- Impression
Meilleures pratiques en matière de conception d'applications
x:: :(Info)Avant de plonger dans les meilleures pratiques de conception, découvrez comment la recherche{target=_blank} utilisateur est la base d'une conception d'application réussie, vous permettant de créer les applications les plus efficaces pour vos opérations et garantissant une valeur maximale de votre investissement en temps.
Cet article fait référence à deux applications de la bibliothèque Tulip : App Design Templates{target=_blank} et App Design Best Practices{target=_blank}.
:: :
Une bonne conception est contextuelle, ce qui signifie que les décisions sont prises en tenant compte des besoins spécifiques de votre secteur, de vos opérateurs et de vos processus, et qu'elles changeront en fonction de l'objectif et de la fonction de chaque application et de chaque étape. Les meilleures pratiques pour les applications des sciences de la vie{target=_blank} seront différentes des meilleures pratiques pour la conception de la fabrication en général.
Cependant, tous les secteurs souhaiteront normaliser les présentations et les schémas de couleurs des applications et créer des composants clonables dans la mesure du possible. Les modèles d'applications et les guides de style réduisent le nombre de décisions que les concepteurs d'applications doivent prendre à tout moment, tandis qu'une bibliothèque de composants réduit le travail de refonte et accélère la création d'applications.
Pour commencer, consultez nos modèles de conception dans la bibliothèque Tulip{target=_blank} et utilisez les meilleures pratiques suivantes pour vous aider à personnaliser ces modèles afin de créer des applications intuitives et navigables.
 {width="500" height="315"}
{width="500" height="315"}
Normaliser les modèles d'application
La cohérence de la présentation des applications dans l'ensemble de votre organisation va au-delà de l'attrait esthétique. En créant des modèles reconnaissables et en choisissant délibérément des couleurs qui véhiculent un message, vous pouvez réduire de manière significative le besoin de formation des utilisateurs finaux.
Vous pouvez utiliser les modèles suivants de la bibliothèque Tulip{target=_blank} pour commencer.
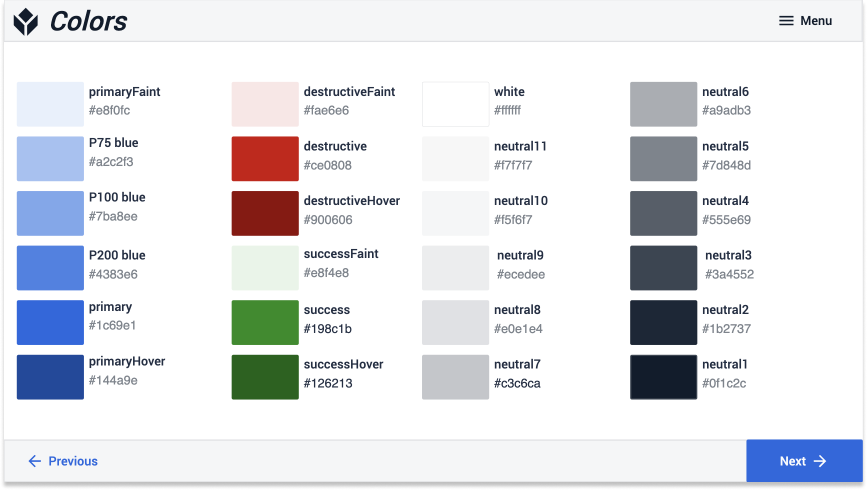
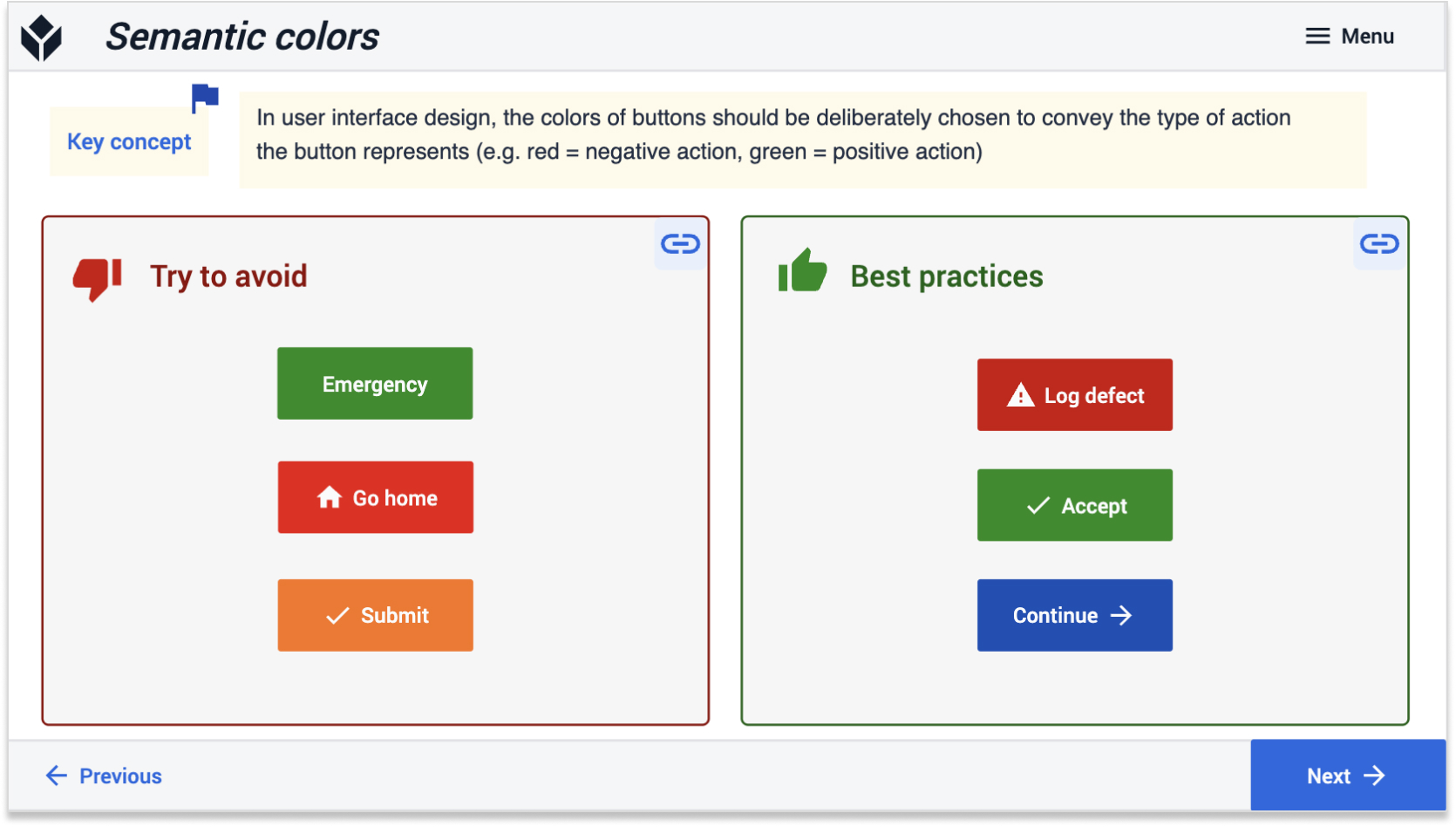
 Les schémas de couleurs standardisés garantissent que les applications sont intuitives et que les opérateurs peuvent naviguer rapidement et facilement dans les écrans.
Les schémas de couleurs standardisés garantissent que les applications sont intuitives et que les opérateurs peuvent naviguer rapidement et facilement dans les écrans.
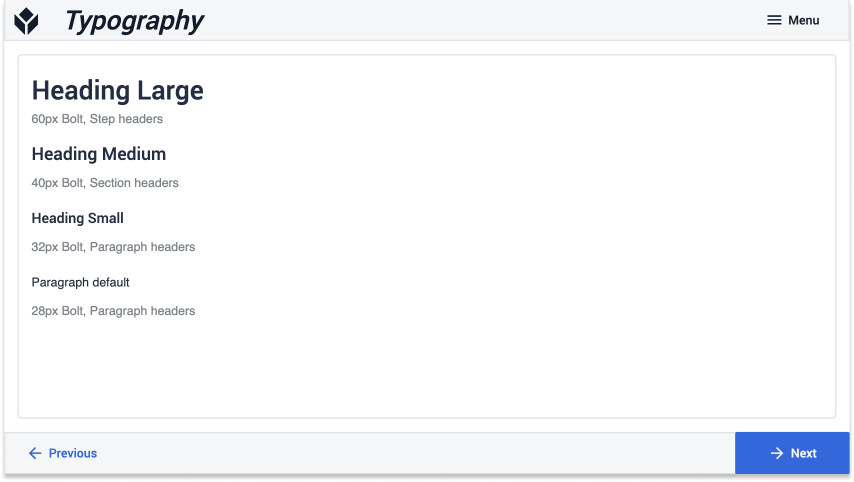
 La taille des polices doit être cohérente et lisible par l'homme. Adaptez la taille des polices à la résolution de votre {{glossaire.Interface}} (dispositif d'affichage).
La taille des polices doit être cohérente et lisible par l'homme. Adaptez la taille des polices à la résolution de votre {{glossaire.Interface}} (dispositif d'affichage).
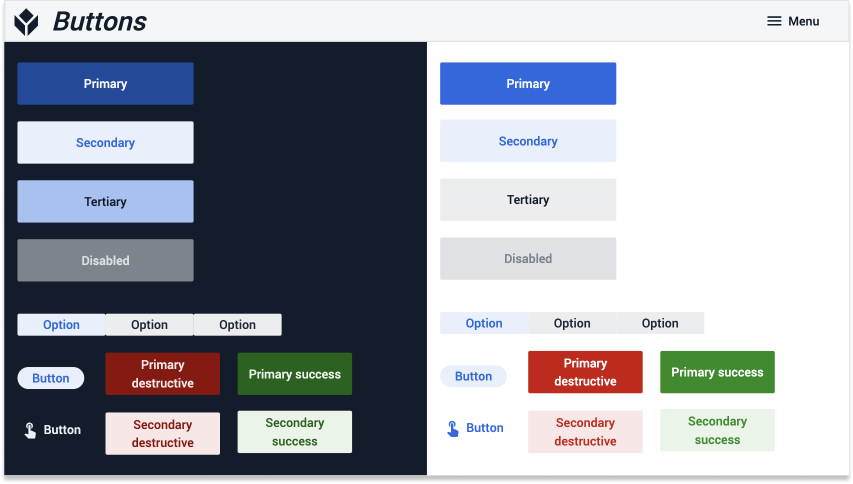
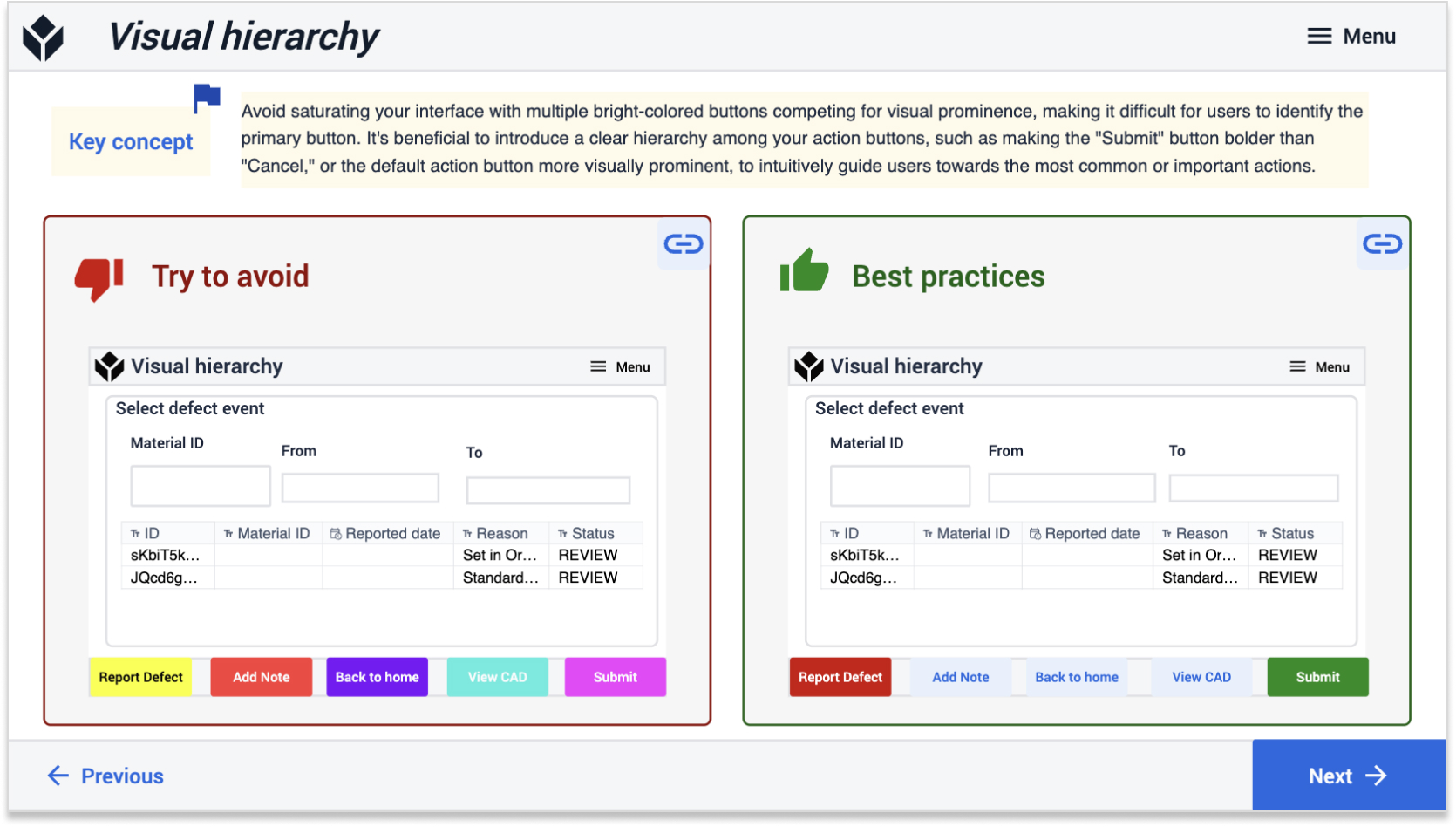
 Les boutons d'action principaux doivent être de la couleur la plus vive de l'écran et ne doivent pas se fondre dans l'arrière-plan. Vous ne voulez pas que les opérateurs perdent du temps à chercher ce dont ils ont besoin.
Les boutons d'action principaux doivent être de la couleur la plus vive de l'écran et ne doivent pas se fondre dans l'arrière-plan. Vous ne voulez pas que les opérateurs perdent du temps à chercher ce dont ils ont besoin.
![]() L'ajout d'icônes aux boutons fournit un contexte visuel à l'action effectuée par le bouton.
L'ajout d'icônes aux boutons fournit un contexte visuel à l'action effectuée par le bouton.
Créer une bibliothèque de composants
La création de composants ou de modèles que les concepteurs d'applications peuvent facilement copier et coller accélère considérablement le développement. Envisagez de créer une bibliothèque des composants d'application suivants, qui sont couramment utilisés :
- Dispositions de base de l'application (par exemple, tablette ou mobile)
- Disposition des étapes (par exemple, alignement des conteneurs et des panneaux)
- Barres de navigation supérieure et inférieure
- Barres de menu
- Écrans d'acheminement ou de terminaux
- Tableaux de bord
- Formulaires (par exemple, formulaires d'événements ou de défauts)
- Listes de contrôle
- Captures de mesures
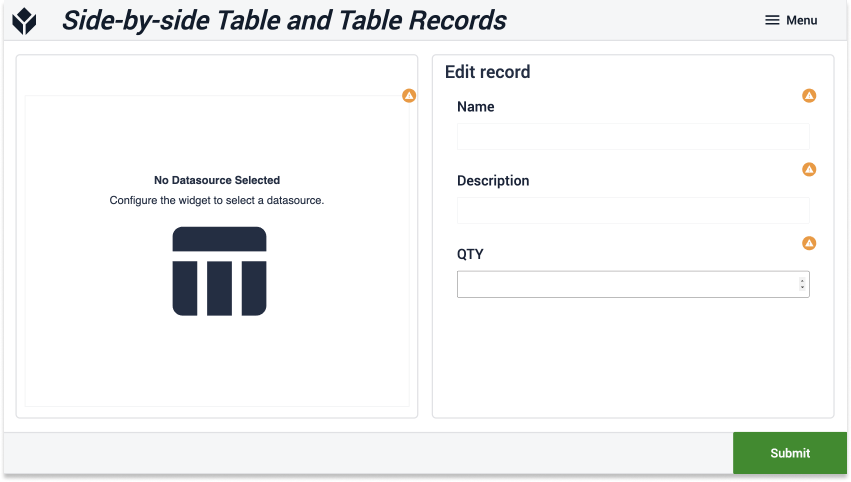
- Informations communes côte à côte (par exemple, un tableau interactif apparaît souvent à côté des enregistrements d'un tableau intégré).
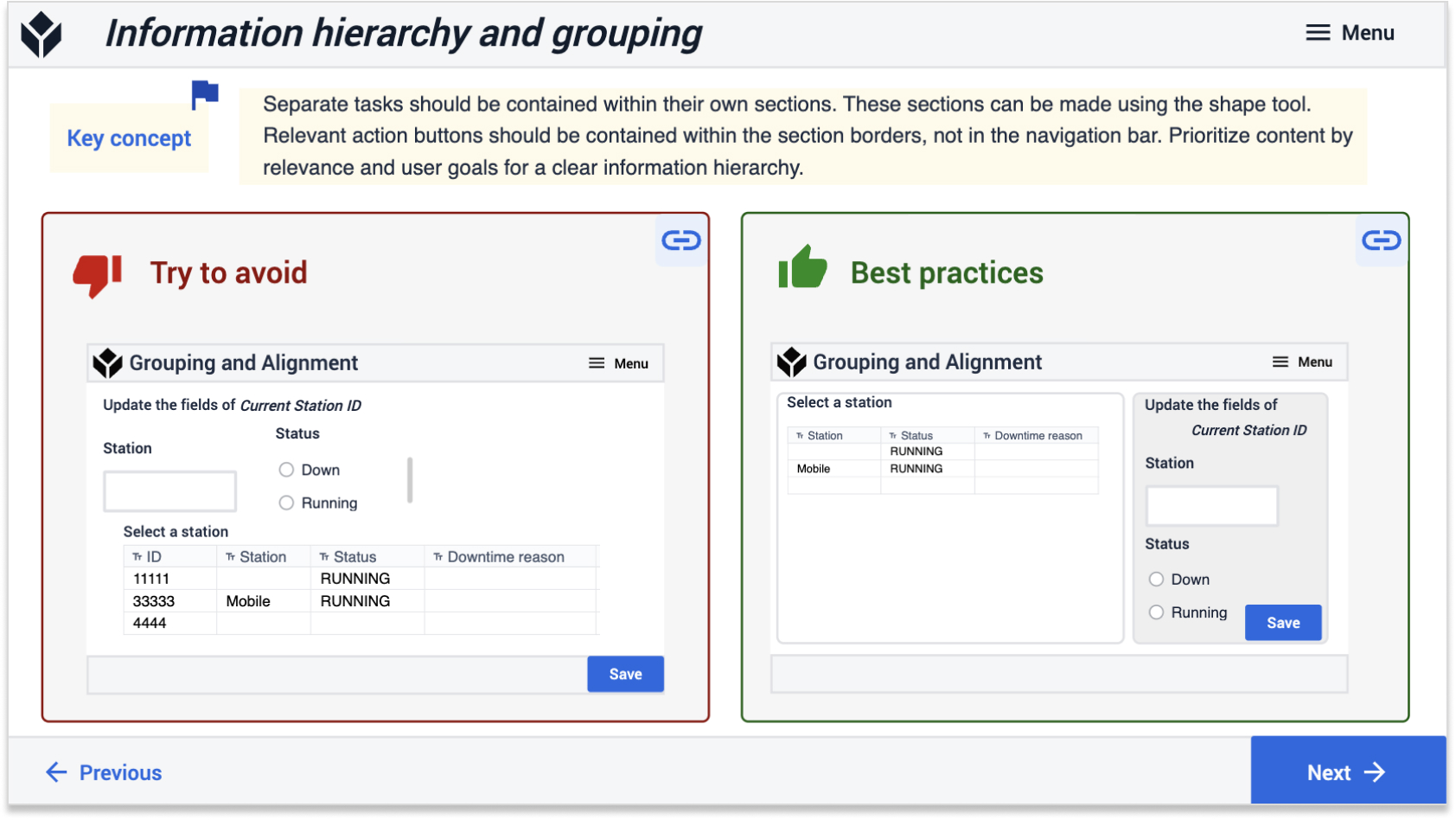
 Exemple d'écran à deux panneaux permettant aux utilisateurs de visualiser des données dans un tableau et de modifier des champs à l'aide d'un formulaire
Exemple d'écran à deux panneaux permettant aux utilisateurs de visualiser des données dans un tableau et de modifier des champs à l'aide d'un formulaire
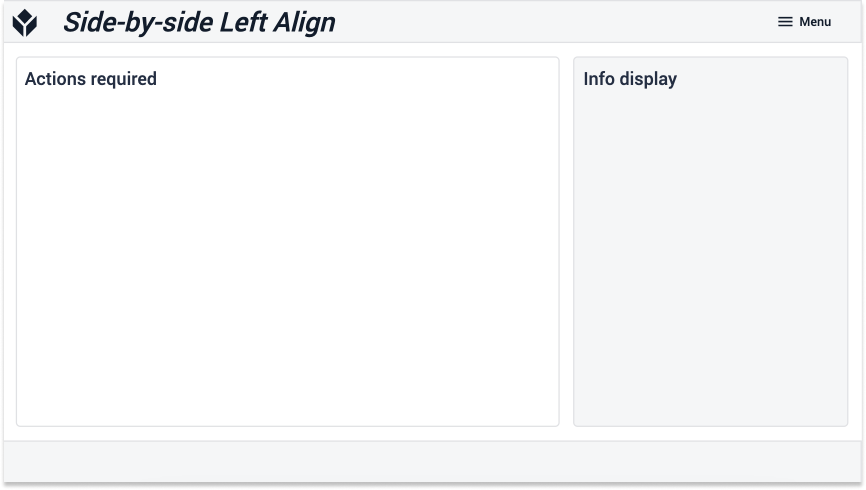
 Exemple d'écran à deux panneaux dans lequel les informations principales sont saisies dans le panneau le plus à gauche
Exemple d'écran à deux panneaux dans lequel les informations principales sont saisies dans le panneau le plus à gauche
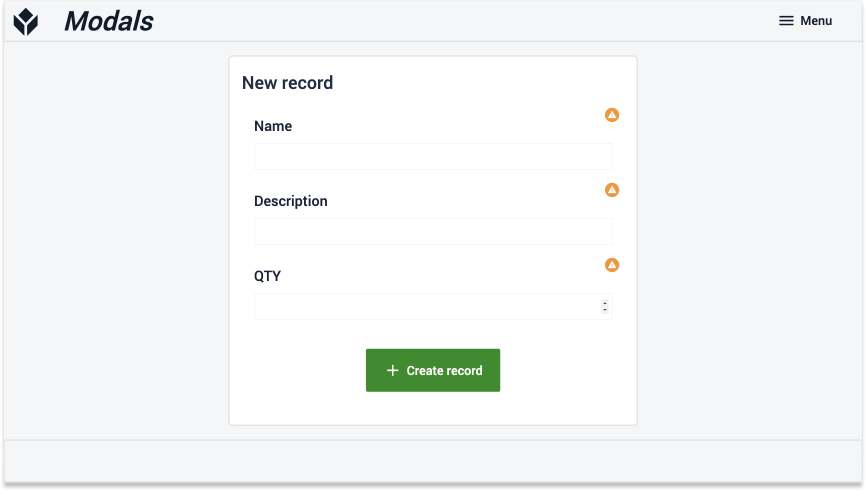
 Exemple d'une étape modale qui attire toute l'attention de l'utilisateur sur la tâche à accomplir
Exemple d'une étape modale qui attire toute l'attention de l'utilisateur sur la tâche à accomplir
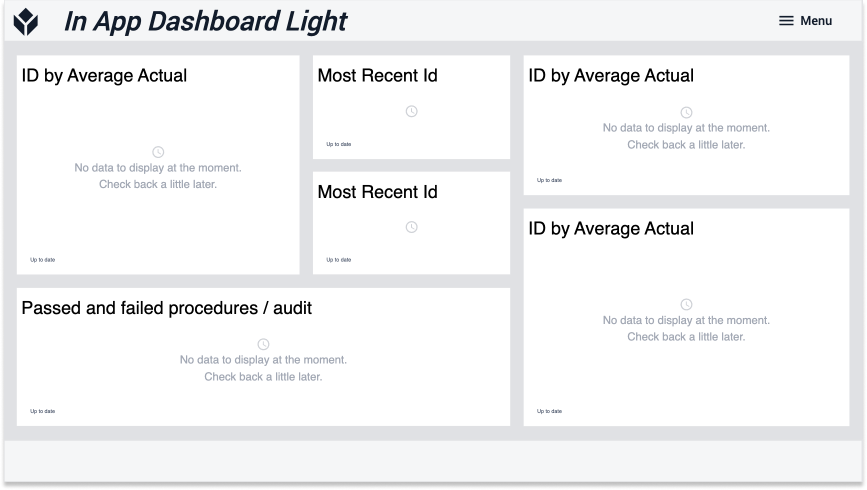
 Exemple de tableau de bord permettant d'afficher des analyses
Exemple de tableau de bord permettant d'afficher des analyses
Suivre les meilleures pratiques de conception
Découvrez les conseils d'experts en matière de conception d'applications dans le guide App Design Best Practices{target=_blank} de la bibliothèque Tulip. Plongez dans les conseils relatifs à la couleur, au texte et aux widgets afin d'améliorer l'attrait de votre application et l'expérience de l'utilisateur.
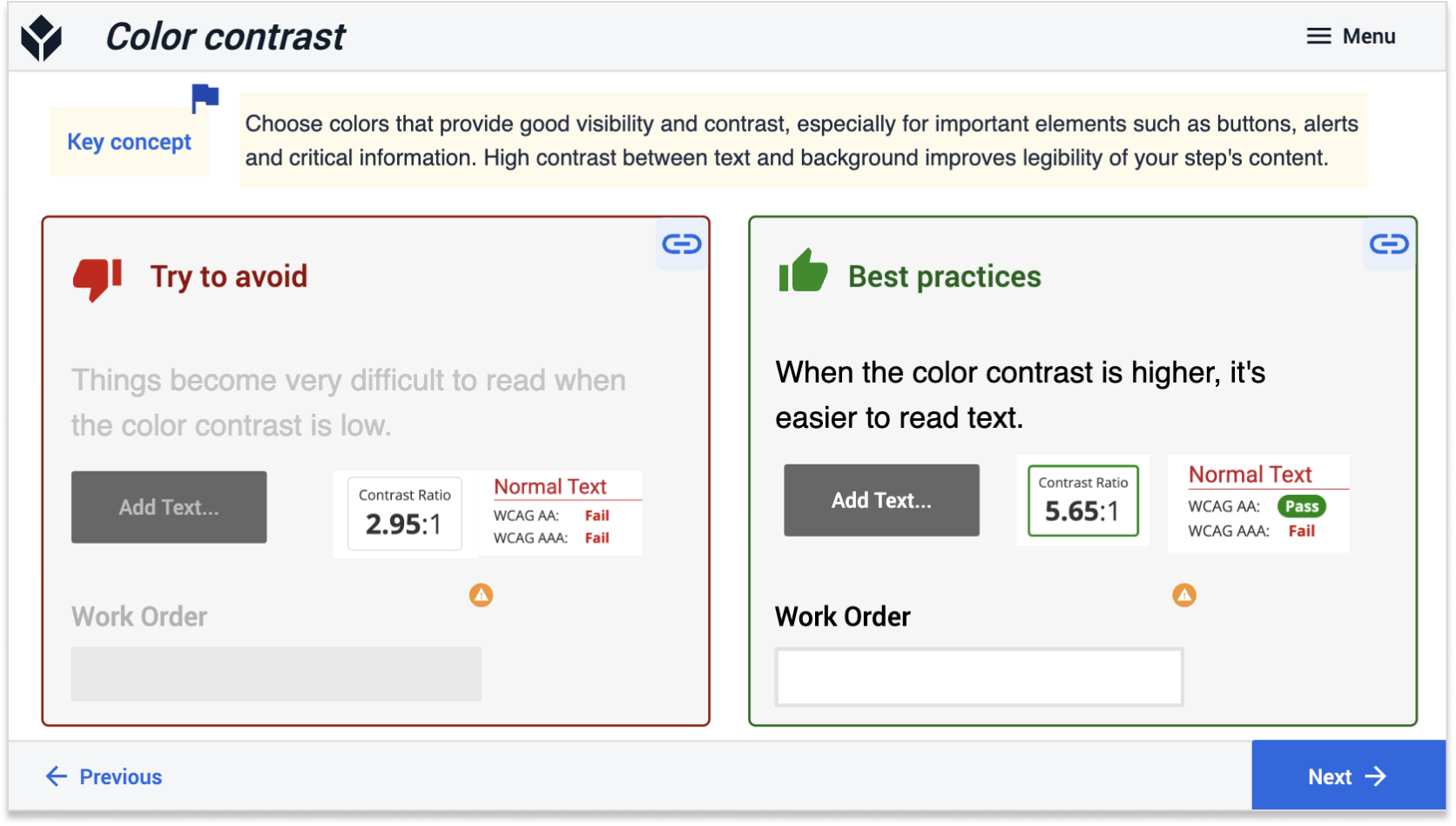
Couleur

 Couleur {height="" width=""}
Couleur {height="" width=""}
 Couleur {height="" width=""} {height="" width=""}
Couleur {height="" width=""} {height="" width=""}
 Couleur {height="" width=""}
Couleur {height="" width=""}
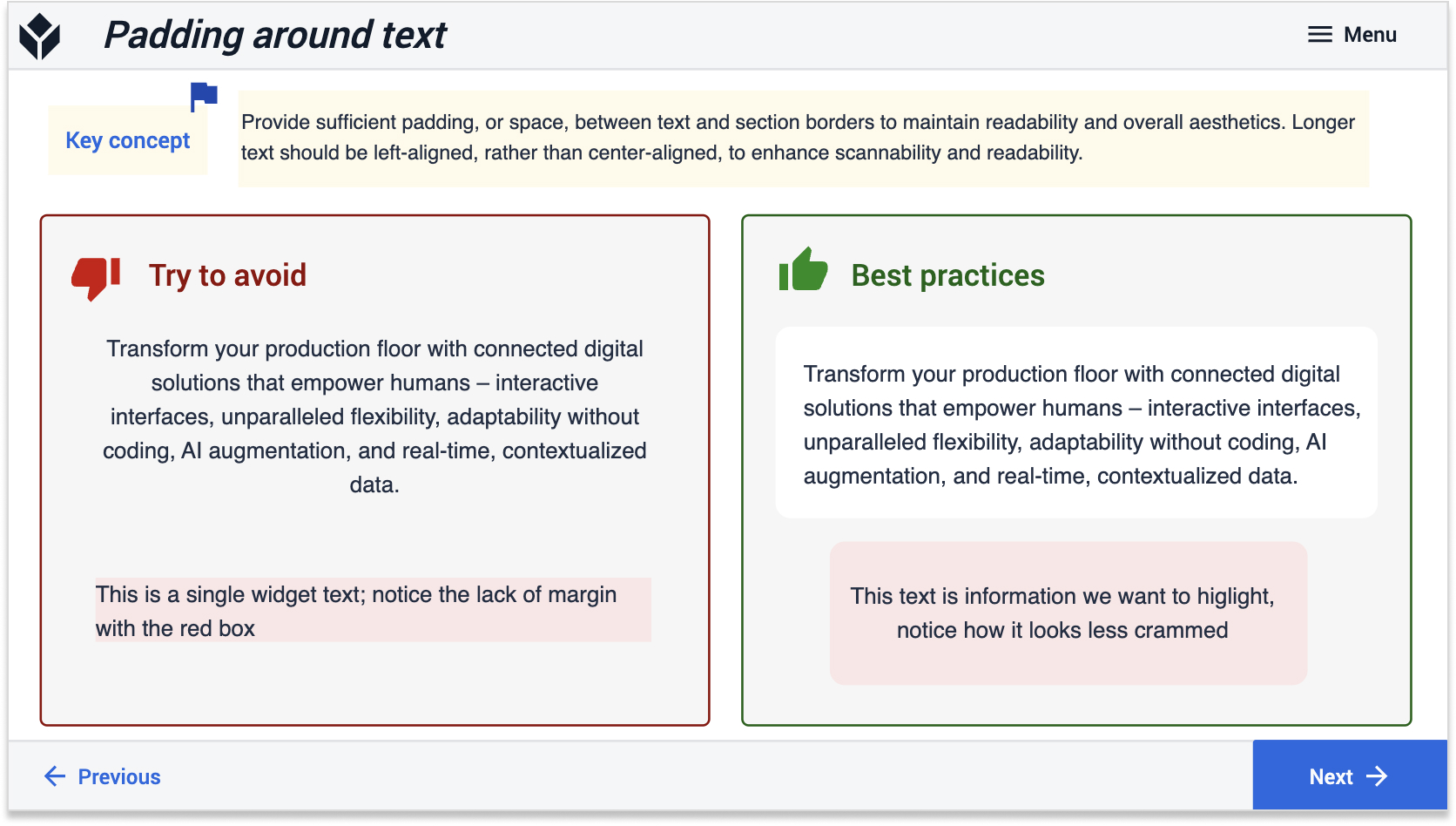
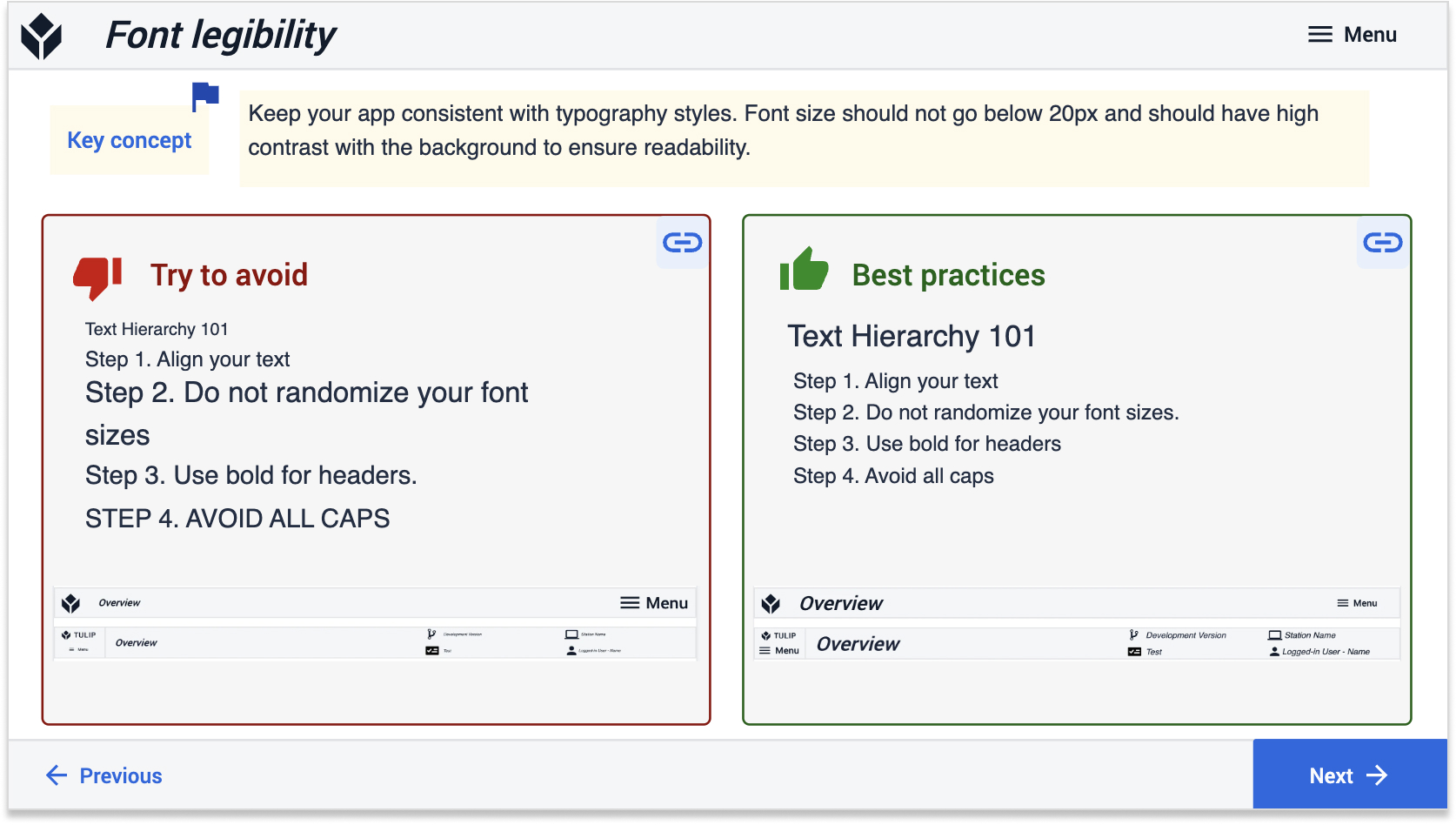
Texte
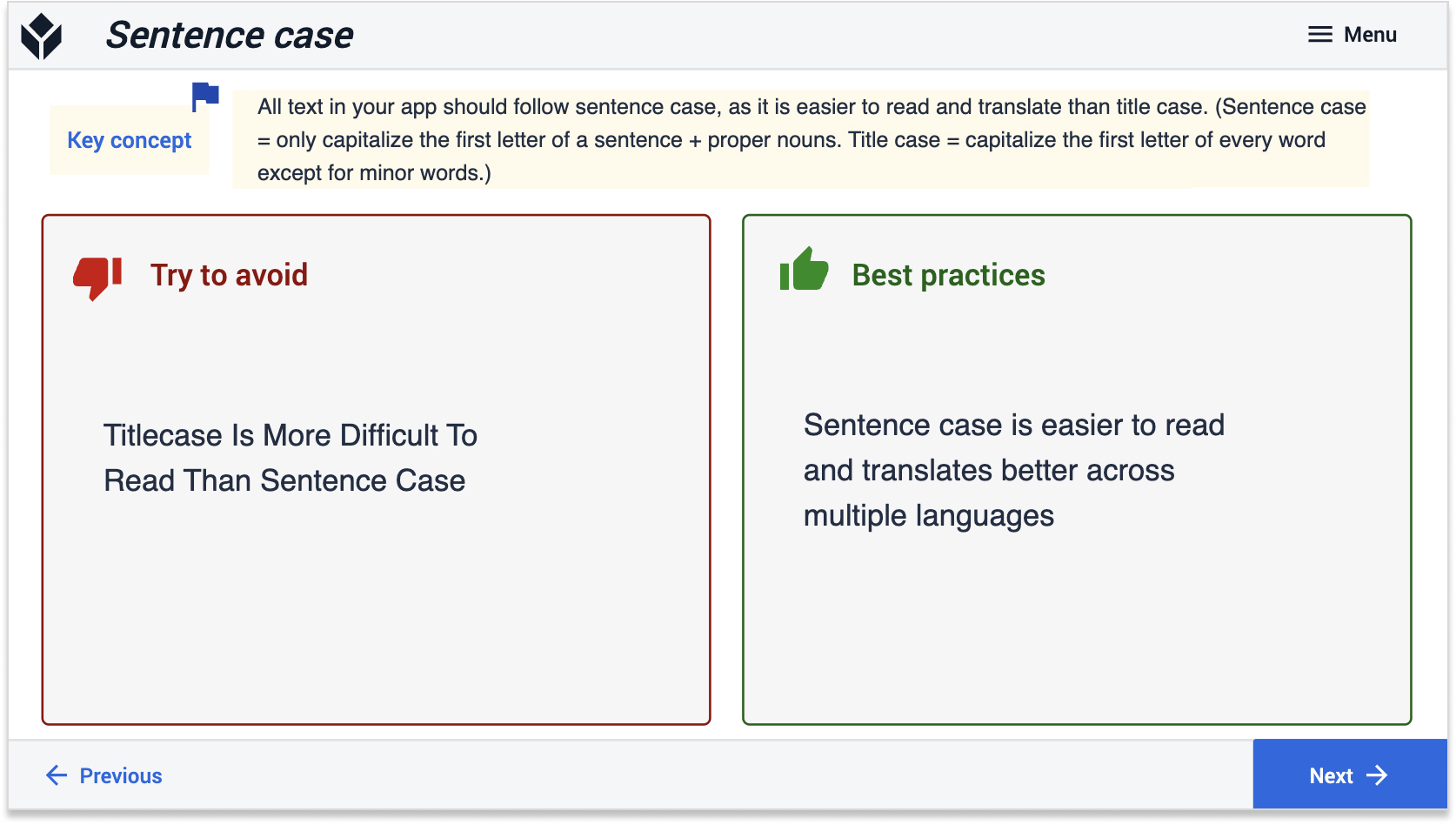
 Texte : {height="" width=""}
Texte : {height="" width=""}
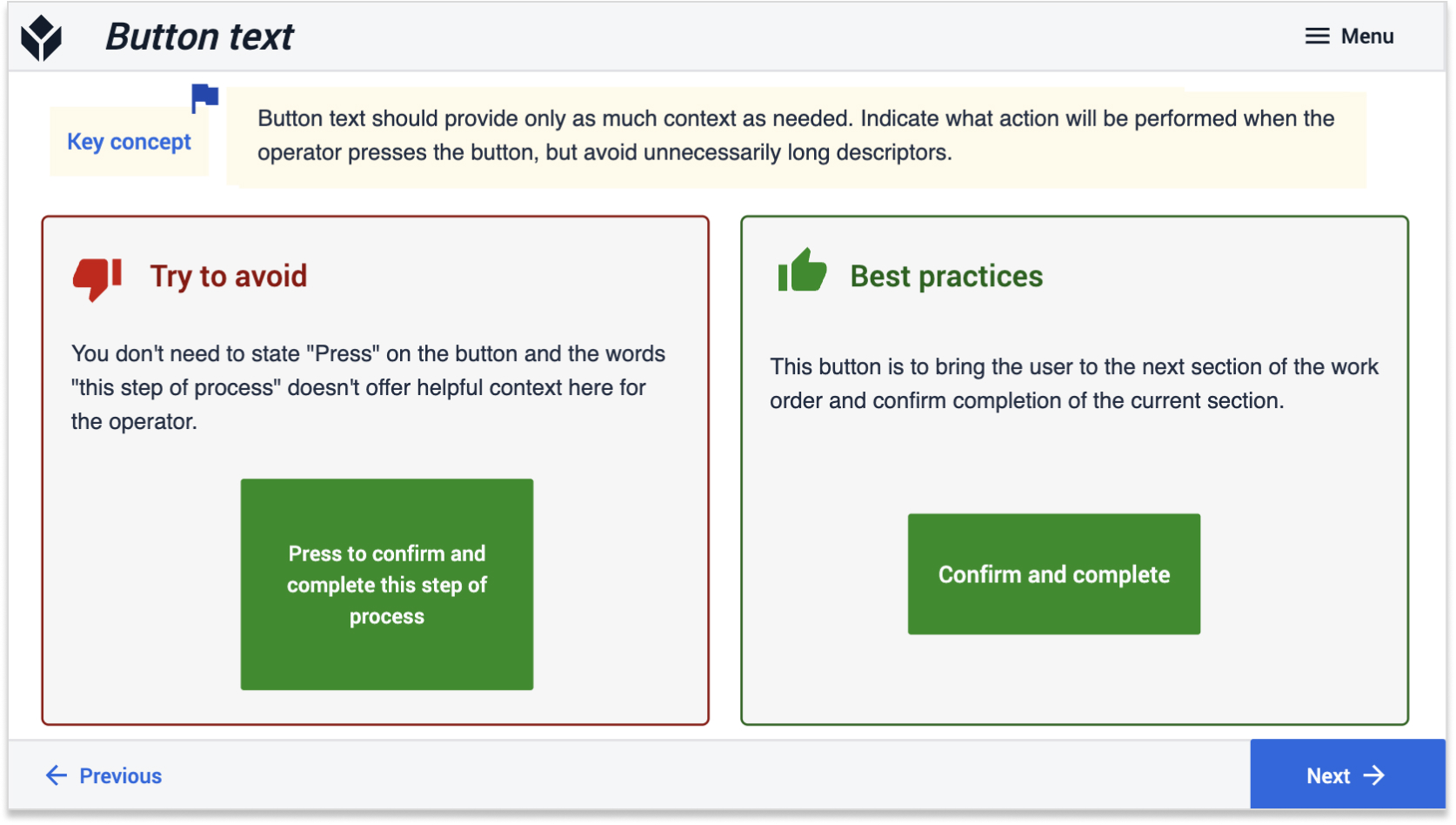
 Texte {height="" width=""}
Texte {height="" width=""}
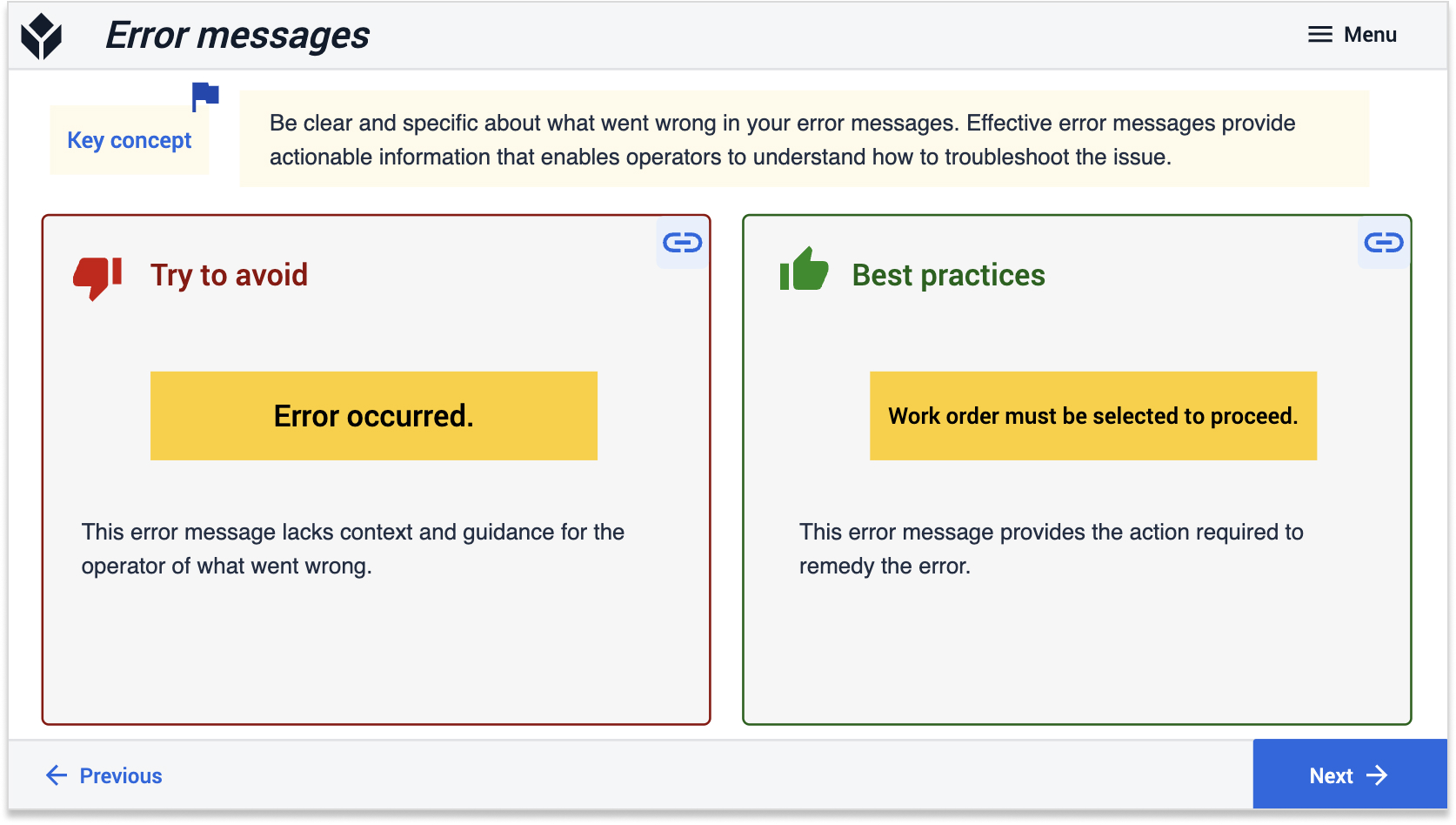
 Texte {height="" width=""} {height="" width=""}
Texte {height="" width=""} {height="" width=""}
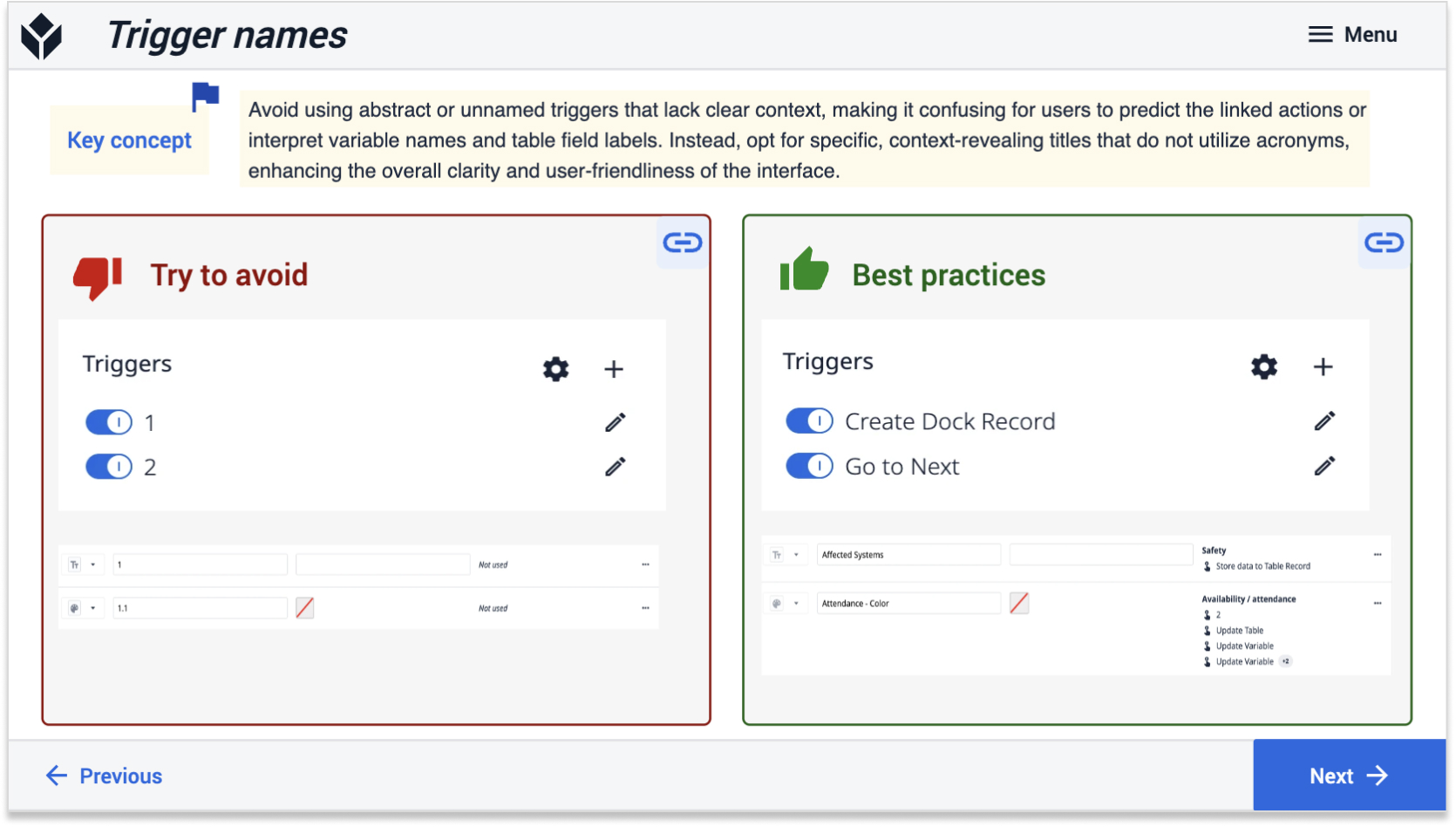
 Texte {height="" width=""}
Texte {height="" width=""}


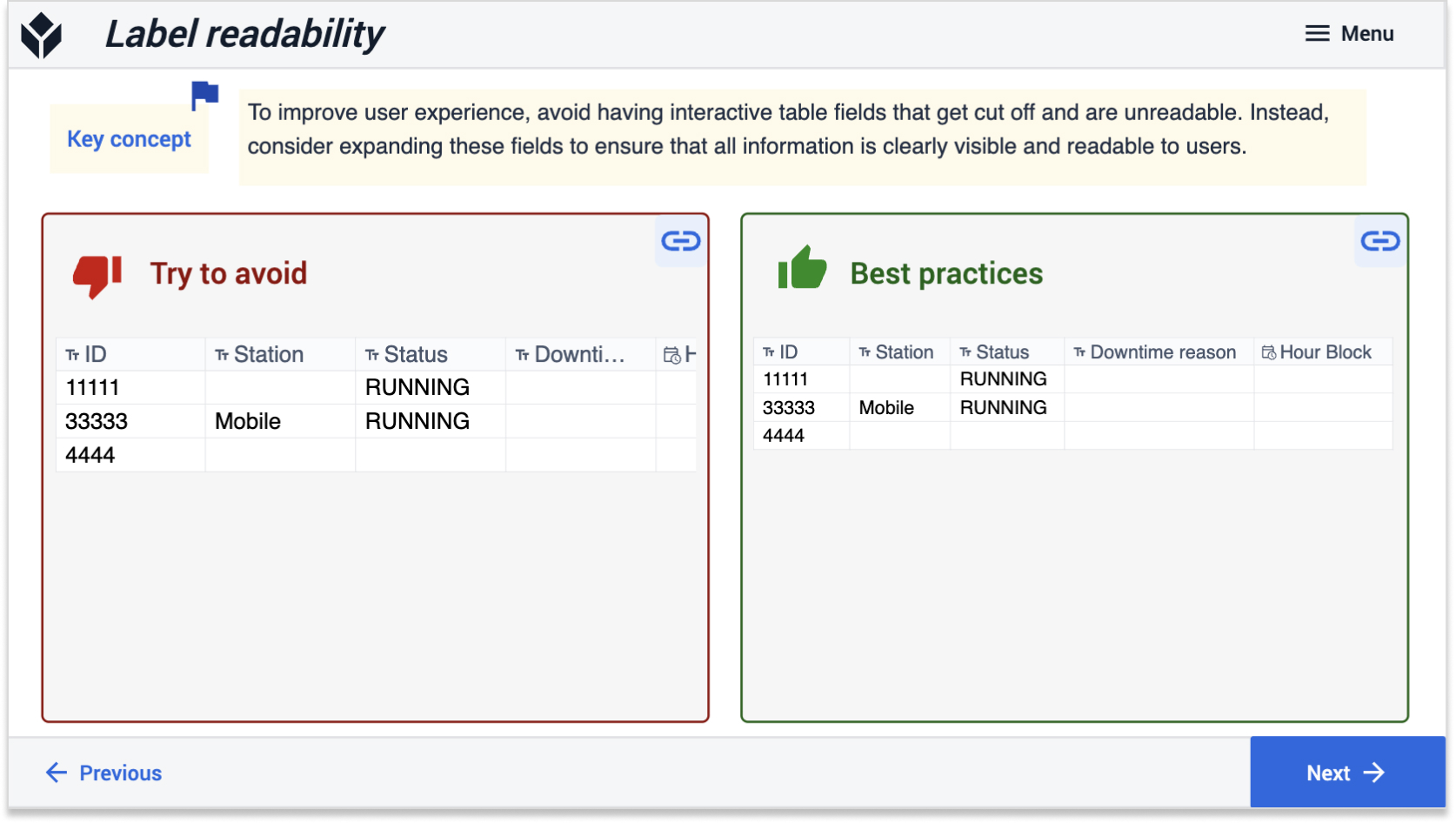
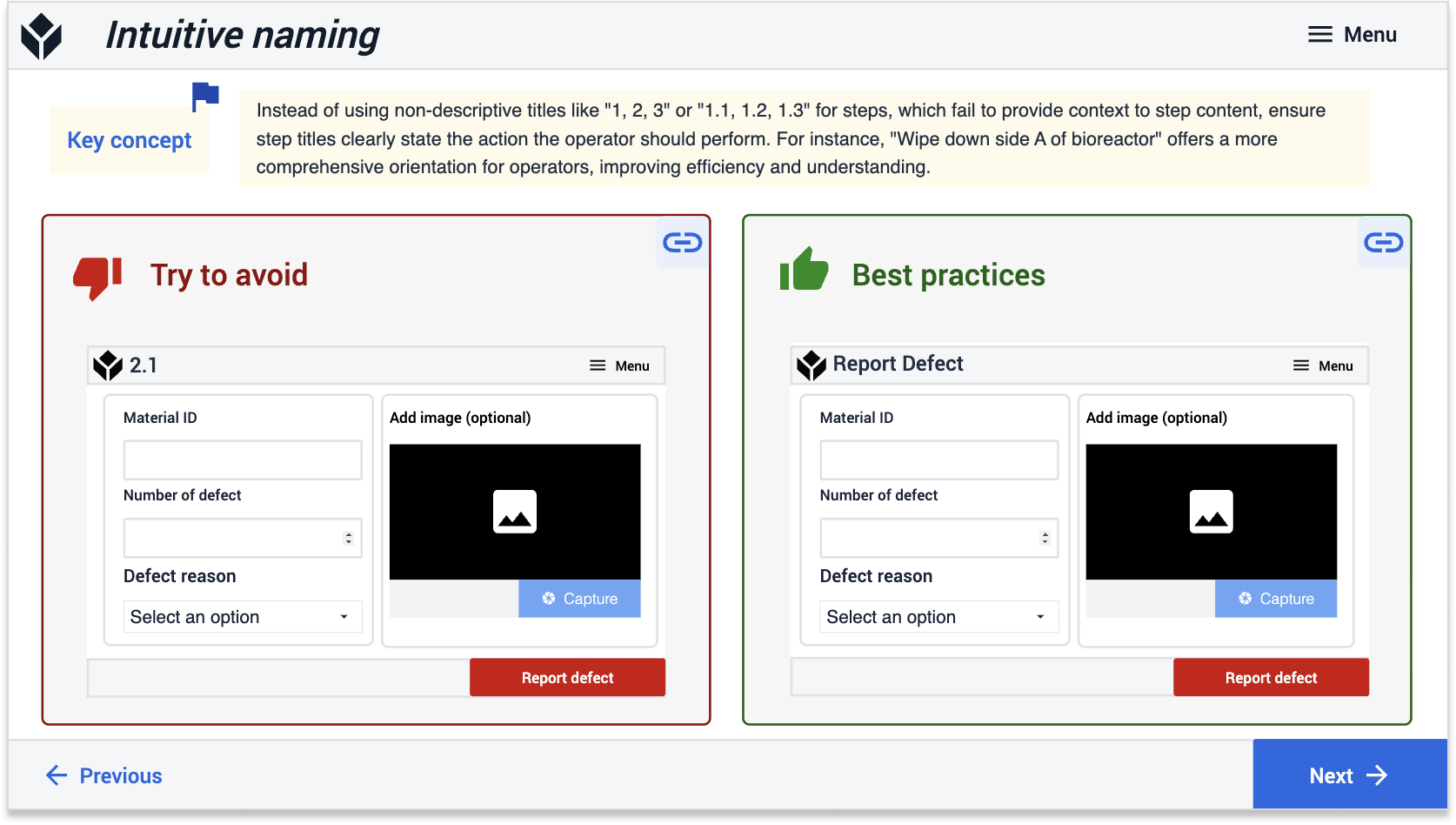
Widget