网格小工具可让您设计带有清晰标签和数据值的步骤。
在设计应用程序中的步骤时,您可能希望使用可视化网格来构建数据结构,并在数据点上添加清晰的标签。
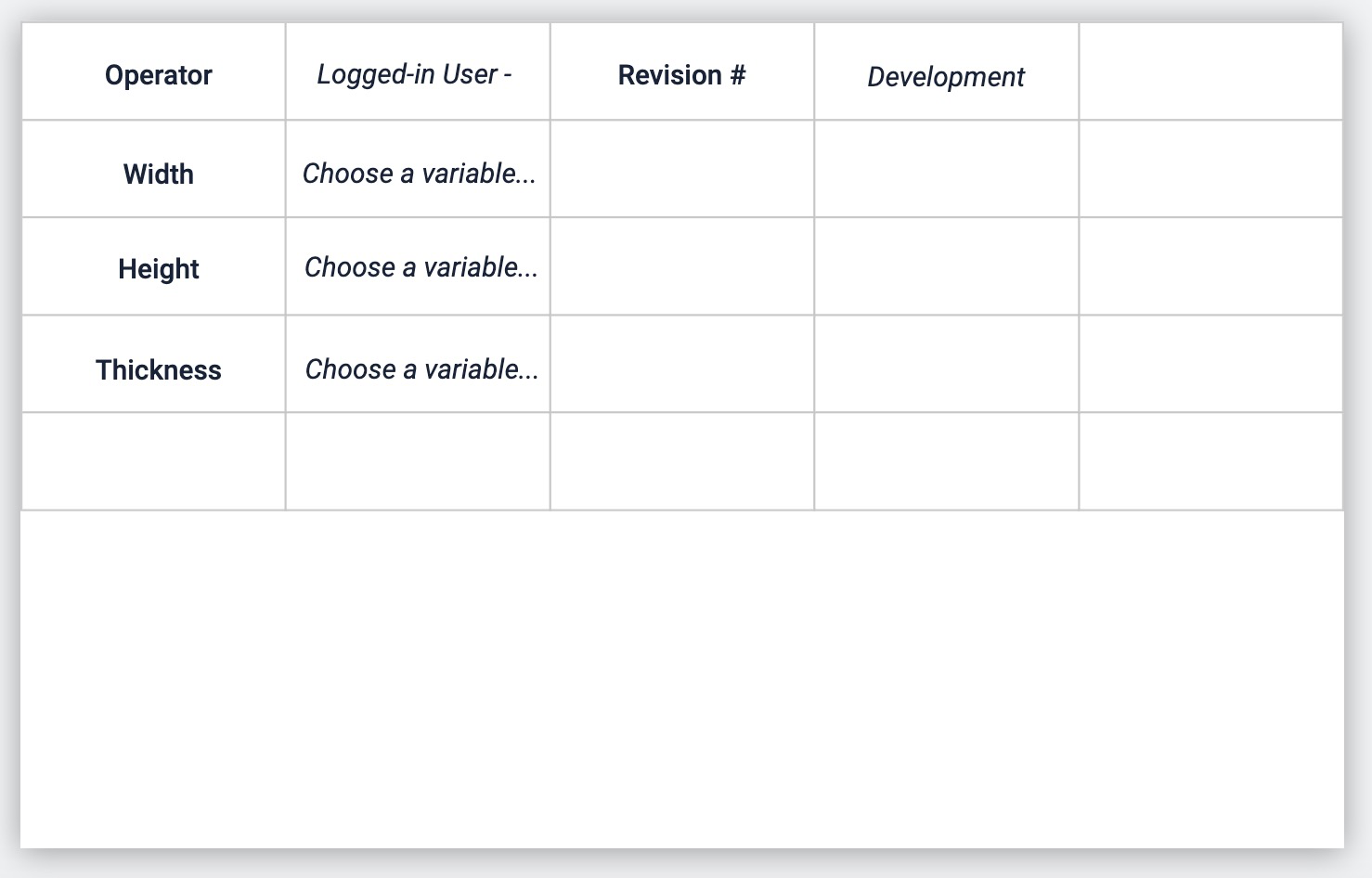
下面是一个步骤网格的示例:

本简短指南将告诉你如何在任何步骤中添加网格 Widget。
添加和编辑网格 Widget
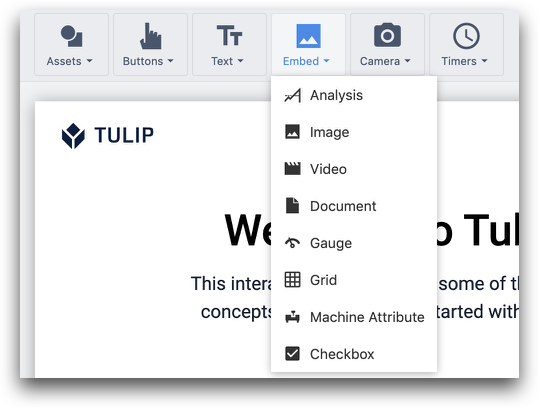
从工具栏中选择 "嵌入 "选项,然后选择 "网格"。

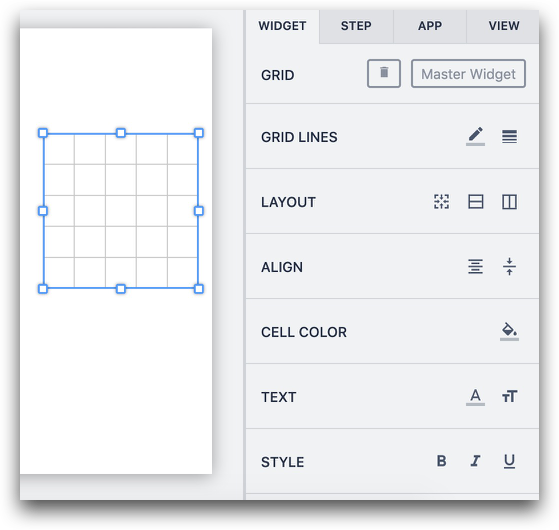
选择网格后,您将在上下文窗格中看到一系列选项:

**网格线:**选择网格线的颜色和粗细
**布局:**添加行、列,或在选择多个单元格后合并或取消合并单元格
**对齐:**对齐输入到单个单元格中的文本
**单元格颜色:**为单个单元格添加背景颜色
文本更改选定单元格中文本的格式
样式更改选定单元格中的文本样式
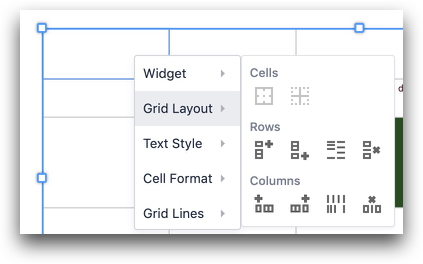
您还可以右键单击单个单元格并编辑行:

选项如下
- 在下面添加一行
- 在上方添加一行
- 均匀间隔行
- 删除行
添加新行和新列时,所有其他单元格都会缩小,以容纳新行或新列。如果要为新行或新列增加空间,必须展开整个网格部件。
找到您想要的东西了吗?
你也可以前往community.tulip.co发布你的问题,或者看看其他人是否也遇到过类似的问题!
