使用此自定义小工具可简化您的应用程序--让您无需使用分析功能,即可直接在应用程序中显示数据。
用途
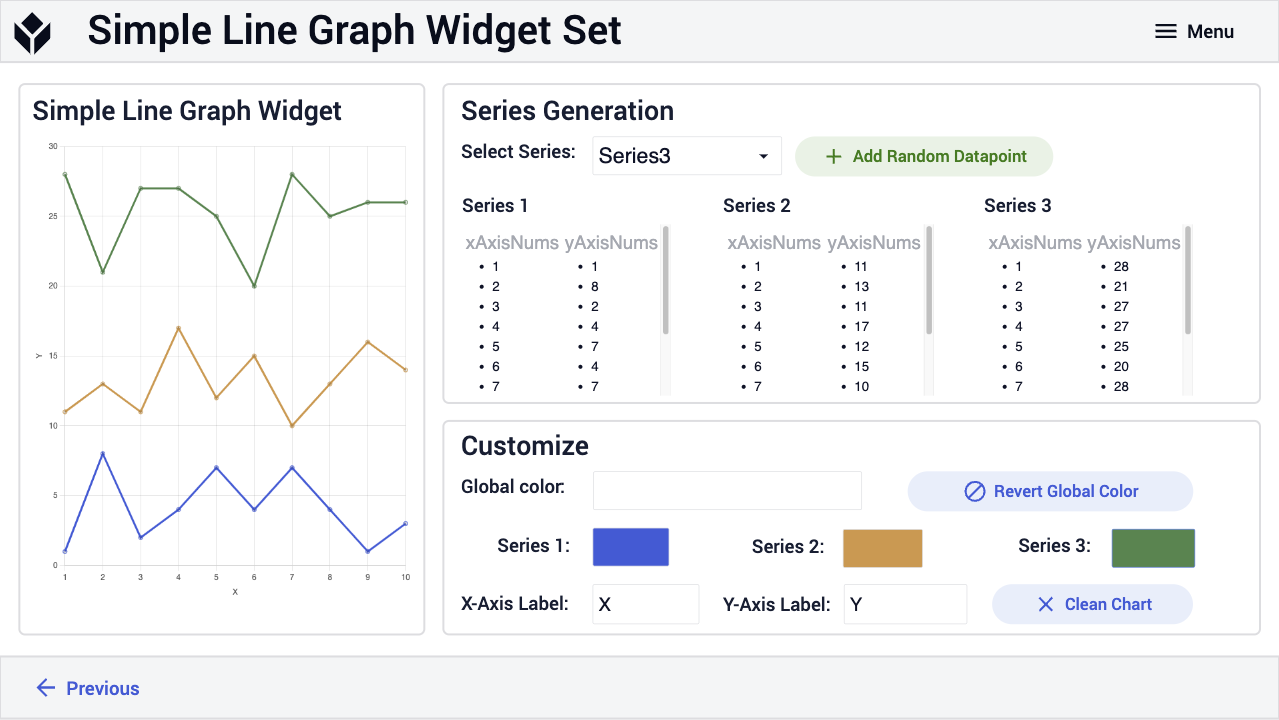
此部件的目的是快速有效地实时绘制数据。该功能用于简单演示和显示正在生成的数据,不能对数据进行计算或分析。
郁金香集成设置
自定义窗口小部件插件为在应用程序中添加自定义窗口小部件提供了强大的工具。小工具允许您编写 Javascript 来扩展和自定义小工具的功能。Widget 可以直接从 Tulip 库导入到您的实例中,既可以单独导入,也可以作为 Tulip 应用程序的一部分导入。
工作原理
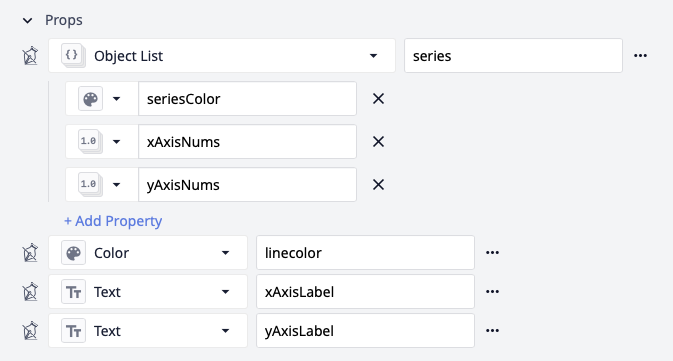
线形图部件接收四条信息作为道具:一个对象列表(系列)、两个用于命名图形 X 轴和 Y 轴的文本变量(xAxisLabel 和 yAxisLabel)以及一个颜色变量(linecolor)。
系列 "输入包含一个数组对象,该数组对象由三个数据组成:一个单宽 x 值列表(xAxisNums)、一个 y 值列表(yAxisNums)和一个颜色变量(seriesColor)。

通过传递多个对象(每个对象代表一条直线),可以绘制多条直线。

您可以为每个生成的系列选择不同的颜色。如果不做选择,小工具会自动从 10 种预定义颜色中为每个系列选择一种。或者,您也可以选择全局颜色。选择全局颜色将覆盖为每个系列选择的单独颜色。
更多阅读
如果您想了解有关自定义部件的更多信息,请访问以下网站:
