:::(Warning)This is an experimental feature. It requires more user feedback before determining whether it will exist in the product long-term.
:::
概述
向队友解释 Tulip 应用程序可能很复杂,很难理解应用程序的整个逻辑。
此功能允许您在 Tulip 以外的免费产品中查看应用程序的功能。您和您的队友可以检查应用程序的逻辑,以解释或了解应用程序内发生的事情。
所有推荐的外部工具都会保护您的数据隐私,不会保存任何数据。
导出应用程序逻辑
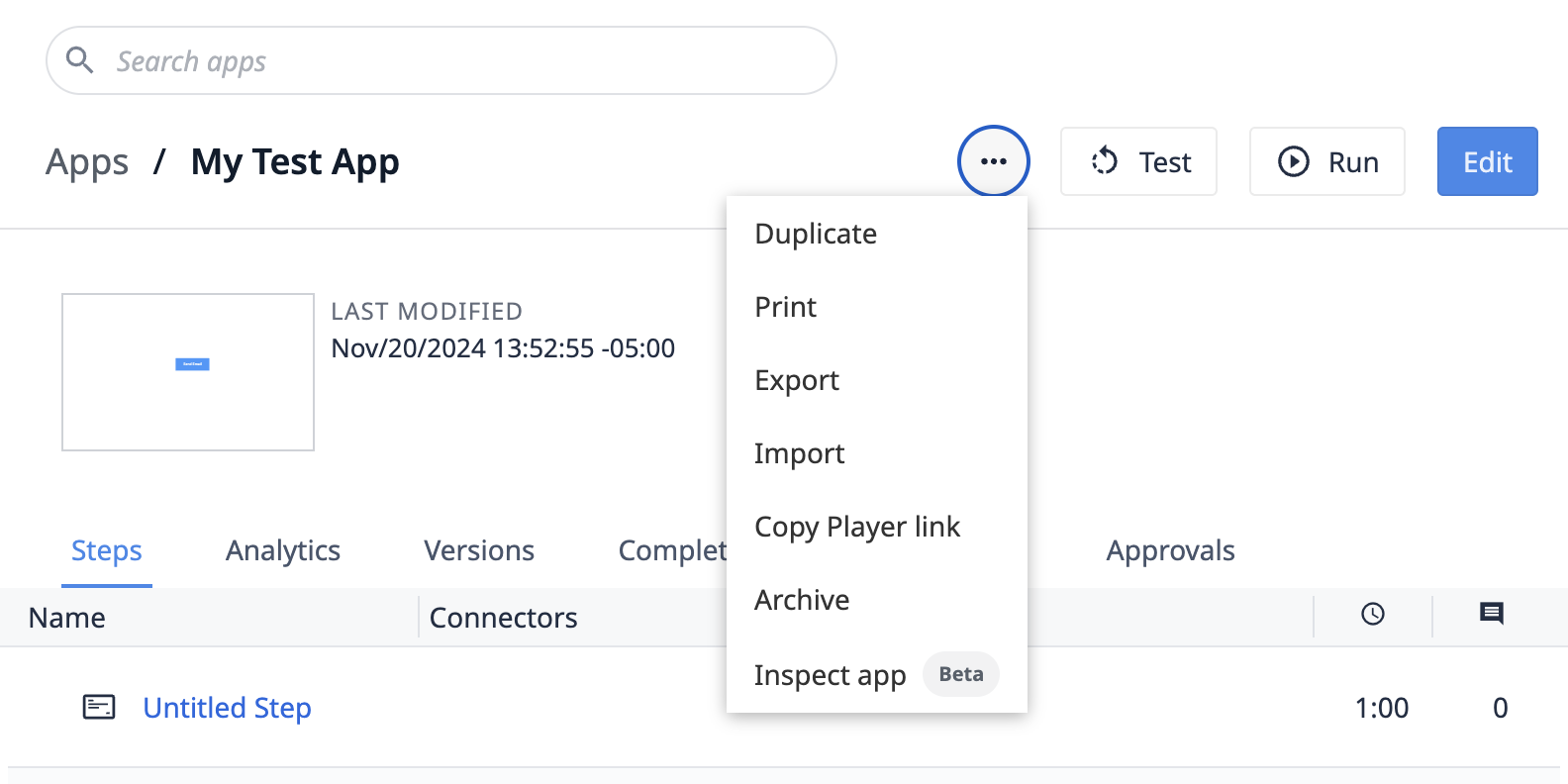
在应用程序摘要视图中,单击三点菜单并选择检查应用程序。

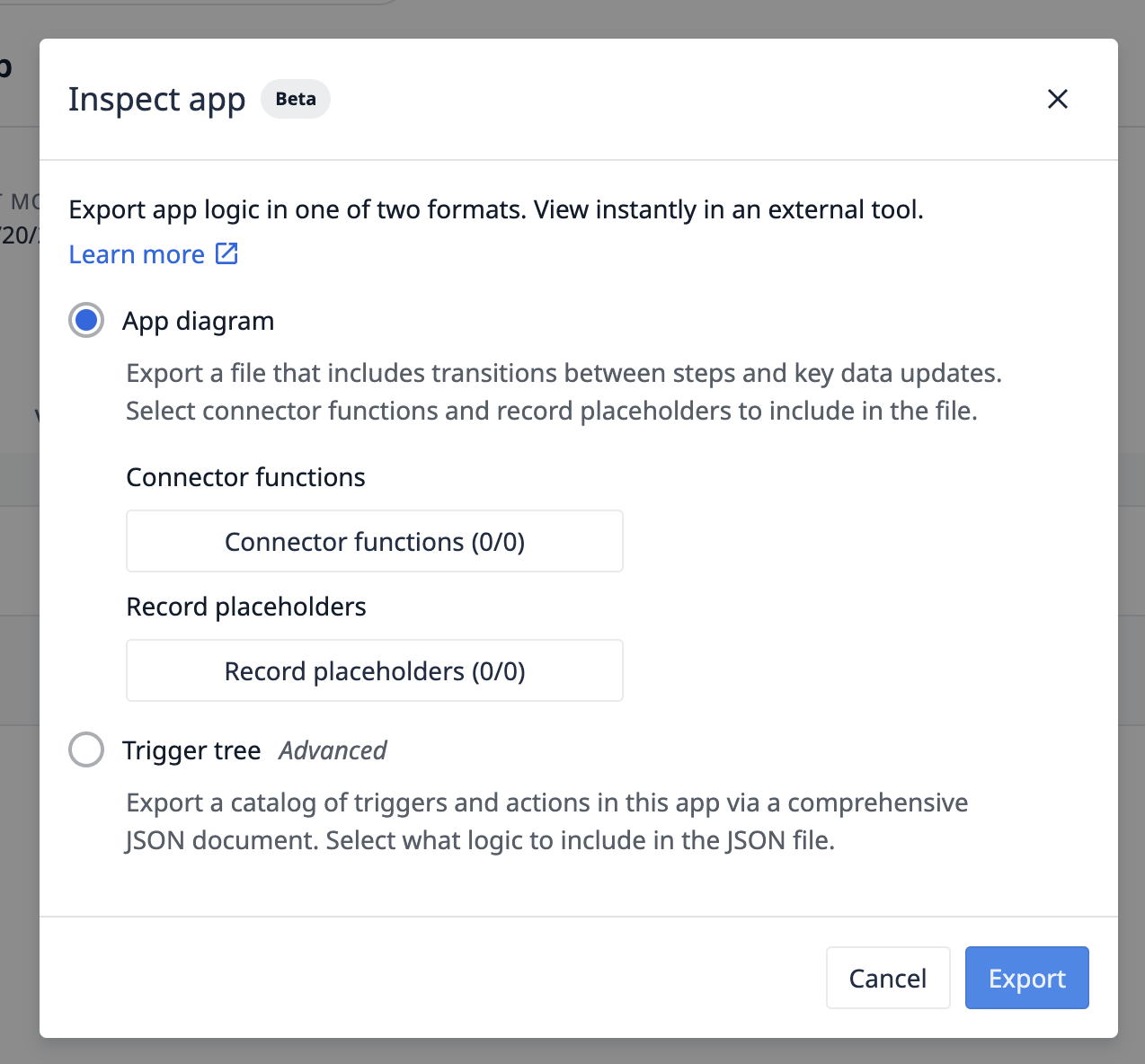
您可以选择查看应用程序的图表,或在一个地方查看所有触发器逻辑。

应用程序图表
要查看高级应用程序功能的图表,请选择应用程序图表。这将向您显示以下各项之间的关系:* 步骤* 过渡* 表记录更新* 连接器功能调用
您可以使用此图:* 向队友解释应用程序中发生的情况* 查看数据更新和操作员操作的顺序* 为应用程序的每个版本创建文档
查看应用程序图表
- 单击 "**导出 "**下载应用程序图表的文本文件。该文本文件采用美人鱼语法。
- 复制文件中的内容。
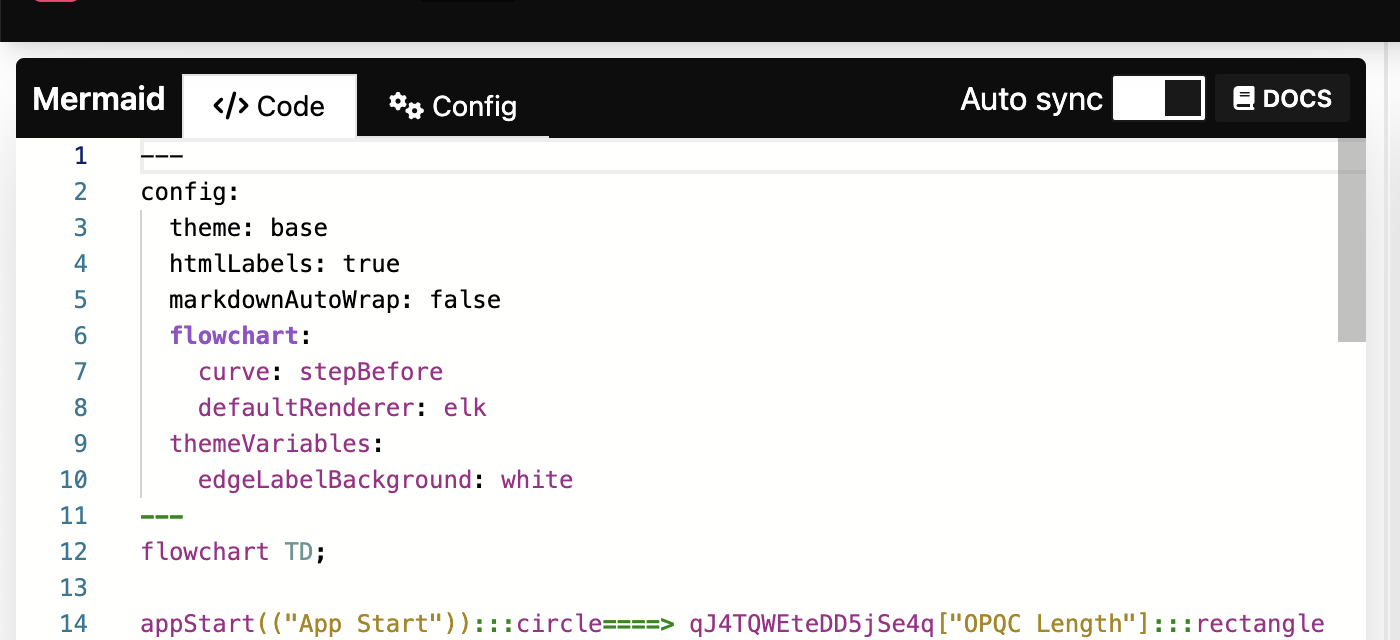
- 访问mermaid.live{
target=_blank},将复制的文本直接粘贴到屏幕左侧的文本框中。
文本将如下所示:
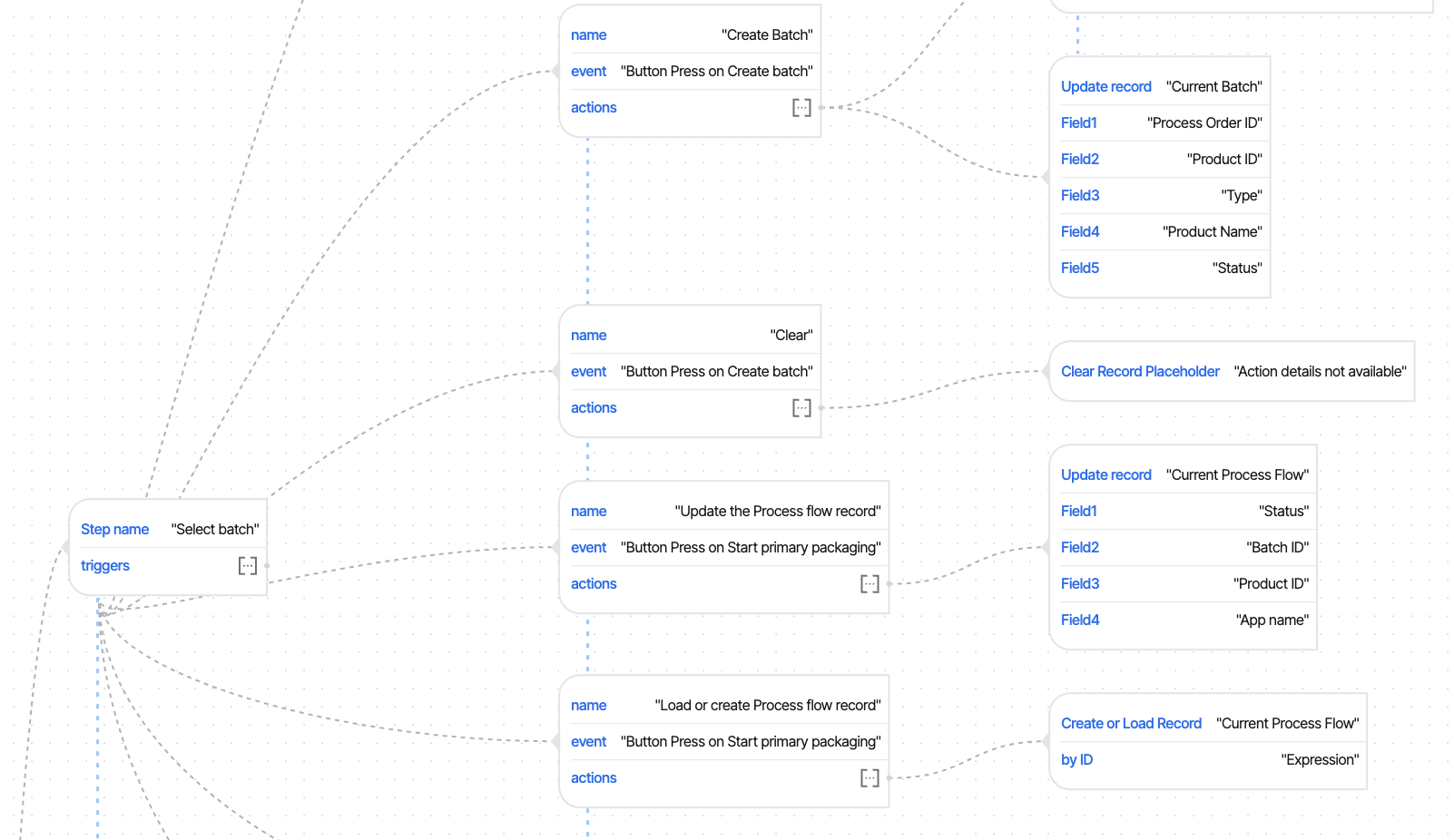
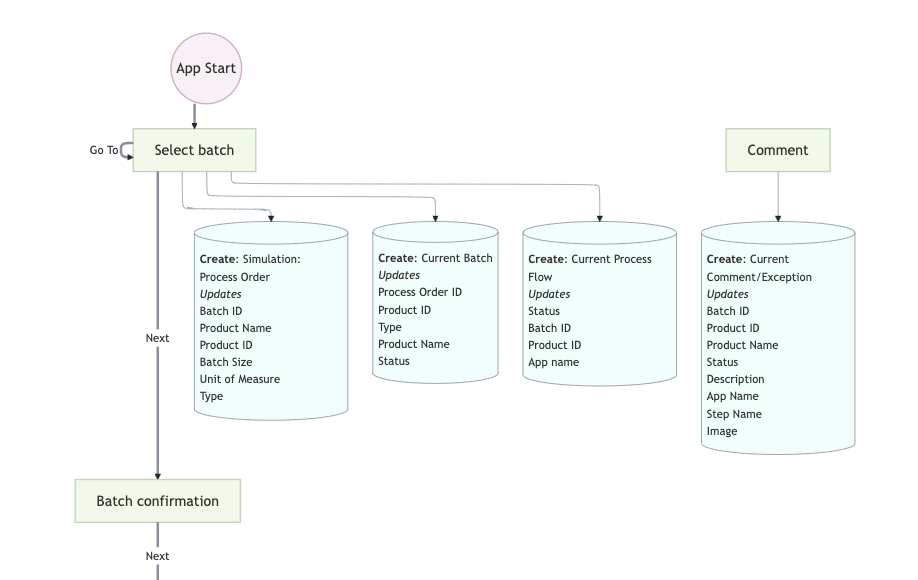
应用程序图表会根据应用程序的复杂程度而有所不同**。例如:**
语法应与流程图语言非常相似:***紫色圆圈:**紫色圆圈:"应用程序开始 "或应用程序完成,并填写目标应用程序和步骤*绿色方框:应用中的一个步骤,步骤名称填在框内*实线:实线:步骤之间的过渡,实线上包含导致过渡的触发器名称*蓝色数据库符号:蓝色数据库符号:在特定步骤中更新到特定占位符的所有表记录,或在该步骤中发生的连接器函数调用。这里只列出了两者都使用的字段,而没有列出映射到这些字段的值。
你可能还注意到,某些步骤被从图表中分离出来。这些步骤有许多转换,因此会使图表变形,并导致绘制许多线条。因此,我们选择将它们分开,通常步骤的名称可以很好地说明这是一个 "实用步骤",会在很多地方被引用。
触发树
触发器树是JSON中应用程序的树状视图,显示应用程序中的以下嵌套概念:* 步骤 * 触发器 * 条件 * 触发操作
这需要阅读 JSON 的技术能力,但您将能够:* 在一个地方查看应用程序中的所有触发器,从而更轻松地调试程序* 为查看应用程序行为构建自定义内部应用程序* 使用人工智能更好地了解应用程序的功能
查看触发器树
触发树因逻辑的复杂程度而异。示例: