- Pierwsza faza.
- Budynek
- Projektowanie aplikacji
- Zwiększanie wartości biznesowej dzięki badaniom użytkowników
- Najlepsze praktyki projektowania aplikacji
- Credo Tulip Solution
- Architektury kompozytowe a monolityczne Aktualizacja
- How to Design a Tulip Solution
- Jak tworzyć aplikacje kompozytowe
- Jak zaprojektować efektywny układ bazy
- Najlepsze praktyki nazywania elementów w Tulip
- Jak dodać kształty do kroków aplikacji
- Edytor aplikacji
- Wprowadzenie do edytora aplikacji Tulip
- Tworzenie nowej aplikacji Tulip
- Jak używać skrótów klawiaturowych w edytorze i odtwarzaczu aplikacji?
- Wielojęzyczna funkcja w Tulip
- Kroki
- Widget
- Czym jest Widget?
- Widżety wejściowe
- Widżety osadzone
- Widżety przycisków
- Jak skonfigurować widżety
- Dodawanie widżetów wejściowych do kroków Aktualizacja
- Czym jest interaktywny widżet tabeli?
- Product Docs Template
- Jak osadzać filmy wideo
- Jak osadzić analitykę w aplikacji
- Praca z plikami
- Dynamiczne wypełnianie widżetów Single lub Multiselect
- Jak korzystać z widżetu pola wyboru
- Jak dodać widżet kodu kreskowego
- Jak dodać widżet siatki do kroku
- Jak kopiować/wklejać zawartość w aplikacjach i między aplikacjami
- Jak dodać widżet miernika do kroku
- Przegląd niestandardowych widżetów Aktualizacja
- Krok tworzenia formularza podpisu
- Sprawdzanie poprawności danych za pomocą widżetów wejściowych Aktualizacja
- Przegląd widżetu historii rekordów
- Szczegóły techniczne kroków formularza
- Jak dodać obrazy do aplikacji
- Jak korzystać z widżetu podpisu elektronicznego
- Formatowanie liczb w aplikacjach Aktualizacja
- Innesco
- Czym są wyzwalacze?
- Wyzwalacze poziomu kroku
- Wyzwalacze na poziomie aplikacji
- Wyzwalacze widżetów
- Przewodnik po przejściach z aplikacji
- Capture App Screenshot
- Wyzwalacze czasowe
- Jak dodać wyzwalacze urządzenia
- Jak dodać wyzwalacze z warunkami (instrukcje If/Else)?
- Lista akcji i przejść w edytorze wyzwalaczy
- Jakie jest 10 najczęstszych wyzwalaczy?
- Jak ustawić kolor widżetu za pomocą wyzwalacza
- Jak wysyłać wiadomości e-mail
- Jak skonfigurować użytkowników Tulip do powiadomień SMS?
- Jak drukować kroki z wyzwalacza
- Jak korzystać z edytora wyrażeń w edytorze aplikacji
- Szczegóły techniczne edytora wyrażeń
- Pełna lista wyrażeń w edytorze aplikacji
- Korzystanie z wyrażeń datetime
- Wyrażenia typecastingu
- Używanie wyrażeń z tablicami i obiektami
- Praca z czasem w wyzwalaczach
- Obsługiwane niestandardowe formaty daty i godziny
- Jak ukończyć aplikację
- Jak skanować kody kreskowe i kody QR za pomocą aparatu urządzenia?
- Jak dodać wyrażenie regularne do wyzwalacza
- Korzystanie z informacji o aplikacji w aplikacjach Tulip
- Jak wywołać funkcję konektora za pomocą wyzwalaczy
- Zmienna
- Rozwiązywanie problemów
- Dati (hinduska bogini)
- Przechowywanie danych
- Zmienne w Tulipanie
- Numbers and Numbers Precision
- Jak korzystać ze wspólnego modelu danych
- Jak korzystać ze wspólnego modelu danych dla dyskretnych przypadków użycia?
- Jak korzystać ze wspólnego modelu danych w przypadkach użycia w branży farmaceutycznej?
- Stoły
- Sprawozdania finansowe
- Złącze
- Czym są złącza?
- Jak utworzyć złącze
- Wprowadzenie do hostów Tulip Connector
- Jak uruchomić funkcję konektora w wielu środowiskach?
- Migawka złącza
- Zrozumienie tablic i obiektów w danych wyjściowych funkcji konektora
- Wyświetlanie interaktywnych list rekordów tabeli lub danych wyjściowych konektora w aplikacjach
- Rozwiązywanie problemów ze złączami
- Udostępnianie łączników między obszarami roboczymi
- Kontrola kodowania wejścia złącza
- Jak utworzyć testową bazę danych dla funkcji konektora?
- Jak skonfigurować szybkozłącza
- Konektory HTTP
- Jak utworzyć i skonfigurować funkcję konektora HTTP
- Jak sformatować dane wyjściowe konektora HTTP
- Korzystanie z konektorów HTTP w aplikacjach
- Wyłapywanie błędów konektora HTTP
- Dziennik błędów konektora i instrukcja ponawiania prób
- OAuth 1.0
- Czym jest OAuth2.0?
- Konfiguracja i szczegóły techniczne OAuth2.0
- Złącza SQL
- Połączenia MQTT
- Integracja złączy
- Analiza
- Czym są analizy?
- Wprowadzenie do Analytics Builder
- Jak utworzyć nową analizę
- Przegląd typów wyświetlaczy Aktualizacja
- Wyjaśnienie typów szablonów
- Jak korzystać z szablonu uniwersalnego
- Formatowanie liczb w Analytics
- Wprowadzenie do warstw wykresu Aktualizacja
- Czym jest wykres kontrolny?
- Alerty dla wykresów kontrolnych
- Jak osadzić analitykę w aplikacji
- Jak analizować dane z wielu aplikacji?
- Korzystanie z danych maszynowych w edytorze Analytics
- Zrozumienie zakresów dat
- Lista pól w okienku kontekstowym Analytics
- Jak korzystać z edytora wyrażeń w edytorze Analytics
- Szczegóły techniczne edytora wyrażeń
- Pełna lista wyrażeń w edytorze Analytics
- Jak zmodyfikować aplikację analityczną
- Czym jest warstwa prognozy?
- Przykład analizy
- Jak obliczyć wydajność pierwszego przejścia za pomocą analizy liczbowej?
- Jak tworzyć analizy oparte na tabelach
- Jak analizować listy kontrolne inspekcji jakości za pomocą analizy wielu zmiennych?
- Jak porównywać defekty według typu i dnia przy użyciu pola "Porównaj według"?
- Jak wyświetlić statystyki czasu cyklu według użytkownika za pomocą analizy tabelarycznej?
- Jak utworzyć wykres Pareto typowych usterek?
- Jak stworzyć swój pierwszy pulpit nawigacyjny w sklepie?
- Jak udostępniać analizy lub pulpity nawigacyjne
- Jak tworzyć pulpity nawigacyjne
- Wizja
- Pierwsze kroki z Vision
- Vision Centre
- Funkcje Tulip Vision
- Wytyczne i ograniczenia dotyczące skanowania kodów kreskowych Vision
- Korzystanie z detektora kolorów
- Korzystanie z detektora zmian
- Korzystanie z wykrywacza przyrządów
- Korzystanie z widżetu kamery Vision w aplikacjach
- Korzystanie z funkcji migawki Vision
- Korzystanie z Datamatrix i detektorów kodów kreskowych
- Korzystanie z detektora optycznego rozpoznawania znaków (OCR)
- Używanie zrzutu ekranu jako źródła kamery dla wizji
- Tulip Vision Integrationen
- Rozwiązywanie problemów ze wzrokiem
- Monitorowanie sprzętu
- Wprowadzenie do monitorowania maszyn
- Jak skonfigurować pierwszą maszynę
- Jak używać danych wyjściowych maszyny w wyzwalaczach
- Jak zbudować swoje pierwsze źródło danych OPC UA?
- Jak zbudować swój pierwszy konektor MQTT?
- Jak dodać widżet maszyny do aplikacji
- Jak przygotować maszyny do połączenia z Tulip?
- Jak dodać atrybuty maszyny, przyczyny przestojów i stany
- Zapis do atrybutów maszyny przy użyciu protokołów OPC UA/MQTT Aktualizacja
- Używanie urządzeń brzegowych do uruchamiania na hoście Prem Connector
- Używanie Edge MC do uruchamiania OPC UA
- Jak korzystać z interfejsu API atrybutów maszyn
- Jak ustawić typy maszyn
- Jak dodawać i konfigurować maszyny
- Jak stworzyć swój pierwszy wyzwalacz maszynowy
- Zalecenia dotyczące architektury monitorowania maszyn z Tulip
- Branże regulowane
- Podstawy tworzenia aplikacji GxP
- Najlepsze praktyki tworzenia aplikacji GxP
- Podsumowanie możliwości Tulip w zakresie GxP
- Gromadzenie danych GxP
- Korekty danych procesowych i ich przegląd
- Funkcja wstrzymywania i wznawiania
- Korzystanie z widżetu historii rekordów do wyświetlania zmian w rekordach tabeli
- Jak wyeksportować dane aplikacji do CSV
- Przegląd danych pod kątem zgodności z GxP
- Sprawdzanie poprawności danych za pomocą widżetów wejściowych Aktualizacja
- Dostosowywanie ról użytkowników Aktualizacja
- Jak korzystać z widżetu podpisu elektronicznego
- Drugi pilot na pierwszej linii
- Korzystanie z Frontline Copilot i ceny
- Widżet czatu z operatorem
- Strona ustawień Frontline Copilot
- Tulip AI Composer
- Tłumacz działanie wyzwalające
- Akcja wyzwalająca wyodrębnianie tekstu z obrazu Aktualizacja
- Odpowiedź na pytanie z akcji wyzwalania danych/dokumentu
- Klasyfikuj działanie wyzwalające
- Wprowadzanie mowy na tekst
- Czat ze stołami
- Najczęściej zadawane pytania dotyczące zarządzania Frontline Copilot
- Automatyzacja
- Pierwsze kroki z automatyzacją
- Przegląd edytora automatyzacji
- Jak skonfigurować zaplanowane automatyzacje
- Jak korzystać z wersji Automations
- Jak korzystać z historii uruchomień automatyzacji
- Limity automatyzacji
- Rozwiązanie do zarządzania zapasami z automatyzacją
- Ostrzeżenie o zapętleniu w automatyzacjach
- Eksport i import
- Projektowanie aplikacji
- Działające aplikacje
- Jak korzystać z odtwarzacza Tulip Player
- Jak uruchomić aplikację w odtwarzaczu Tulip Player Aktualizacja
- Wybór między aplikacjami Tulip Web Player i Tulip Player
- Jak przełączać się między wieloma kontami Tulip
- Jak korzystać z Tulip Player na Apple iOS i iPadOS
- Języki obsługiwane przez Tulip
- How to access your Tulip Player/Instance in an iFrame
- Jak uruchamiać aplikacje Tulip na różnych urządzeniach
- Jak rozwiązać problemy z odtwarzaczem Tulip Player
- Zalecane urządzenia do uruchamiania Tulip Player Aktualizacja
- Jak zrestartować odtwarzacz Tulip Player, jeśli ekran zgaśnie?
- Jak wyeksportować dane aplikacji do CSV
- Zarządzanie
- Konfiguracja instancji Tulip
- Zarządzanie użytkownikami
- Wprowadzenie: Zarządzanie użytkownikami
- Dodawanie użytkowników i zarządzanie nimi
- Aktualizacja pól poszczególnych użytkowników i operatorów Tulip z poziomu aplikacji
- Dostosowywanie ról użytkowników Aktualizacja
- Tworzenie grup użytkowników i zarządzanie nimi
- Autoryzacja i kontrola dostępu przy użyciu SAML
- Jak dodać kartę RFID nowego operatora za pomocą czytnika RFID
- Zarządzanie aplikacjami
- Wprowadzenie: Zarządzanie aplikacjami
- Przegląd publikacji aplikacji
- Dodawanie aplikacji i zarządzanie nimi
- Tworzenie wersji aplikacji i zarządzanie nimi
- Konfigurowanie zatwierdzeń dla aplikacji
- Zmiana uprawnień do edycji w poszczególnych aplikacjach
- Przywracanie wersji rozwojowej aplikacji z wersji opublikowanej
- Porównywanie wersji aplikacji
- Jak odzyskać zarchiwizowane aplikacje
- Zarządzanie medyczne
- Zarządzanie przestrzenią roboczą
- Zarządzanie graczami
- Linux Player
- Funkcje dla graczy według platformy Aktualizacja
- Zachowanie przy wylogowywaniu gracza
- Jak ukryć menu programisty w odtwarzaczu Tulip Player?
- Jak wyłączyć automatyczne aktualizacje dla odtwarzacza Tulip Player?
- Rozwiązywanie błędów awaryjnej bazy danych
- Używanie Tulip Player z różnymi kontami Windows
- Wdrożenia korporacyjne Tulip Player
- Przegląd stacji i interfejsów Aktualizacja
- Jak rozwiązać problemy z odtwarzaczem Tulip Player
- Developers
- Connect to Software
- Connectors
- Czym są złącza?
- Jak utworzyć złącze
- Wprowadzenie do hostów Tulip Connector
- Konfiguracja i szczegóły techniczne OAuth2.0
- Jak uruchomić funkcję konektora w wielu środowiskach?
- Migawka złącza
- Zrozumienie tablic i obiektów w danych wyjściowych funkcji konektora
- Kontrola kodowania wejścia złącza
- Jak utworzyć i skonfigurować funkcję konektora HTTP
- Jak sformatować dane wyjściowe konektora HTTP
- Korzystanie z konektorów HTTP w aplikacjach
- Jak napisać funkcję konektora SQL
- Przegląd funkcji MQTT
- Jak zbudować swój pierwszy konektor MQTT?
- Wytyczne dotyczące integracji ekosystemów
- Integracja z Amazon Bedrock
- Integracja AWS - pobieranie wszystkich tabel Tulip i zapisywanie ich w S3
- Integracja z AWS - wysyłanie danych do AWS za pośrednictwem API Gateway i Lambda
- Integracja AWS - pobieranie danych z Tulip Tables
- Integracja AWS - pobieranie wszystkich tabel Tulip w funkcji Lambda
- Przykład skryptu ETL Glue do ładowania danych z tabeli Tulip
- Integracja IoT Sitewise
- Lean Daily Management z AWS
- Integracja uczenia maszynowego Microsoft Azure
- Integracja z Microsoft Fabric
- Integracja Rockwell FactoryTalk Optix
- Integracja Snowflake z Fabric - pobieranie tabel Tulip do Snowflake
- Connectors
- Connect to Hardare
- Edge Devices
- Borde IO
- Rand MC
- Zestaw maszynowy
- Pasarela IO
- Ogłoszenie o zakończeniu sprzedaży I/O Gateway
- Konfigurowanie bramy we/wy Tulip
- Jak zarejestrować bramę we/wy
- Przywracanie ustawień fabrycznych bramy we/wy
- Jak włączyć zdalne wsparcie I/O Gateway
- Jak korzystać z wejść analogowych na bramce we/wy
- Jak korzystać z generycznego sterownika szeregowego na I/O Gateway
- Dane techniczne bramy Tulip I/O Gateway
- Fabrik-Kit
- Skrócona instrukcja obsługi zestawu fabrycznego
- Materiały zestawu fabrycznego i informacje o zamówieniach
- Konfiguracja paska świetlnego Edge IO
- Test jednostki czujnika przerwania wiązki
- Jak skonfigurować pedał nożny w Tulip
- Testy jednostkowe czujników temperatury i wilgotności
- Jak uwzględnić urządzenia z zestawem fabrycznym w aplikacjach
- Początkowa konfiguracja zestawu Tulip Light Kit
- Jak korzystać z zestawu Tulip Light Kit
- Podłączanie urządzeń USB zestawu fabrycznego (kod kreskowy, pedał nożny, temperatura/wilgotność)
- Konfiguracja czujnika przerwania wiązki
- Test zestawu oświetleniowego
- Specyfikacja techniczna zestawu oświetleniowego Tulipan
- Montaż stosu świateł
- Zarządzanie urządzeniami peryferyjnymi
- Jak włączyć protokół HTTPS na urządzeniu Edge
- Jak skonfigurować portal urządzeń
- Jak zarządzać urządzeniami brzegowymi w aplikacji Tulip
- Obsługiwane wersje oprogramowania sprzętowego
- Jak zarządzać automatycznymi aktualizacjami urządzeń Edge?
- Jak skonfigurować ustawienia sieciowe na urządzeniu Tulip Edge?
- Jak skonfigurować interfejs LAN urządzenia brzegowego?
- Jak urządzenia Tulip Edge uzyskują swój adres IP?
- Jak skonfigurować ustawienia SNMP dla urządzeń brzegowych?
- Jak znaleźć wersję systemu operacyjnego urządzenia Edge
- Tulipan Edge Device FAQ
- Portal HTTPS urządzenia brzegowego
- Studia przypadków dla urządzeń końcowych
- Urządzenia brzegowe i FlowFuse
- Jak włączyć i skonfigurować Edge Device MQTT Broker
- Jak skonfigurować mostek MQTT na urządzeniu brzegowym
- Używanie Edge MC do uruchamiania OPC UA
- Jak korzystać z GPIO na Edge IO
- Korzystanie z Node-RED z Edge MC
- Korzystanie z Node-RED z Edge IO
- Jak to zrobić: Używanie Serial z Edge IO
- Używanie urządzeń brzegowych do uruchamiania na hoście Prem Connector
- Komunikacja z maszynami za pomocą Edge MC's Connector Host i Node-RED
- Co można zrobić z Tulip + IoT
- Rozwiązywanie problemów z urządzeniami Tulip Edge
- Kompatybilne urządzenia
- Lista urządzeń Plug and Play współpracujących z Tulip
- Tworzenie i obsługa sterowników urządzeń
- Obsługa sterowników urządzeń w Tulip
- Jak skonfigurować skaner kodów kreskowych
- Korzystanie ze sterownika Serial Driver
- Jak zintegrować drukarkę Zebra z aplikacją Tulip
- Korzystanie ze sterownika drukarki sieciowej Zebra
- Korzystanie ze sterownika drukarki etykiet Zebra GK Series
- Korzystanie ze sterownika USB Bobe Box
- Korzystanie ze sterownika Cognex In-Sight 2000
- Jak skonfigurować Cognex i Tulip
- Korzystanie ze sterownika miernika PH MT SevenExcellence
- Korzystanie z ogólnego sterownika ADC
- Korzystanie ze sterownika termometru Omega HH806
- Korzystanie ze sterownika suwmiarki cyfrowej
- Jak skonfigurować pistolet do pomiaru temperatury General TS05 Bluetooth
- Korzystanie ze sterownika TCP Cognex DataMan
- Konfiguracja odbiornika Mitutoyo U-WAVE dla aplikacji Windows Tulip Player
- Korzystanie ze sterownika wagi Brecknell PS25
- Korzystanie ze sterownika RFID
- Używanie sterownika Kolver EDU 2AE/TOP/E
- Korzystanie ze sterownika pedału nożnego USB
- Korzystanie ze sterownika otwartego protokołu Torque
- Korzystanie ze sterownika wagi Dymo M10 USB
- Korzystanie ze sterownika Cognex In-Sight
- Korzystanie ze sterownika Telnet
- Korzystanie z ogólnego sterownika we/wy
- Jak skonfigurować kontroler momentu obrotowego Kolver
- Korzystanie z wielokanałowego sterownika suwmiarki Insize
- Korzystanie ze sterownika wagi USB Dymo S50
- Konfiguracja Zebra Android DataWedge
- Suwmiarka cyfrowa Mitutoyo ze sterownikiem U-wave Mitutoyo
- Jak dodać wagę Ohaus i przechowywać dane wyjściowe w zmiennej?
- Testy jednostkowe czujników temperatury i wilgotności
- Troubleshoot
- Nodo-Rosso
- Przegląd Node-RED
- Instrukcje
- Studia przypadków
- Jak skonfigurować urządzenia Modbus
- Jak skonfigurować urządzenia Banner PICK-IQ z Edge IO?
- Jak wysyłać dane do maszyn z urządzeń brzegowych za pomocą tagów Node-RED i Tulip
- Komunikacja z maszynami za pomocą Edge MC's Connector Host i Node-RED
- Podłączanie czujnika 4-20 mA za pomocą Edge IO i Node-RED
- Zarządzanie stanami maszyny i liczbą części za pomocą Edge IO i Node-RED
- Podłączanie oscyloskopu analogowego za pomocą Edge IO i Node-RED
- Łączenie przewodowych Phidgetów z Edge MC i Node-RED
- Edge Devices
- Pisanie komponentów wielokrotnego użytku
- Praca z interfejsami API
- Edge Driver SDK
- Connect to Software
- Dokumentacja techniczna i informatyczna
- Harmonogram zdarzeń serwisowych Aktualizacja
- Jak uzyskać wsparcie Tulip Aktualizacja
- Infrastruktura IT
- Przewodnik powitalny Tulip IT
- Konfigurowanie listy dozwolonych adresów IP
- Przegląd opcji bezpieczeństwa Tulip
- Przewodnik po bezpieczeństwie IT Tulip Aktualizacja
- Wprowadzenie do hostów Tulip Connector
- Tulip & Device Architecture
- Obsługa wersji hosta lokalnego konektora Nowy
- Włączenie rotacji dzienników dla istniejącego lokalnego kontenera Connector Host
- Zalecenia dotyczące architektury monitorowania maszyn z Tulip
- Szczegóły dotyczące lokalnej maszyny wirtualnej Tulip
- Komponenty platformy Tulip i schemat sieci
- Wdrożenie Tulip w chmurze AWS GovCloud
- Jak używać serwera proxy z odtwarzaczem Tulip Player w systemie Windows
- Przegląd lokalnych hostów konektorów
- Wymagania sieciowe dla wdrożenia Tulip Cloud Aktualizacja
- Formularz W-9 Tulip
- Jakie są zasady i infrastruktura cyberbezpieczeństwa firmy Tulip?
- LDAP/SAML/SSO
- Jak korzystać z portalu partnerskiego Tulip
- Przewodniki
- W kierunku cyfrowej transformacji
- Use Cases by Solution
- Przykłady
- Jak uzyskać widoczność zleceń pracy w czasie rzeczywistym według stacji roboczych?
- Samouczek aplikacji do audytu 5S
- Jak stworzyć zautomatyzowaną aplikację do raportowania odrzuceń?
- Jak zaplanować pierwszą aplikację operacyjną dla pierwszej linii frontu?
- Jak śledzić audyty maszyn w tabeli
- Jak zautomatyzować zlecenia pracy w aplikacji Frontline Operations?
- Jak korzystać z aplikacji produkcyjnych w środowiskach o dużym zróżnicowaniu
- Jak stworzyć cyfrową aplikację z instrukcjami pracy
- Jak śledzić genezę produktu za pomocą tabel
- Jak dodać wagę Ohaus i przechowywać dane wyjściowe w zmiennej?
- Jak odliczyć od tabeli zapasów po zakończeniu operacji?
- Jak korzystać z "szablonu interfejsu użytkownika" instrukcji roboczych?
- Jak utworzyć matrycę umiejętności z polami użytkownika?
- Jak utworzyć tabelę zestawienia materiałów (BOM)?
- Jak zarządzać zapasami przy użyciu tabel
- Jak przekazywać dynamiczne dane między wieloma aplikacjami za pomocą pól użytkownika?
- Jak nawigować między wieloma aplikacjami, tworząc "aplikację routującą"?
- 📄 Śledzenie zamówień
- 📄 Identyfikowalność usterek
- Biblioteka
- Korzystanie z biblioteki Tulip Aktualizacja
- Laboratory Operation App Suite
- Kolekcje biblioteczne
- Aplikacje biblioteczne
- Przykłady nauczania
- Rozwiązania dla aplikacji
- Pakiet aplikacji CMMS
- Zerokey solutions
- Widoczność wyników
- Pakiet aplikacji elektronicznej deklaracji partii (eBR)
- CAPA Lite by PCG
- 5 Dlaczego Root Cause z AI
- Proste raportowanie usterek dzięki sztucznej inteligencji
- Kreator przypadków biznesowych
- Spotkanie dla osób rozpoczynających zmianę
- Kanban App Suite
- Prosty pulpit OEE
- Rozwiązanie Arena BOM
- Pakiet aplikacji do zarządzania sprzętem
- Prosta lista kontrolna
- Pakiet do zarządzania listami kontrolnymi
- Proste rozwiązanie do zarządzania frekwencją
- Aplikacje biblioteki Pack & Ship
- Zarządzanie CAPA
- Aplikacja kamery mobilnej
- Kalkulator OEE
- Godzinowa karta wyników produkcji
- Płukanie wsteczne materiału
- Pulpit nawigacyjny zdarzeń jakości
- Aplikacja First Pass Yield
- Pick to Light
- Rozwiązania szkoleniowe
- Inwentaryzacja systemów cyfrowych
- Śledzenie lokalizacji za pomocą systemu wizyjnego
- Zarządzanie dostępem do systemów cyfrowych
- Zarządzanie materiałami
- Menedżer ds. narzędzi i zasobów
- Zarządzanie wydarzeniami wysokiej jakości
- Step Advance z czujnikiem przerwania wiązki
- Stoper cyfrowy
- Lista kontrolna audytu
- Aplikacja Katana ERP
- Ogólna ocena sytuacji wyjściowej
- Zarządzanie BOM
- Menedżer ds. incydentów bezpieczeństwa
- Composable Lean
- Composable Mobile
- Jak złożyć wniosek
- eDHR App Suite
- Szablon szkolenia
- Wysokiej jakości pakiet aplikacji do zarządzania wydarzeniami
- Aplikacja szablonu opakowania zbiorczego
- Pulpit nawigacyjny monitorowania maszyn
- Szablon śledzenia defektów
- Konfiguracja kolorów
- Szablon projektu
- Zarządzanie szkoleniami
- Wzorcowe instrukcje robocze
- Szablon instrukcji roboczych
- Szablon listy wyboru
- Podstawowe szablony do tworzenia aplikacji Tulip
- Pulpit nawigacyjny podróżnych i przepływu materiałów
- Szablon śledzenia zamówień
- Kompostowalny MES
- System MES dla sektora farmaceutycznego.
- Konektory i testy jednostkowe
- Test jednostkowy Planeus Aktualizacja
- Złącze COPA-DATA Nowy
- Veeva Connector
- Złącze Inkit
- MRPeasy Connector
- Oracle Fusion Connector
- Złącze LabVantage i test jednostkowy
- Konektor Google Chat
- Konektor Salesforce
- Przegląd Litmus
- eMaint Connector
- Złącze eLabNext
- Acumatica ERP Connector
- Złącze CETEC
- Złącze PagerDuty
- Integracja z NiceLabel
- Przegląd integracji Aras
- Integracja SDA
- Test jednostki Nymi Band
- Arena Integration Aktualizacja
- Testy jednostkowe skanera kodów kreskowych
- Testy jednostkowe Footpedal
- Pierwsze kroki z Tulip na zestawie słuchawkowym RealWear
- Złącze Airtable
- Złącze Shippo
- Integracja z barmanami
- SAP S/4 HANA Cloud Connector
- Testy jednostkowe skanera RFID
- Jira Connector
- Test drukarki etykiet Zebra
- Złącze Tłumacza Google
- MSFT Power Automate
- OpenAI Connector
- Konektor kalendarza Google
- Test jednostkowy API Tulip
- Test jednostkowy Duro PLM
- Test jednostkowy HiveMQ
- Integracja z NetSuite
- Test jednostkowy Cognex
- Integracja z PowerBI Desktop
- Test urządzenia ProGlove
- Integracja Fivetran
- Integracja ParticleIO
- Konektor Dysku Google
- Złącze płatka śniegu Aktualizacja
- Konektor SAP SuccessFactors
- ZeroKey Integration
- Konektor Google Geocode
- Konektor Arkuszy Google
- Jak zintegrować Tulip z Slack
- Test jednostki HighByte Intelligence Hub
- Test jednostkowy LandingAI
- Test urządzenia LIFX (oświetlenie bezprzewodowe)
- Konektor kalendarza Microsoft
- M365 Dynamics F&O Connector
- Microsoft Outlook Connector
- Konektor Microsoft Teams
- Podłącz interfejs API Microsoft Graph do Tulip za pomocą Oauth2
- Microsoft Excel Connector
- Aplikacje i konektor NetSuite
- Złącze OpenBOM
- Testy jednostkowe wagi
- Konektor InfluxDB
- Złącze Augury
- Złącze ilert
- Złącze Schaeffler Optime
- MongoDB Atlas Connector
- Złącze MaintainX
- Konektor Twilio
- Konektor SendGrid
- Złącze Solace
- Jak projektować aplikacje Tulip dla zestawu słuchawkowego RealWear
- Złącze OnShape
- Dostosowane widżety
- Niestandardowy widżet planowania Nowy
- Widżet osi czasu
- json Tree Viewer Widget
- Widżet do zarządzania zadaniami Kanban
- Widżet odznaki
- Zaawansowany widżet timera
- Niestandardowy widżet przycisku segmentowanego
- Niestandardowy widżet wskaźnika dynamicznego
- Widżet Snackbar
- Test detektora zmian
- Kolorowy wskaźnik stanu Test urządzenia
- Test jednostki sprawdzającej długość wejścia
- Test jednostkowy niestandardowego widżetu kalkulatora
- Test jednostkowy widżetu adnotacji obrazu
- Widżety pulpitu nawigacyjnego Lean
- Test jednostki loopera
- Test jednostki stopera
- Liczba Test jednostki wejściowej
- Test jednostki klawiatury numerycznej
- Mierniki promieniowe
- Test jednostkowy menu krok po kroku
- Widżet SVG
- Test jednostki wprowadzania tekstu
- Wskazówka dotycząca narzędzia Test jednostki
- Instrukcje pracy Punkty opieki Test jednostkowy
- Test jednostkowy widżetu podpisu elektronicznego
- ZPL Viewer Unit Test
- Widżet prostego wykresu liniowego
- Własny widget półek
- Slider Widget
- Niestandardowy widget NFPA Diamond
- Pass - Fail Widget niestandardowy
- Niestandardowy widget Simpler Timer
- Widżety integracji obecności Nymi
- Automatyzacja
- Check Expired Training
- Alertowanie i eskalacja zdarzeń: Zarządzanie zaległymi zdarzeniami
- Godzinowe powiadomienia o stanie produkcji
- Aktualizacja statusu sprzętu konserwacyjnego
- Reset statusu urządzenia
- Reset statusu kalibracji
- Przypomnienie o sprawdzeniu stanu urządzenia
- Automatyzacja aktualizacji tabeli zapasów
- Slack Connector Automation
- Kontroler liczby części
Najlepsze praktyki projektowania aplikacji
x:::(Info)Zanim zagłębisz się w najlepsze praktyki projektowe, dowiedz się, w jaki sposób badania użytkowników{target=_blank} są podstawą udanego projektowania aplikacji, umożliwiając tworzenie najbardziej efektywnych aplikacji dla Twoich operacji i zapewniając maksymalną wartość z inwestycji czasu.
Ten artykuł odnosi się do dwóch aplikacji Tulip Library: App Design Templates{target=_blank} i App Design Best Practices{target=_blank}.
:::
Dobry projekt jest kontekstowy, co oznacza, że decyzje są podejmowane z uwzględnieniem konkretnych potrzeb branży, operatorów i procesów i będą się zmieniać w zależności od celu i funkcji każdej aplikacji i kroku. Najlepsze praktyki dla aplikacji Life Sciences{target=_blank} będą różnić się od najlepszych praktyk w ogólnym projektowaniu produkcji.
Jednak wszystkie branże będą chciały standaryzować układy aplikacji i schematy kolorów oraz tworzyć klonowalne komponenty tam, gdzie to możliwe. Szablony aplikacji i przewodniki po stylach zmniejszają liczbę decyzji, które twórcy aplikacji muszą podejmować w danym momencie, podczas gdy biblioteka komponentów zmniejsza ilość przeróbek i umożliwia szybsze tworzenie aplikacji.
Aby rozpocząć, sprawdź nasze szablony projektów w Tulip Library{target=_blank} i skorzystaj z poniższych najlepszych praktyk, które pomogą Ci dostosować te szablony do tworzenia intuicyjnych i łatwych w nawigacji aplikacji.
 {width="500" height="315"}
{width="500" height="315"}
Standaryzacja szablonów aplikacji
Spójność układu aplikacji w całej organizacji wykracza poza estetykę. Tworząc rozpoznawalne układy i celowo wybierając kolory, aby przekazać znaczenie, można znacznie zmniejszyć potrzebę szkolenia użytkowników końcowych.
Aby rozpocząć, możesz skorzystać z następujących szablonów Tulip Library{target=_blank}.
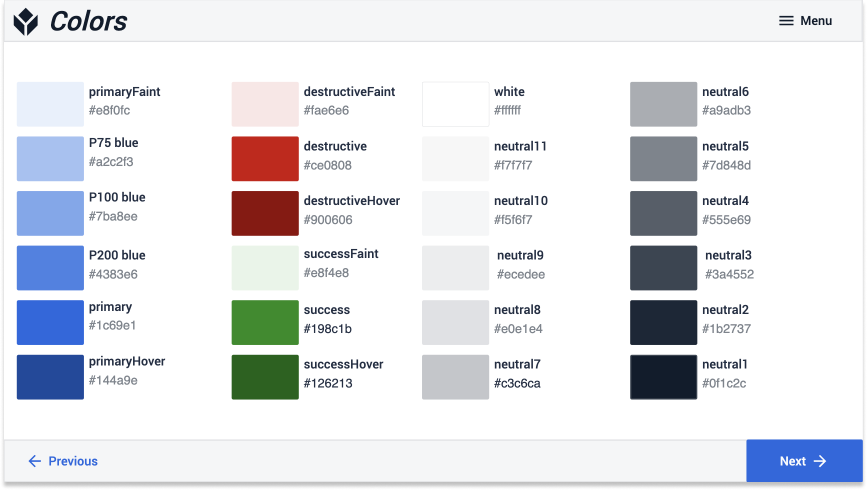
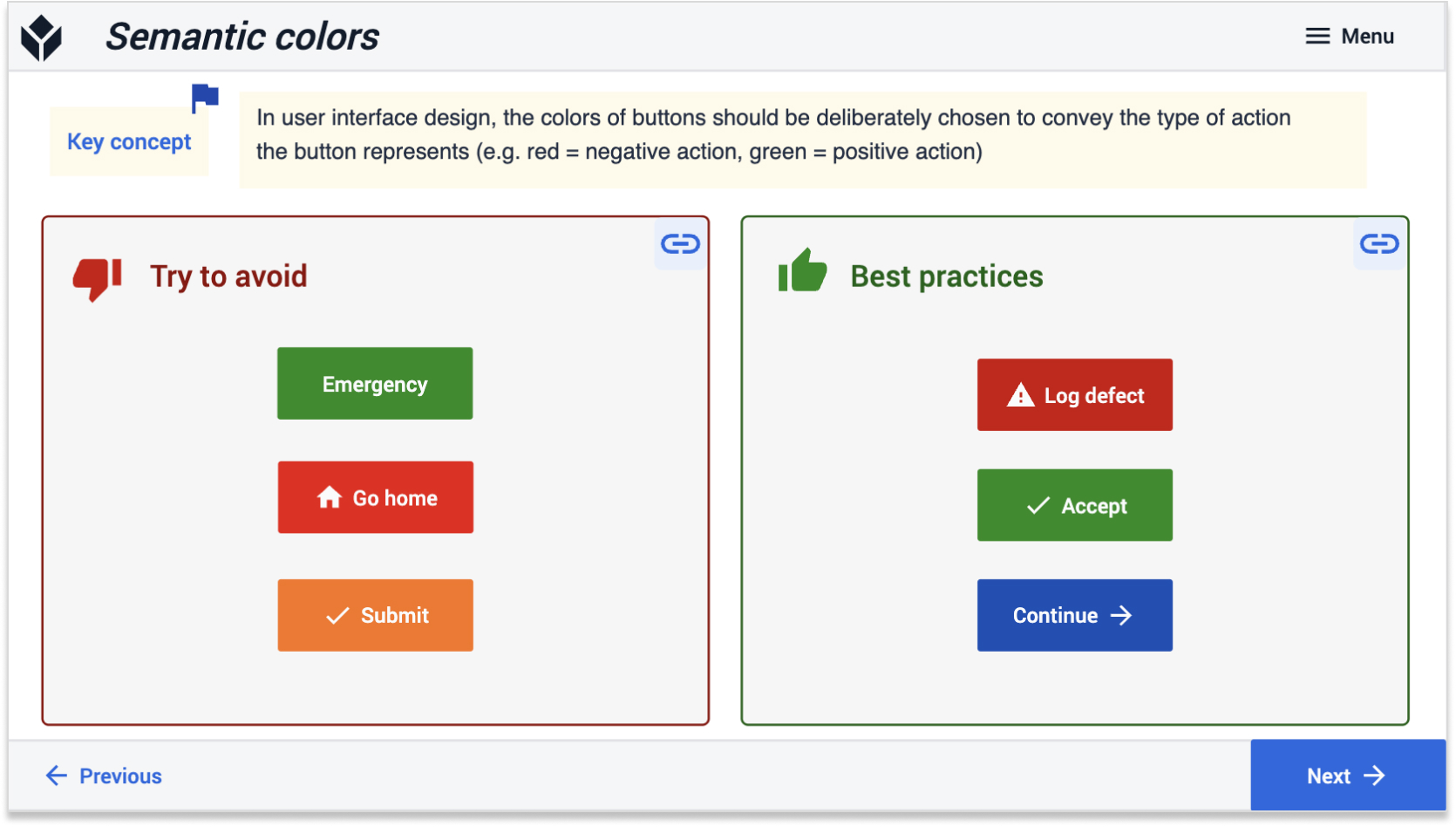
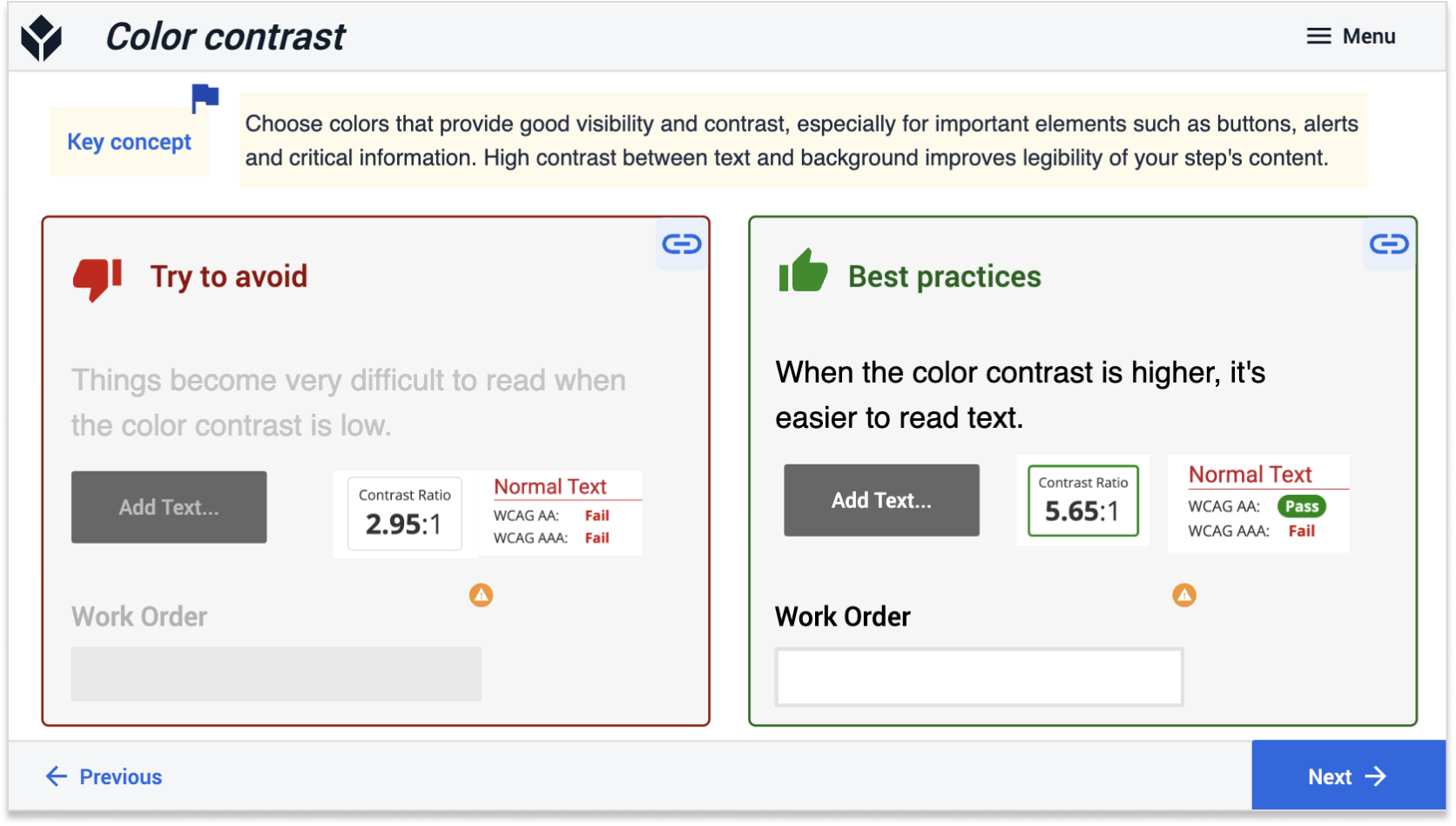
 Standaryzowane schematy kolorów zapewniają, że aplikacje są intuicyjne, a operatorzy mogą szybko i łatwo poruszać się po ekranach.
Standaryzowane schematy kolorów zapewniają, że aplikacje są intuicyjne, a operatorzy mogą szybko i łatwo poruszać się po ekranach.
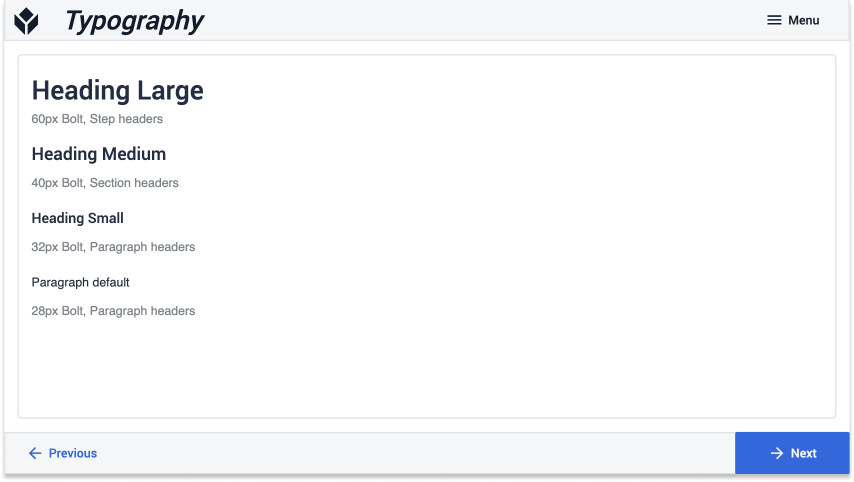
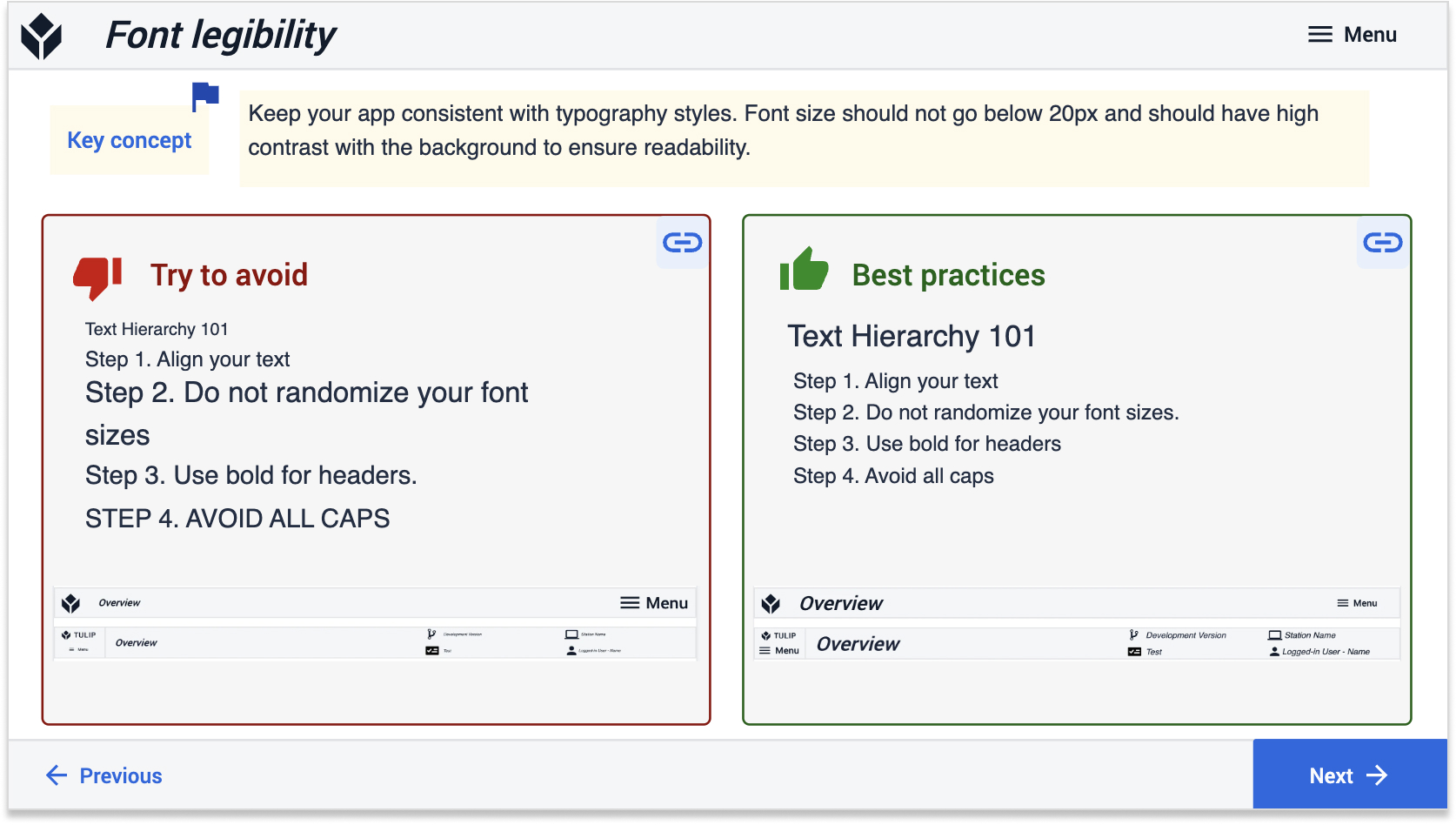
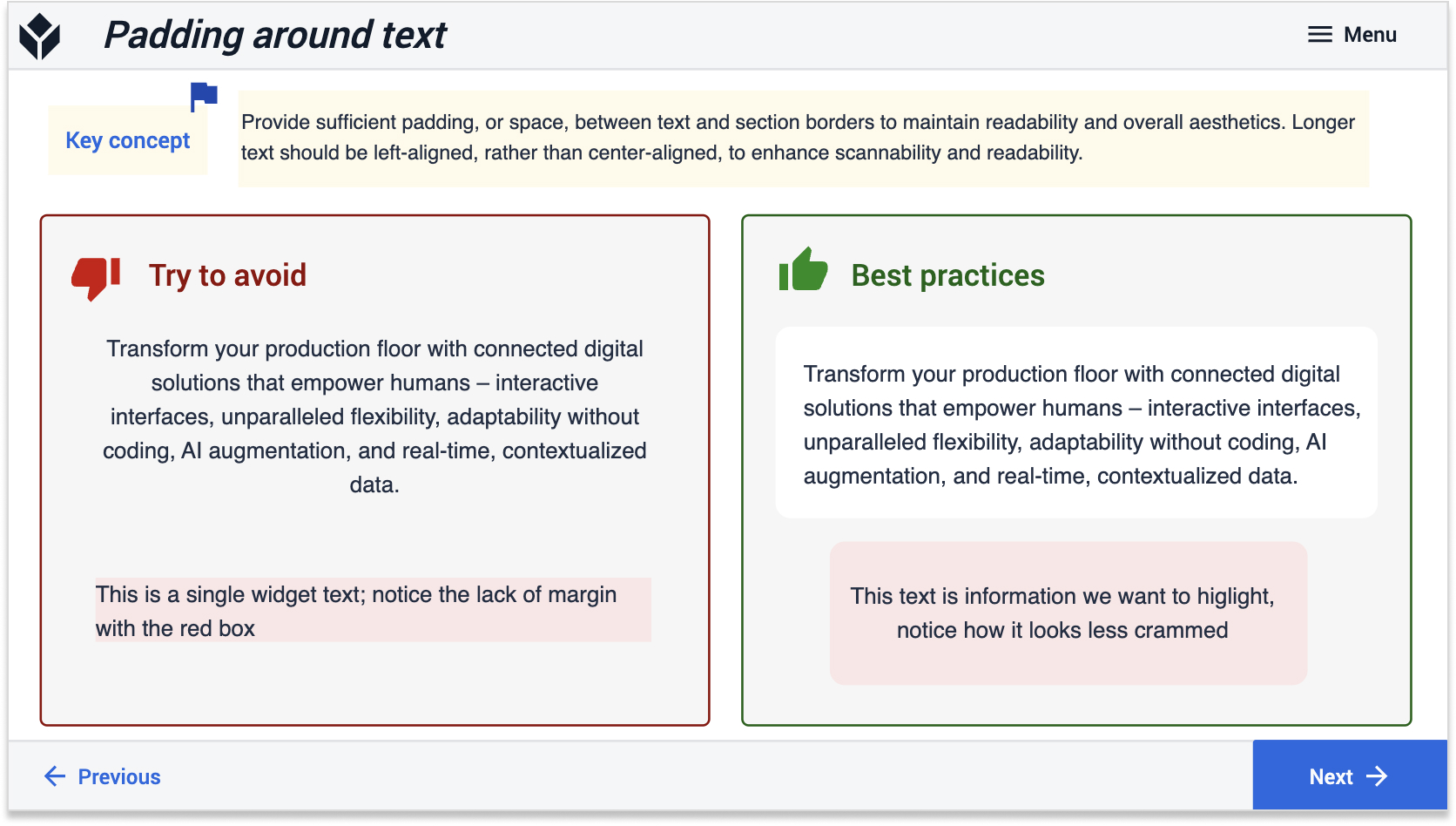
 Rozmiary czcionek powinny być spójne i czytelne dla człowieka. Dostosuj rozmiar czcionki do rozdzielczości Interface (urządzenia wyświetlającego).
Rozmiary czcionek powinny być spójne i czytelne dla człowieka. Dostosuj rozmiar czcionki do rozdzielczości Interface (urządzenia wyświetlającego).
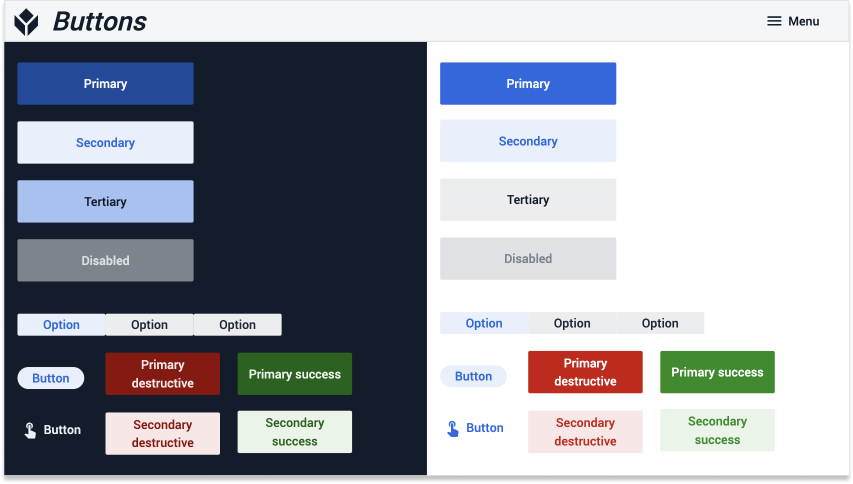
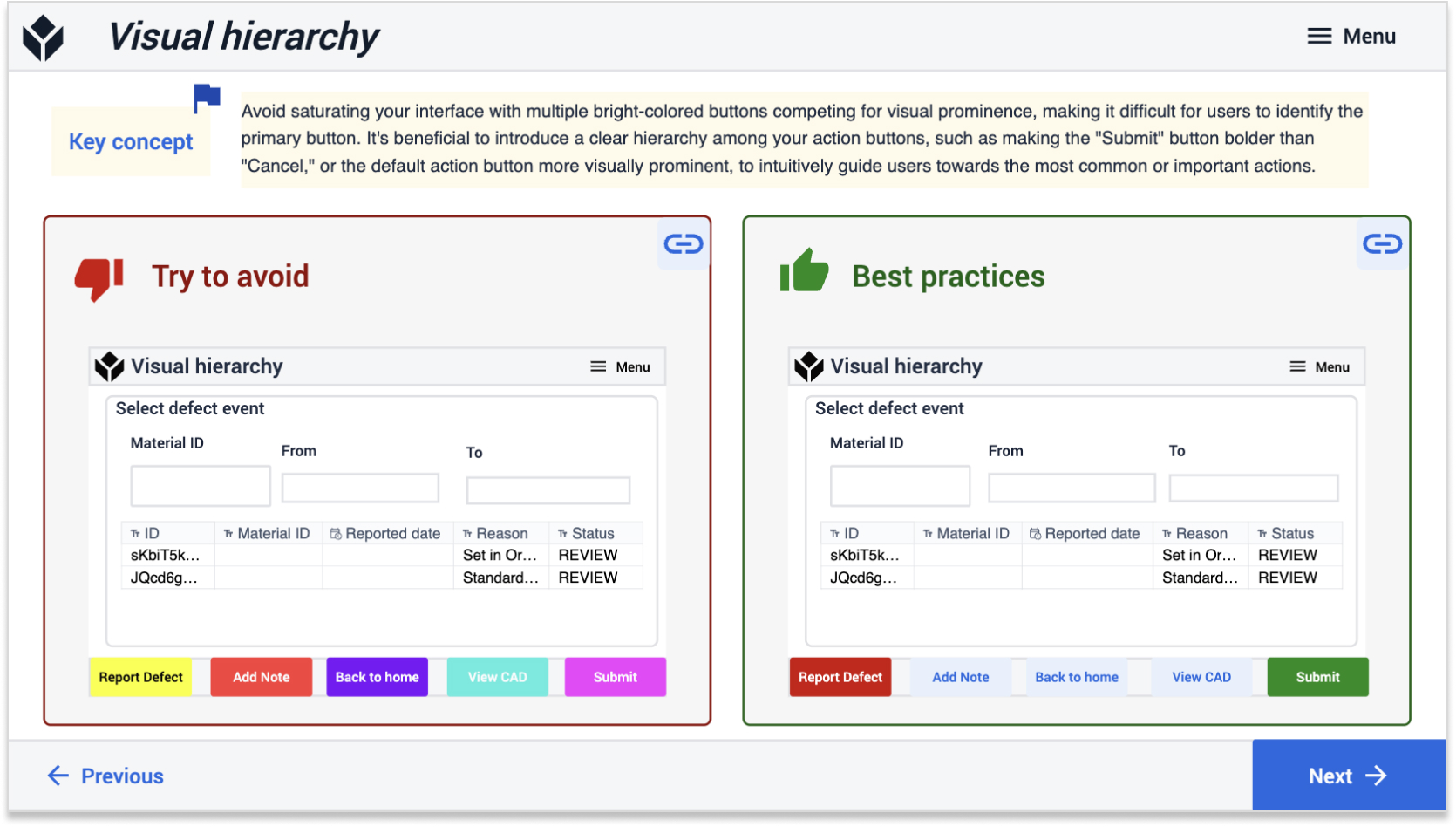
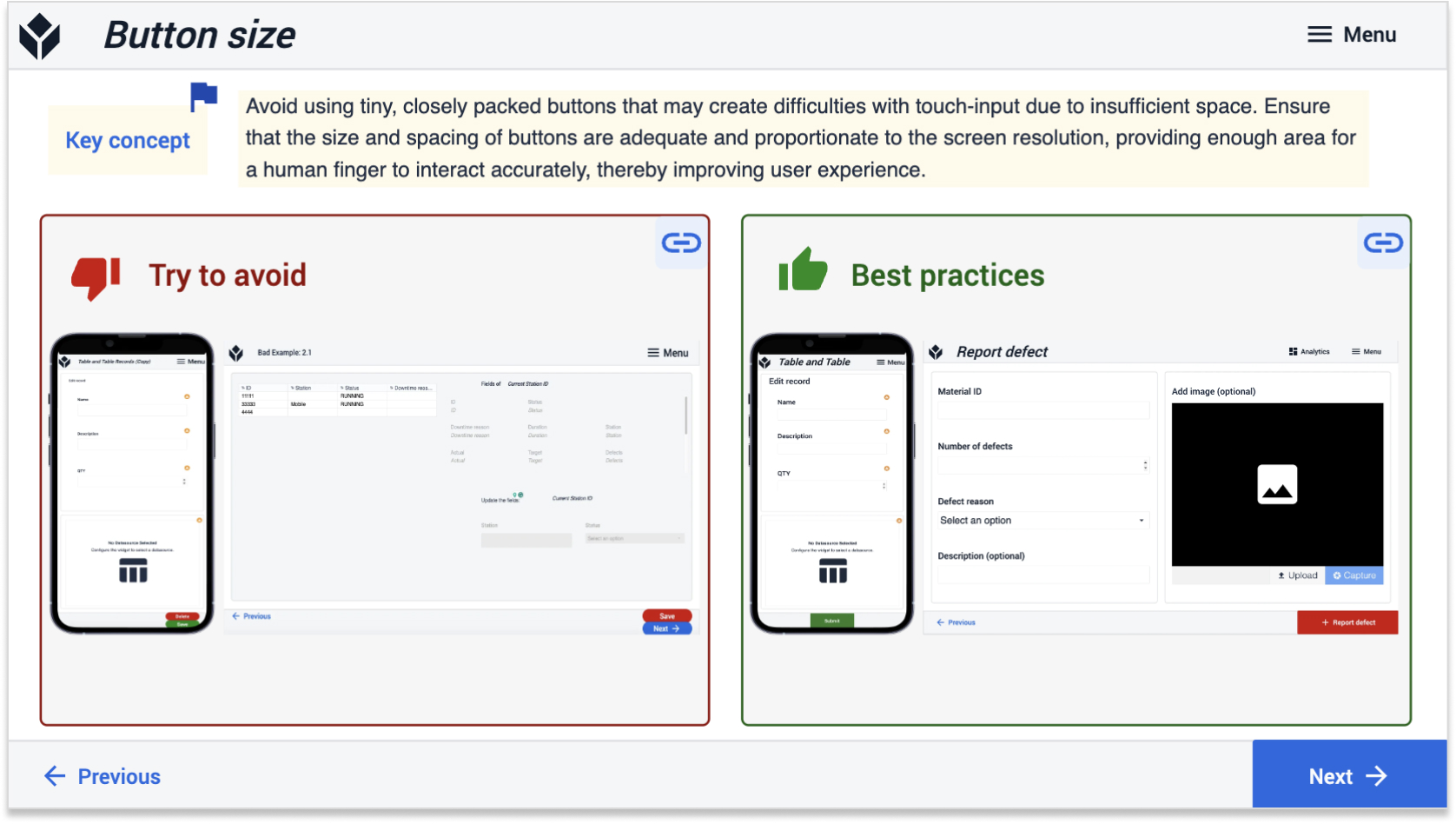
 Główne przyciski akcji powinny mieć najodważniejszy kolor na ekranie i nie powinny zlewać się z tłem. Nie chcesz, aby operatorzy tracili czas na szukanie tego, czego potrzebują.
Główne przyciski akcji powinny mieć najodważniejszy kolor na ekranie i nie powinny zlewać się z tłem. Nie chcesz, aby operatorzy tracili czas na szukanie tego, czego potrzebują.
![]() Dodanie ikon do przycisków zapewnia wizualny kontekst dla akcji wykonywanej przez przycisk.
Dodanie ikon do przycisków zapewnia wizualny kontekst dla akcji wykonywanej przez przycisk.
Utwórz bibliotekę komponentów
Tworzenie komponentów lub szablonów, które twórcy aplikacji mogą bez wysiłku kopiować i wklejać, znacznie przyspiesza rozwój. Rozważ utworzenie biblioteki następujących często używanych komponentów aplikacji:
- Podstawowe układy aplikacji (np. tablet vs. telefon komórkowy)
- Układy kroków (np. wyrównanie kontenerów i paneli)
- Górne i dolne paski nawigacji
- Paski menu
- Routing lub ekrany terminali
- Pulpity nawigacyjne
- Formularze (np. formularze zdarzeń lub usterek)
- Listy kontrolne
- Przechwytywanie pomiarów
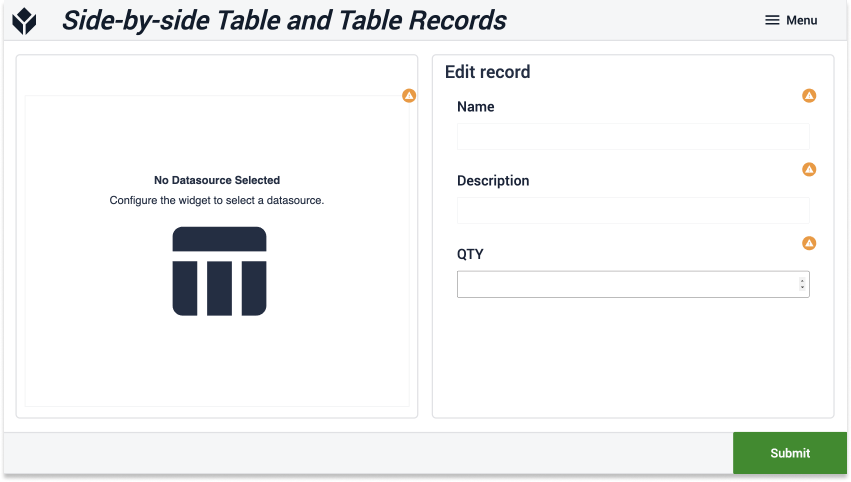
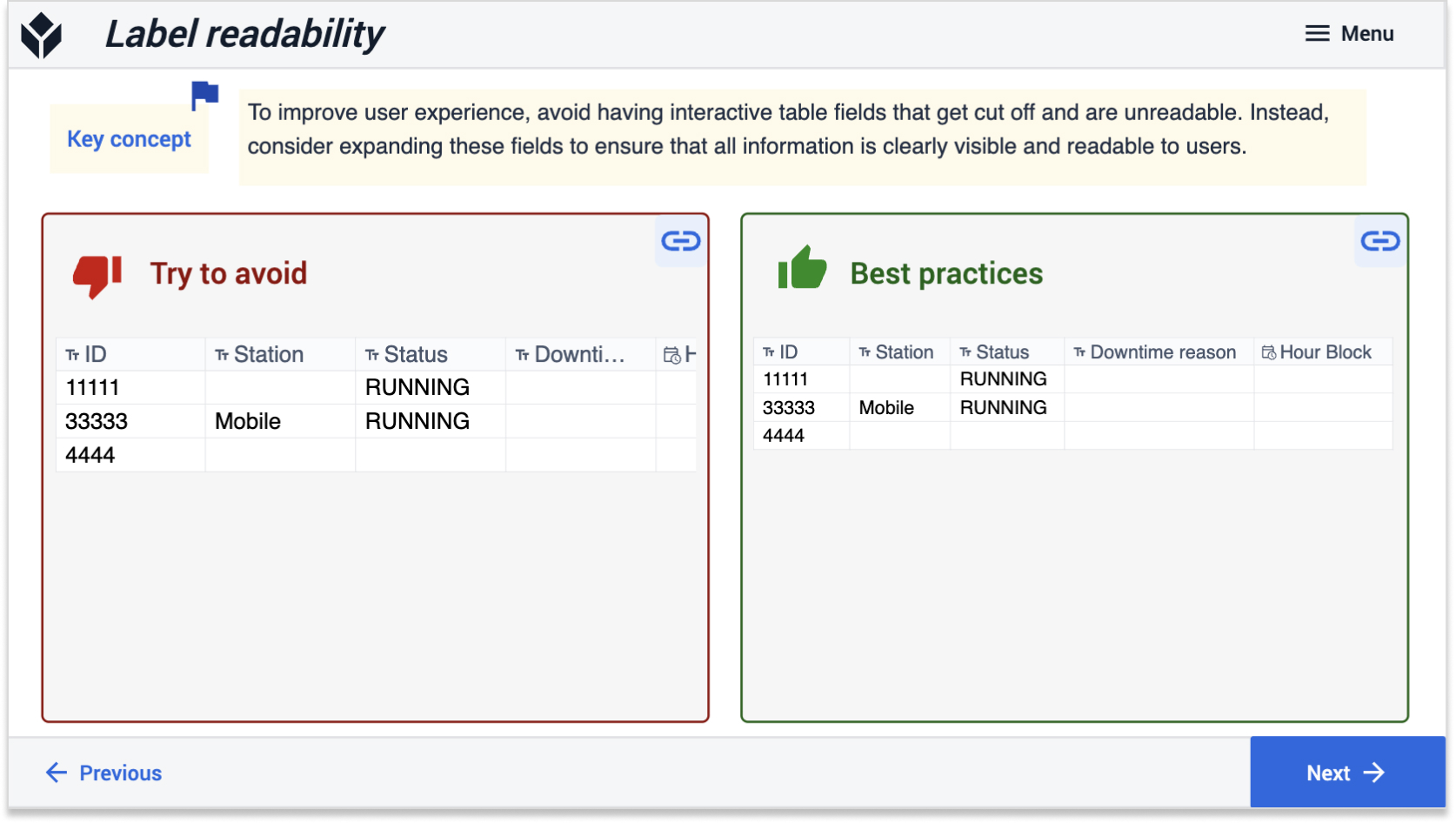
- Wspólne informacje obok siebie (np. interaktywna tabela często pojawia się obok osadzonych rekordów tabeli).
 Przykład 2-panelowego ekranu, który pozwala użytkownikom przeglądać dane w tabeli i edytować pola za pomocą formularza
Przykład 2-panelowego ekranu, który pozwala użytkownikom przeglądać dane w tabeli i edytować pola za pomocą formularza
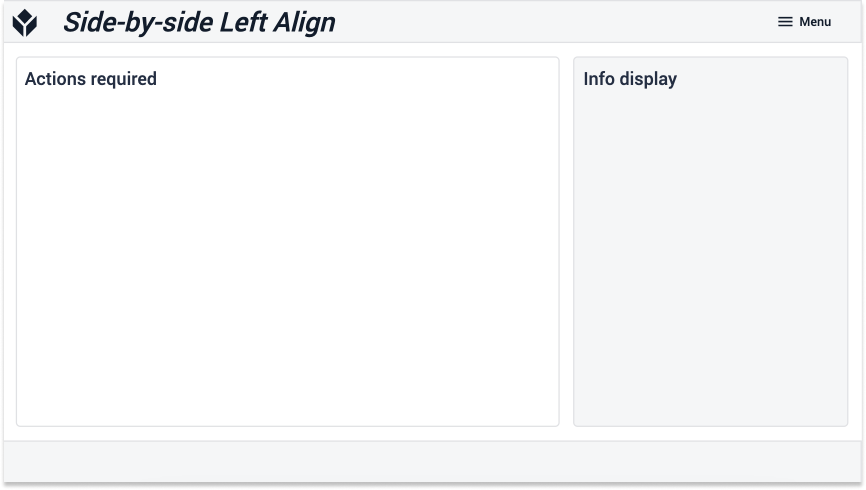
 Przykład 2-panelowego ekranu, w którym podstawowe informacje są wprowadzane w panelu najbardziej wysuniętym na lewo
Przykład 2-panelowego ekranu, w którym podstawowe informacje są wprowadzane w panelu najbardziej wysuniętym na lewo
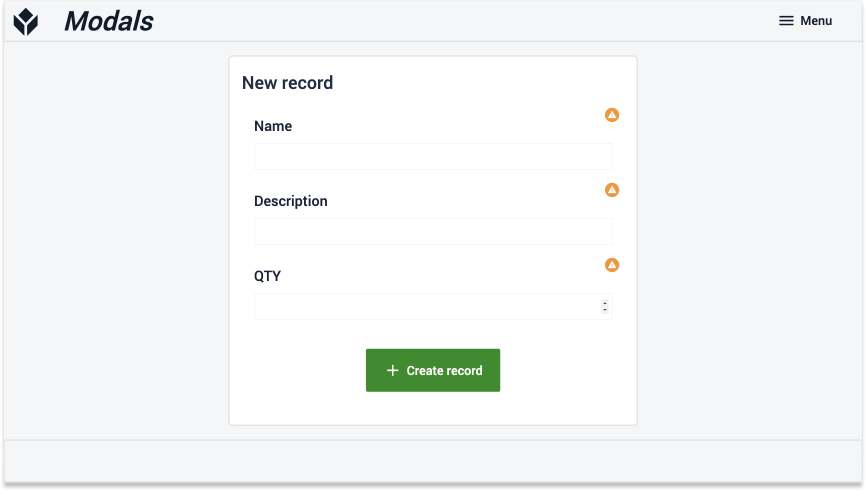
 Przykład kroku modalnego, który skupia całą uwagę użytkownika na wykonywanym zadaniu
Przykład kroku modalnego, który skupia całą uwagę użytkownika na wykonywanym zadaniu
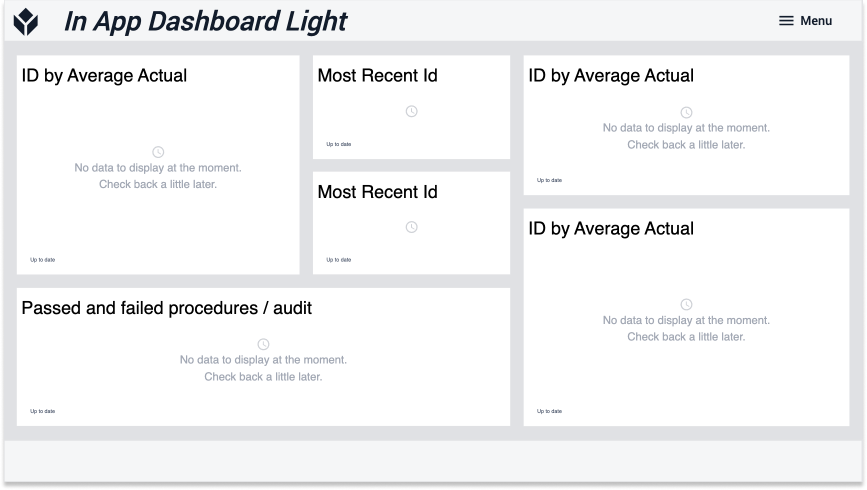
 Przykład konfiguracji pulpitu nawigacyjnego do wyświetlania analiz
Przykład konfiguracji pulpitu nawigacyjnego do wyświetlania analiz
Postępuj zgodnie z najlepszymi praktykami projektowania
Odkryj spostrzeżenia ekspertów dotyczące projektowania aplikacji w przewodniku najlepszych praktyk projektowania aplikacji biblioteki Tulip{target=_blank}. Zapoznaj się z kolorami, tekstem i wskazówkami dotyczącymi widżetów, aby zwiększyć atrakcyjność aplikacji i wrażenia użytkownika.
Kolor




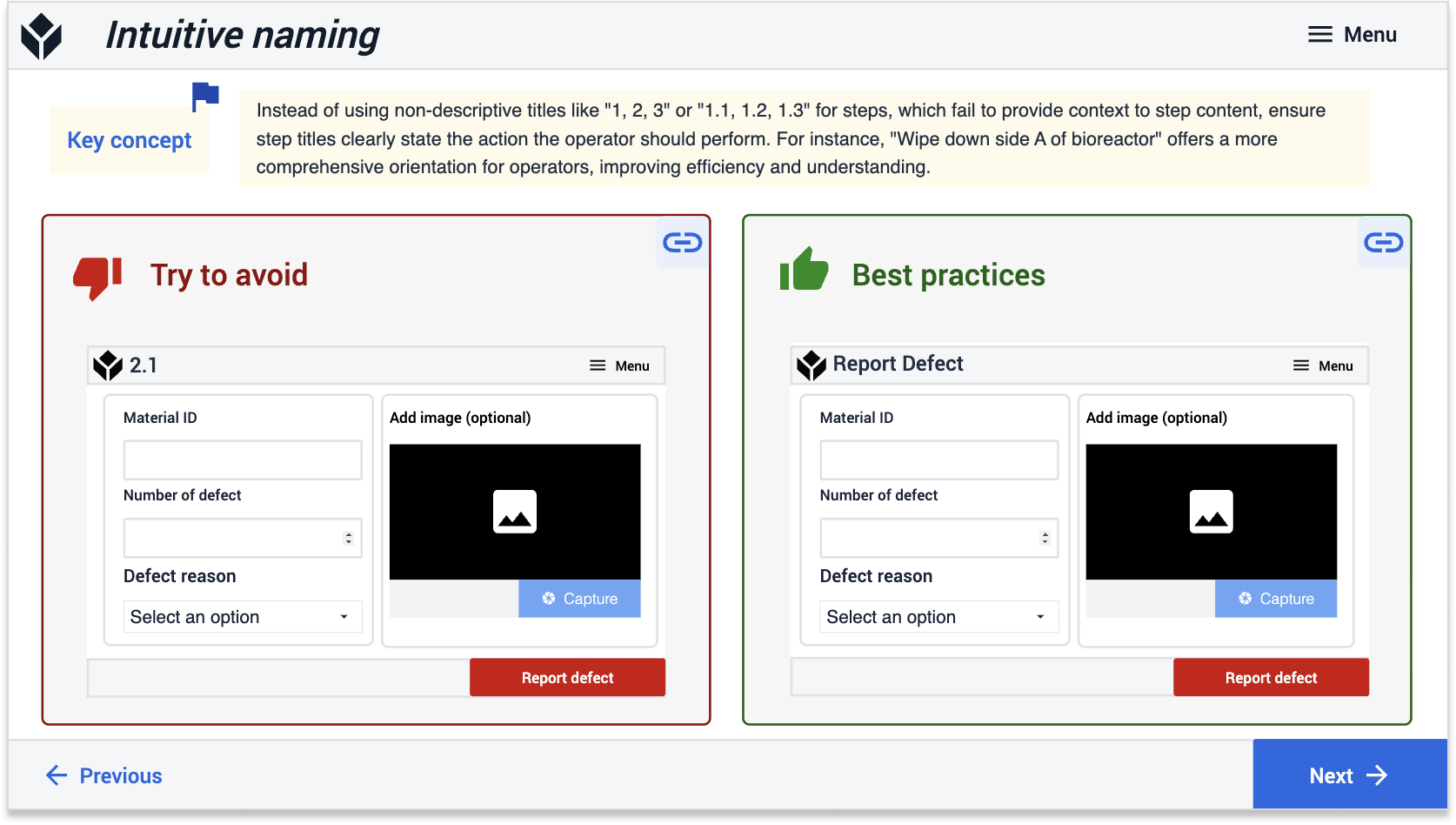
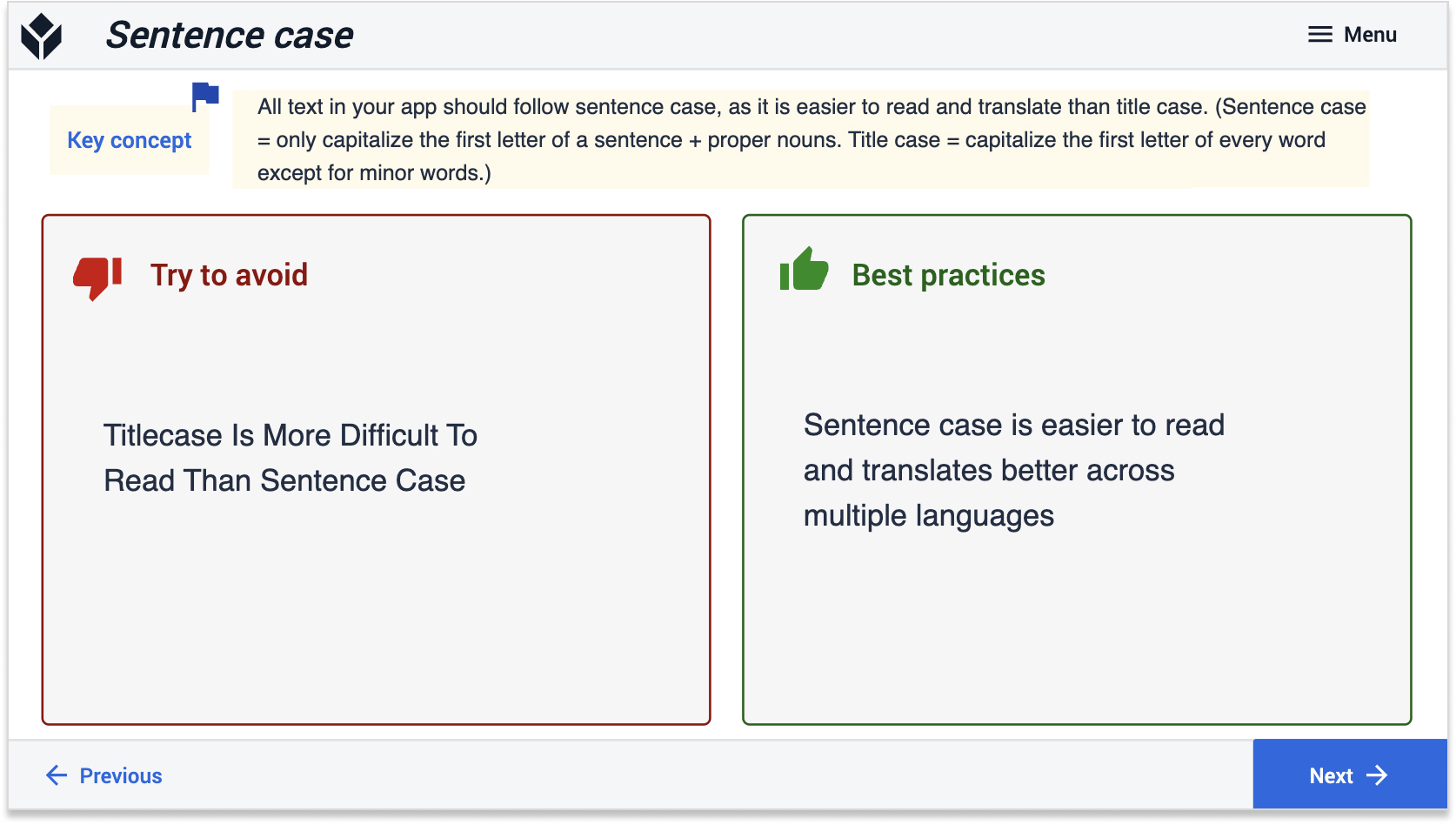
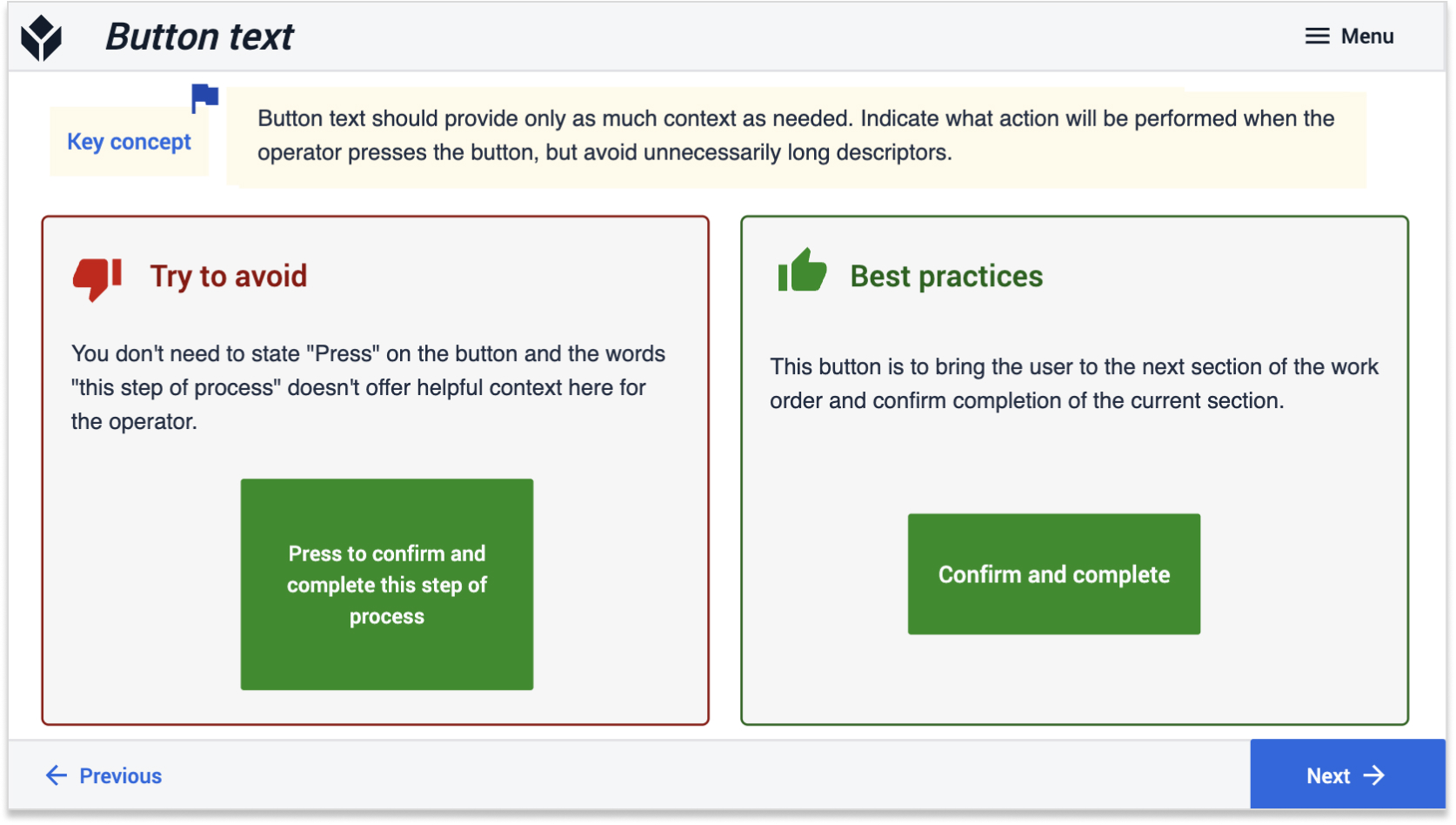
Tekst






Widget






Interface (Display Device)
Users interact with Tulip applications through physical devices like touchscreens, PC monitors, mobile devices, and LCD screens. We refer to these as interfaces. Interfaces must be assigned to a station in order to run applications.


