了解如何构建 HTTP 连接器输出。
概述
通过 Tulip 中的连接器函数编辑器,您可以对连接器函数返回的数据进行结构化处理,以便在应用程序中使用这些数据。本文将介绍连接器函数 Outputs 格式化的基础知识:
- 连接器 "输出 "的概念
- 可用于格式化输出的工具
- 各种常见的输出格式
什么是输出?
输出用于定义和组织连接器函数的返回结果。您可以通过它们从更大的 HTTP 返回正文中提取对应用程序重要的信息。

如何构建输出结果
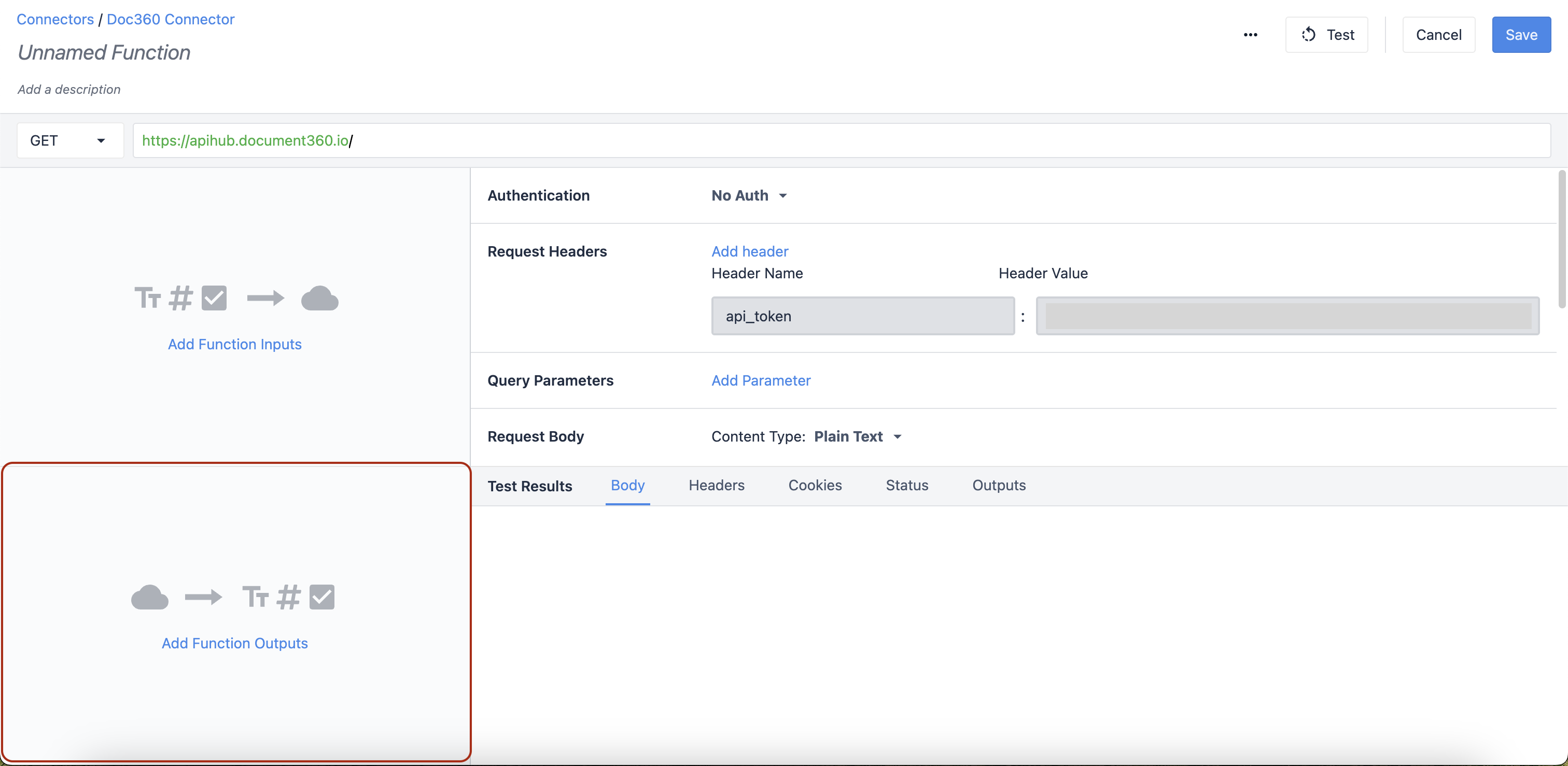
在连接器函数编辑器的左下角找到 "输出"部分。
 {height="" width="""}
{height="" width="""}
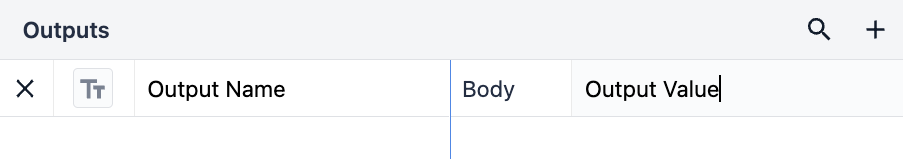
要开始添加输出,请单击 "添加函数输出"。
好的做法是为输出命名一个可识别的标签。这些名称会在应用程序中显示为变量,因此能够区分它们非常重要。

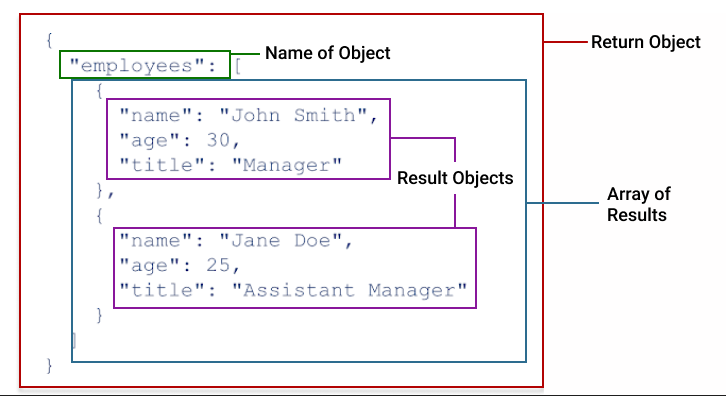
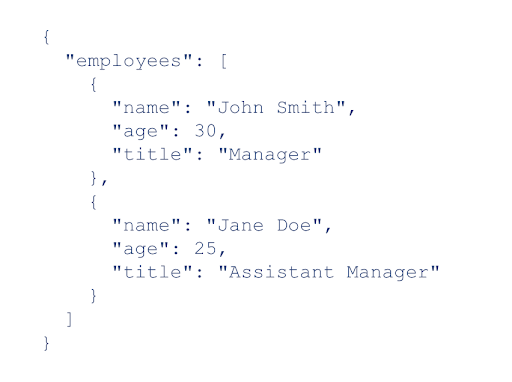
要了解 HTTP 请求的结果,首先要了解测试结果中返回的对象的形状。下图说明了结果是如何分成对象和数组两部分的。

If you haven’t worked with JSON before, you may be unfamiliar with two critical datatypes, objects and arrays. Arrays are lists of values of the same type. For example, [1,2,3,5], or [oak, elm, alder, hickory]. Values in arrays are contained within square brackets, [ ]. Objects are a datatype for holding key:value pairs. The key:value pairs within an object can be of multiple different types, including arrays and nested objects. Objects are contained with curly brackets, { }.
有关对象和数组的更多信息,请查阅《了解连接器函数输出中的数组和对象》。
点符号
对于 HTTP 连接器,输出使用一种名为 Dot Notation 的格式。点符号允许访问对象中的值。圆点符号对于从庞大的 JSON 响应正文中只提取所需内容非常有用,它还能让你在格式化 HTTP 连接器函数时更加灵活。简单地说:它是一种基于相互嵌套的值的结构化格式。
下面让我们举例说明连接器输出中如何使用点符号。
下面的示例对象名为 "employees",它包含一个对象数组,其中有每位员工的详细信息。如果我们只想访问每位员工的头衔,我们可以使用以下语法: employees.title。我们使用 Dot 访问与我们感兴趣的键相关的值。假设我们只想获取第一个结果。我们可以在主对象名称 "employees "和我们感兴趣的值 "title "之间添加索引位置。语法如下: employees.0.title。对于更复杂的对象,可能需要进一步深入到对象中才能获取所需的信息。

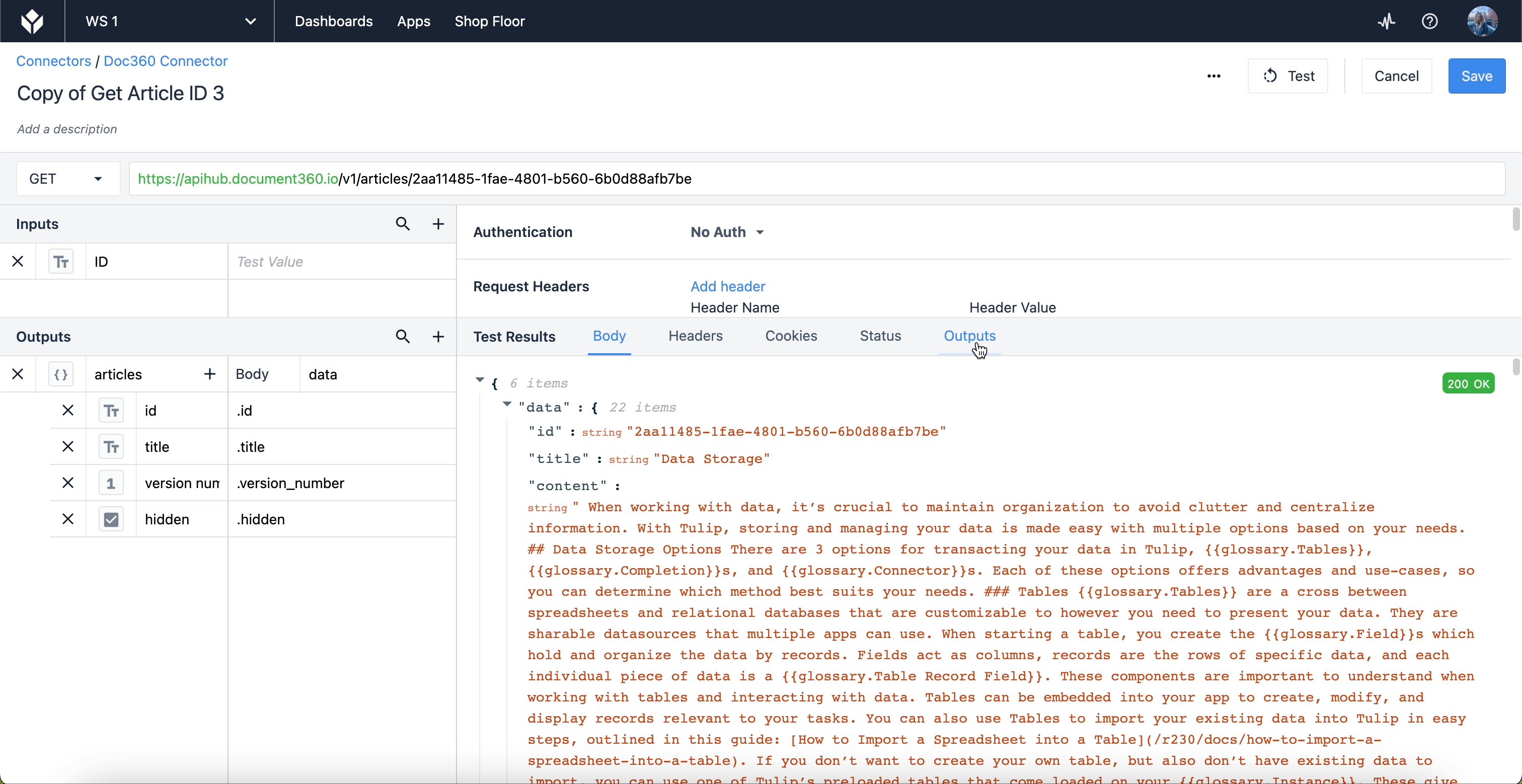
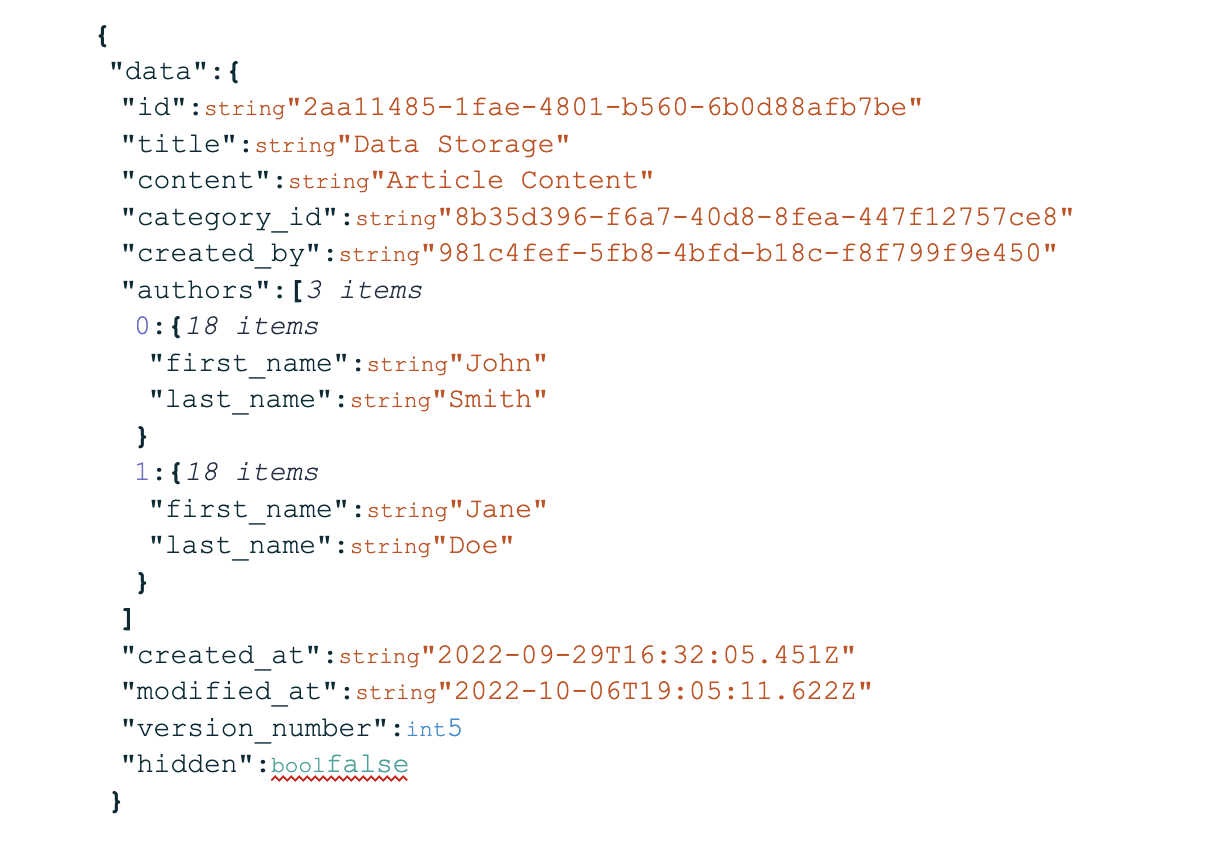
我们再举一个例子。在这种情况下,假设我们想创建一个连接器函数,用于提取与知识库中文章相关的信息。我们的连接器会返回以下名为 "data "的 JSON 对象,其中包含与特定文章相关的数据:

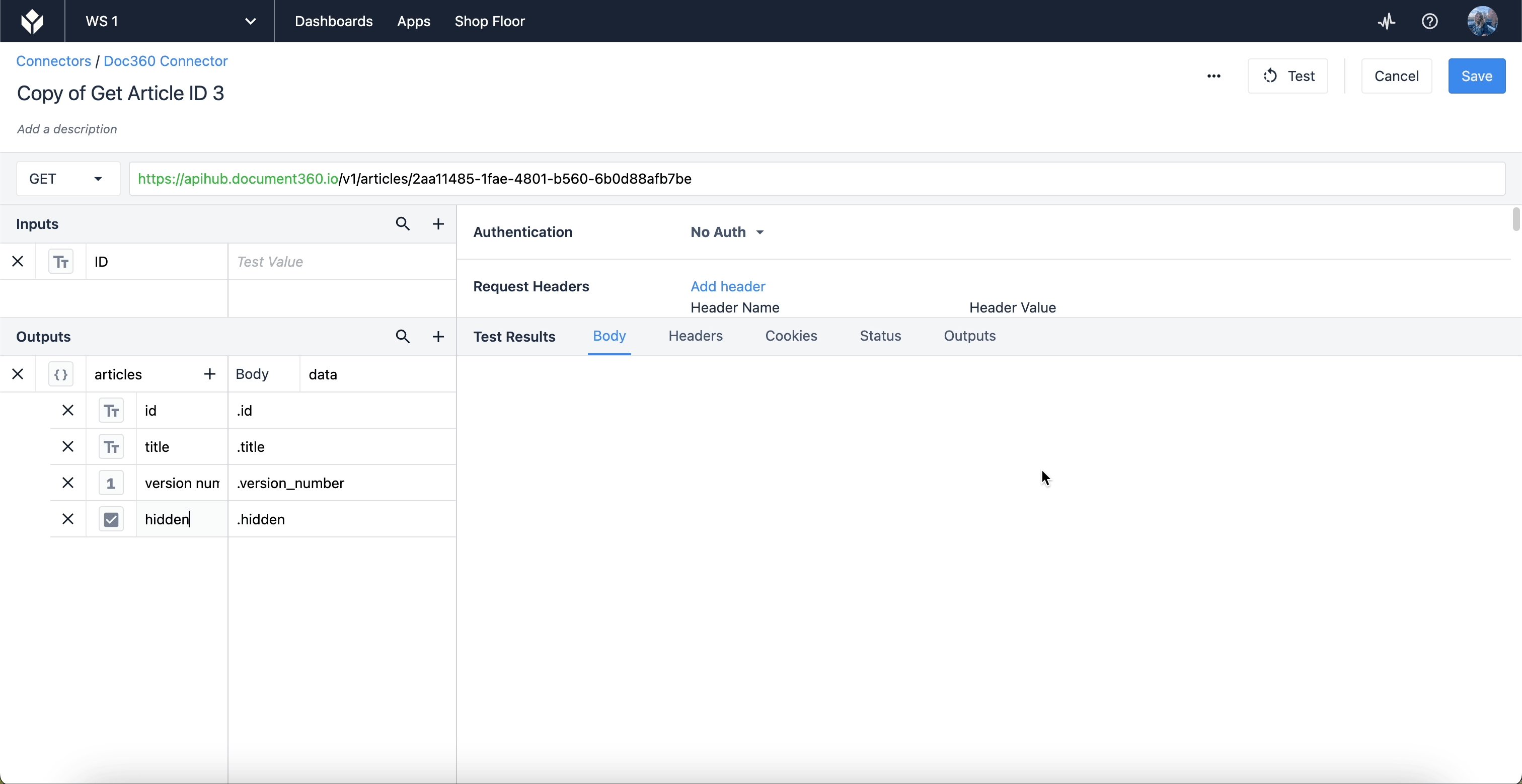
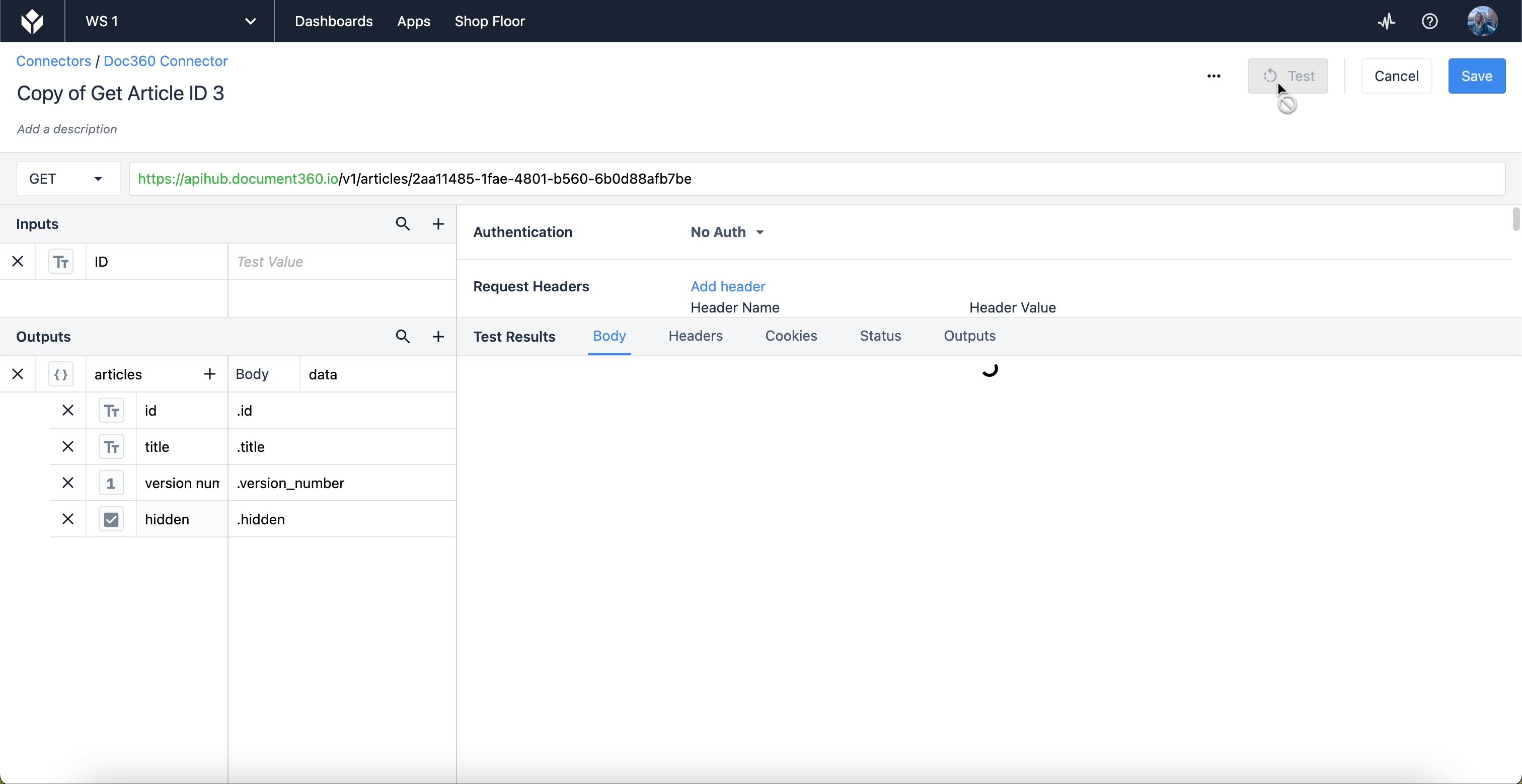
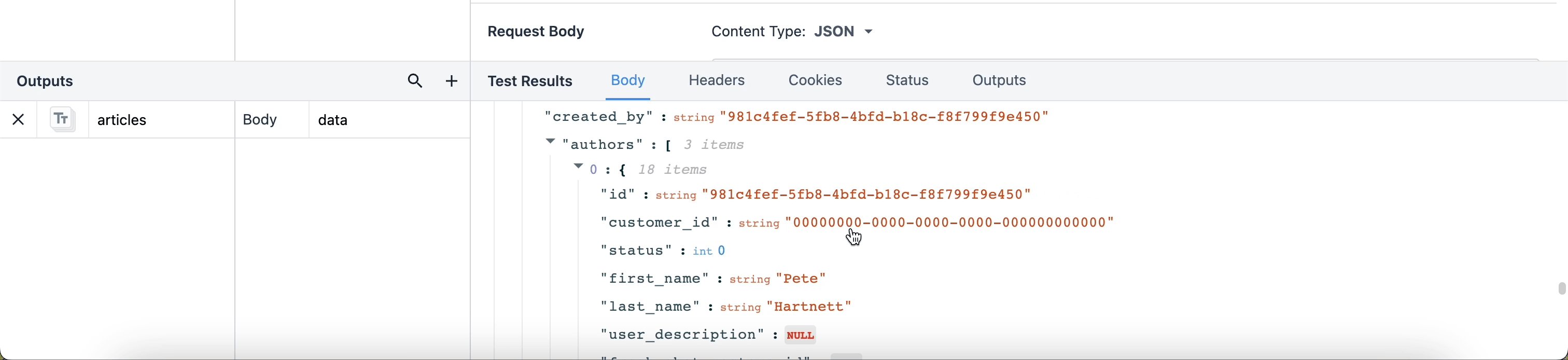
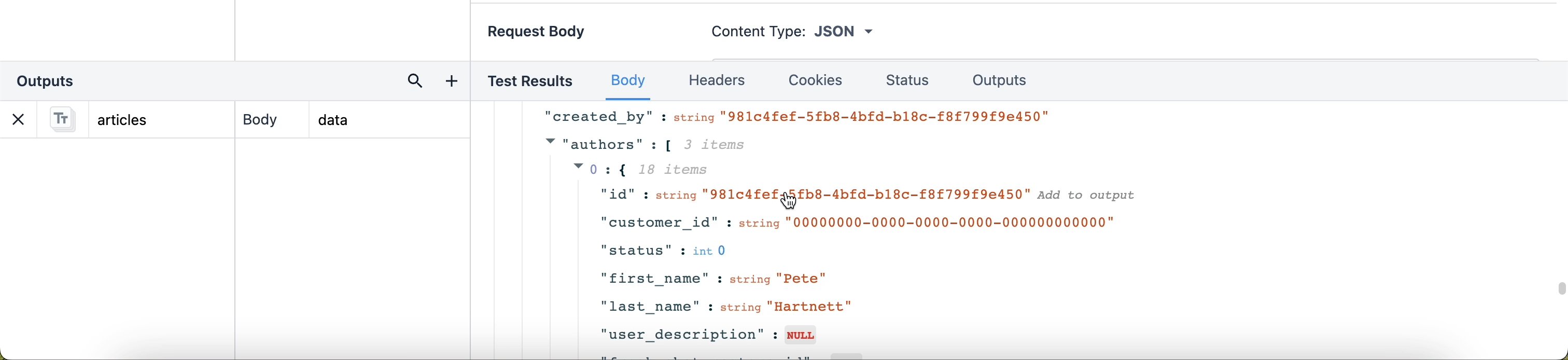
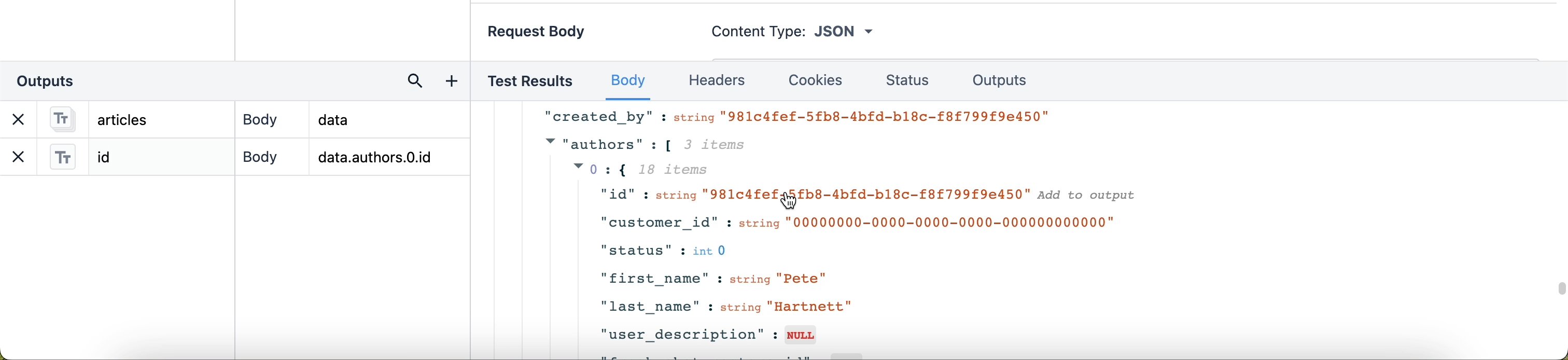
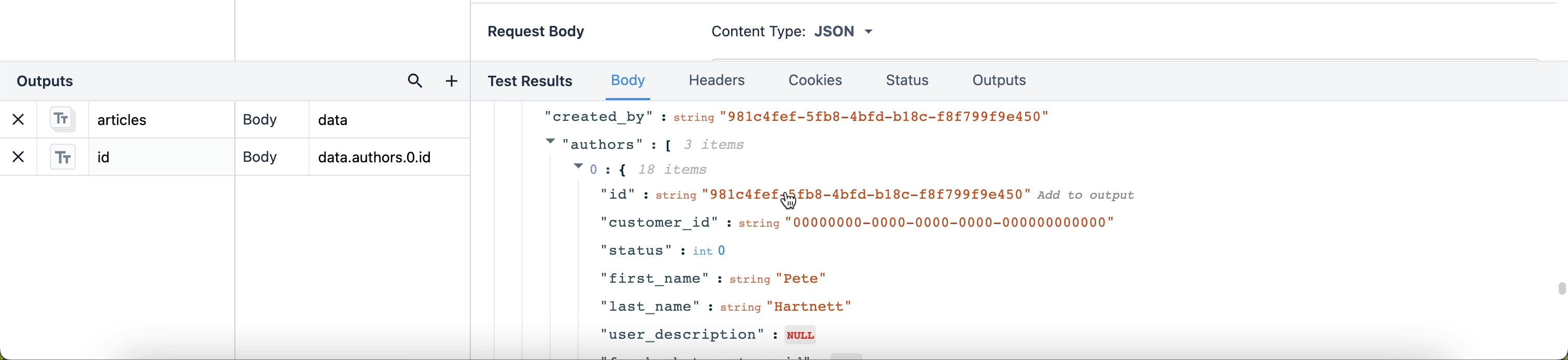
如果我们只想获取文章的 ID、标题、版本以及是否隐藏。我们就需要使用输出来指定。让我们在编辑器的输出部分演示一下点符号是如何表示的:

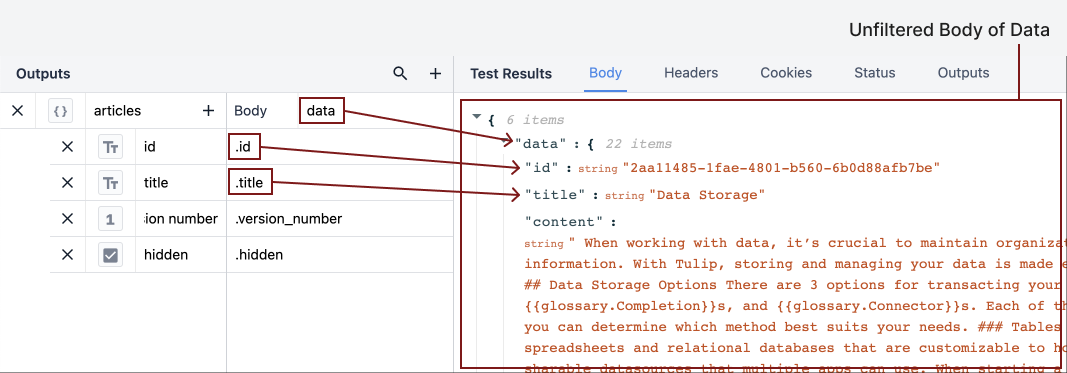
要提取 "id "和 "title "等结果,我们需要指定这些结果在 JSON 中的位置。输出的主体是 "data",与 "测试结果"部分的第一个下拉菜单相对应。data "下拉菜单中的每个结果都嵌套在该对象中。在 "输出"部分,句号/点表示深入 "数据 "对象一层。
It doesn’t matter whether the dot is placed in the body, or in front of individual properties, so long as there is a dot separating each layer of the JSON.

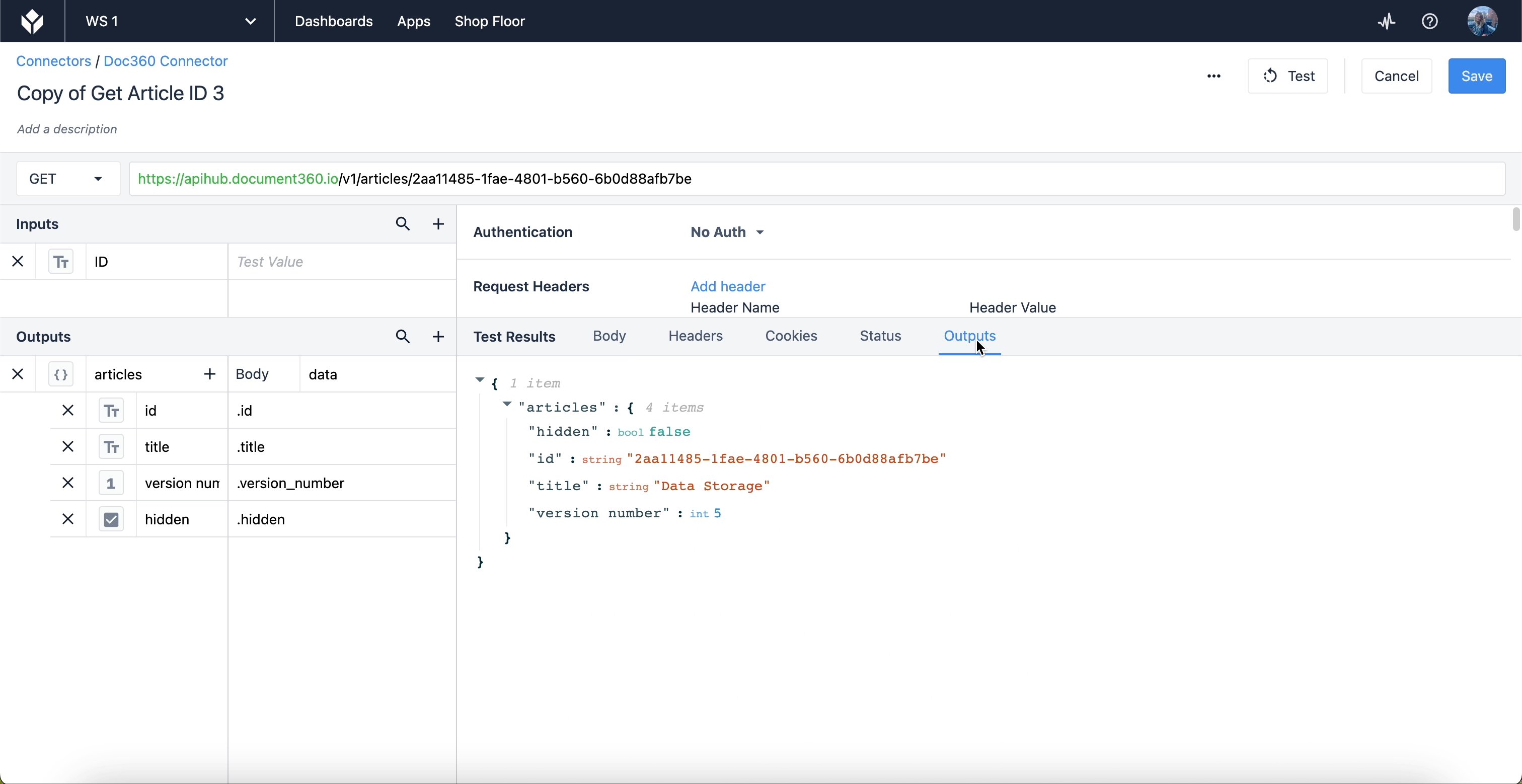
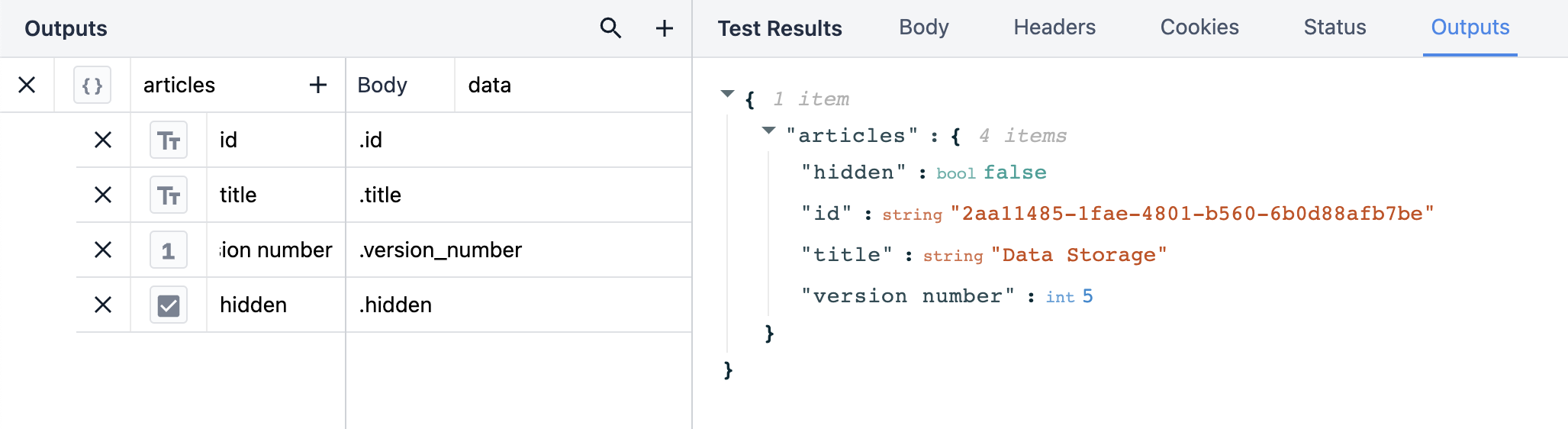
当我们点击 "测试结果"部分的 "输出"选项卡时,输出将过滤掉其他数据,这样我们就只能看到我们关心的信息。
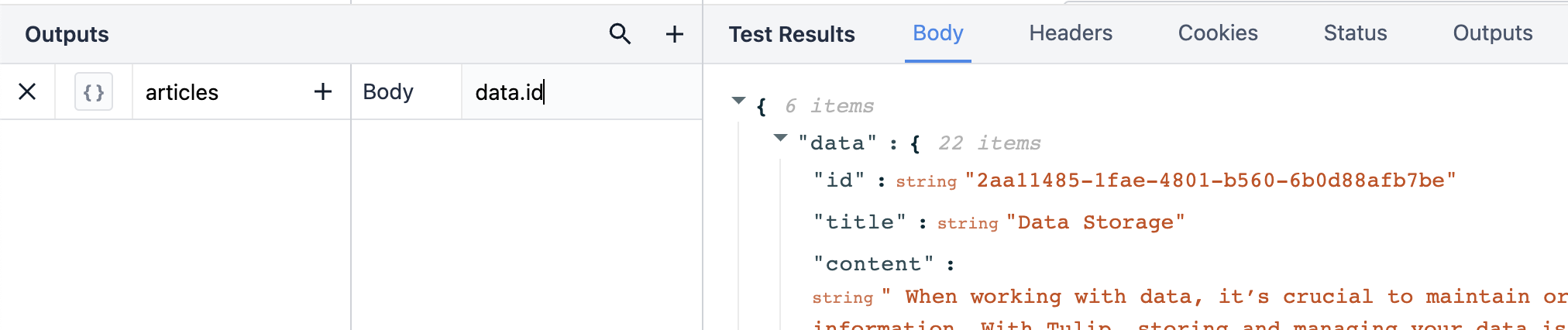
另一种写输出的方法是单行。这将在一个查询中显示完整路径。

为了方便写入输出路径,也可以点击一行数据,将其添加为新的输出。
 {height="" width="""}
{height="" width="""}
有关使用点符号的更多信息,请参阅此资源:Processmaker:JSON 点符号。
输出结果
构造输出结果有多种方法,但如何构造完全取决于您想在应用程序中使用数据做什么。在开始构建输出结果之前,请考虑一下您的最终目标。你想在单个变量中显示多种数据类型吗?还是在一个数组中包含相同的数据类型,只需解析相关信息即可?
下面的示例都基于相同的连接器函数,每个示例中测试结果的主体都是一样的。然而,输出结果却因结构不同而各异。
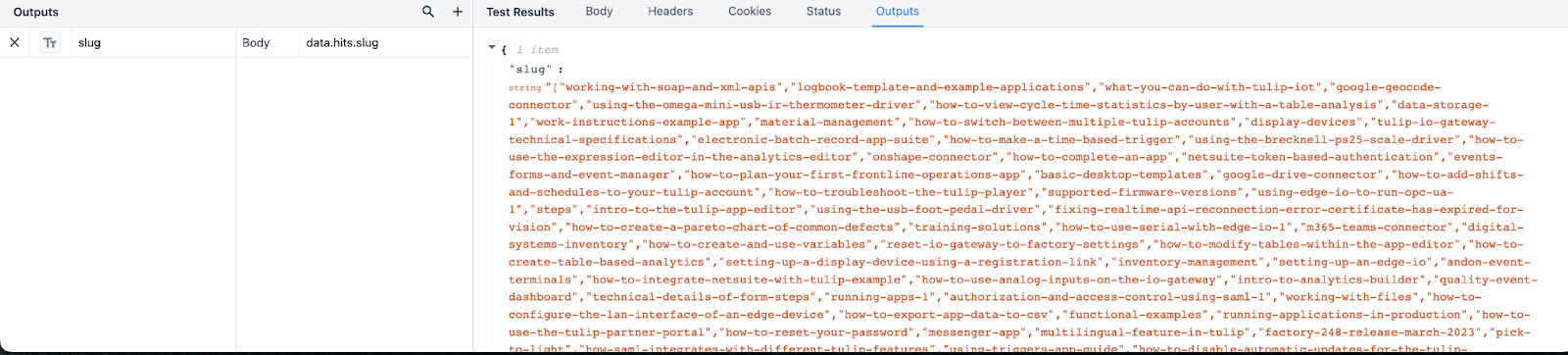
下面的示例显示了连接器如何输出 JSON 路径 data.hits.slug。按照这种输出结构,连接器会返回一个包含知识库文章所有 URL slug 的大型数组。在我们的应用程序中,可以通过数组变量访问连接器返回的内容。

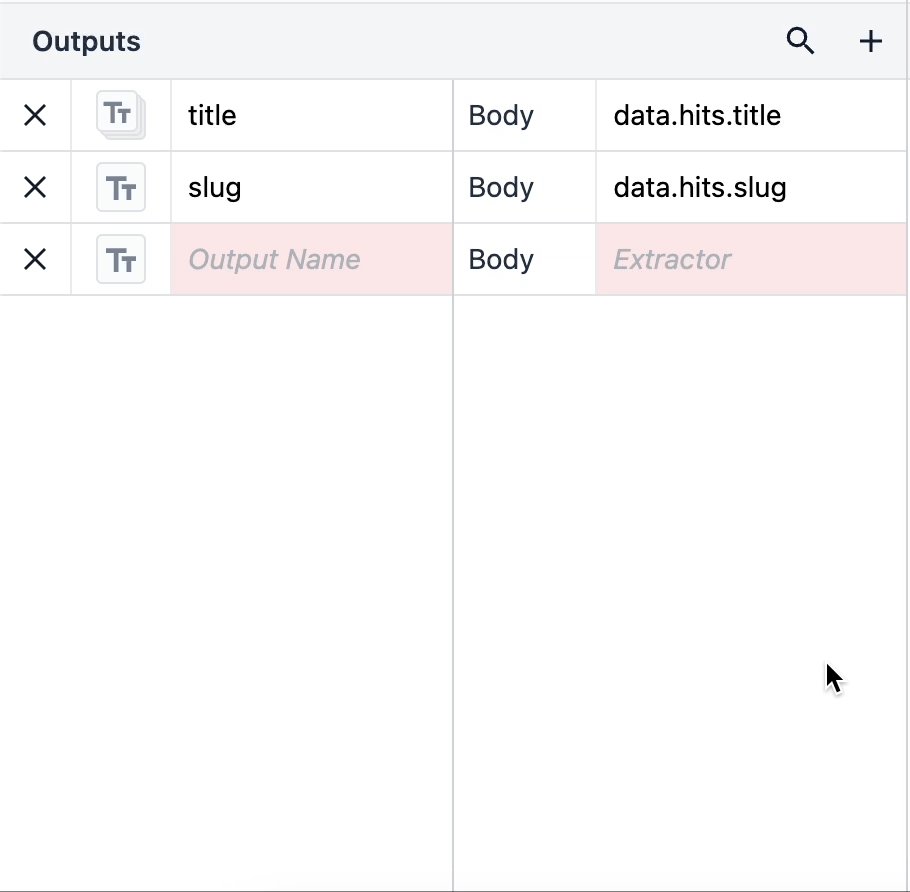
我们可以将输出结构化为对象列表,并从结果中提取单个数据类型,从而创建多个数据对象,这些对象可以在应用程序中单独显示。
 {height="" width="""}
{height="" width="""}
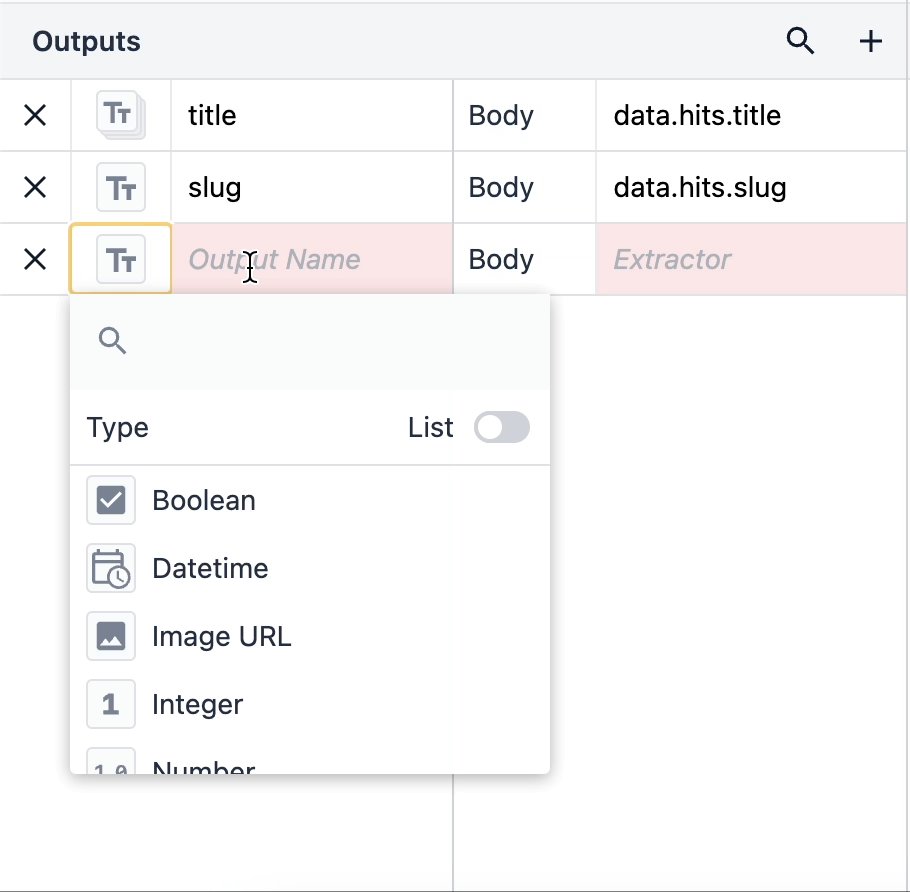
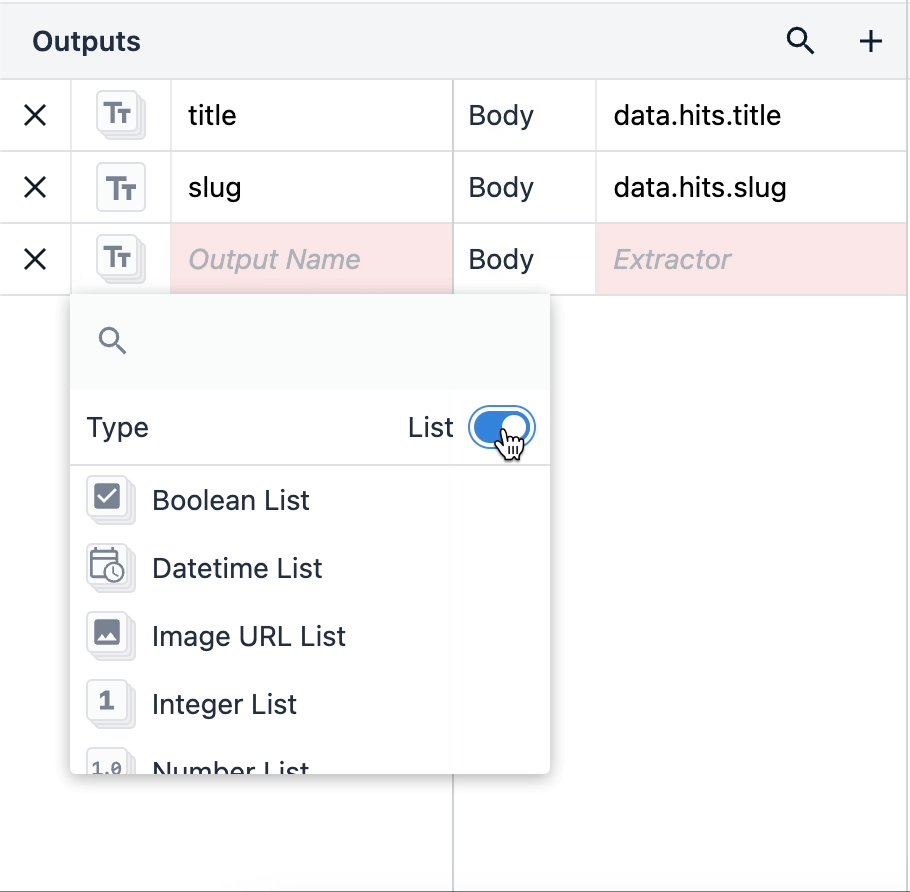
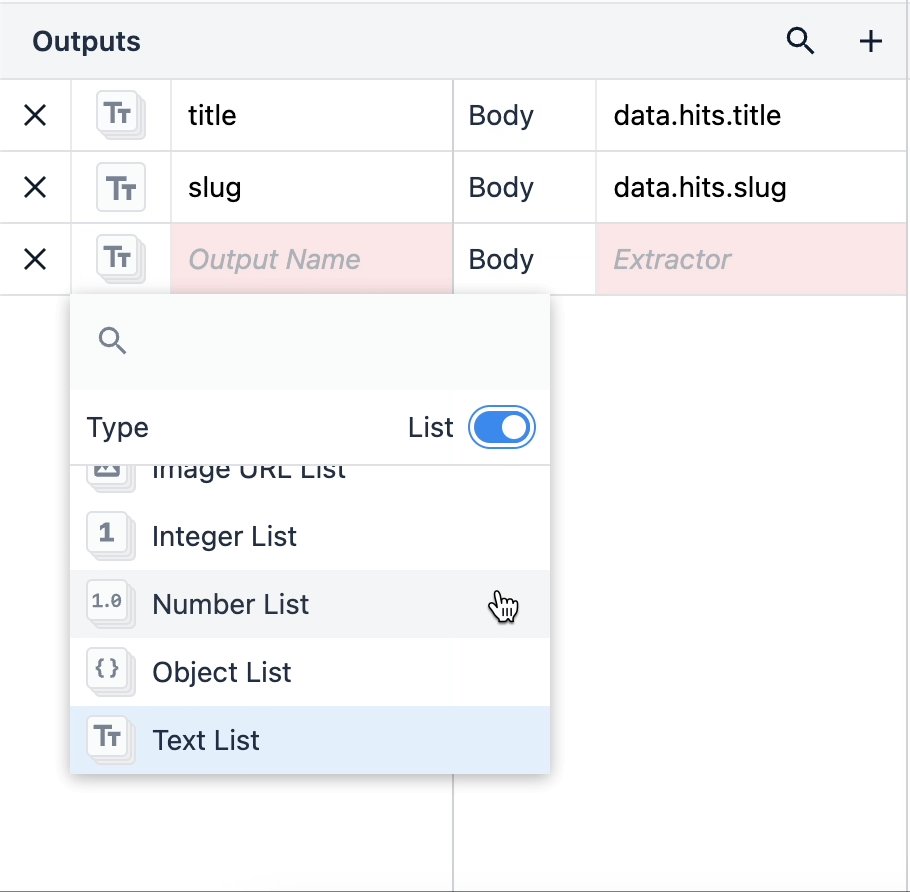
对象列表是包含多个嵌套数据类型的对象。单击输出类型并切换右角的列表开关,即可使用对象列表。

有了对象列表,就可以在应用程序中轻松地将不同的数据类型用作单独的数据块。
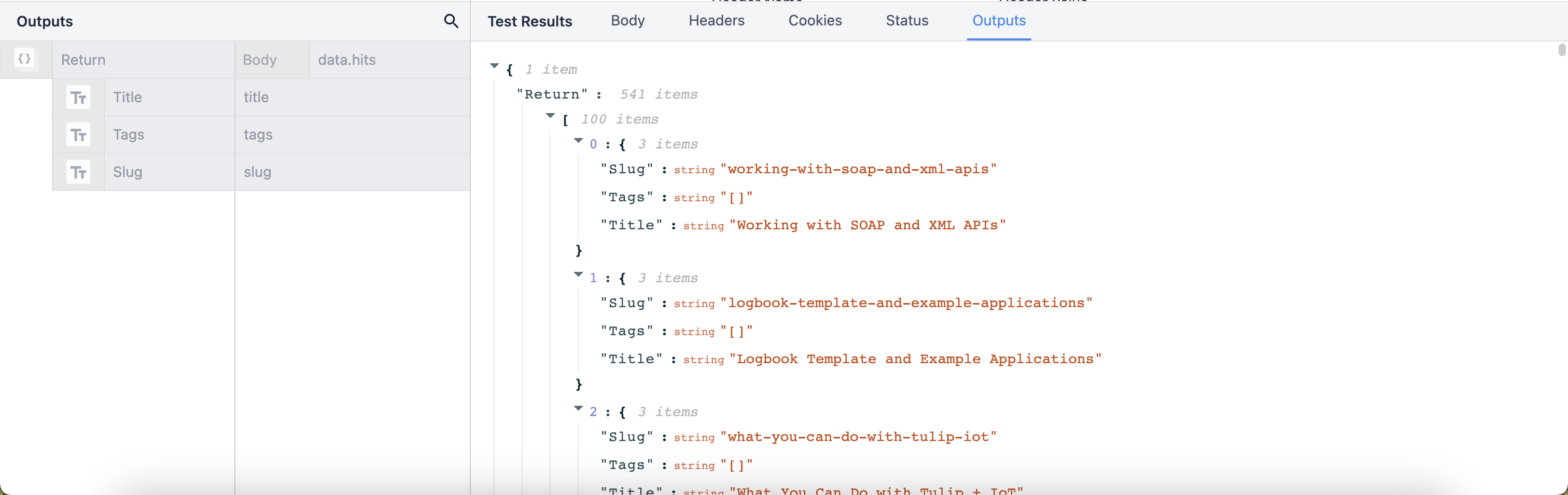
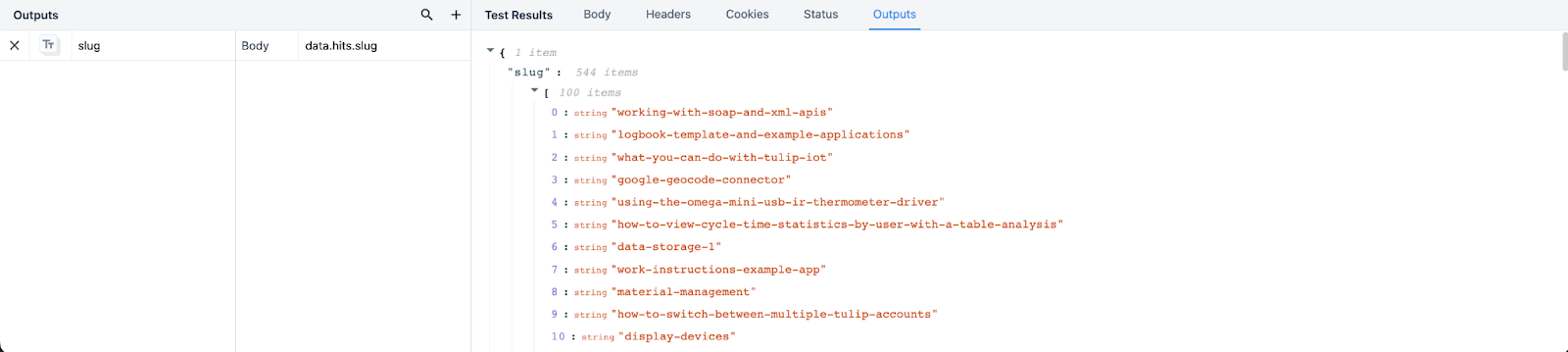
回到上面的例子,让我们把输出路径data.hits.slug设为一个列表。你可以在下面的结果中看到,Tulip 将此连接器返回值结构化为一个 slug 数组,每个索引位置都列在每个值的旁边。

有了对输出的这种理解,现在就可以将输出映射到自己的连接器函数中,并优化连接器返回的结果!
更多阅读
找到您想要的了吗?
您还可以前往community.tulip.co发布您的问题,或查看其他人是否遇到过类似问题!

