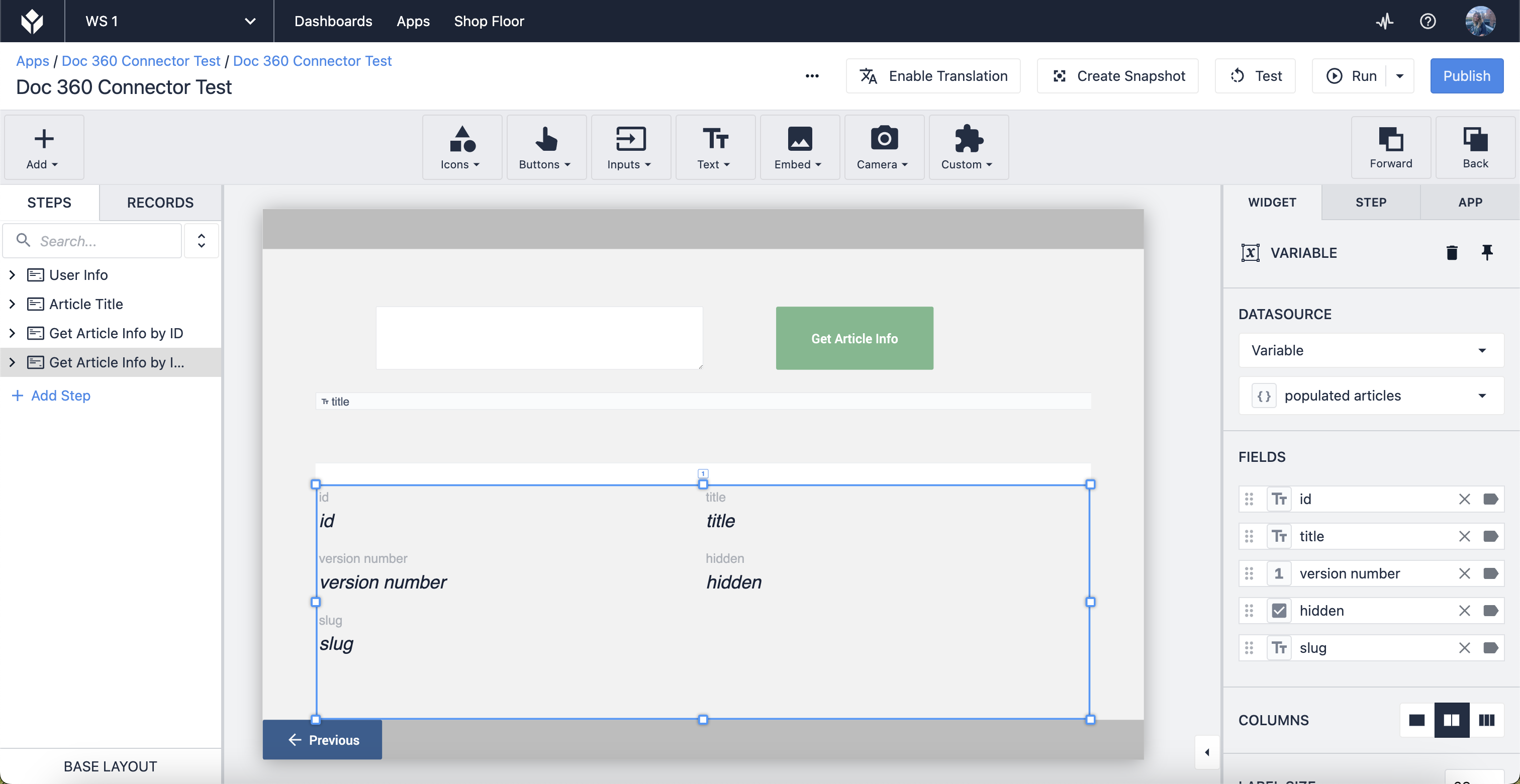
选择 "变量"作为数据源,然后就可以在连接器函数中找到作为输出的对象列表。

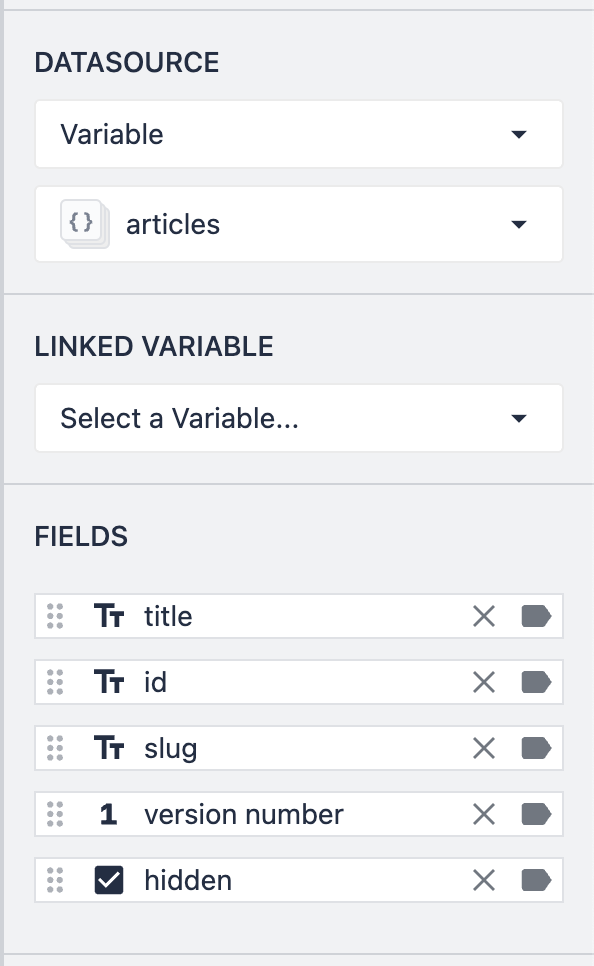
选择变量后,选择要在表格中显示的字段,即对象列表中的输出。

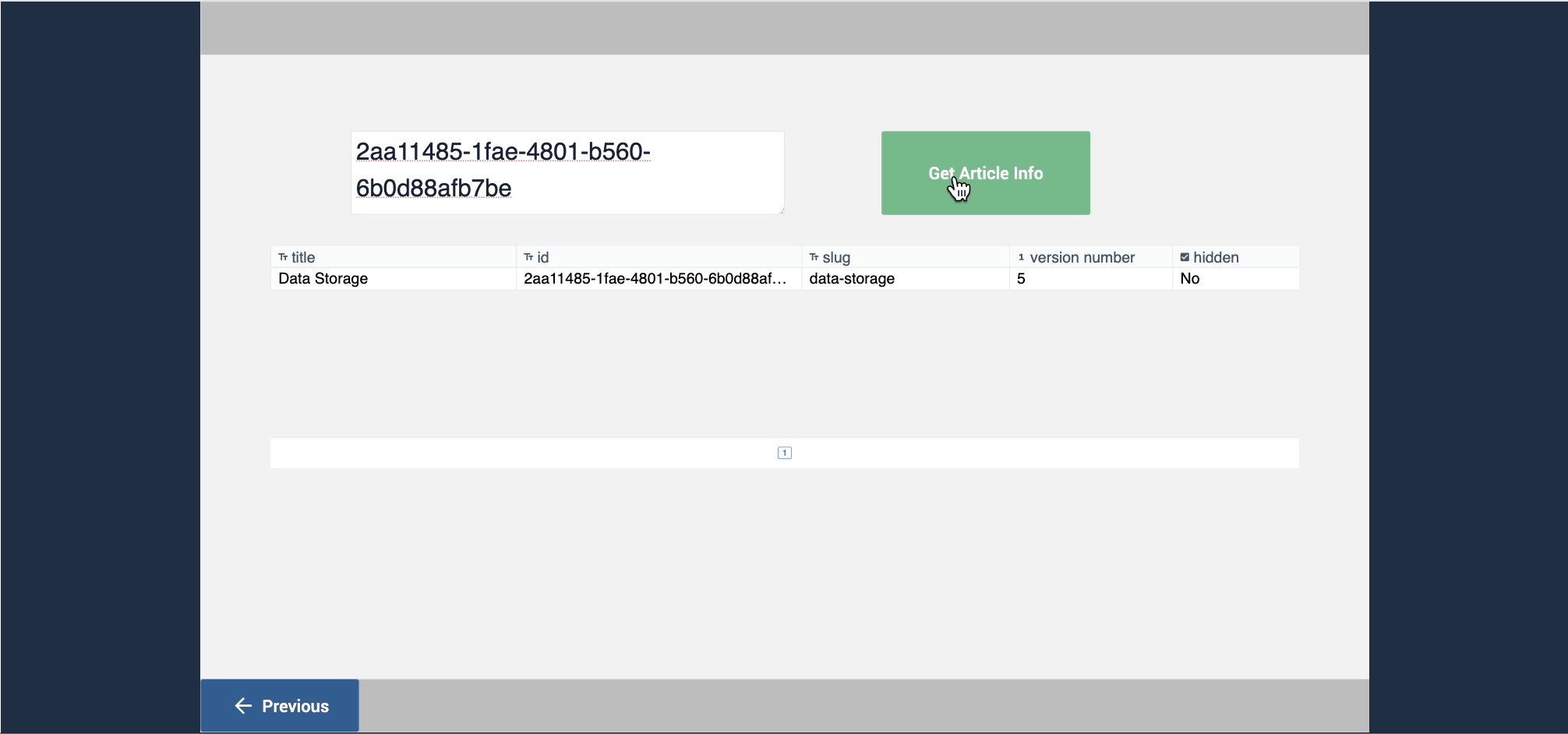
在开发人员模式下,交互式表格会在调用时填充连接器函数的结果。输出结果会立即以数值形式保存到各自的变量中。

此外,还可以使用变量来填充连接器的信息。如果你想在不查看交互式表格中列出的所有信息的情况下扩展对某一数据的查看,这将非常有用。

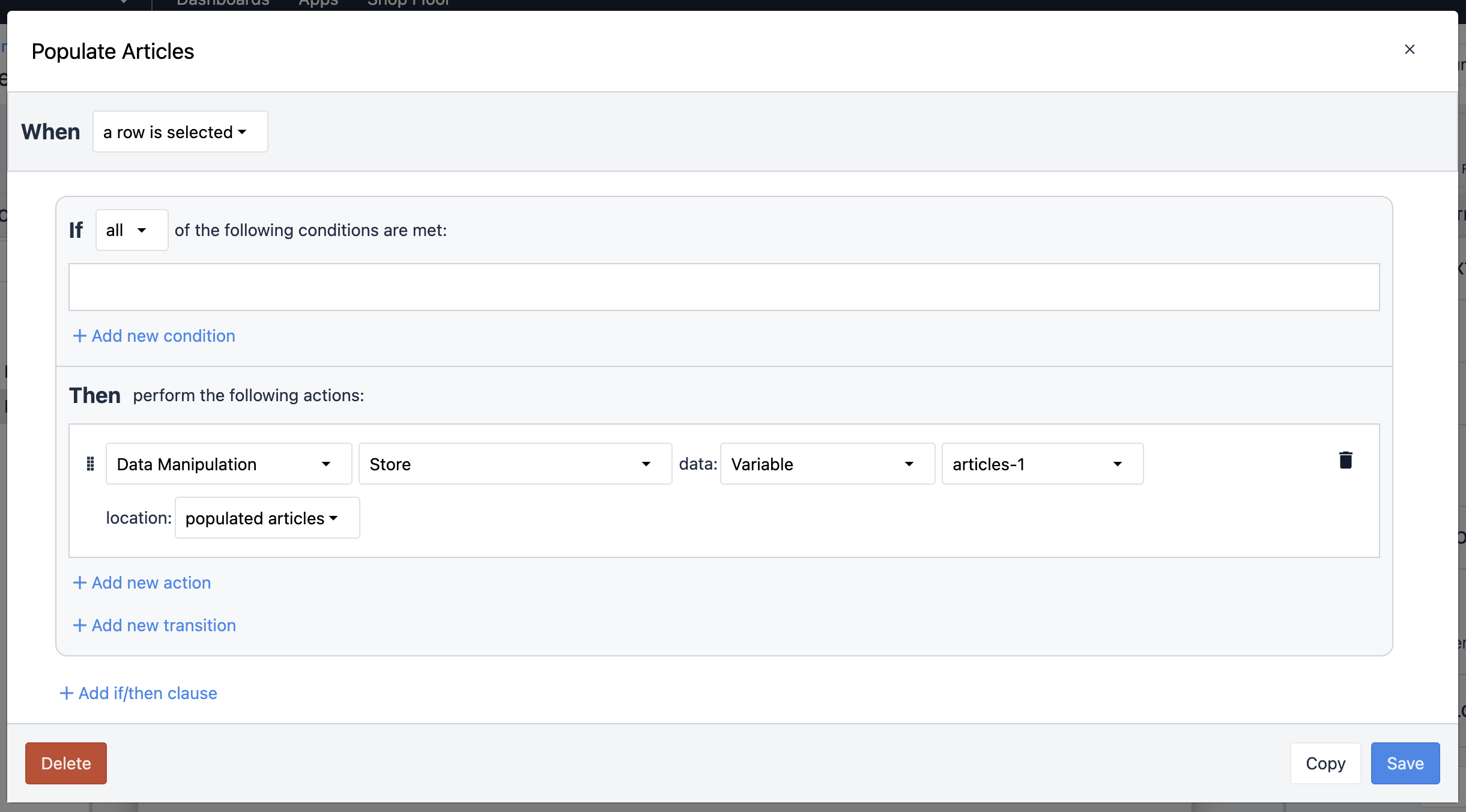
为此,请复制上面的触发器。数据源变量与交互式表格的链接变量相同。为要存储的数据创建一个新变量。
接下来,配置一个变量,使数据源为我们刚刚创建的变量。这样,当交互式表格中的一行被选中时,该字段的数据就会存储到 widget 的变量中。

结果如下:

现在,您已经了解了如何在应用程序中使用 HTTP 连接器,您可以在自己的应用程序中复制这些步骤,以便与流程配合使用。
更多阅读
找到您想要的了吗?
您还可以前往community.tulip.co发布您的问题或查看其他人是否遇到过类似问题!

