To download the app, visit: Library
本文将介绍用户界面模板的内容和用途。
应用目的
本应用程序旨在帮助应用程序构建者创建用户友好、一致和简化的移动应用程序。在构建应用程序时考虑到移动体验,从而使应用程序在移动设备上更加实用。
本应用程序提供了一个 Tulip 应用程序外观示例,并展示了可用于应用程序的常见步骤布局。它概述了基本布局、页眉和页脚应包含的元素,使应用程序构建者可以轻松开始使用 Tulip 应用程序。该模板允许应用程序构建者将步骤布局复制并粘贴到应用程序中,从而大大简化了应用程序的构建。这不仅节省了时间,还确保了使用本指南构建的所有应用程序外观统一。
设置
由于不同设备的屏幕尺寸差异很大,因此分辨率对于移动应用程序来说至关重要。本应用目前提供两种移动设置选项:移动横向和移动纵向。对于较新的移动设备,我们建议使用 19.5:9 Portrait 和 19.5:9 Landscape 分辨率。
功能概览
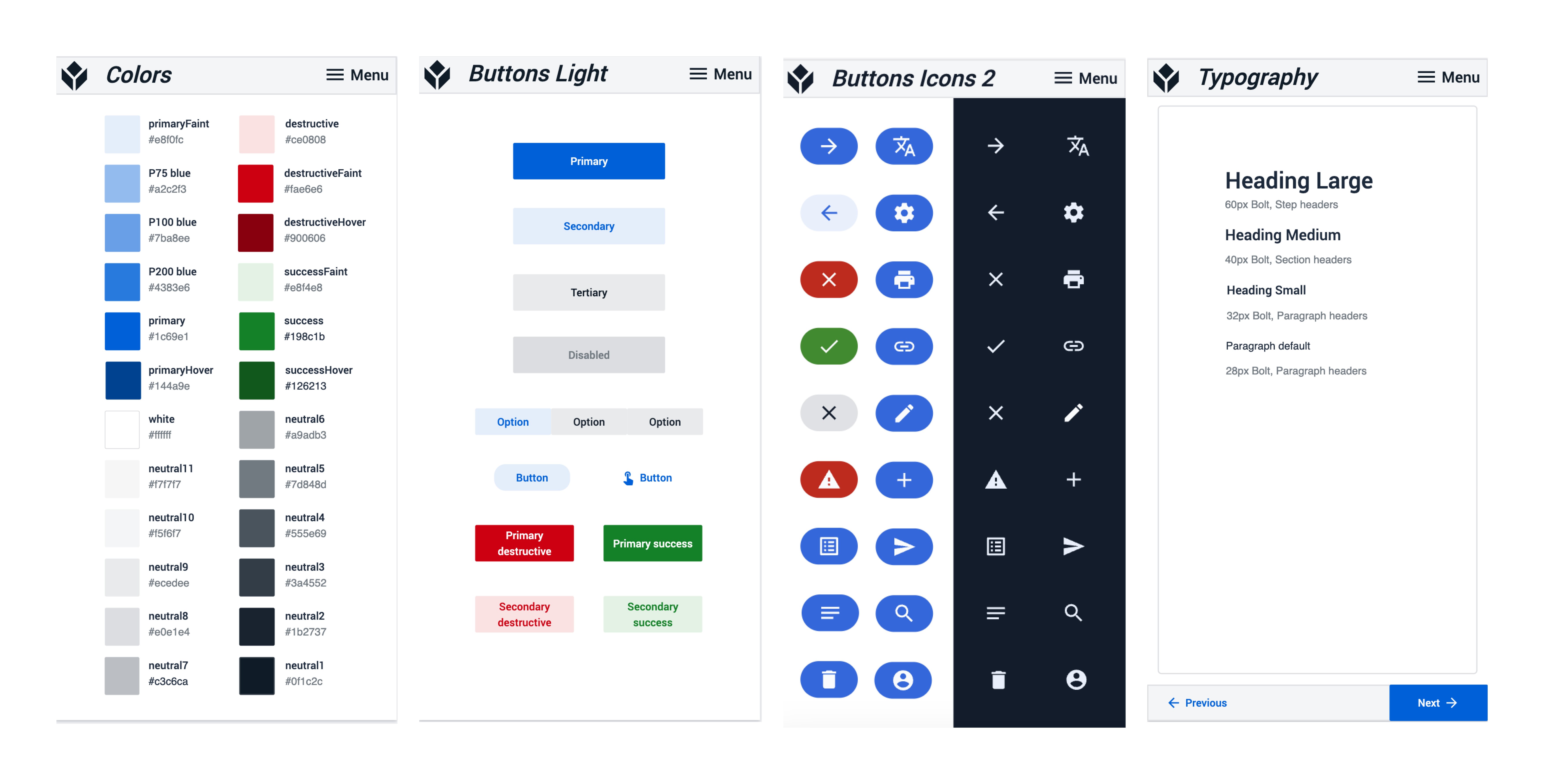
前 6 个步骤可作为设计指南,展示应用程序中使用的颜色、按钮、按钮图标和排版。通过定义这些元素,可以更容易地在公司或实例中保持一致的界面。
在 "颜色 "步骤中,用户可以查看应用程序构建中使用的所有颜色,以及相应的十六进制代码。如果需要在多个步骤中应用颜色更改,可以将任何颜色保存为变量,以确保整个应用程序的一致性。

按钮和按钮图标 "步骤定义了明暗模式应用程序的常用按钮及其相关图标。按钮图标可与文本一起使用,以提高可扫描性,并在图标含义一目了然时节省空间。每个图标在所有应用步骤中都应具有一致的含义,最好是在工作区的所有应用中都具有一致的含义。
本节的最后一步是 "排版 "步骤,用于定义标题和段落文本的字体大小和样式。对于移动应用程序,建议字体大小保持在 20px 以上,并确保与背景的高对比度,以提高可读性。
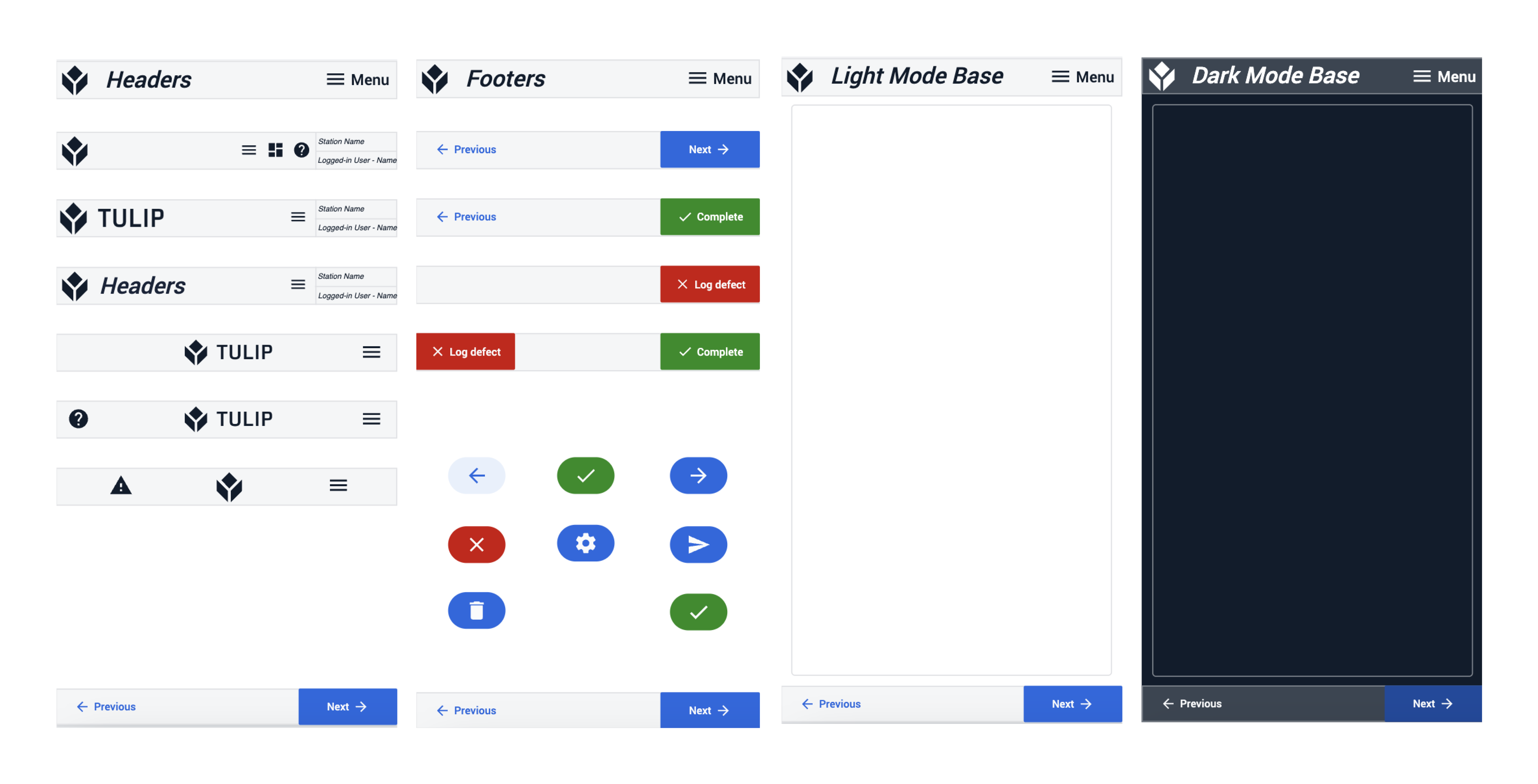
下一部分可帮助应用程序构建者设计最适合其应用程序的基本布局。它提供了不同的页眉和页脚,可以复制并粘贴到基本布局上。在基本布局中添加导航栏可以让用户跳转到不同的步骤、刷新或检查机器状态,从而增强用户的工作流程。应用程序生成器可以选择使用浅色或深色主题的基本布局。

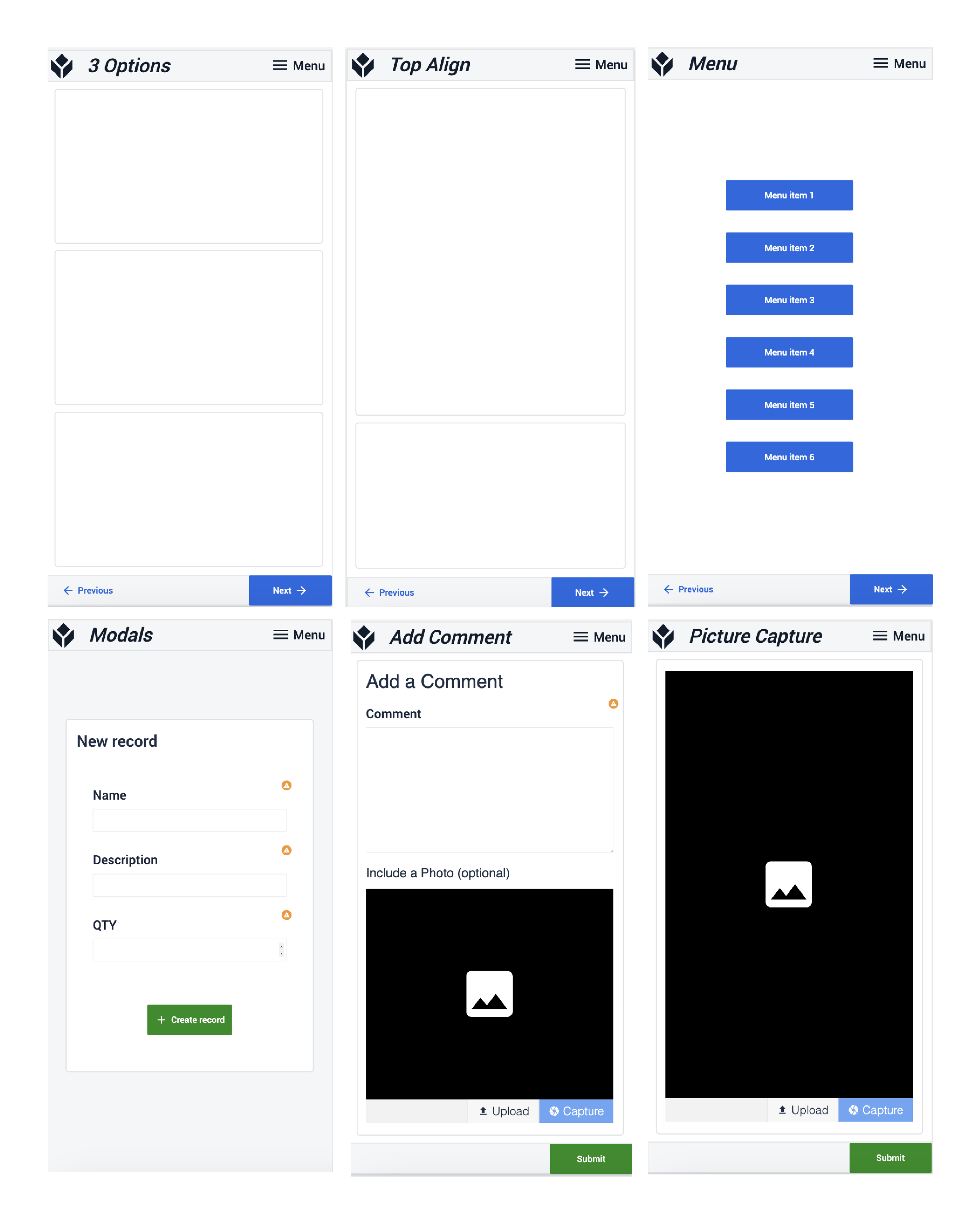
该应用程序还包括一套步骤模板和一套步骤布局。这些步骤包括菜单、模态、工作说明、图片捕捉等。

进一步阅读
查看桌面用户界面模板:https://tulip.co/library/apps/tulip-ui-template/
有关在应用程序内复制资产的帮助,请参阅如何在应用程序内和应用程序之间复制/粘贴内容。
查看有关移动 UI/UX 最佳实践的社区讨论,了解有关为移动设备设计应用程序的更多信息:https://community.tulip.co/t/mobile-ui-ux-best-practices。
