x::::(Info)Mielőtt belemerülne a legjobb tervezési gyakorlatokba, megtudhatja, hogy a felhasználói kutatás{target=_blank} hogyan képezi a sikeres alkalmazástervezés alapját, lehetővé téve, hogy a leghatékonyabb alkalmazásokat készítse el a műveleteihez, és biztosítva a maximális értéket a befektetett időből.
Ez a cikk két Tulip Library alkalmazásra vonatkozik: App Design Templates{target=_blank} és App Design Best Practices{target=_blank}.
:::
A jó tervezés kontextusfüggő, ami azt jelenti, hogy a döntések az iparág, az üzemeltetők és a folyamatok sajátos igényeinek figyelembevételével születnek, és az egyes alkalmazások és lépések céljától és funkciójától függően változnak. Az élettudományi{target=_blank} alkalmazások legjobb gyakorlatai eltérnek az általános gyártástervezés legjobb gyakorlataitól.
Azonban minden iparágban egységesíteni kell az alkalmazások elrendezését és színsémáit, és ahol csak lehetséges, klónozható komponenseket kell létrehozni. Az alkalmazássablonok és stílusirányzatok csökkentik az alkalmazáskészítőknek az adott pillanatban meghozandó döntések számát, míg egy komponenskönyvtár csökkenti az utómunkálatokat és gyorsabb alkalmazásépítést tesz lehetővé.
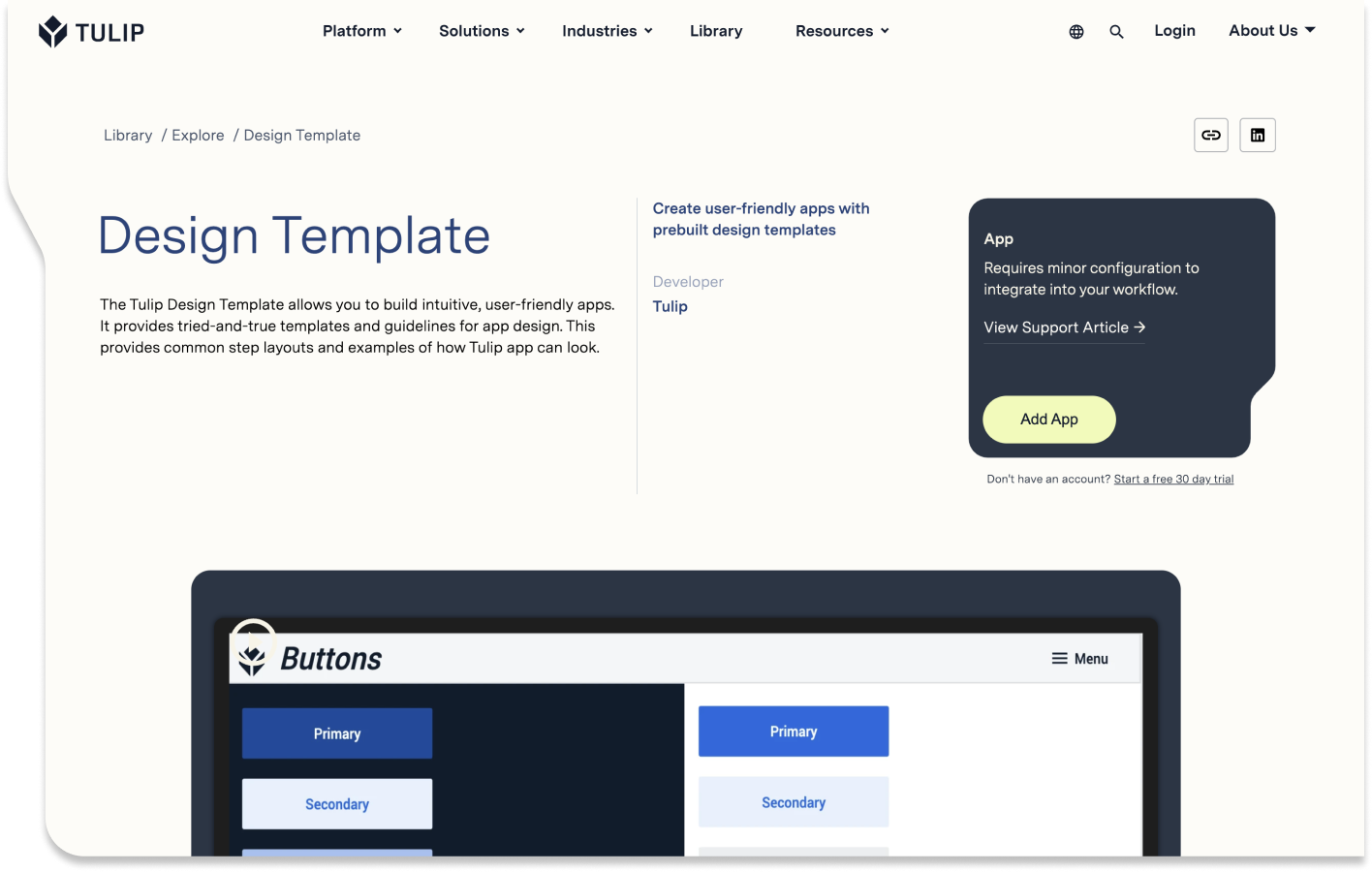
A kezdéshez tekintse meg a Tulip Library{target=_blank} tervezési sablonjainkat, és használja az alábbi legjobb gyakorlatokat, amelyek segítenek a sablonok testreszabásában, hogy intuitív és navigálható alkalmazásokat építhessen.
 {width="500" height="315"}
{width="500" height="315"}
Alkalmazássablonok szabványosítása
Az alkalmazások elrendezésének következetessége az egész szervezeten belül túlmutat az esztétikai megjelenésen. A felismerhető elrendezések kialakításával és a színek célzott kiválasztásával, hogy azok jelentést közvetítsenek, jelentősen csökkentheti a végfelhasználók képzésének szükségességét.
Az alábbi Tulip Library sablonokat{target=_blank} használhatja a kezdéshez.
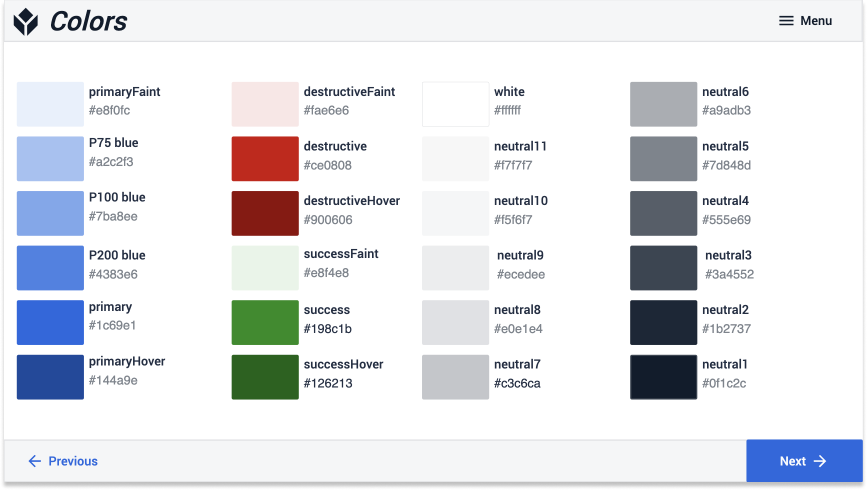
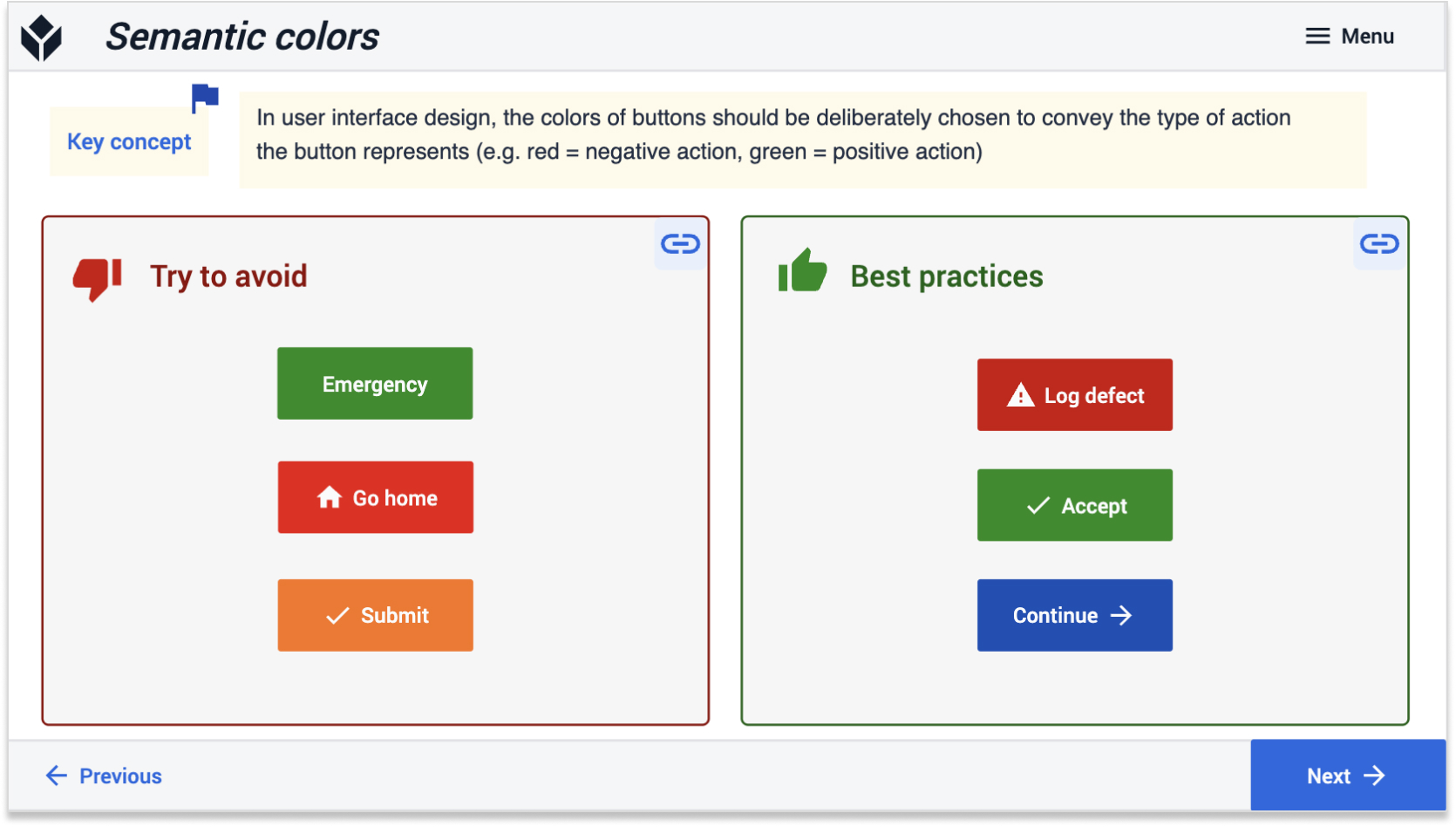
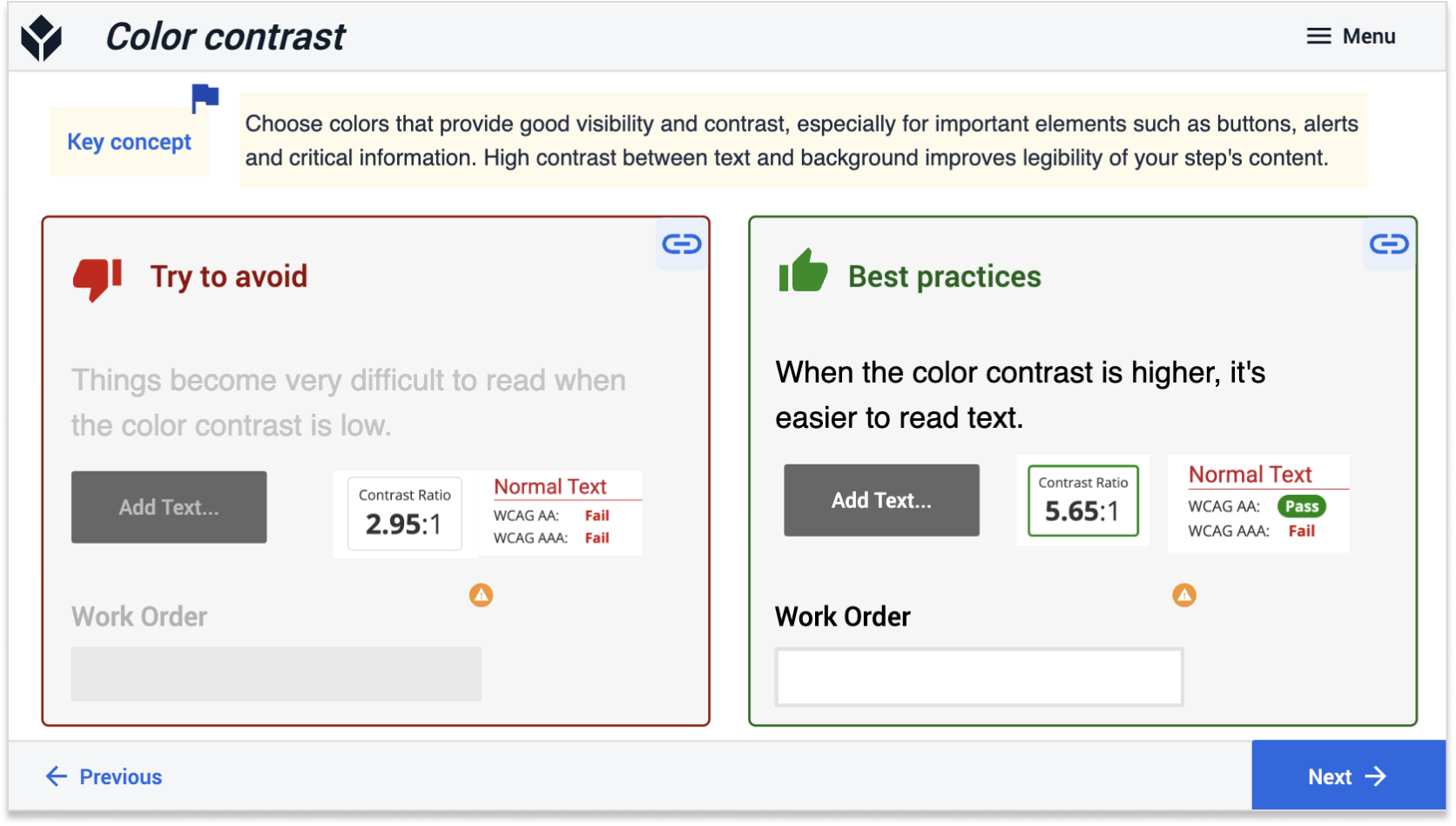
 A szabványosított színsémák biztosítják, hogy az alkalmazások intuitívak legyenek, és a kezelők gyorsan és könnyen navigálhassanak a képernyőkön.
A szabványosított színsémák biztosítják, hogy az alkalmazások intuitívak legyenek, és a kezelők gyorsan és könnyen navigálhassanak a képernyőkön.
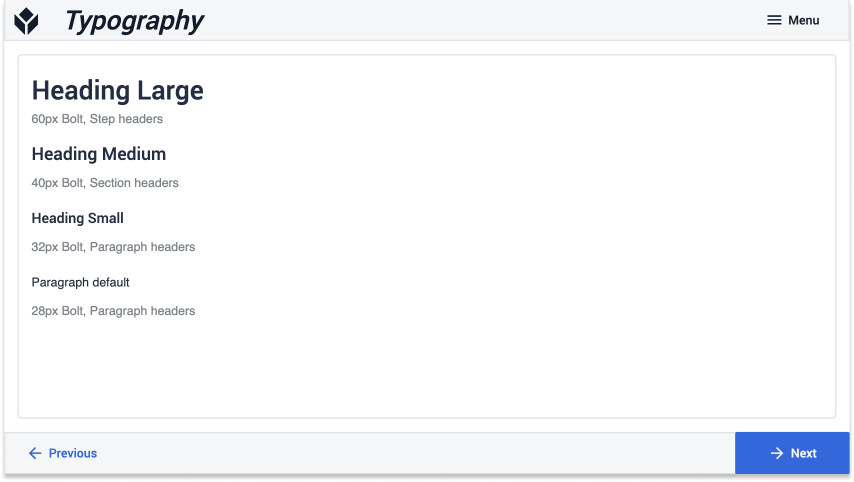
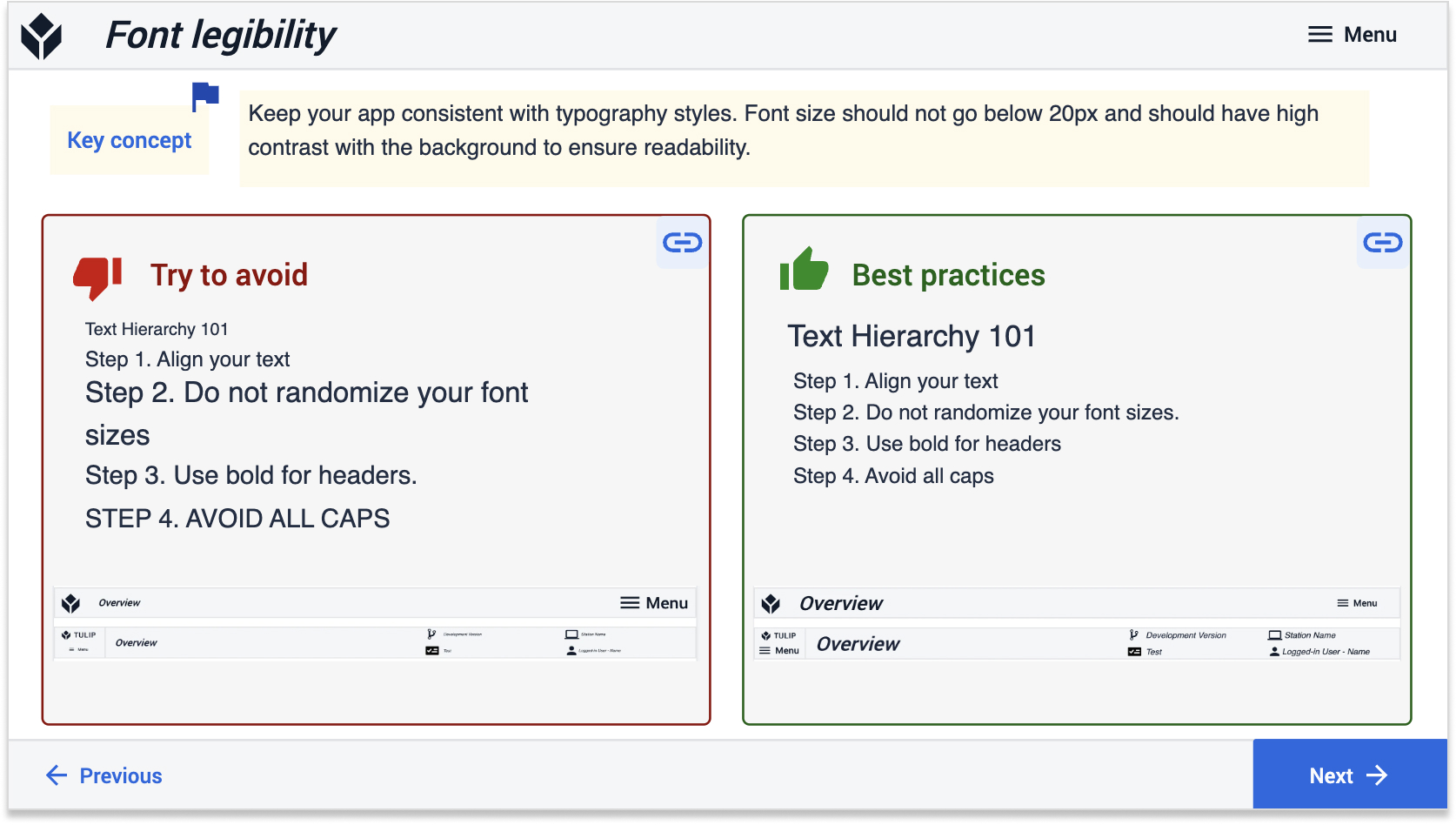
 A betűméreteknek következetesnek és ember által olvashatónak kell lenniük. A betűméretet igazítsa a Interface felbontásához. (megjelenítő eszköz) méretéhez.
A betűméreteknek következetesnek és ember által olvashatónak kell lenniük. A betűméretet igazítsa a Interface felbontásához. (megjelenítő eszköz) méretéhez.
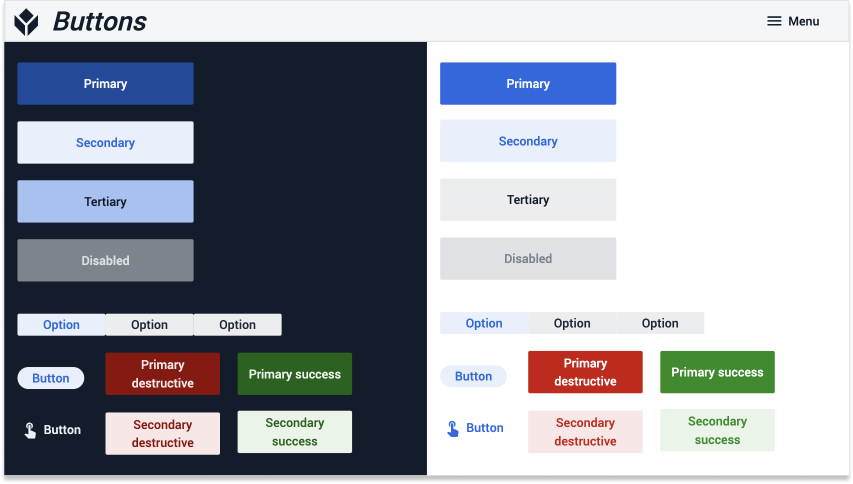
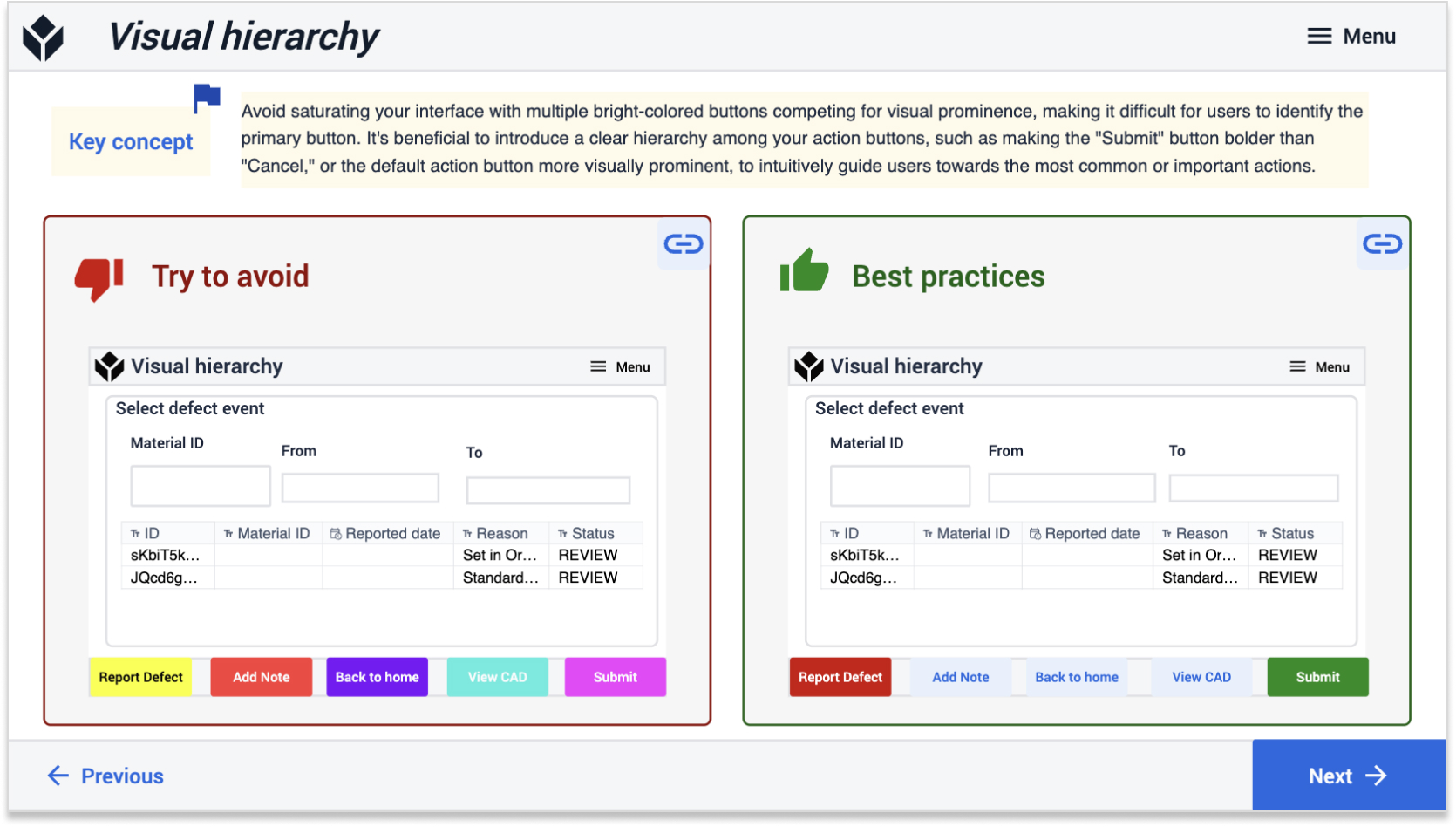
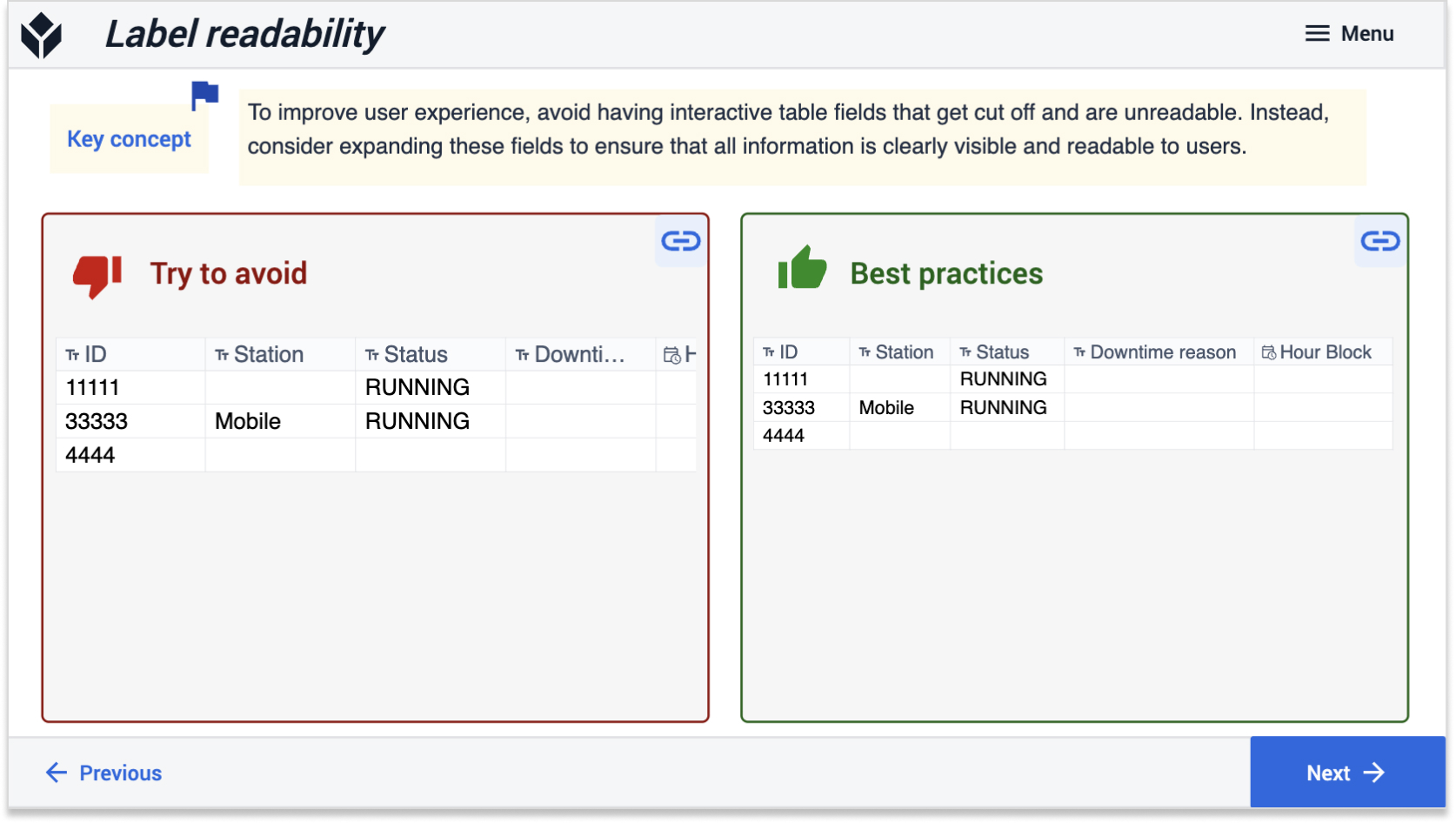
 Az elsődleges műveleti gomboknak a képernyőn a legmerészebb színűnek kell lenniük, és nem szabad, hogy beleolvadjanak a háttérbe. Nem szeretné, ha az operátorok időt vesztegetnének arra, hogy megkeressék, amire szükségük van.
Az elsődleges műveleti gomboknak a képernyőn a legmerészebb színűnek kell lenniük, és nem szabad, hogy beleolvadjanak a háttérbe. Nem szeretné, ha az operátorok időt vesztegetnének arra, hogy megkeressék, amire szükségük van.
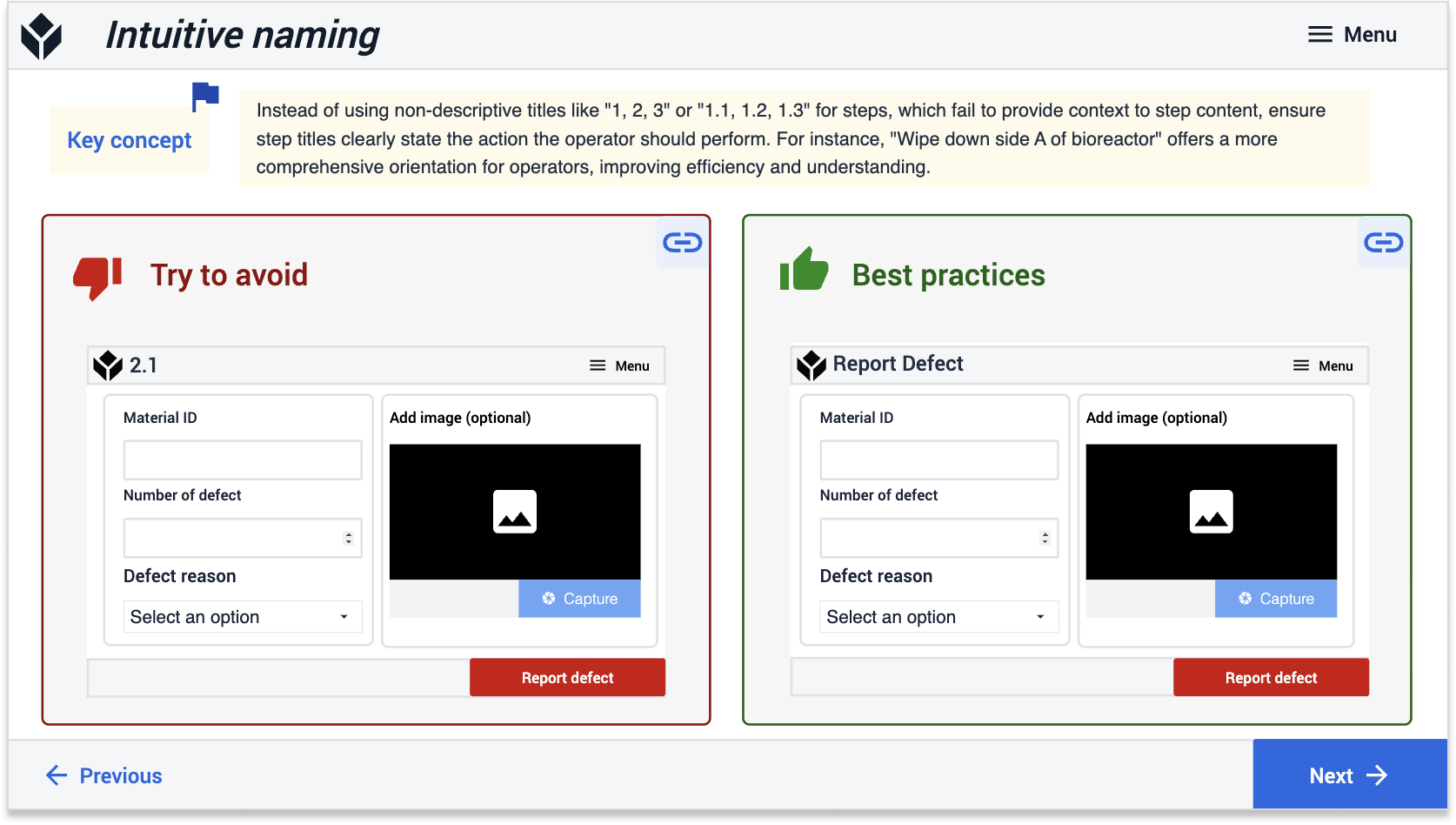
![]() A gombokhoz ikonok hozzáadása vizuális kontextust biztosít a gomb által végrehajtott művelethez.
A gombokhoz ikonok hozzáadása vizuális kontextust biztosít a gomb által végrehajtott művelethez.
Komponenskönyvtár létrehozása
Az olyan komponensek vagy sablonok létrehozása, amelyeket az alkalmazásfejlesztők könnyedén másolhatnak és beilleszthetnek, drasztikusan felgyorsítja a fejlesztést. Fontolja meg egy könyvtár létrehozását a következő, gyakran használt alkalmazáskomponensekből:
- Az alkalmazás alap elrendezései (pl. táblagép vs. mobil)
- Lépcső elrendezések (pl. konténer és panel igazítások)
- Felső és alsó navigációs sávok
- menüsorok
- Útválasztó vagy terminál képernyők
- Műszerfalak
- űrlapok (pl. esemény- vagy hibaűrlapok)
- Ellenőrző listák
- Mérési adatrögzítők
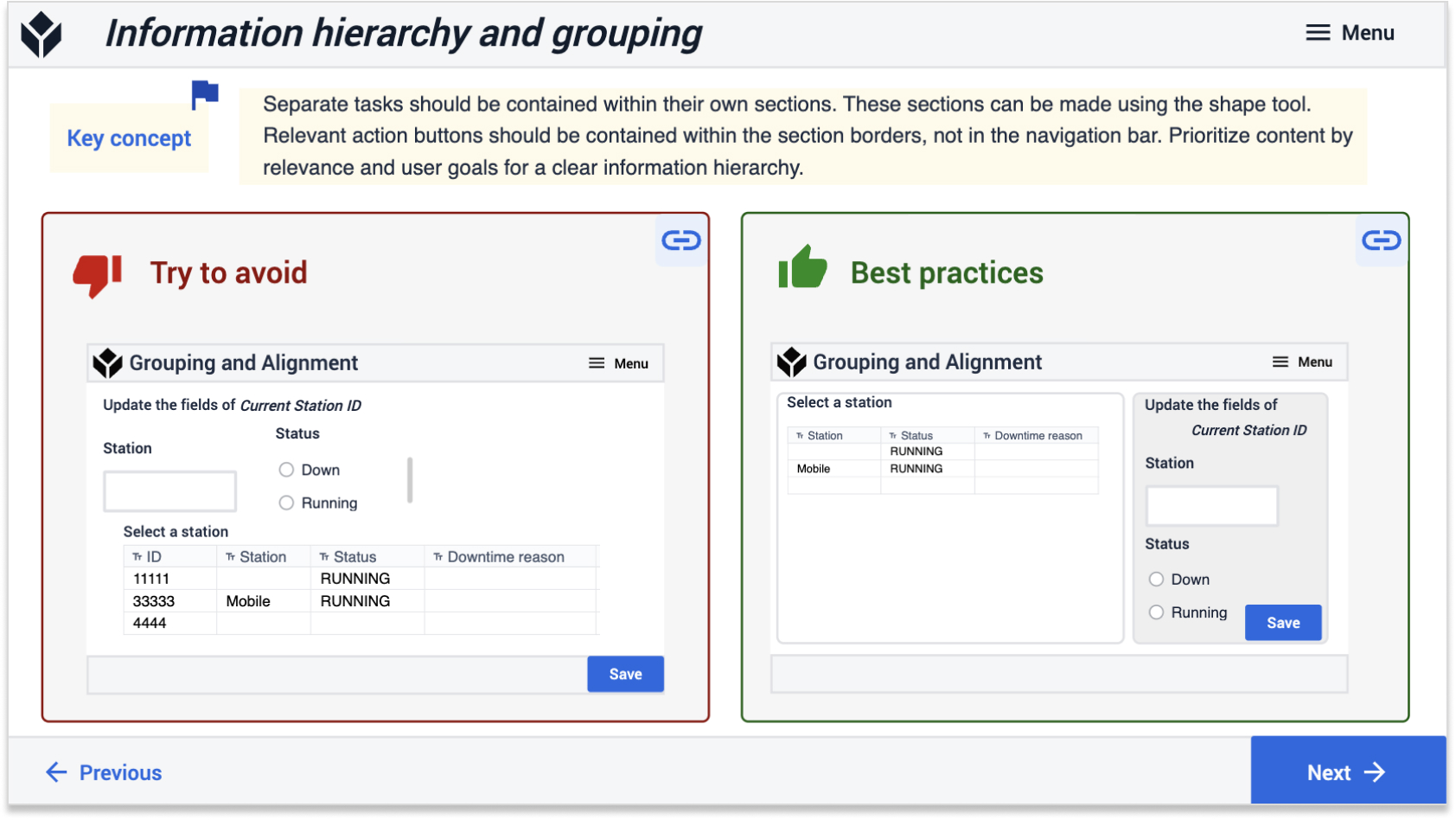
- Közös, egymás melletti információk (pl. egy interaktív táblázat gyakran beágyazott táblázatrekordok mellett jelenik meg).
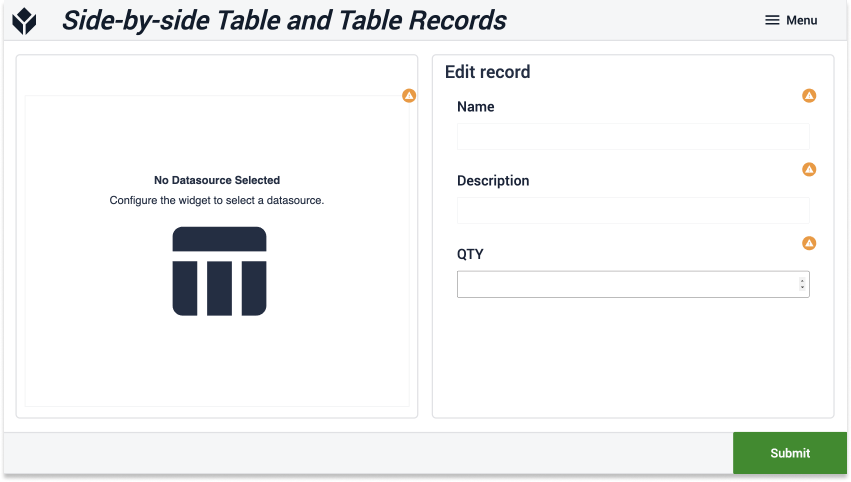
 Példa egy 2 paneles képernyőre, amely lehetővé teszi a felhasználók számára, hogy egy táblázatban adatokat tekintsenek meg és egy űrlap segítségével mezőket szerkesszenek.
Példa egy 2 paneles képernyőre, amely lehetővé teszi a felhasználók számára, hogy egy táblázatban adatokat tekintsenek meg és egy űrlap segítségével mezőket szerkesszenek.
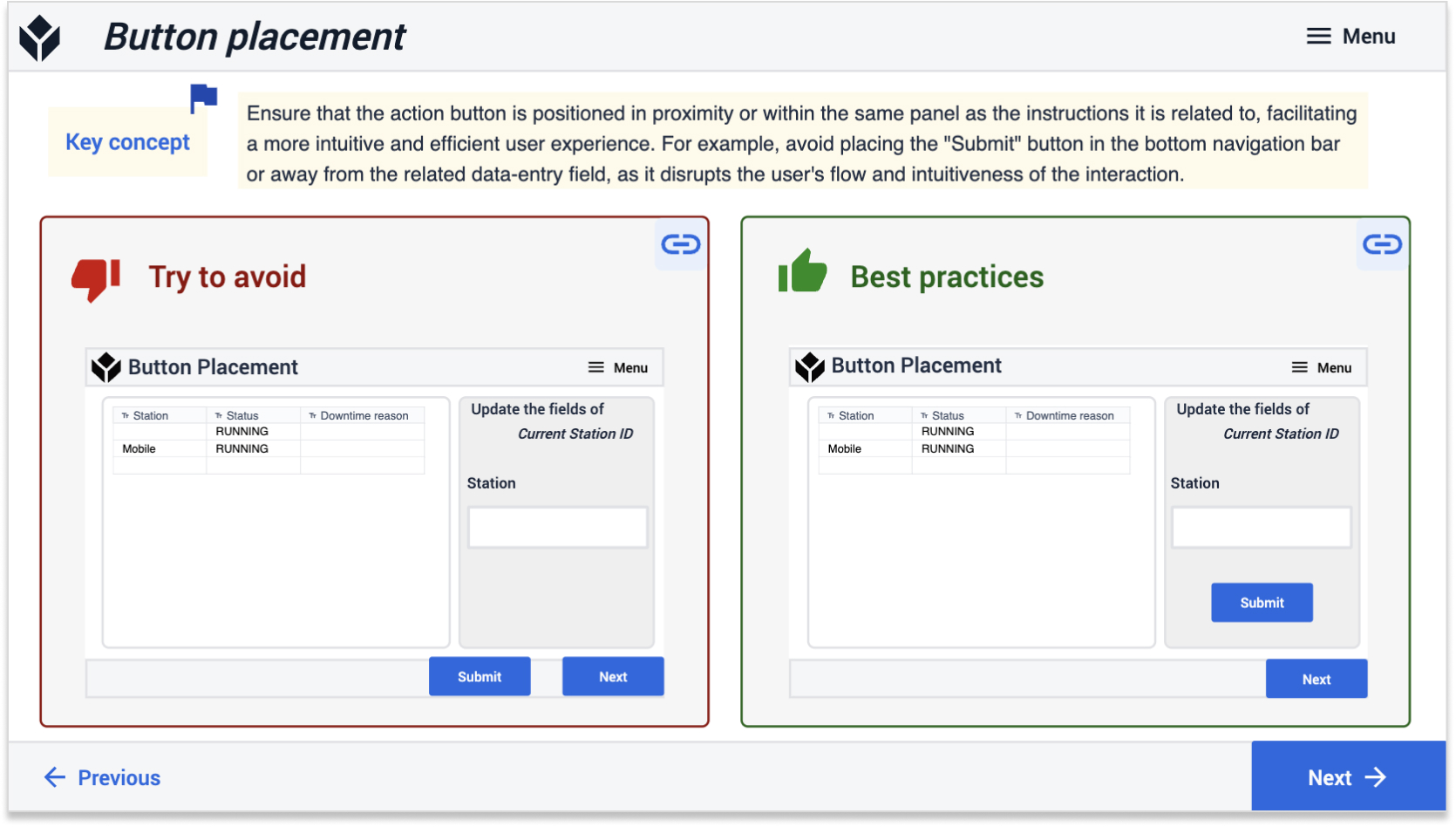
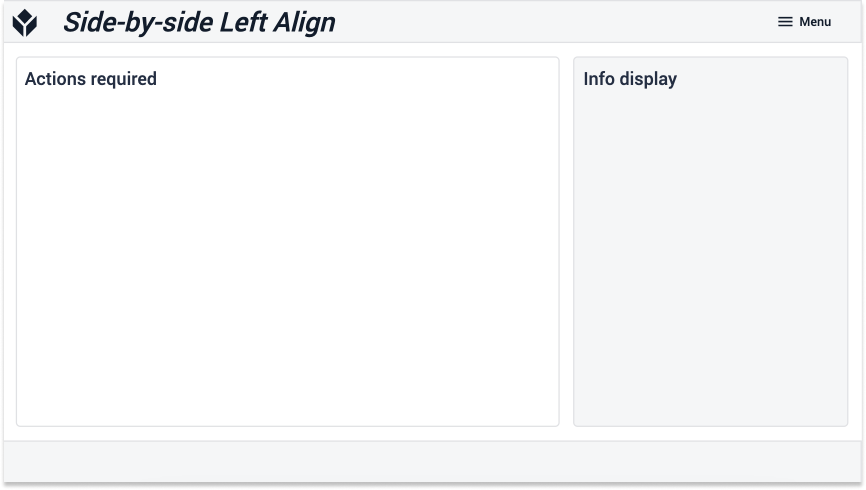
 Példa egy 2 paneles képernyőre, ahol az elsődleges információk bevitele a bal szélső panelben történik
Példa egy 2 paneles képernyőre, ahol az elsődleges információk bevitele a bal szélső panelben történik
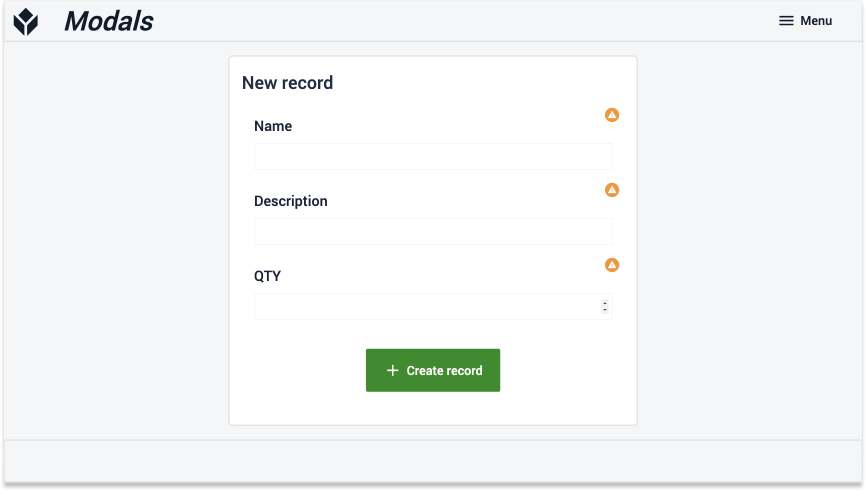
 Példa egy modális lépésre, amely a felhasználók teljes figyelmét az adott feladatra irányítja
Példa egy modális lépésre, amely a felhasználók teljes figyelmét az adott feladatra irányítja
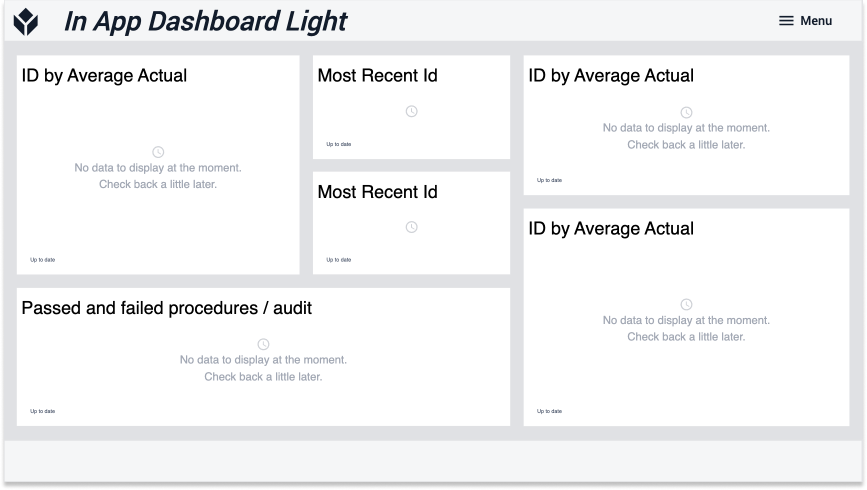
 Példa egy műszerfal beállítására az elemzések megjelenítéséhez
Példa egy műszerfal beállítására az elemzések megjelenítéséhez
A legjobb tervezési gyakorlatok követése
Fedezze fel a szakértői alkalmazástervezési meglátásokat a Tulip Library App Design Best Practices{target=_blank} útmutatójában. Merüljön el a szín-, szöveg- és widgettippekben, hogy növelje az alkalmazás vonzerejét és felhasználói élményét.
Szín




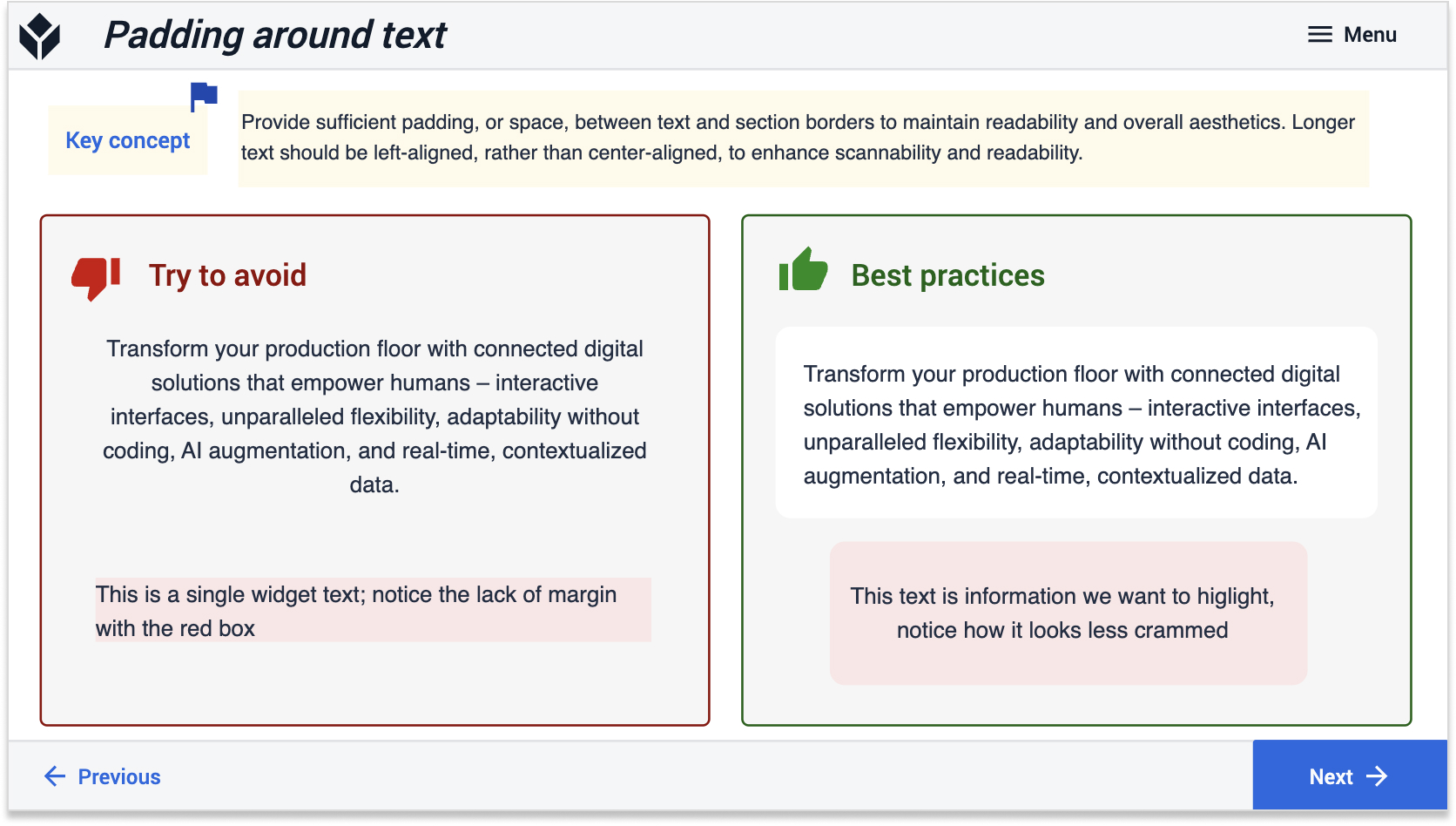
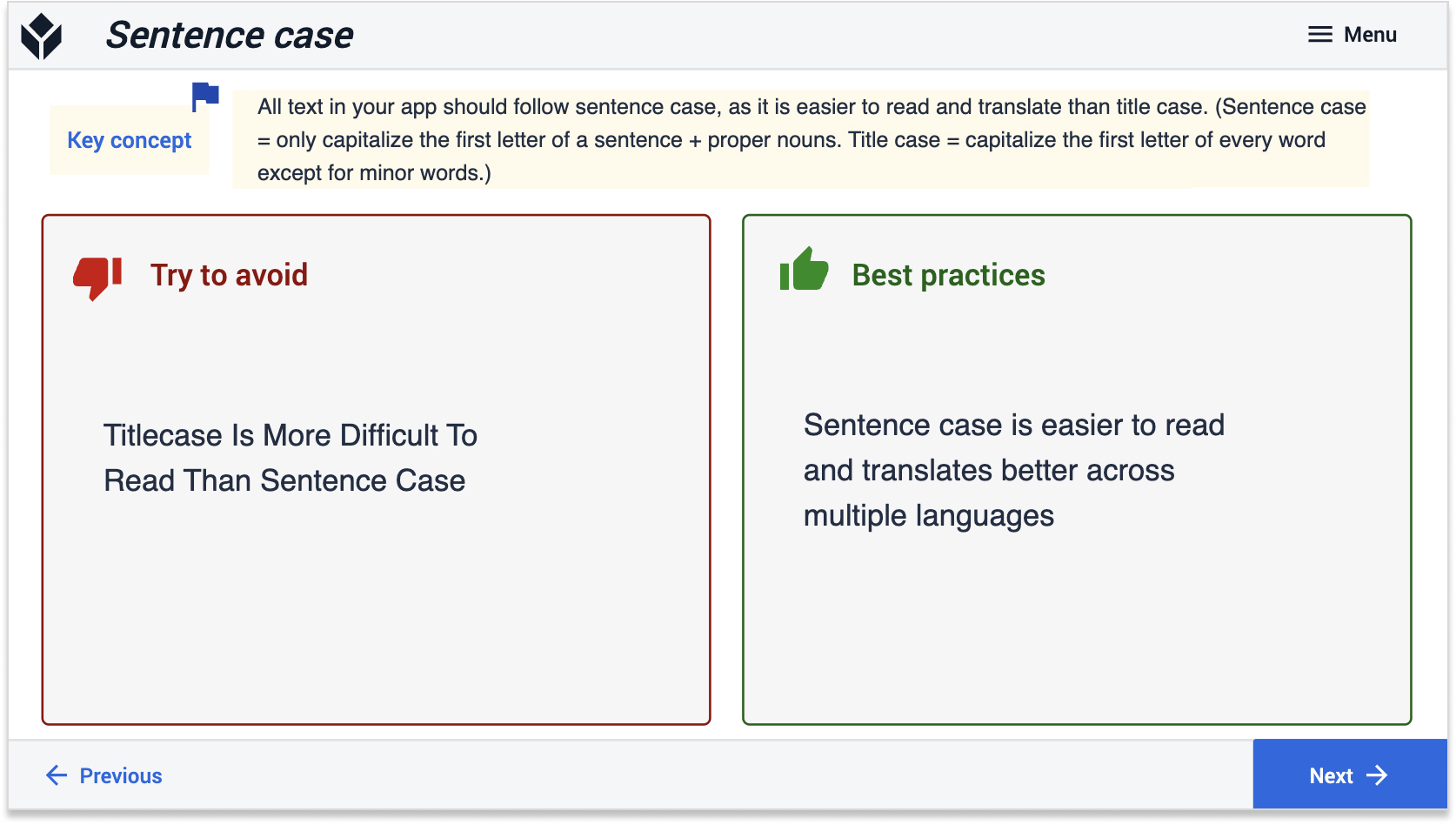
Text






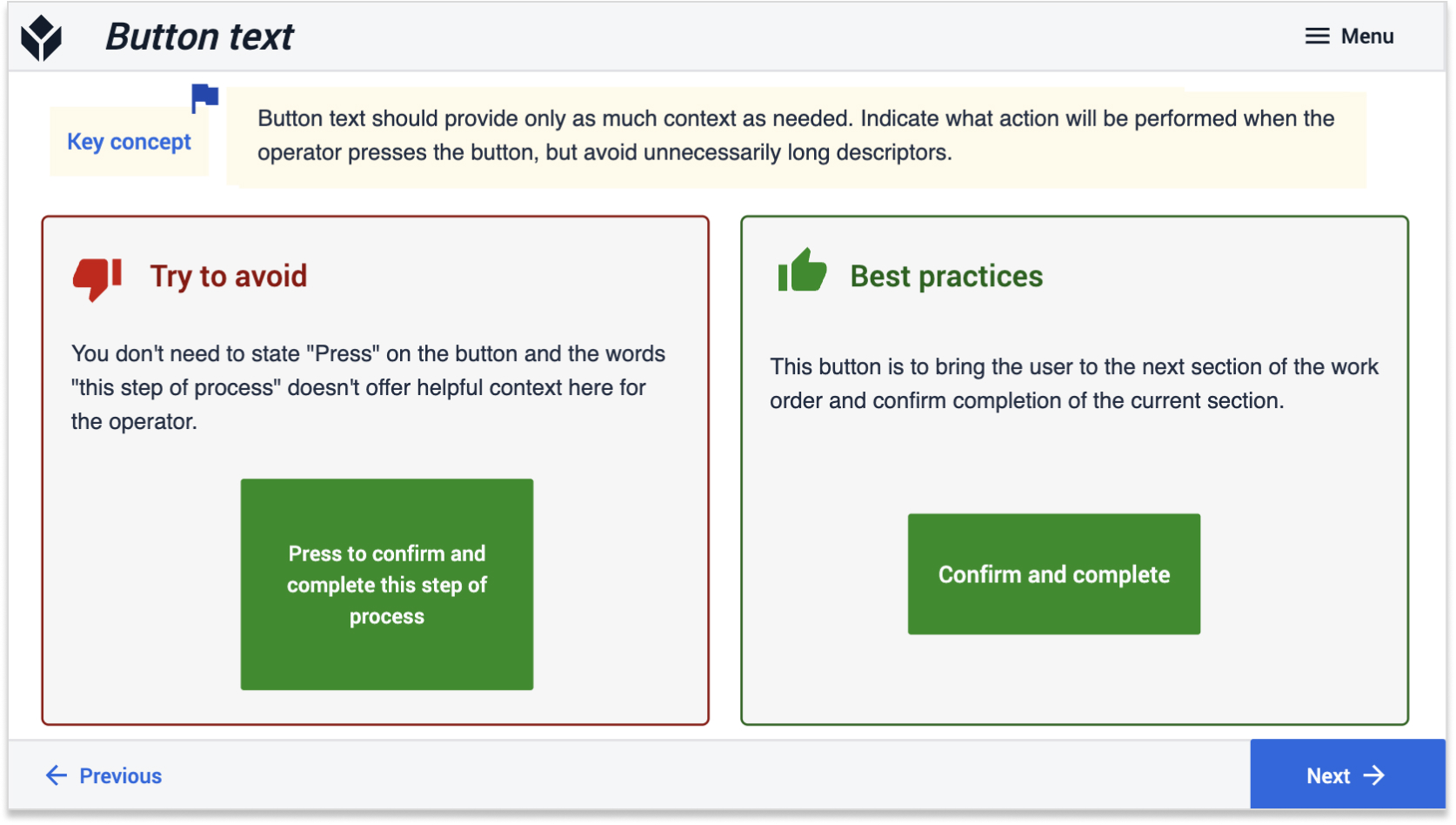
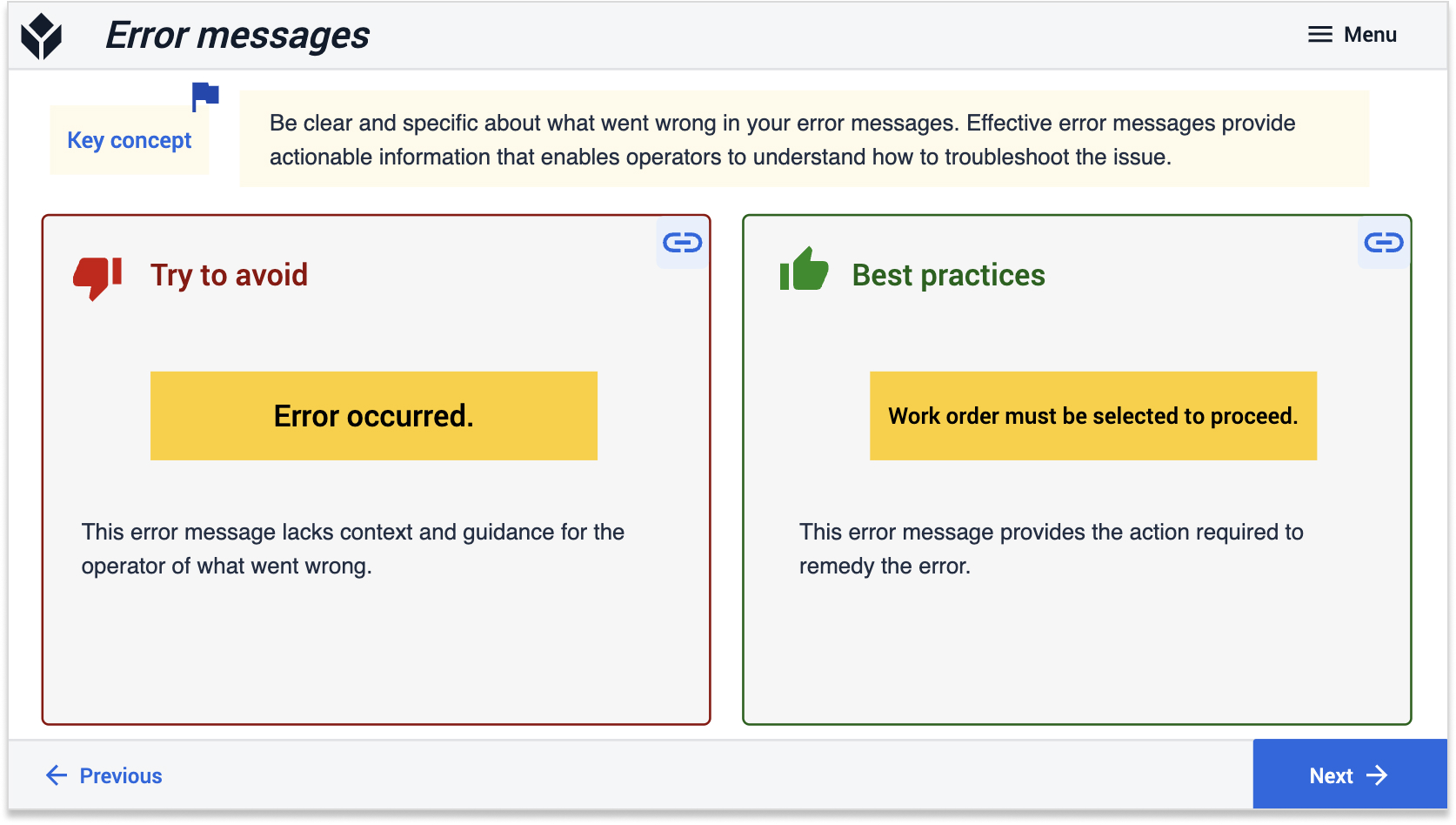
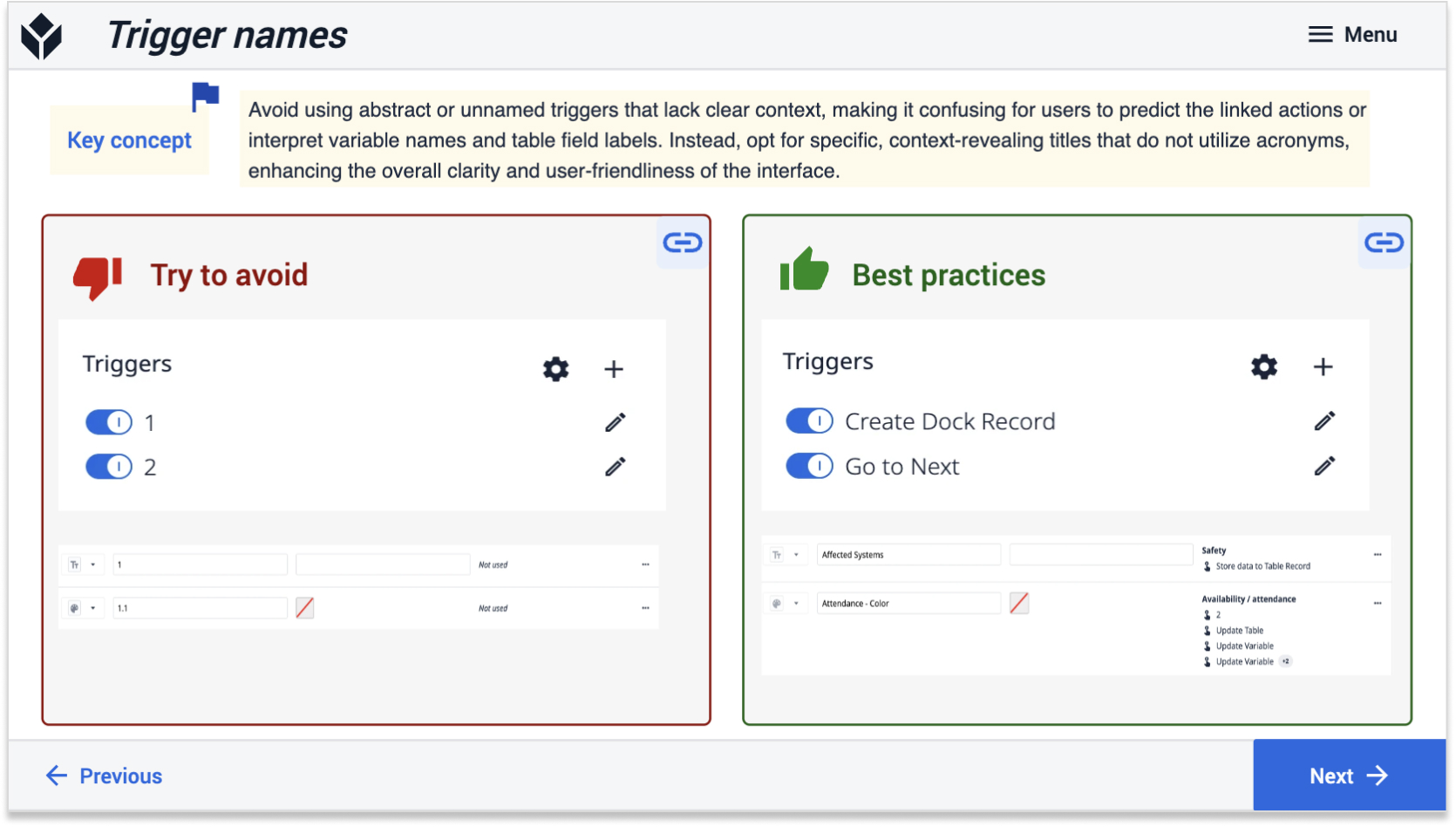
Widget