x:::(Info)Prima di immergervi nelle migliori pratiche di progettazione, imparate come la ricerca sugli utenti{target=_blank} sia alla base di una progettazione di successo delle app, consentendovi di creare le app più efficaci per le vostre attività e garantendo il massimo valore al vostro investimento di tempo.
Questo articolo si riferisce a due applicazioni della Tulip Library: App Design Templates{target=_blank} e App Design Best Practices{target=_blank}.
:::
Un buon design è contestuale, il che significa che le decisioni vengono prese considerando le esigenze specifiche del settore, degli operatori e dei processi e cambiano a seconda dello scopo e della funzione di ciascuna applicazione e fase. Le best practice per le applicazioni per le scienze della vita{target=_blank} differiscono dalle best practice per la progettazione della produzione in generale.
Tuttavia, tutti i settori vorranno standardizzare i layout e gli schemi di colore delle app e creare componenti clonabili, ove possibile. I modelli di app e le guide di stile riducono la quantità di decisioni che i costruttori di app devono prendere in ogni momento, mentre una libreria di componenti riduce la rielaborazione e consente una costruzione più rapida delle app.
Per iniziare, date un'occhiata ai nostri modelli di design nella libreria Tulip{target=_blank} e utilizzate le seguenti best practice per aiutarvi a personalizzare questi modelli e creare applicazioni intuitive e navigabili.
 {larghezza="500" altezza="315"}
{larghezza="500" altezza="315"}
Standardizzare i modelli di app
La coerenza del layout delle app in tutta l'organizzazione va oltre l'aspetto estetico. Creando layout riconoscibili e selezionando in modo mirato i colori per trasmettere un significato, è possibile ridurre in modo significativo la necessità di formazione degli utenti finali.
Per iniziare, potete utilizzare i seguenti modelli della libreria Tulip{target=_blank}.
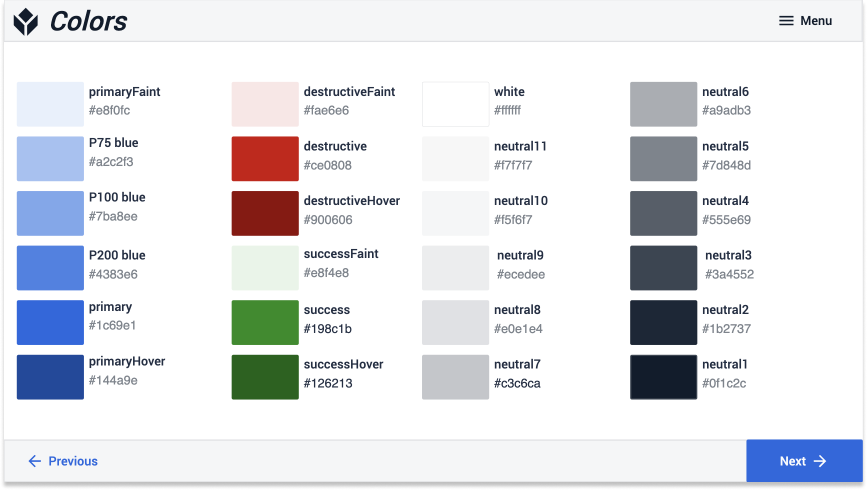
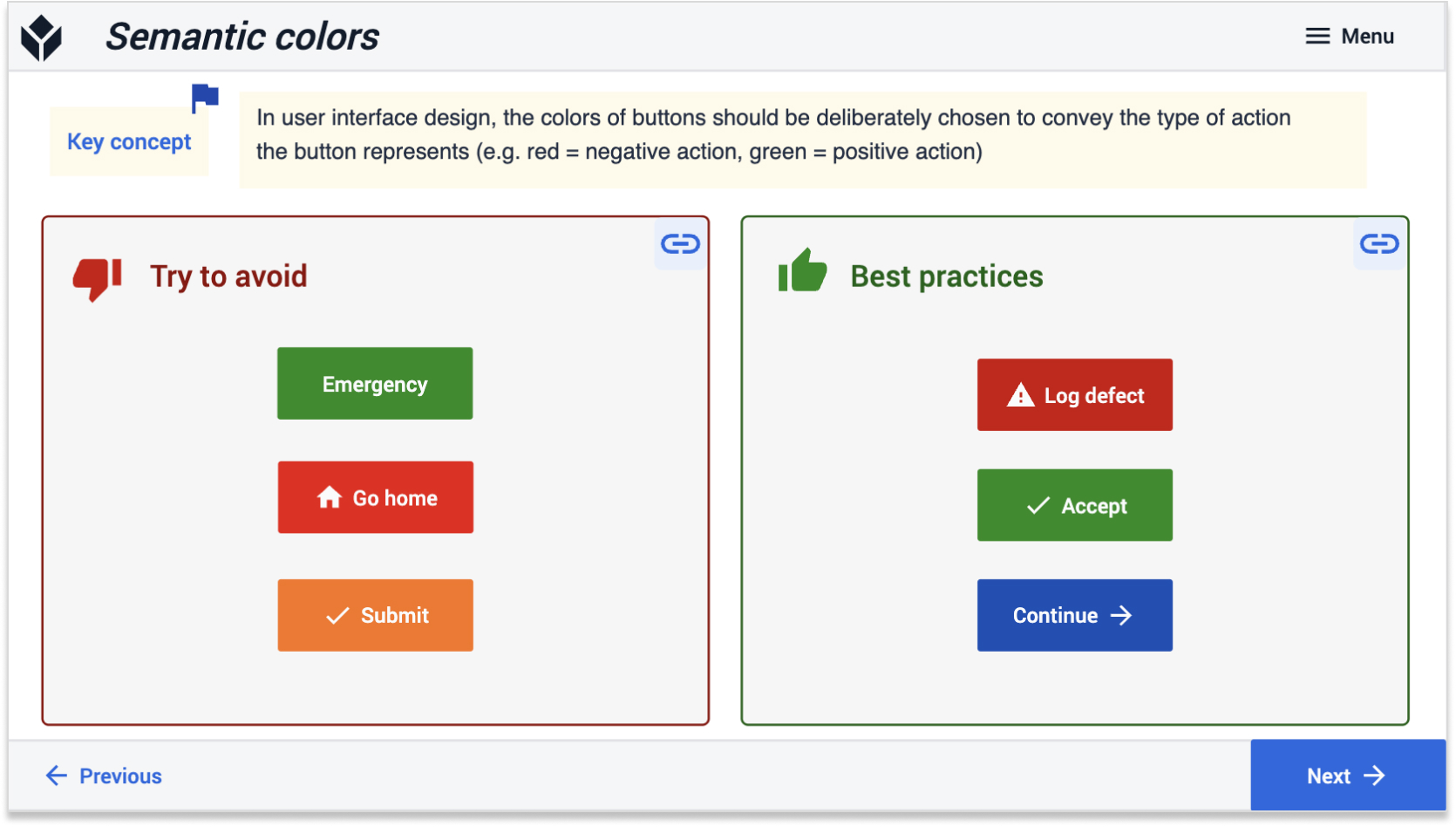
 Schemi di colore standardizzati assicurano che le applicazioni siano intuitive e che gli operatori possano navigare rapidamente e facilmente tra le schermate.
Schemi di colore standardizzati assicurano che le applicazioni siano intuitive e che gli operatori possano navigare rapidamente e facilmente tra le schermate.
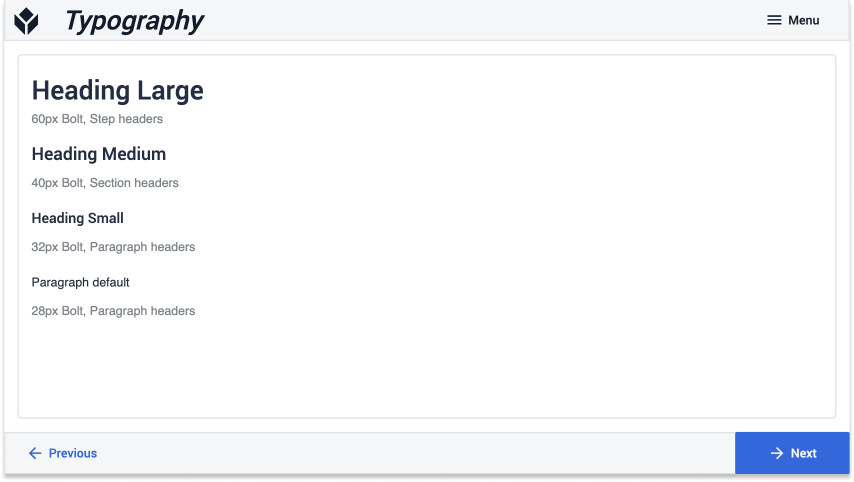
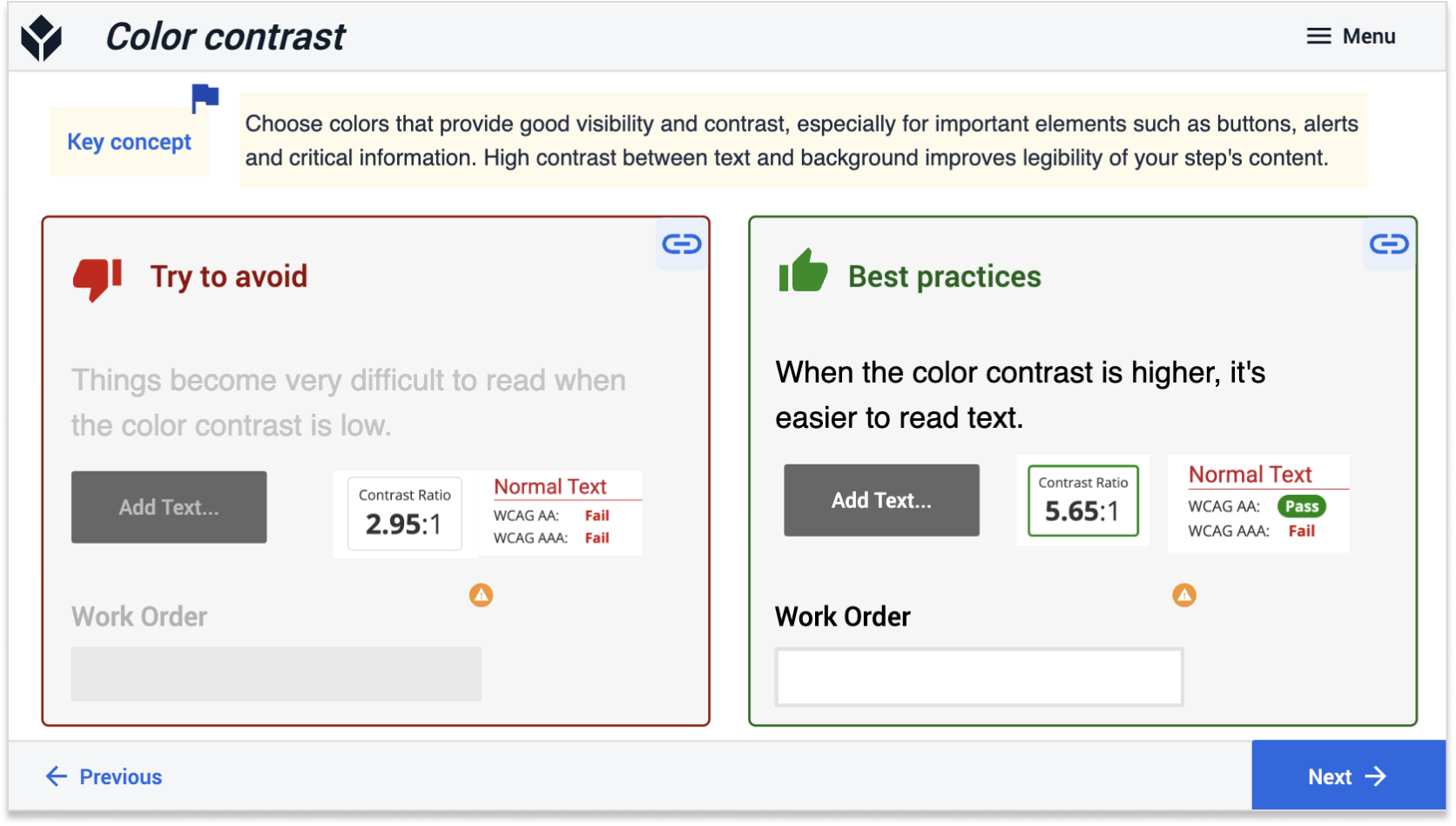
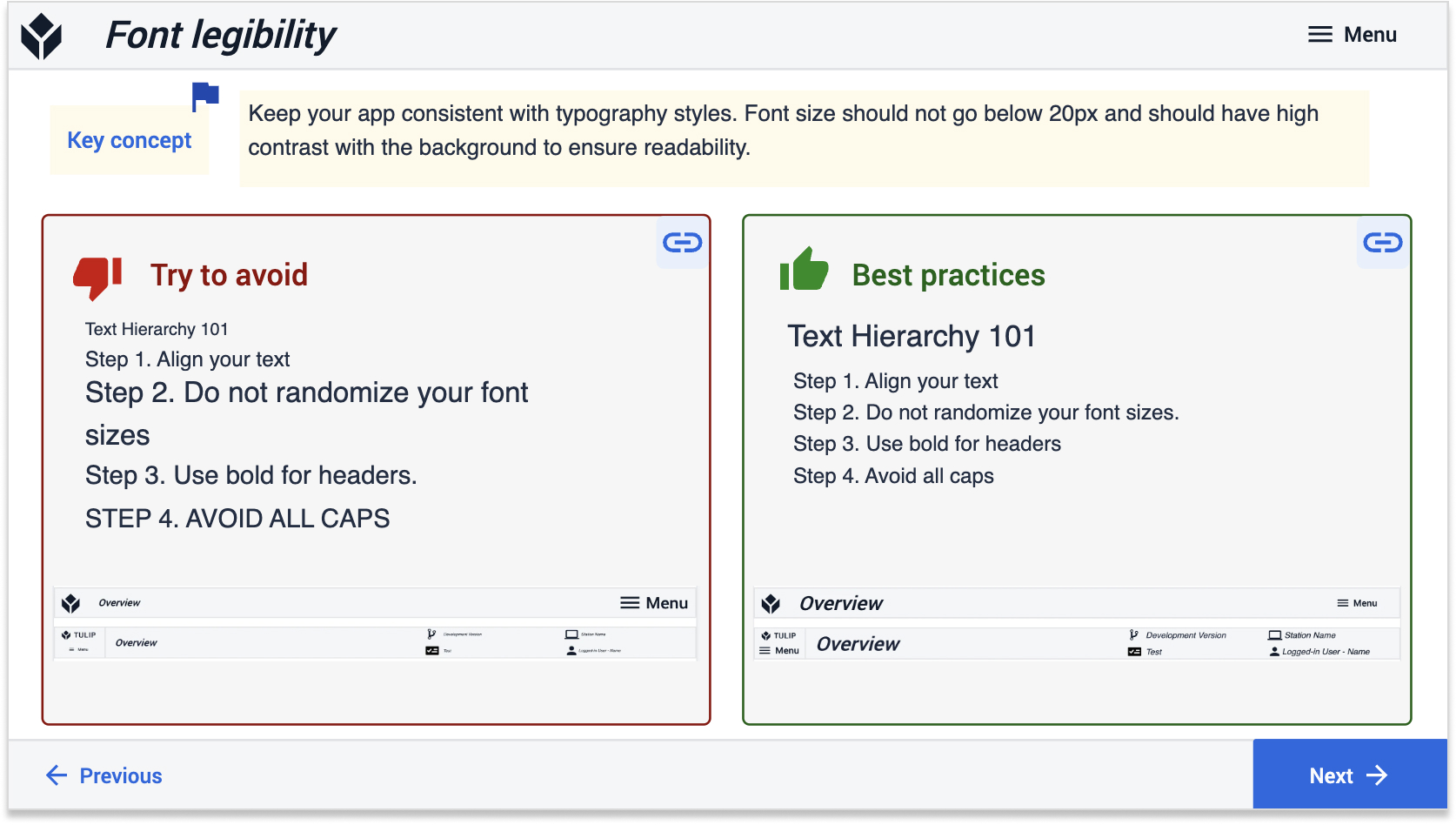
 Le dimensioni dei caratteri devono essere coerenti e leggibili. Adattare la dimensione dei caratteri alla risoluzione del {{glossario.interfaccia}}. (dispositivo di visualizzazione).
Le dimensioni dei caratteri devono essere coerenti e leggibili. Adattare la dimensione dei caratteri alla risoluzione del {{glossario.interfaccia}}. (dispositivo di visualizzazione).
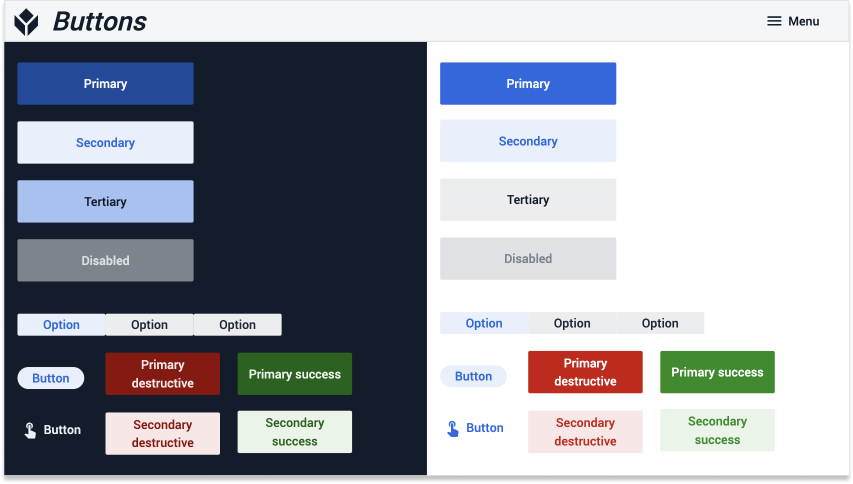
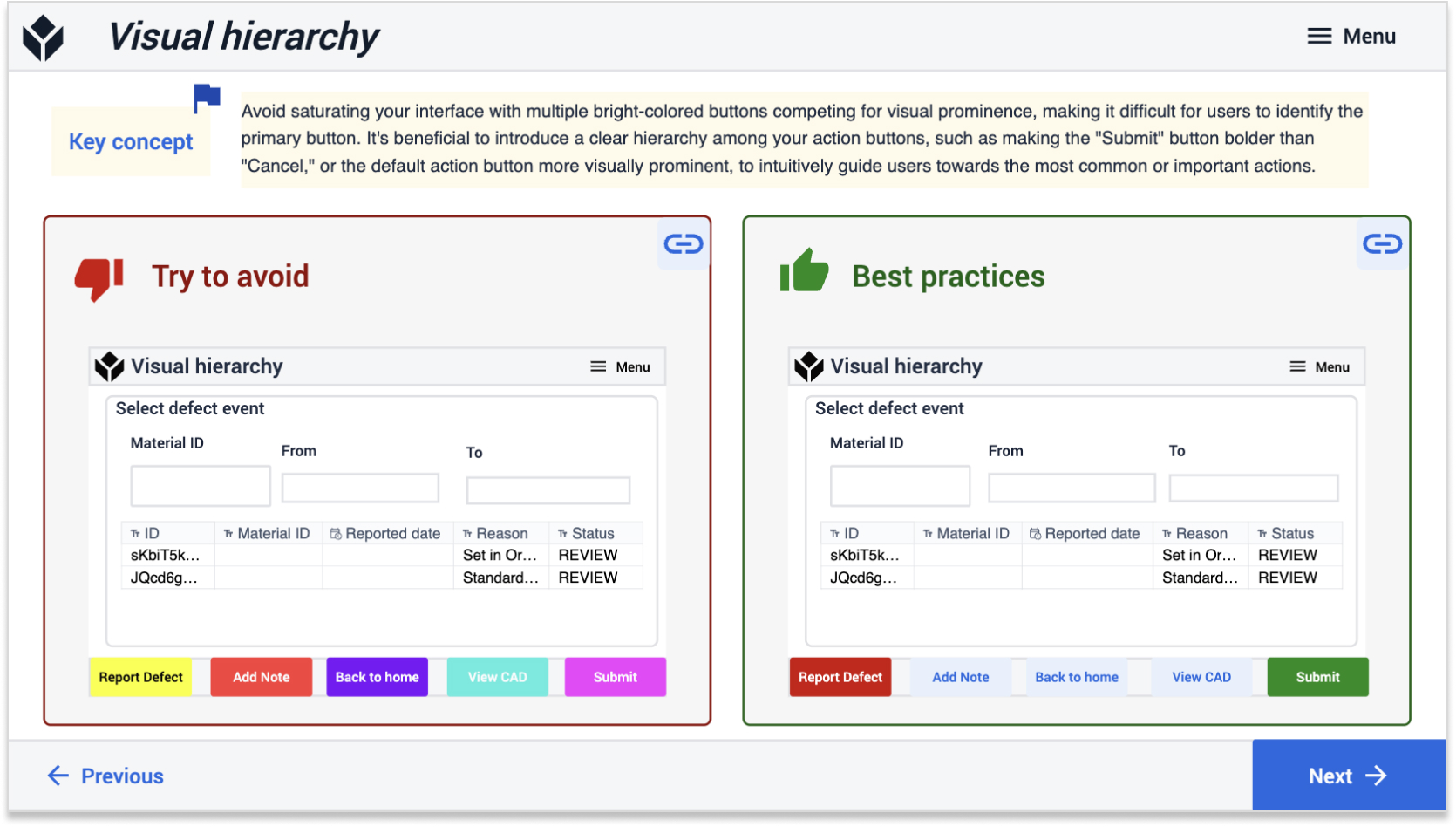
 I pulsanti delle azioni primarie devono essere del colore più deciso sullo schermo e non devono confondersi con lo sfondo. Non si vuole che gli operatori perdano tempo a cercare ciò di cui hanno bisogno.
I pulsanti delle azioni primarie devono essere del colore più deciso sullo schermo e non devono confondersi con lo sfondo. Non si vuole che gli operatori perdano tempo a cercare ciò di cui hanno bisogno.
![]() L'aggiunta di icone ai pulsanti fornisce un contesto visivo all'azione che il pulsante esegue.
L'aggiunta di icone ai pulsanti fornisce un contesto visivo all'azione che il pulsante esegue.
Creare una libreria di componenti
La creazione di componenti o modelli che i costruttori di app possono copiare e incollare senza sforzo accelera drasticamente lo sviluppo. Considerate la possibilità di creare una libreria dei seguenti componenti per app comunemente utilizzati:
- Layout di base dell'app (ad esempio, tablet o cellulare)
- Layout delle fasi (ad esempio, allineamenti di contenitori e pannelli)
- Barre di navigazione superiori e inferiori
- Barre di menu
- Schermate di instradamento o terminali
- Cruscotti
- Moduli (ad esempio, moduli per eventi o difetti)
- Liste di controllo
- Acquisizione di misure
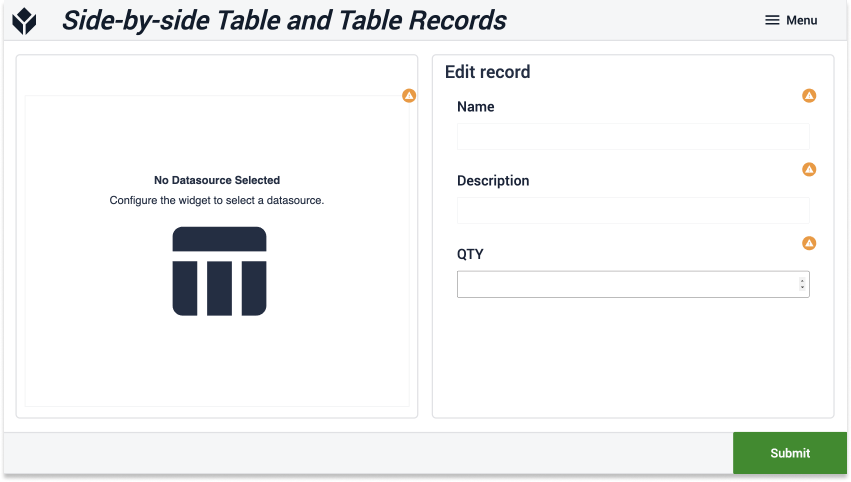
- Informazioni comuni affiancate (ad esempio, una tabella interattiva appare spesso accanto ai record di una tabella incorporata)
 Esempio di schermata a 2 pannelli che consente agli utenti di visualizzare i dati in una tabella e di modificare i campi utilizzando un modulo
Esempio di schermata a 2 pannelli che consente agli utenti di visualizzare i dati in una tabella e di modificare i campi utilizzando un modulo
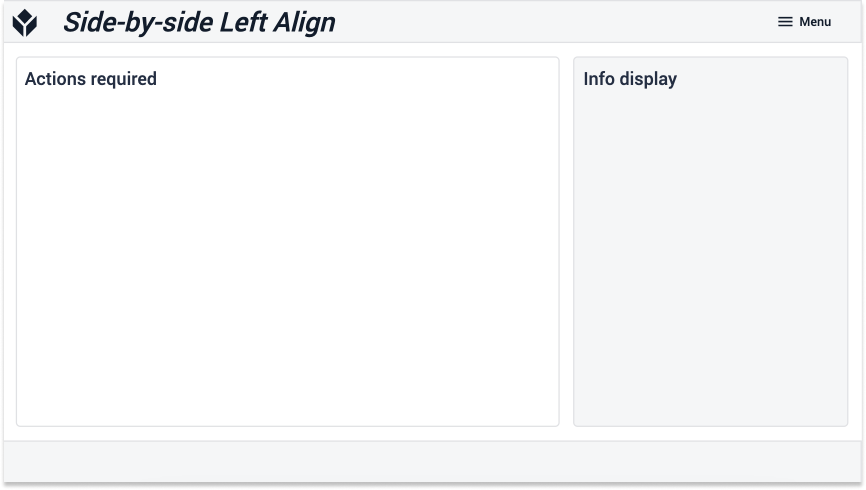
 Esempio di schermata a 2 pannelli in cui le informazioni principali vengono inserite nel pannello più a sinistra
Esempio di schermata a 2 pannelli in cui le informazioni principali vengono inserite nel pannello più a sinistra
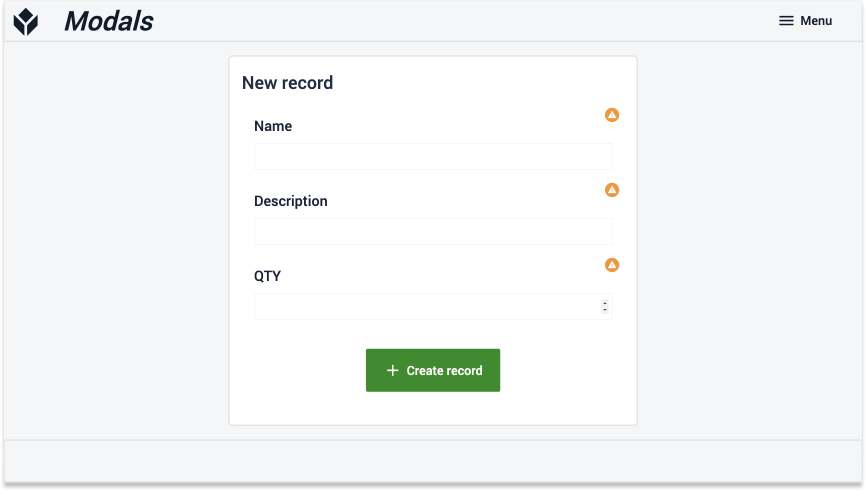
 Esempio di una fase modale che richiama l'attenzione dell'utente sull'attività da svolgere
Esempio di una fase modale che richiama l'attenzione dell'utente sull'attività da svolgere
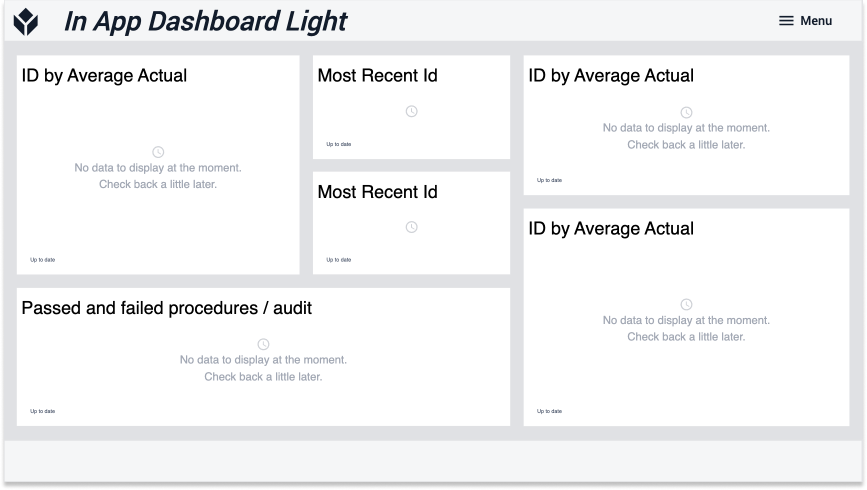
 Esempio di configurazione di un cruscotto per la visualizzazione delle analisi
Esempio di configurazione di un cruscotto per la visualizzazione delle analisi
Seguire le migliori pratiche di progettazione
Scoprite le intuizioni degli esperti in materia di progettazione delle app nella guida alle migliori pratiche di progettazione delle app della Tulip Library{target=_blank}. Approfondite i consigli su colori, testi e widget per migliorare l'attrattiva della vostra app e l'esperienza dell'utente.
Colore
 {altezza="" larghezza=""}
{altezza="" larghezza=""}

 {Altezza="" larghezza=""}
{Altezza="" larghezza=""}
 {Altezza="" larghezza=""}
{Altezza="" larghezza=""}
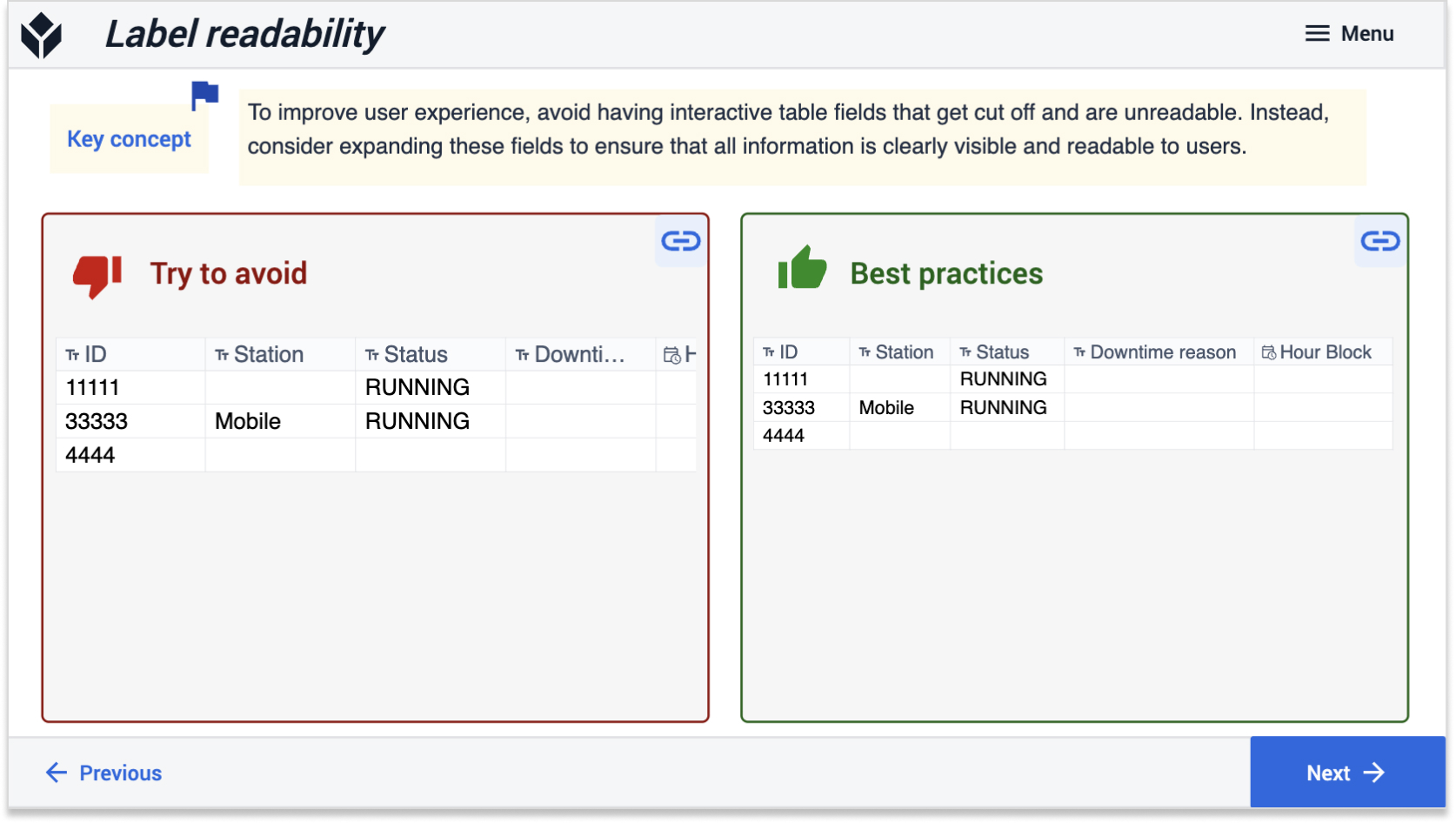
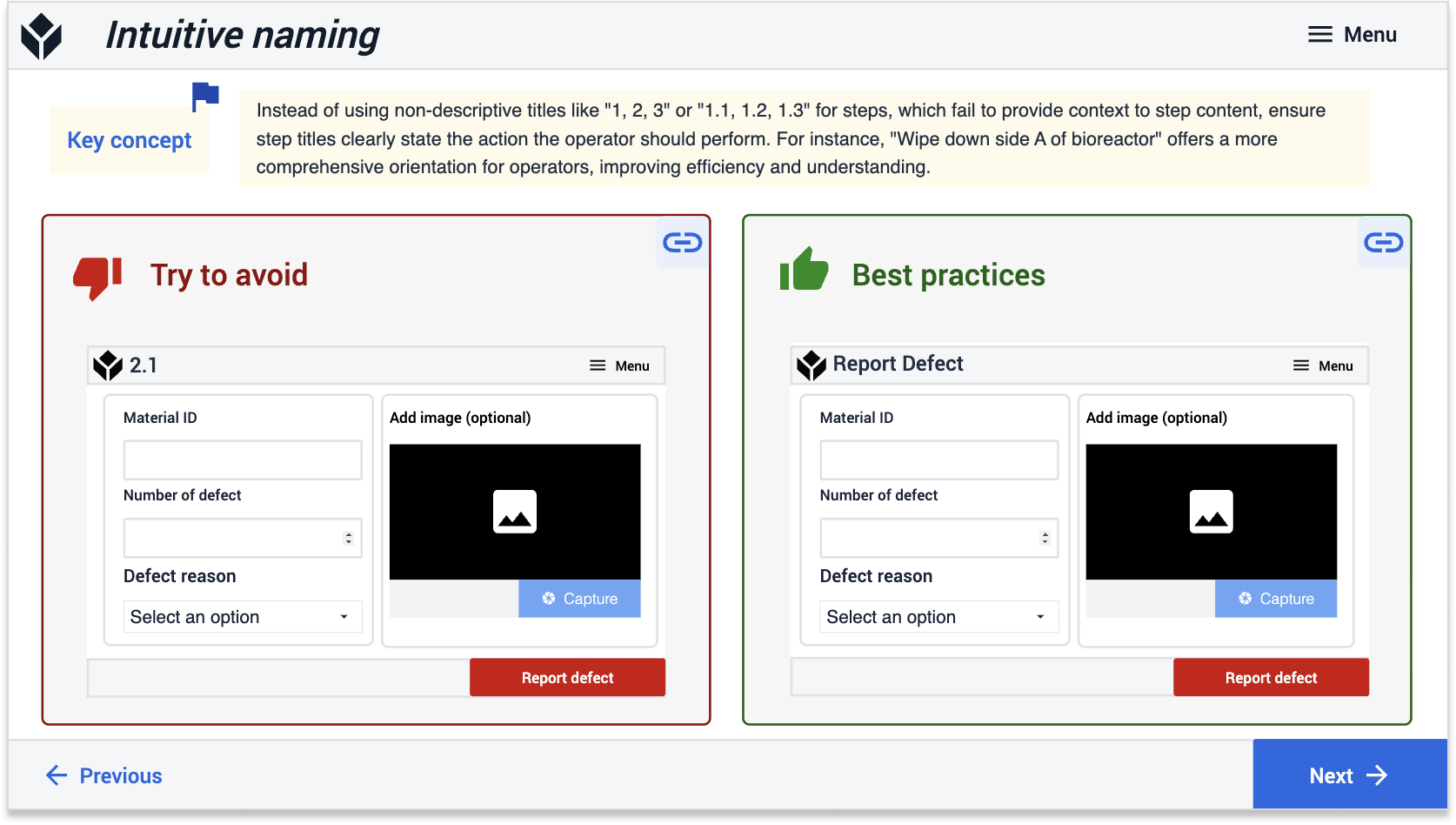
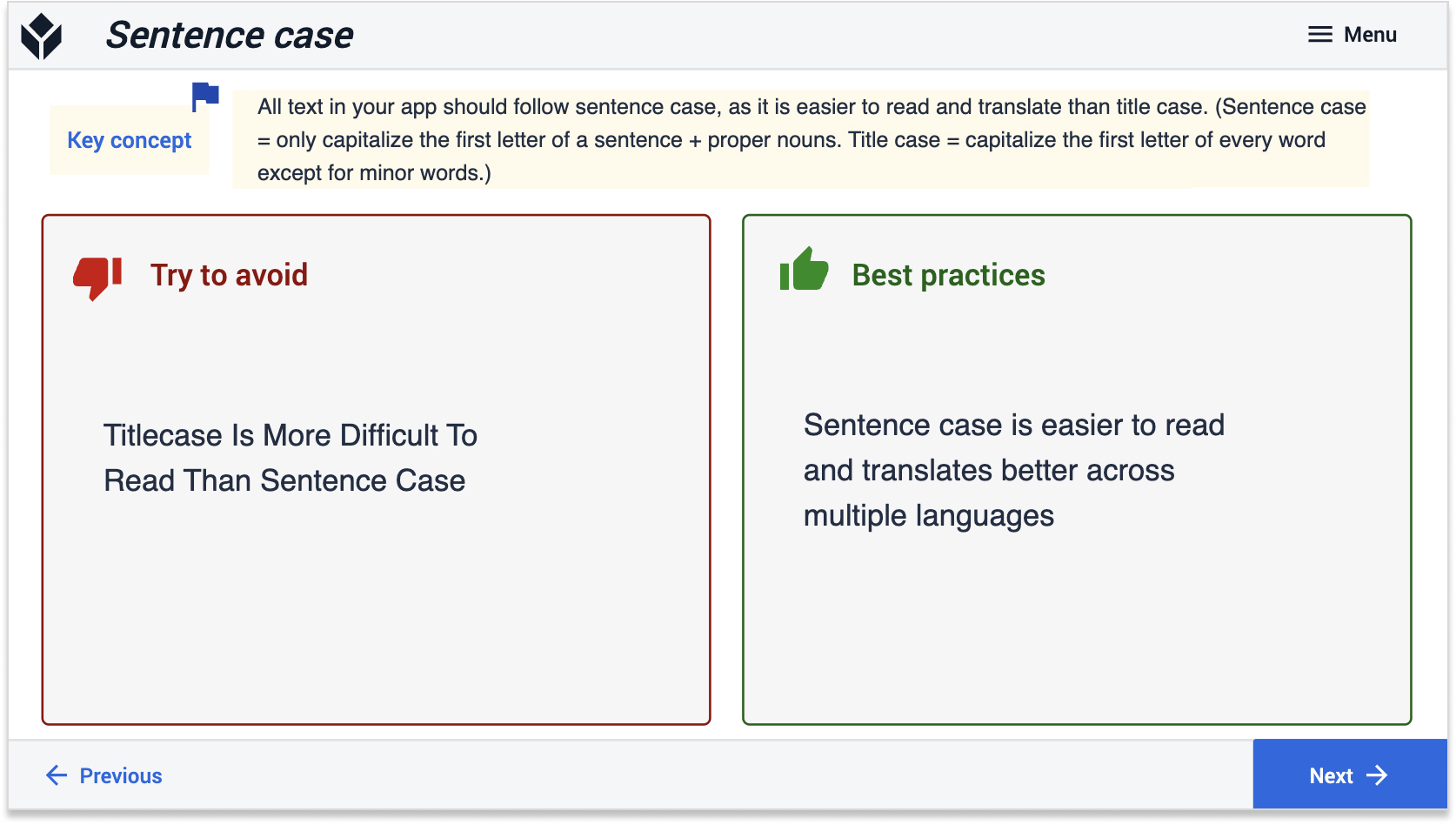
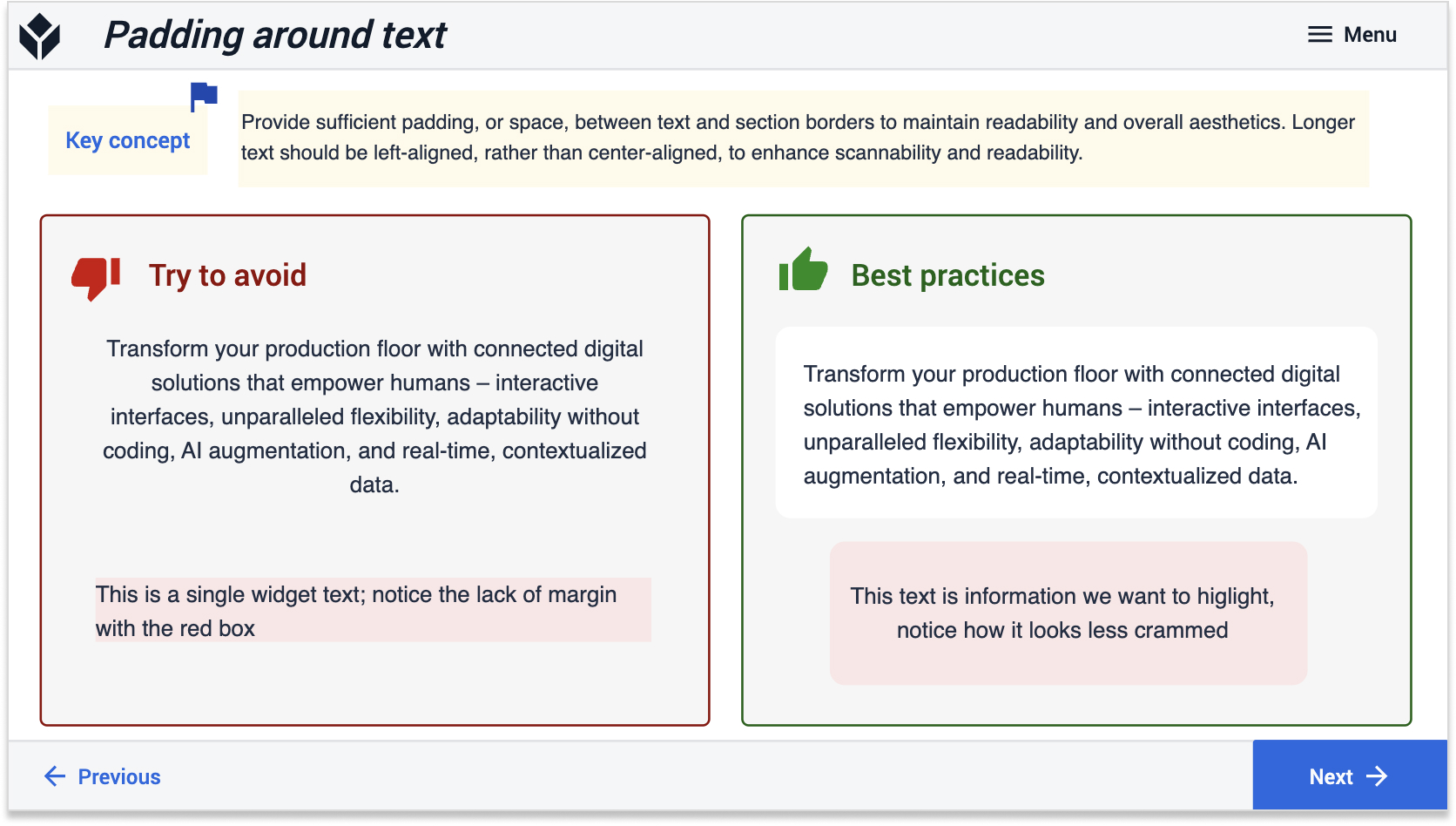
Testo





 {altezza="" larghezza=""}
{altezza="" larghezza=""}
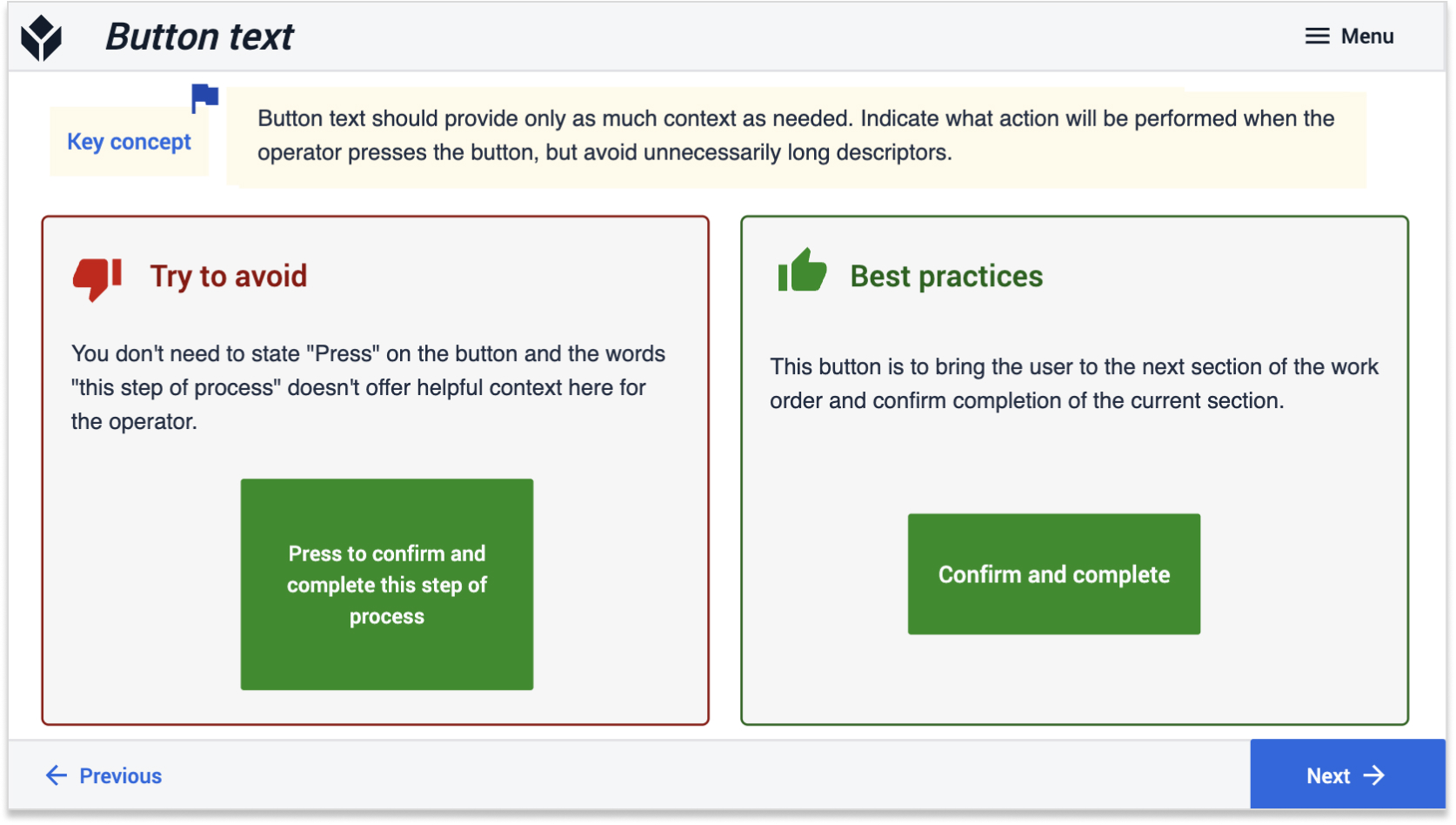
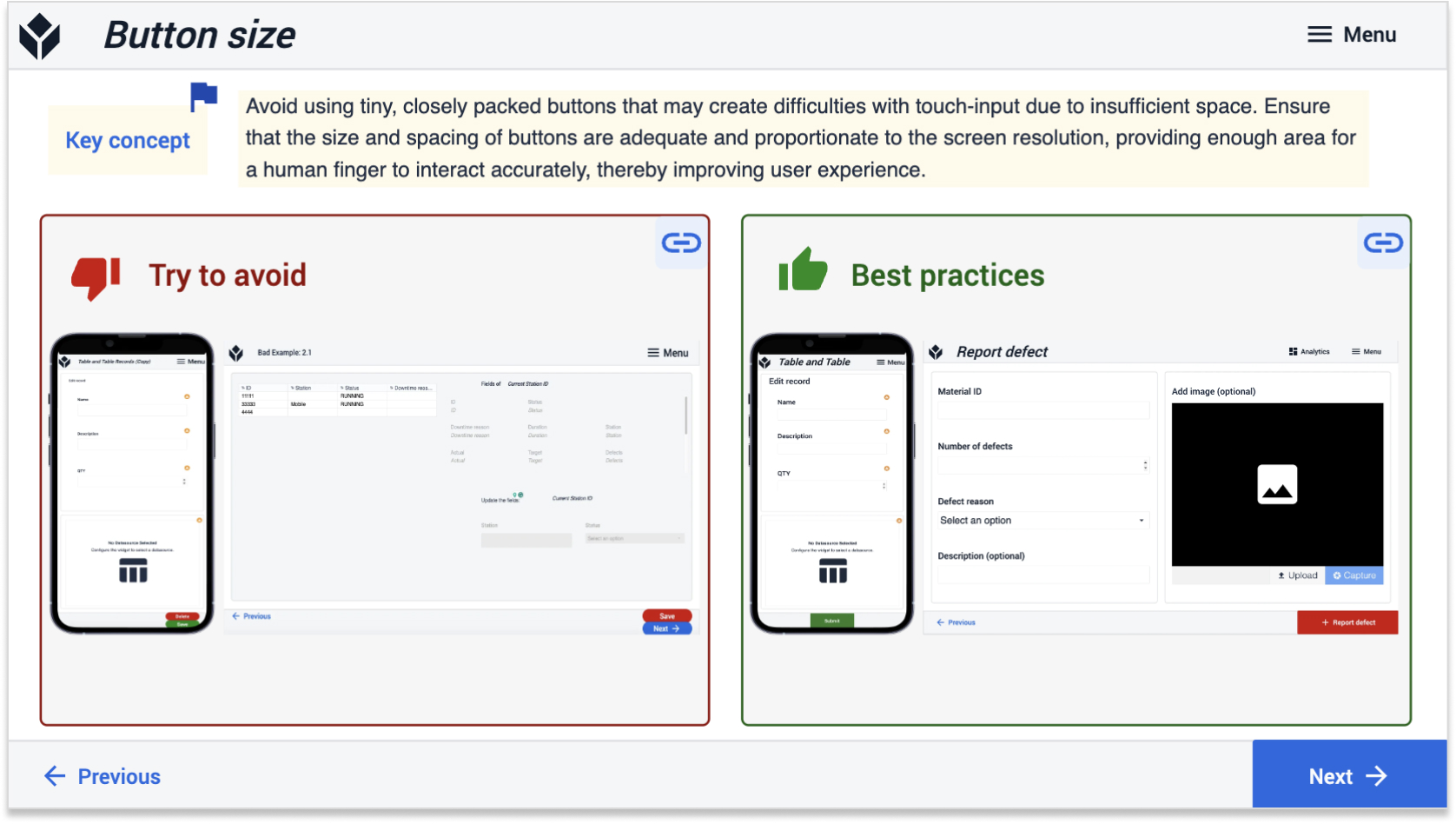
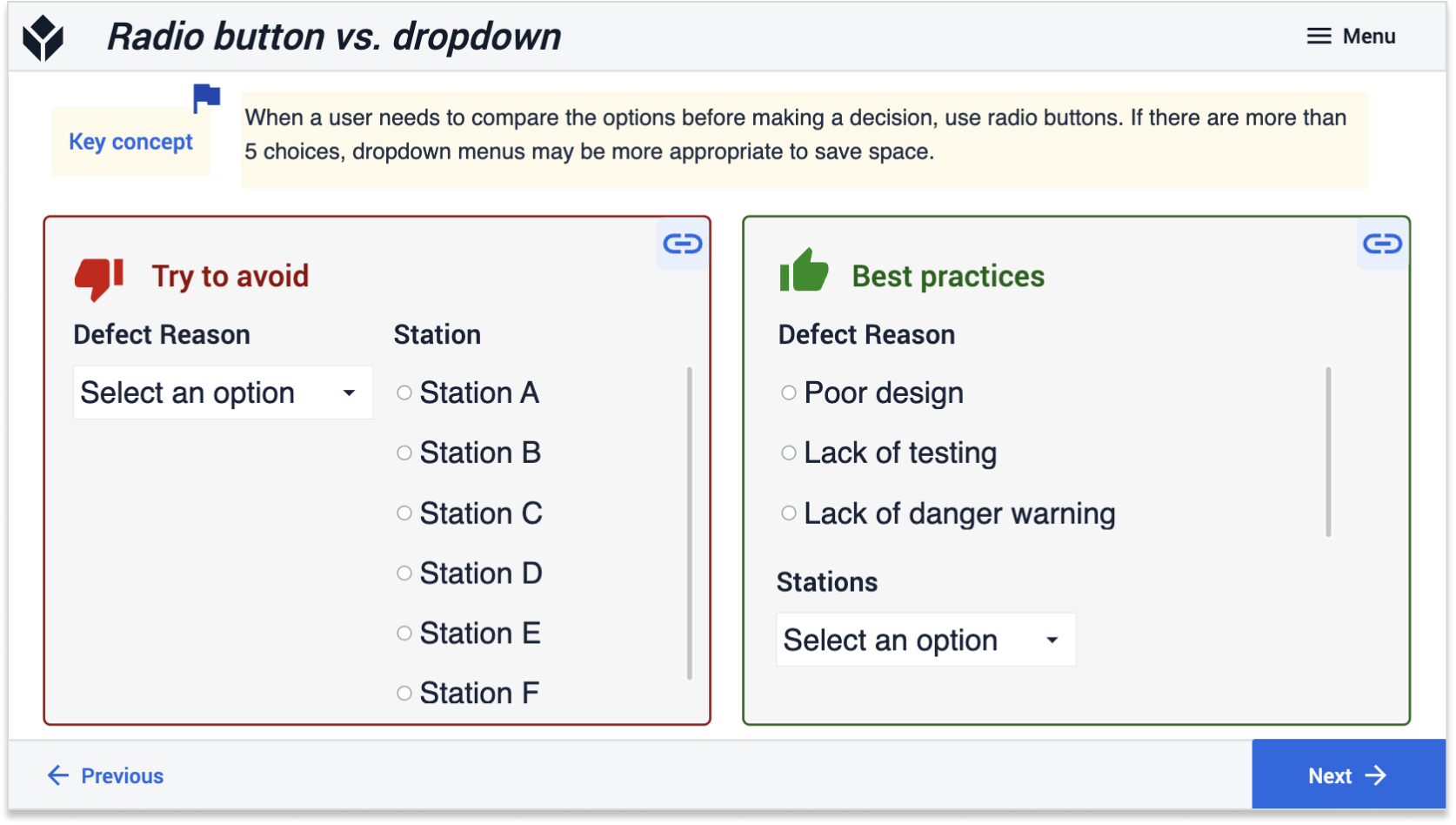
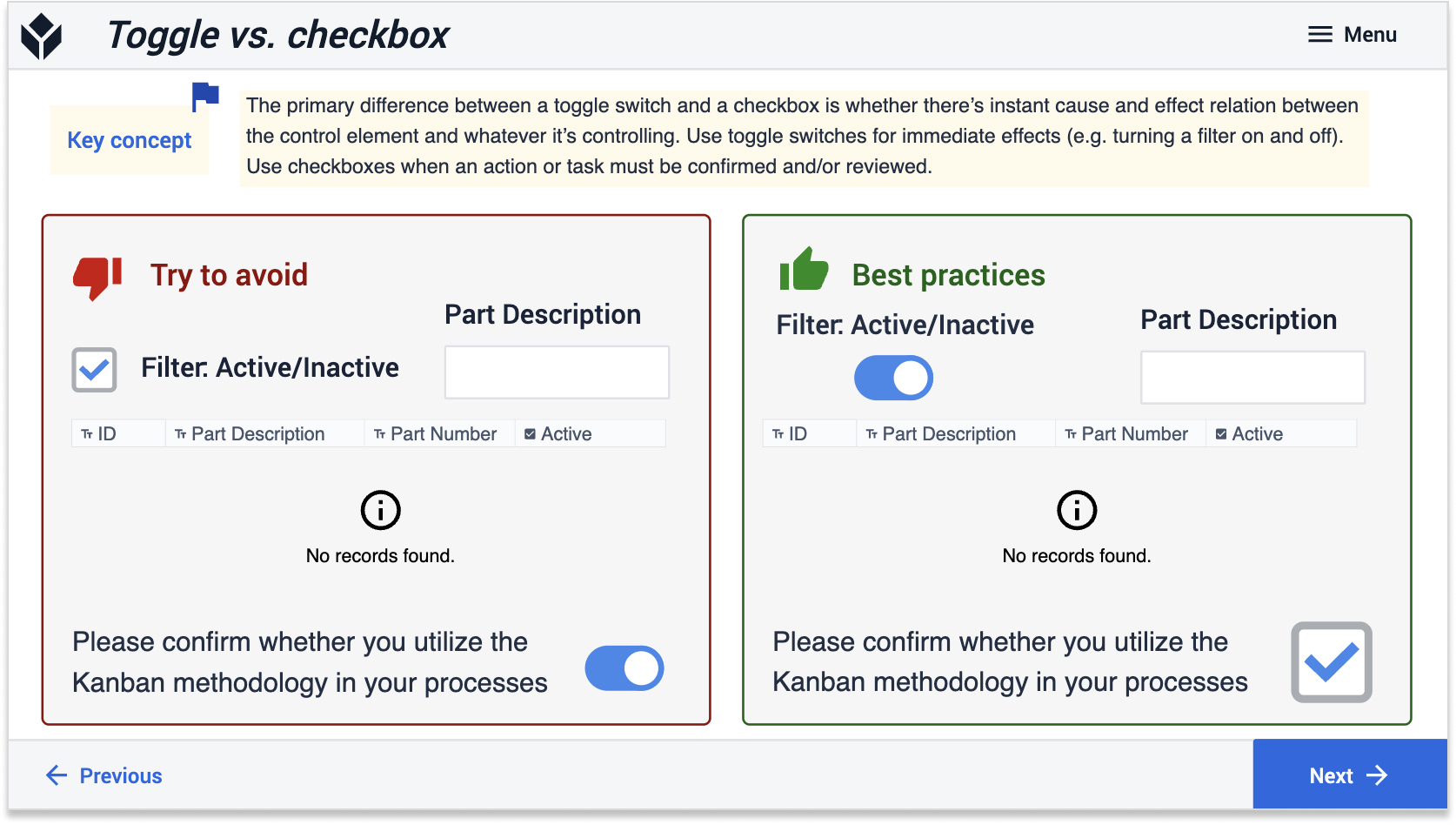
Widget





 {altezza="" larghezza=""}
{altezza="" larghezza=""}
