To download the app, visit: Library
목적
이 문서에서는 디자인 템플릿에 포함된 내용과 사용할 수 있는 용도에 대해 설명합니다.
디자인 템플릿은 어떤 용도로 사용되나요?
이 디자인 템플릿은 애플리케이션 빌더가 사용자 친화적이고 일관되며 간소화된 애플리케이션을 만드는 데 도움을 줍니다.
경험이 적은 애플리케이션 개발자에게도 작업을 시작할 수 있는 유용한 템플릿을 제공합니다. 이 앱은 튤립 애플리케이션의 모양과 애플리케이션에서 사용할 수 있는 몇 가지 일반적인 단계 레이아웃의 예를 제공합니다. 또한 머리글과 바닥글에 포함되어야 하는 기본 레이아웃의 요소도 보여주기 때문에 Tulip 애플리케이션을 쉽게 시작할 수 있습니다.
또한 경험이 많은 개발자가 더 빠르게 개발하고 일관된 인터페이스를 유지할 수 있도록 도와줍니다. 템플릿을 사용하면 앱 빌더가 단계 레이아웃을 복사하여 애플리케이션에 붙여넣을 수 있으므로 앱을 훨씬 쉽게 빌드할 수 있습니다. 이렇게 하면 개발자의 시간을 절약할 수 있을 뿐만 아니라 이 가이드를 사용하여 만든 모든 앱에 통일된 디자인을 제공할 수 있습니다. 애플리케이션의 첫 번째 단계에서 사용자는 애플리케이션에서 사용하는 색상, 버튼, 버튼 아이콘 및 타이포그래피를 볼 수 있습니다. 이러한 요소를 정의하면 모든 회사 또는 인스턴스에 대해 일관된 인터페이스를 쉽게 유지할 수 있습니다.
고려 사항 및 사용 사례
이 템플릿을 만들 때의 주요 원칙은 다음과 같습니다:
단순성: 단순한 디자인 템플릿은 애플리케이션 개발자가 회사의 디자인 가이드라인을 이해하고 기억하는 데 도움이 됩니다. 또한 애플리케이션 사용자가 애플리케이션을 탐색하는 데 도움이 되는 깔끔한 디자인을 제공합니다.
간편한 사용자 지정: 템플릿은 모든 사용자가 몇 단계만 거치면 UI 템플릿을 만들 수 있도록 설계되었습니다. 디자인 템플릿의 기본 색상은 회색, 녹색 "성공" 색상, 빨간색 "파괴" 색상으로 구성되어 있습니다. 이 외에도 기본 버튼에는 파란색을 사용합니다. 이 파란색을 회사 브랜드 색상으로 변경하기만 하면 사용할 수 있는 맞춤형 디자인 템플릿을 만들 수 있습니다.
산업 분야에 적용하기 위한 적절한 대비: 애플리케이션은 보기에도 좋을 뿐만 아니라 기능도 잘 작동하는 것이 중요합니다. 디자인 템플릿을 디자인할 때 작업 현장에서 사용하기에 적합한 앱을 유지하는 것이 중요했습니다. 즉, 색상 대비와 버튼이 충분히 크고, 글꼴 크기가 선명하고 가독성이 좋으며, 단계 레이아웃이 간단하고 구현하기 쉬워야 합니다.
명확하고 일관된 라벨: 앱 사용자는 여러 앱을 사용하는 경우가 많기 때문에 모든 앱에서 동일한 라벨이 동일한 의미를 갖는 것이 중요합니다. 그렇기 때문에 버튼과 버튼 아이콘을 정의하여 필요한 작업을 최대한 명확하게 표시하는 것을 고려했습니다.
기능 중심의 디자인: 디자인 템플릿 애플리케이션의 단계 템플릿은 Tulip 앱에서 볼 수 있는 일반적인 사용 사례와 모범 사례를 기반으로 합니다.
기능 개요
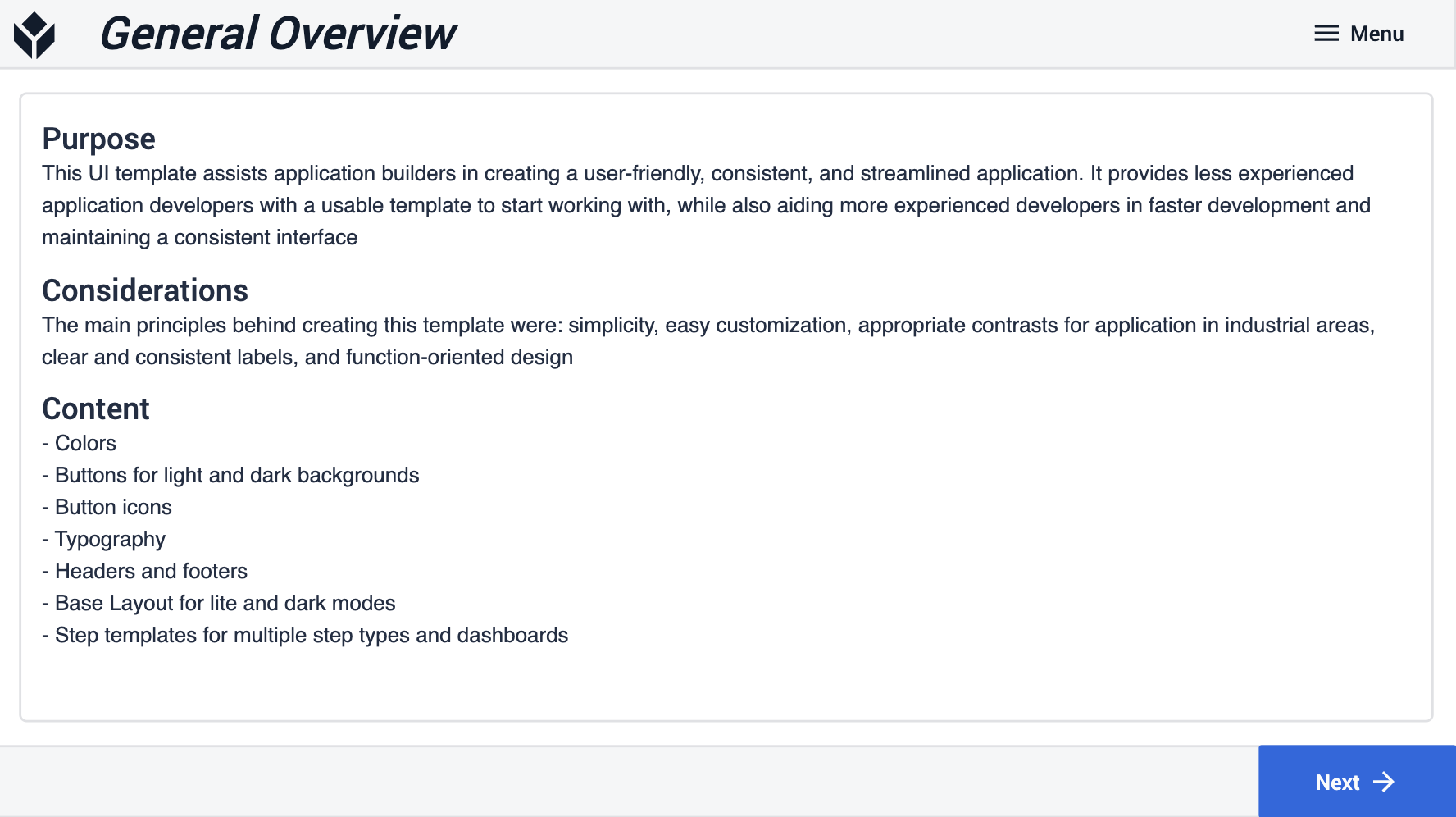
일반 개요애플리케이션의 첫 번째 단계에서 사용자는 애플리케이션의 목적에 대한 일반적인 개요와 콘텐츠 요약을 읽을 수 있습니다. 
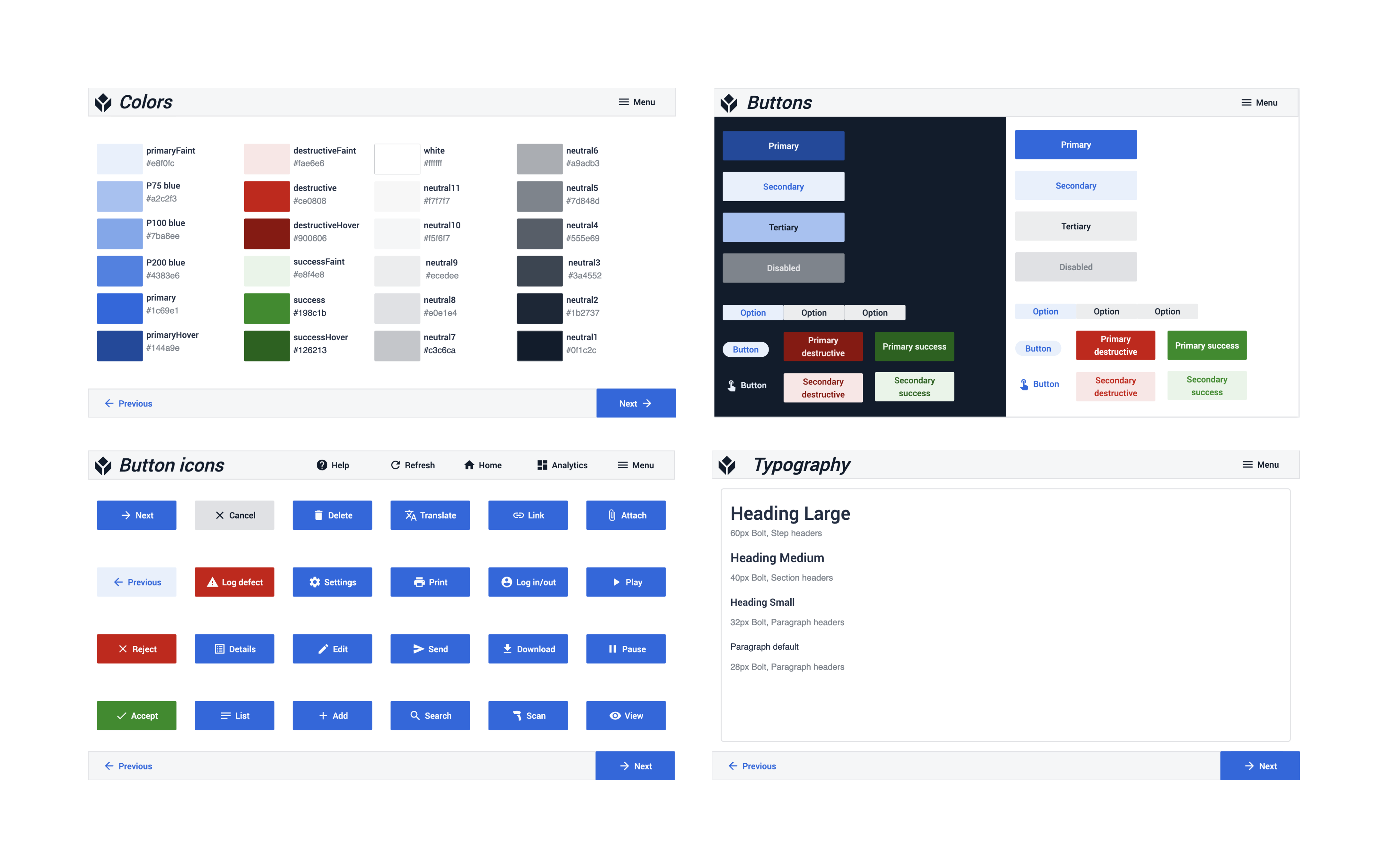
디자인 가이드 및 앱 요소 (색상, 버튼, 버튼 아이콘, 타이포그래피)일반 개요 이후 다음 네 단계는 애플리케이션 제작을 위한 디자인 가이드 역할을 합니다. 색상 단계에서는 애플리케이션 제작에 사용되는 모든 색상을 16진수 코드와 함께 확인할 수 있습니다. 버튼 및 버튼 아이콘 단계에서는 밝은 모드 및 어두운 모드 앱에서 자주 사용되는 모든 버튼을 해당 버튼과 관련된 아이콘과 함께 정의합니다. 이 섹션의 마지막 단계는 제목 및 단락 텍스트의 글꼴 크기와 스타일을 정의하는 타이포그래피 단계입니다. 
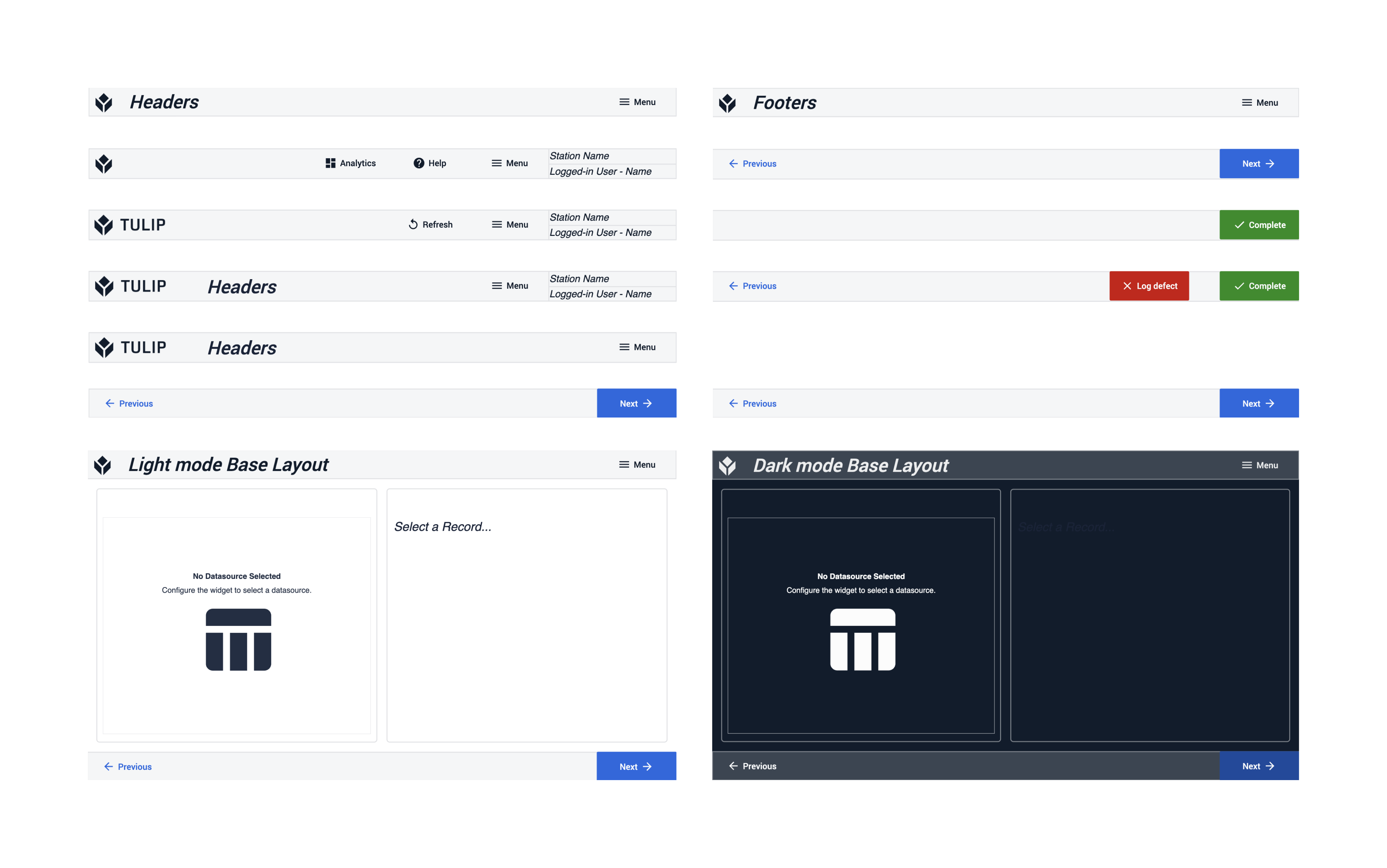
기본 레이아웃 가이드 (헤더, 바닥글, 밝은 배경 및 어두운 배경에 대한 기본 레이아웃)두 번째 섹션에서는 앱 빌더가 앱에 가장 적합한 기본 레이아웃을 디자인하는 데 도움이 됩니다. 이 단계에는 기본 레이아웃에 복사하여 붙여넣을 수 있는 다양한 헤더와 푸터가 나열되어 있습니다. 앱 빌더는 밝은 테마 또는 어두운 테마 중에서 선택할 수도 있습니다.
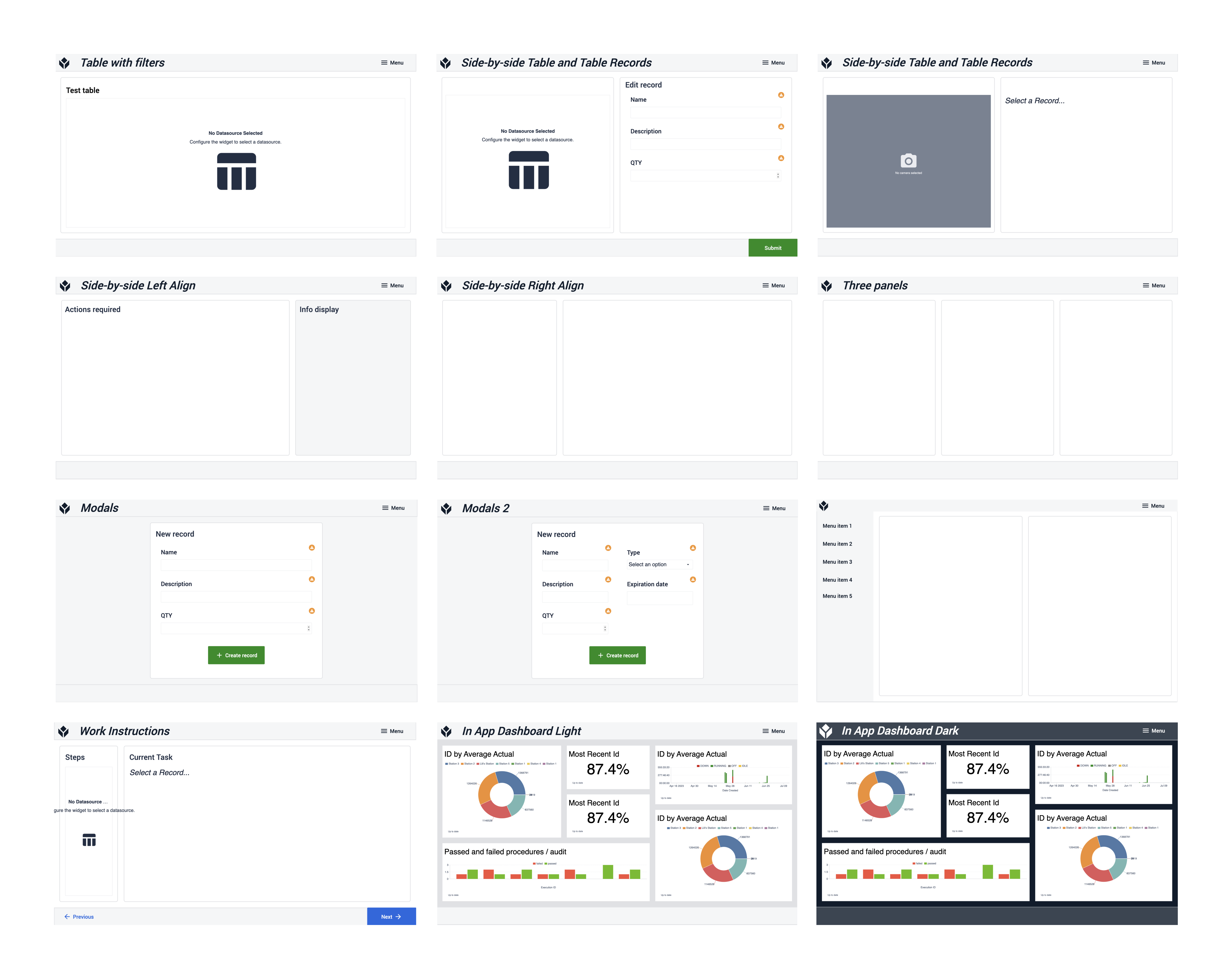
단계 UI 템플릿