x:::(정보)디자인 모범 사례를 살펴보기 전에 사용자 조사{target=_blank}가 성공적인 앱 디자인의 토대가 되어 운영에 가장 효과적인 앱을 구축하고 시간 투자로부터 최대의 가치를 보장하는 방법에 대해 알아보세요.
이 글에서는 두 개의 Tulip 라이브러리 앱에 대해 설명합니다: 앱 디자인 템플릿{target=_blank} 및 앱 디자인 모범 사례{target=_blank}.
:::
좋은 디자인은 상황에 따라 결정되므로 업계, 운영자 및 프로세스의 특정 요구 사항을 고려하여 결정하며 각 앱의 목적과 기능 및 단계에 따라 달라질 수 있습니다. 생명 과학{target=_blank} 앱의 모범 사례는 일반적인 제조업 디자인의 모범 사례와 다를 수 있습니다.
하지만 모든 업계에서는 앱 레이아웃과 색 구성표를 표준화하고 가능한 경우 복제 가능한 구성요소를 만들어야 합니다. 앱 템플릿과 스타일 가이드는 앱 빌더가 매 순간 내려야 하는 결정의 양을 줄여주며, 컴포넌트 라이브러리는 재작업을 줄이고 더 빠른 앱 빌드를 가능하게 합니다.
시작하려면 Tulip 라이브러리{target=_blank}에서 디자인 템플릿을 확인하고 다음 모범 사례를 사용하여 직관적이고 탐색하기 쉬운 앱을 구축하는 데 도움이 되는 템플릿을 사용자 지정하세요.
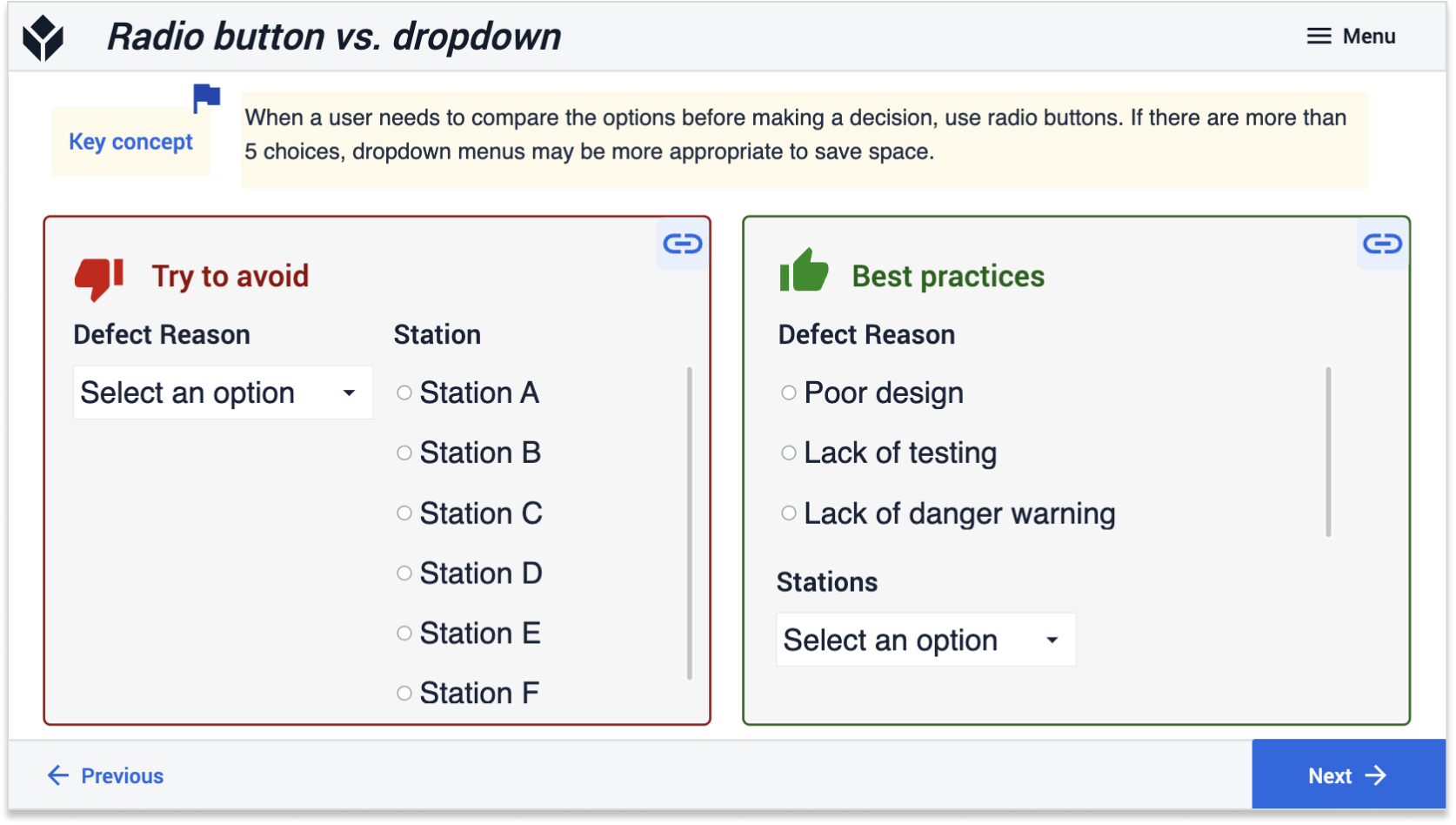
 {width="500" height="315"}
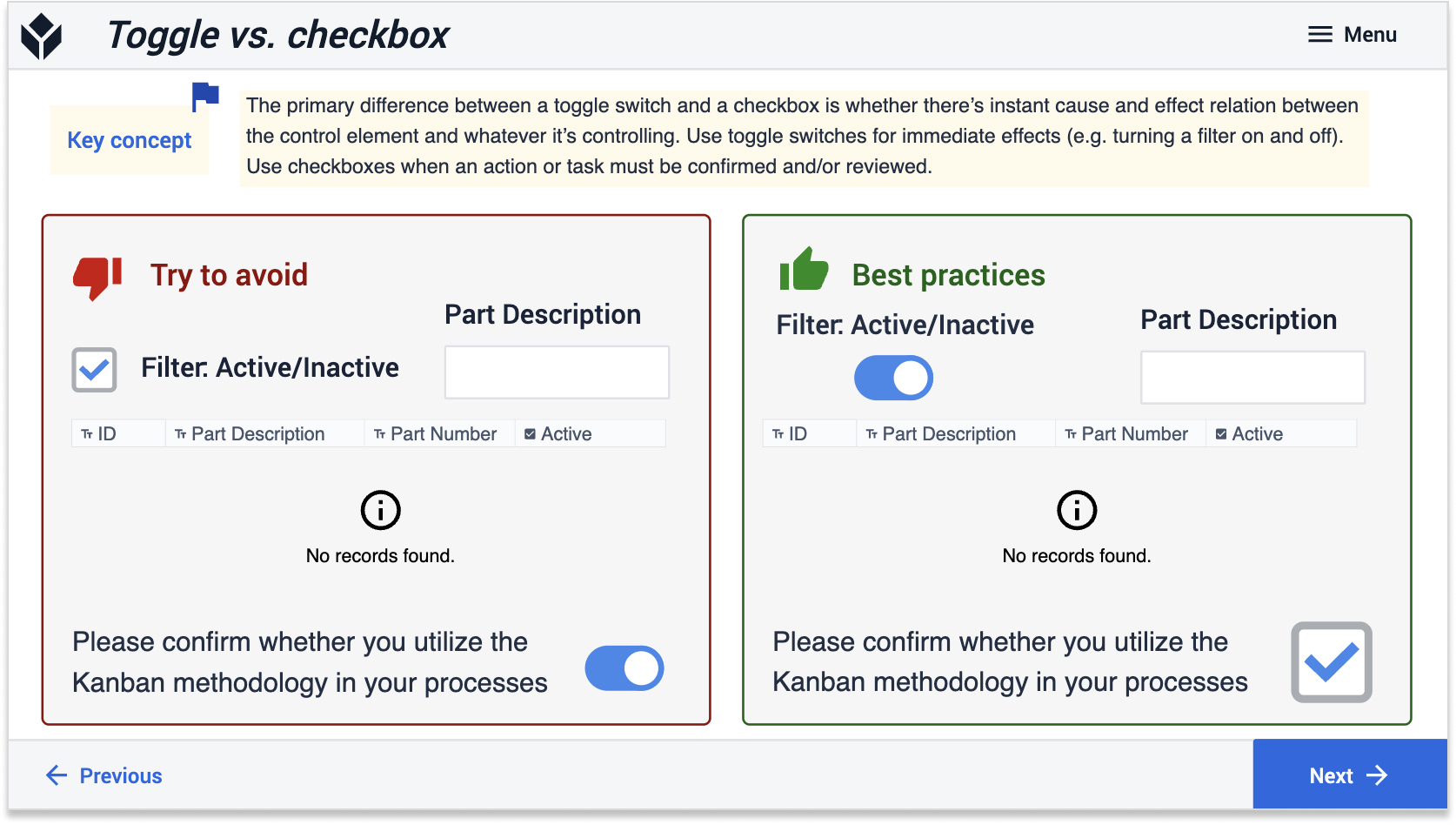
{width="500" height="315"}
앱 템플릿 표준화
조직 전체에서 앱 레이아웃의 일관성은 미적 매력 그 이상의 의미를 갖습니다. 알아볼 수 있는 레이아웃을 만들고 의미를 전달하기 위해 의도적으로 색상을 선택하면 최종 사용자 교육의 필요성을 크게 줄일 수 있습니다.
다음 튤립 라이브러리 템플릿{target=_blank}을 사용하여 시작할 수 있습니다.
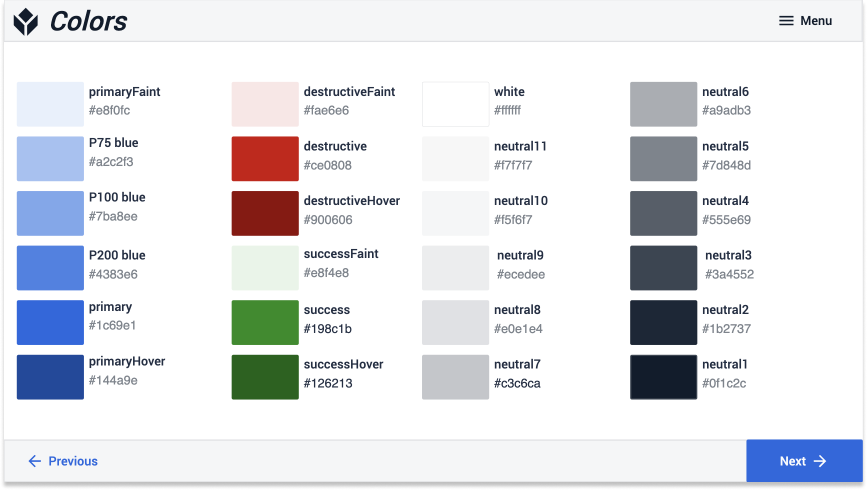
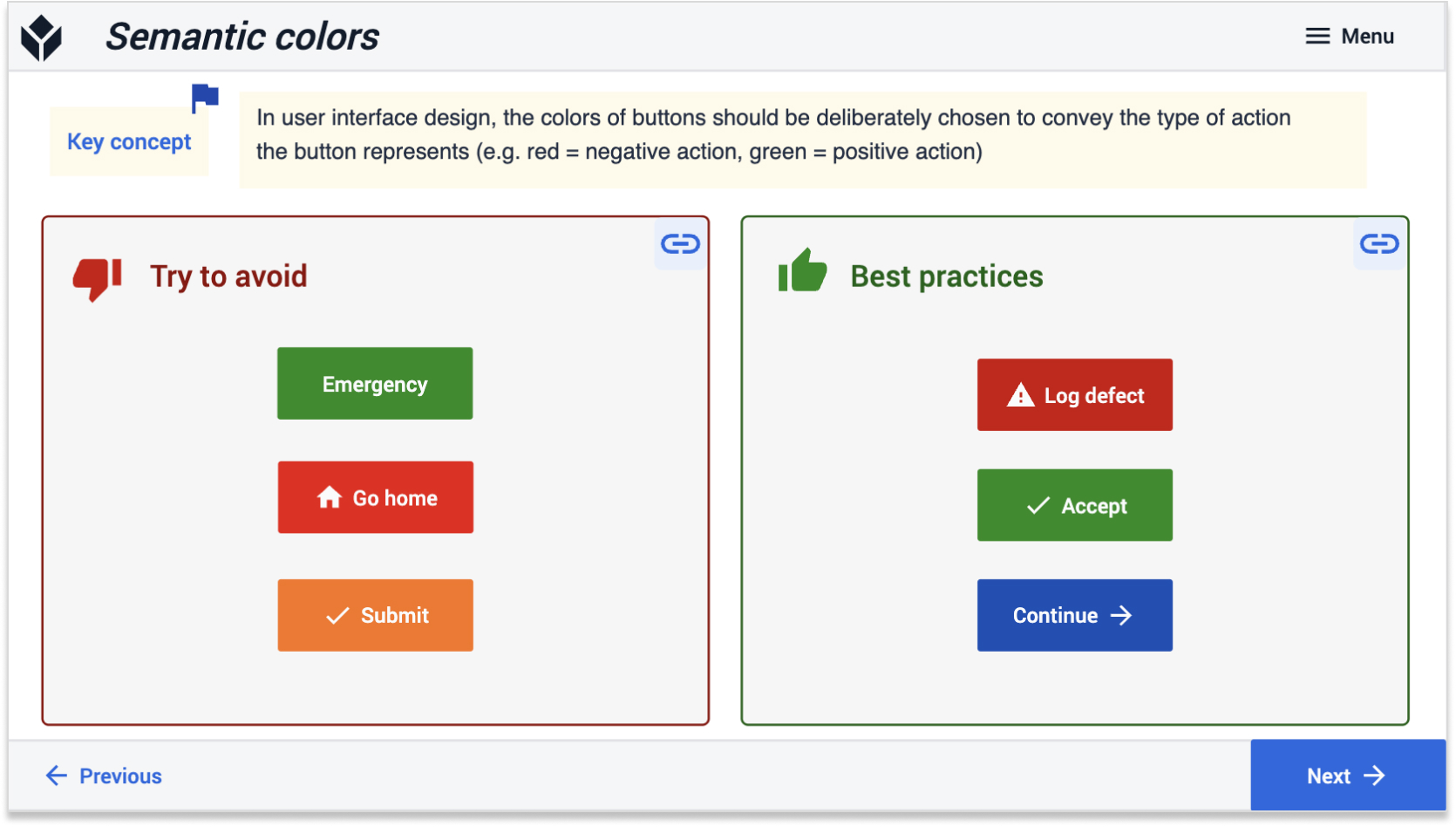
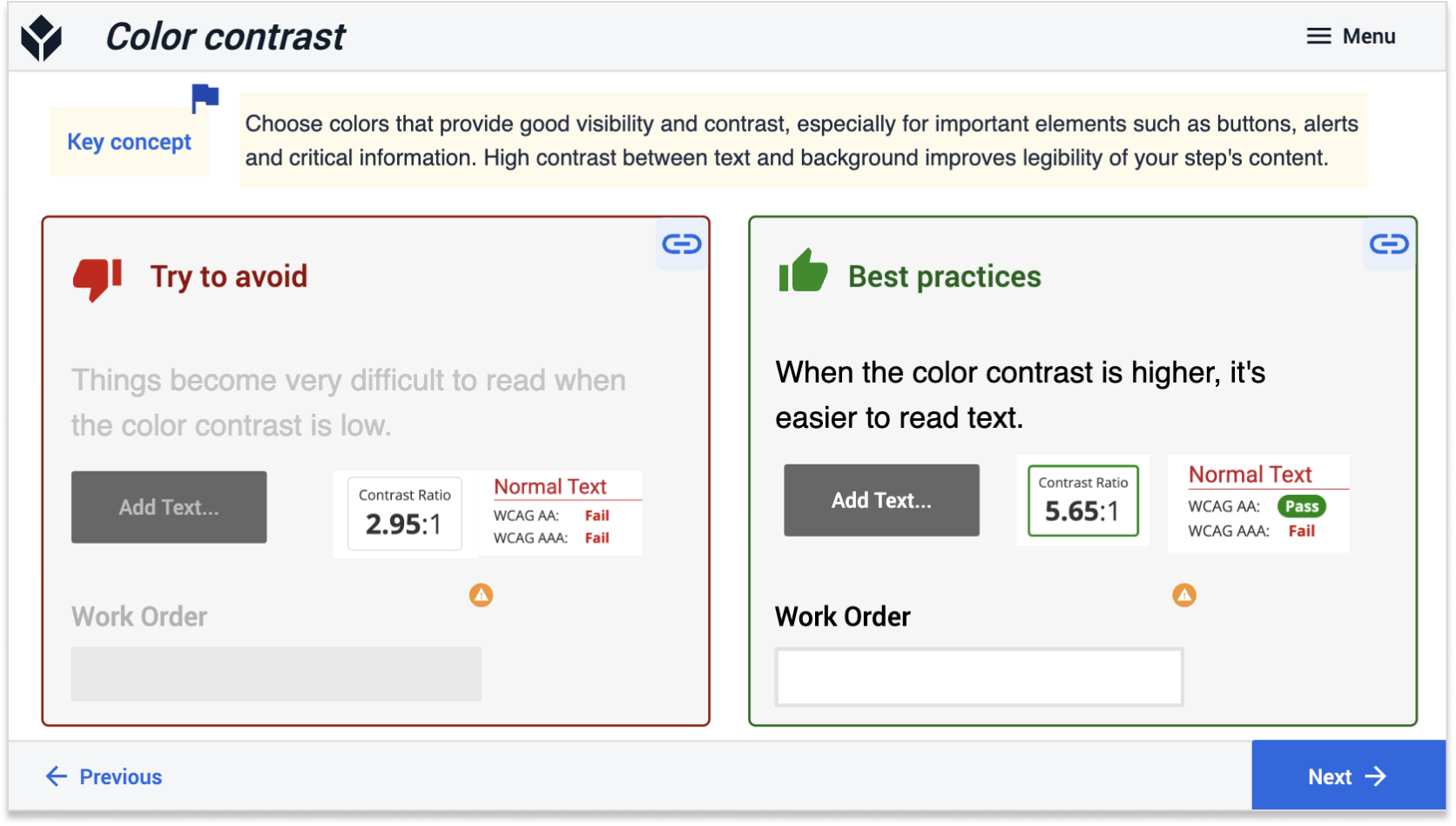
 표준화된 색 구성표를 사용하면 앱이 직관적이고 운영자가 화면을 빠르고 쉽게 탐색할 수 있습니다.
표준화된 색 구성표를 사용하면 앱이 직관적이고 운영자가 화면을 빠르고 쉽게 탐색할 수 있습니다.
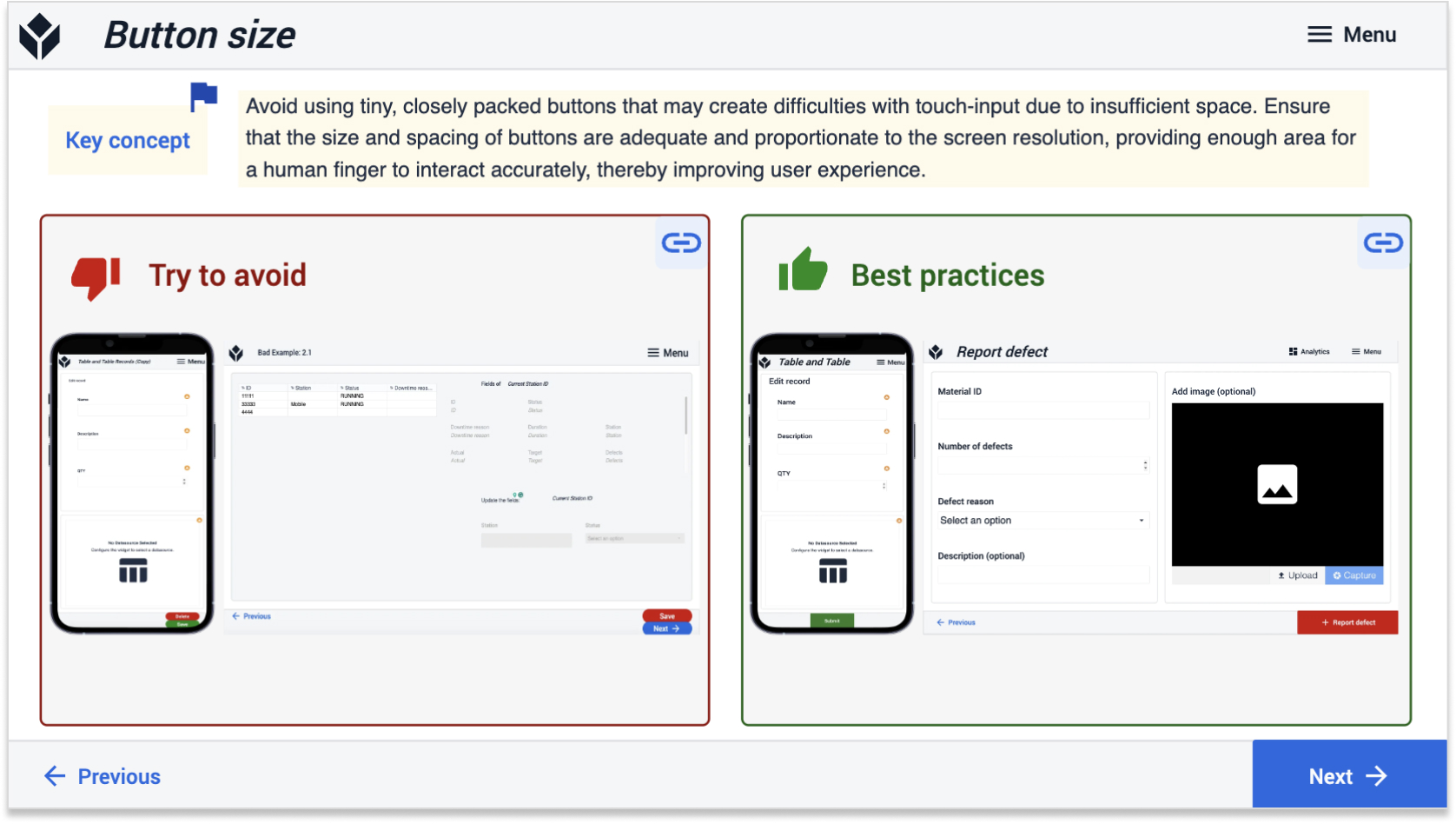
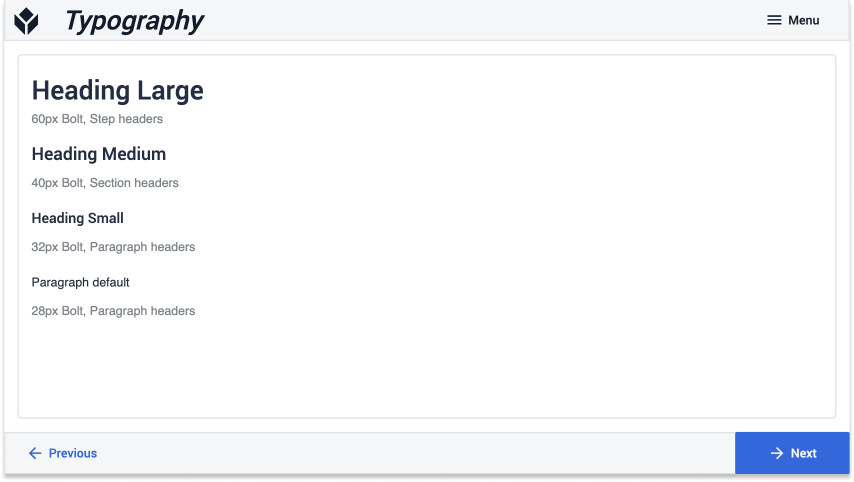
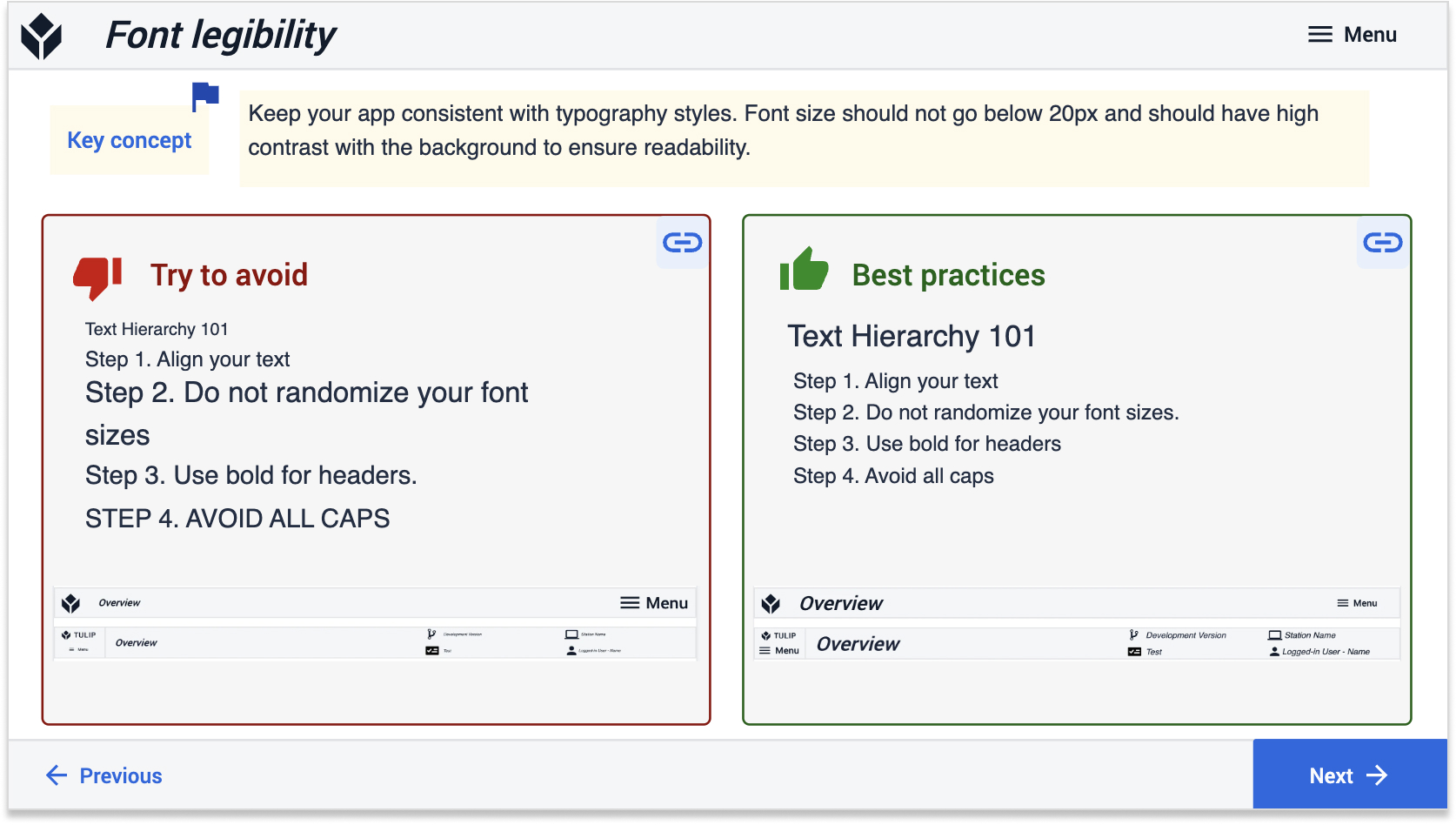
 글꼴 크기는 일관되고 사람이 읽을 수 있어야 합니다. 글꼴 크기를 Interface(디스플레이 장치)의 해상도에 맞게 조정하세요. (디스플레이 장치)의 해상도에 맞게 조정하세요.
글꼴 크기는 일관되고 사람이 읽을 수 있어야 합니다. 글꼴 크기를 Interface(디스플레이 장치)의 해상도에 맞게 조정하세요. (디스플레이 장치)의 해상도에 맞게 조정하세요.
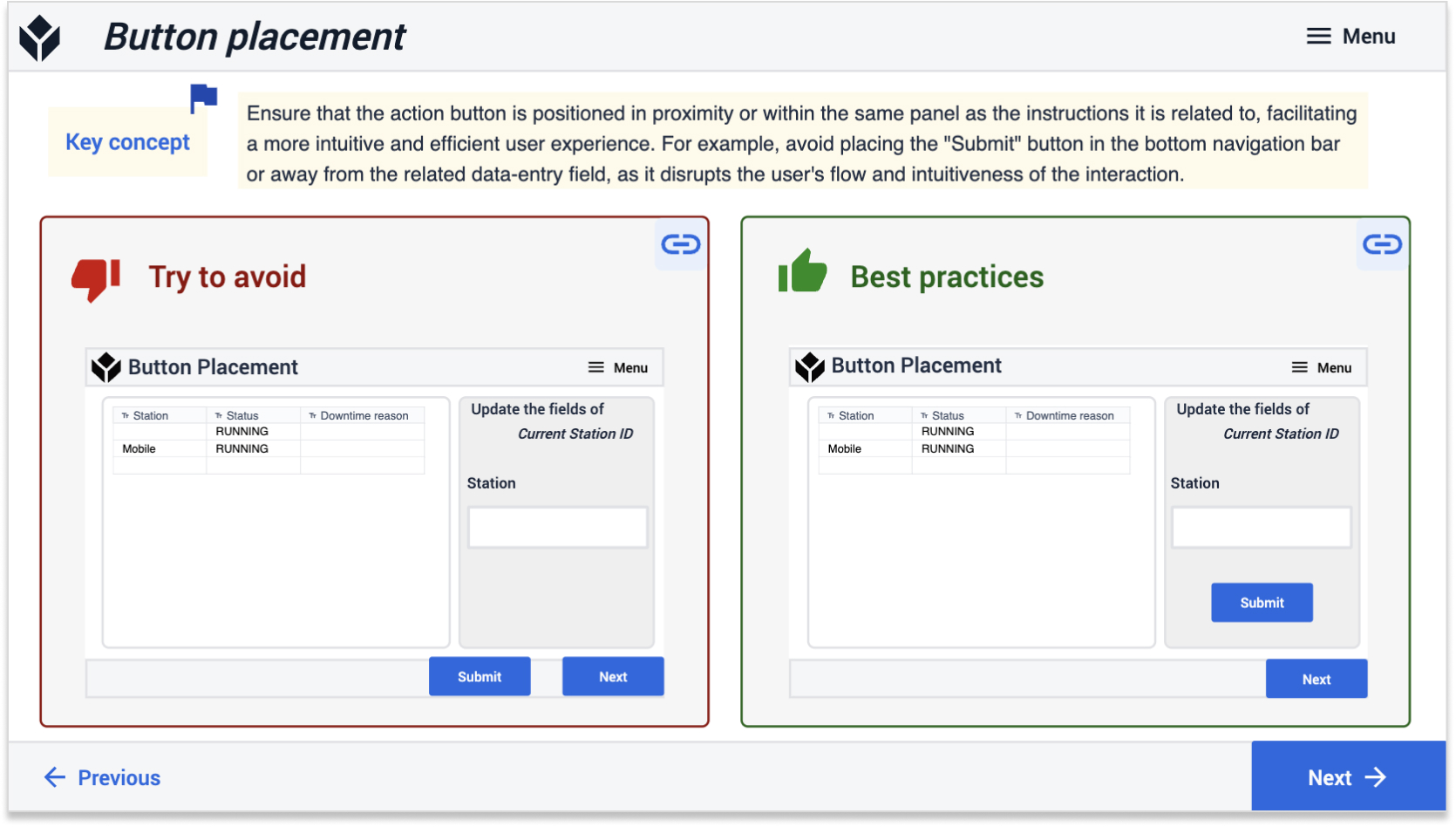
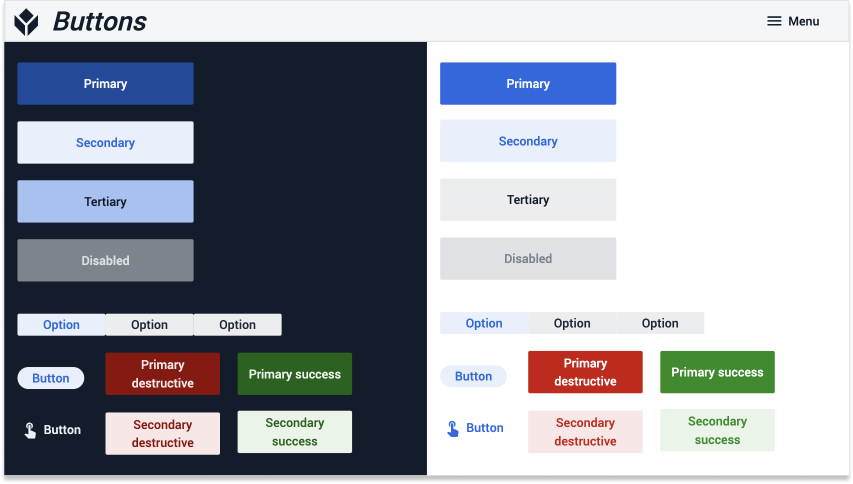
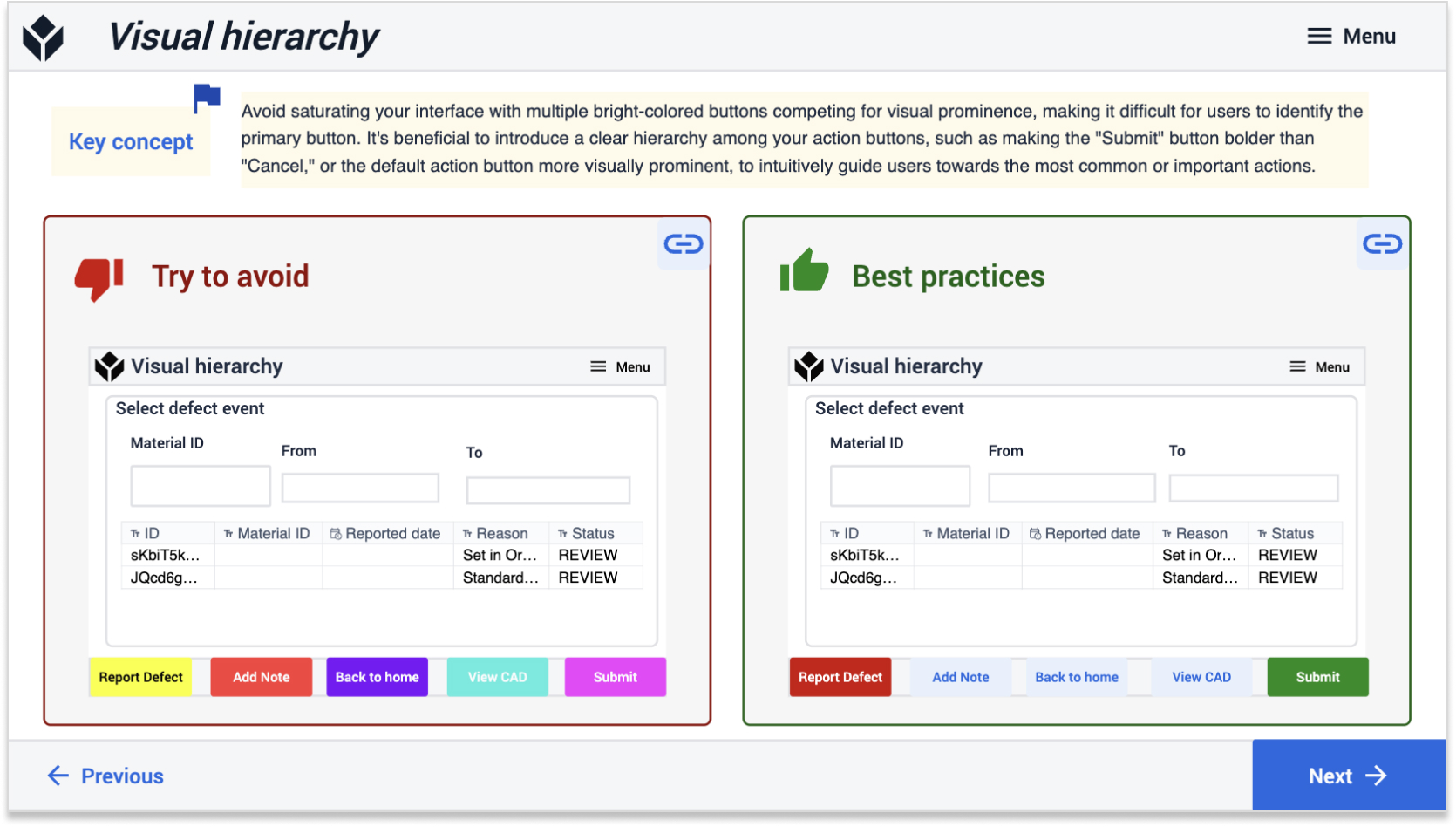
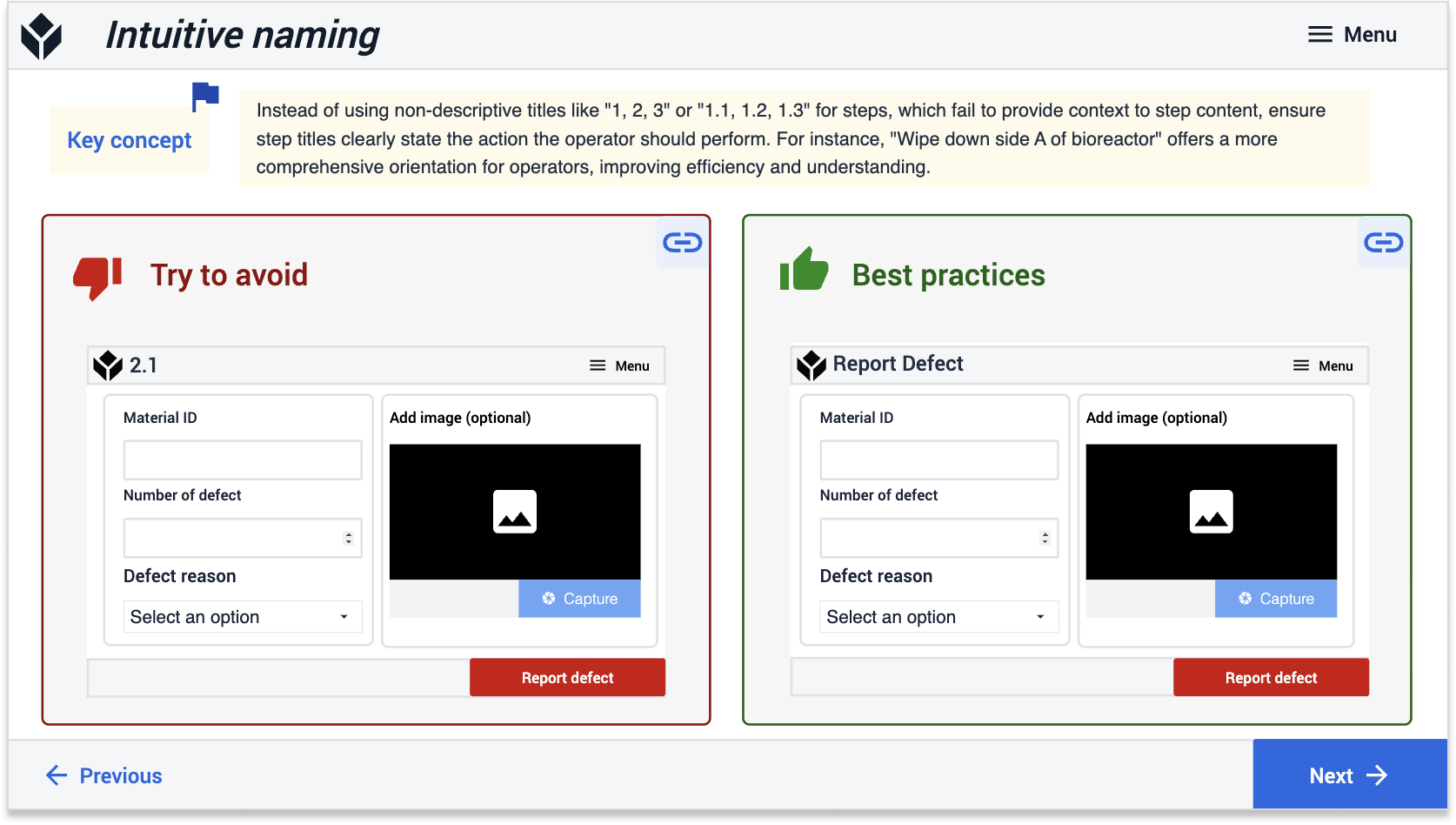
 기본 작업 버튼은 화면에서 가장 굵은 색상을 사용해야 하며 배경과 섞이지 않아야 합니다. 운영자가 필요한 것을 찾는 데 시간을 낭비하지 않기를 바랍니다.
기본 작업 버튼은 화면에서 가장 굵은 색상을 사용해야 하며 배경과 섞이지 않아야 합니다. 운영자가 필요한 것을 찾는 데 시간을 낭비하지 않기를 바랍니다.
![]() 버튼에 아이콘을 추가하면 버튼이 수행하는 작업에 대한 시각적 컨텍스트를 제공합니다.
버튼에 아이콘을 추가하면 버튼이 수행하는 작업에 대한 시각적 컨텍스트를 제공합니다.
컴포넌트 라이브러리 만들기
앱 빌더가 손쉽게 복사하여 붙여넣을 수 있는 컴포넌트나 템플릿을 구축하면 개발 속도가 크게 빨라집니다. 다음과 같이 일반적으로 사용되는 앱 컴포넌트의 라이브러리를 구축하는 것을 고려해 보세요:
- 앱 기본 레이아웃(예: 태블릿 대 모바일)
- 단계 레이아웃(예: 컨테이너 및 패널 정렬)
- 상단 및 하단 탐색 모음
- 메뉴 모음
- 라우팅 또는 터미널 화면
- 대시보드
- 양식(예: 이벤트 또는 결함 양식)
- 체크리스트
- 측정 캡처
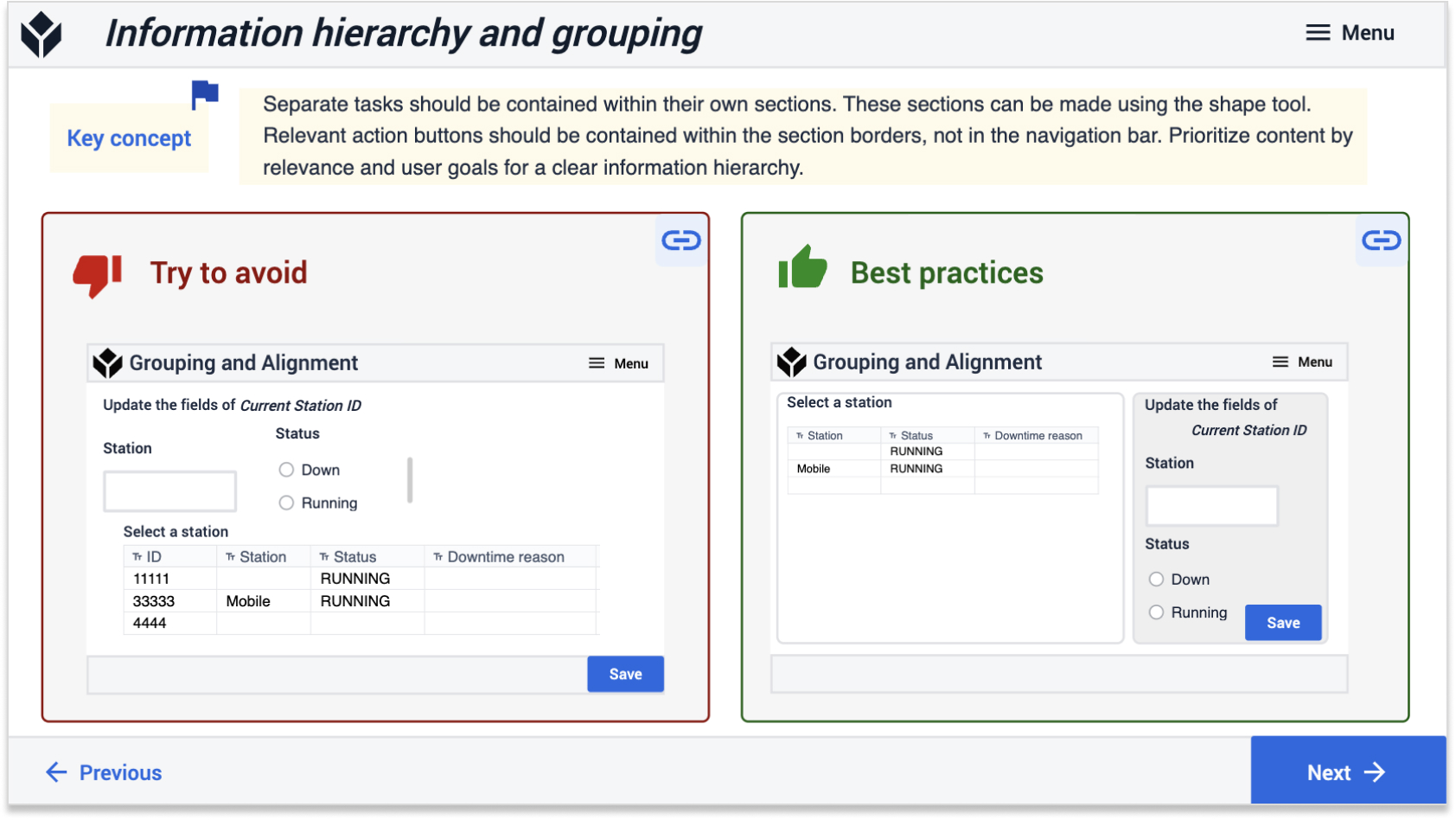
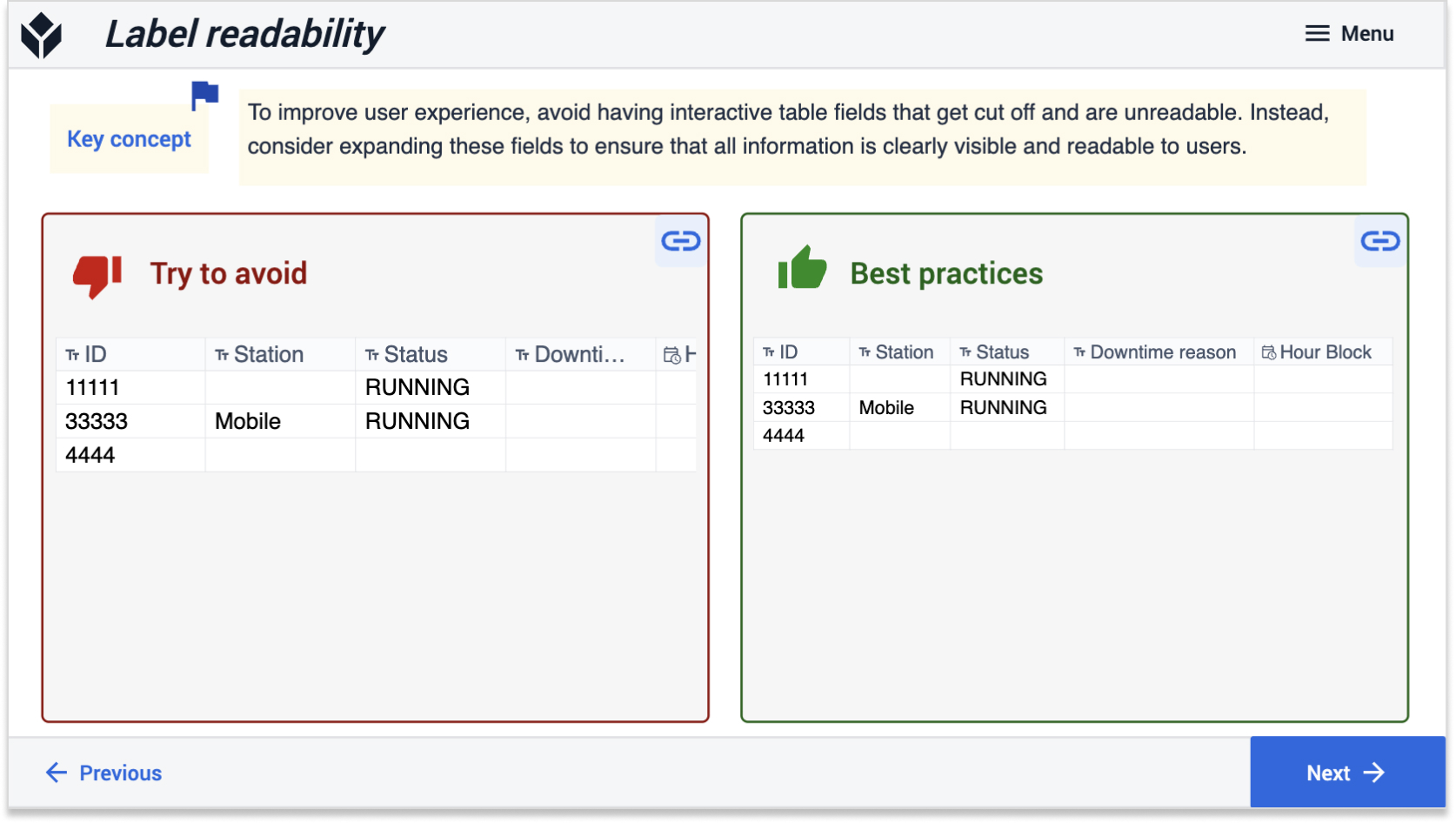
- 일반적인 병렬 정보(예: 대화형 테이블이 내장된 테이블 레코드 옆에 표시되는 경우가 많음)
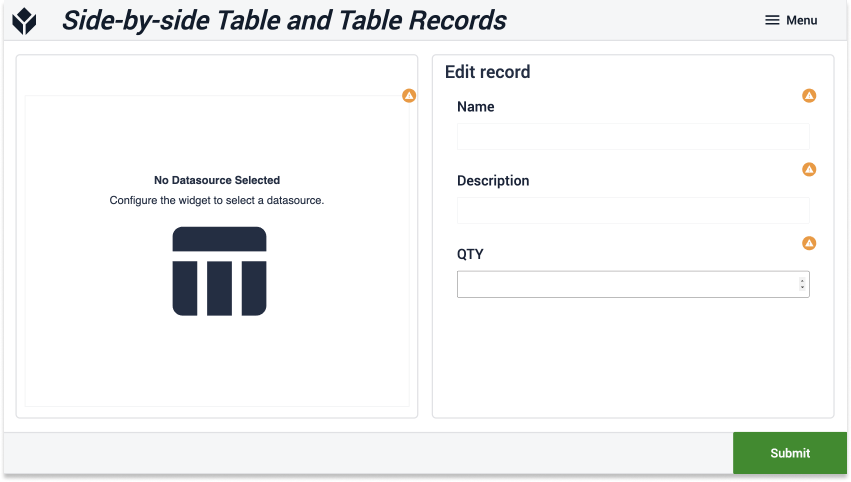
 사용자가 테이블의 데이터를 보고 양식을 사용하여 필드를 편집할 수 있는 2개의 패널 화면 예시
사용자가 테이블의 데이터를 보고 양식을 사용하여 필드를 편집할 수 있는 2개의 패널 화면 예시
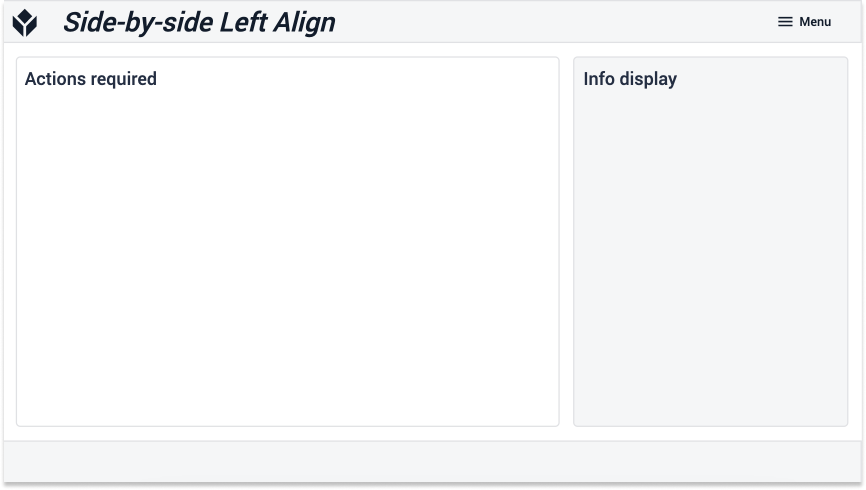
 가장 왼쪽 패널에 기본 정보가 입력되는 2개의 패널 화면 예시
가장 왼쪽 패널에 기본 정보가 입력되는 2개의 패널 화면 예시
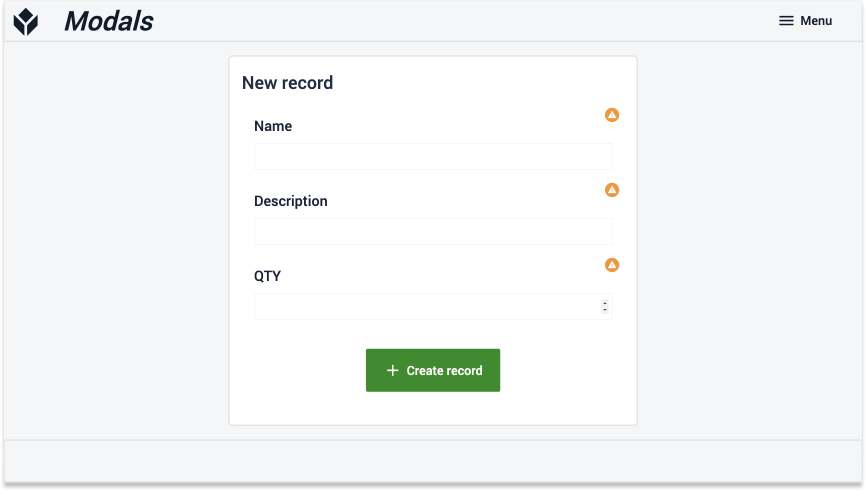
 사용자가 당면한 작업에 집중할 수 있도록 하는 모달 단계 예시
사용자가 당면한 작업에 집중할 수 있도록 하는 모달 단계 예시
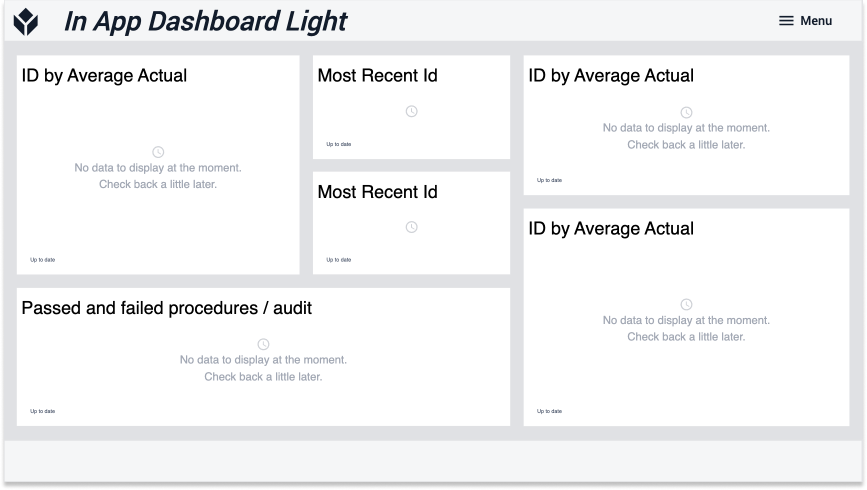
 분석을 표시하는 대시보드 설정 예시
분석을 표시하는 대시보드 설정 예시
디자인 모범 사례 따르기
Tulip 라이브러리의 앱 디자인 모범 사례{target=_blank} 가이드에서 전문적인 앱 디자인 인사이트를 살펴보세요. 앱의 매력과 사용자 경험을 향상시키는 색상, 텍스트 및 위젯 팁을 자세히 살펴보세요.
색상




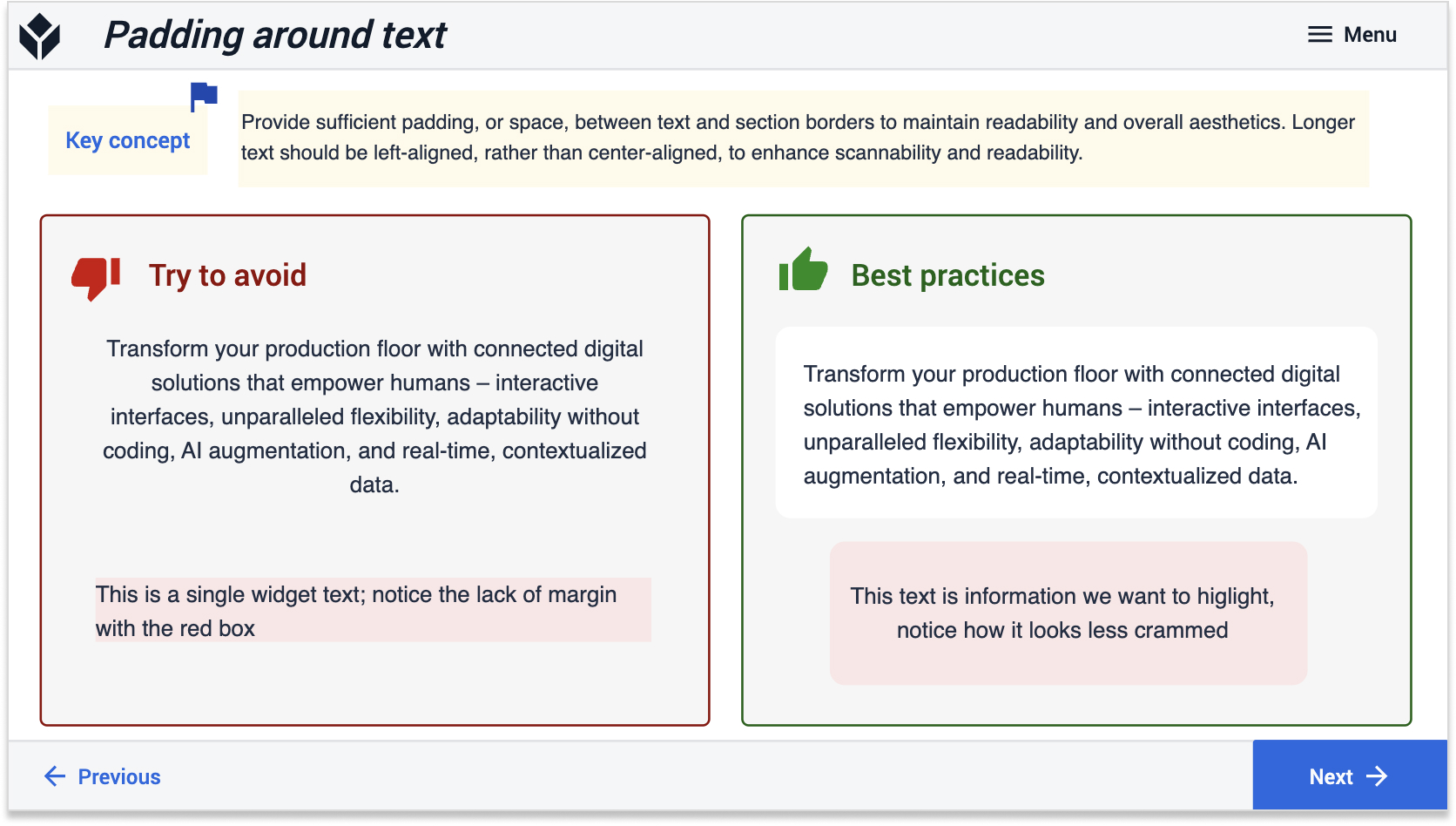
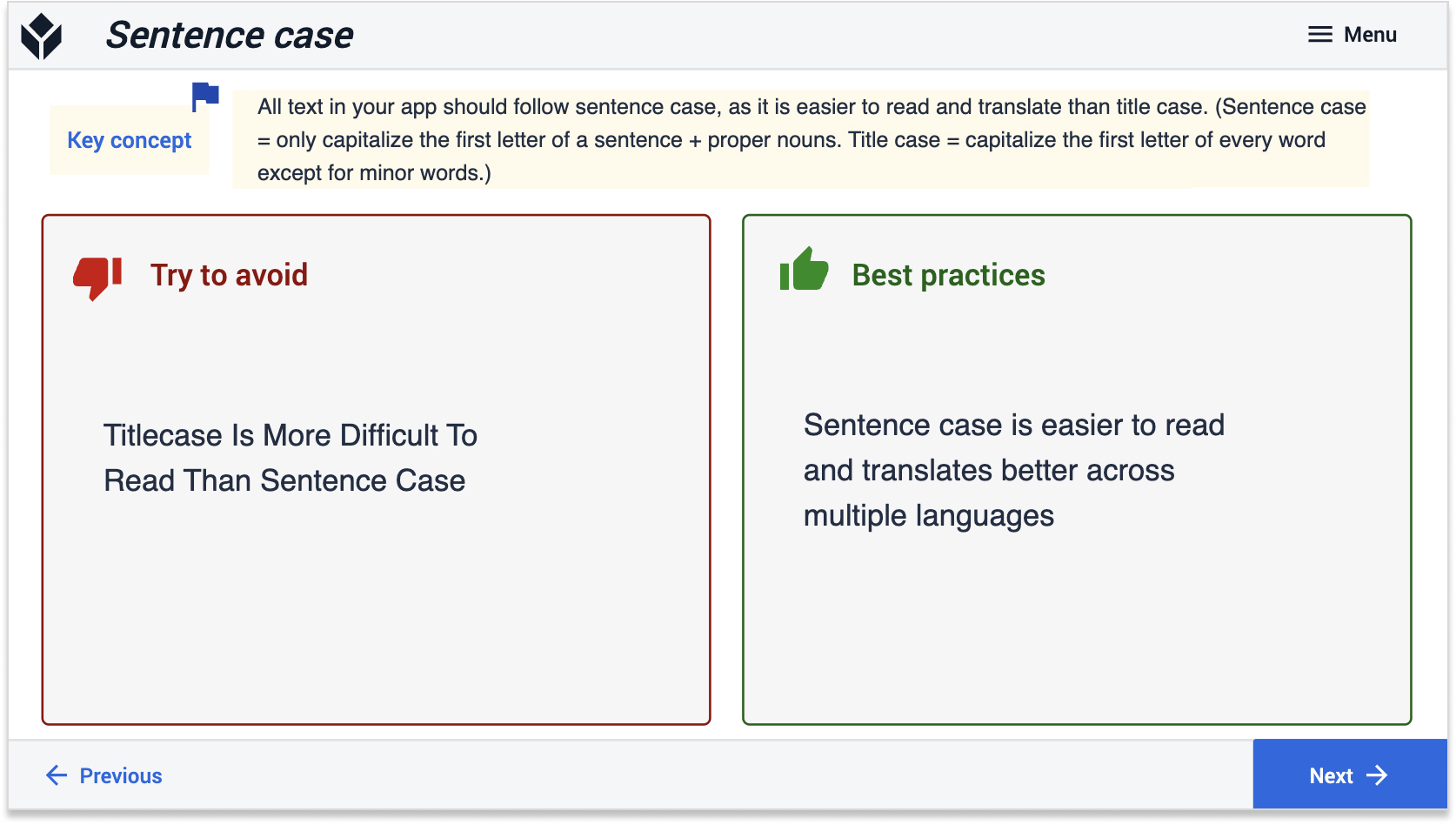
Text






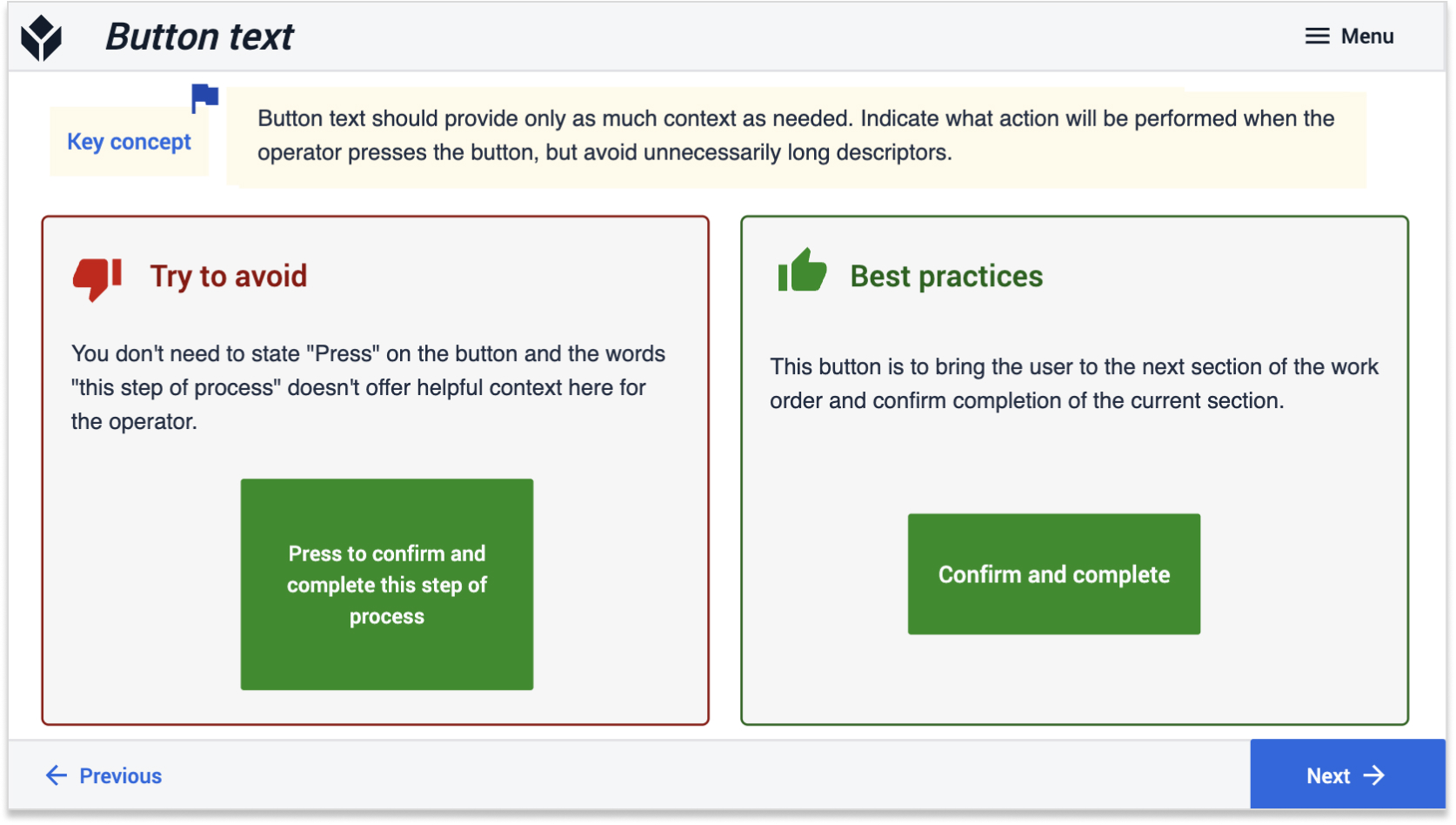
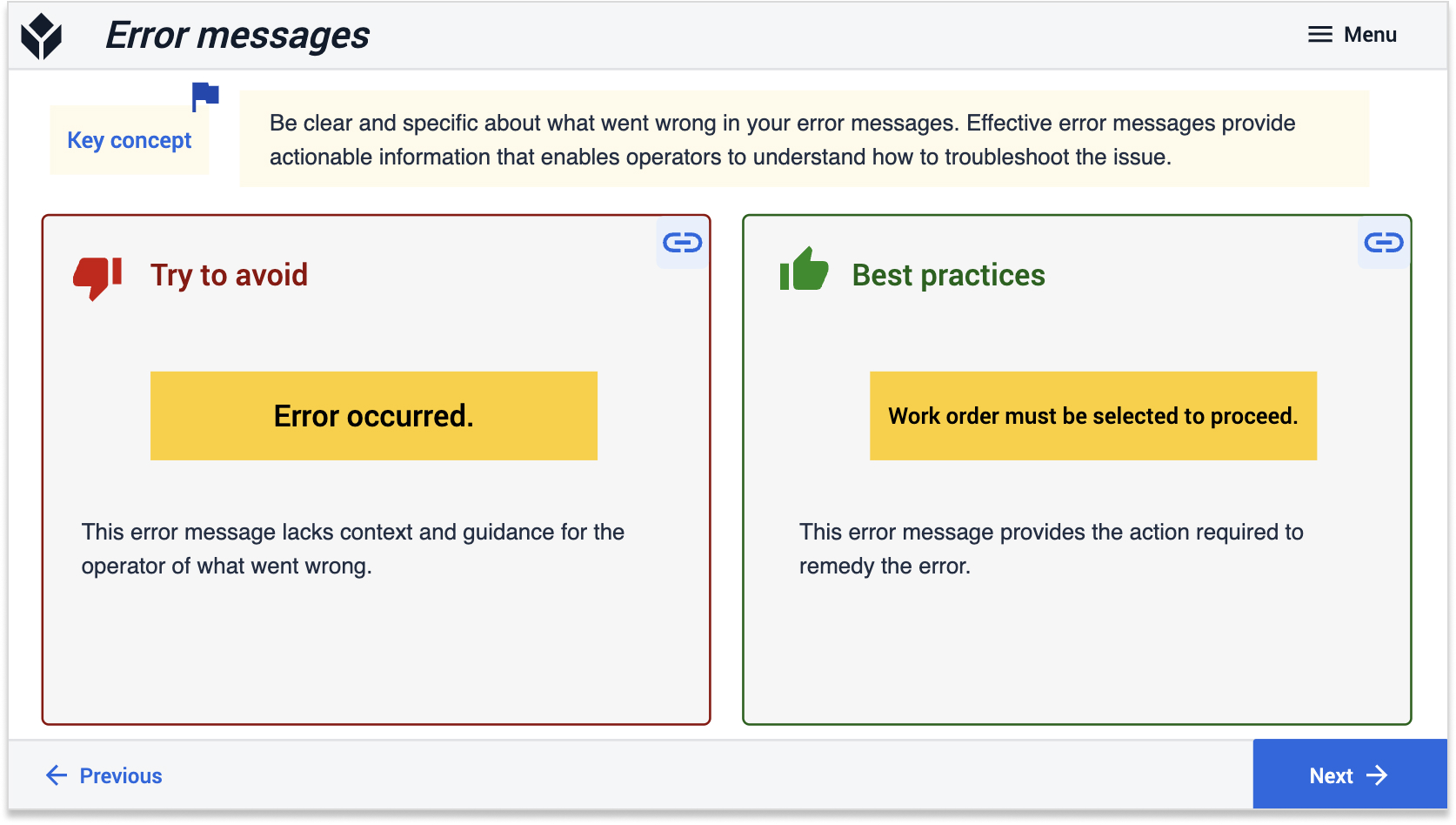
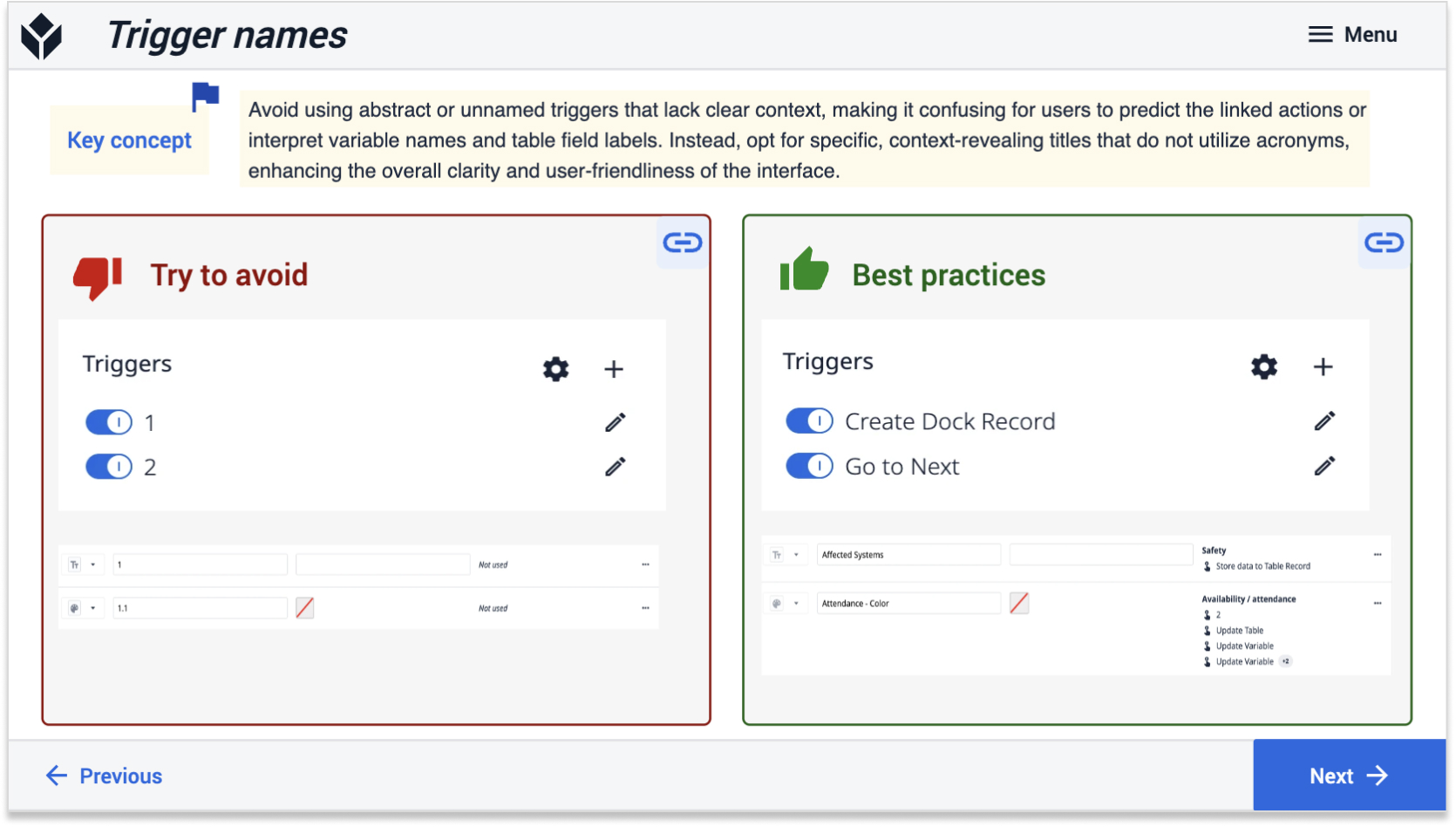
위젯