了解如何浏览连接器功能模式和创建过程。
概述
连接器功能是构建 Tulip 应用程序与外部服务器和服务交互方式的一种功能。如果说连接器是 Tulip 和外部服务器之间的一般连接,那么连接器功能就是对服务或信息的特定请求。在本文中,我们将向你介绍如何创建和配置连接器函数,以便从外部服务访问特定的数据或信息。
有关 API 的基础知识,请查看本文《如何使用 API》。
设置
在创建连接器功能之前,你需要创建一个 HTTP 连接器,以便在你的应用程序和你要通信的服务之间建立连接。您将在此连接器中创建连接器功能,连接器中的每个连接器功能都将共享其父连接器的配置。要创建 HTTP 连接器,请按照本文的步骤操作:如何配置连接器。
创建连接器后,就可以创建连接器功能了。连接器函数是连接器从所连接的 API 服务器中提取数据的单个操作。
创建连接器功能
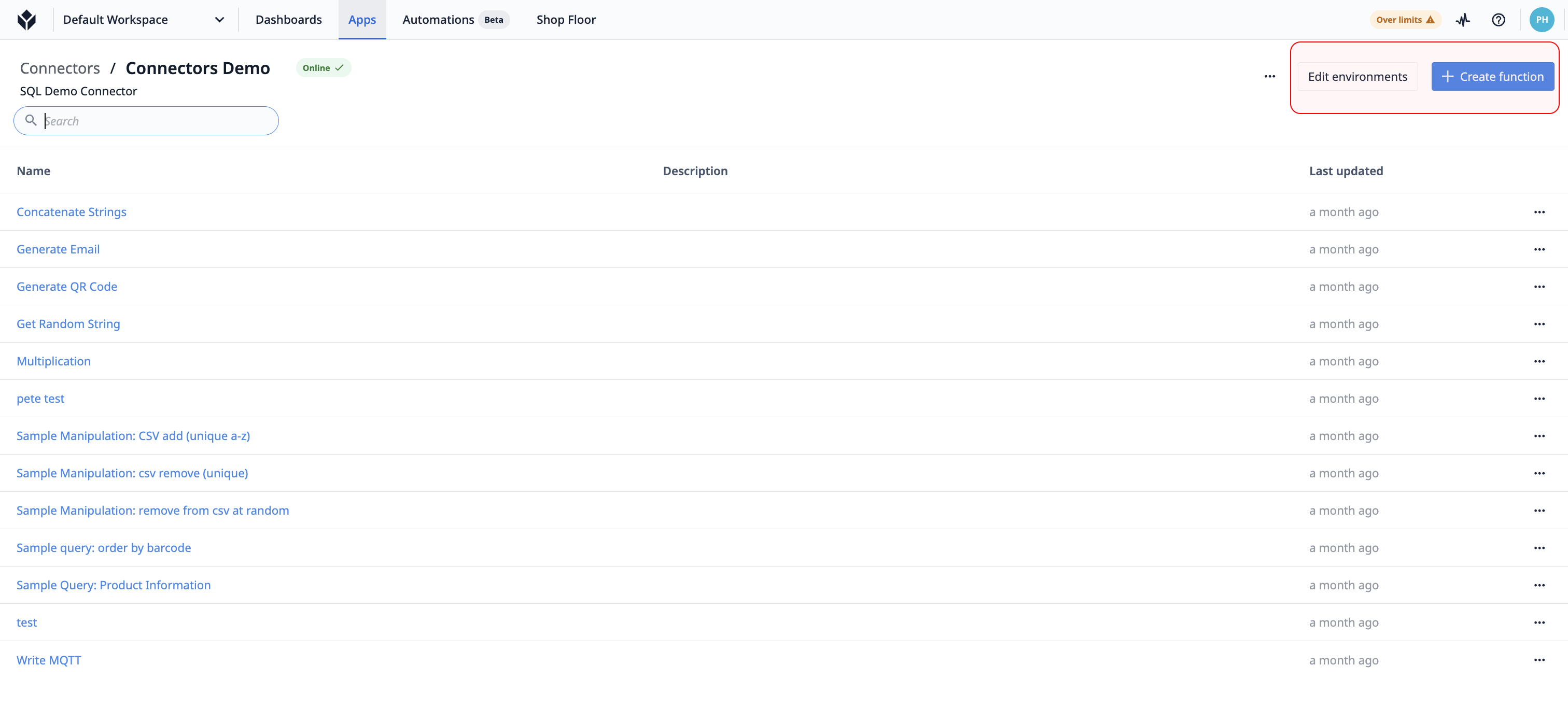
在 "连接器"页面,点击连接器名称,选择要使用的连接器。

该页面显示与连接器关联的功能列表。要创建新的连接器功能,请单击**+ 创建功能**。
为了简明扼要,本文将假设你已经了解连接器功能编辑器的各个部分。
下面是我们设置连接器功能的过程:
- 选择 API Call 类型
- 写入 API URL
- 设置输入
- 定义返回数据的参数
- 使用点符号设置输出
调用类型和 URL
任何 HTTP 连接器功能需要配置的前两项是 API 调用类型(GET、POST、PUT 等)和端点 URL。使用下拉菜单从调用类型列表中选择,并在基本 URL 后面的字段中输入端点路径。有关端点和配置的详细信息,请查阅要连接的服务的 API 文档。
In this article we’re using a piece of jargon: API Call. An API call, or API request, is a message sent to a server asking an API to provide a service or information. Since APIs are a way for one program to interact with another, calls are the process by which one application sends a request to another application.
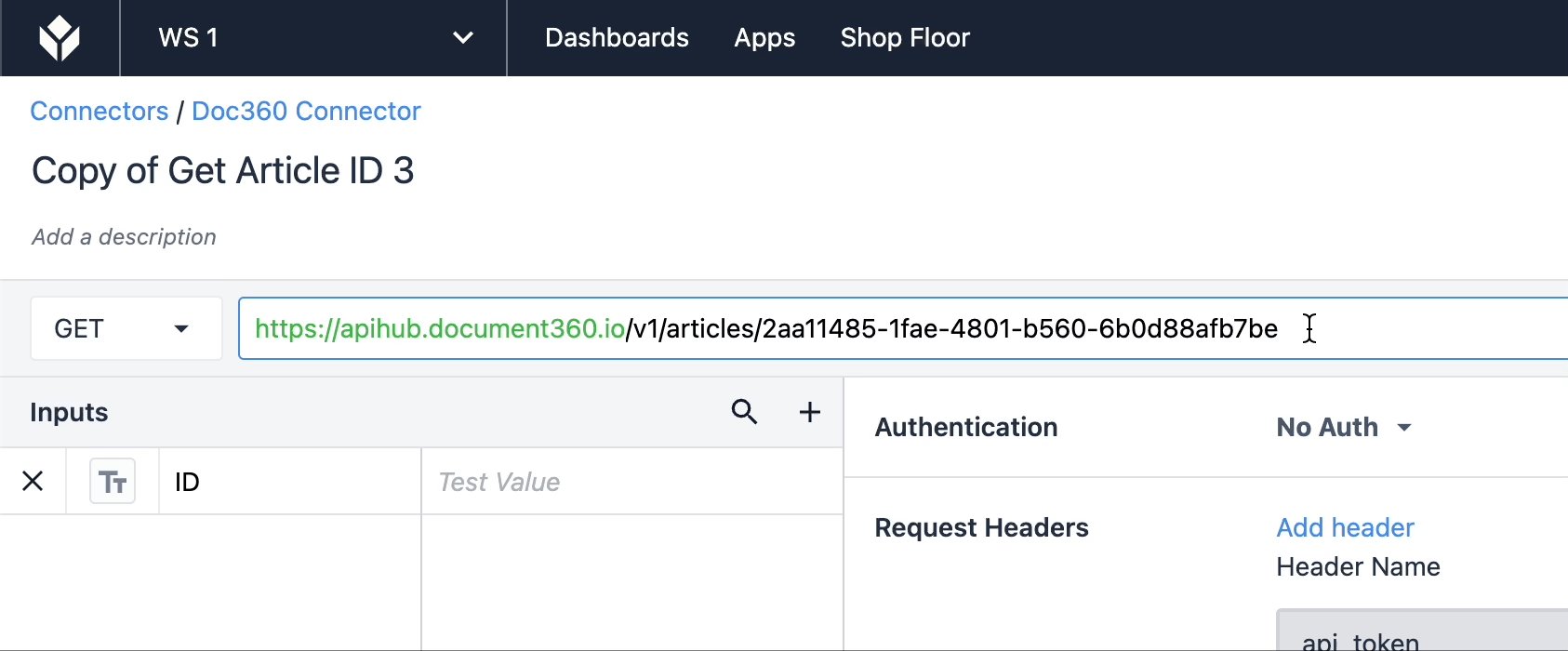
在本文中,我们将以 Document360 API 为例,它是 Tulip 知识库的托管服务。我们要设置的函数会根据文章 ID 返回文章及其相关属性。
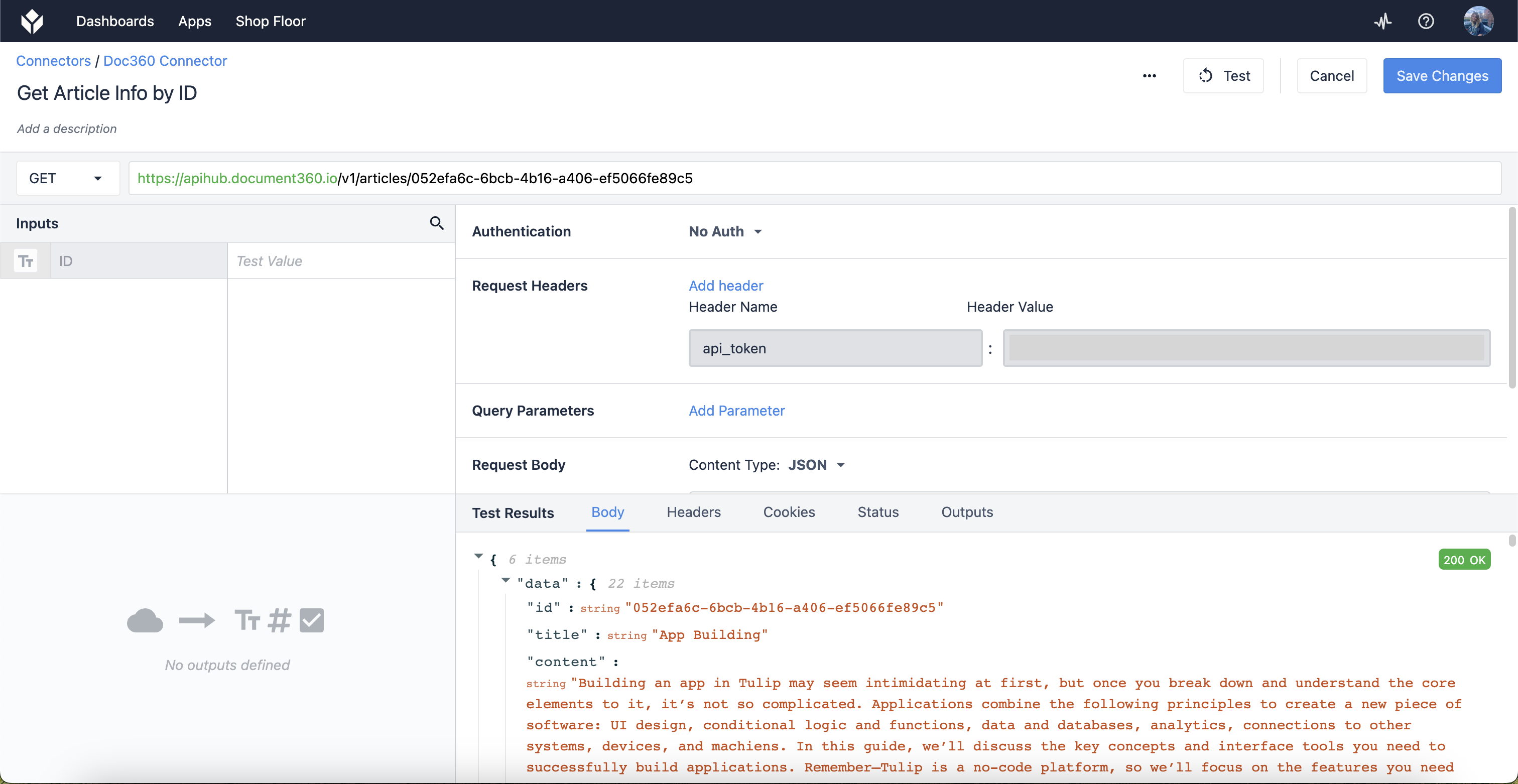
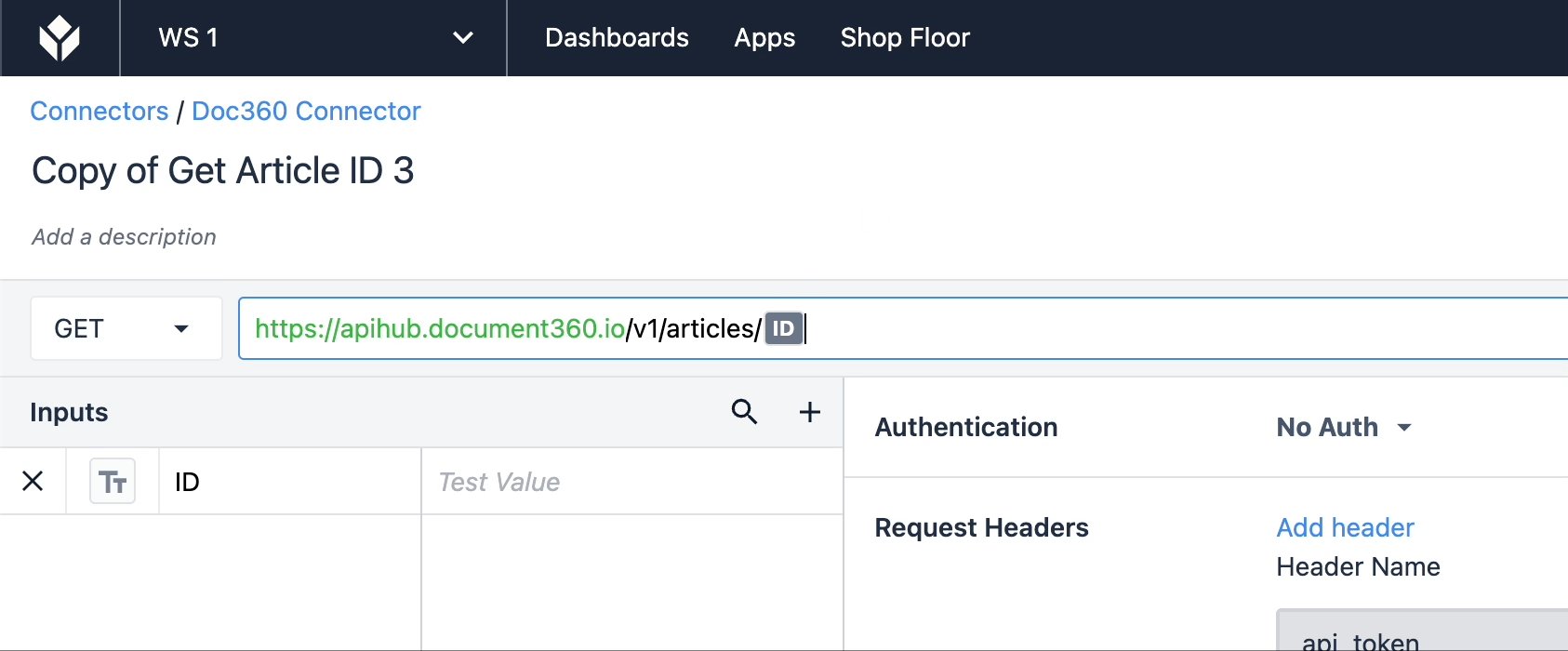
让我们为函数命名,设置调用类型(GET),并输入调用的 URL:
The call URL is case sensitive. Make sure you type it in exactly how you see it listed in the API documentation.
从系统的端点文档中获取调用类型和 URL。这两项操作决定了你的 REST 请求。有关 REST 请求的详细概述,请参阅《REST 请求剖析》。
 {height="" width="""}
{height="" width="""}
单击 "**测试 "**可运行函数,并在编辑器的 "测试结果"部分返回信息。选择 "测试结果"下的 "正文",就可以查看完整的、未经过滤的请求结果。很好,我们有数据了!
Inputs
Connector function inputs allow letters from any languages, numbers, spaces, underscores, and dashes.
根据连接器功能的当前配置,我们只能获取一个特定的文章 ID。

我们的目标是对该函数进行配置,使其能够返回我们感兴趣的任何文章的信息。为此,我们需要编辑我们的函数,允许我们为任何给定的文章 ID 传递一个值。
我们可以通过配置 "输入 "来编辑连接器函数,以获取任何值。输入允许你从应用程序中获取值,并将它们传递到连接器函数中。
输入的配置分为两部分:1)在输入窗格中创建一个输入;2)指定该输入在连接器函数中的使用位置。
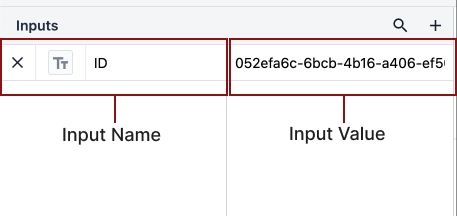
首先,在输入窗格中添加一个字段。点击输入名称旁边的图标,可以编辑输入的数据类型。确保所选类型与应用程序中使用的源类型一致。输入名称旁边的字段可用于测试要传入连接器函数的值,并可模拟应用程序中的输入。

接下来,我们需要指定在连接器函数中使用该输入的位置。输入可以在整个连接器函数中使用,包括端点 URL、查询参数和输出中的 JSON 提取器。有关如何配置特定函数的详细信息,请查阅您想使用的任何服务的 API 文档。
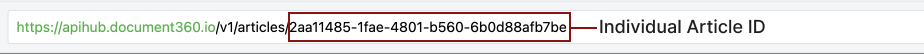
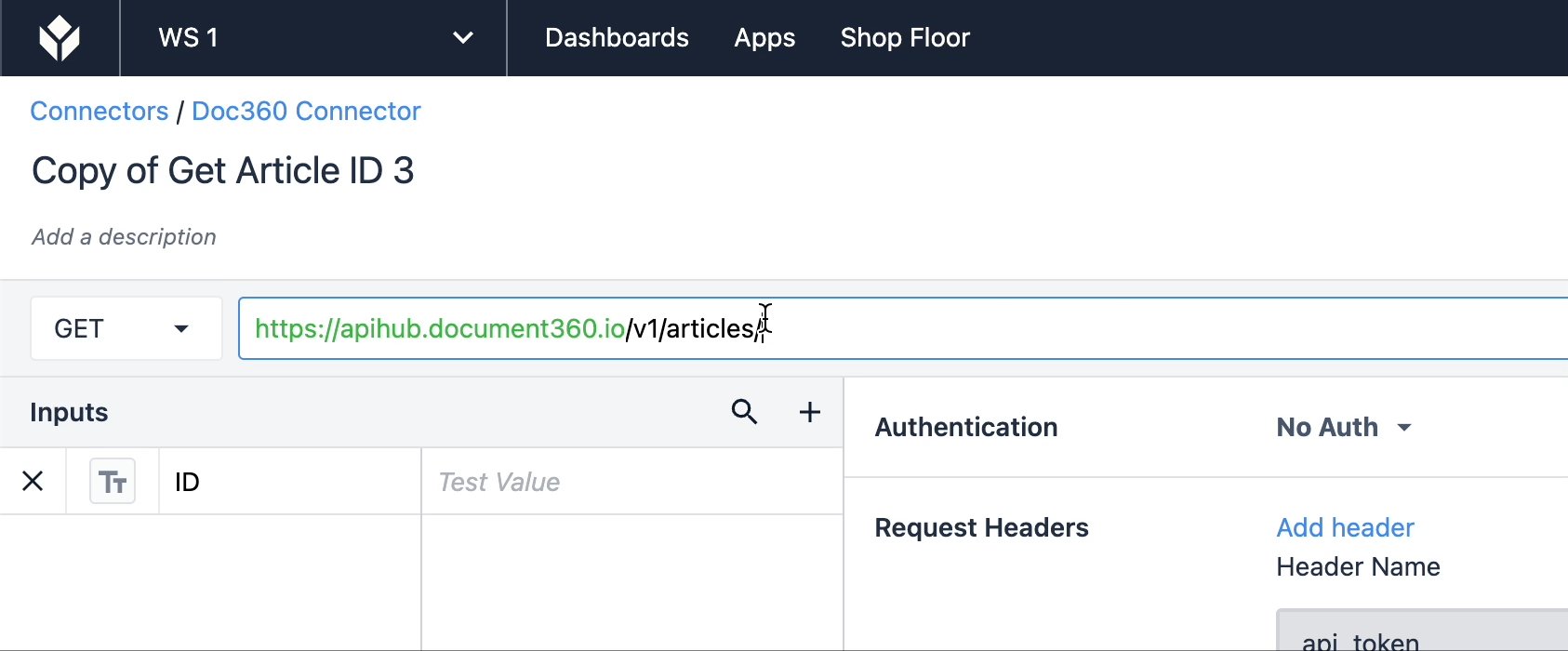
在我们的示例中,我们可以通过在端点路径末尾指定特定文章,或用"{articleId}"代替"{articleId}"来访问特定文章。

通过输入,我们可以动态地将一个值传递到这个 URL,从而使用这个连接器函数获取我们想要的任何文章的信息。
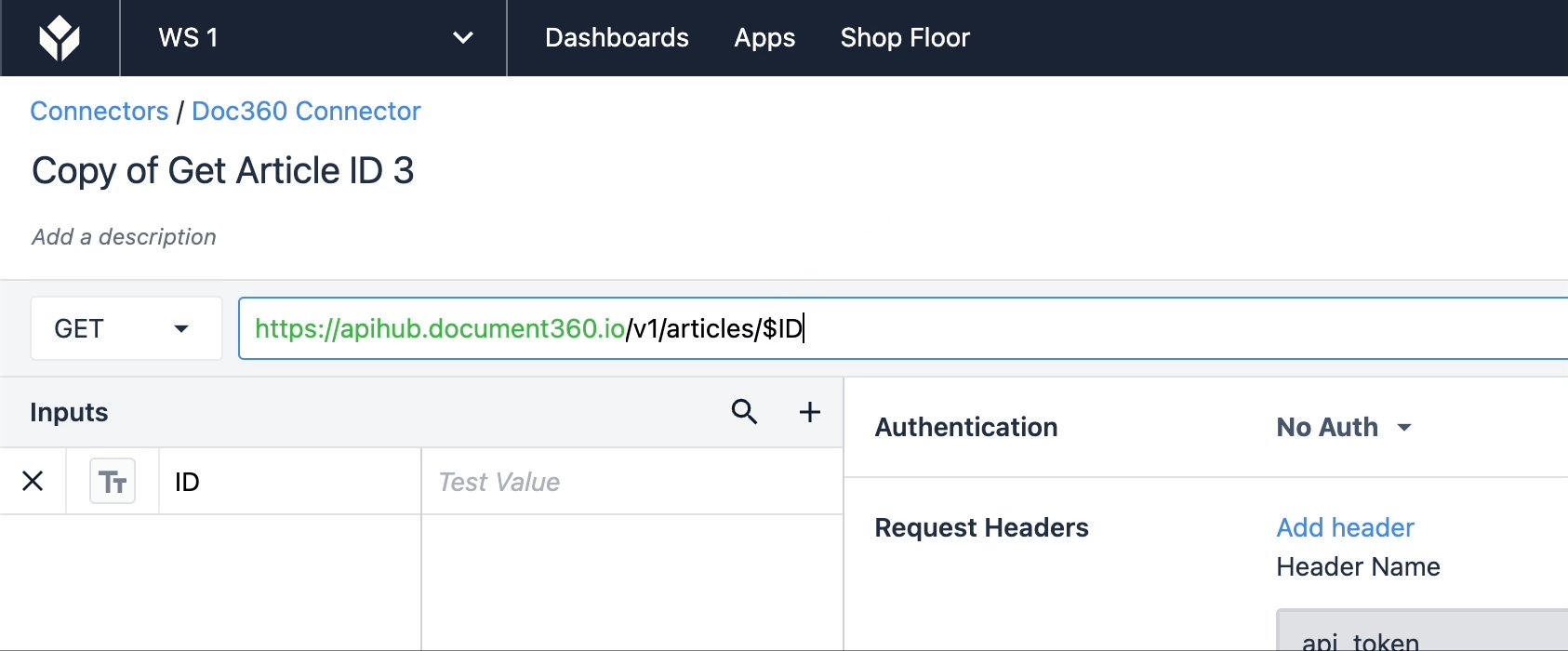
我们可以在参数(本例中为 "ID")前后加上美元符号**($**),从而将输入添加到端点路径中。美元符号之间的字符串区分大小写,必须与输入名称完全匹配。回到我们的示例,让我们更改 URL,使 ID 与我们的输入一致。美元符号之间的文本会变成一个块,表示一个属性,就像这样:

现在,我们可以将 ID 设置为输入值,而不是直接将值硬编码到端点 URL 中。
要添加更多输入,请单击输入框右上角的**+**。
查询参数
查询参数是键值对,在创建连接器功能时出现在端点中的**?之后或查询参数**下。
现在我们已经设置了输入,可以创建一些参数来修改测试结果,确保只获得想要的信息。请在所连接服务器的 API 文档中查找这些参数的键和值。
在键值对中,一个组件是 "键",另一个是 "值";两者都会添加到表单链接 URL 的末尾。可以把它们想象成电子邮件中的令牌,用来个性化某人的姓名。使用键值对可以向表单传递信息。
键表示变量名。
值表示属性值。
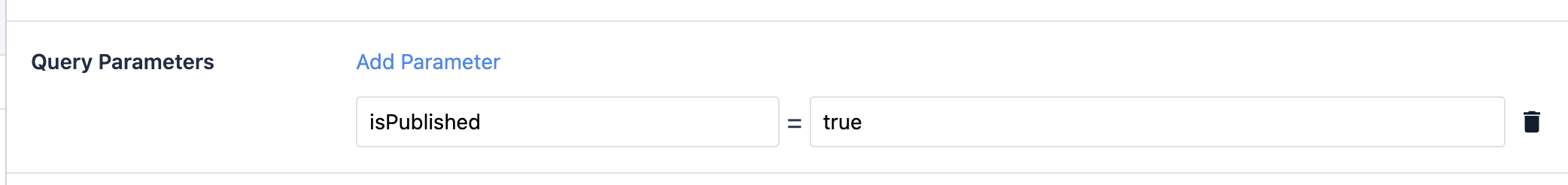
在本例中,我们要设置一个参数,确保返回的文章发布在知识库网站上。输入 API 文档中提供的信息,参数如下所示:

这些查询和请求参数都是可选填写字段,但它们能在需要时为测试结果提供具体内容。
Outputs
Connector function outputs allow letters from any languages, numbers, spaces, underscores, and dashes.
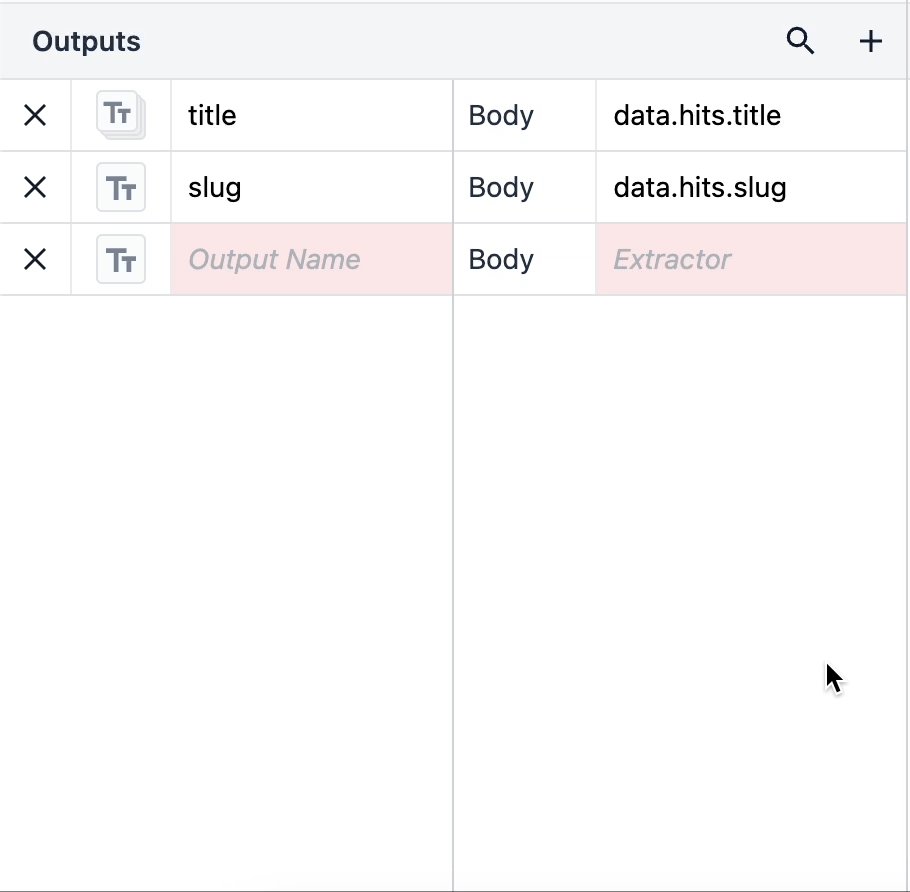
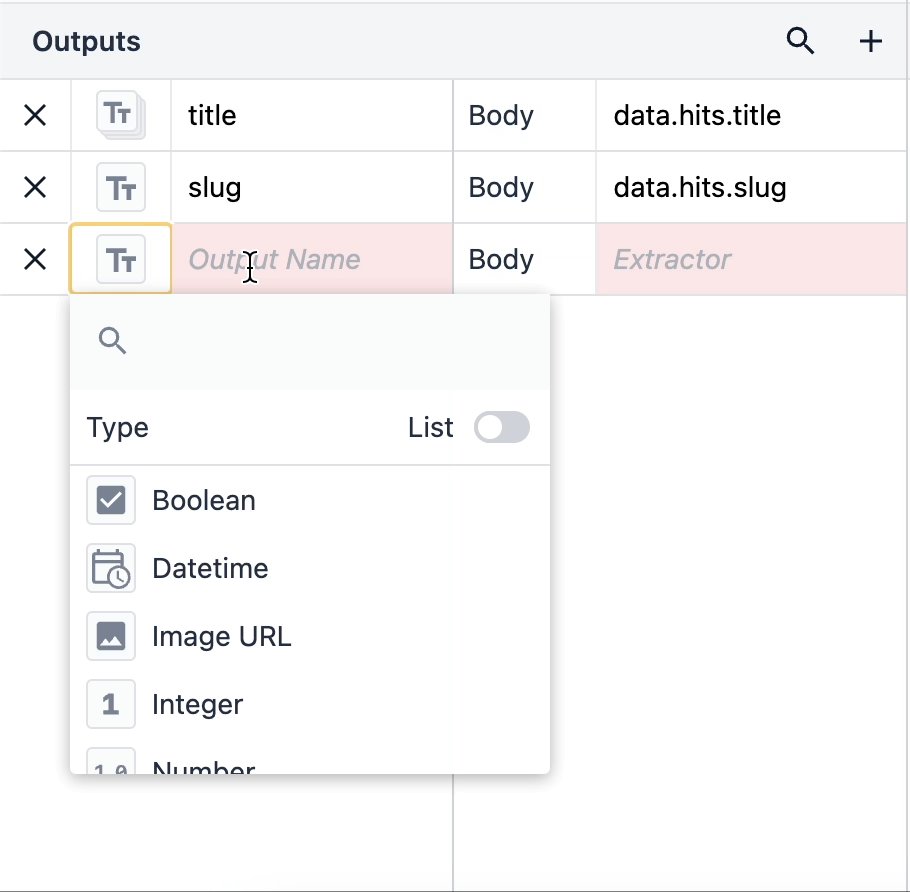
输出是连接器函数的一部分,用于显示直接返回的信息。它们采用Dot 符号结构,因此请密切注意测试结果的格式,以确保您的符号路径准确无误。输出映射到应用程序中的变量,因此请确保为它们取了可识别的唯一名称。
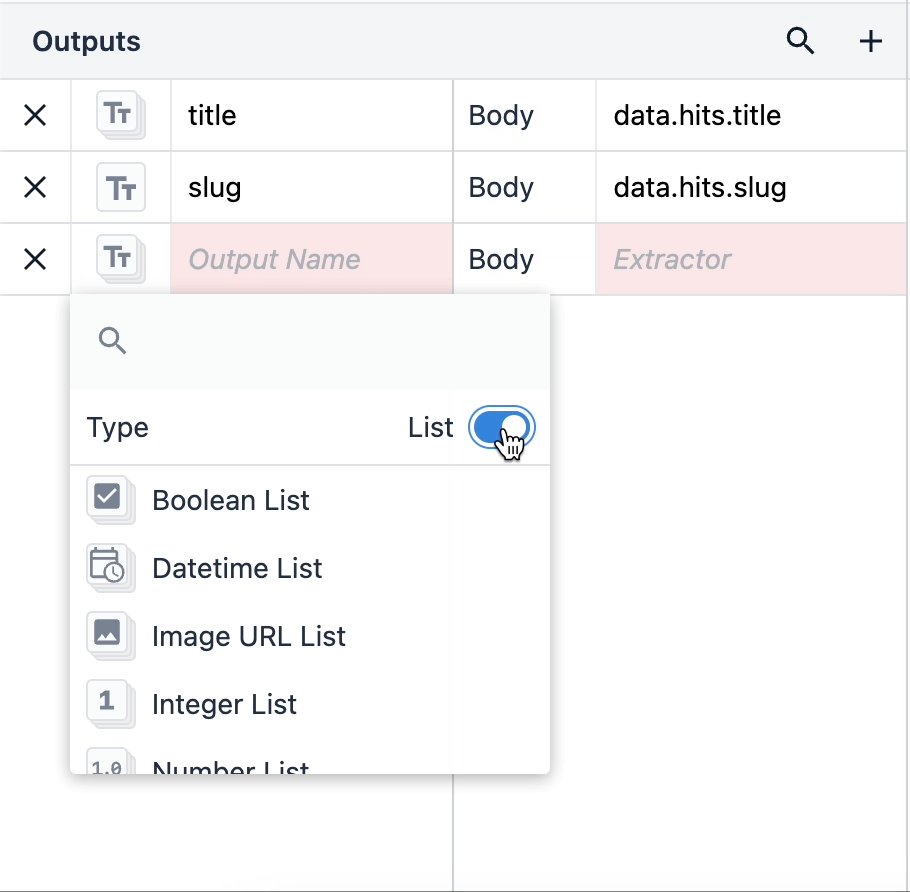
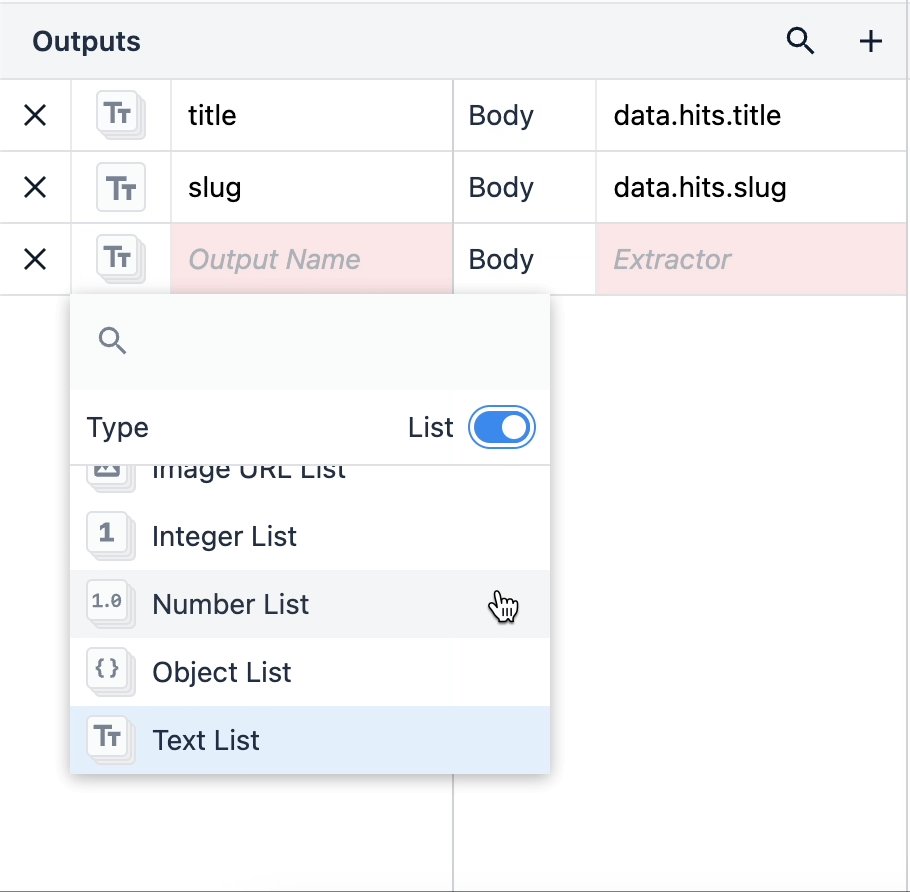
请注意,您可以使用 "**列表切换"(List Toggle)**将输出类型更改为列表;该选项将变量输出嵌套到对象中,并为对象列表中的所有嵌套输出普遍映射点符号路径。

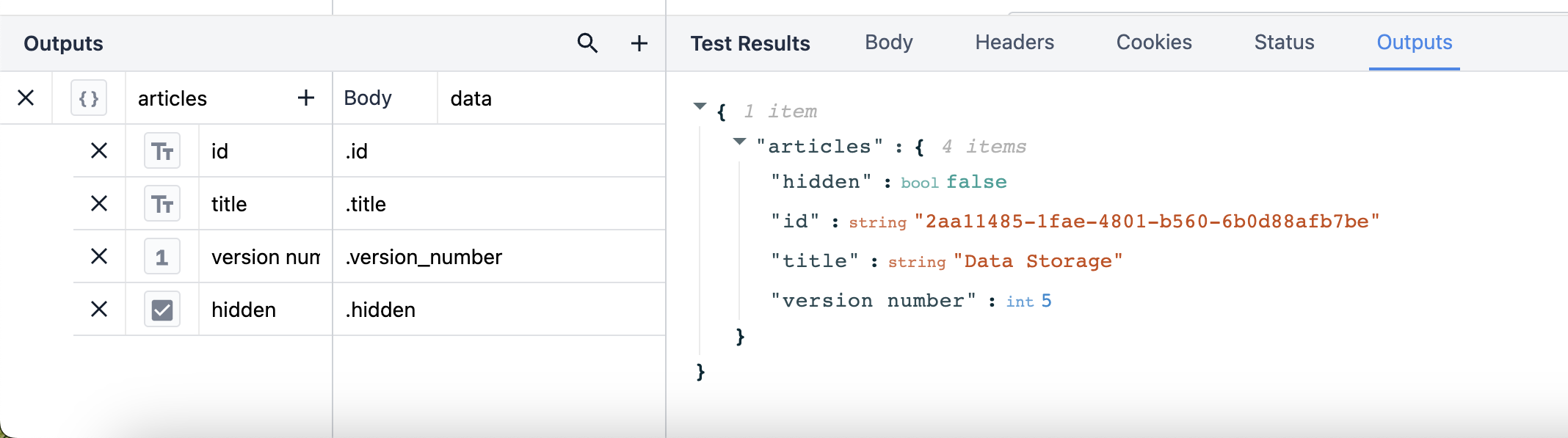
要查看输出是否正确映射,请单击 "测试结果"窗格中的 "输出 "选项卡,并记下返回的结果。
 {height="" width="""}
{height="" width="""}
如果输出与结果相符,那么恭喜你!您已经成功创建了一个可用的连接器函数,可以在应用程序中使用它了。请查阅在应用程序中使用 HTTP 连接器,了解下一步操作。
如果您遇到连接器函数无法正常工作的问题,请参阅我们的《故障排除指南》,了解可能出错的原因。
参加HTTP 连接器大学课程,了解如何构建连接器。
更多阅读
找到您想要的内容了吗?
您还可以前往community.tulip.co发布您的问题,或查看其他人是否遇到过类似问题!

