以下是添加和修改交互式表格 widget 的方法
在本文中,您将了解到...
- 什么是交互式表格部件?
- 如何使用交互式表格部件
注:要使用本教程,了解如何创建表格可能会有所帮助。如果您以前没有创建过表格,请查看本独立指南。
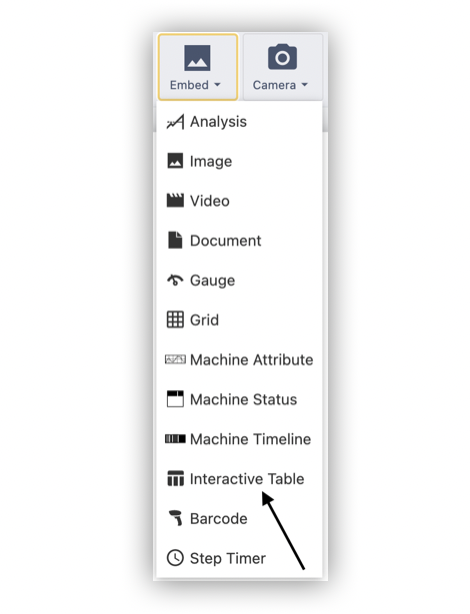
添加交互式表格部件
交互式表格部件位于工具栏的 "嵌入 "菜单下。

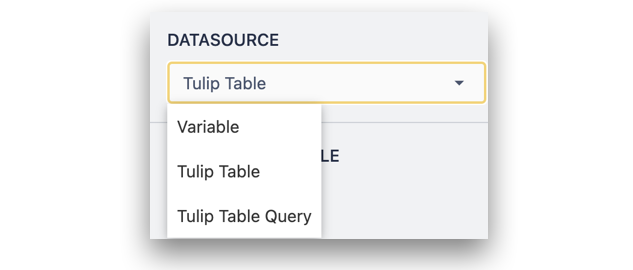
数据源
交互式表格 widget 可用于将以下来源的数据可视化:
- 变量:应用程序中的任何变量(变量必须是对象数组)。
- 郁金香表:现有的 Tulip 表。
- 郁金香表查询:Tulip 表中的查询,用于返回过滤后的记录。

链接记录占位符/变量
根据数据源的不同,交互式表部件还可以包含链接占位符或变量。这表示单个对象的容器,交互式表则表示对象列表。如果设置了链接占位符或变量,在表中选择一行就会将该行数据加载到容器中。

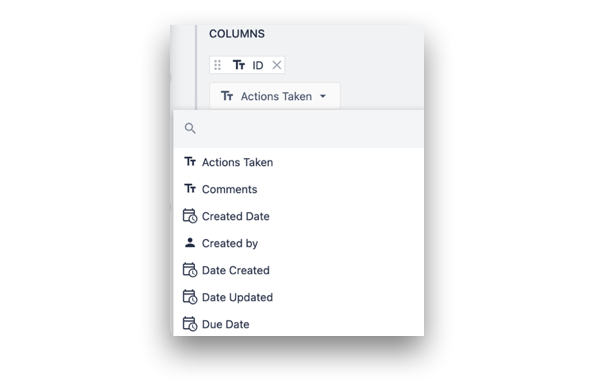
列
要添加列,请从下拉列表中逐个选择。列由所选 Tulip 表、表查询中的列或所选变量中的对象键表示。

可以通过拖动 widget 属性中的标签对列进行重新排序。您可以在 App 编辑器或播放器中拖动每一列来改变列宽,从而改变表格的布局。
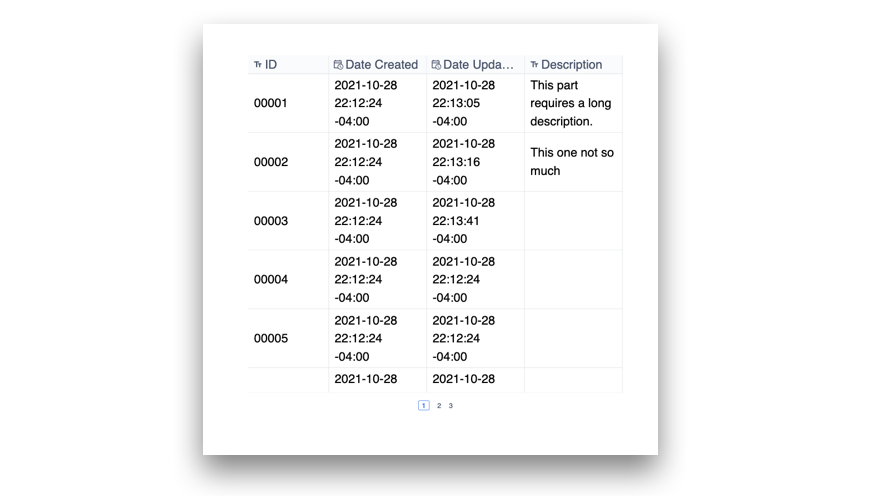
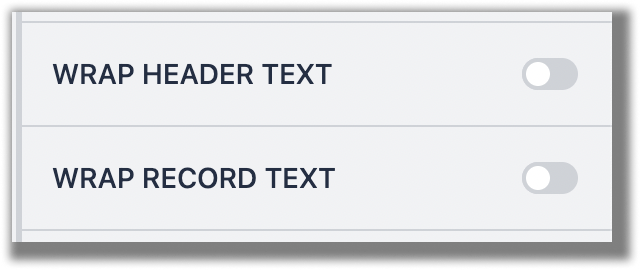
文本换行
交互式表格单元格中的文本可以设置为换行。启用换行后,较长格式的文本将产生额外的垂直空间。如果禁用了换行,当接近列边缘时,文本将以省略号的形式缩短。

要在标题和记录文本中切换文本换行,请在上下文窗格中切换开关。

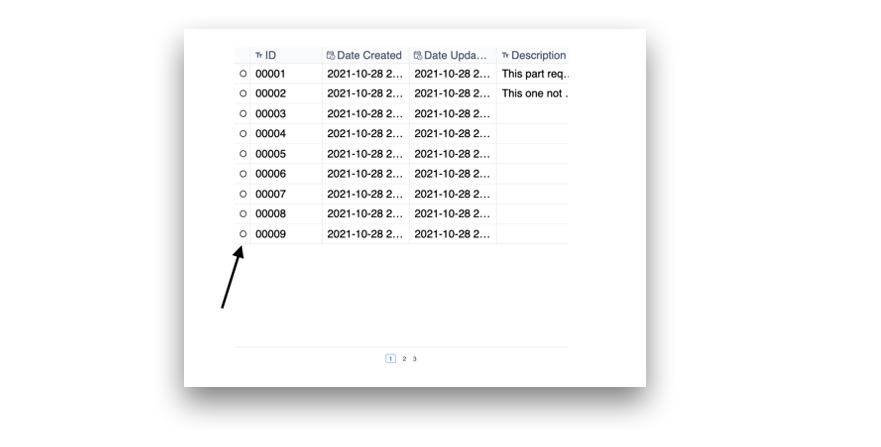
选择按钮
如果添加了链接占位符/变量,可在交互式表格 widget 中添加选择按钮,以便更清晰地显示选择了哪一行。

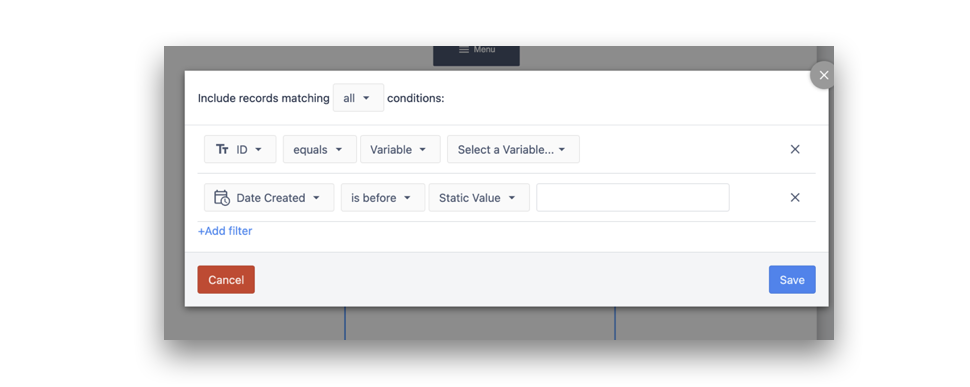
过滤器
可在交互式表格 widget 中添加静态或动态筛选器,以筛选出交互式表格 widget 中的数据。过滤器可设置为匹配所有或任何条件,并可与静态值、变量、应用程序信息和表记录字段进行比较。

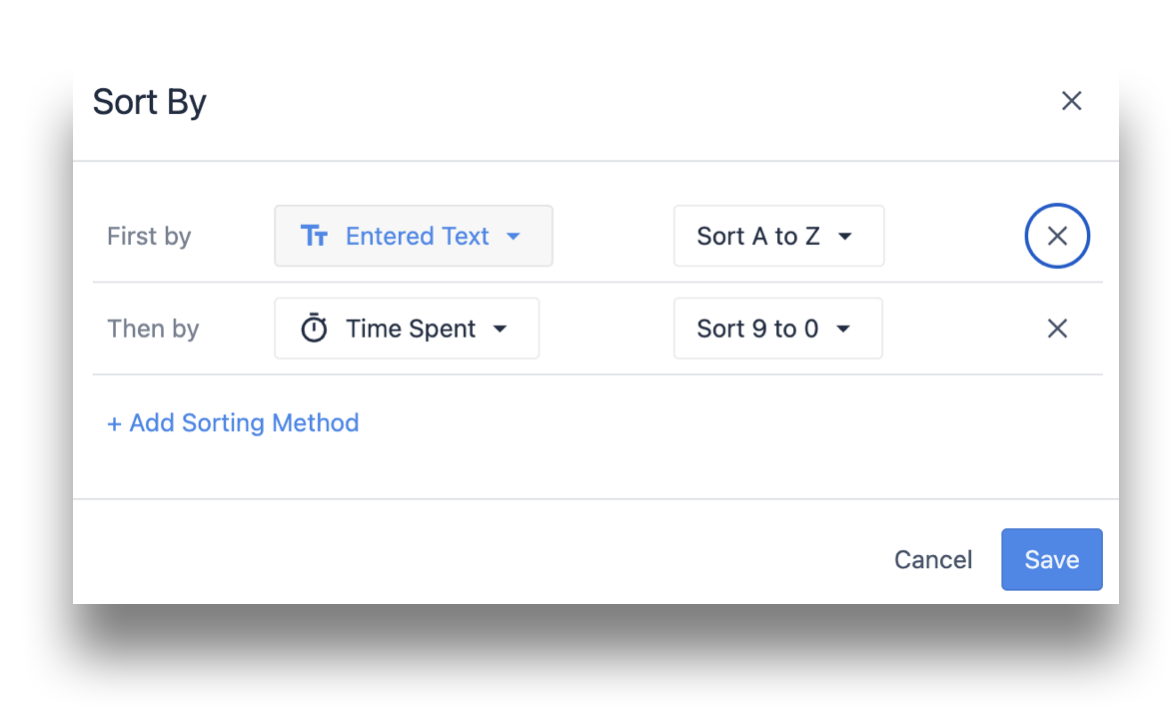
排序
可使用 "排序依据 "选项按升序或降序(基于数据类型)根据特定列对交互式表格进行排序。还可以为表格 widget 中的列添加多种排序方法。

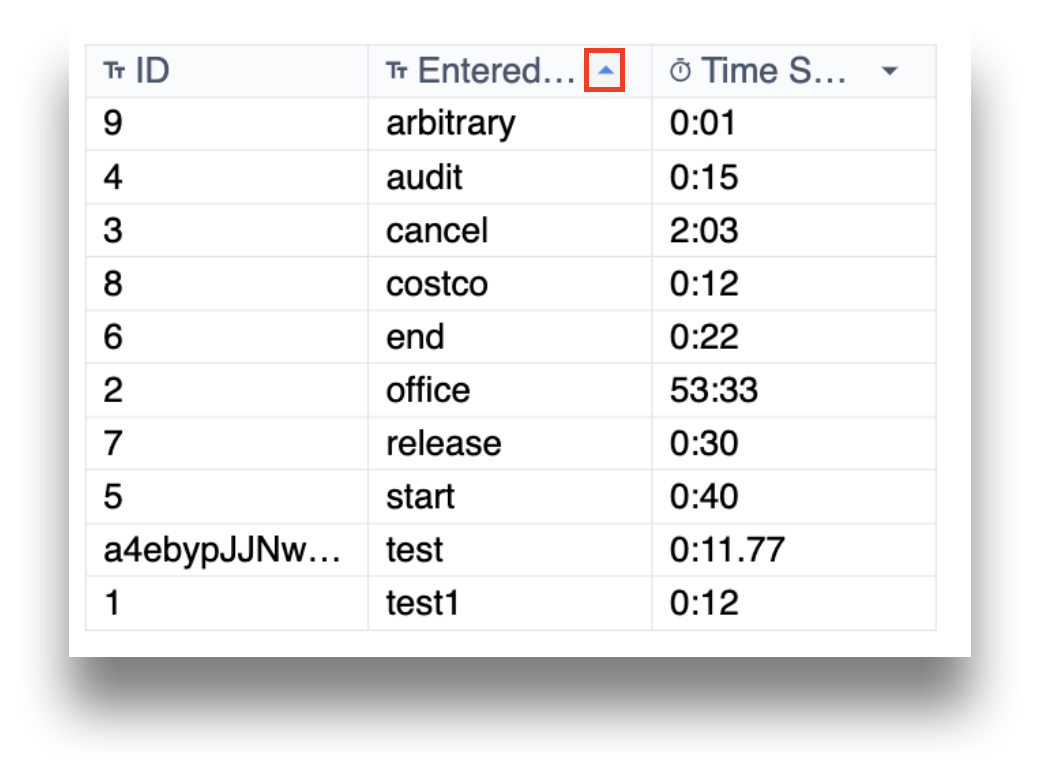
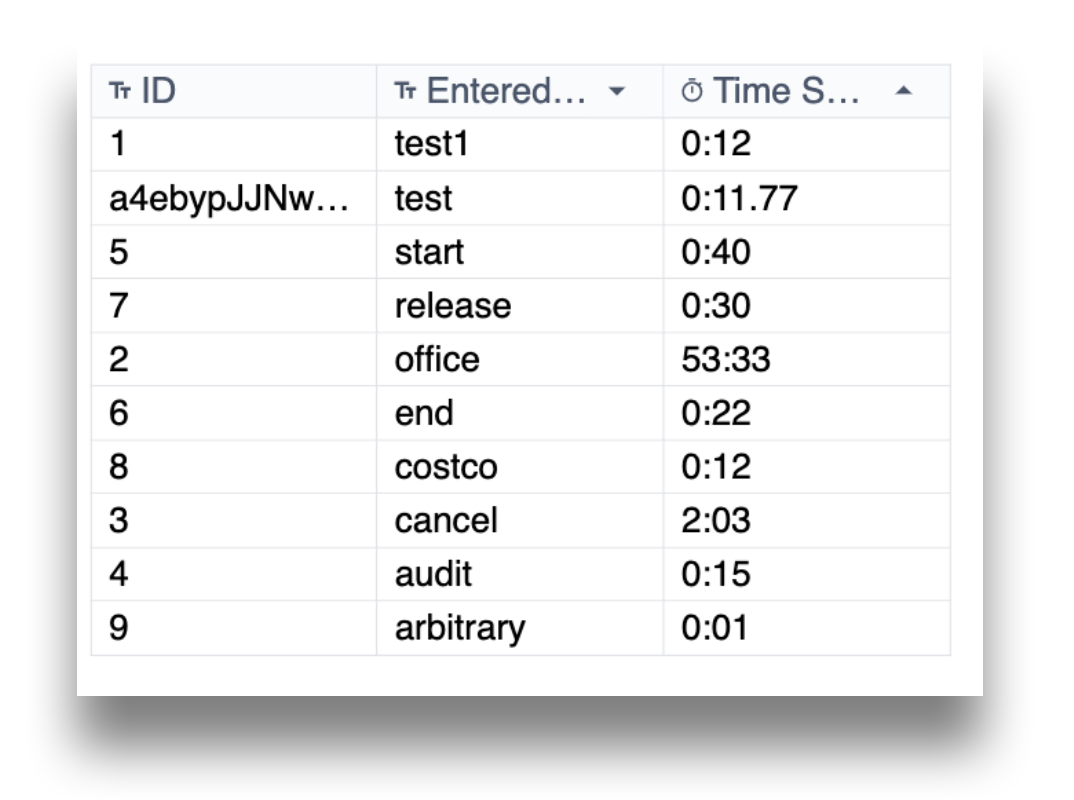
在 "排序依据"选项中已添加的列也可以在播放器中排序。单击**^**图标符号可反向排序。


行索引
可以在交互式表格 widget 中添加行索引,以显示左侧的行数。行数与 Widget 正在显示或呈现的内容相关。

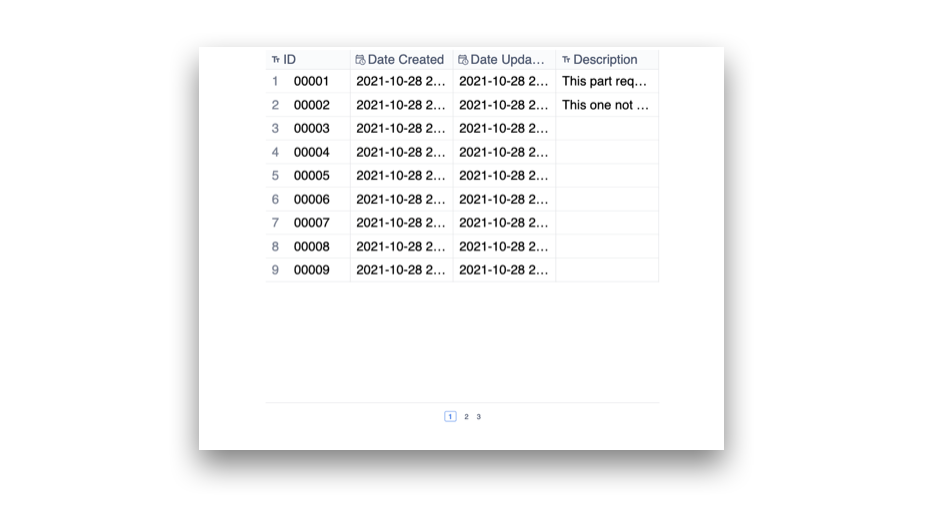
每页行数
交互式表格 widget 的每页行数可在此处调整。行数增加到一定数量后,将为 widget 添加垂直滚动功能。
触发器
可以配置触发器,以便在交互式表格 widget 中选择一行时运行。要添加触发器,请单击 widget 属性菜单中触发器标签旁边的**+**按钮。
触发器可以通过设置链接记录/变量并在触发器正文中使用该记录/变量来利用所选行的信息。
字体大小和分页 字体大小
表格中显示数据的字体大小和页码标签的大小可在 widget 属性菜单中进行调整。

更多阅读
找到您想要的内容了吗?
您还可以前往community.tulip.co发布您的问题,或查看其他人是否遇到过类似问题!
