To download the app, visit: Library
用途
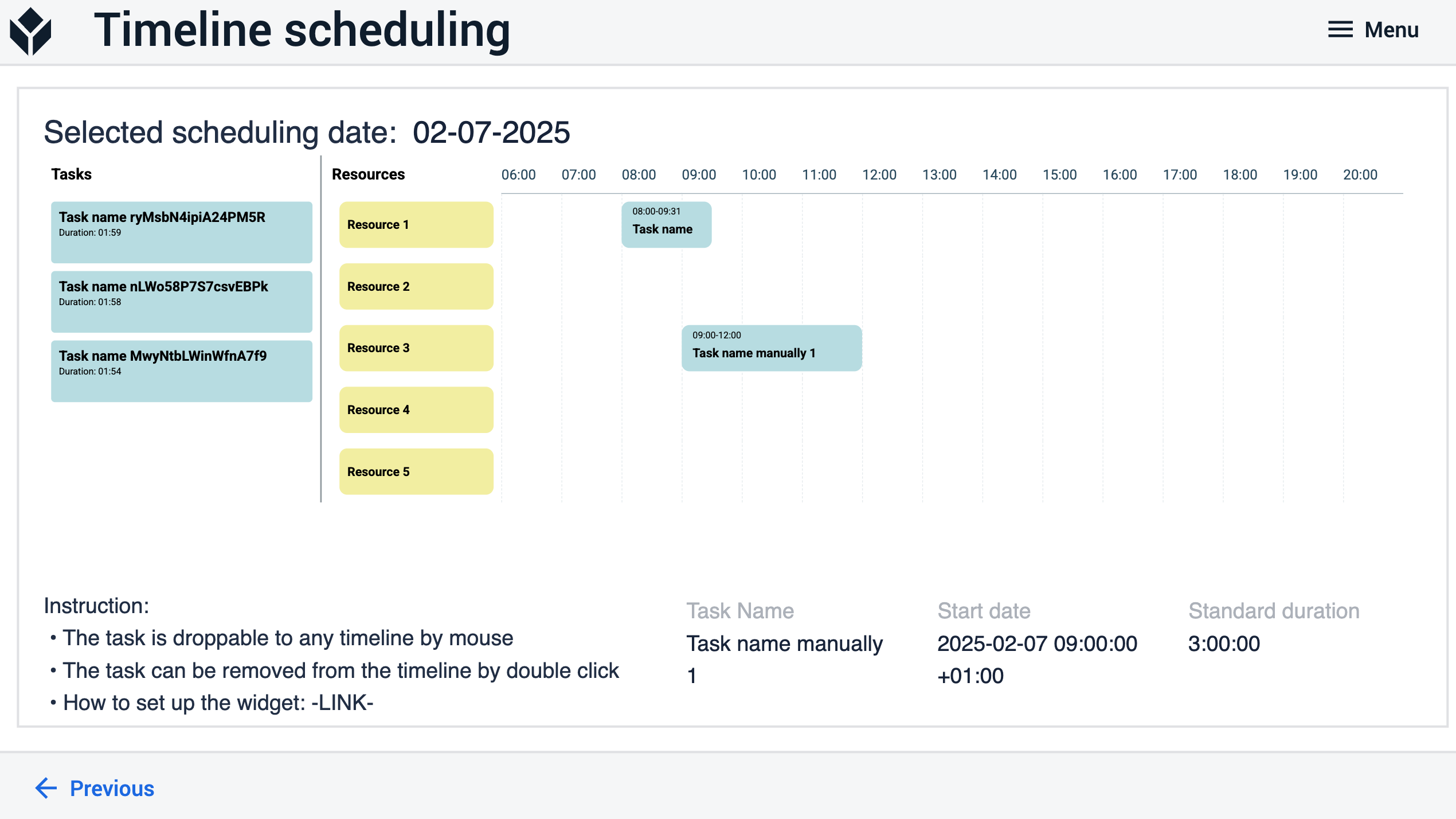
调度自定义部件是任务管理的创新解决方案。该日程安排小工具可在 Tulip 应用程序中使用,从数据库中获取任务或工作,每个任务或工作都有自己独特的持续时间。
任务显示在 widget 的左侧,以垂直排列的列表形式显示。通过将任务拖放到 "日程安排 "小工具右侧的某个资源上,可以将任务或工作安排到时间轴上。这种分配将任务或工作与特定资源联系起来,并指明资源何时将处理该任务或工作。
从本质上讲,这个自定义窗口小部件通过直观的拖放功能促进了任务和资源之间的可视化关联,从而简化了任务分配流程,确保了 Tulip 界面内的有效管理和调度。

设置
在配置 widget 时,某些参数是必须的,而其他参数则是可选的默认值。
要与客户系统建立连接,小工具需要以下信息:
- 客户端的实例 URL
- 用于访问的身份验证令牌,而不是登录凭证
- 如果客户没有使用默认工作区,则还应提供工作区 ID。
身份验证成功后,日程安排部件需要访问从列表中检索的 "资源"。资源可以来自变量或表格查询。
日程安排部件的任务是根据表 ID 及其字段从郁金香表中获取的。由于这些都是可定制的,因此如果使用的是不同的表,日程安排 widget 还能提供更大的灵活性。
日程安排 widget 需要设置以下参数:
必选参数
**资源:这是一个文本列表,它可以来自一个表,但在这种情况下是作为应用程序变量管理的。列名:**字段 ID 可以在任务表级别找到,请逐个添加。
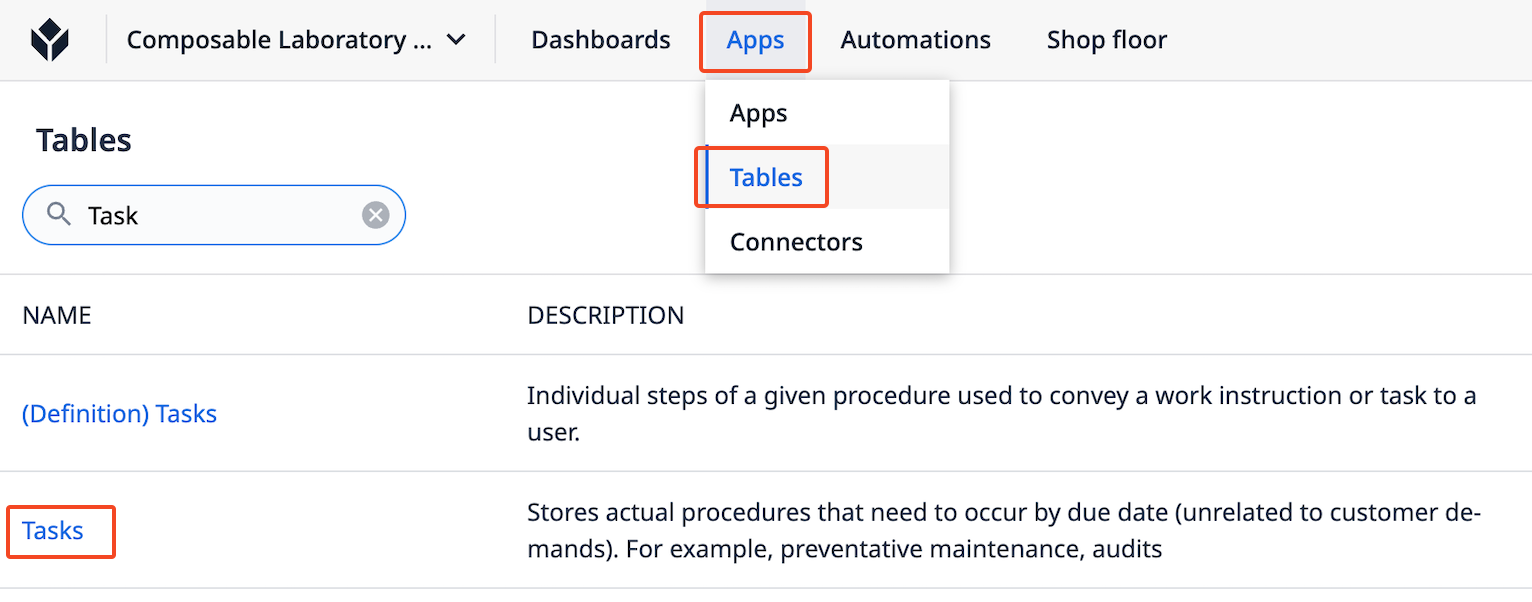
任务表可以通过以下方式找到:
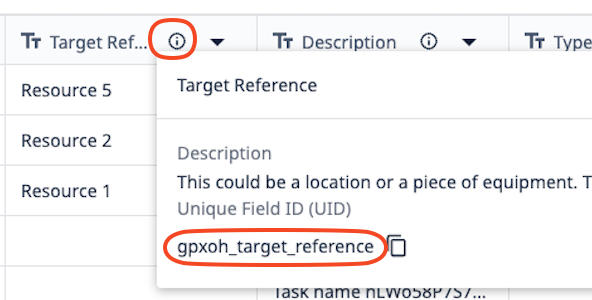
字段 ID 可通过以下方式找到:
- 任务 ID
- 任务名称
- 状态列名称
- 开始列名称
- 结束列名称
- 持续时间列名
- 资源栏名称
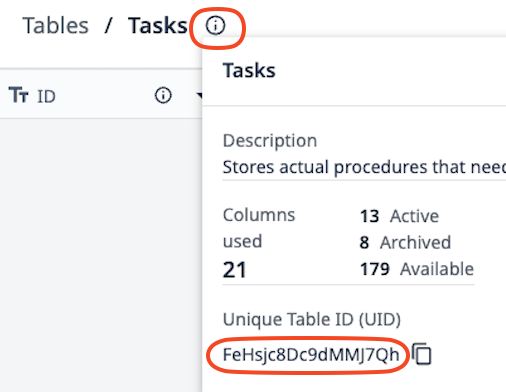
**基本认证令牌:点击右上角的个人资料,选择 "账户设置",点击左侧面板上的 "API 令牌",然后按照说明获取该令牌。账户 URL:例如:your-account.tulip.co任务表 ID:**表 ID 可在表级找到
**计划日期:**您希望计划哪一天?这是一个日期时间字段。
可选参数
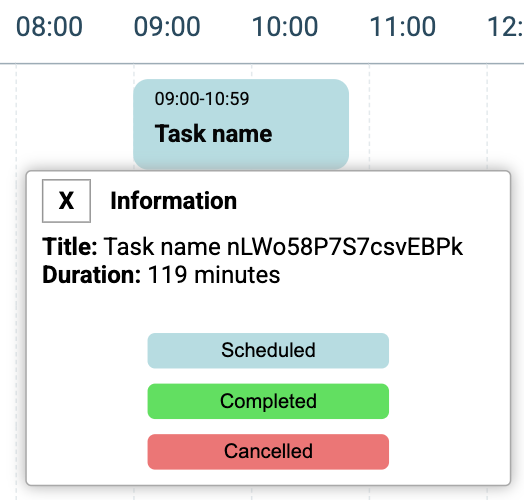
日期开始:时间线的开始。默认值为 06:00日期结束:时间线的结束。默认值为 21:00小时内的时间**单位:默认值为 10(分钟),这意味着当您在时间轴上移动任务时,可以选择例如 07:10 或 07:20.....,每一步为 10 分钟。如果改为 30,则可以选择 07:00、07:30.....,每一步为 30 分钟单位宽度:一步宽度,单位为 px,通过该参数可以设置小工具的宽度。默认值为 13资源名称宽度:资源列的宽度(单位:px)。默认值为 220重叠:窗口小部件支持任务重叠。默认值为 false。Infobox:这是一个弹出窗口,用于查看裁剪后的任务名称。默认值为 falseStatuses(如果激活了信息框,则此选项可用):**日程安排 widget 有两种固定状态:"已安排 "和 "未安排"。此外,它还可以定义其他状态,如 "已完成 "或 "已取消"。根据 ShowByDefault 参数,如果 ShowByDefault 为 "否",则小工具会自动隐藏任务;如果 ShowByDefault 为 "是",则小工具会自动显示任务。
自定义状态可在信息框中找到。
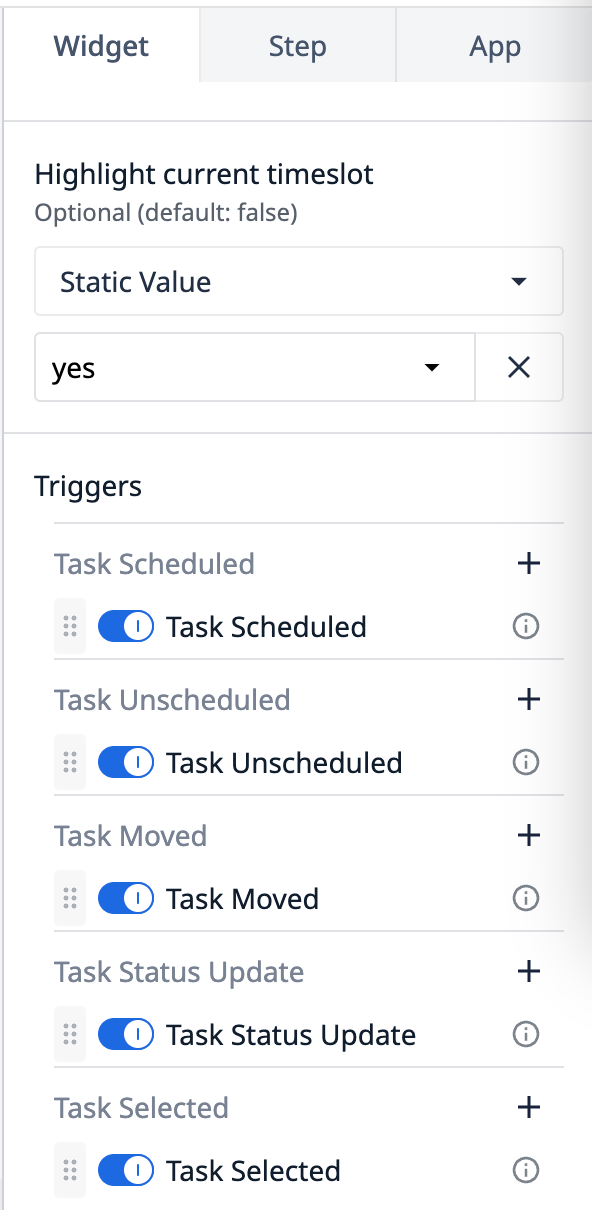
**突出显示当前时间段:**显示一条表示实时进度的垂直线,显示我们在时间轴上的当前位置。默认值为 false。
触发器
日程安排 widget 上有以下事件:
**任务已排定:任务下放到时间轴上任务未排定:任务从时间轴上移除任务移动:任务刚刚重新排定任务状态更新:在使用自定义状态的情况下任务已选定:**点击了已排定的任务

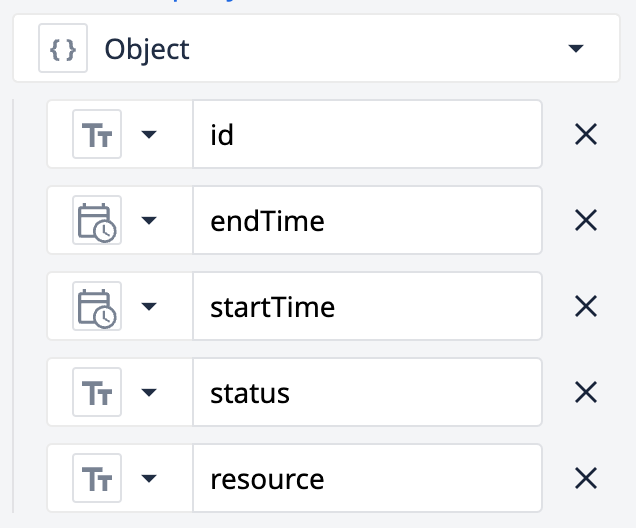
除了 "任务已选 "和 "任务状态更新 "外,每个触发器都有以下结果:

选定任务 "的结果是任务的 ID。它可用于加载记录。
工作原理
它通过 API 调用从数据库的任务表中检索任务,而资源则从 widget 的参数中获取。任务显示在左侧,而资源则垂直排列在日程安排 widget 的右侧。当一个任务被链接到一个资源时,它会收到计划日的开始和结束时间,并且只能在该日的时间轴上显示。日程安排部件与数据库中的 CDM 任务表交互,以记录新的日程安排、任务在时间上或资源间的移动,以及通过双击从资源的时间轴上删除任务(将其置于未计划状态)。这些后台进程使用内置的 fireEvent 函数运行。有关 fireEvent 函数的更多信息,请点击此处{ target=_blank}:
- 通过将 "Overlap "参数设置为 true,支持任务重叠,这对处理同一资源上的并发任务非常有用。
- 通过将 "Infobox "参数设置为 "true "来激活信息框,点击后会显示一个包含完整任务名称的小窗口,因为有时任务名称可能无法显示在时间轴上。
如何创建应用程序接口令牌
在此处{target=_blank},您可以找到有关创建 API 标记的详细信息。
更多阅读
如果你想了解有关自定义部件的更多信息,请访问以下网站:自定义部件概述{target=_blank}。
