在下拉部件中只显示当前适用的选项
在本文中,您将学习...... *如何有条件地更改下拉部件的内容
为更好地理解本文,请确保您已了解单选或多选小部件的基础知识:文章
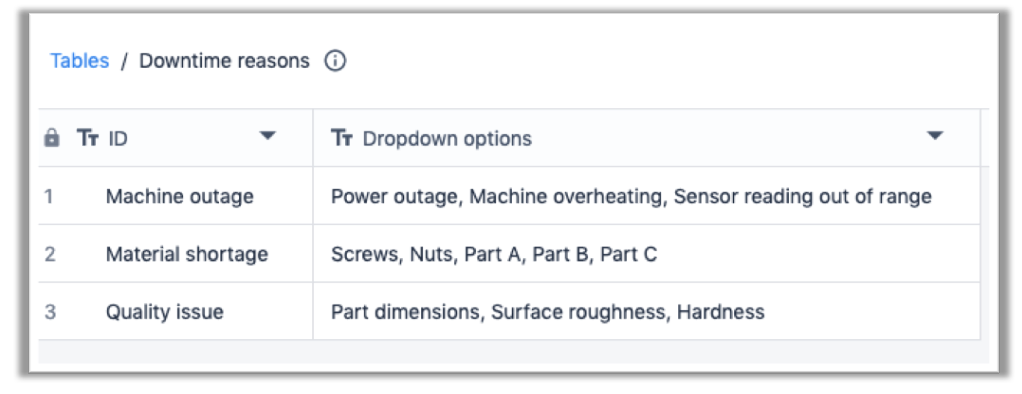
使用下拉菜单部件非常强大,尤其是利用数组填充下拉菜单部件时。但有时需要根据条件显示不同的内容供用户选择。这可以通过一个配置表来实现,该表在 ID 字段中包含条件,在第二个字段中包含以逗号分隔的不同选项。

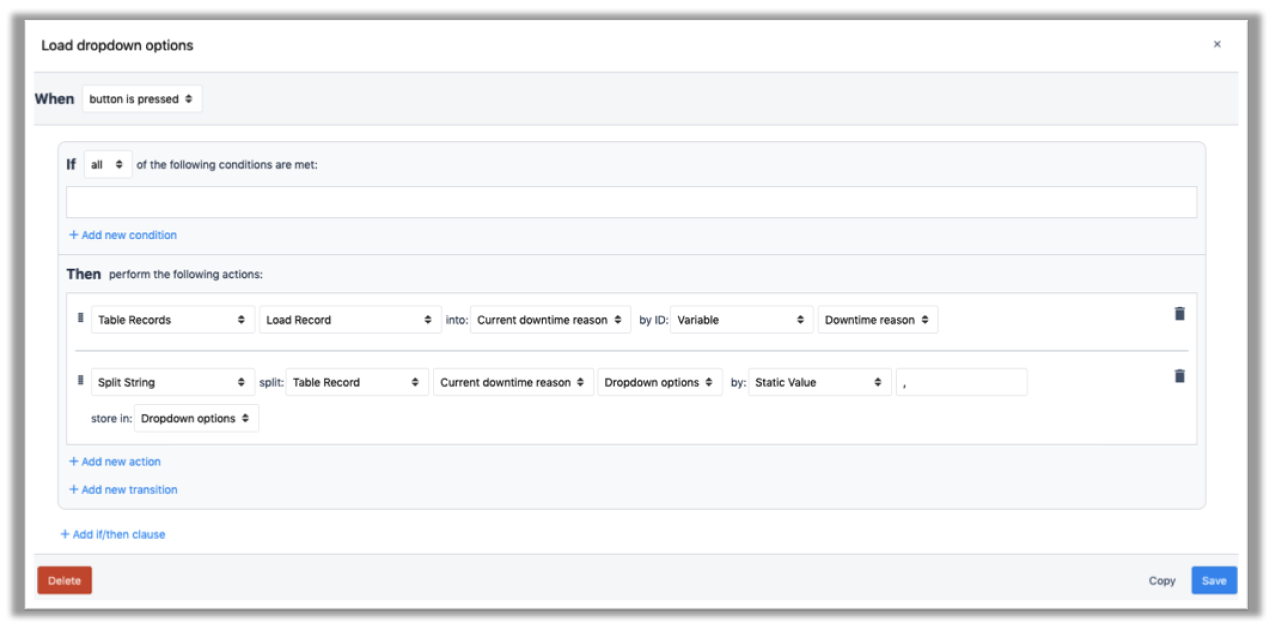
在第一个选择部件中,可以选择停机原因,然后点击按钮,就可以从表中加载相应的下拉选项。这样做的触发器如下所示:

与所选停机原因相对应的逗号分隔文本被加载到记录占位符中。拆分字符串 "函数将其保存到数组 "下拉选项 "中。该数组将填充第二个单选部件。
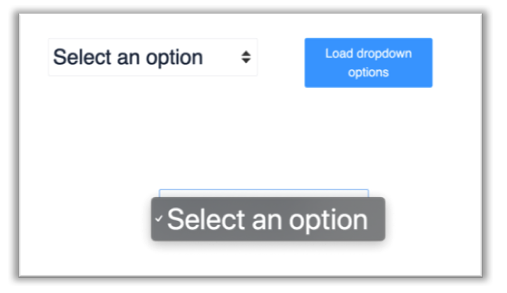
运行应用程序时,只要没有选择停机原因,第二个单选窗口就不会显示任何选项:

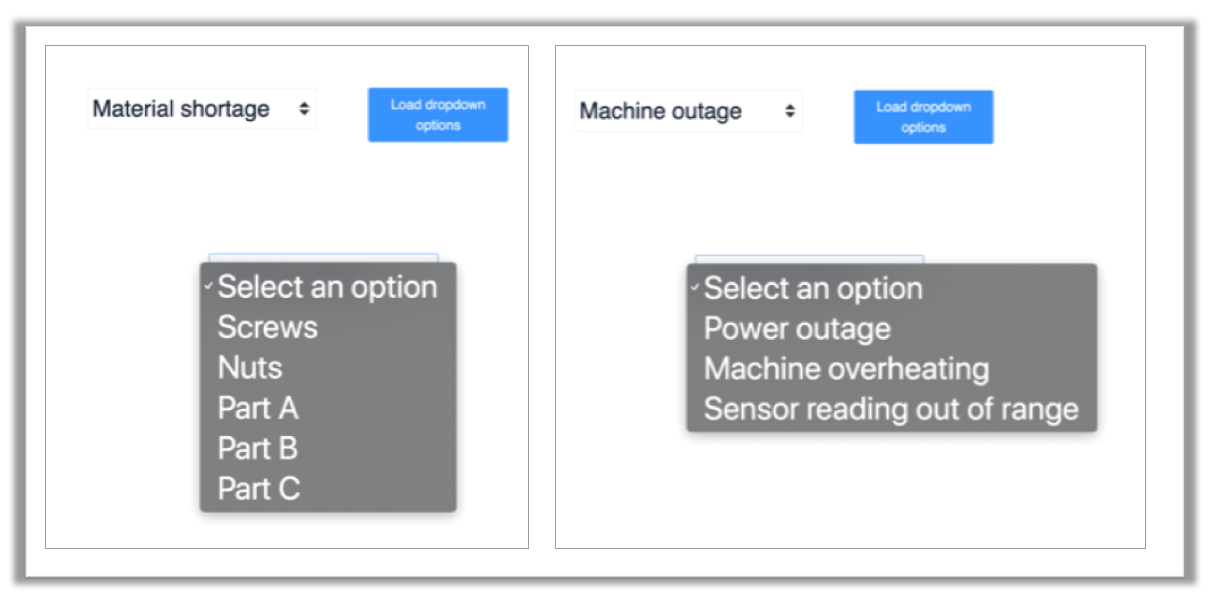
当在第一个下拉菜单中选择一个选项并应用按钮上的触发器时,第二个下拉菜单就会相应地填充:

您找到要找的内容了吗?
您还可以前往community.tulip.co发布您的问题,或查看其他人是否遇到过类似问题!
