개요
다른 시스템에 정보를 전달할 때 해당 정보를 다른 시스템에 전달하기 전에 Input을 인코딩하는 방법에 대한 추가 제어가 필요할 수 있습니다. 기본적으로 Tulip은 가장 일반적인 인코딩 방법을 사용하려고 시도하지만 필요에 따라 이를 재정의할 수 있습니다.
앱 빌더는 표준 Tulip 변수를 계속 사용하며, 커넥터 구성은 통합 요구 사항에 맞게 입력을 수정합니다.
방법
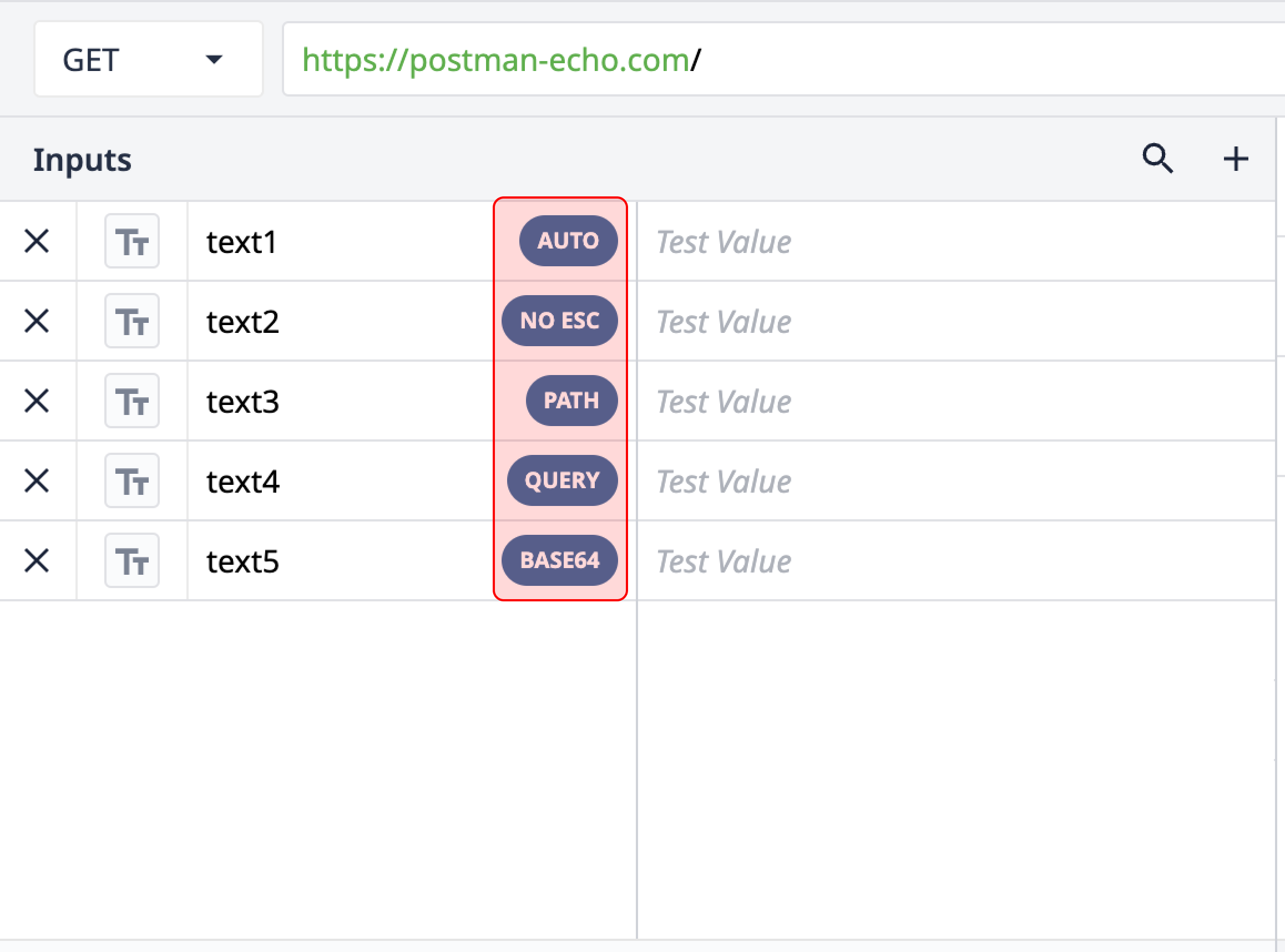
사용자 정의 인코딩을 허용하는 입력은 각 입력 옆에 인코딩 알약이 표시됩니다. 이 알약을 클릭하면 인코딩 옵션을 선택할 수 있습니다.

인코딩 옵션 - 텍스트 입력
자동 인코딩
사용 위치에 따라 문자가 이스케이프 처리됩니다.
URL 경로에서 경로 인코딩 쿼리에서: 쿼리 인코딩 {{글러시.헤더}}에서: 인코딩 없음 본문에서: 인코딩 없음
인코딩 없음
이스케이프 처리되는 문자는 없습니다.
다음 문자 이외의 문자가 전달되면 오류가 발생할 수 있습니다.A-Z a-z 0-9 - _ . ! ~ * ' ( )".
경로 인코딩
다음을 제외한 모든 문자가 이스케이프 처리됩니다.A-Z a-z 0-9 ; , / ? : @ & = + $ - _ . ! ~ * ' ( ) #
쿼리 인코딩
다음을 제외한 모든 문자는 이스케이프 처리됩니다:A-Z a-z 0-9 - _ . ! ~ * ' ( )
Base64 인코딩
텍스트는 Base64를 사용하여 인코딩됩니다.
인코딩 옵션 - 이미지 입력
Custom image encoding functionality is actively being rolled out. Reach out to support@tulip.co if you would like it enabled.
Tulip에 저장된 이미지는 클라우드 스토리지 서비스에 저장되며, 이러한 이미지에 대한 참조는 애플리케이션과 Tulip 테이블에서 동적으로 생성됩니다. 이러한 참조는 3시간마다 만료됩니다. 이러한 이미지를 외부 시스템으로 전달할 때 만료되지 않도록 다른 형식으로 인코딩하는 것이 좋습니다.
입력에 대한 인코딩 필을 클릭하면 인코딩을 구성할 수 있습니다.
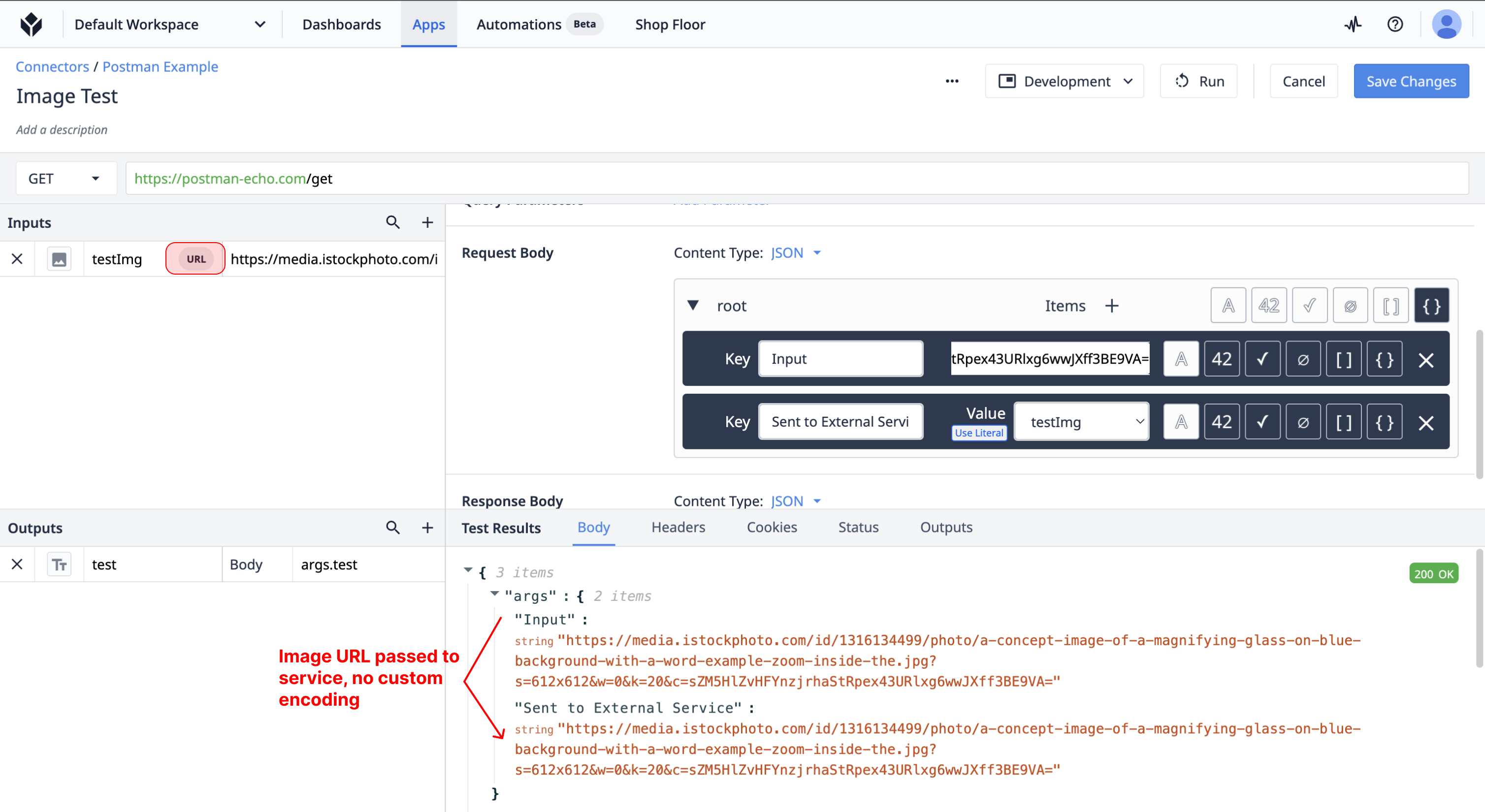
이미지 URL 인코딩
기본적으로 커넥터에 대한 이미지 입력은 해당 이미지의 서명된 URL로 전달됩니다. 이 입력은 텍스트 입력을 사용할 수 있는 모든 커넥터에서 사용할 수 있습니다. 
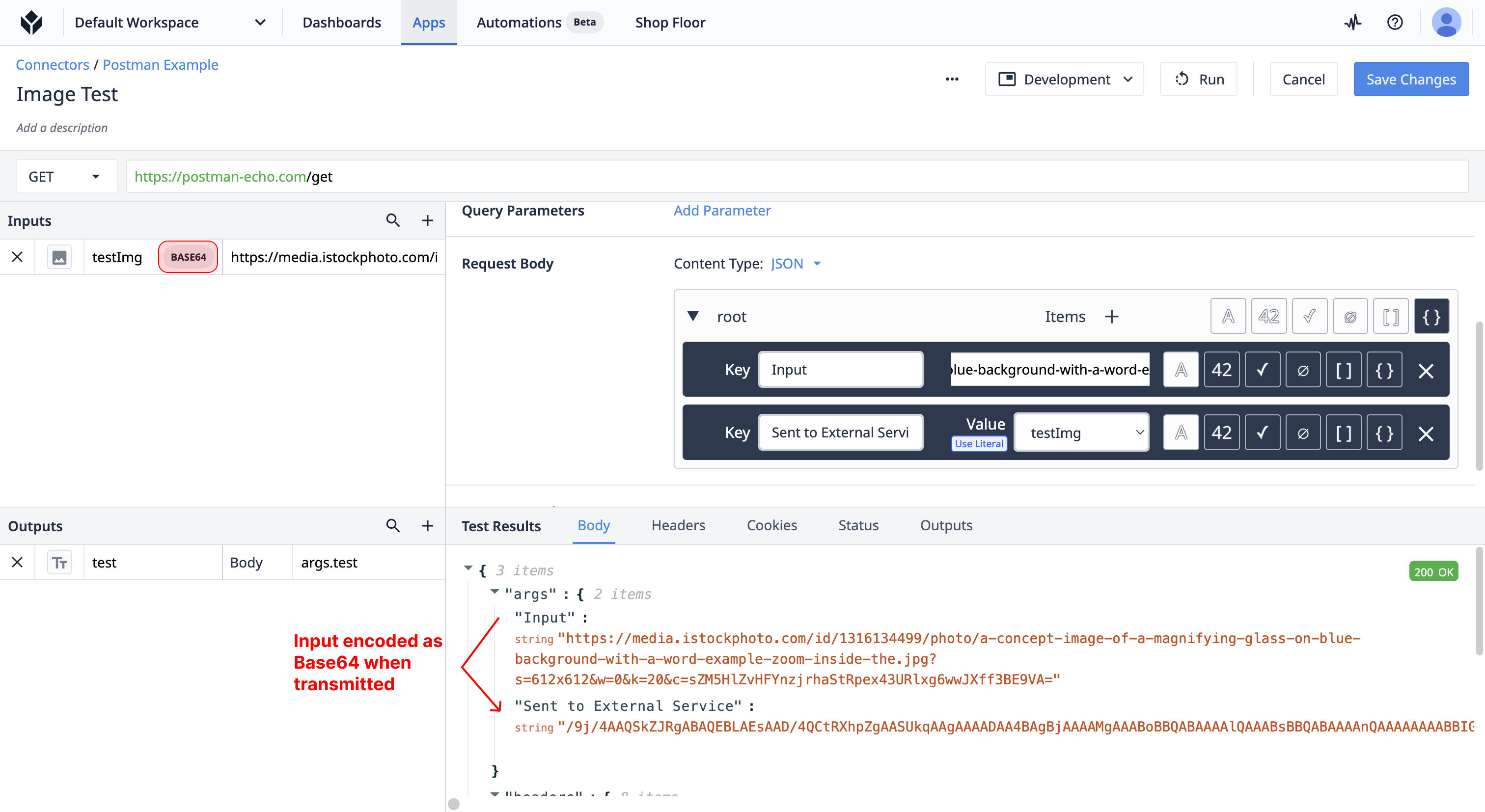
Base64 인코딩
Base64는 바이너리 데이터를 인코딩하는 가장 간단한 표준 중 하나이며, http 호출을 통해 작은 파일을 전송할 때 일반적으로 사용되는 표준입니다. Base64를 선택하면 모든 이미지 입력이 외부 서비스로 전송되기 전에 자동으로 Base64로 인코딩됩니다.

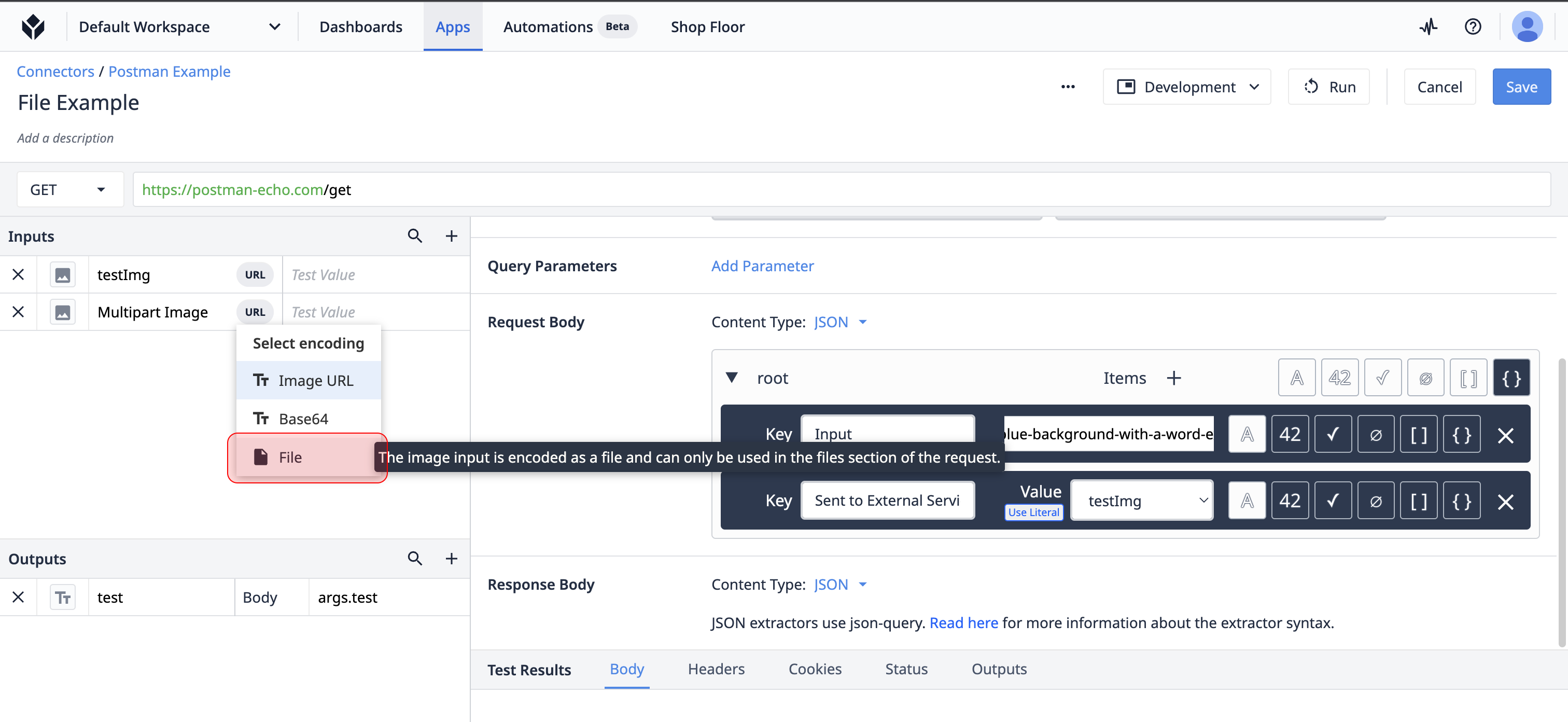
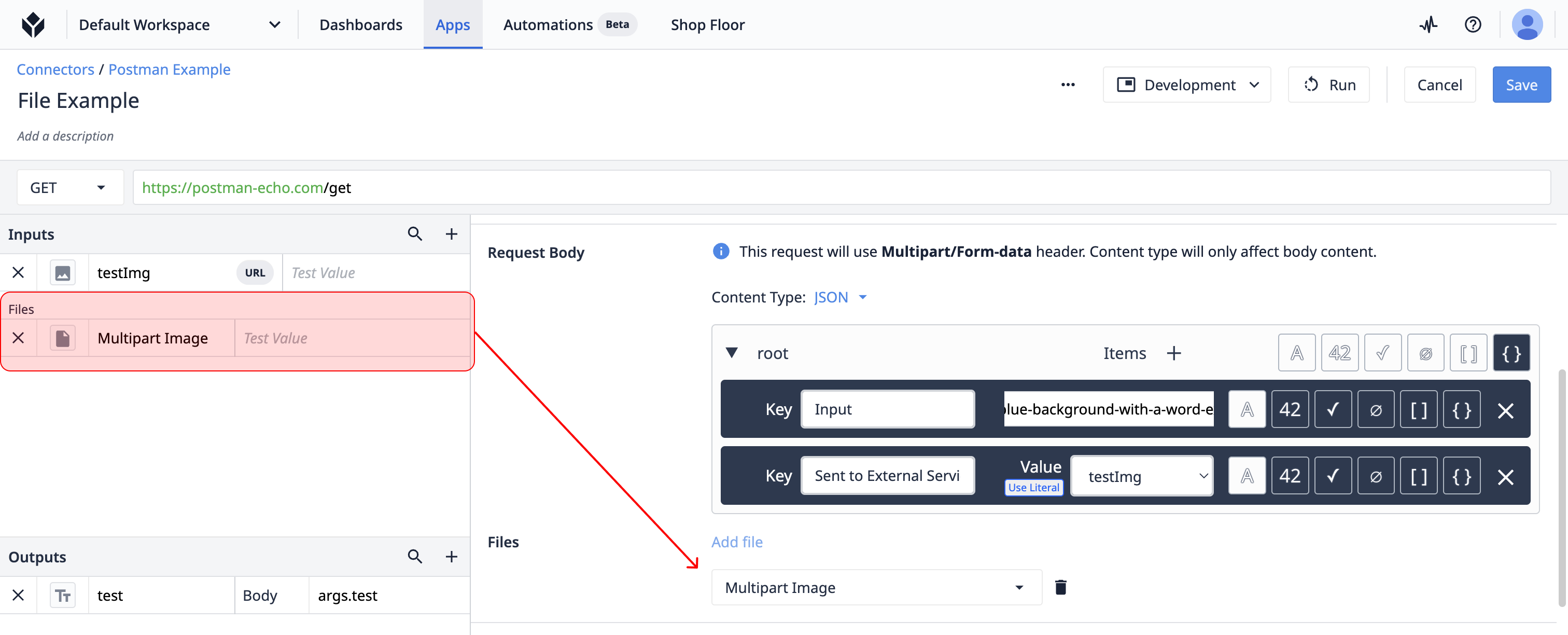
파일 인코딩
멀티파트/폼데이터는 바이너리 데이터를 전달하는 또 다른 매우 일반적인 형식입니다. 이는 대용량 파일에 더 일반적입니다. 이 입력의 인코딩을 변경하려면 "파일" 옵션을 클릭합니다. 그러면 입력이 자동으로 "파일" 입력 섹션으로 이동합니다. 이러한 입력은 페이로드 본문 외부에서는 사용할 수 없습니다.

이 데이터 유형은 텍스트로 인코딩되지 않으므로 json 페이로드 내에서 사용할 수 없습니다. 대신 요청 본문 섹션에 '파일' 섹션이 추가됩니다. 여기에서 파일을 추가하거나 제거할 수 있습니다.

인코딩 옵션 - 날짜/시간 입력 인코딩 옵션
에포크 초
1970년 1월 1일 00:00:00 UTC(협정 세계시) 기준인 유닉스 에포크 이후 경과한 시간(초)입니다.
에포크 밀리초
1970년 1월 1일 00:00:00 UTC인 유닉스 에포크 이후 경과한 밀리초 수입니다.
ISO 8601 RFC 3339
표준 형식입니다: YYYY-MM-DDTHH:mm:ssZ. 'Z'로 UTC를 나타냅니다.

