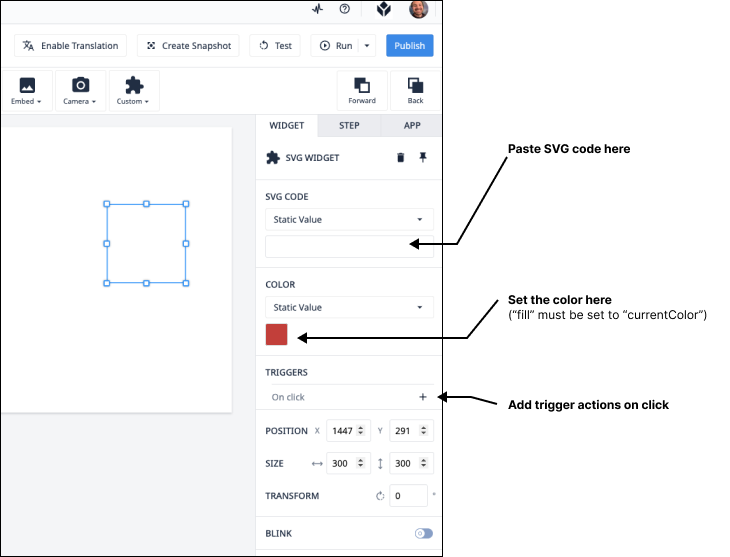
사용자 지정 SVG 코드를 복사하여 클릭 가능한 위젯에 붙여넣기
목적
이 위젯은 사용자가 사용자 지정 SVG 코드를 애플리케이션에 추가할 수 있는 간단한 위젯입니다. SVG는 확장 가능한 벡터 그래픽입니다. 주로 아이콘과 로고에 사용되지만 이 외에도 다양한 용도로 사용할 수 있습니다. 다양한 크기에서 품질을 유지할 수 있다는 점 외에도 SVG의 장점 중 하나는 색상을 매우 빠르게 변경할 수 있다는 점입니다. 트리거 로직과 변수를 사용하여 위젯의 색상을 설정할 수 있습니다.
작동 방식
SVG 위젯을 애플리케이션으로 드래그한 후에는 SVG 코드를 설정해야 합니다. 이를 위해 직접 코드를 작성하거나, 그림마 또는 다른 그래픽 애플리케이션에서 코드를 내보내거나, 아이콘 블렌더와 같은 온라인 소스에서 코드를 복사할 수 있습니다.
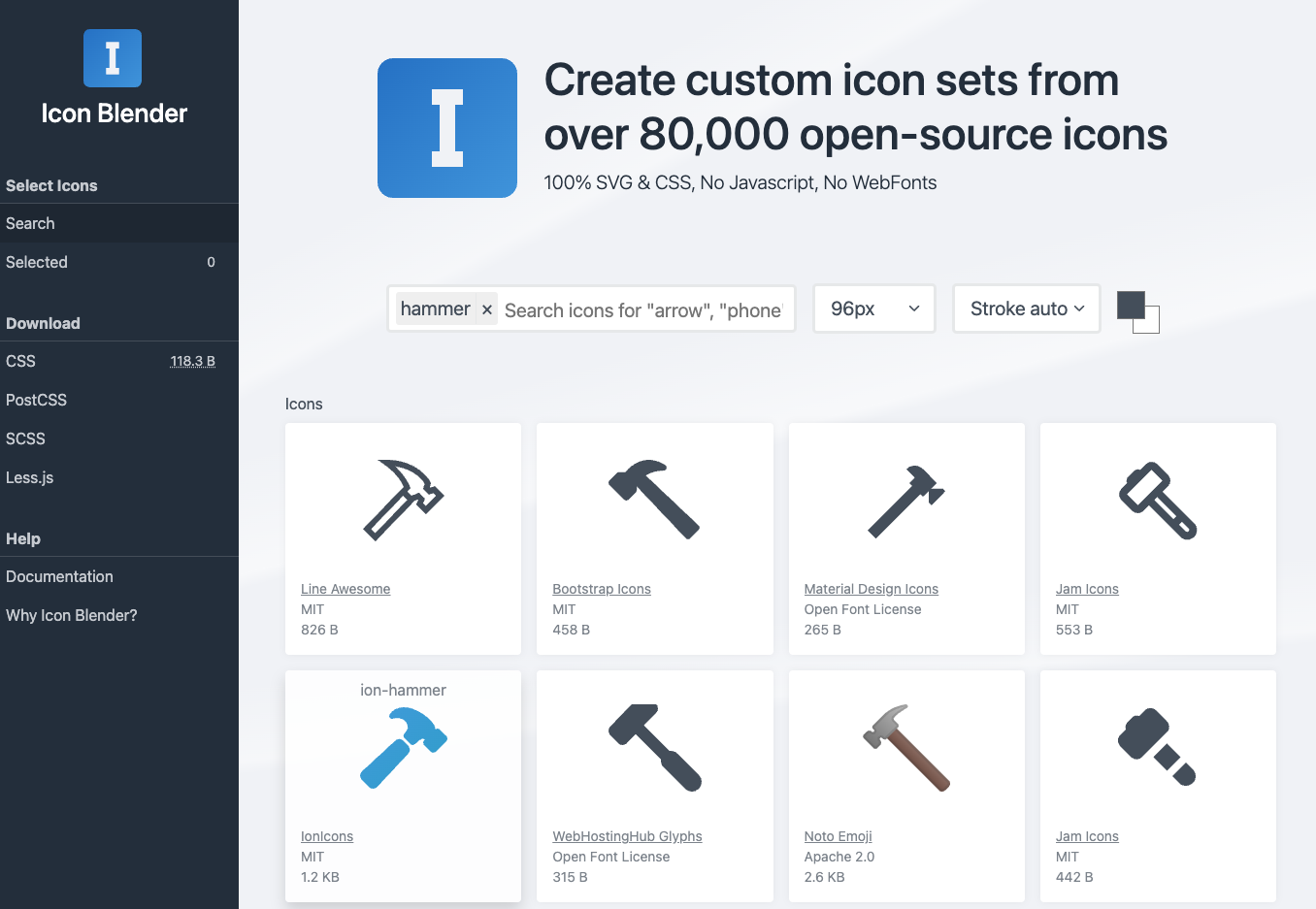
아래에서 아이콘 블렌더를 사용한 간단한 예시를 살펴보겠습니다.
-
아이콘 블렌더 웹사이트에서 검색하여 애플리케이션에 추가할 아이콘을 찾습니다. "망치"를 검색했습니다.

-
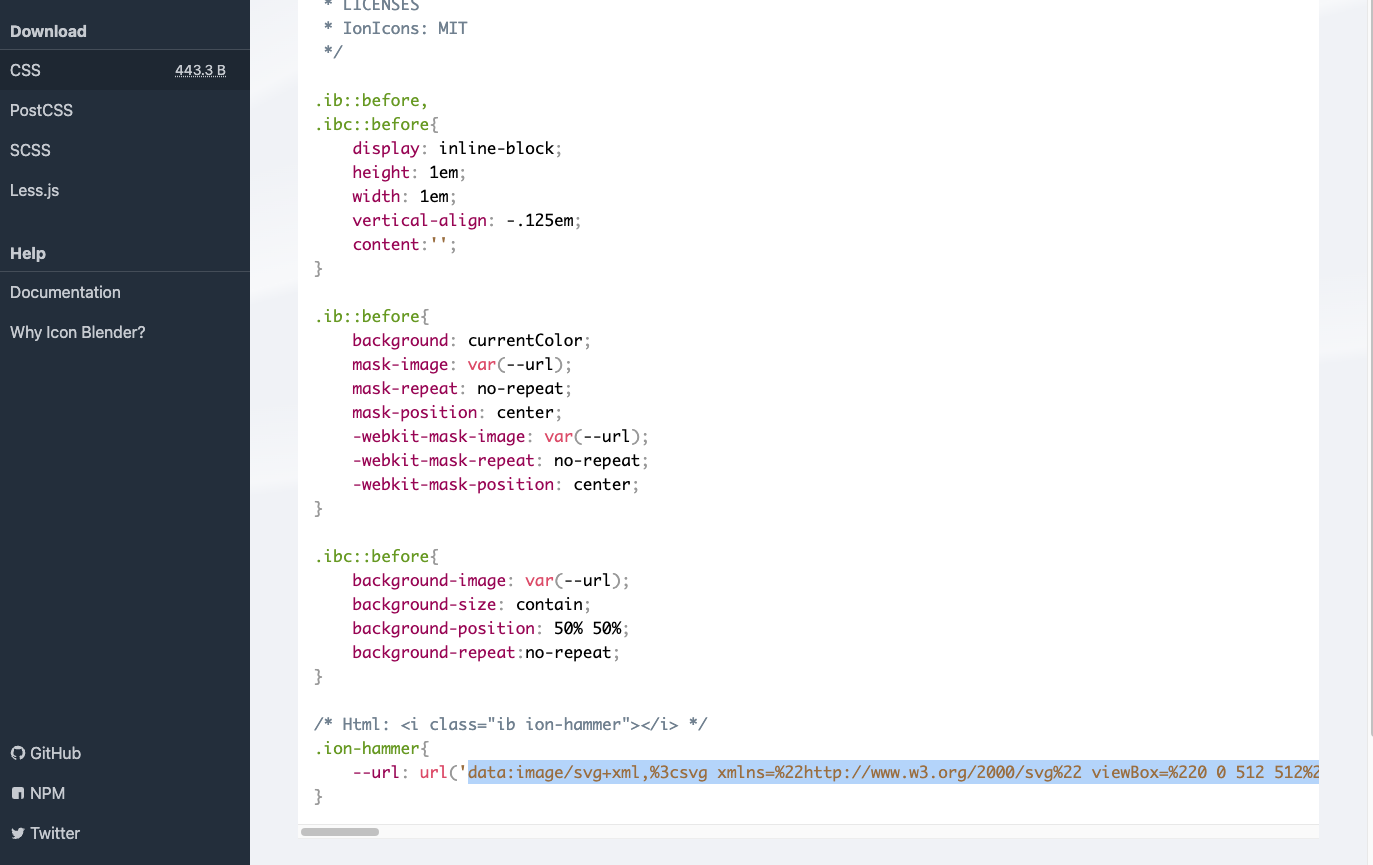
원하는 아이콘을 클릭한 다음 왼쪽에 있는 "CSS"를 클릭합니다. 페이지 하단의 URL을 복사합니다.

-
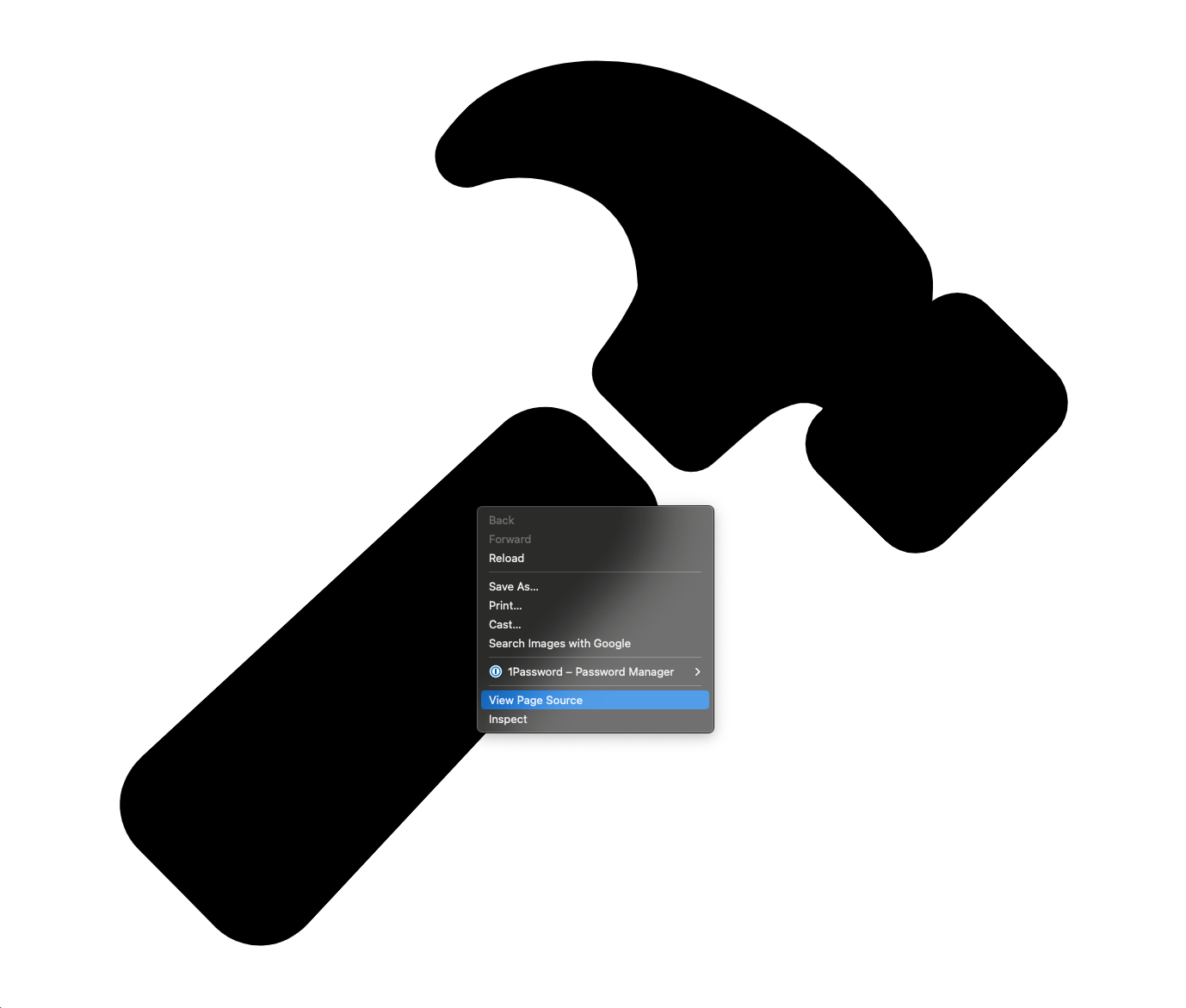
해당 URL을 브라우저에 붙여넣고 페이지 소스를 확인합니다.

-
코드는 다음과 같이 표시되어야 합니다
:<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512"><path d="M280.16 242.79l-26.11-26.12a32 32 0 0 0 45.14-.12L27.38 384.08c-6.61 6.23-10.95 14.17-11.35 23.06a32.11 32.11 0 0 0 9.21 23.94l39 39.43a.46..46 0 0 0 .07.07A32.29 32.29 0 0 0 87 480h1.18c8.89-.33 16.85-4.5 23.17-11.17l168.7-180.7a32 32 32 0 0 0 .11-45.34z" fill="currentColor"/><path d="M490 190l-.31-.31l-34.27-33.92a21.46 21.46 0 0 0 0-15.28-6.26a21.89 21.89 0 0 0-12.79 4.14c0-.43.06-.85.09-1.22c.45-6.5 1.15-16.32-5.2-25.22a258 258 0 0 0-24.8-28.74a.6.6 0 0 0-.08-.08c-13.32-13.12-42.31-37.83-86.72-55.94A139.55 139.55 0 0 0 257.56 32C226 32 202 46.24 192.81 54.68a119.92 119.92 0 0 0-14.18 16.22A16 16 0 0 0 18.65 24.34A74.45 74.45 0 0 1 8.58-2.63A63.46 63.46 0 0 1 18.45-1.15C13.19 1.09 28.79 7.64 35.69 13.09C11.7 9.41 17.33 22.09 18.26 41.09C.18 3.82-7.72 18.14-20 34.48A16 16 0 0 0 1.45 21L34.41 34.41A16 16 0 0 0 22 .62C9.73-8.69 24.55-21.79 29.73-25C7.69-4.73 13.19-5.64 14.7-5.8A19.18 19.18 0 0 1 11.29 2.38A1.24 1.24 0 0 1-.31.95L-1.82 1.73L-.3.28A21.52 21.52 0 0 0 .05 30.54L34.26 33.91A21.45 21.45 0 0 0 15.28 6.25A21.7 21.7 0 0 0 15.22-6.2L55.5-54.82C.19-.19.38-.39.56-.59A21.87 21.87 0 0 0 490 190z" fill="currentColor"/></svg>
Notice in the code that the "fill" property is set to "currentColor". This will allow the color of the SVG to be changed within the app editor. Alternatively, set the color to be something explicit like "#FFFFFF"
- 이제 해당 코드를 Tulip으로 가져와 보겠습니다. SVG 위젯을 화면으로 드래그하고 그에 따라 속성을 조정합니다.