색상 변수를 사용하여 다양한 위젯의 색상을 동적으로 변경하는 방법은 다음과 같습니다.
이 글에서 배우게 될 내용입니다:
- "색상" 변수를 사용하는 방법"
- 표의 필드에 특정 색상을 추가하는 방법
목적
튤립을 사용하면 버튼, 게이지 및 기타 여러 위젯의 색상을 동적으로 변경할 수 있습니다.
방법
이렇게 하려면 먼저 변수에 색상을 저장하거나 테이블의 필드에 색상을 저장해야 합니다.
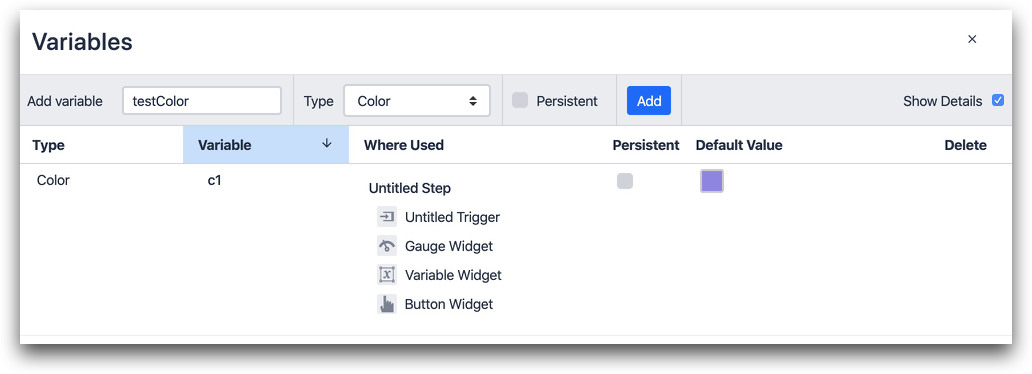
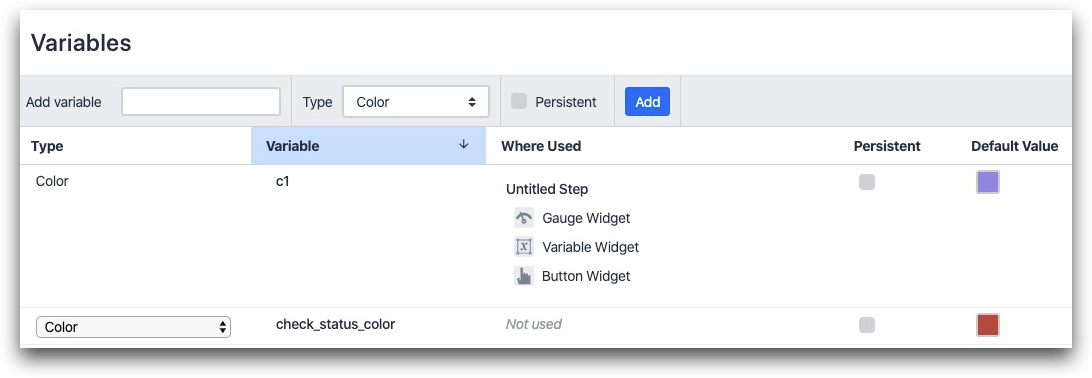
컨텍스트 창의 변수 대화 상자를 통해 새 색상 변수를 만드는 방법은 다음과 같습니다:

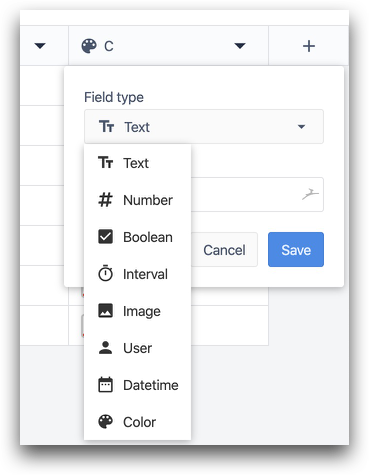
다음은 테이블에서 '색상' 필드를 설정하는 방법의 예입니다:

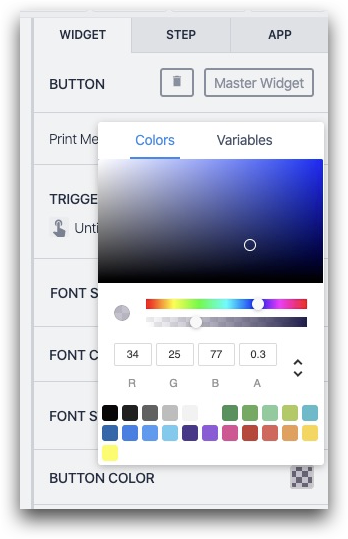
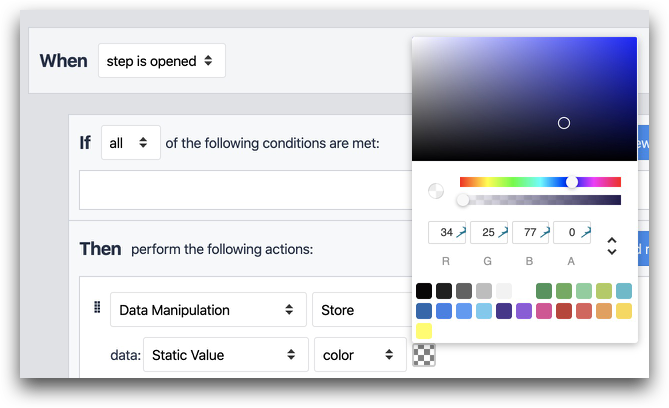
그런 다음 색상 변수를 만든 후 색상 선택기에서 '변수' 탭을 클릭하여 거의 모든 색상 선택기에서 해당 변수를 수동으로 선택할 수 있습니다:

그러면 변수에 저장된 색상이 위젯에 적용됩니다.
이 가이드에서는 앱에서 색상 변수와 색상 필드를 사용하는 방법에 대한 몇 가지 일반적인 예를 보여드립니다.
버튼의 색상 변경하기
앱에 '다음' 버튼이 있고 품질 검사 통과 여부에 따라 색상을 변경하고 싶다고 가정해 보겠습니다.
먼저 컨텍스트 창의 변수 대화 상자를 통해 "check_status_color"라는 변수를 만들고 기본값을 "빨간색"으로 설정해야 합니다.
사이드 패널에서 새 변수를 추가하는 위치는 다음과 같습니다:

변수를 생성하고 변수를 빨간색으로 설정하는 방법은 다음과 같습니다:

품질 검사를 통과할 때까지는 작업을 진행할 수 없으므로 빨간색이 기본값이 되기를 원합니다.
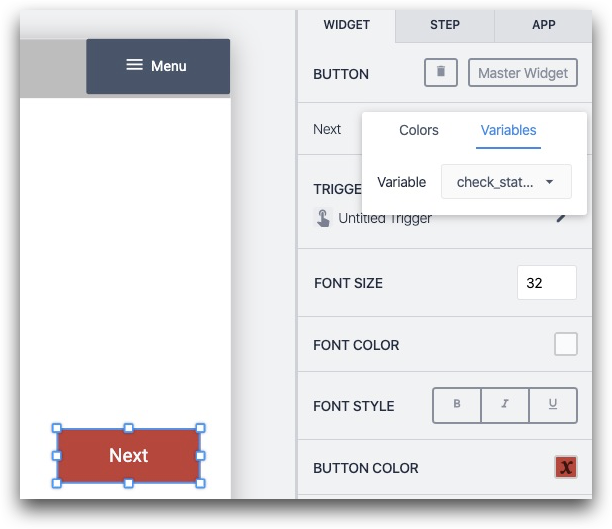
그런 다음 위젯 탭에서 "버튼 색상"을 클릭한 다음 변수를 선택하여 버튼 색상을 올바른 변수로 설정합니다:

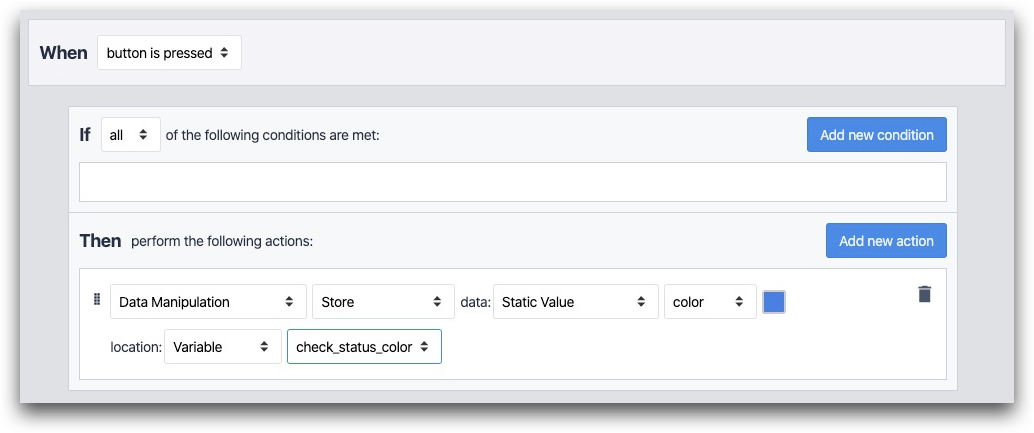
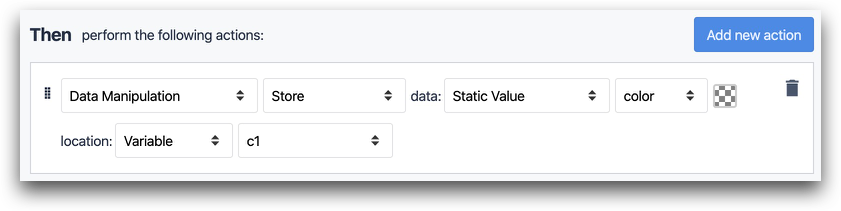
마지막으로 품질 검사가 통과되면 "데이터 조작" 트리거 작업을 통해 변수의 색상을 업데이트해야 합니다. 다음과 같이 하세요:

- "데이터 조작" "저장" 데이터: "정적 값" "색상"(파란색) 위치: "변수" "체크_상태_색"
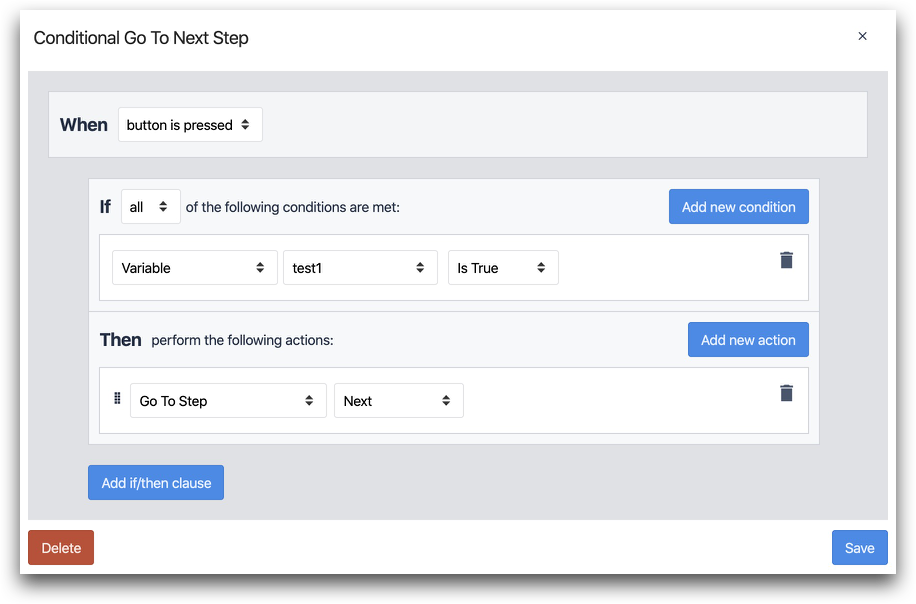
한 가지 더: "다음" 버튼에 "if" 문을 추가하여 품질 검사가 통과될 때까지 작업자가 진행하지 못하도록 할 수도 있습니다.
다음은 "if" 문을 사용하여 이를 수행하는 방법입니다:

IF
- "변수" "test1" "Is True"
THEN
- "Go To Step" "Next"
버튼의 표시 여부 토글하기
색상을 변경하는 것 외에도 버튼의 투명도를 동적으로 변경하여 버튼을 보이지 않게 만들 수도 있습니다.
이렇게 하려면 위와 같이 버튼의 색상을 색상 변수에 연결합니다.
버튼의 투명도를 변경하려면 위와 비슷한 "Then" 문을 설정합니다. 그런 다음 '투명도' 슬라이더를 왼쪽으로 끝까지 드래그합니다.
이렇게 하세요:

다음은 색상 선택기의 투명도 슬라이더의 모습입니다:

표에서 상태 표시하기
카미시바이 대시보드를 만들거나 여러 생산 라인의 상태를 한 곳에서 추적하고 싶다고 가정해 봅시다.
위와 같이 테이블에 색상 값을 저장한 다음 앱에 로드하면 됩니다.
먼저 테이블의 색상 필드에 색상을 저장합니다. 다음은 그 모습을 보여주는 예시입니다:

그런 다음 테이블 레코드를 앱에 로드합니다.
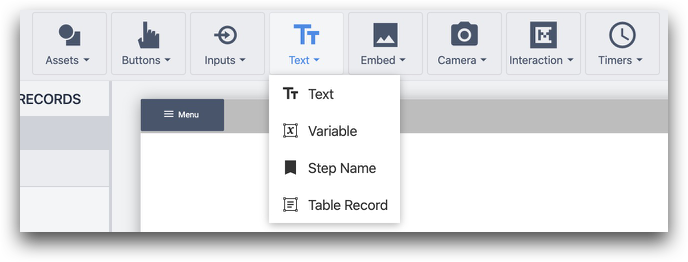
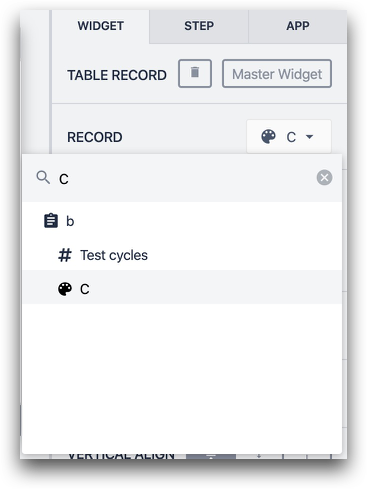
마지막으로 '텍스트' 위젯 아래에 '표 레코드'를 추가합니다:

그런 다음 앞서 만든 레코드 플레이스홀더 내의 컨텍스트 창에 있는 드롭다운에서 색상 필드를 선택합니다:

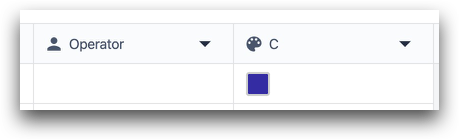
색상 필드가 경계 상자의 열린 단계에 자동으로 추가됩니다:

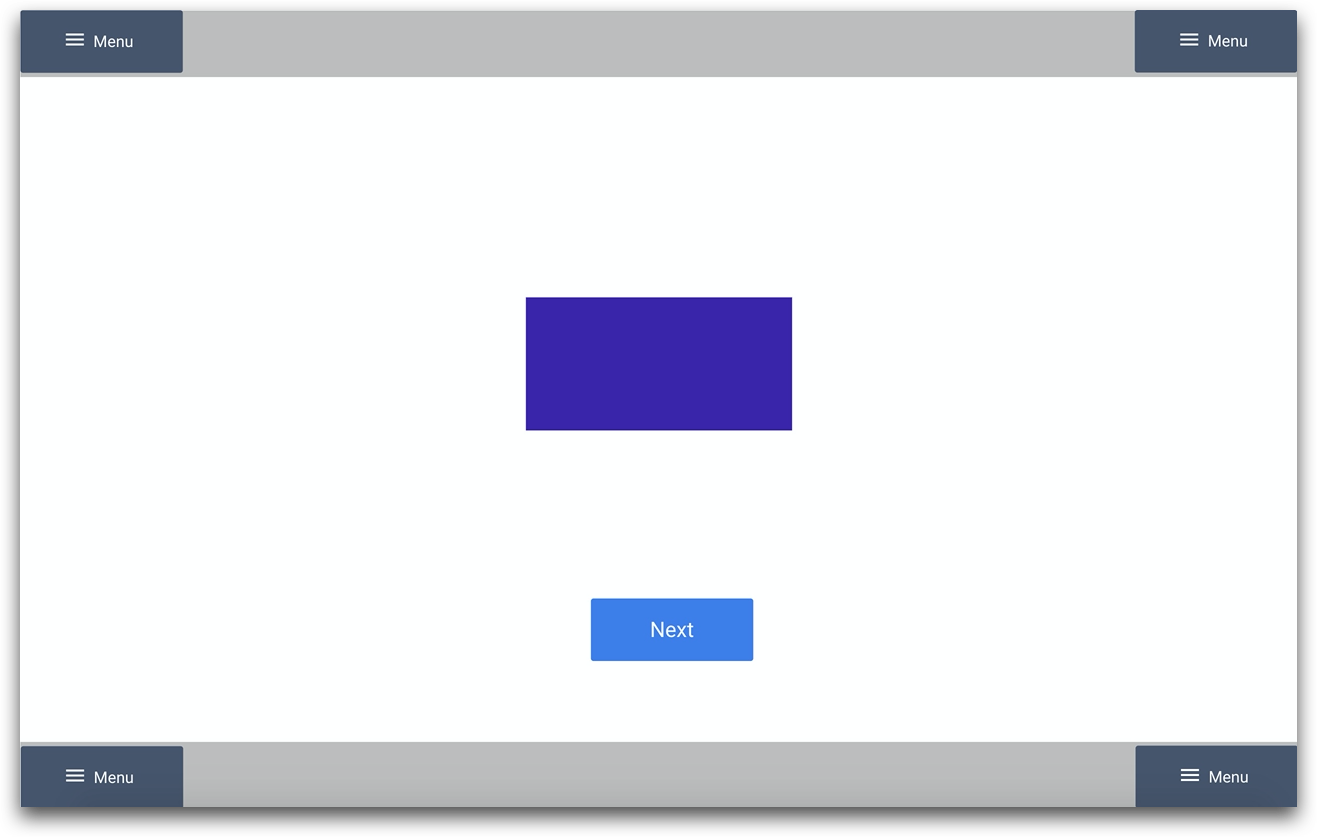
튤립 플레이어에서 앱을 열면 해당 경계 상자 안에 색상이 표시됩니다:

더 읽어보기
원하는 것을 찾았나요?
community.tulip.co로 이동하여 질문을 게시하거나 다른 사람들이 비슷한 문제를 겪었는지 확인할 수도 있습니다!

