- Impresión
Mejores prácticas de diseño de aplicaciones
x:::(Info)Antes de sumergirte en las mejores prácticas de diseño, aprende cómo la investigación de usuarios{target=_blank} es la base del éxito en el diseño de aplicaciones, lo que te permitirá crear las aplicaciones más eficaces para tus operaciones y garantizar el máximo valor de tu inversión de tiempo.
Este artículo hace referencia a dos aplicaciones de Tulip Library: App Design Templates{target=_blank} y App Design Best Practices{target=_blank}.
:::
Un buen diseño es contextual, lo que significa que las decisiones se toman teniendo en cuenta las necesidades específicas de su sector, operadores y proceso, y cambiarán dependiendo del propósito y la función de cada aplicación y paso. Las mejores prácticas para las aplicaciones de ciencias de la vida{target=_blank} diferirán de las mejores prácticas en el diseño general de fabricación.
Sin embargo, todas las industrias querrán estandarizar los diseños y esquemas de color de las aplicaciones y crear componentes clonables siempre que sea posible. Las plantillas de aplicaciones y las guías de estilo reducen la cantidad de decisiones que los creadores de aplicaciones tienen que tomar en un momento dado, mientras que una biblioteca de componentes reduce la repetición del trabajo y agiliza la creación de aplicaciones.
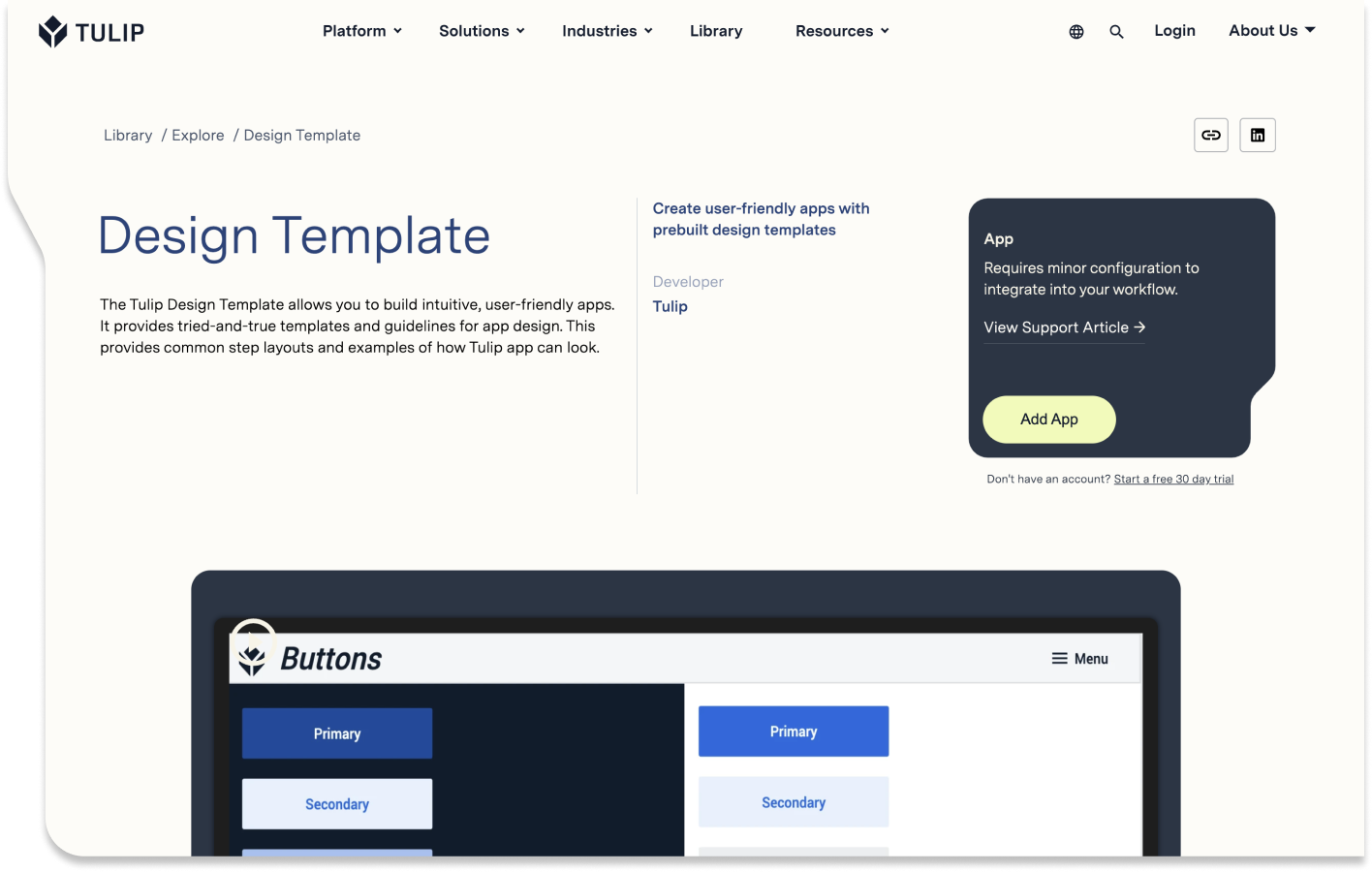
Para empezar, consulte nuestras plantillas de diseño en Tulip Library{target=_blank} y utilice las siguientes prácticas recomendadas para ayudarle a personalizar estas plantillas y crear aplicaciones intuitivas y navegables.
 {width="500" height="315"}
{width="500" height="315"}
Estandarice las plantillas de aplicaciones
La coherencia en el diseño de las aplicaciones en toda la organización va más allá del atractivo estético. Mediante la creación de diseños reconocibles y la selección intencionada de colores para transmitir significado, puede reducir significativamente la necesidad de formación de los usuarios finales.
Puede utilizar las siguientes plantillas de Tulip Library{target=_blank} para empezar.
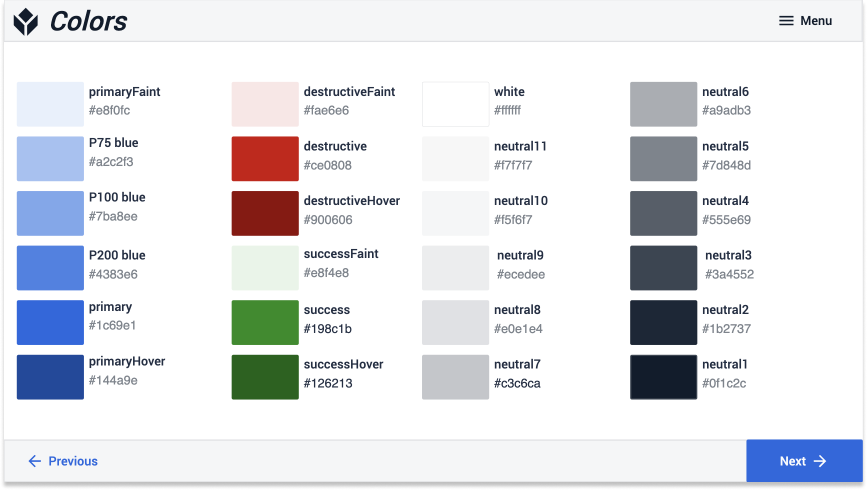
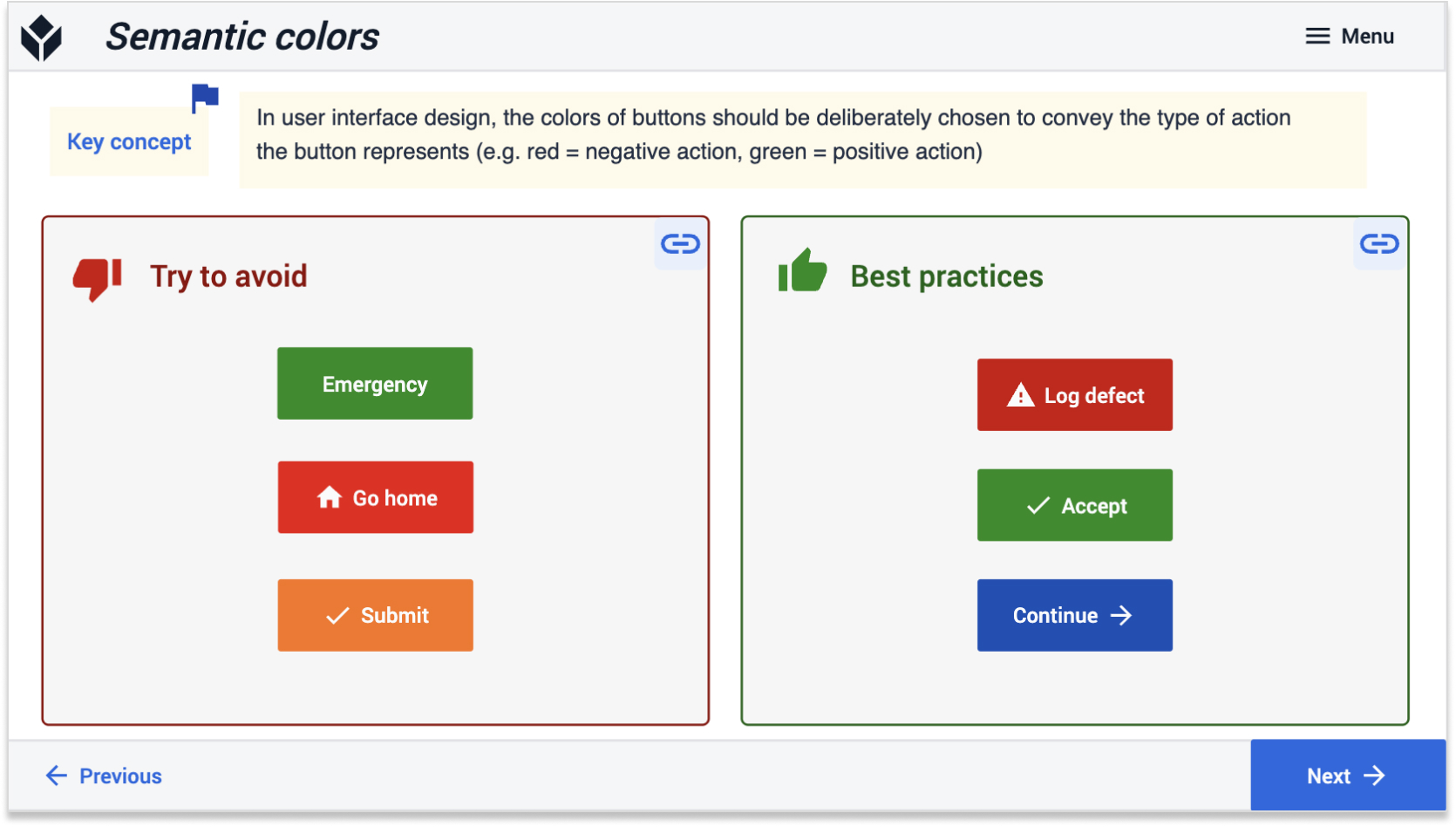
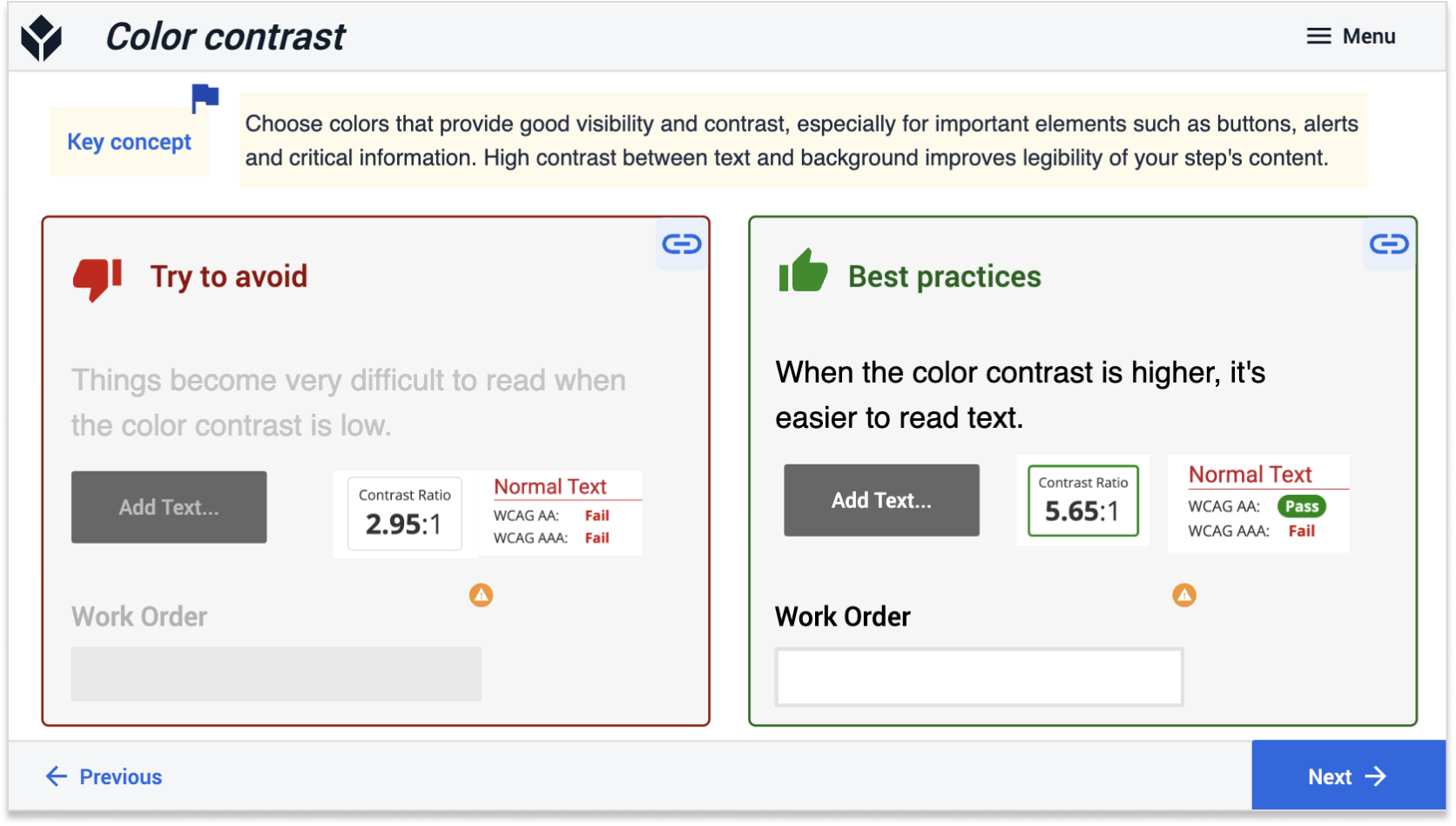
 Los esquemas de colores estandarizados garantizan que las aplicaciones sean intuitivas y que los operadores puedan navegar rápida y fácilmente por las pantallas.
Los esquemas de colores estandarizados garantizan que las aplicaciones sean intuitivas y que los operadores puedan navegar rápida y fácilmente por las pantallas.
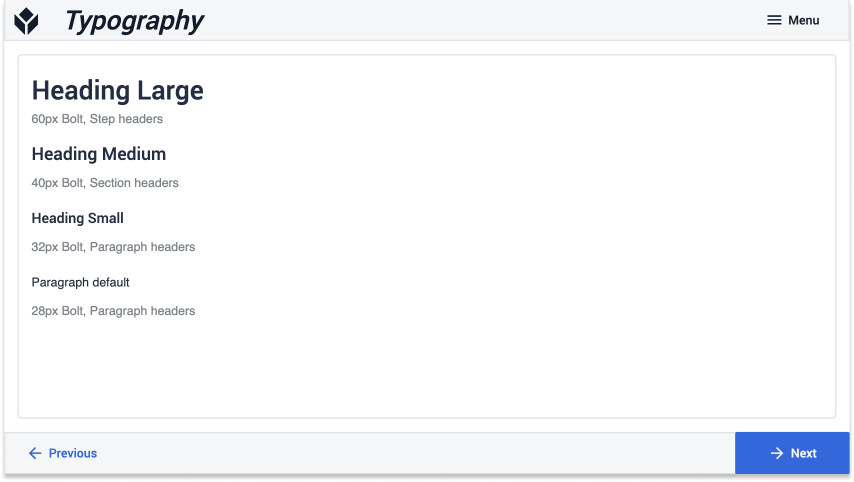
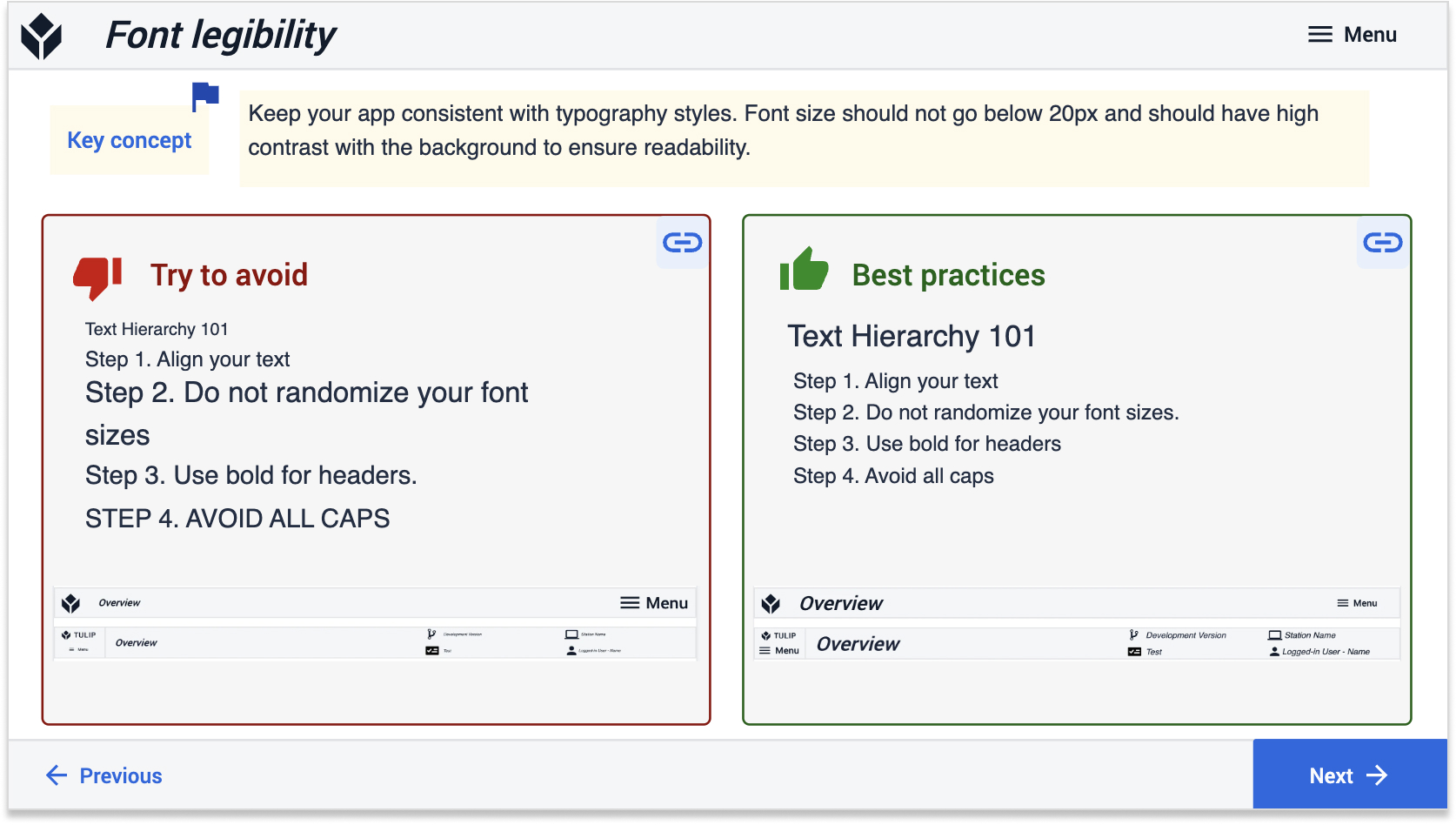
 El tamaño de las fuentes debe ser coherente y legible. Adapte el tamaño de la fuente a la resolución de su Interface (dispositivo de visualización).
El tamaño de las fuentes debe ser coherente y legible. Adapte el tamaño de la fuente a la resolución de su Interface (dispositivo de visualización).
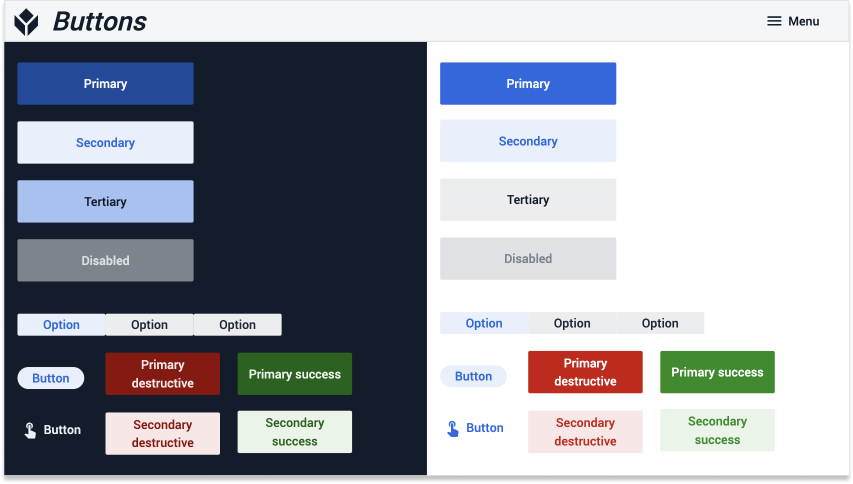
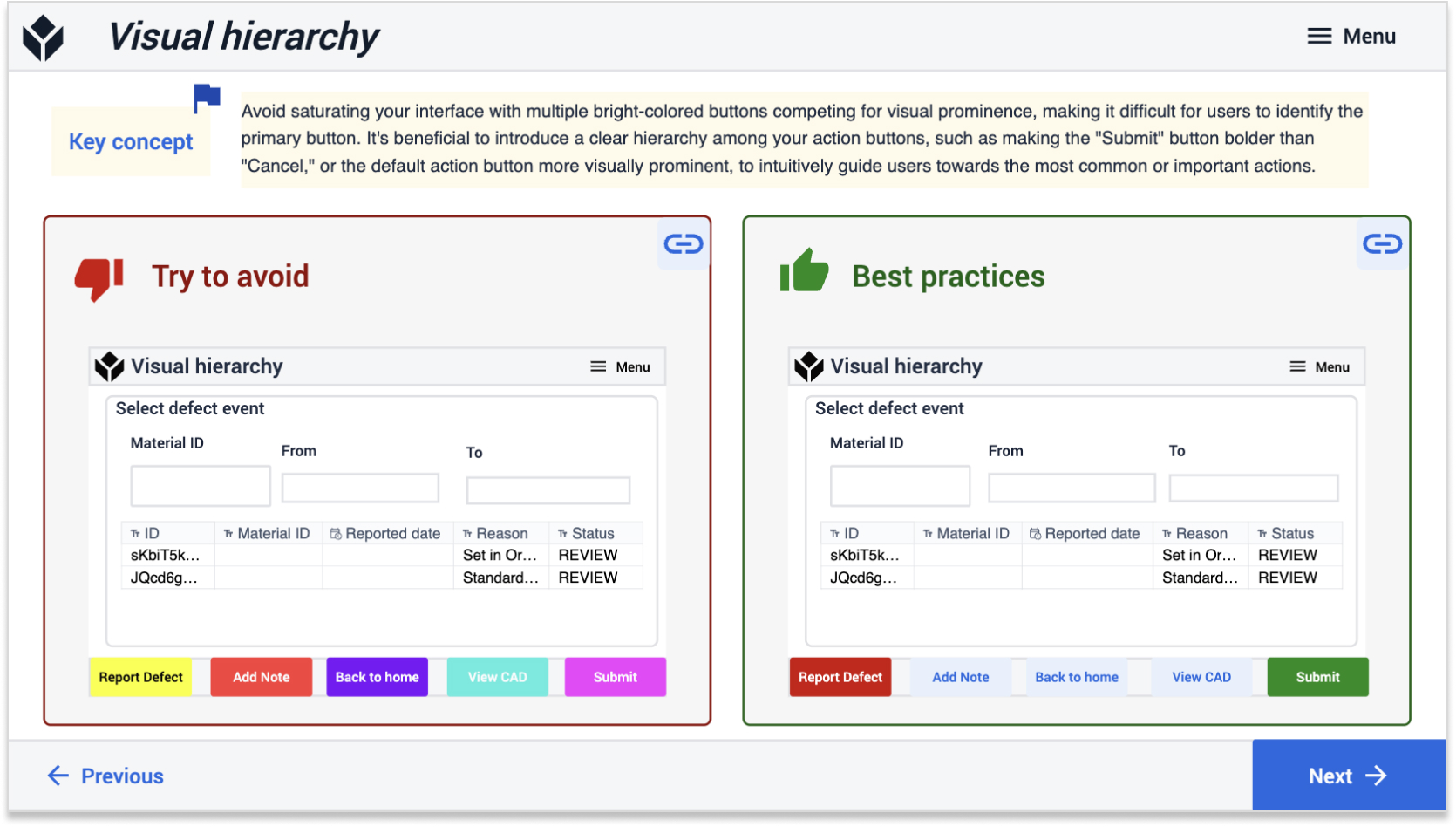
 Los botones de acción principales deben tener el color más llamativo de la pantalla y no deben confundirse con el fondo. No querrá que los operadores pierdan tiempo buscando lo que necesitan.
Los botones de acción principales deben tener el color más llamativo de la pantalla y no deben confundirse con el fondo. No querrá que los operadores pierdan tiempo buscando lo que necesitan.
![]() Añadir iconos a los botones proporciona un contexto visual a la acción que realiza el botón.
Añadir iconos a los botones proporciona un contexto visual a la acción que realiza el botón.
Crear una biblioteca de componentes
Crear componentes o plantillas que los creadores de aplicaciones puedan copiar y pegar sin esfuerzo acelera drásticamente el desarrollo. Considere la posibilidad de crear una biblioteca de los siguientes componentes de aplicaciones de uso común:
- Diseños base de la aplicación (por ejemplo, para tableta o móvil)
- Diseños por pasos (por ejemplo, alineaciones de contenedores y paneles)
- Barras de navegación superior e inferior
- Barras de menú
- Pantallas de enrutamiento o terminales
- Cuadros de mando
- Formularios (por ejemplo, formularios de incidencias o defectos)
- Listas de comprobación
- Capturas de medidas
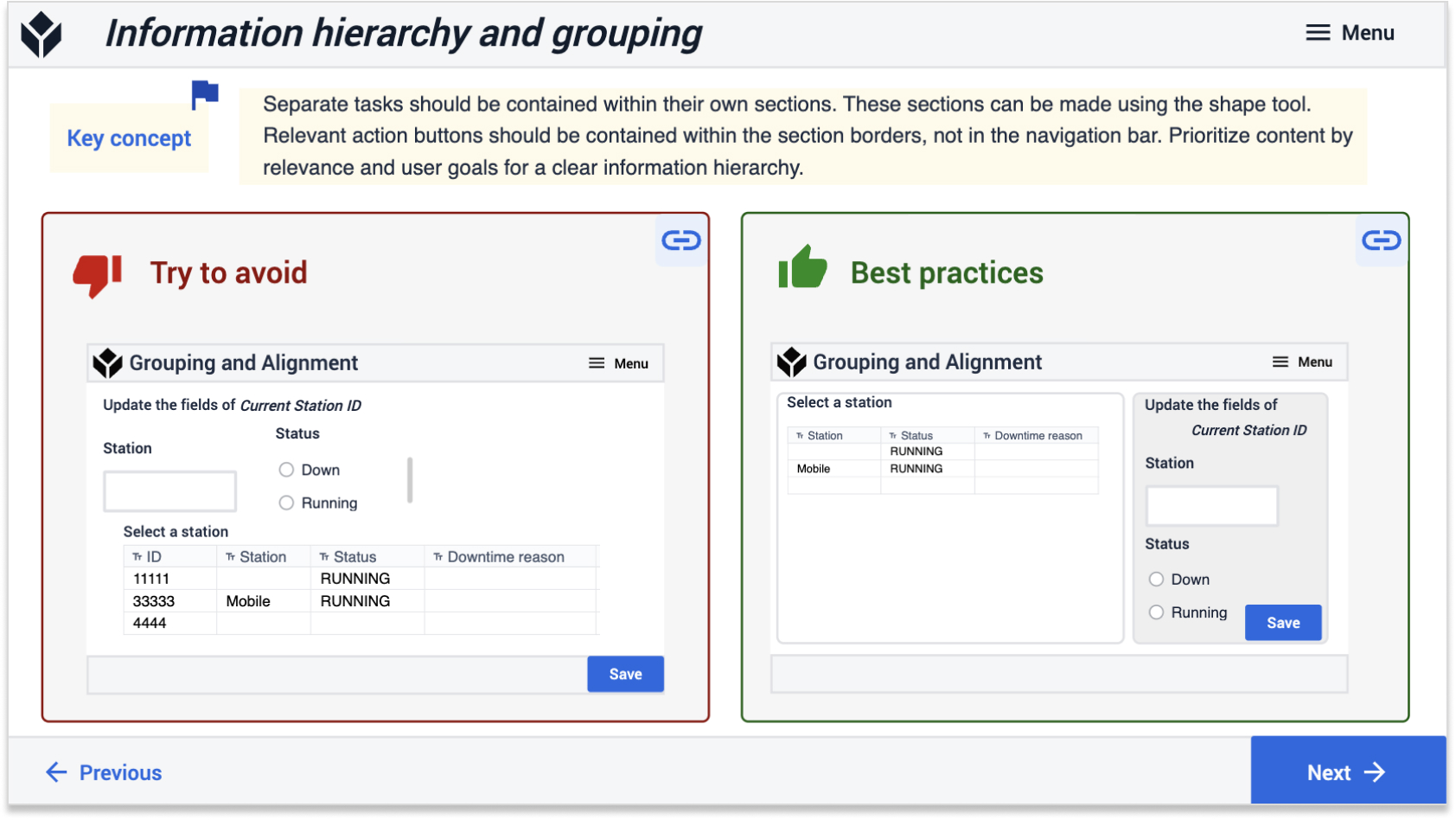
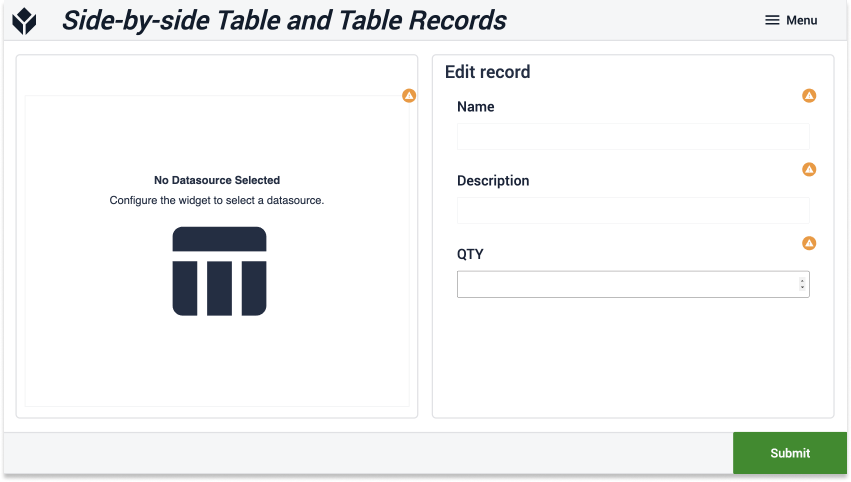
- Información común en paralelo (por ejemplo, una tabla interactiva suele aparecer junto a los registros de una tabla incrustada)
 Ejemplo de pantalla de 2 paneles que permite a los usuarios ver datos en una tabla y editar campos mediante un formulario
Ejemplo de pantalla de 2 paneles que permite a los usuarios ver datos en una tabla y editar campos mediante un formulario
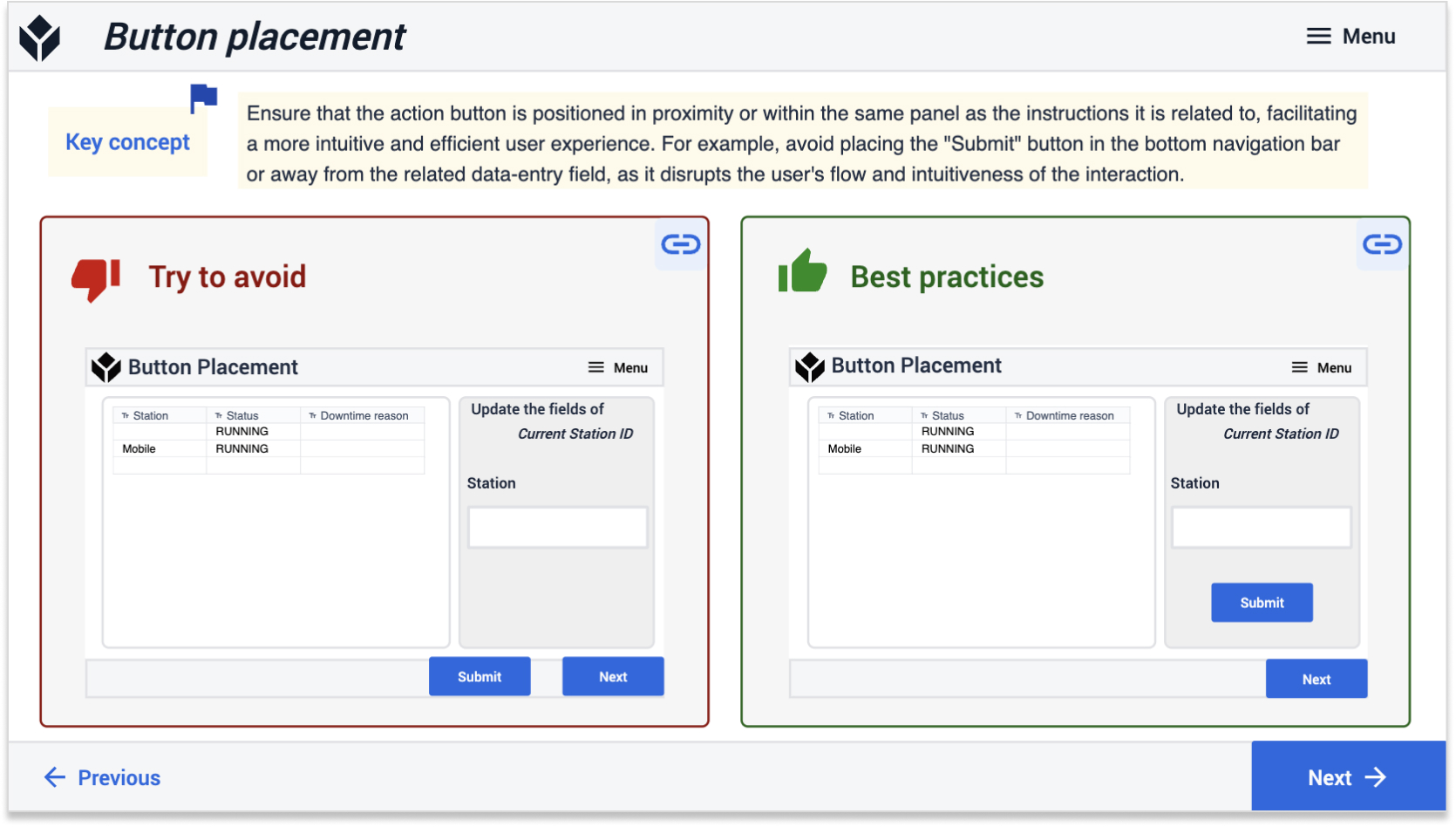
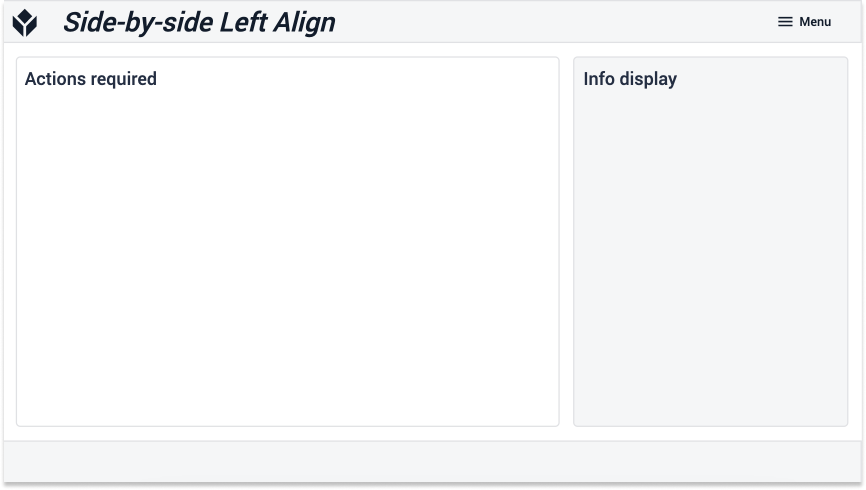
 Ejemplo de pantalla de 2 paneles en la que la información principal se introduce en el panel situado más a la izquierda
Ejemplo de pantalla de 2 paneles en la que la información principal se introduce en el panel situado más a la izquierda
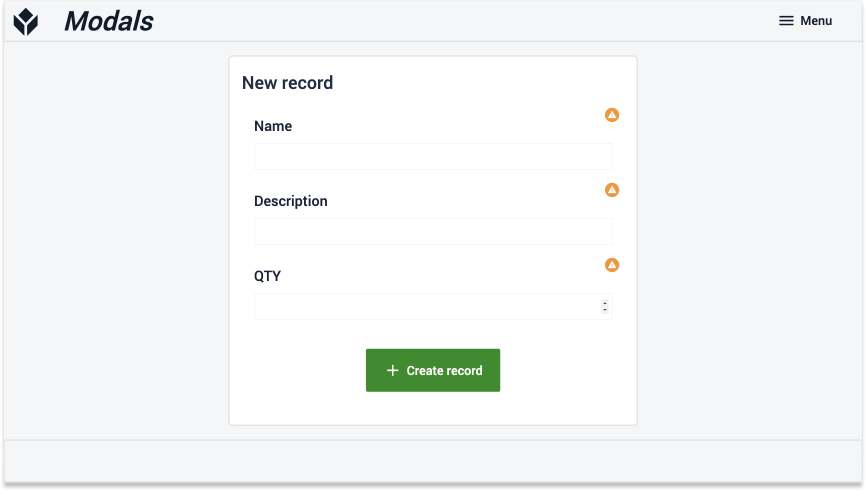
 Ejemplo de paso modal que atrae toda la atención de los usuarios hacia la tarea en cuestión
Ejemplo de paso modal que atrae toda la atención de los usuarios hacia la tarea en cuestión
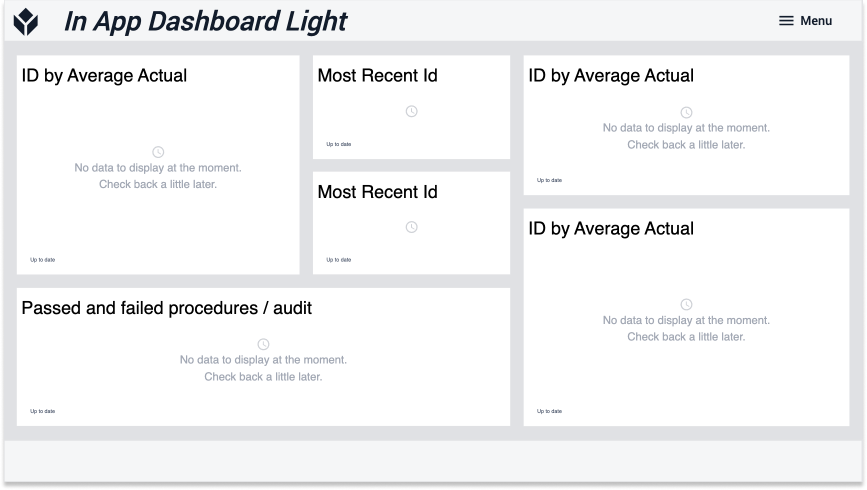
 Ejemplo de configuración de un cuadro de mando para mostrar análisis
Ejemplo de configuración de un cuadro de mando para mostrar análisis
Siga las mejores prácticas de diseño
Descubre las ideas de los expertos en diseño de aplicaciones en la guía App Design Best Practices{target=_blank} de Tulip Library. Sumérgete en consejos sobre colores, textos y widgets para mejorar el atractivo de tu aplicación y la experiencia del usuario.
Color




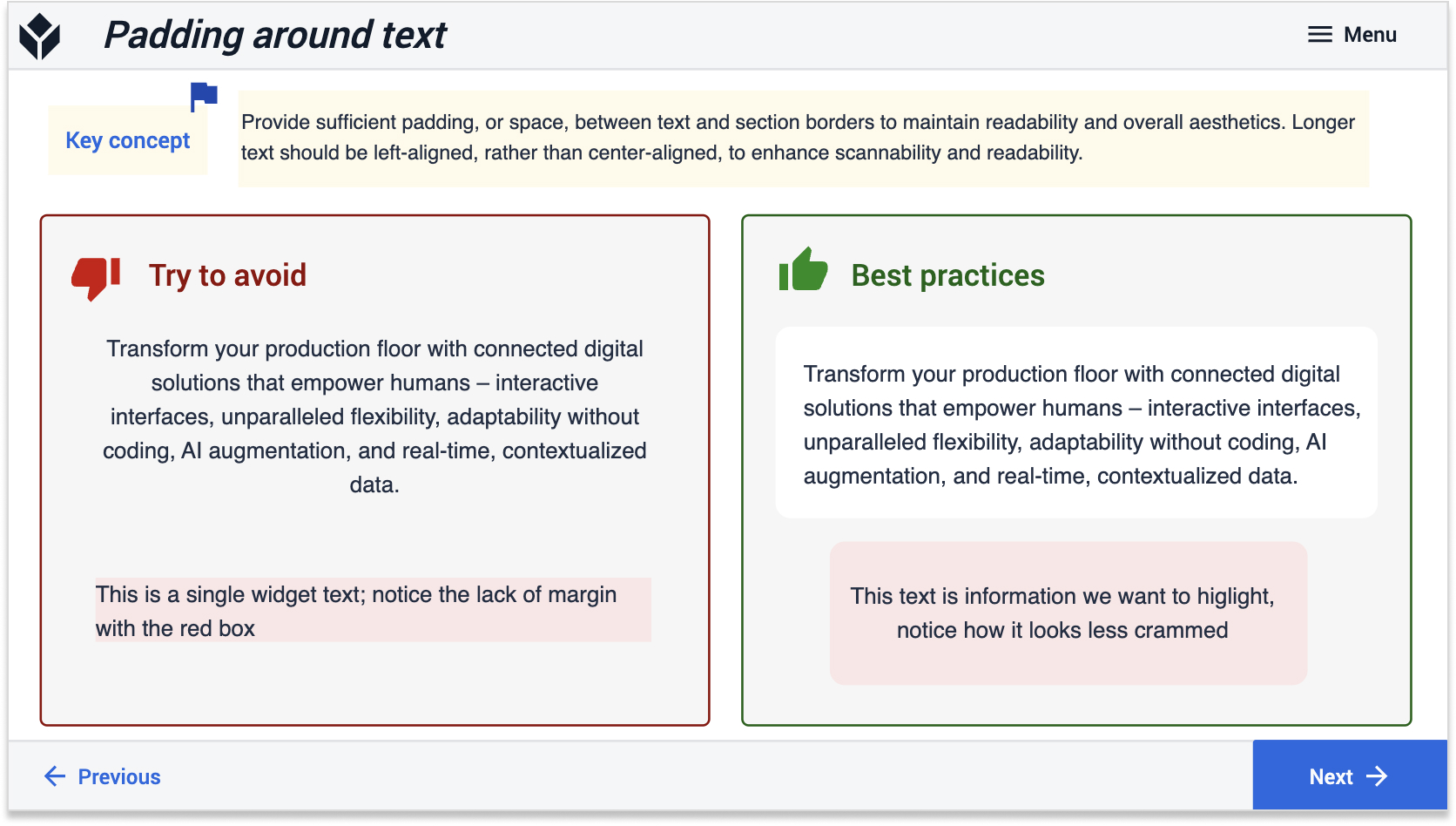
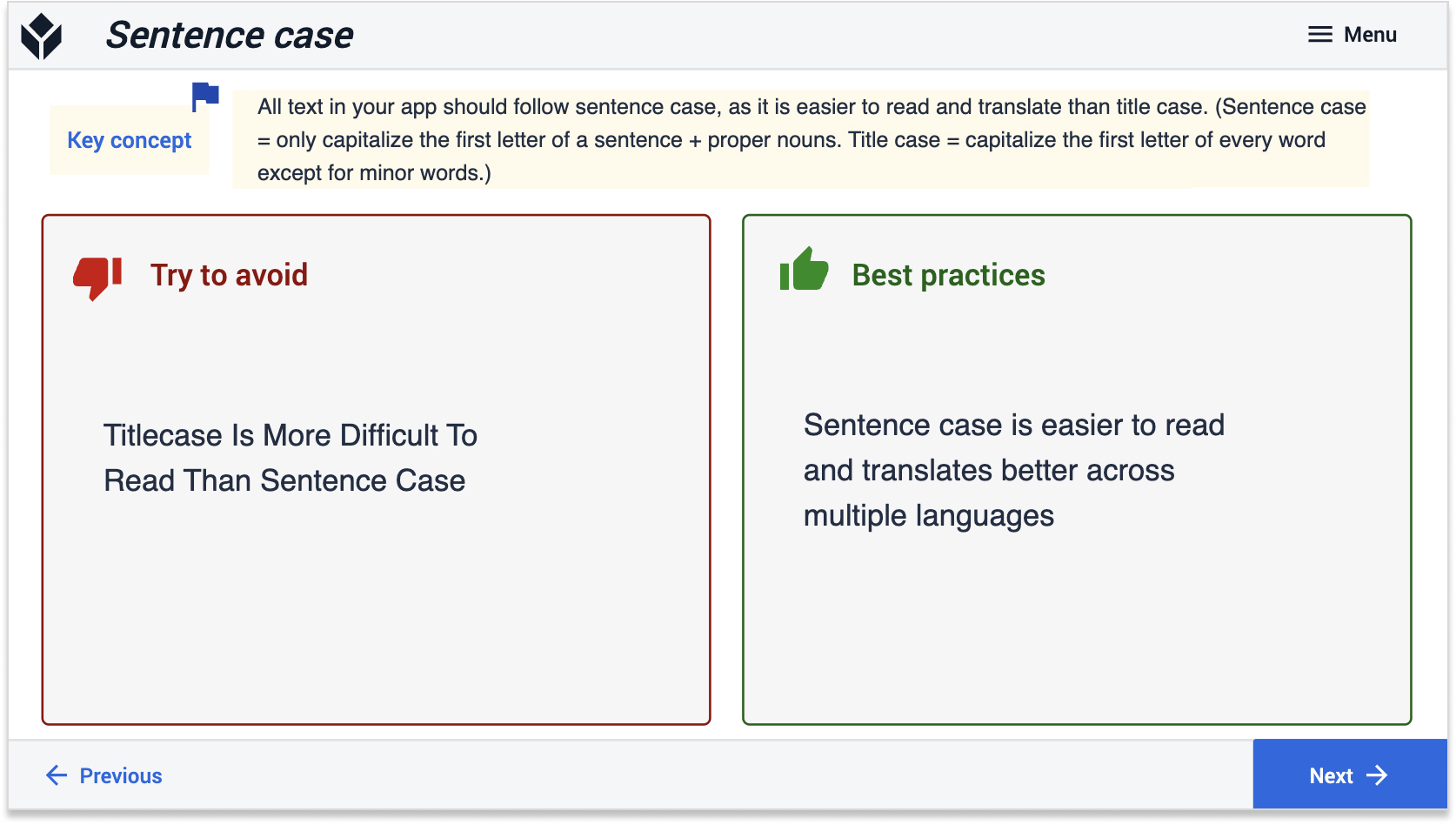
Texto
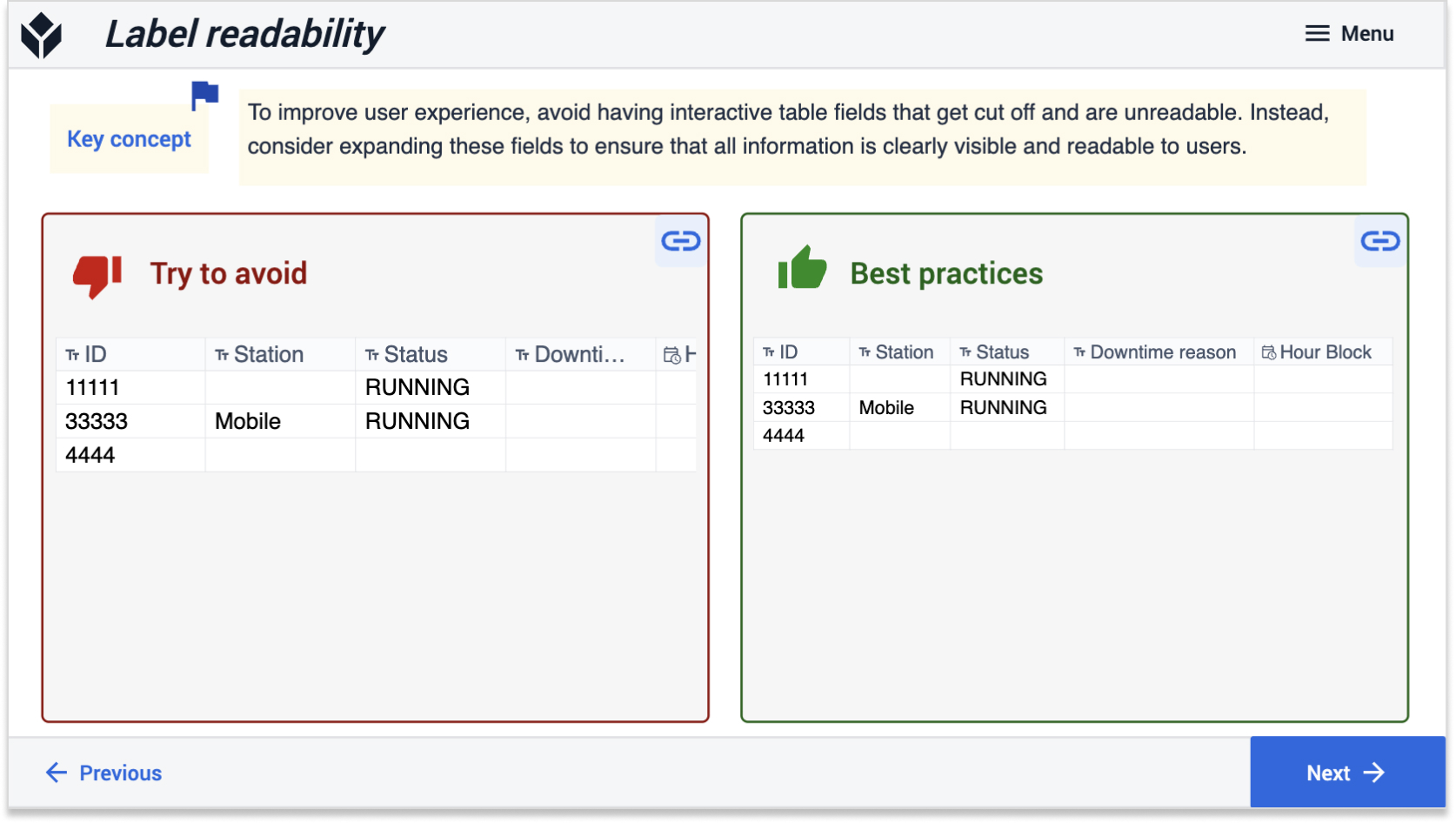
 {height="" width=""} Texto
{height="" width=""} Texto





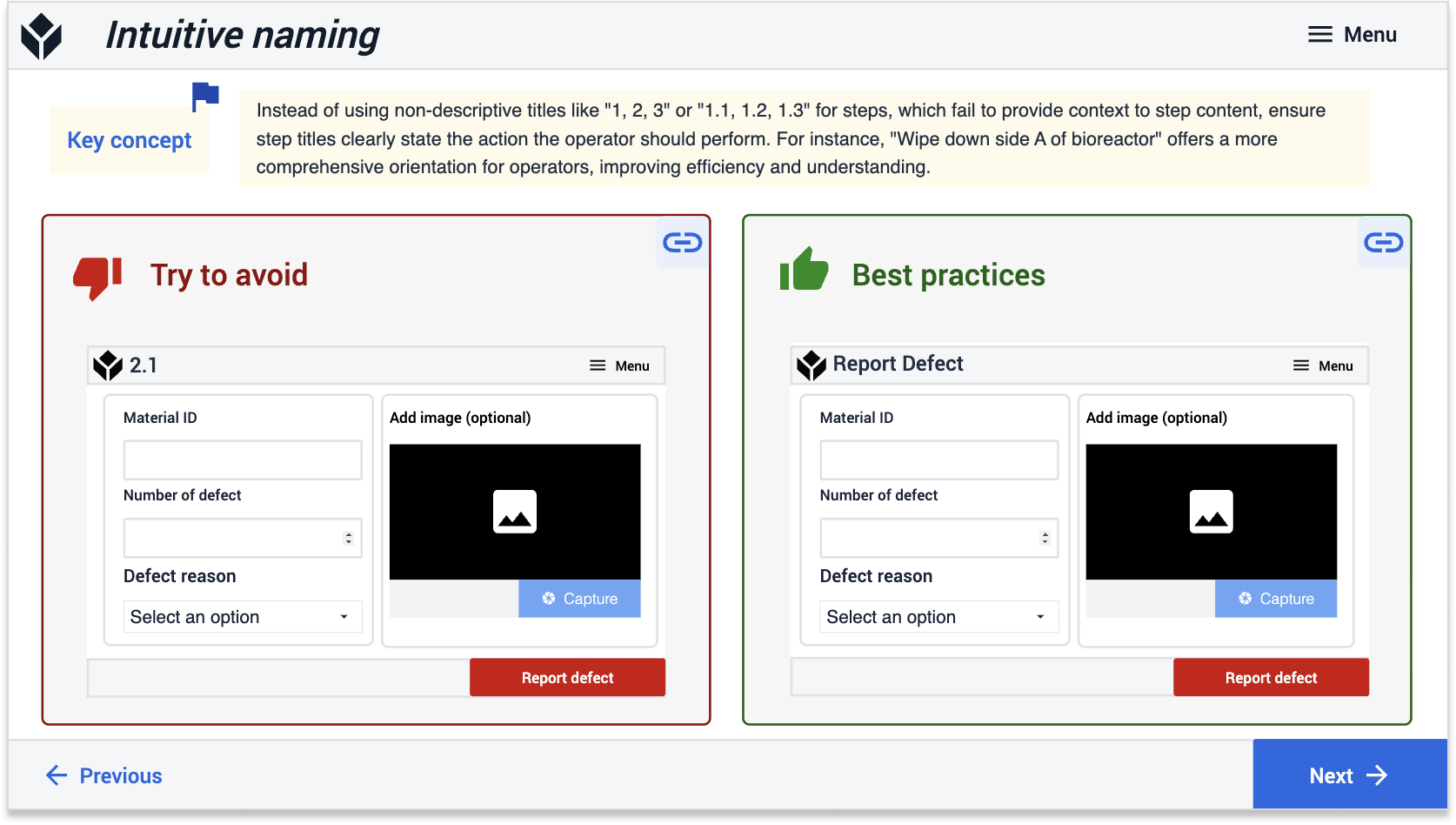
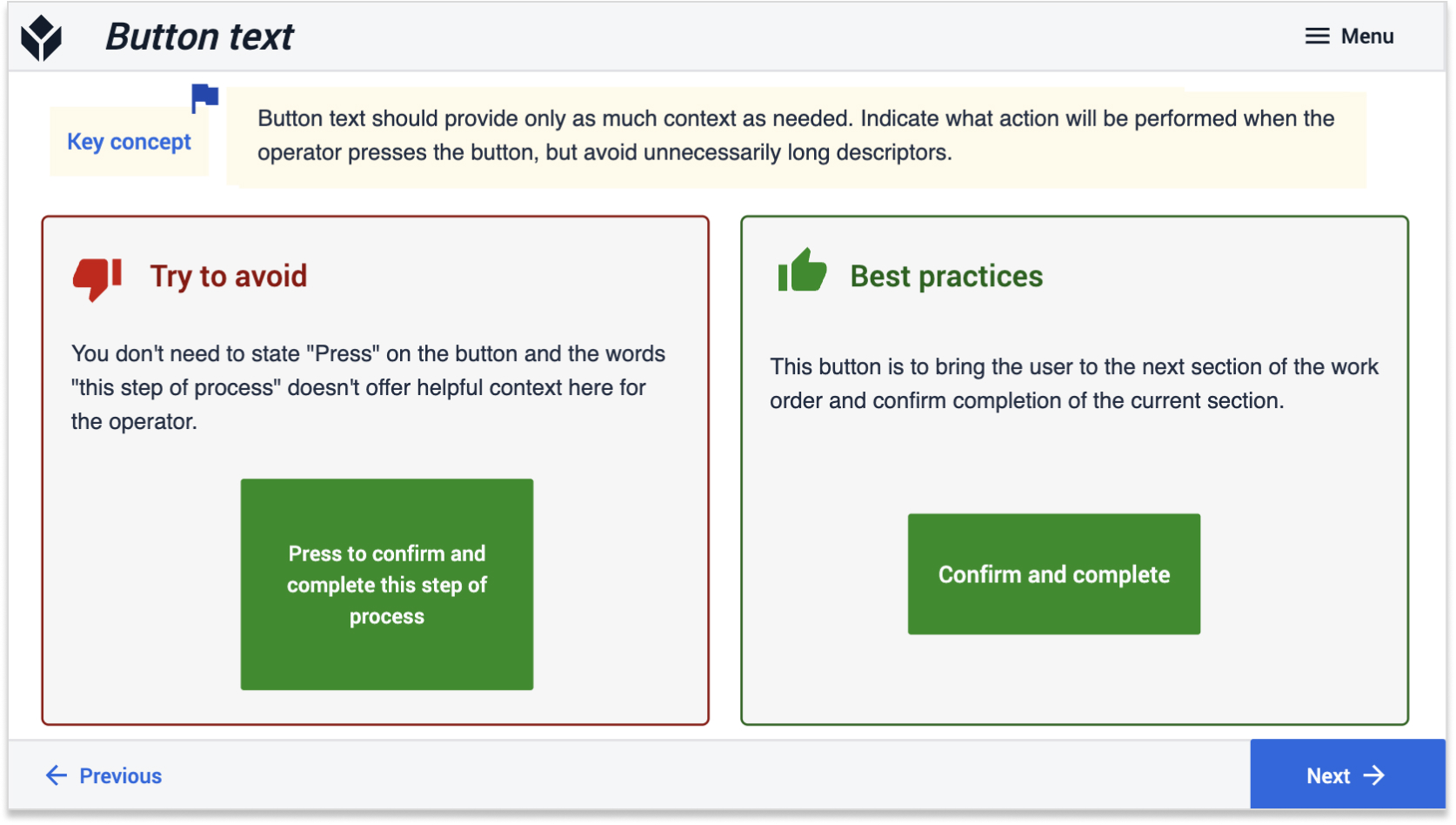
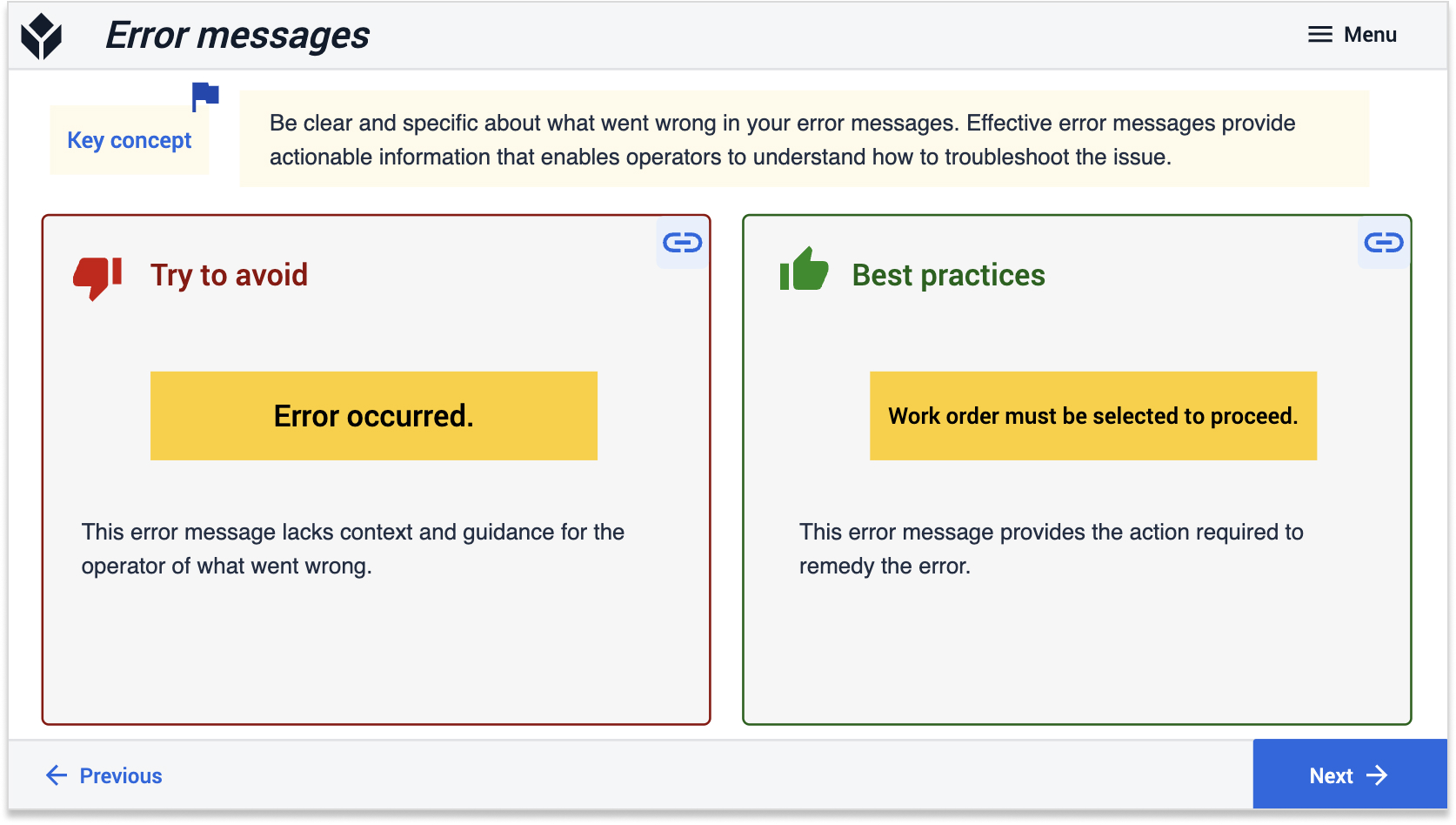
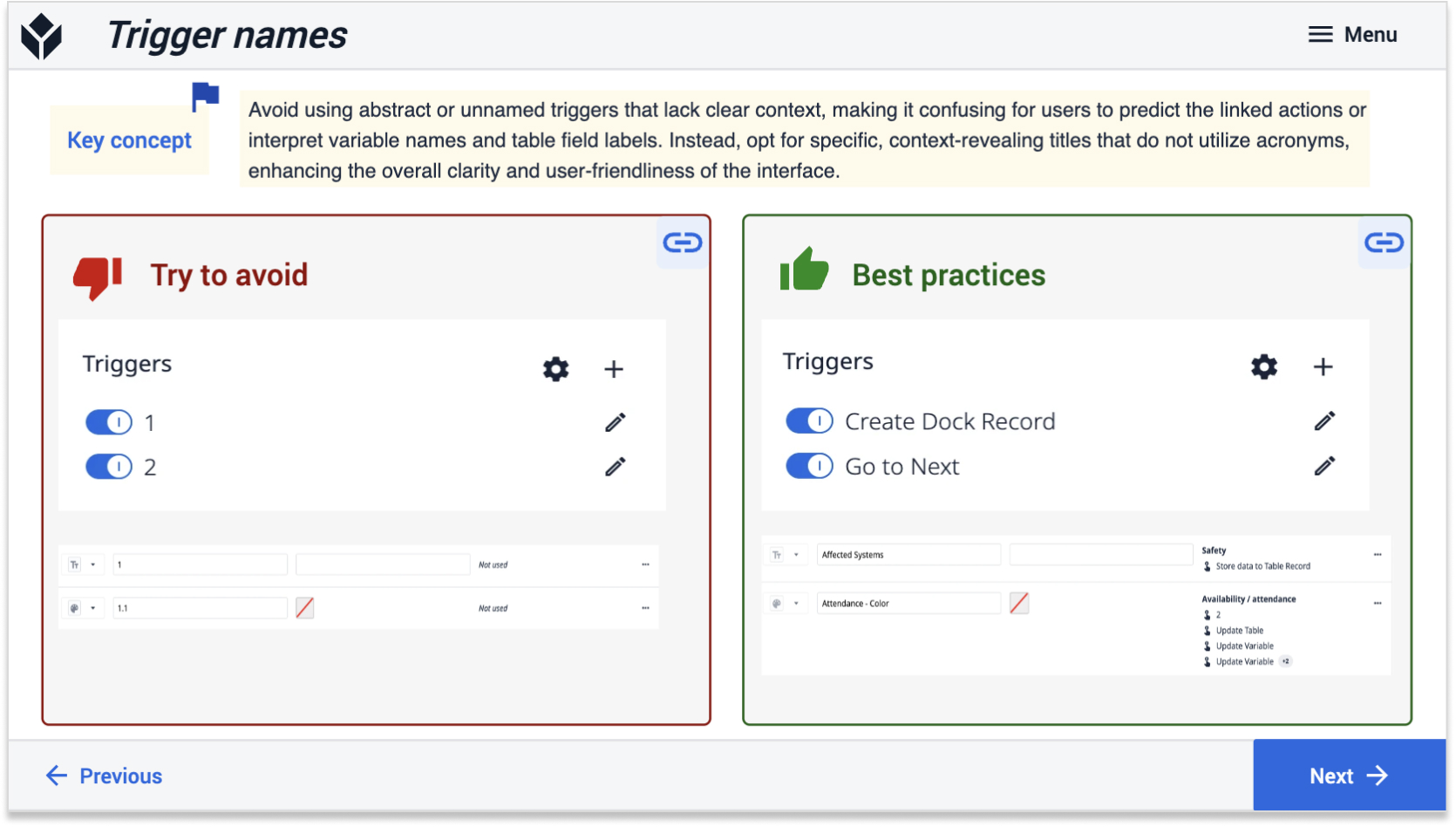
Widget