To download the app, visit: Library
이 문서에서는 UI 템플릿에 포함된 내용과 사용할 수 있는 용도에 대해 설명합니다.
목적
이 앱의 목적은 앱 빌더가 사용자 친화적이고 일관되며 간소화된 모바일 애플리케이션을 만들 수 있도록 돕는 것입니다. 모바일 환경을 염두에 두고 앱을 제작하면 모바일 디바이스에서 더욱 유용하게 사용할 수 있습니다.
이 앱은 Tulip 애플리케이션의 예시를 제공하고 애플리케이션에서 사용할 수 있는 일반적인 단계 레이아웃을 보여줍니다. 기본 레이아웃, 머리글, 바닥글에 포함되어야 하는 요소를 간략하게 설명하여 앱 빌더가 쉽게 Tulip 애플리케이션을 시작할 수 있도록 도와줍니다. 이 템플릿은 앱 빌더가 단계 레이아웃을 복사하여 애플리케이션에 붙여넣을 수 있도록 하여 앱 빌드를 크게 간소화합니다. 이렇게 하면 시간을 절약할 수 있을 뿐만 아니라 이 가이드를 사용하여 만든 모든 앱의 모양이 통일됩니다.
설정
모바일 앱의 경우 다양한 디바이스의 화면 크기가 다양하기 때문에 해상도가 매우 중요합니다. 현재 앱은 모바일 설정에 대해 두 가지 옵션을 제공합니다: 모바일 가로 및 모바일 세로입니다. 최신 모바일 디바이스의 경우 19.5:9 세로 및 19.5:9 가로 해상도를 사용하는 것이 좋습니다.
기능 개요
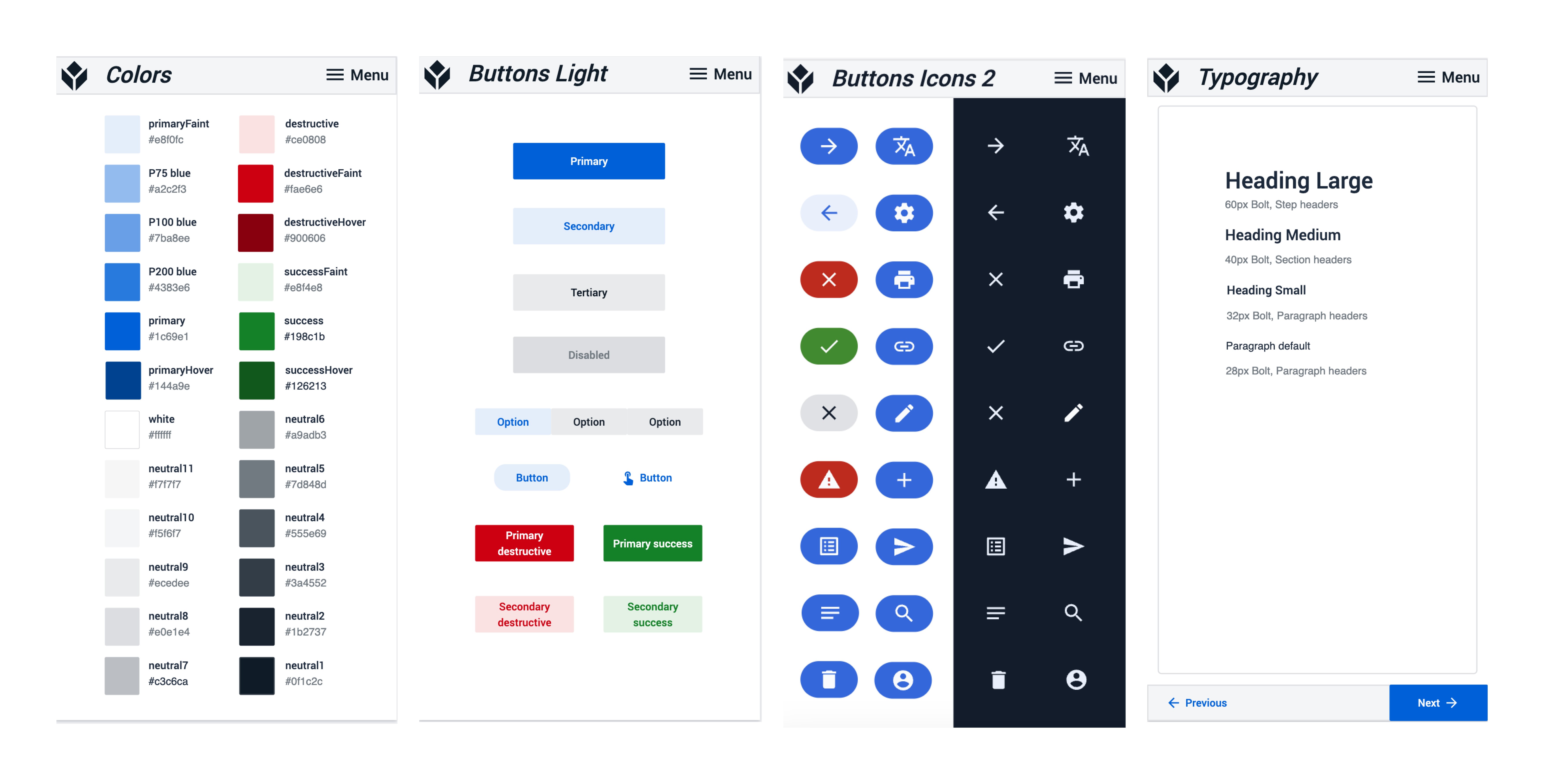
처음 6단계는 애플리케이션에 사용되는 색상, 버튼, 버튼 아이콘 및 타이포그래피를 보여주는 디자인 가이드 역할을 합니다. 이러한 요소를 정의하면 회사 또는 인스턴스 전체에서 일관된 인터페이스를 유지하기가 더 쉬워집니다.
색상 단계에서 사용자는 애플리케이션 구축에 사용된 모든 색상과 해당 16진수 코드를 볼 수 있습니다. 여러 단계에 걸쳐 색상 변경을 적용해야 하는 경우 색상을 변수로 저장하여 앱 전체에 일관성을 유지할 수 있습니다.

버튼 및 버튼 아이콘 단계에서는 라이트 모드 및 다크 모드 앱에 일반적으로 사용되는 버튼과 관련 아이콘을 정의합니다. 버튼 아이콘을 텍스트와 함께 사용하면 아이콘의 의미가 즉시 명확할 때 스캔 가능성을 개선하고 공간을 절약할 수 있습니다. 각 아이콘은 모든 앱 단계에서 일관된 의미를 가져야 하며, 작업 영역의 모든 앱에서 일관된 의미를 갖는 것이 이상적입니다.
이 섹션의 마지막 단계는 제목 및 단락 텍스트의 글꼴 크기와 스타일을 정의하는 타이포그래피 단계입니다. 모바일 앱의 경우 가독성을 높이기 위해 글꼴 크기를 20px 이상으로 유지하고 배경과 높은 대비를 유지하는 것이 좋습니다.
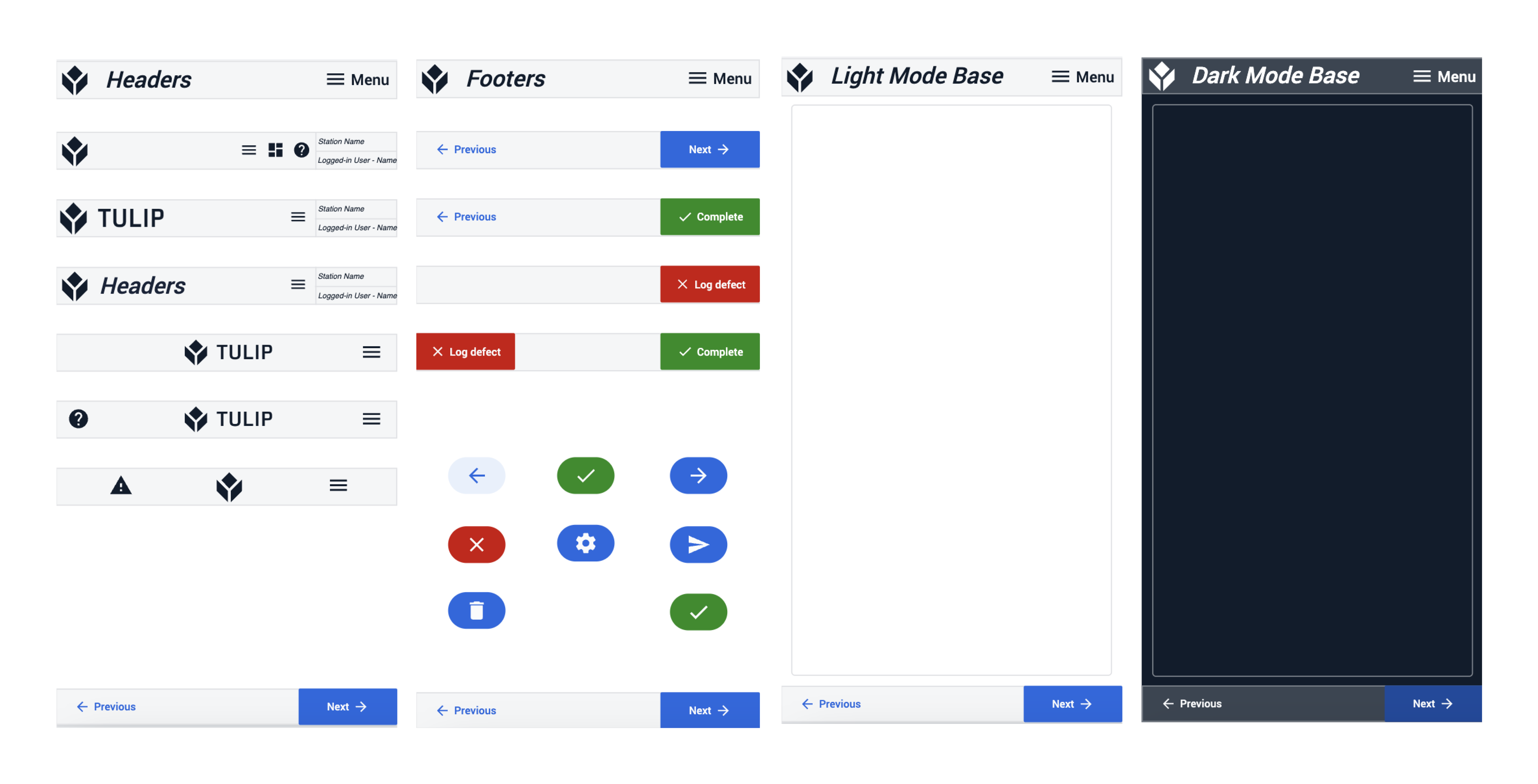
다음 섹션에서는 앱 빌더가 자신의 앱에 가장 적합한 기본 레이아웃을 디자인하는 데 도움이 됩니다. 기본 레이아웃에 복사하여 붙여넣을 수 있는 다양한 헤더와 푸터를 제공합니다. 기본 레이아웃에 탐색 표시줄을 추가하면 사용자가 다른 단계로 이동하거나 새로 고치거나 기기 상태를 확인할 수 있어 워크플로우가 향상됩니다. 앱 빌더는 밝은 테마의 기본 레이아웃과 어두운 테마의 기본 레이아웃 중에서 선택할 수 있습니다.

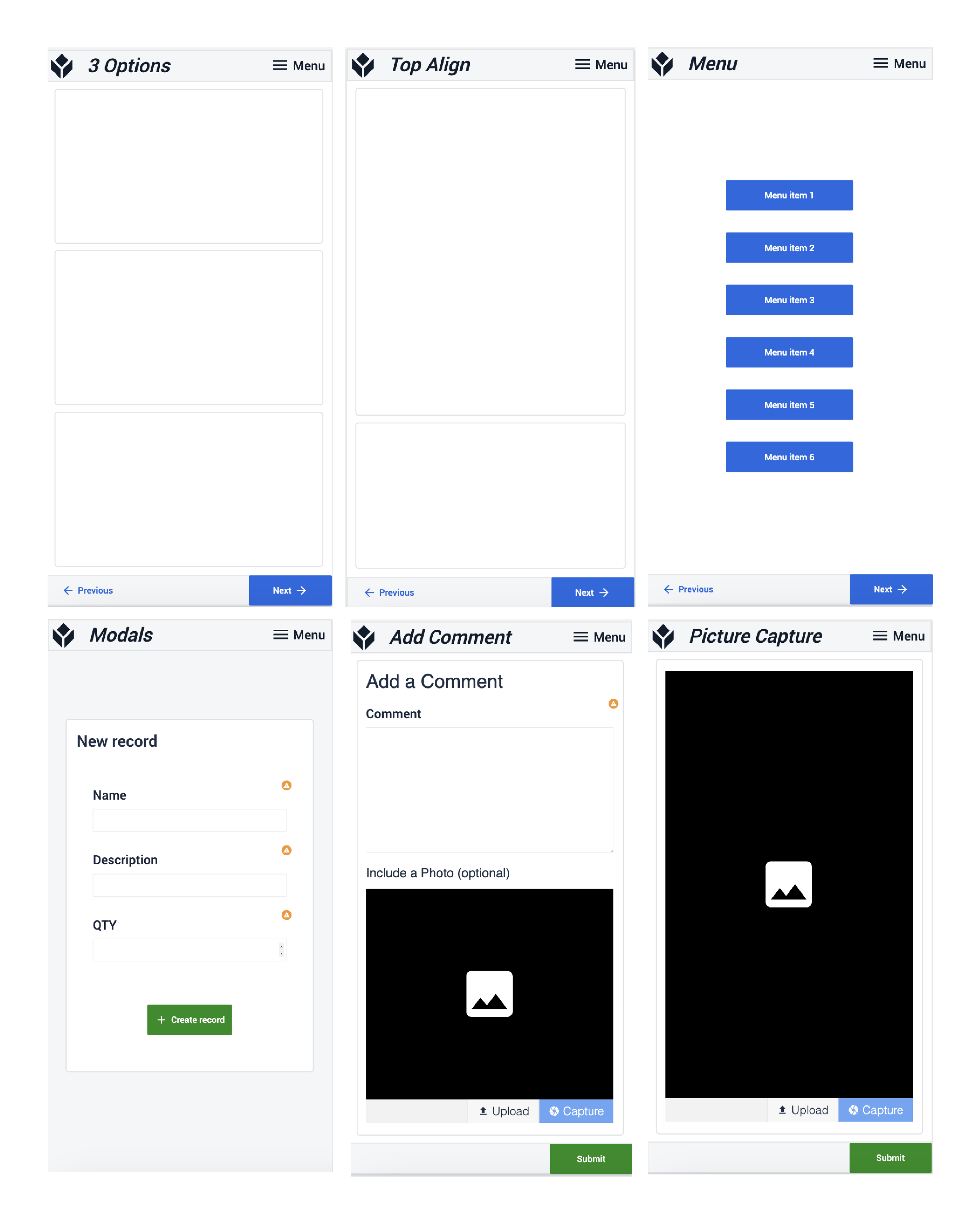
앱에는 스텝 템플릿용 스텝 세트와 스텝 레이아웃용 스텝 세트도 포함되어 있습니다. 여기에는 메뉴, 모달, 작업 지침, 사진 캡처 등이 포함됩니다.

더 읽어보기
데스크톱용 UI 템플릿을 확인하세요: https://tulip.co/library/apps/tulip-ui-template/
앱 내 에셋 복사에 대한 도움말은 앱 내 및 앱 간 콘텐츠 복사/붙여넣기 방법을 참조하세요.
모바일 디바이스용 애플리케이션 디자인에 대해 자세히 알아보려면 모바일 UI/UX 모범 사례에 대한 커뮤니티 토론을 확인하세요(https://community.tulip.co/t/mobile-ui-ux-best-practices).
