数字输入单元测试
此应用程序说明如何设置和使用数字输入自定义 widget 插件
目的
数字输入单元测试的目的是让用户学习和了解如何在其 Tulip 应用程序中设置和使用数字输入自定义 widget 插件。自定义 widget 插件是位于 Tulip 平台之上的编码 widget,可提供主平台目前不具备的附加功能。数字输入自定义 widget 插件是对标准数字输入的增强,允许使用标签、辅助文本、最小值、最大值和符合 Tulip UI 标准的度量单位。该自定义 widget 的主要优点是可以将标签和辅助文本集成到同一个 widget 中,而不是单独的 widget 中,从而更方便地组织步骤中的字段。
设置
自定义 Widget 插件通过使用属性和事件与应用程序进行交互。属性是应用程序与 Widget 之间的共享数据,而事件则是 Widget 可以发送给应用程序的信号。在应用程序编辑器中,您可以根据这些事件建立触发器。还可以让事件向应用程序发送数据。
数字输入自定义 Widget 插件使用了 10 个属性和 0 个事件。该部件中使用的属性包括
- 类型为数字的 "DATASOURCE"--应连接到要存储的变量或表记录字段
- 文本类型的 "LABEL"- 输入要显示为标签的文本。可连接到动态数据源,如变量或表记录
- 文本类型的 "HELPERTEXT"- 输入将显示在标签下的文本,为用户提供更多指导
- 颜色 "类型的 "LABELCOLOR"- 可以设置标签颜色
- 颜色类型为 "TEXTCOLOR "的颜色 - 可以设置输入数字的颜色
- LABELFONTSIZE' 类型为整数 - 可以设置标签字体大小
- INPUTFONTSIZE' 类型为整数 - 可以设置数字输入字体大小
- MIN"(类型为 "数字")- 此输入要接受的最小值。该值必须小于或等于 max 属性的值
- MAX"(类型为 "数值")- 此输入要接受的最大值。该值必须大于或等于 min 属性的值。
- 文本类型为 "UNIT "的 "单位"- 允许您输入应视为度量单位的文本
工作原理

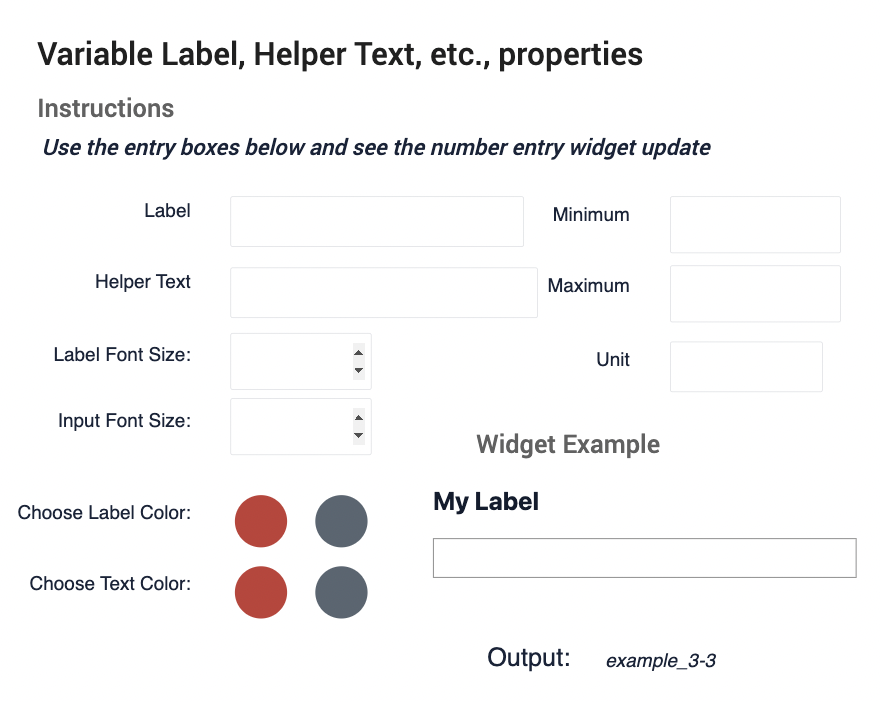
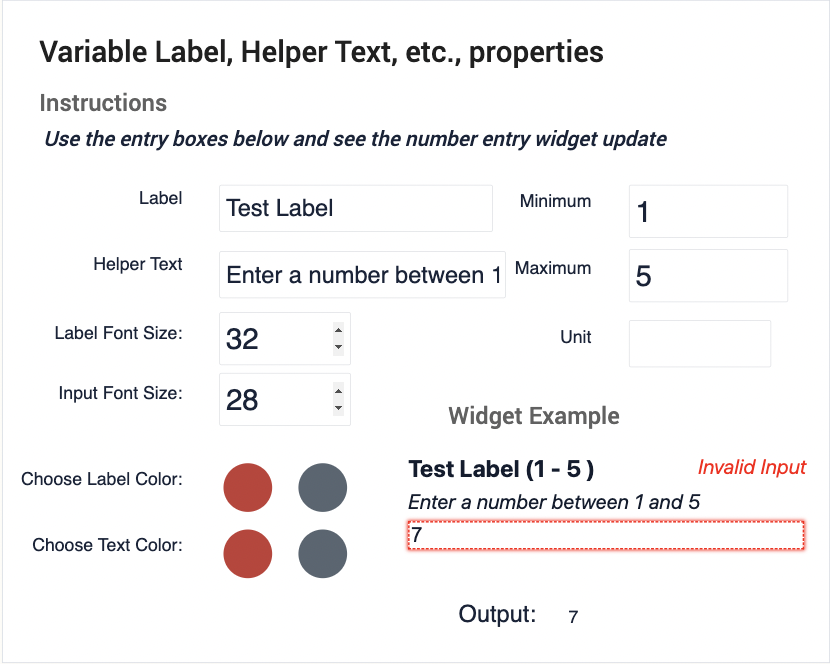
本应用程序要求您在示例步骤中定义上面列出的所有属性,以便了解如何设置和配置数字输入自定义小工具插件。定义所有属性后,您就可以在左下角的更新中看到小工具示例。

此外,该插件还内置了数据验证功能,可防止输入超出最小-最大范围的数字,否则将触发错误并显示输入无效的文本,同时还会用红色高亮显示输入框。
应用程序视频概览
