스톱워치 단위 테스트
이 애플리케이션은 스톱워치 커스텀 위젯 플러그인을 설정하고 사용하는 방법을 설명합니다.
목적
스톱워치 유닛 테스트의 목적은 사용자가 자신의 Tulip 애플리케이션에서 스톱워치 사용자 정의 위젯을 설정하고 사용하는 방법을 배우고 이해할 수 있도록 하는 것입니다. 사용자 지정 위젯은 현재 기본 플랫폼에 포함되지 않은 추가 기능을 제공하기 위해 Tulip 플랫폼 위에 위치하는 코딩된 위젯입니다. 스톱워치 사용자 지정 위젯을 사용하면 걸음 수/전체 애플리케이션에서 소요된 시간을 시각적으로 표시하고 스톱워치가 중지될 때마다 해당 데이터를 캡처할 수 있습니다.
설정
사용자 지정 위젯 플러그인은 속성 및 이벤트를 사용하여 애플리케이션과 상호작용합니다. 속성은 애플리케이션과 위젯 사이에 존재하는 공유 데이터이며, 이벤트는 위젯이 애플리케이션에 보낼 수 있는 신호입니다. 앱 에디터에서 이러한 이벤트를 기반으로 트리거를 만들 수 있습니다. 이벤트도 애플리케이션에 데이터를 전송하도록 만들 수 있습니다.
스톱워치 커스텀 위젯은 5개의 프로퍼티와 2개의 이벤트를 사용합니다. 첫 번째로 사용되는 속성은 '제목'으로, 텍스트 유형이며 읽기 전용입니다. 스톱워치 위에 표시되는 텍스트입니다. 두 번째로 사용되는 프로퍼티는 'Duration'이며 인터벌 유형이며 읽기 전용입니다. 이것은 스톱워치의 시작 기간(초)이며, 시계를 다시 시작하고 중지할 수 있습니다. 다음 속성은 'Stop'이라고 하며 부울 유형이고 읽기 전용입니다. 이 속성은 시계를 중지하는 데 사용됩니다. 다음 프로퍼티는 'Reset'이며 부울 유형이고 읽기 전용입니다. 이 속성은 스톱워치를 재설정하는 데 사용됩니다. 마지막 속성은 '숨김'이라고 하며 부울 유형이며 읽기 전용입니다. 이를 통해 백그라운드에서 스톱워치를 숨길지 여부를 선택할 수 있습니다.
이 사용자 지정 위젯에서 사용되는 첫 번째 이벤트는 'Reset Event'로, 스톱워치가 재설정될 때 이 이벤트가 발생합니다. 이 사용자 지정 위젯에서 사용되는 두 번째 이벤트는 '중지됨'이며 스톱워치가 중지될 때 이 이벤트가 발생합니다.
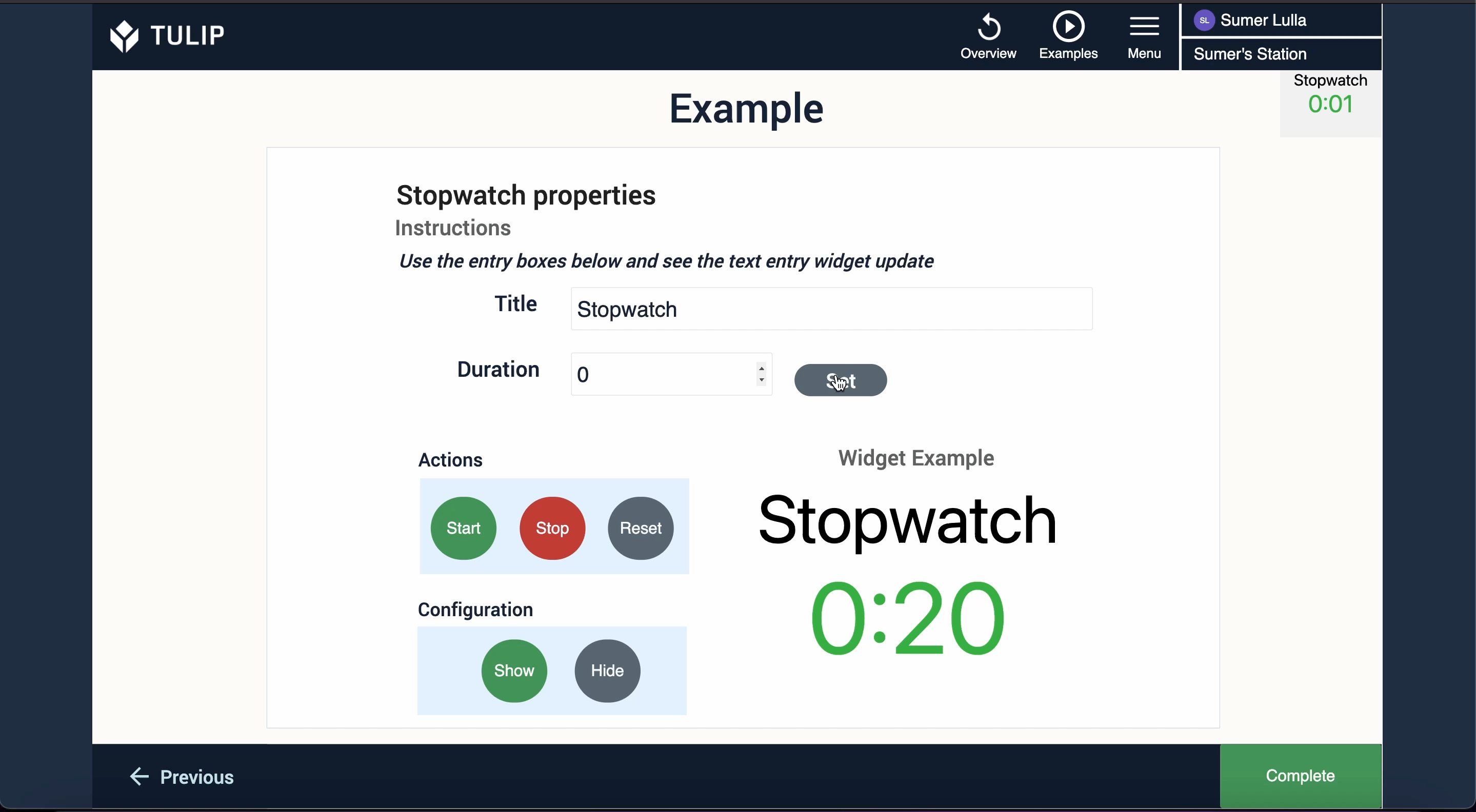
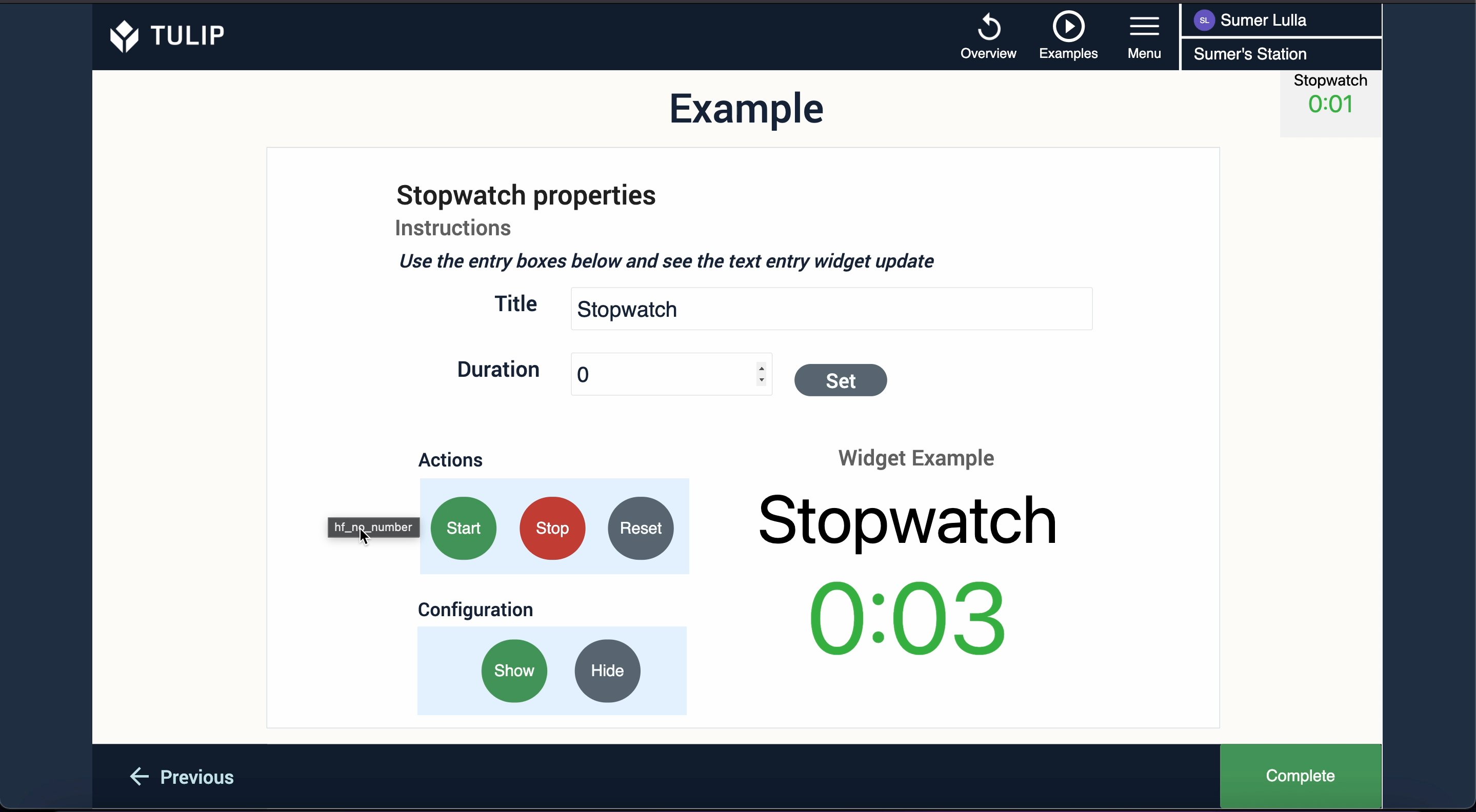
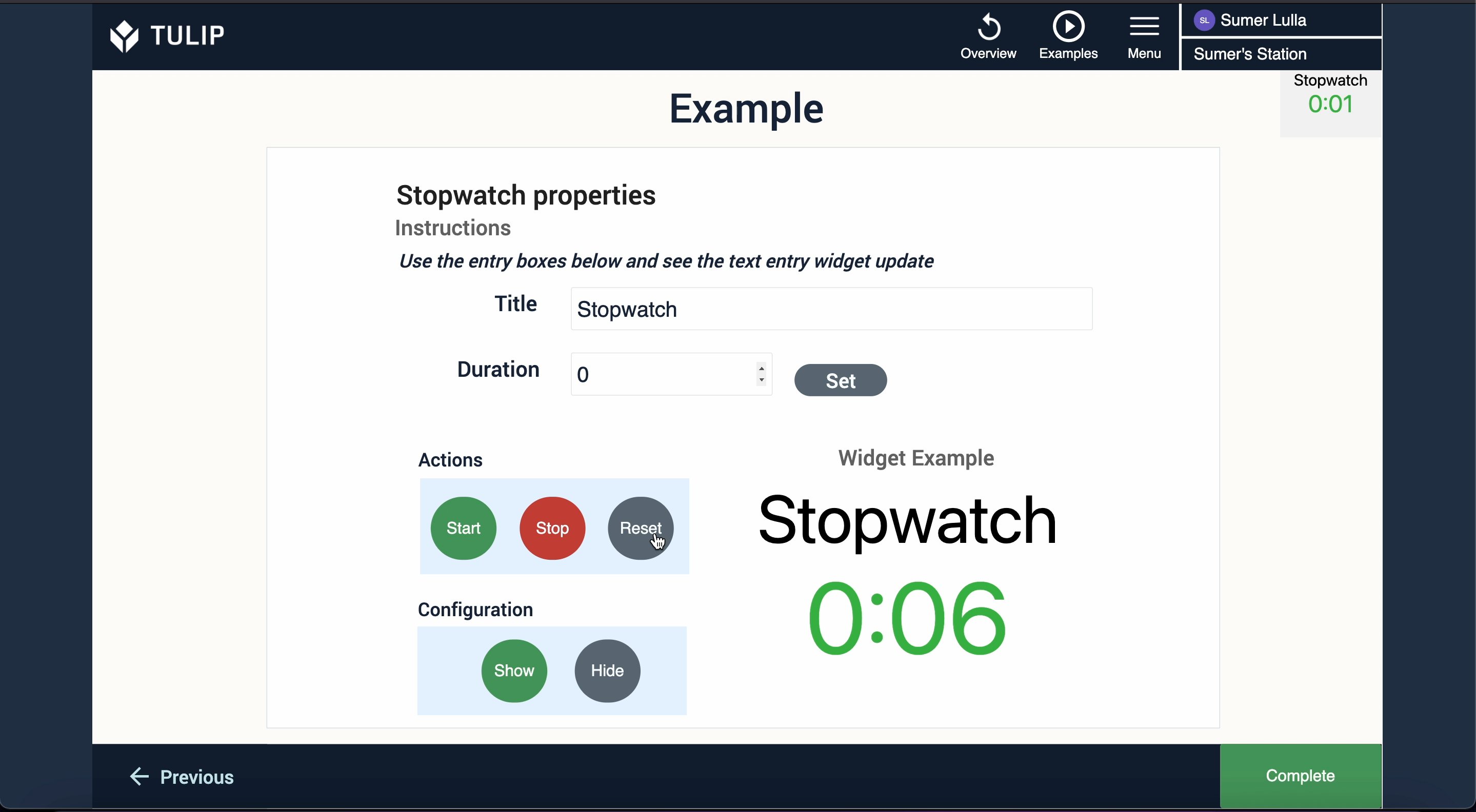
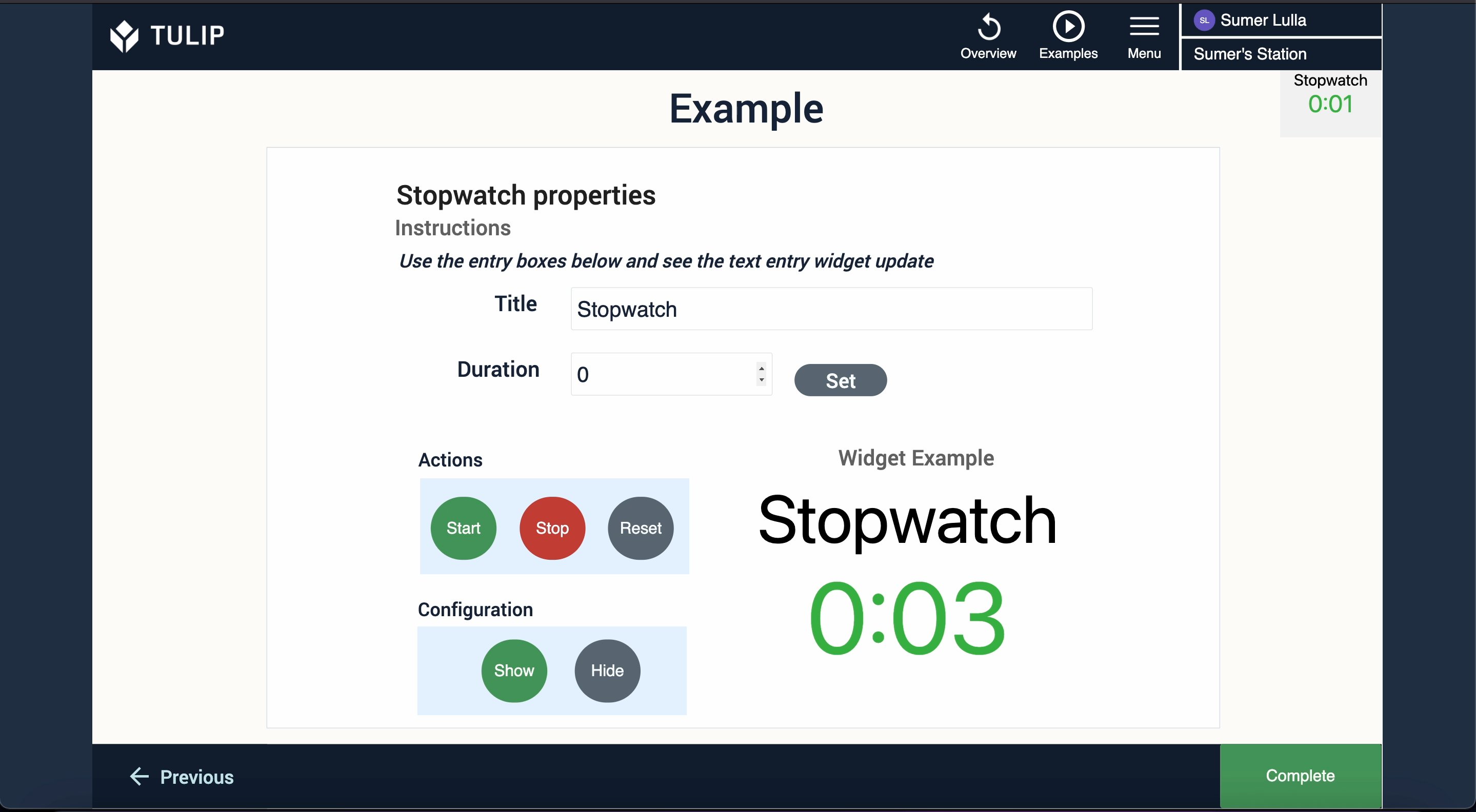
작동 방식
스톱워치 사용자 지정 위젯을 사용하면 걸음 수/전체 애플리케이션에서 소요된 시간을 시각적으로 표시하고 스톱워치가 중지될 때마다 해당 데이터를 캡처할 수 있습니다. 스톱워치 사용자 지정 위젯의 작동 방식에 대한 예는 아래 GIF에서 확인할 수 있습니다.